在 Elementor 中像专业人士一样添加和编辑图片库
虽然使用 Elementor 在创建页面或帖子时有很大帮助,但我们可能确实需要更多工具才能使其完美运行,其中一个值得一提的工具是 Gallery 管理器,它可以让我们改进已经非常强大的页面构建器,让我们看看直接在 Elementor 中使用 WP Media folder 添加和编辑图库是多么容易。
凭借画廊管理器等出色的工具以及与所有主要页面生成器的集成, WP Media Folder使我们能够创建真正出色的画廊,并且只需点击几下即可订购我们的媒体库!
在本教程中,我们将使用图库管理器并直接从 Elementor 从头开始创建一个图库。
表中的内容
使用 WP Media Folder创建 WordPress 画廊
首先,我们将看到使用 WP Media Folder Gallery Addon 创建画廊是多么容易。
媒体库 > 媒体文件夹画廊WP Media Folder和画廊插件后,可以找到这个画廊管理器
在此屏幕上,我们需要将鼠标悬停在+ 添加新库上,然后单击+ 创建新媒体库。
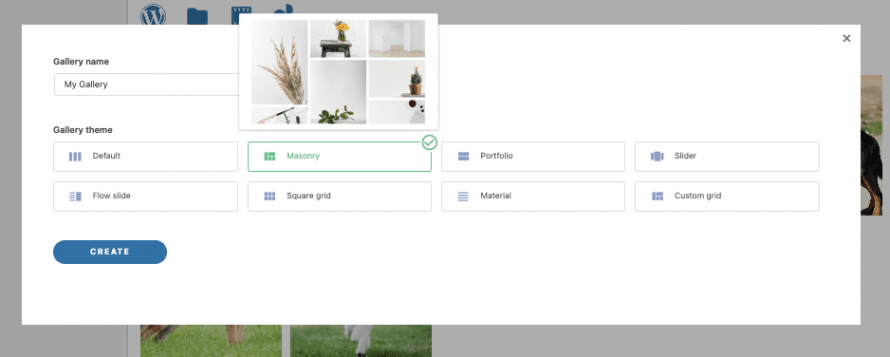
这将打开一个模式,我们可以在其中键入画廊标题并选择一个主题。
现在,我们将其命名为“我的画廊”并保留默认主题。
这将引导我们进入画廊创建仪表板,其中包含许多选项来设置和构建我们的画廊,首先,我们将图像添加到我们的画廊。
我们会注意到许多用于将媒体添加到图库的选项,主要是从媒体库或PC 文件资源管理器
上传,让我们看看它们。
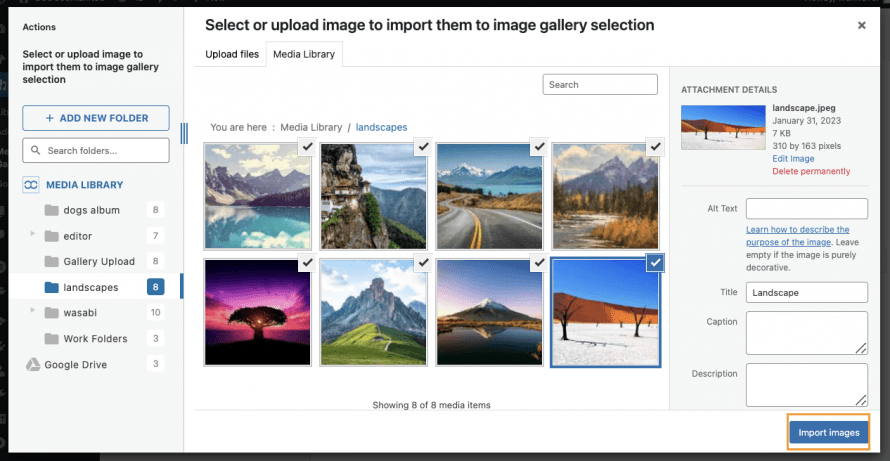
首先,我们有Media Library选项,它是 WordPress 图标,单击它。
单击此处将打开媒体库,您会注意到我的媒体库中有文件夹,这要归功于WP Media Folder ,它允许我使用媒体文件夹和过滤器以最佳方式订购我的所有媒体,您可以看到更多关于这个,但那是另一篇文章;)
现在要添加图像,我们在这里需要做的就是转到我们添加要添加的图像的媒体文件夹,然后使用 ctrl + 单击选择图像以选择它们,最后单击Import Images 。
这会将所有选择的图像添加到画廊管理器中,允许我们使用它们并进行调整。
现在让我们看看直接从我们的 PC文件资源管理器,为此,请单击文件夹图标。
执行此操作后,您的文件资源管理器将立即打开,允许您在文件夹内导航并选择要添加到图库的图像。
选择您要上传的图片,然后点击打开。
做完这些,我们就应该大功告成了! 现在我们的画廊管理器中的所有图像都准备好用于我们的画廊。
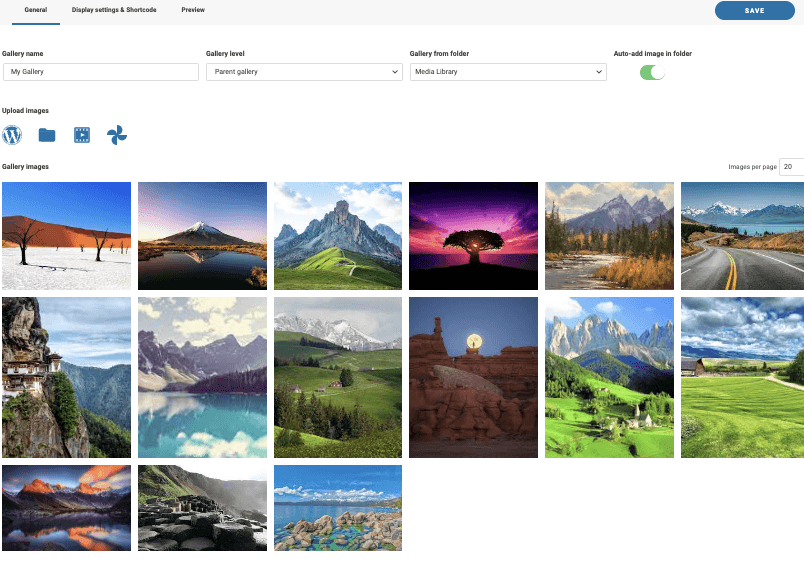
现在我们已经准备好所有图像,让我们检查图库设置,为此,单击第二个选项卡Display Settings & Shortcode 。
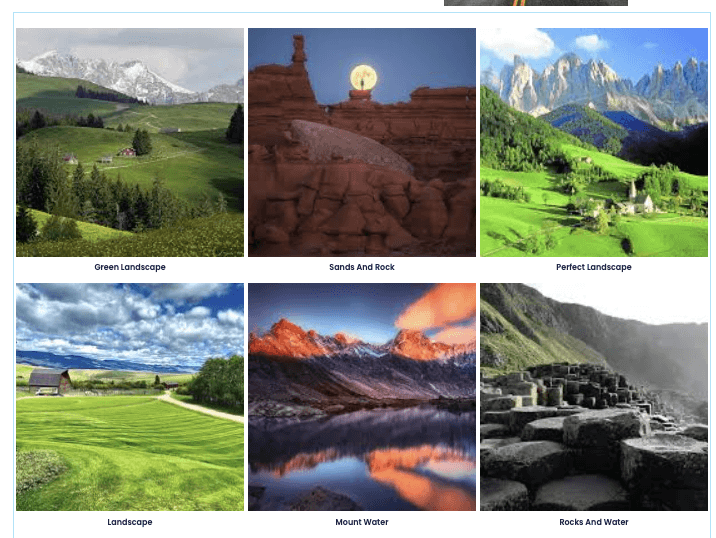
在第一个实例中,我们可以看到我们有 8 个画廊,每个画廊都有自己的设置。
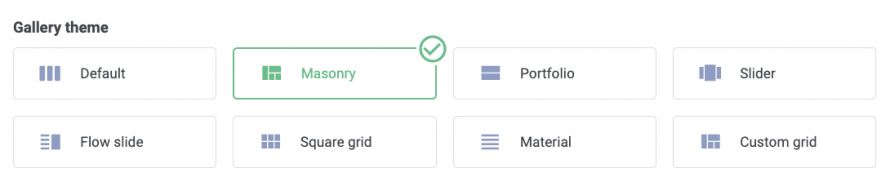
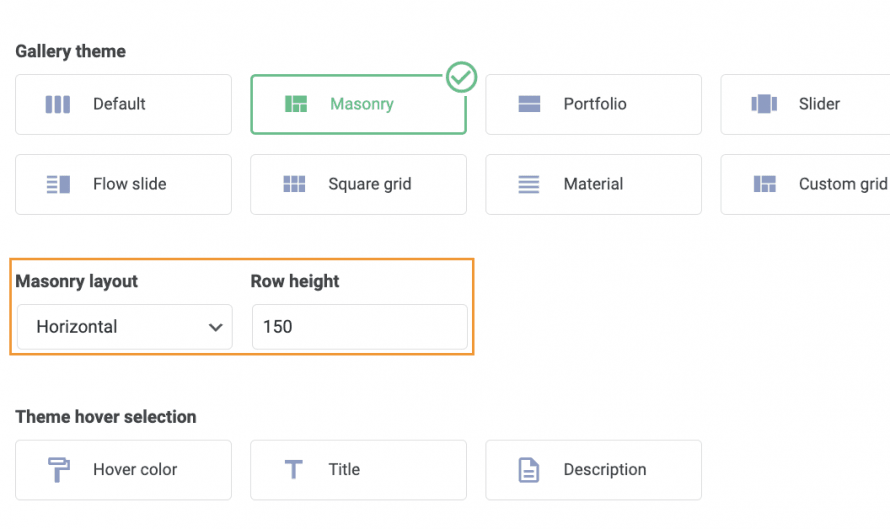
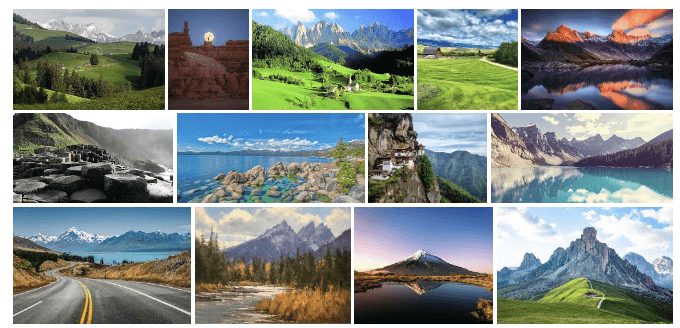
让我们看看Masonry ,这是经典的墙,有许多不同尺寸的图像,我们可以在“预览选项卡中看到。
在设置下,我们可以在所有选项之间进行选择,例如,图像大小和 masonry 布局,让我们将其从当前的垂直编辑为水平,并使图像变小。
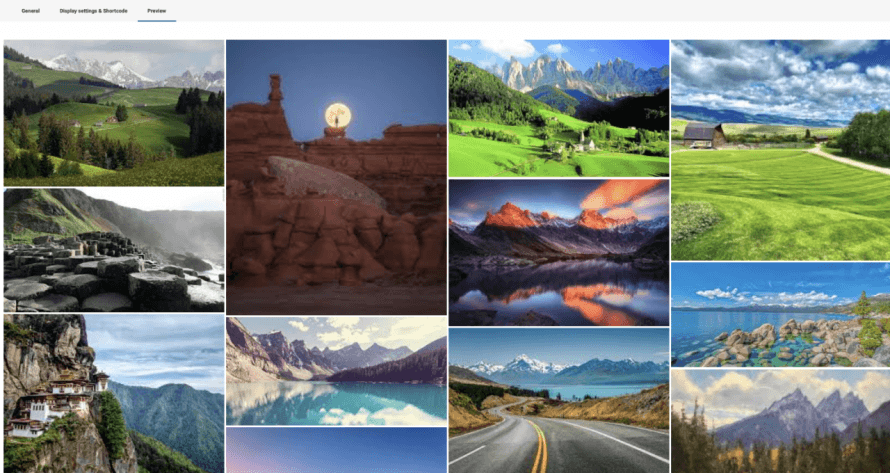
现在检查“预览选项卡以确认它现在的样子。
正如您所看到的,这是一个非常好的工具,具有令人敬畏的功能,因为它允许我们进行更改并通过单击几下并在几秒钟内检查它的外观! 以前创建画廊并不容易!
在 Elementor 中添加 WordPress 画廊
现在我们已经了解了如何使用WP Media Folder Gallery Manager 创建画廊,让我们看看如何使用Elementor。
为此,请转到您的页面或发布(或创建它),然后单击页面构建器将加载的
使用 Elementor 编辑
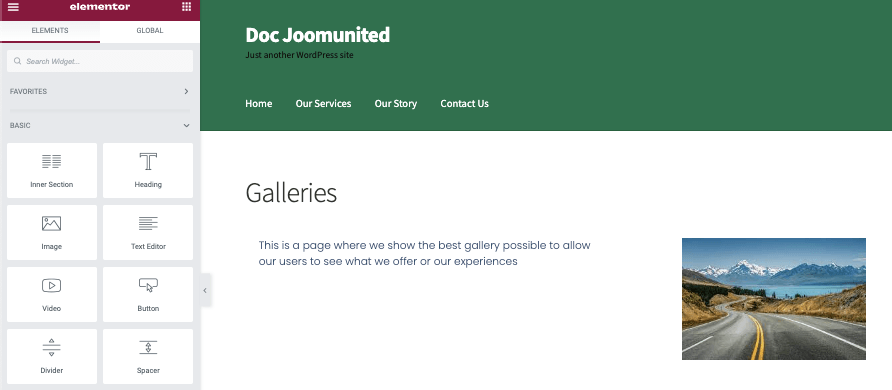
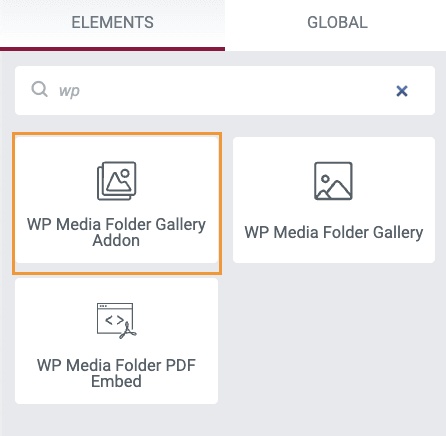
在编辑器中,查找WP Media Folder Addon Gallery块,并将其添加到您的内容中。
将加载一个块,让我们知道已添加媒体库插件块。
在左侧选项卡上,我们将能够选择我们想要的画廊,我们也能够对其进行调整。
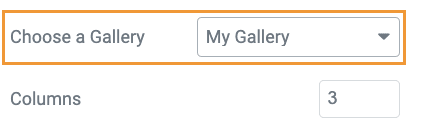
首先,让我们选择我们在Choose a Gallery。
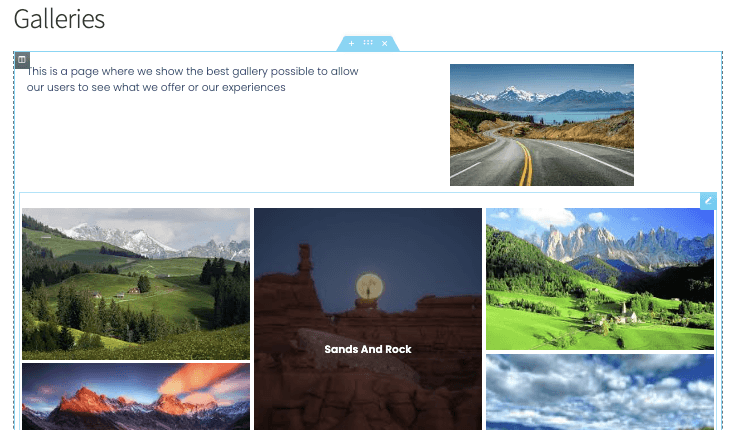
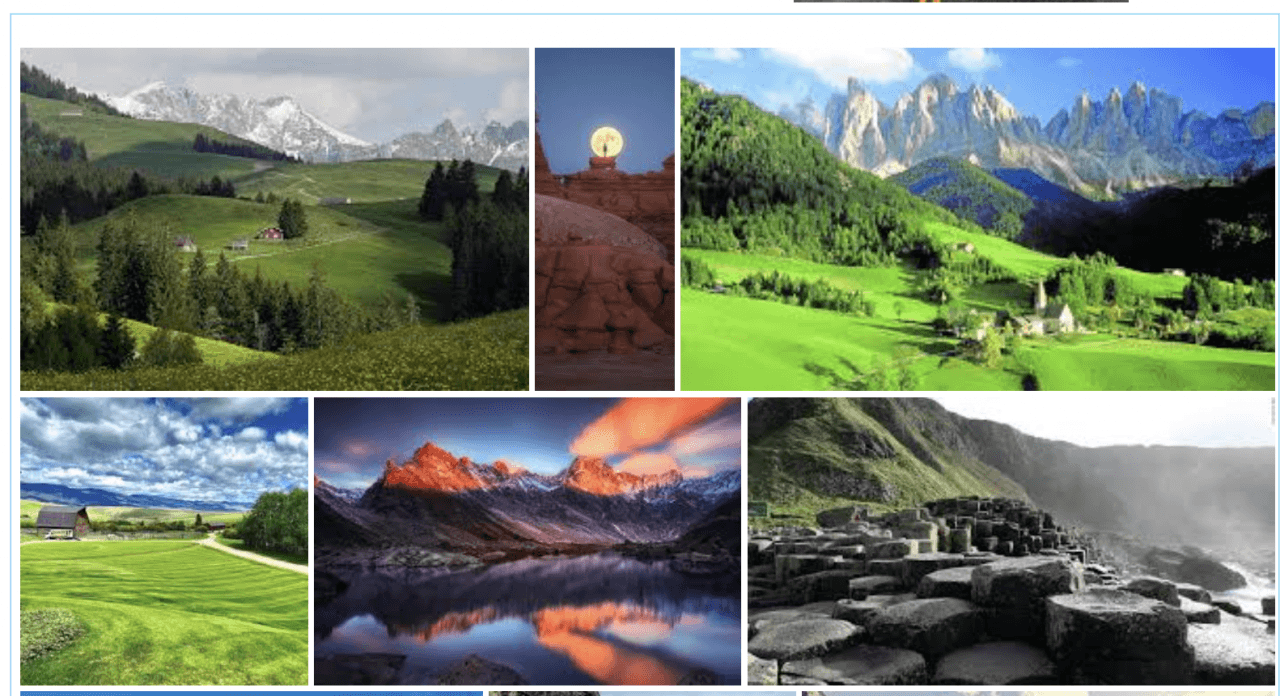
我们之前创建的图库将自动加载到块下的页面构建器上。
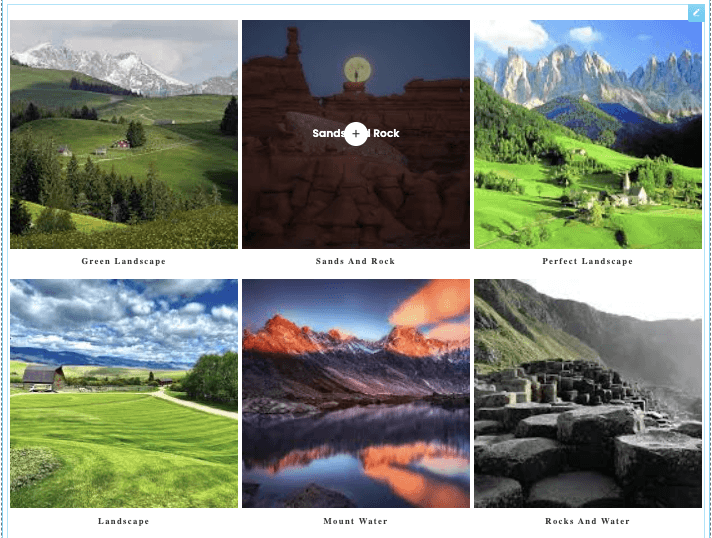
这显示了我们在 Gallery Manager 中选择的 Masonry 主题,让我们检查主题中所有可用的选项,这些选项可以直接从块设置中选择。
Masonry
一个非常好的主题,几乎可以完美地适合每个页面,让我们可以展示许多图像。
默认
这个主题允许我们以经典的方式显示图像以及图像的标题。
作品集
这使我们能够显示类似于默认主题的图像,但使用另一种字体,非常适合展示艺术。
幻灯片
经典的滑块让我们可以在每张幻灯片上聚焦几个图像。
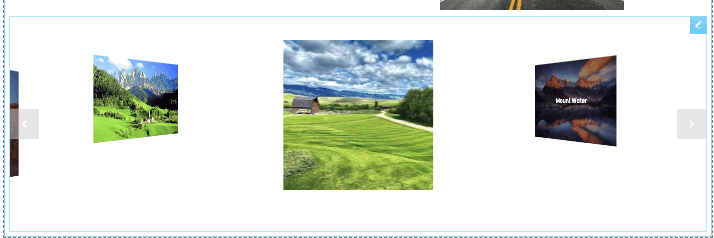
流动滑梯
类似于 Slider 主题,但有另一个动画,每张幻灯片专注于一个图像,但允许我们预览其他图像。
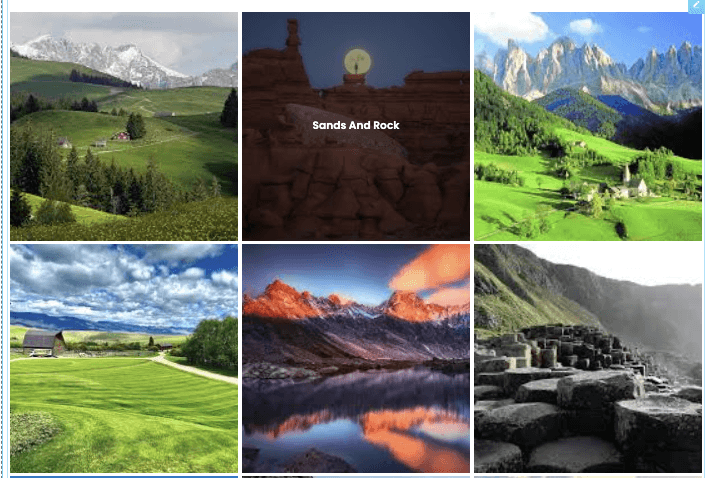
方格
带有方形图像的经典画廊,悬停时显示图像标题。
材料设计
一个非常棒的主题,它允许我们显示带有漂亮阴影和标题的方形图像。
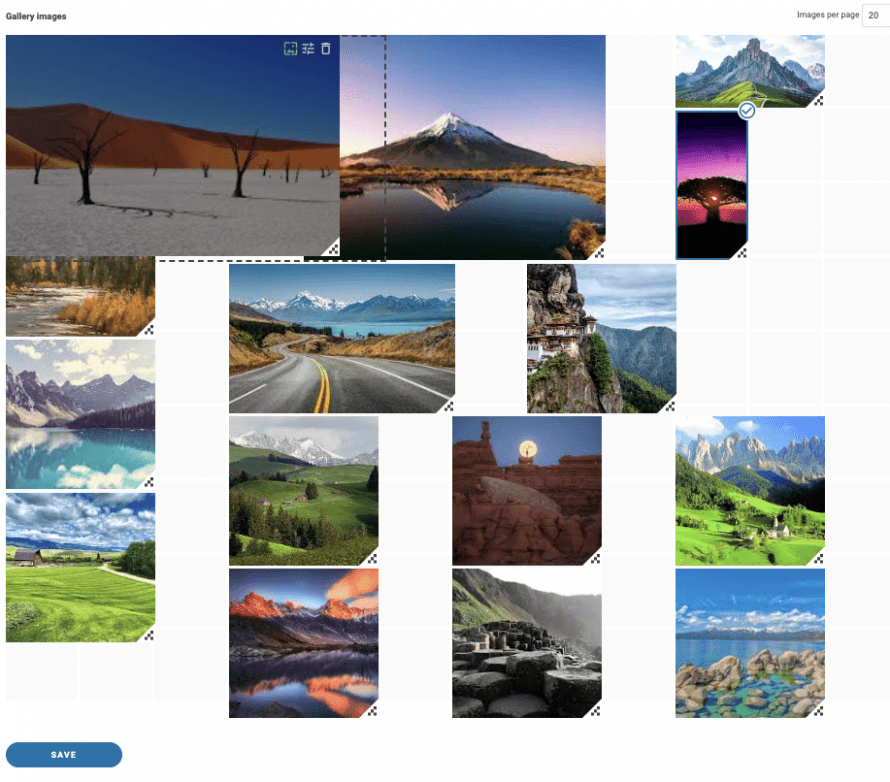
自定义网格
允许我们调整图像大小以使它们看起来像我们想要的网格主题,是我们想要创建具有自己的图像大小/尺寸的画廊时的最佳选择。 让我们快速看看它是如何在 Gallery Manager 上运行的。
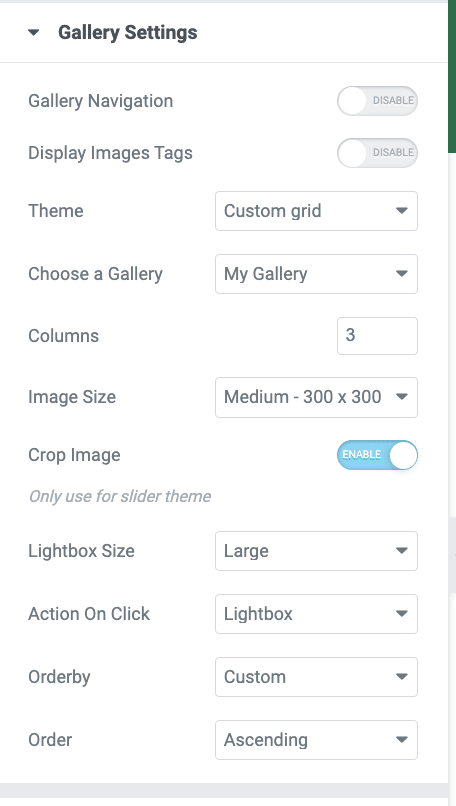
现在让我们看看左侧菜单中所有画廊的可用选项。
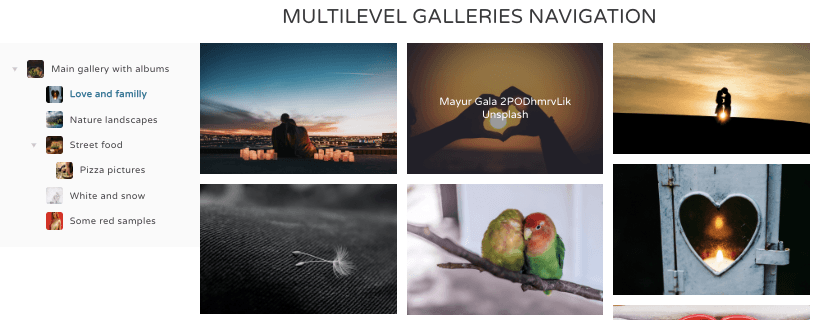
作为第二个选项,我们有Display Image Tag ,当我们在画廊中有很多图像并希望我们的用户使用WP Media Folder。
然后,我们有主题选择器,它允许我们在可用主题(我们之前展示过)之间进行选择,并且还将根据所选主题显示特定设置,例如布局,例如滑块过渡持续时间。
我们可以继续检查,我们会找到“选择一个画廊”选项,它允许我们在我们在媒体画廊管理器中创建的所有画廊之间进行选择。
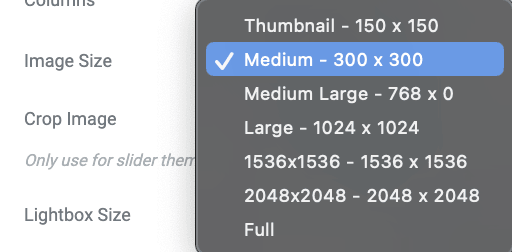
Image Size ,这个选项允许我们在所有可用的图像尺寸之间进行选择,让我们调整图像,使它们看起来和完美地适合我们的内容。
LightBox Size将允许我们像图像大小一样选择灯箱的大小,如果我们选择它作为单击操作,则将显示该灯箱的大小。
我们还将拥有“点击操作”,它允许我们在显示放大图像的灯箱、转到另一个页面或在单击图像时不执行任何操作之间进行选择。
最后一个选项是排序设置,我们可以在其中查看和选择我们希望如何在图库中显示图像。
当然,除了这些,我们还会有在图像之间添加边距、更改悬停颜色、添加边框和阴影的设置。
如您所见,使用 Elementor 微调我们的 WP Media Folder 画廊并使其适合我们的页面真的很容易!
使用媒体文件夹创建快速画廊
作为一个额外的主题,我们将在几秒钟内展示如何使用 WP Media Folder 创建的文件夹创建画廊。
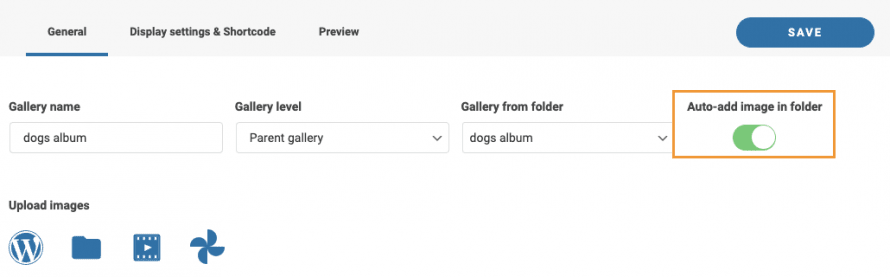
此功能还允许我们在将图像添加到文件夹时自动将图像添加到图库中。
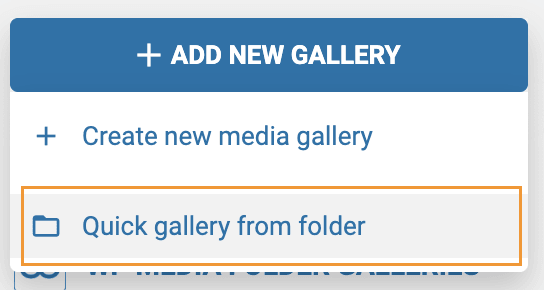
首先,转到媒体库 下的媒体文件夹画廊,在此页面上将鼠标悬停在+ 添加新画廊按钮上,然后单击从文件夹创建画廊。
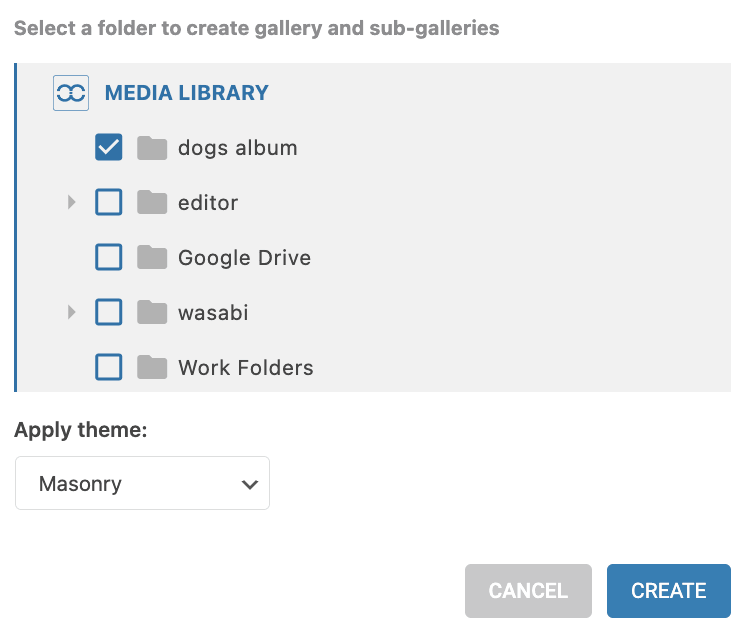
将显示一个文件夹资源管理器,我们可以在其中选择我们将使用的文件夹。
单击创建,文件夹中的图像将自动加载到图库中,让我们在几秒钟内创建一个图库!
当这些图像被添加到我们刚刚选择的同一文件夹中的媒体库时,我们还将能够自动添加图像,从而节省了我们转到图库管理器并手动添加图像的时间。
要使用此选项,在文件夹中自动添加图像,保存按钮正下方的右上角
魔法完成了! 前端自动显示的也是图像的文件夹,我们还要求什么? :)
开始将 WP Media Folder 与您最喜欢的构建器一起使用
我们也有一个视频,一步一步地解释一切,这样你就可以看到插件在现场工作,看看吧!
一个具有惊人功能的插件,它不仅可以让我们创建画廊,还可以组织我们的媒体,从 Google Photos 导入并卸载它!
兼容所有主要构建器将使我们能够以最专业的方式组织和展示我们的媒体,只需几个步骤,您还在等什么? 去这里,现在就得到它!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。




































评论