如何在 Dropfiles中激活和使用新的 Joomla 文件预览器
文件管理器对于网站来说至关重要,它不仅方便我们共享重要文档,还能帮助我们销售数字产品。但说实话,仅仅凭借标题,我们该如何向用户或客户提供数字资源呢?这可不容易!因此, Dropfiles提供了一项功能,允许用户前预览文件。
听起来很棒! 一个可以工作的预览器,允许站点的用户在下载之前看到他们要下载的内容,并且还使用一个非常强大的服务器,它可以快速运行并且看起来非常完美。
在本文中,我们将了解启用和使用此预览器是多么容易。
网站管理员,使用 Dropfiles简化客户网站的文件协作。
使客户能够安全地共享和协作处理文件,从而提高生产力并简化项目工作流程。
立即获得竞争优势!
只需几步即可启用 Dropfiles 文件预览器
Dropfiles已经添加了这项功能,我们只需要在 Joomla 网站上安装Dropfiles
现在,启用 JoomUnited Previewer 服务器,为此,请在管理员中转到“组件”> Dropfiles >“设置” 。
Dropfiles的设置,接下来我们需要导航到主设置 > 前端。
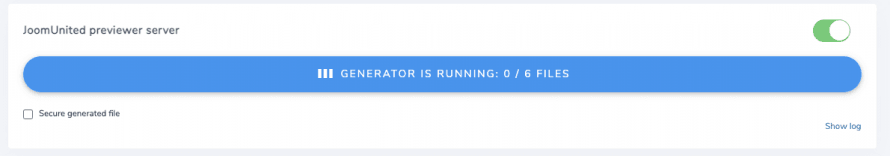
现在我们进入了前端设置,我们需要找到JoomUnited 预览服务器选项并切换它,以便启用预览服务器,最后,我们会看到一个生成预览Dropfiles的所有文件生成预览。
这只会生成/显示文件预览器支持的文件扩展名,这些扩展名是:ai、csv、doc、docx、html、json、odp、ods、pdf、ppt、pptx、rtf、sketch、xd、xls、xlsx , xml, jpg, jpeg, png, gif.
但不用担心! 不受支持的文件仍将使用 Google 预览器进行预览。
我们将看到一个名为Secure generated file,此选项将允许我们使用文件中使用的相同限制来保护我们的预览,例如,如果文件受到访问限制,预览也将具有该限制。
生成完成后,您将看到生成文件的消息。
就这样! 就像单击一个按钮并等待扩展程序一样简单!
在站点中使用文件预览器
现在我们已经启用了文件预览器,我们可以添加我们的文件类别并使用很棒的预览器而无需任何其他额外设置。
您只需使用通常位于我们 Joomla 网站编辑器中CMS 内容Dropfiles
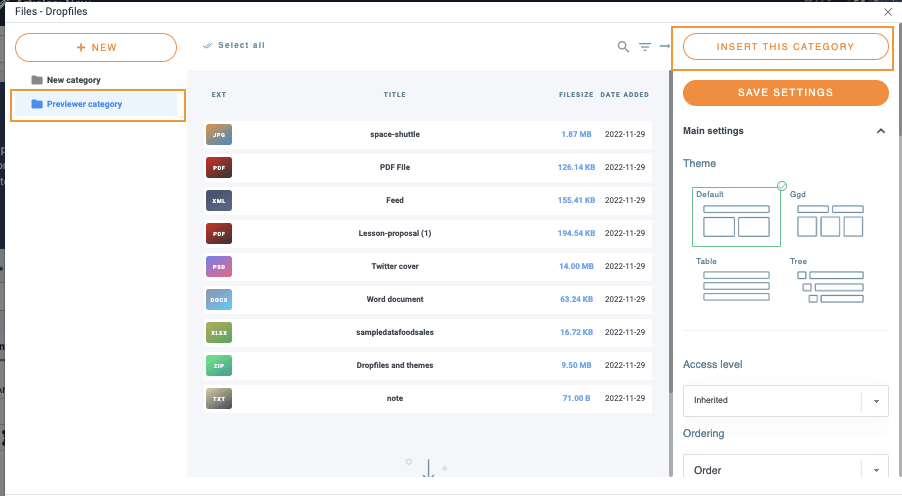
我们需要做的就是在左侧部分单击我们要添加的类别,最后在右侧部分单击插入此类别。
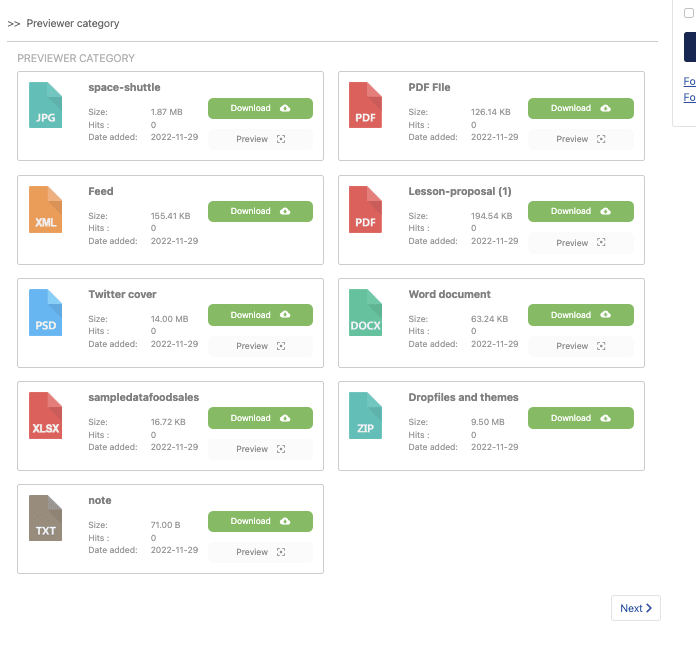
最后,在保存文章(或我们添加它的地方 ;) )之后,我们也将能够看到使用预览按钮添加的类别。
而我们一直在等待的! 预览,我们需要做的就是单击预览,将出现包含我们要下载的文档预览的框。
PDF呢?在预览器中显示PDF文件可能有点棘手,不过别担心! Dropfiles可以帮您解决这个问题,让我们看看效果如何!
惊人的! 不是吗? 那些无法从服务器提供的文件怎么办? 这些看起来和其他支持的文件一样棒吗? 答案是肯定的! 使用 Google 预览器,这些文件看起来很棒并且加载速度也很快,让我们看看吧!
为了显示它是如何显示的,我们确实添加了一个文件,但没有生成预览。
如您所见,这是一个 XML 文件,它显示得与任何其他文件一样出色,预览已经生成了一个很棒的回退文件!
呼吁所有网站管理员!
Dropfiles增强您客户的网站功能。轻松上传、分类和共享文件,为客户提供便捷高效的文档管理方式。
立即升级您的网站设计服务!
开始以超棒的预览服务您的文件
如您所见,这是一款非常棒的工具,预览只是Dropfiles的众多功能之一。您可以使用Google Drive 和 Dropbox 等云服务直接从云端提供文件,从而节省您的主机存储空间。还在等什么?点击此处获取您自己的版本吧!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。













评论