如何使用插件从前端上传 WordPress 图片
在谈论网站时,上传图片是最重要的事情之一,因为图片基本上赋予了没有图片的网站的风格,网站可能看起来太旧或无法获得我们想要的客户/用户数量要得到。
除此之外,让您的用户可以在前端上传图像可以为您带来许多优势,例如允许他们下载文档或他们想用于个人资料的任何图片。
在这篇文章中,我们将评估一些使我们能够实现我们想要做的事情的插件。
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
表中的内容
如何使用插件从前端上传 WordPress 图片
在这里,我们将讨论使用几种类型的插件上传 WordPress 图片的几种方法。
使用表单插件在前端上传文件
一种快速且最容易使用的方法是使用表单插件,例如,当我们需要创建一个联系表单时,我们需要用户使用图像上传文档或任何有用的信息。
有许多插件允许您创建带有文件上传字段的表单,其中之一是 Contact Form 7,它允许您在前端免费将文件上传到您的站点。
因此,为了使用表单允许您的用户在前端上传文件,我们需要先创建表单,所以在安装插件后,转到Contact > Add New 。
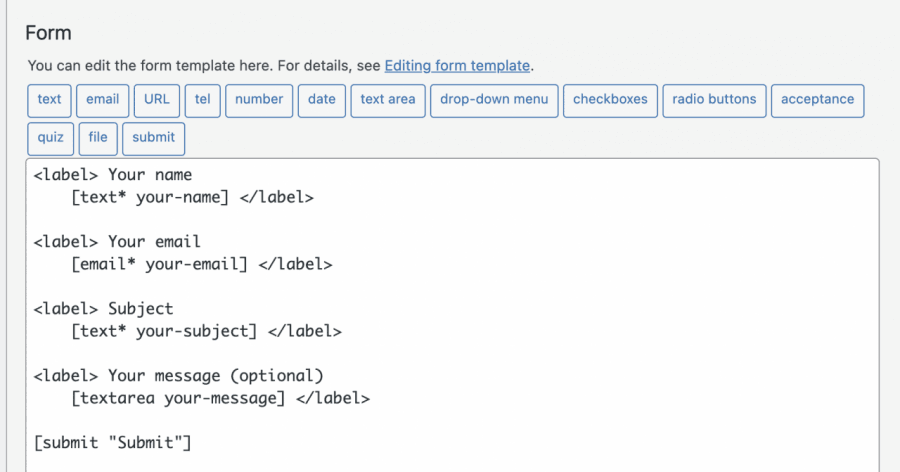
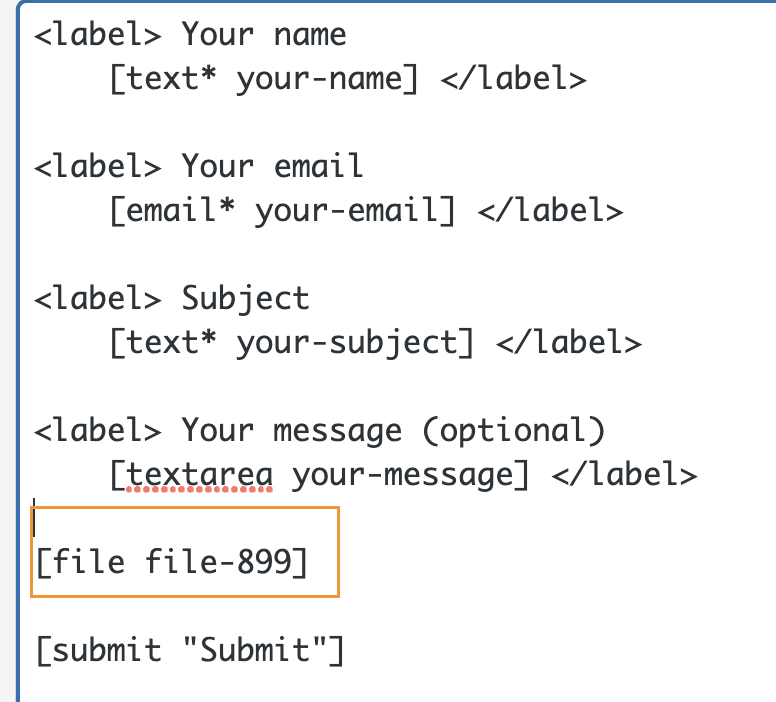
在此屏幕中,您将有一些 HTML 标记,其中包含每个字段的简码,默认情况下,会使用基本字段创建一个表单。
由于我们要添加文件上传字段,请单击要添加字段的位置,然后单击可用按钮/选项中的文件。
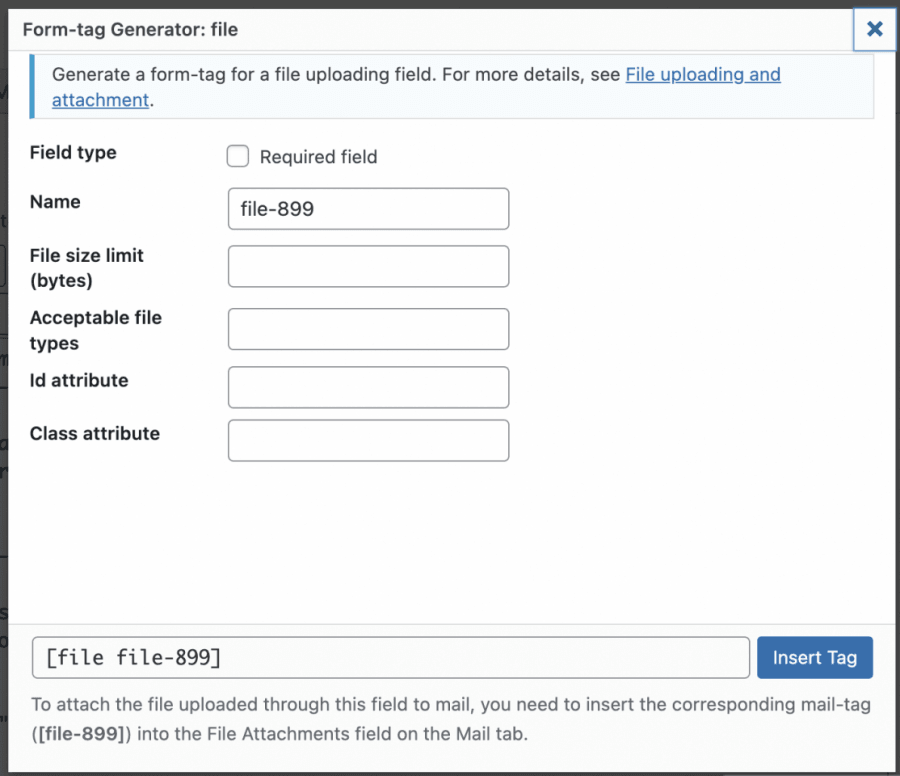
这将打开一个弹出窗口,您可以在其中设置文件上传限制,添加所需的所有限制,最后单击插入标签。
这将在表单内容中添加字段的简码。
现在,您可以根据需要自定义表单、添加其他字段,或者添加 HTML 和 CSS(如果您愿意),因为表单允许所有类型的自定义。
一切完成后,您可以添加标题并单击Save 。
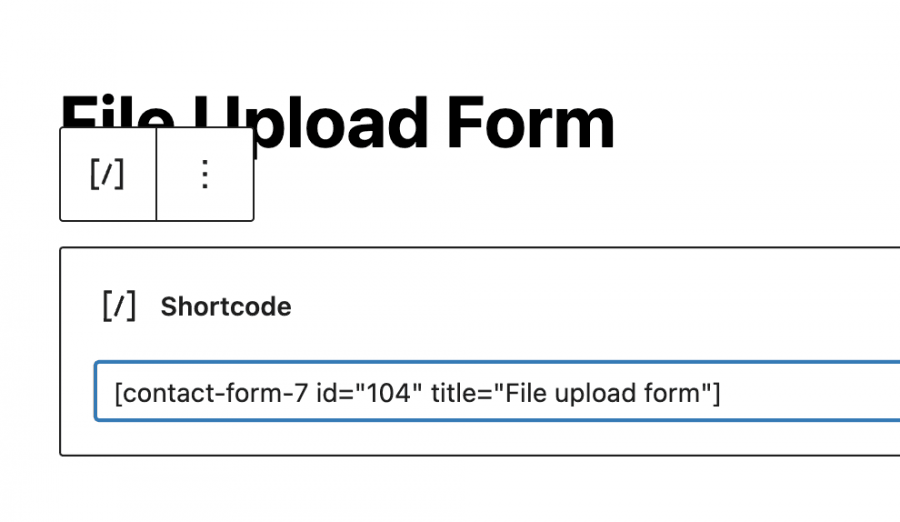
这将生成一个简码,您可以使用该简码将表单嵌入到您的帖子或页面中,复制,然后使用页面编辑器中可用的块来添加简码,在这种情况下,我们将看到如何使用 Gutenberg 添加它编辑。
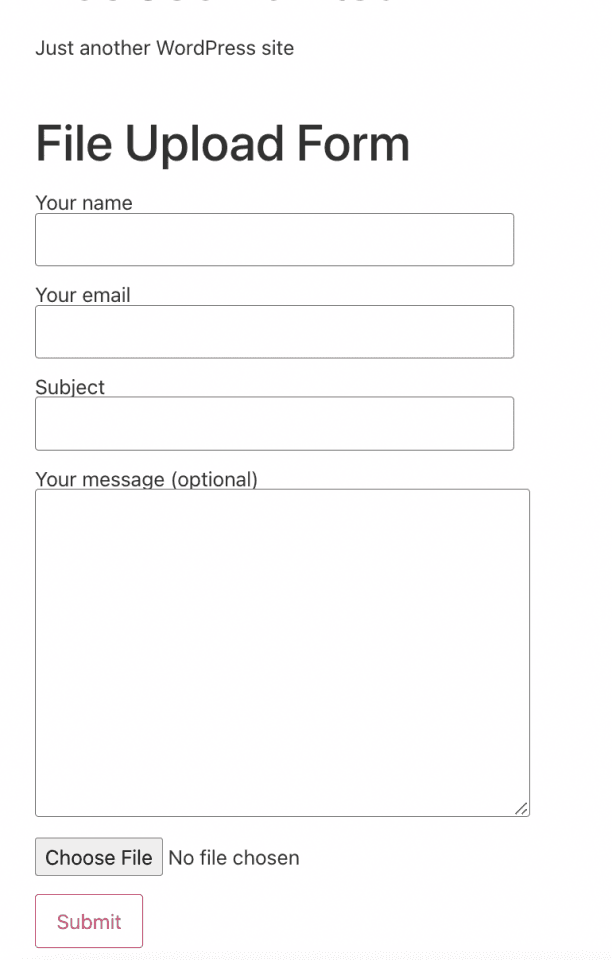
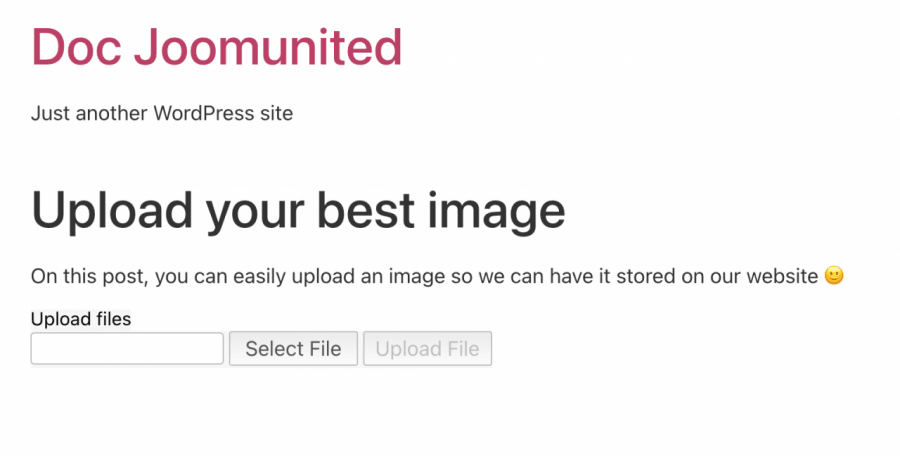
现在您需要发布它,您将能够看到带有您添加的字段和文件上传按钮的表单。
您需要做的就是单击选择文件,然后从 PC 上的文件夹中选择文件,在本例中为您的图像。
单击提交后,应该完成并且图像现在应该在您的网站上。
这样,您的用户将能够将图像以及我们可能需要的其他一些信息上传到您的网站,例如使用表单上传的人的姓名或电子邮件,非常简单且实用。
使用 WordPress 文件上传插件
现在我们看到了正常的“旧”方式,让我们看看如何上传图片,但使用这个插件可以让我们在任何帖子或页面中嵌入文件上传选项,而无需填写其他信息或创建表单.
首先,我们需要安装“WordPress 文件上传”插件,因为这将为我们提供创建文件上传选项所需的所有选项。
在我们的网站上启用此插件后,我们应该能够看到一个菜单选项可用于检查我们使用它上传的所有文件。
为了使用它,我们需要做的就是在我们想要显示它的地方[wordpress_file_upload] 就像在古腾堡编辑器和前端一样。
古腾堡编辑器
前端
现在我们的上传表单已添加,您只需点击“选择文件”以浏览您的 PC 文件,最后点击上传文件。
单击此按钮将允许您的用户将图像或文件上传到您的站点,其中最好的部分是我们可以在插件设置下直接选择要在服务器中上传图像的位置以及它的外观喜欢和许多其他设置的形式。
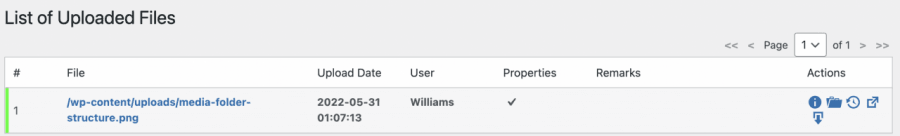
我们可以检查上传的主要位置将在管理仪表板左侧菜单中的“上传文件”选项中,这是显示所有上传文件的插件的主页。
正如您所看到的,一个简单而实用的插件将允许我们从用户那里获取图像,而不会带来比在后端粘贴短代码并等待用户上传文件更多的不便。
使用 WP Media Folder管理每个用户角色的媒体
正如我们所看到的,有很多方法可以让我们的用户在前端上传图像和文件,但在这些情况下,图像可以“随机”上传,我们无法准确控制这些图像的上传位置,完全不用担心! WP Media Folder 来拯救。
WP Media Folder有一个专门用于管理对媒体库的访问的特殊工具,当您想要控制谁上传图像以及上传位置以及如果您想要允许用户直接在文件夹中管理自己的媒体时,这可能非常有用。媒体库而无法看到其他角色/用户媒体。
首先,我们需要安装 WP Media Folder,这是允许我们使用所有可用功能来完成这项工作的插件。
现在我们已经安装了它,我们需要启用限制访问的选项,为此,请转到Settings > WP Media Folder ,我们将能够看到WP Media Folder主配置页面。
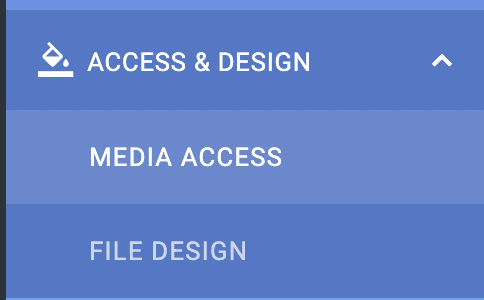
在本节中,导航到访问和设计 > 媒体访问。
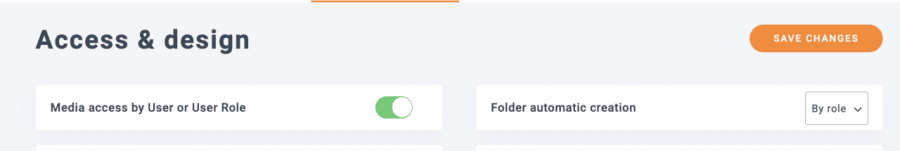
在本节中,为了限制每个用户角色的媒体并自动为每个用户角色生成一个专用文件夹,我们将选择Media access by User 或User role和User roles 。
我们还有更多选项,例如选择路径文件夹或允许角色/用户查看所有其他用户/角色媒体。
现在我们已经启用了只允许用户角色编辑他们自己的媒体的选项,假设我们有一个编辑角色,我们希望这个角色下的所有用户都能够查看和管理他们的帖子和页面的媒体。
使用我们选择的选项,所有这些都应该是可能的,所以让我们看看,为此,我们需要做的就是以编辑者身份登录并像往常一样上传媒体。
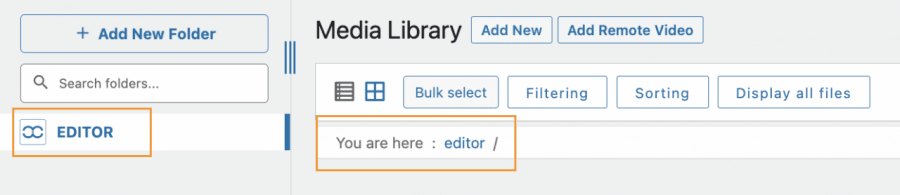
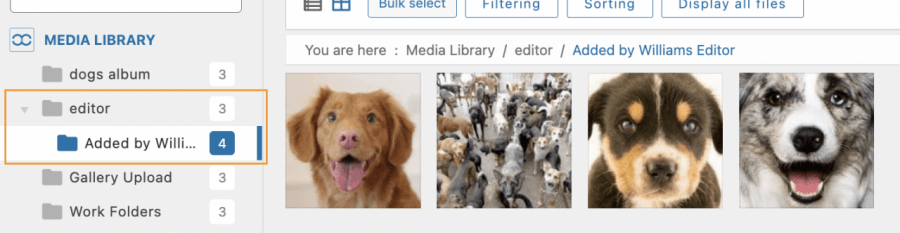
以编辑者身份登录后,您将能够看到这样的媒体库。
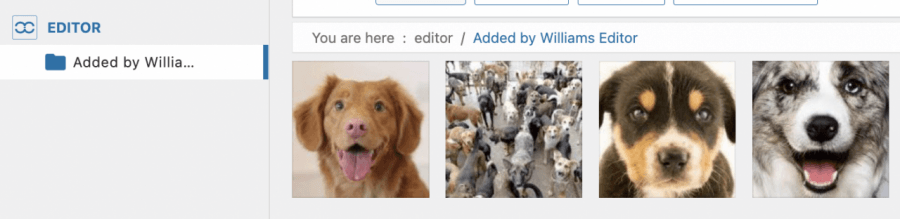
正如您所看到的,媒体库有两个部分让您知道我们在一个名为“编辑器”的文件夹中,所以让我们上传一些媒体来检查它是如何工作的。
上传过程与您通常所做的完全相同,可以使用前端上传工具或仅使用您的媒体库,此用户角色上传的所有内容将自动限制为用户角色。
WP Media Folder的优点之一是该角色(以及所有其他有权访问 wp-admin 的角色)将能够使用+添加新文件夹按钮创建文件夹。
我们可以确认在媒体库下已经创建了Editor
现在我们已经启用了媒体访问选项,将为每个访问媒体库并上传图像的角色创建一个文件夹,并且可以根据设置与同一角色下的其他用户共享或不共享媒体您可以选择,还可以使用过滤器更好地控制您的媒体。
多么棒的功能,而且非常易于使用! 不是吗?
让您的用户以最专业的方式上传文件
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。
























评论