Ersetzen Sie das DIVI-Galerie-Widget durch WP Media Folder -Galerie-Addon
Seitenersteller gehören zu den wichtigsten Tools, die beim Erstellen einer Website verwendet werden können, und es stimmt, dass DIVI einer der besten Seitenersteller ist. Aber was wäre, wenn wir ein bereits so großartiges Tool wie DIVI noch verbessern könnten?
Mit dem Media Folder Gallery Add-on können Sie den Galerieblock von Divi durch viele Tools ersetzen und verbessern, z. B. durch die Verwendung vordefinierter Themen und deren Anpassung an den Inhalt Ihrer Website.
Es gibt auch einen Abschnitt, der auf die Verwaltung, Bearbeitung und Vorschau Ihrer Galerien spezialisiert ist, aber das ist noch nicht alles! Sie können Ihre Galerien direkt in der Page-Edition verwalten. Wir werden in diesem Beitrag sehen, wie einfach das geht.
Inhaltsverzeichnis
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Nutzen Sie dieses unverzichtbare Add-on für Ihre Galerie
Um dieses Tutorial abzuschließen, verwenden wir WP Media Folder und das WP Media Folder Gallery Addon , diese Plugins enthalten die erforderlichen Tools zum Verwalten und Erstellen der in diesem Beitrag gezeigten Galerien.
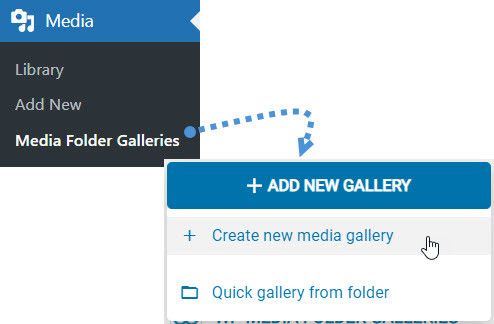
Beginnen wir zunächst damit, unsere erste Galerie mit dem Galerie-Manager zu erstellen. Gehen Sie dazu zu Ihren Medien > Medienordner Galerien in diesem Abschnitt. Sie können alle Ihre Galerien verwalten, jetzt, wo wir hier sind, Klicken Sie auf +Neue Galerie hinzufügen > Neue Mediengalerie erstellen .
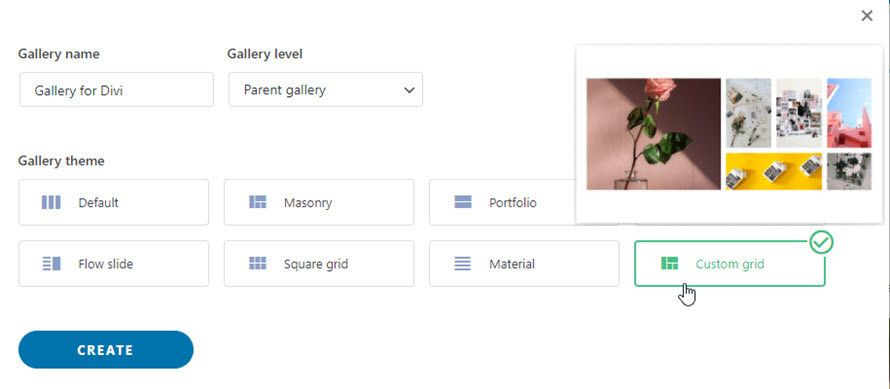
Es erscheint ein Popup, in dem Sie ganz einfach eine Galerie erstellen können, indem Sie den Titel eingeben und das Thema auswählen, das Sie verwenden möchten. Wenn Sie dies zu einem Unterordner machen möchten, können Sie den übergeordneten Ordner auswählen.
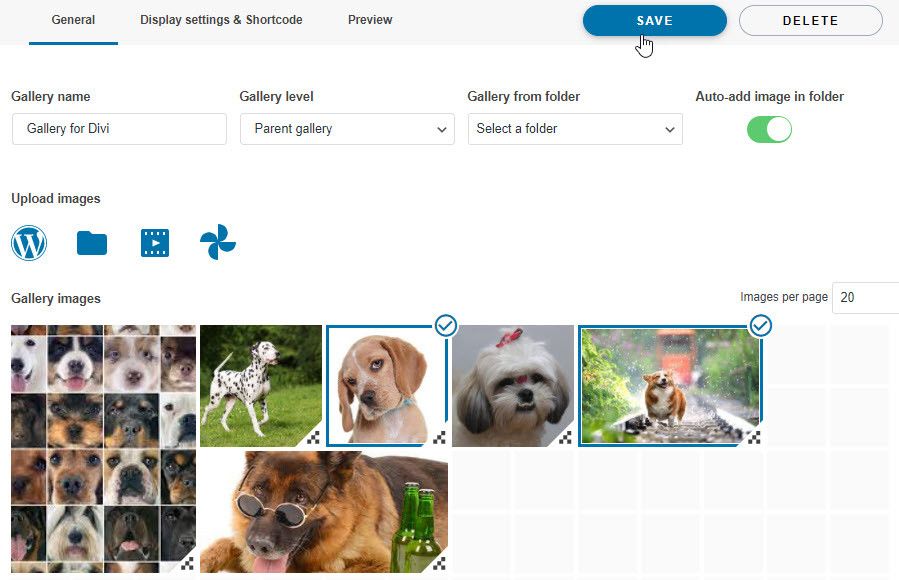
Wir fügen als Titel "Galerie für Divi" hinzu und wählen das benutzerdefinierte Raster als Thema für diese Galerie aus. Wenn Sie fertig sind, klicken Sie auf Erstellen .
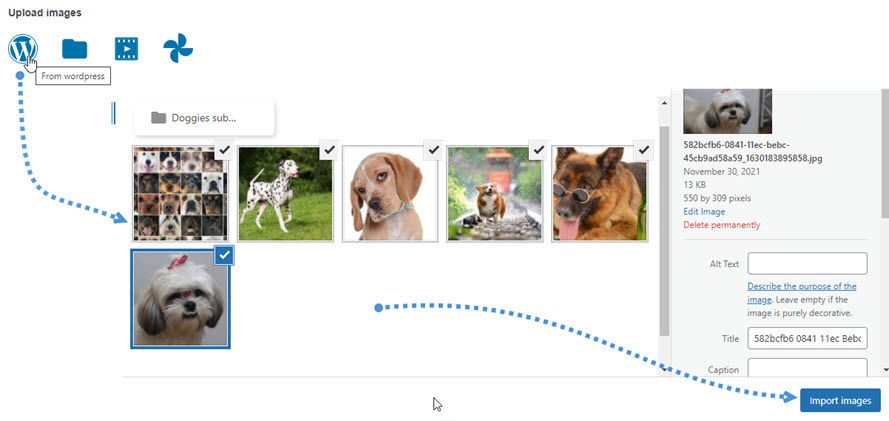
In diesem Abschnitt können Sie Ihre Galerien verwalten. Fügen wir zunächst die Bilder hinzu, die für diese neue Galerie verwendet werden sollen. Sie können Ihre Medienbibliothek verwenden, sie direkt von Ihrem PC hochladen oder die Medien mit Google Fotos in Ihre neue Galerie importieren.
Für dieses Tutorial verwenden wir Bilder direkt aus der Medienbibliothek. Klicken Sie auf das WordPress-Logo, um die Medienbibliothek zu laden, wählen Sie die Bilder aus, die Sie verwenden möchten, und klicken Sie dann auf Bilder importieren .
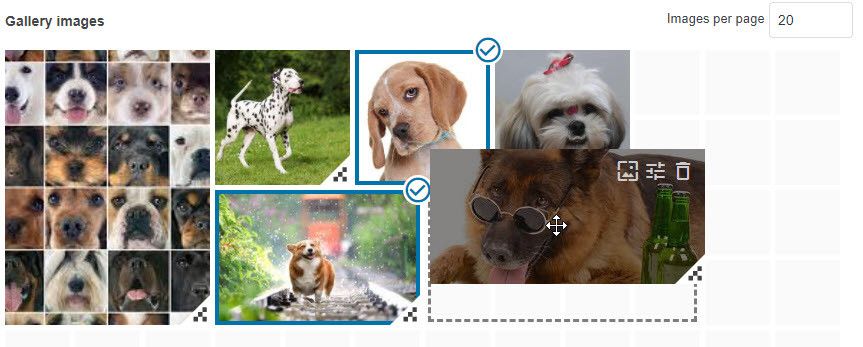
Dieses benutzerdefinierte Rasterthema ist etwas Besonderes, da es Ihnen ermöglicht, die Bilder mit einem Drag-and-Drop-System zu vergrößern und zu verschieben.
Lassen Sie uns also die Bilder so einstellen, wie sie angezeigt werden sollen, und klicken Sie auf Speichern .
Es gibt viele Optionen, die wir in diesem Manager ändern können, wie z. B. die Anzeigeeinstellungen (wie Rahmen, Rand, Aktion beim Klicken und Abstand), aber dies kann auch direkt über den Page Builder erfolgen. Da die Galerie also bereits erstellt ist, sehen wir uns an, wie das geht Es!
Erstellen Sie die beste DIVI-Galerie
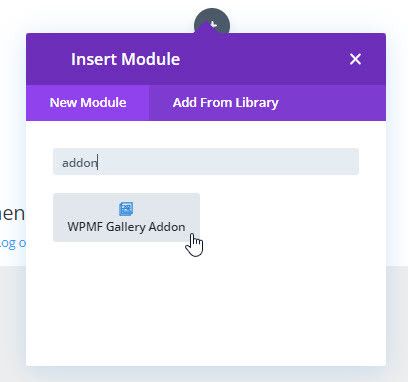
Nachdem die Galerie nun erstellt ist, gehen Sie zu der Seite, die Sie mit DIVI bearbeiten möchten, und suchen Sie in den Widgets nach einem Klick auf + nach dem Block namens WPMF Gallery Addon .
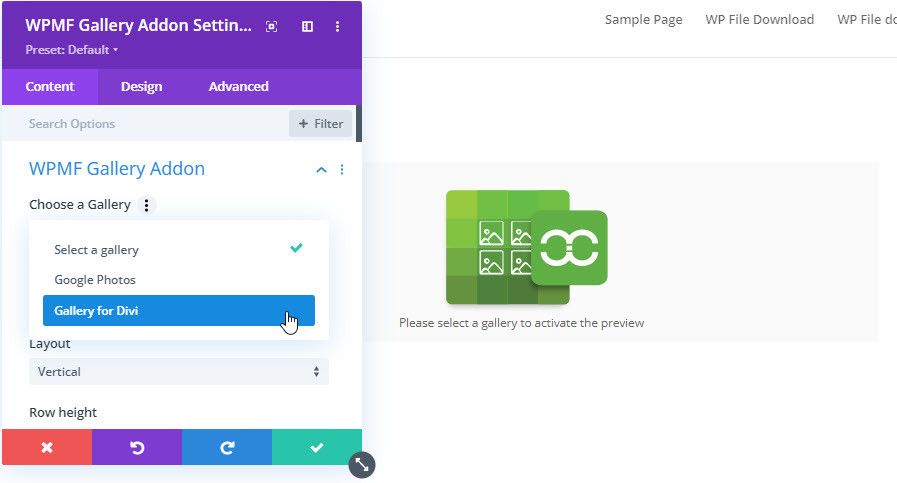
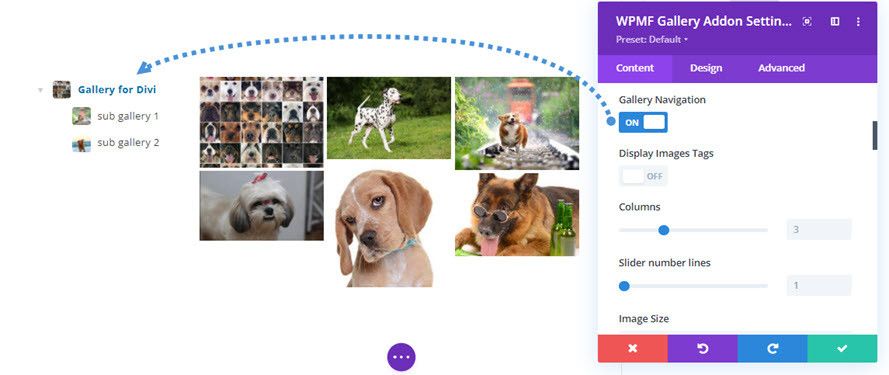
Dadurch wird ein Block mit allen Optionen zum Verwalten Ihrer Galerie geöffnet. Suchen Sie zunächst nach dem Abschnitt „Galerie auswählen“ und wählen Sie die Galerie aus, die wir zuvor erstellt haben.
Dadurch wird die Vorschau mit allen für das Galeriethema im Block verfügbaren Einstellungen geladen.
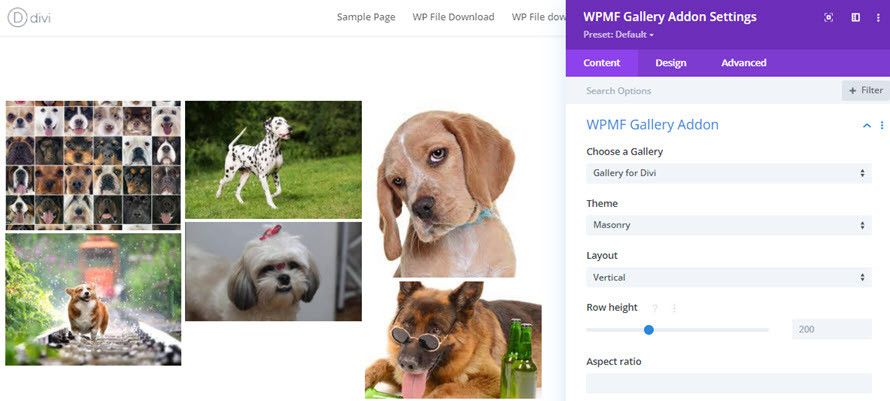
Mithilfe der Designeinstellungen können Sie das Thema, das Ihnen gefällt, an Ihren Inhalt anpassen. Sehen wir uns diese einmal an.
Zunächst haben Sie die Möglichkeit, das Thema zu ändern, ein anderes Layout festzulegen, die Zeilen höher zu gestalten und ein Seitenverhältnis festzulegen.
Wenn Sie mehr als eine Galerie anzeigen möchten, können Sie Galerienavigation . Dadurch können Sie eine Galerie mit ihren Untergalerien hinzufügen.
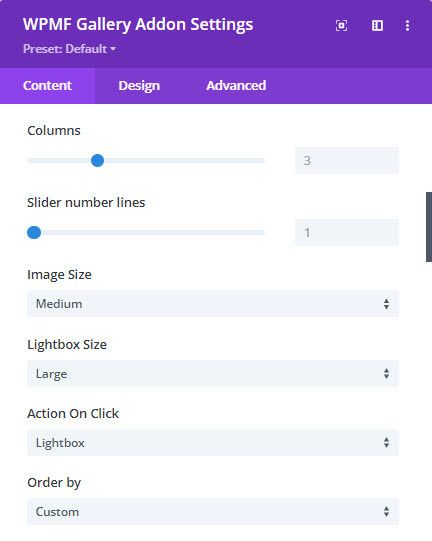
Es gibt viele weitere Optionen, die Sie festlegen können, z. B. die Bildgröße, die Lightbox-Größe, die Aktion beim Klicken und die Reihenfolge.
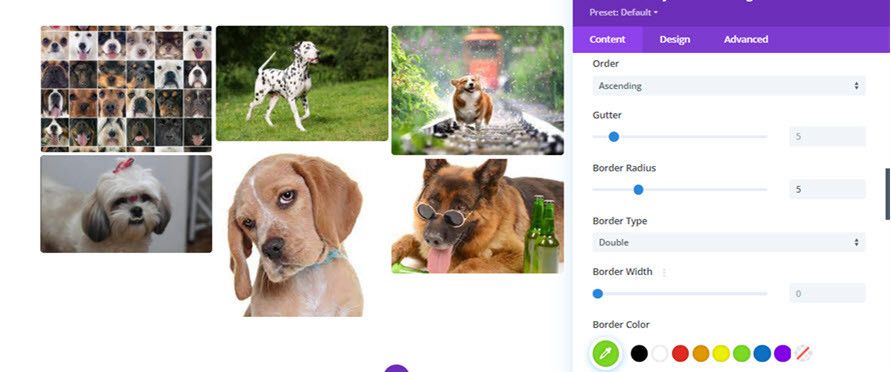
Andere Optionen wie die Randoptionen, um beispielsweise einen Rand für die Bilder zu definieren und sie gebogen zu gestalten, sind ebenfalls verfügbar.
Mit diesen Optionen und anderen verfügbaren erweiterten Optionen können Sie Ihre Galerie als Profi mit einfachen Optionen anpassen ;)
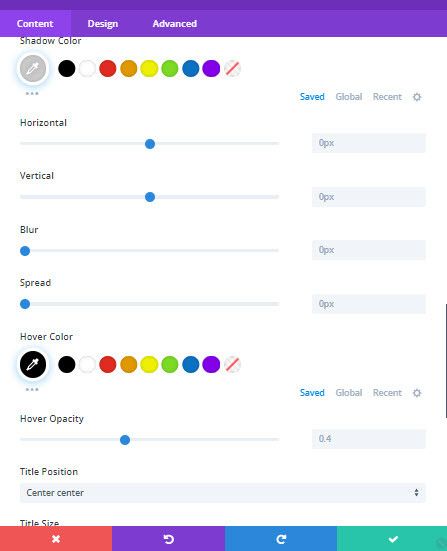
Erstellen Sie einen Schatten und passen Sie ihn nach Ihren Wünschen an.
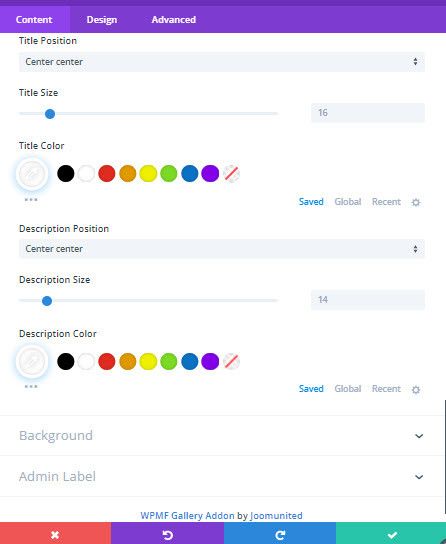
Und schließlich können Sie den Titel und die Beschreibung Ihres Bildes so anpassen, wie Sie möchten! Es gibt Themen wie „Portfolio“ und „Standard“, mit denen Sie beispielsweise den Titel anzeigen können. Sie können ihn hier festlegen und die Änderungen auch sofort im Seiteneditor in der Vorschau anzeigen.
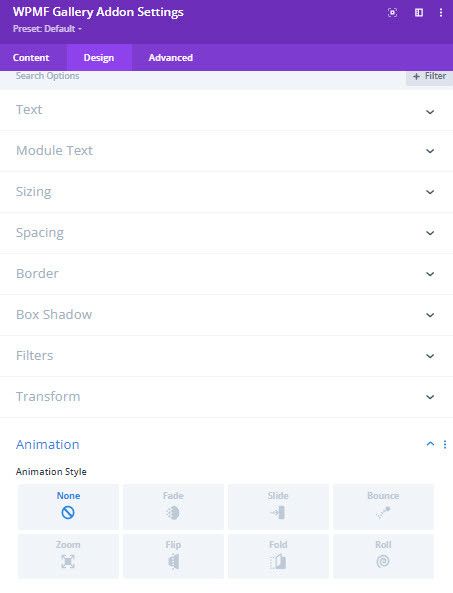
Schließlich gibt es noch die Designoptionen, mit denen Sie alle erweiterten Optionen (die normalerweise CSS-Kenntnisse erfordern), Ränder, Rahmen, Größen und Animationen, wenn Sie alles möchten, mit nur wenigen Klicks definieren können.
Nachdem wir nun eine Zusammenfassung aller Theme-Einstellungen gesehen haben, werfen wir einen Blick auf die verfügbaren Themes:
<a i=0 translate="no">WP LATEST POSTS</a> DEMO
Masonry
Mit oder mehreren Galerien pro Kunde
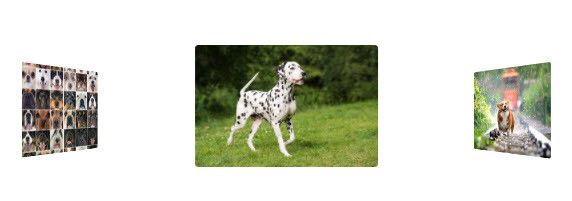
Slider
Fließrutsche
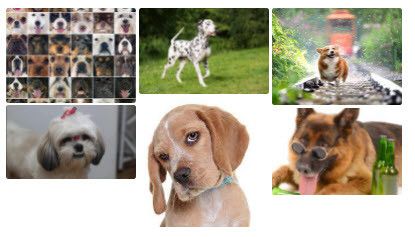
Quadratisches Raster
Material
Benutzerdefiniertes Raster
Wie Sie sehen, gibt es viele Themen, aus denen Sie auswählen können, und Sie können sie auch ändern, um sie an jedes Thema und jeden Website-Inhalt anzupassen.
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Nutzen Sie diese professionelle Kombination
WP Media Folder kombinieren , und das ist noch nicht alles. Sie können beispielsweise Google Fotos verwenden, um Alben direkt von dort in Ihre Galerien zu importieren, sowie alle anderen Optionen Mit dem WP Media Folder können Sie Ihre Medienbibliothek maximal verbessern!
alle diese Funktionen WP Media Folder überprüfen und Ihr eigenes Exemplar erhalten, um jetzt mit der Erstellung von Galerien zu beginnen!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.

























Bemerkungen