使您的WordPress HTML表格在移动设备上具有响应式设计
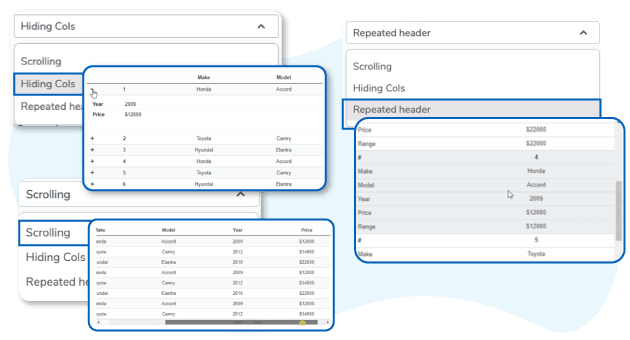
响应式模式对于在 WordPress 上显示 HTML 表格至关重要,无论是在桌面还是小型设备(手机、平板电脑)上,布局空间有时很小。WP Table Manager 有 3 种响应式模式:滚动、隐藏列和重复标题,具有多种响应式设置。
有关更多功能,返回主插件页面 >

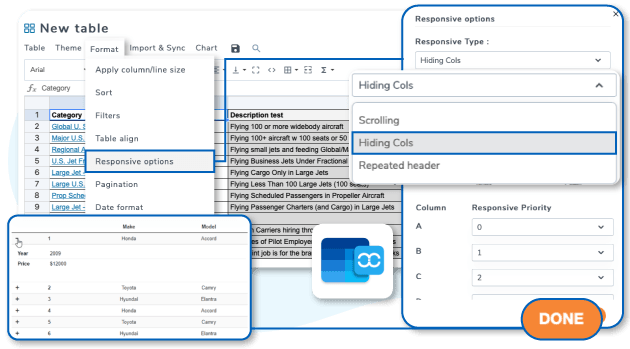
使用列隐藏和显示优先级实现响应式表格
这种 WP Table Manager 响应模式最具可定制性。您的表格显示时,列按优先级排序,其他列隐藏,遵循可用宽度。您可以使用带有复选框的菜单强制在任何屏幕尺寸下显示列。
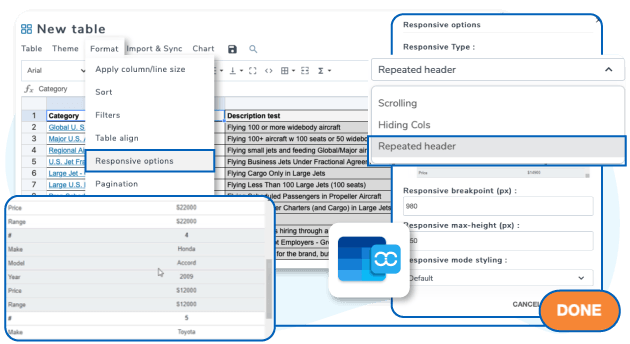
使用数据标题组模式的响应表
此表格响应模式显示,一旦达到特定的屏幕宽度,行数据就会显示在标题信息下方。您可以为每个表格设置特定的响应断点(宽度)和表格最大高度,这取决于表格放置的位置,非常方便。


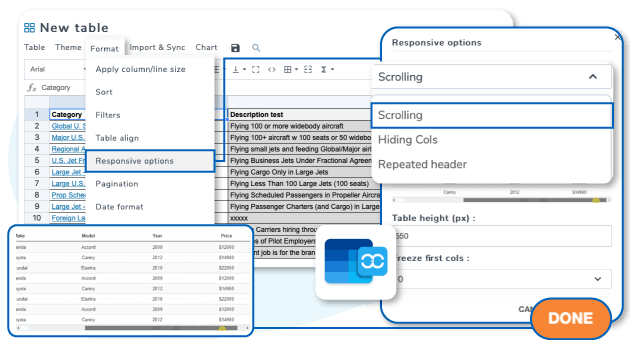
使用滚动的响应表
滚动响应模式固定表格宽度和高度,然后显示溢出内容,包括水平和垂直滚动。水平滚动取决于内容宽度,您可以选择在滚动时冻结多少列。
如何为您的 HTML 表格选择正确的响应模式
此处列出的所有响应模式都可以与单元格或列冻结以及表格固定宽度和高度一起使用。所有响应模式都可以根据所显示的数据和最常用的设备而具有相关性。

WP Table Manager,视频中的响应式表格
加入我们的6万+会员,并获得支持和新版本更新
BUNDLE
该Bundle可访问所有 WordPress 插件,并可在无限网站上使用。此外,您将对每个插件的所有年份具有完全的技术支持和更新访问权限。
现在是时候了!提高您的效率并获得竞争优势。试试Bundle吧。

最近的推荐和评分

太喜欢了!
Abraham华沙,2025年05月05日

快速和有用的客户支持
伊万·V.伦敦,英国,2025年6月14日

对 Excel 支持非常有用
我的A.巴塞罗那,中国时间,西班牙, 080022025 年 6 月 12 日

WP的最佳表格插件
米歇尔 Y.伦敦,英国,2025年6月20日
常见问题:WordPress HTML 表格在移动设备上的响应式设计
WP Table Manager 有三种响应模式:滚动、隐藏列和重复标题(数据标题组),每种模式根据屏幕大小不同地调整表格显示。
在此模式下,列根据可用的屏幕宽度进行优先级排序和隐藏,并为用户提供使用复选框菜单手动显示或隐藏列的选项。
此模式在屏幕宽度较小时将表格行转换为分组的标题和数据块,从而允许以更易读的堆叠格式显示内容。
滚动模式设置固定的表格宽度和高度,启用水平和垂直滚动,并可选择在水平滚动期间冻结多列。
是的,所有响应模式都可以使用单元格或列冻结功能,以便在滚动或调整表格在较小屏幕上时保持关键数据可见。
选择取决于您的数据类型和典型的设备使用情况。滚动适用于宽表格,隐藏列适用于分层内容,数据标题组模式适用于在窄屏幕上提高可读性。