Erstellen Sie Vorschau- und herunterladbare Versionen Ihrer WordPress-Dateien
Es ist schön, Ihnen mitteilen zu können, dass neben den ursprünglichen tollen Themes von WP File Download ein neues Theme eingeführt wird, das Ihren Benutzern eine Vorschau der Dateien ermöglicht.
Jetzt, da das neue Preview-Thema aktiv ist, wird auch eine neue Option hinzugefügt, um zwischen dem JoomUnited- oder dem Google Drive-Previewer zu wählen, was WP File Download zur besten Option macht, wenn Sie eine Website anbieten möchten, bei der Ihre Benutzer sicher sein können, was sie wollen herunterladen.
In diesem Beitrag werden wir sehen, wie dieses Thema funktioniert und wie nützlich es für unsere Website sein wird.
Inhaltsverzeichnis
Verwenden der besten Vorschauen des WordPress-Download-Managers
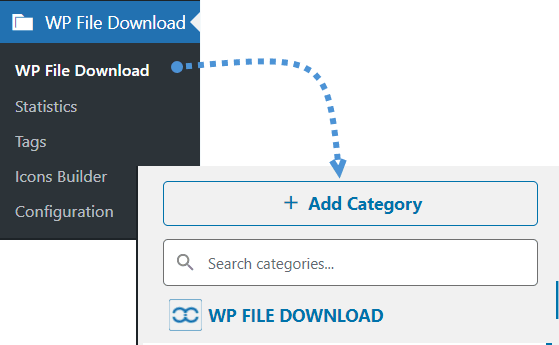
Zuerst sehen wir uns das neue tolle Theme an und wie es mit verschiedenen Dateitypen funktioniert. Beginnen wir also mit der Erstellung unserer Kategorie. Gehen Sie dazu zu WP File Download und klicken Sie auf + Kategorie hinzufügen .
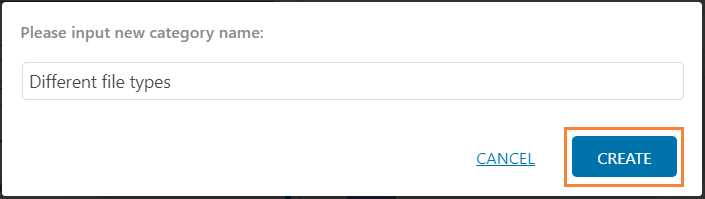
Es erscheint ein Popup, in dem Sie den Kategorienamen für Ihre neue Kategorie eingeben können. In diesem Fall nennen wir sie „Verschiedene Dateitypen“ und klicken Sie dann auf „ Erstellen .
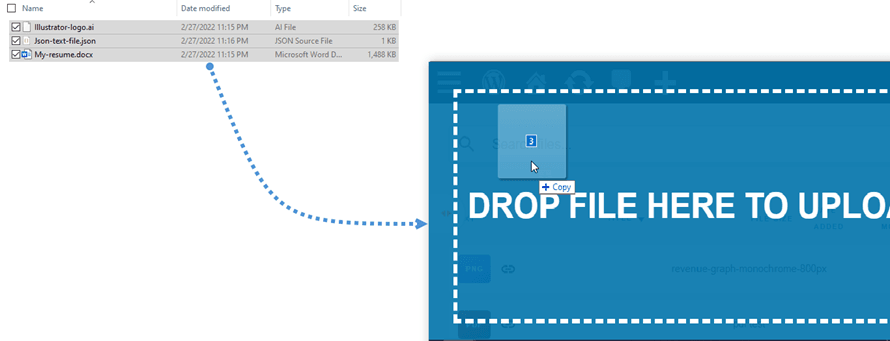
Nachdem wir unsere Kategorie erstellt haben, füllen wir sie mit verschiedenen Dateien, die direkt durch Ziehen und Ablegen von Ihrem Computer oder durch direkte Suche in Ihrem Datei-Explorer hinzugefügt werden können.
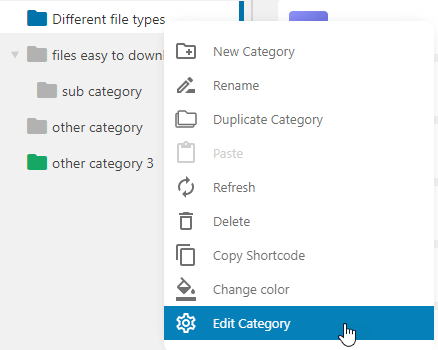
Nachdem wir nun unsere Kategorie vorbereitet haben, wählen wir das Thema aus. Klicken Sie dazu mit der rechten Maustaste auf den Kategorienamen im linken Abschnitt und wählen Sie dann Kategorie bearbeiten .
Für diesen Beitrag werden wir das neue Vorschau-Theme , also wählen wir es aus. Im Rest der Seite haben wir alle Optionen für das Theme-Layout, die es Ihnen ermöglichen, das Theme an Ihre Website anzupassen.
Sie können zwischen vielen Optionen wie Rand oder auch den Unterkategorien Farbe wählen!
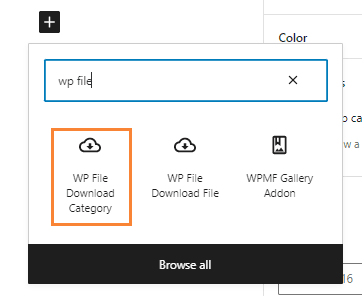
Nachdem wir das Thema ausgewählt haben, denken Sie daran, auf Einstellungen speichern und schließlich zu der Seite/dem Beitrag zu gehen, auf der Sie die Kategorie hinzufügen möchten, und suchen Sie nach dem Kategorieblock WP WP File Download (verfügbar in allen wichtigen Seitenerstellern).
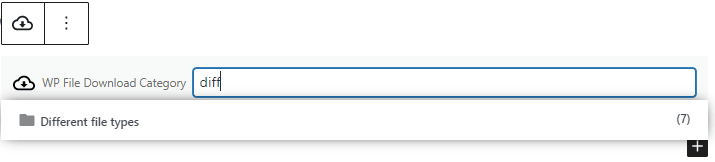
Es wird ein Block geladen, in dem Sie nach der Kategorie suchen können, die Sie hinzufügen möchten.
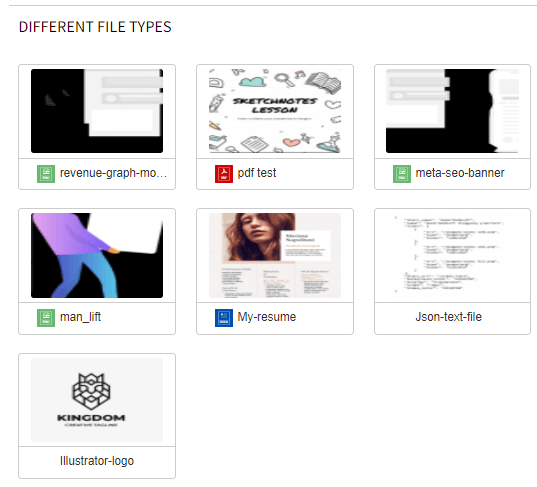
Und das ist alles, Sie können Ihren Beitrag veröffentlichen/aktualisieren und die Kategorie mit dem neuen Thema wird verfügbar sein!
Wie Sie sehen können, ist es ein großartiges Tool, mit dem Sie alle Arten von Dateitypen bedienen können, und das Ihnen auch hilft, wenn Sie Ihren Benutzern zeigen möchten, was sie erhalten, ohne auf die Vorschauschaltfläche mit einem wirklich guten Stil klicken zu müssen perfekt in Ihre Seite passen, natürlich können Sie auch Unterkategorien hinzufügen und so würde es auf der Startseite aussehen.
Die Farbe kann in den Designeinstellungen geändert werden, wodurch sie wirklich anpassbar ist, großartig! Ist es nicht?
Das beste WordPress-Dateivorschau-Tool
Nachdem wir gesehen haben, wie das Vorschau-Theme verwendet wird und wie es aussieht, wollen wir nun prüfen, wie das Vorschau-Tool in WP File Download verwendet wird und wie zwischen dem Google Drive- und dem JoomUnited-Tool ausgewählt wird.
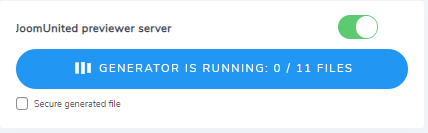
Wir verwenden zunächst den JoomUnited-Vorschauserver . Gehen Sie dazu zu WP File Download > „Konfiguration“ und klicken Sie auf „Vorschau generieren“ . Dadurch wird die Vorschau für alle Ihre Websites generiert. In der Zwischenzeit können Sie den Vorgang direkt sehen in der Schaltfläche.
Warten Sie je nach Anzahl der Dateien ein paar Minuten, dann ist der Vorgang erledigt!
Die unterstützten Dateitypen sind ai, CSV, doc, docx, html, JSON, odp, ods, pdf, ppt, rtf, Sketch, xd, xls, xlsx und XML. Wenn Ihr Dateityp nicht in dieser Liste enthalten ist, ist das kein Grund zur Sorge! Es wird automatisch das Google-Vorschautool verwendet, sodass alle Ihre Dateien in der Vorschau angezeigt werden können.
Sehen wir uns nun in unserer Vorschau an, wie unsere Dateien aussehen. Gehen Sie dazu ins Frontend, suchen Sie eine bereits veröffentlichte Kategorie und klicken Sie darauf. Dadurch wird ein Popup geöffnet.
Für das Beispiel verwenden wir eine AI-Datei, klicken Sie nun auf Vorschau und die Vorschau wird über unseren externen Server angezeigt.
Es funktioniert einfach perfekt, wie Sie sehen können. Sie können einen externen Server verwenden, damit Ihre Website reibungslos funktioniert.
Was passiert nun, wenn wir den JoomUnited Previewer Server ?
Die Antwort lautet, dass die Vorschau weiterhin einwandfrei funktioniert, mit dem einzigen Unterschied, dass stattdessen Google Viewer verwendet wird.
Mal sehen, wie es für eine PNG-Datei aussieht.
Einfach perfekt! Keine anderen Worte, um es zu beschreiben, da es reibungslos läuft und die Popups ohne größere Probleme angezeigt werden.
Zwei Optionen, die Ihnen wirklich helfen werden und die, egal für welche Sie sich entscheiden, reibungslos funktionieren.
Hier ist also, was wir hier haben, ein wirklich tolles Vorschaudesign, das Ihren Benutzern hilft, das zu finden, wonach sie suchen, und es Ihnen ermöglicht, Ihre Dateien maximal anzupassen, und ein fantastisches Vorschautool, das das Design perfekt ergänzt. Das Beste daran ist, dass Sie mit nur einem Klick das Design sowie das Vorschau-Tool auswählen können!
Beginnen Sie mit der Bereitstellung von Downloads auf die professionellste Art und Weise
Wir haben gerade einige der Funktionen von WP File Download , es gibt viele andere Optionen wie die Einschränkung der Vorschau, die Bereitstellung der Dateien direkt von Cloud-Diensten und mehr. Alle Funktionen mit der Option, Live-Demos anzusehen, finden Sie hier . Probieren Sie es jetzt aus!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.
















Bemerkungen