在移动设备上构建Joomla完美响应表格
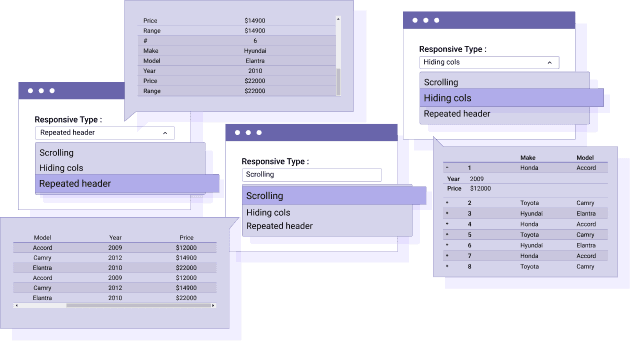
响应模式是在Joomla上显示HTML表格的关键,有时在桌面或小型设备(手机、平板电脑)上布局空间很小。Droptables有3种响应模式:滚动、隐藏列和重复标题,具有多种响应设置。
更多功能,返回主插件页面 >

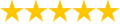
使用列隐藏和显示优先级实现响应式表格
这种 Droptables 响应模式是最可定制的。您的表格按照优先级顺序显示列,其他列根据可用宽度隐藏。您可以使用带有复选框的菜单强制在任何屏幕尺寸下显示列。
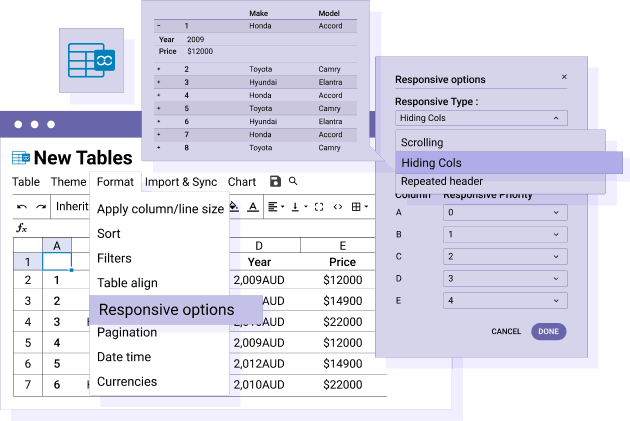
使用数据标题组模式的响应表
此表格响应模式显示,一旦达到特定的屏幕宽度,行数据就会显示在标题信息下方。您可以为每个表格设置特定的响应断点(宽度)和表格最大高度,这取决于表格放置的位置,非常方便。


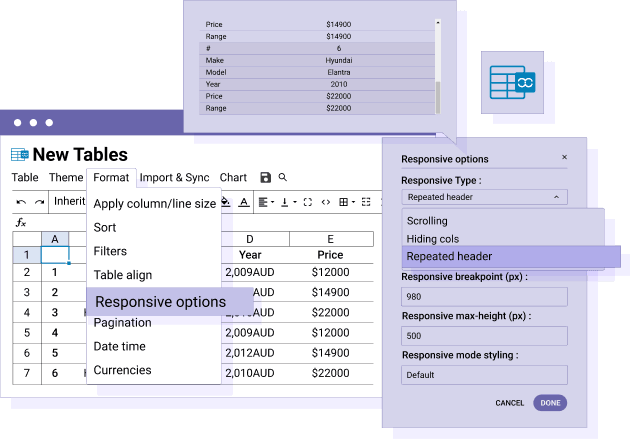
使用滚动的响应表
滚动响应模式固定表格宽度和高度,然后显示溢出内容,包括水平和垂直滚动。水平滚动取决于内容宽度,您可以选择在滚动时冻结多少列。
如何为您的 HTML 表格选择正确的响应模式
此处列出的所有响应模式都可以与单元格或列冻结以及表格固定宽度和高度一起使用。所有响应模式都可以根据所显示的数据和最常用的设备而具有相关性。

加入我们的6万+会员,并获得支持和新版本更新
年
- 多域名/多站点
- 1年更新
- 1 年技术支持
- Dropfiles 扩展
- Droppics 扩展
- DropEditor 集成
- 无重复收费
- 无日期限制
- 最新Joomla 3, 4 & 5 就绪
JoomUnited
- 多域名/多站点
- 1年更新
- 1 年技术支持
- Dropfiles 扩展
- Droppics 扩展
- DropEditor 集成
- 无重复收费
- 无日期限制
- 最新Joomla 3, 4 & 5 就绪
JOOMLABUNDLE
这个Bundle提供了访问权限所有Joomla扩展并且可以在任何网站上使用。此外,您将拥有全年对每个扩展的技术支持和更新的完全访问权限。
现在是时候了!提高您的效率并获得竞争优势。试试Bundle吧。

常见问题:使用 Droptables的移动设备上的响应式HTML表格
Droptables 使用先进的响应式布局和 CSS 技术,确保您的 Joomla HTML 表格在任何移动或平板设备上看起来都很棒,并且功能完美,无需水平滚动。
是的,您可以使用 Droptables的可视化编辑器和响应式选项自定义表格颜色、字体、边框和布局,特别适用于移动视图。
绝对地,所有交互功能,如列排序、筛选和搜索,在移动设备上保持完全正常运行,以获得最佳用户体验。
Droptables 提供智能截断、列隐藏和自适应切换,在水平滚动和堆叠视图之间切换,以使宽表在小屏幕上无缝显示。
是的,您可以轻松地在 Joomla 内容或模块中的任何地方通过短代码或插件集成嵌入响应式表格。