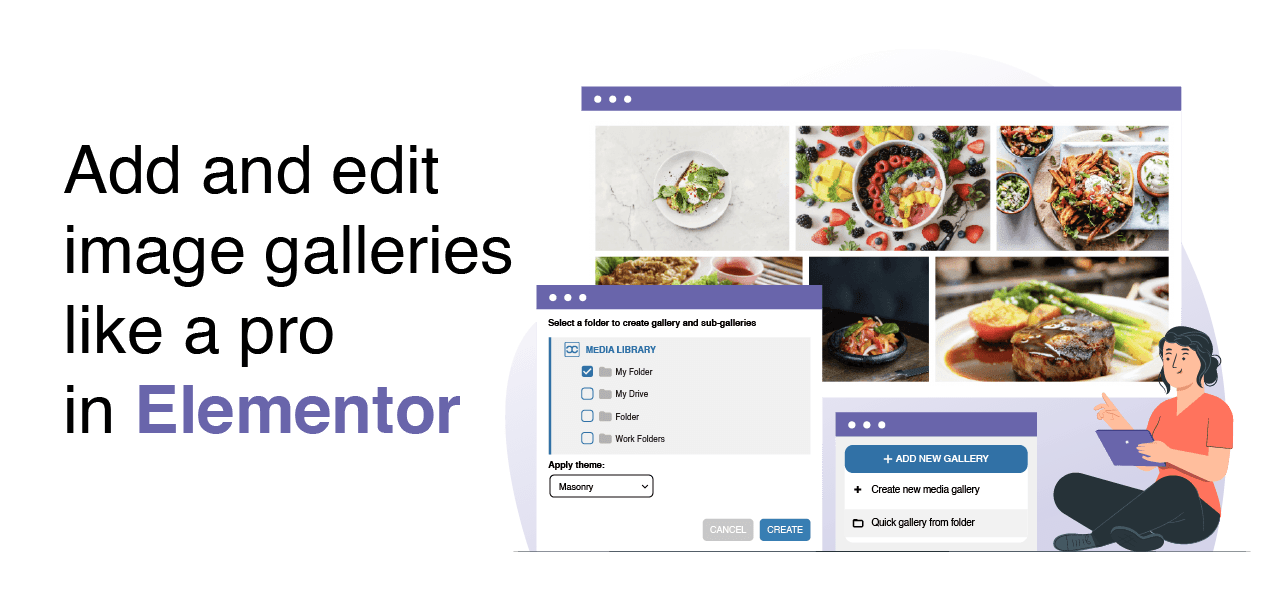
虽然在创建页面或帖子时使用 Elementor 有很大帮助,但我们确实可能需要更多工具才能使其完美运行,其中值得一提的重要工具是图库管理器,它可以让我们改进已经很强大的页面构建器,让我们看看直接在 Elementor 中使用 WP Media folder 添加和编辑画廊是多么容易。
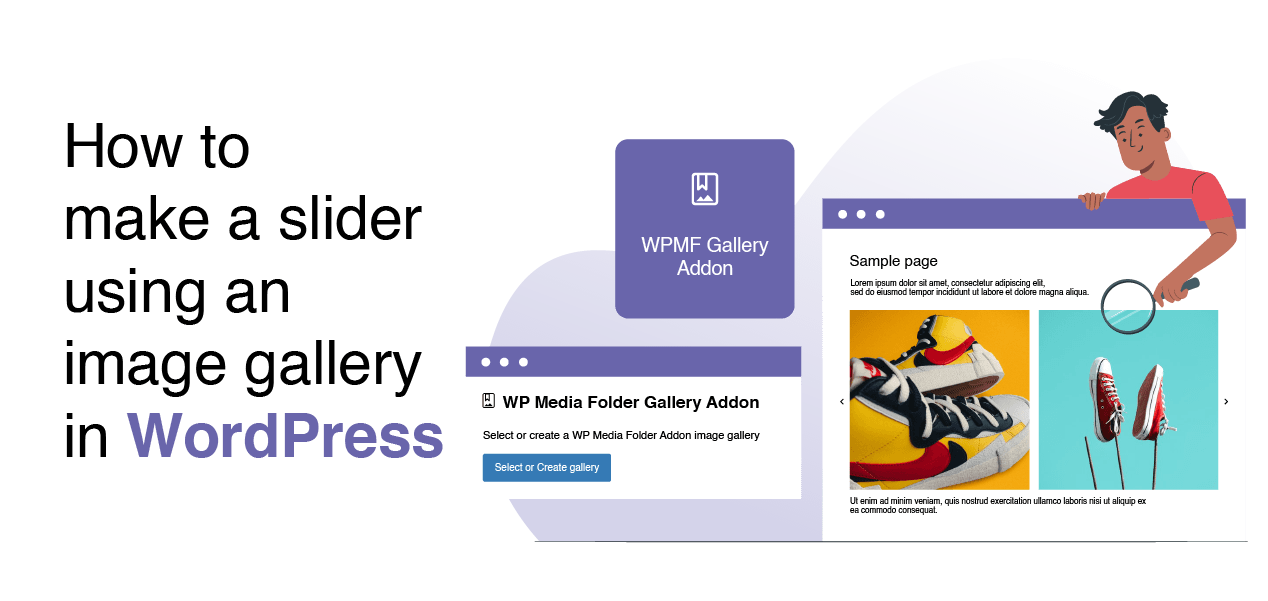
图库是我们网站的重要组成部分,因为它们允许我们以尽可能最好的方式展示可能包含对我们网站有价值的信息的基本图像,最受欢迎的画廊类型之一是滑块,因为它几乎适合每个网站并且可以可以在任何地方显示,让我们可以看到每个图像并完美地详细说明,在本教程中,我们将了解如何使用 WordPress 中的图库制作滑块。
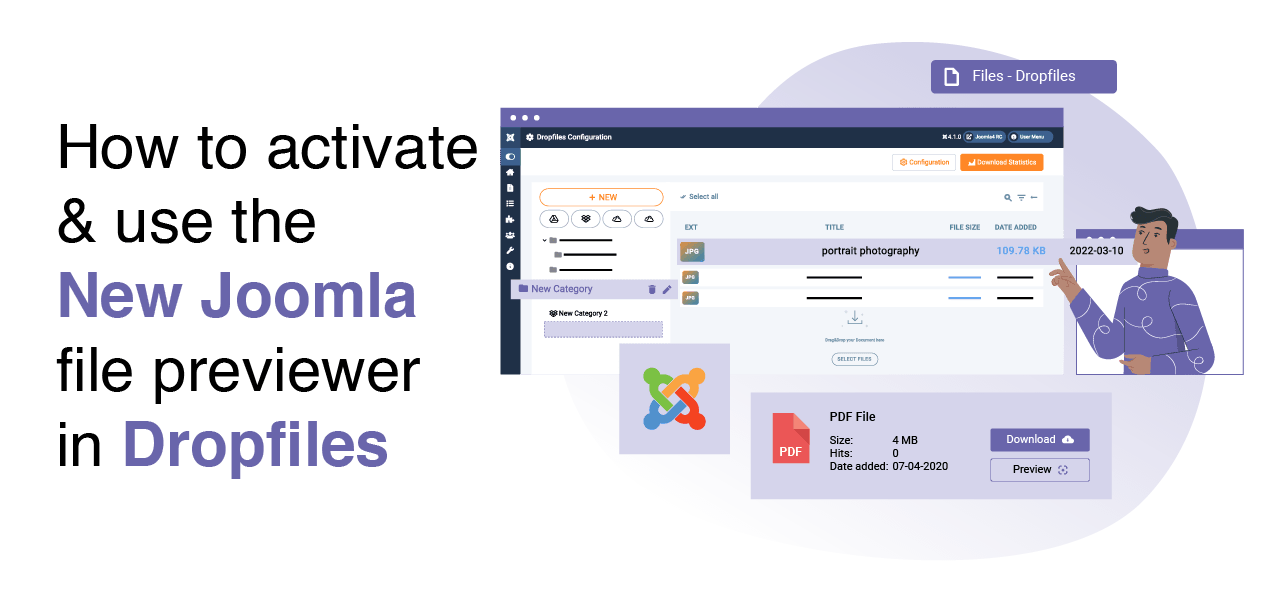
当我们谈论网站时,文件管理器是必不可少的,这很有用,因为我们可以共享重要文档或销售数字产品,但说实话! 我们如何才能通过标题向用户或客户提供数字资源? 这可能并不容易! 这就是为什么Dropfiles之前预览文件的可能性。
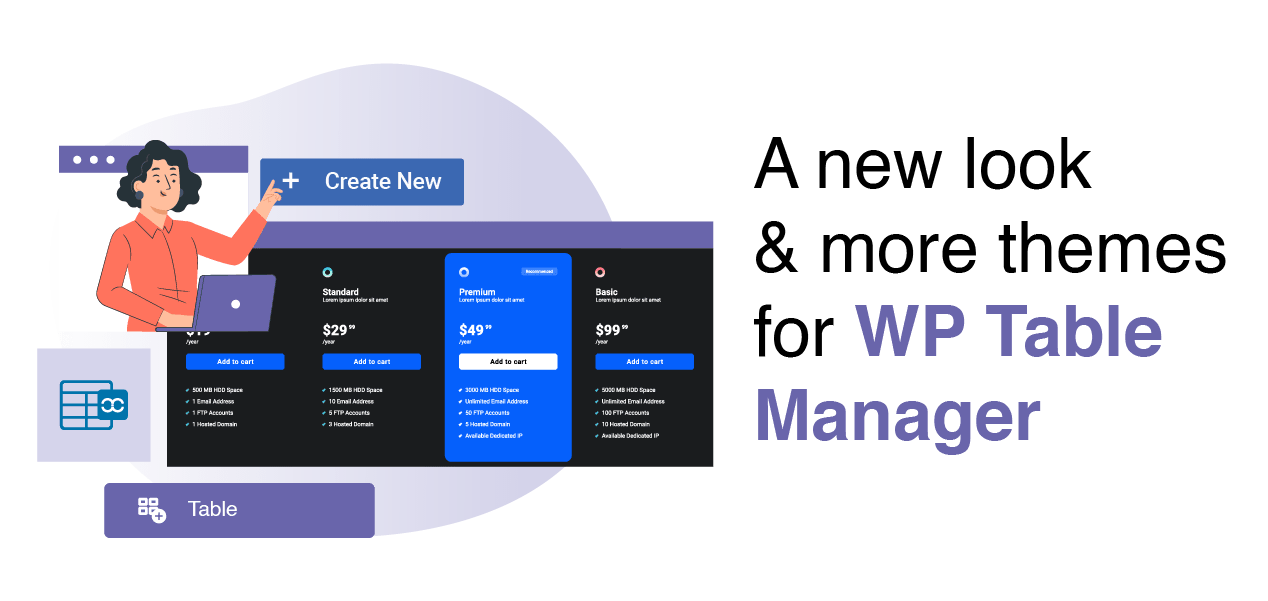
我们知道使用WP Table Manager看起来已经很棒了,但为什么不在可能的情况下进行改进呢? 就像主题的新外观一样,同时还有 3 个新主题。
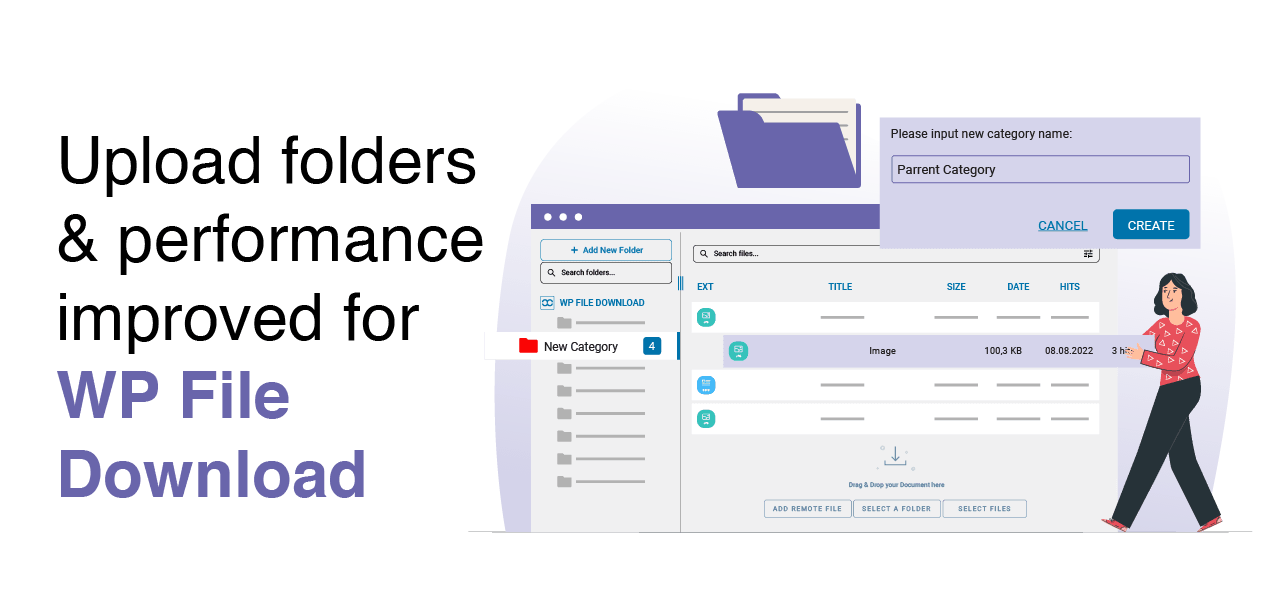
众所周知,每次WP File Download有重要更新时,都会带来很棒的功能,上次更新就是这样,我们现在可以将整个文件夹上传到WP File Download ,并且,如果新功能还不够,前端的性能得到了改善,这真是太棒了!
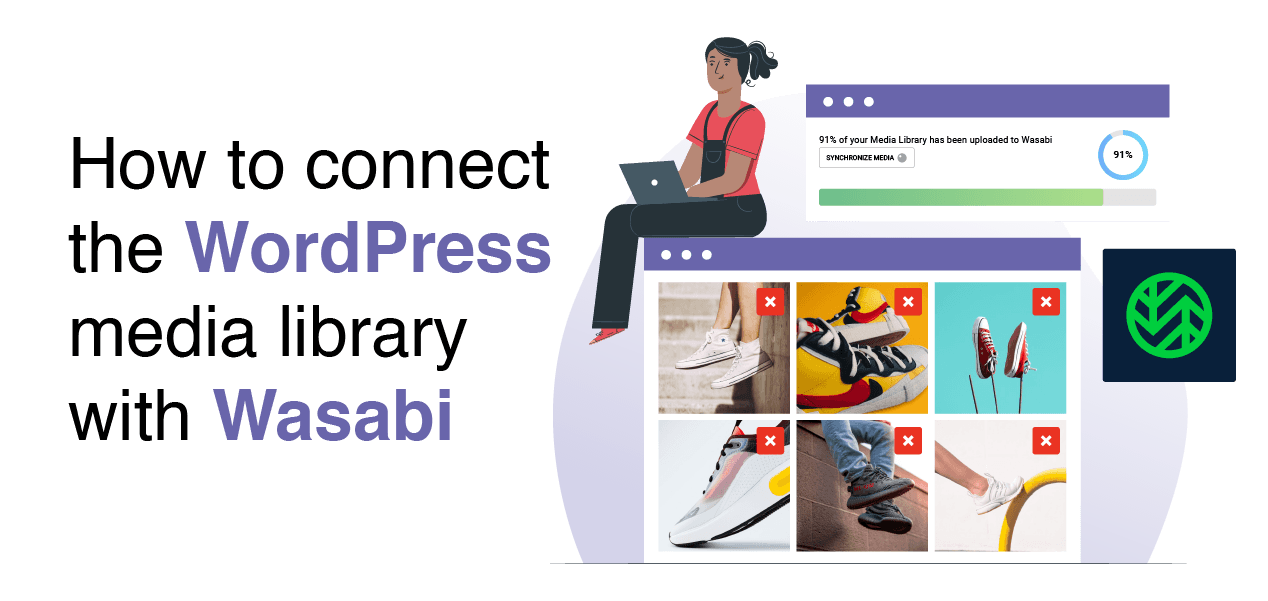
WP Media Folder引入了新的集成,允许您将媒体库与 Wasabi 连接,使WP Media Folder提供的用于卸载网站上图像的大量选项变得更大!
通过WP File Download您现在可以选择直接从外部链接创建可下载的 WooCommerce 产品! 这意味着在节省服务器存储空间时,现在的选项是无限的,因为我们将能够从任何公共链接提供产品。
WP File Download是提供可下载产品并节省服务器存储空间的最佳工具,因为它允许您将站点连接到 Google Drive 并直接从那里提供文件。
我们可能需要下载我们的图像,可能是为了与我们的团队分享,或者只是因为我们需要编辑它们,但可能很难找到如何从我们的 wp-admin 实际下载媒体,但不用担心! 让我们看看一些可用于在我们的网站上下载媒体的选项。
Elementor 是一个功能强大的页面构建器,但在为您提供显示或排序图像的选项时可能不是最好的,这就是WP Media Folder您提供帮助的地方!
WP File Download使在您的网站上创建文件管理器的过程变得非常简单,只需单击几下即可创建文件存储库,但是如果我们使用 WPBakery 呢? 我们是否需要转到WP File Download仪表板,然后返回 WPBakery? 答案是不! 您也可以直接在构建器后端和前端管理所有内容;)