使用插件将可下载文件包含在 Avada 主题中
Avada 主题是目前最强大的主题之一,因为它直接带有页面构建器和许多自定义网站的选项,但在创建可下载文件页面时可能没有足够的工具,而 WP File Download可以改善一切!
WP File Download附带了许多工具,可让您获得最专业的文件存储库可供用户下载,最好的部分是它非常易于使用,并且与 Avada 以及所有主要主题和页面构建器兼容。
您将能够在前端和后端构建器中将 WP File Download与 Avada 一起使用,从而节省大量时间,并使用许多快速选项来自定义并使其适合您的前端页面。
使用 Avada 主题生成器创建文件存储库
本教程是使用 Avada 主题、Avada Builder 和 WP File Download制作的,因此这些是遵循此处描述的步骤所必需的。
好吧,现在我们已经拥有了所有必要的工具,我们可以继续直接从 Avada 页面生成器开始管理我们的文件,为此,请转到您要编辑的页面/帖子并选择Avada 生成器选项。
这将加载后端 Avada 构建器,在本部分中您可以像平常一样添加一个容器,然后单击+ Element 。
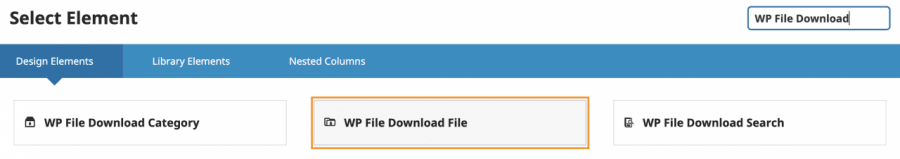
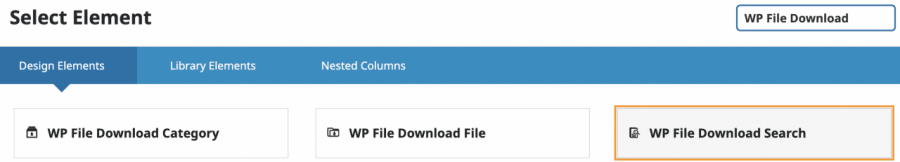
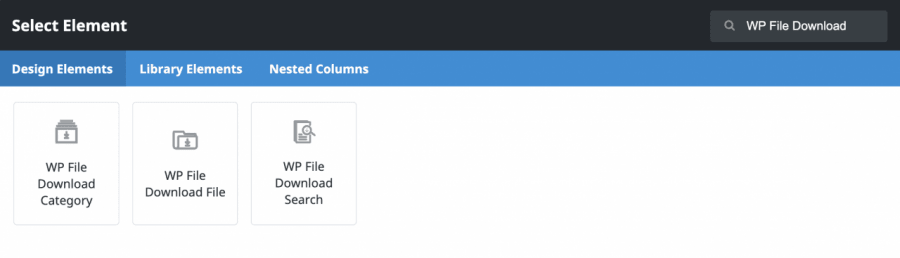
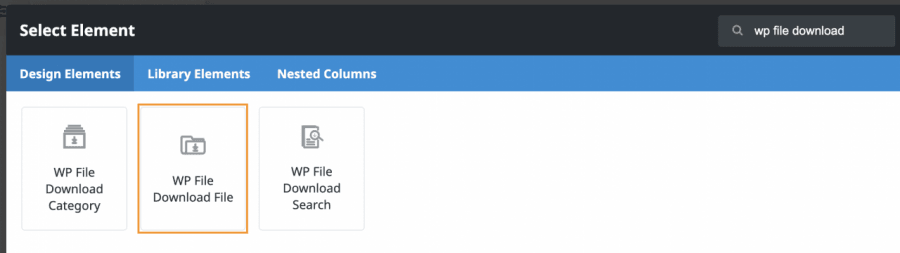
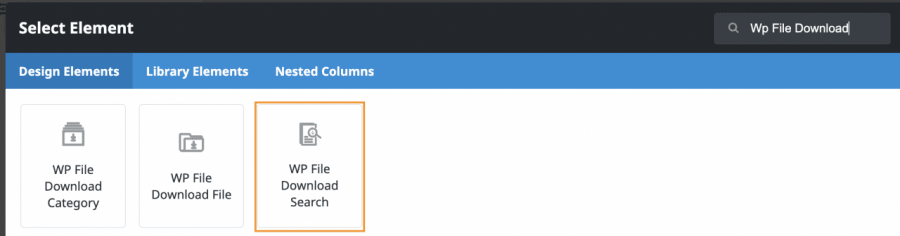
现在 Elements 库已打开,您可以输入WP File Download并检查可用的小部件。
将有 3 个小部件可用:
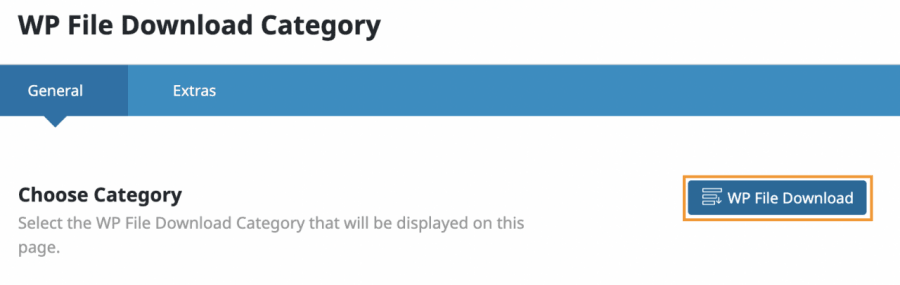
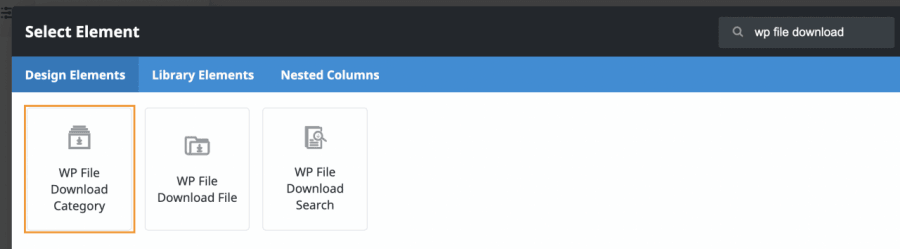
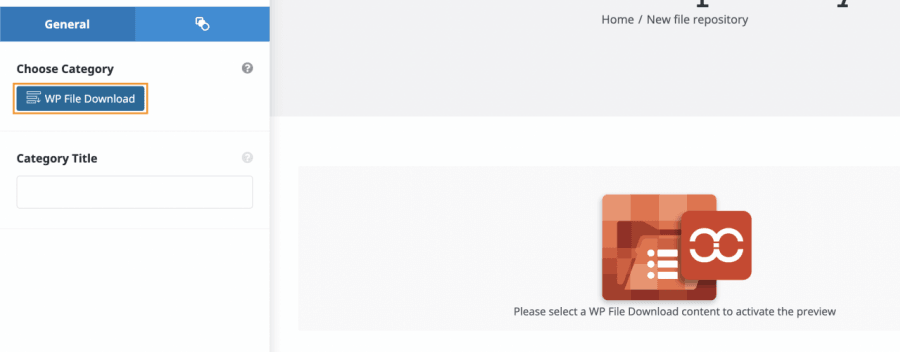
WP File Download类别:这将允许您在页面和帖子中插入整个内容,为了使用它,单击该元素,这将显示另一个屏幕,您可以在其中选择类别,然后单击WP File Download按钮。
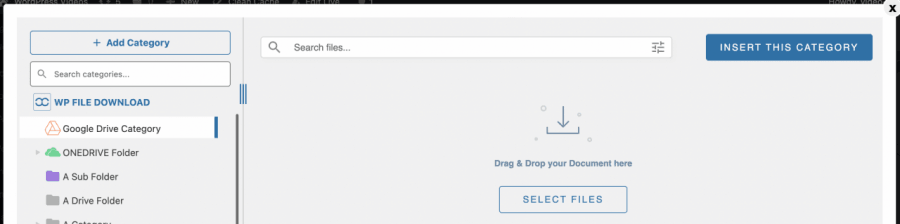
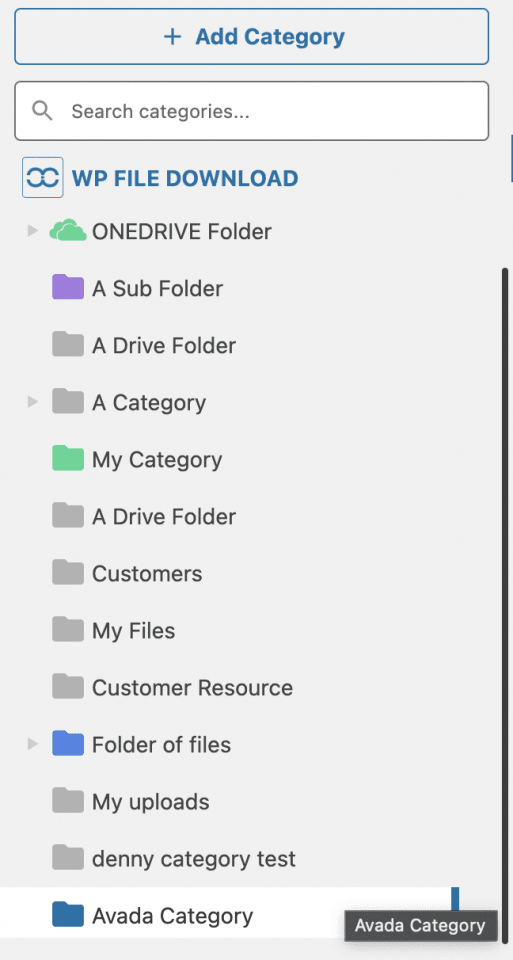
单击该按钮将在该屏幕上的嵌入式弹出窗口中加载整个 WP File Download 仪表板,您将能够看到所有已创建的类别/子类别,您可以编辑它们,也可以创建一个新类别。
如您所见,您可以轻松管理所有文件和类别,我们将为本教程创建一个新类别,为此,请单击+ 添加类别。
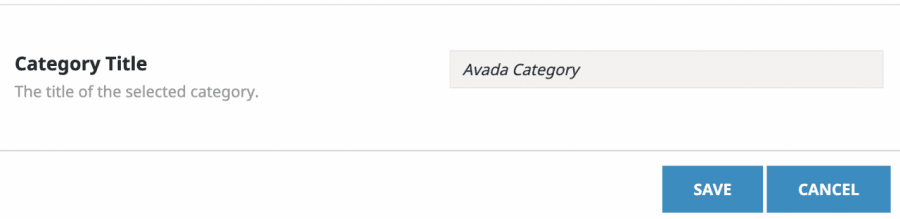
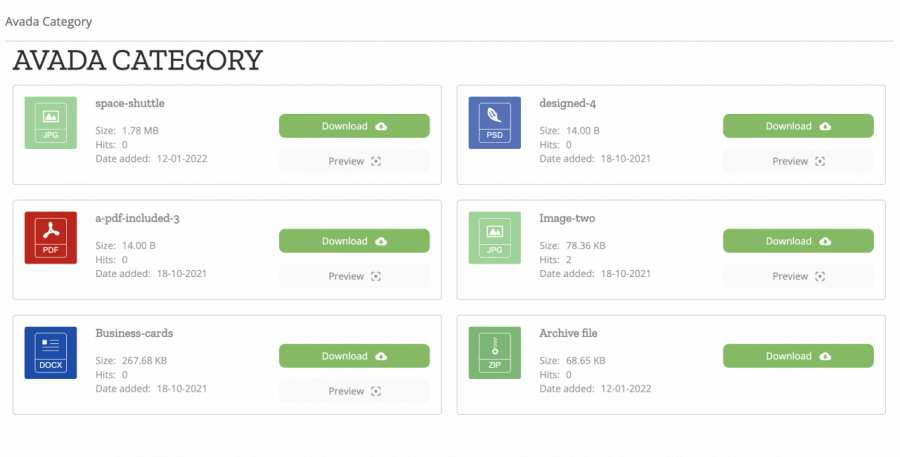
这将显示一个弹出窗口,我们可以在其中输入类别名称,在本教程中,我们将其称为“Avada Category”,因此请为其指定一个名称,然后单击“创建” 。
现在,我们的仪表板中将提供此类别,我们可以通过拖放或通过单击“选择文件”使用文件资源管理器在其中添加文件。
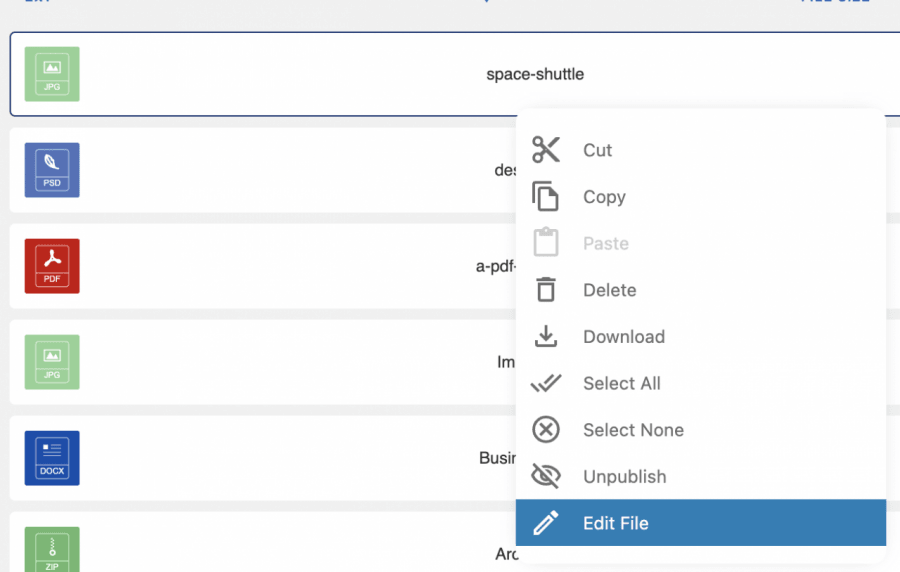
填写类别后,您可以通过右键单击文件然后选择“编辑文件”来编辑文件。
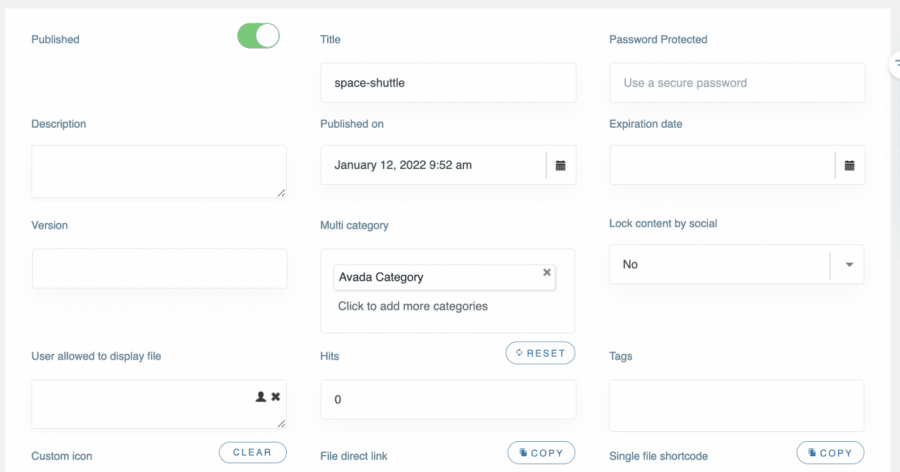
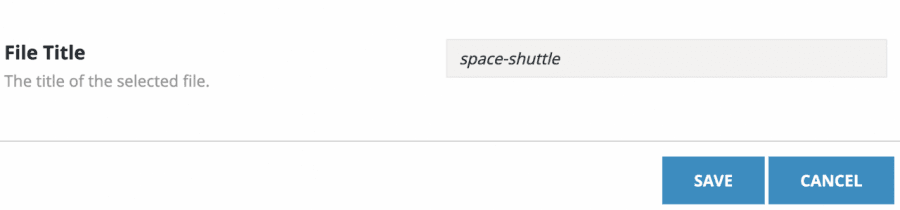
在此部分中,您可以编辑多项内容,例如文件标题、添加密码、编辑描述、发布日期、添加到期日期、设置版本、将其添加到多个类别以及添加自定义图标等许多其他内容,一切尽在掌握! :)
您可以编辑每个文件并使其按照您想要的方式工作,还可以对其进行自定义以使其适合您的内容。
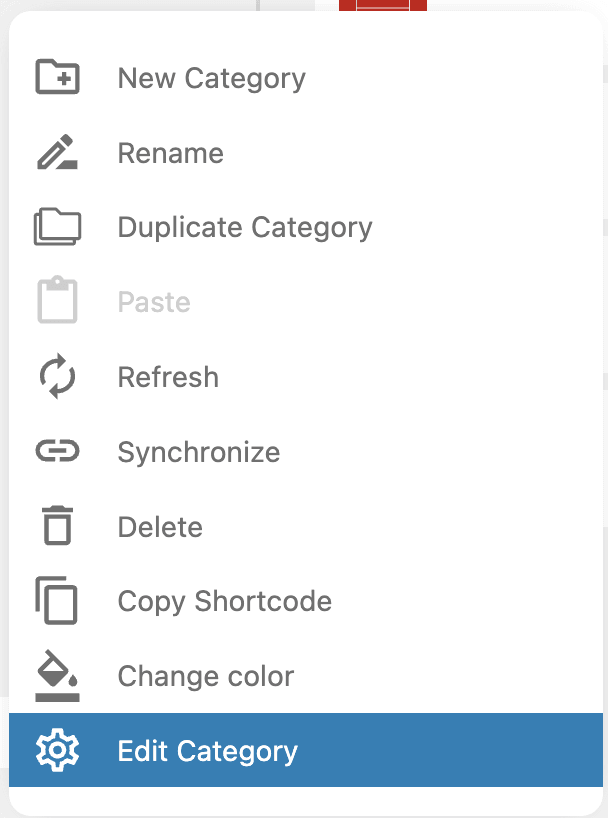
我们在此仪表板中提供的另一个重要选项是编辑类别设置的选项,为此,右键单击类别名称 > 编辑类别。
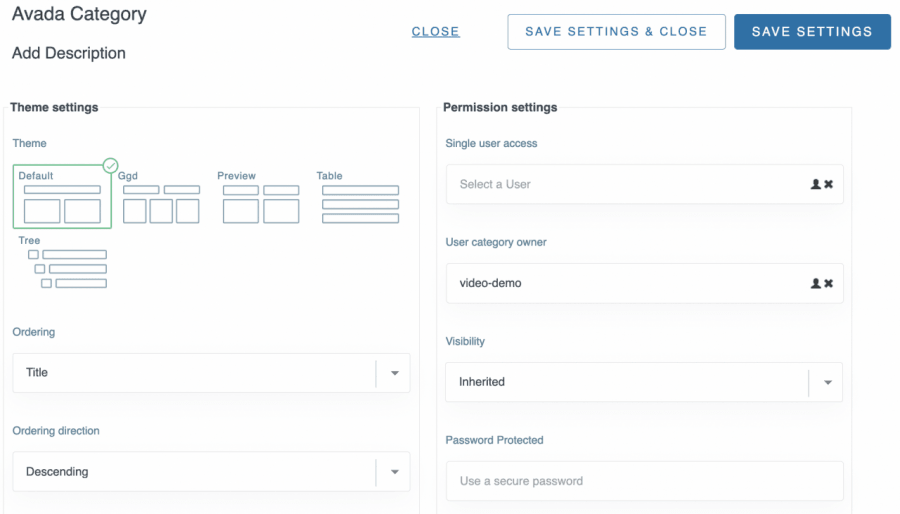
这将在右侧部分打开一个完整的仪表板,您可以在其中向您的类别添加多个设置,还可以进行编辑以使其适合您的内容,在您可以找到的设置之间,添加描述,添加安全选项,例如谁可以在前端或还设置密码保护,以及设计选项,如主题、顺序、边距、隐藏或显示内容以及更改按钮的颜色。
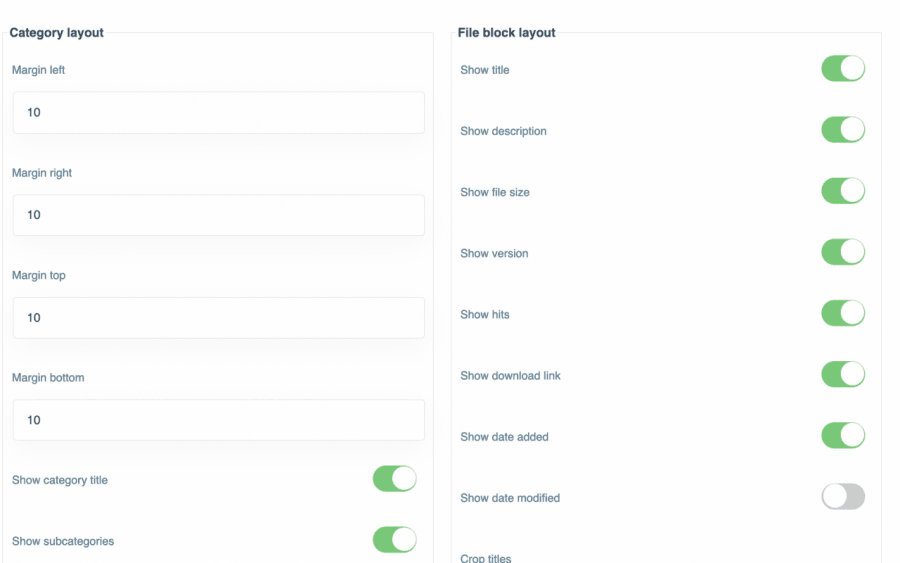
正如您所看到的,这些选项非常方便,您可以选择,例如,只需单击几下即可选择主题以及显示/隐藏选项:
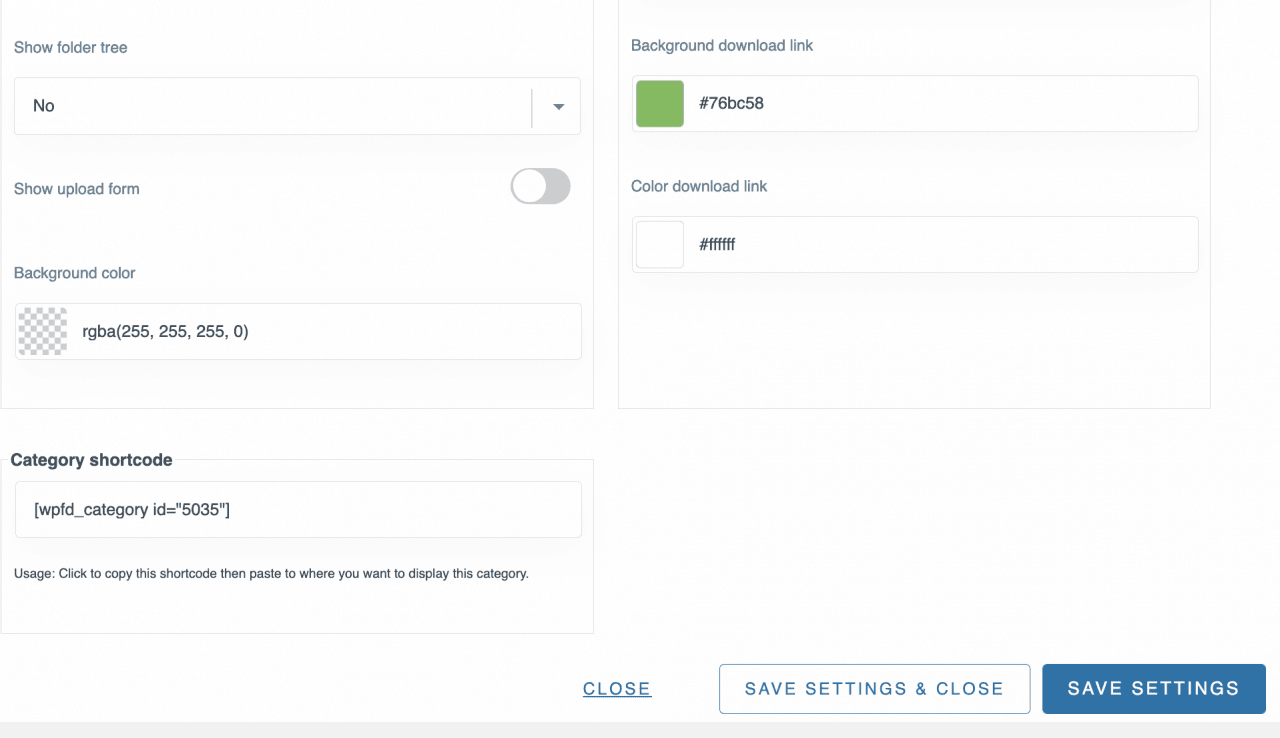
在最后一部分中,我们将能够看到更改按钮和背景颜色的选项,或者您是否想添加上传表单以允许用户在网站前面上传文件。
完成设置后,您只需单击“保存设置”,最后选择类别后单击右上角的“插入此类别”
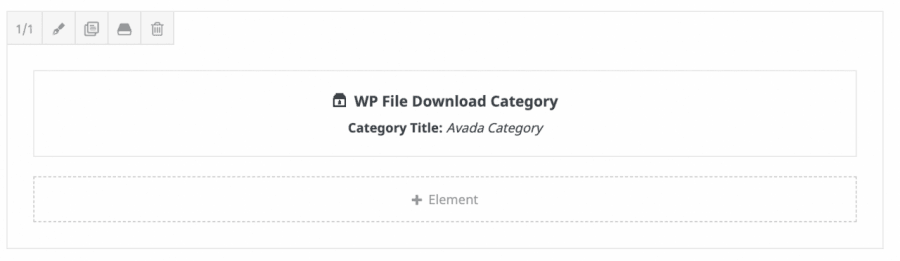
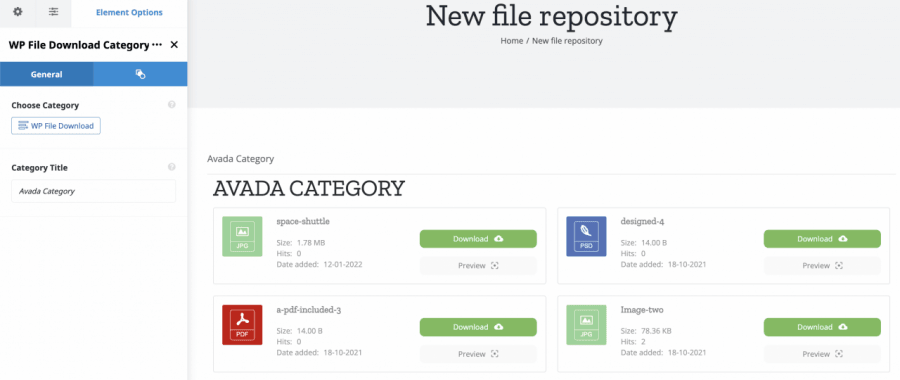
添加类别后,您可以确认已成功添加,因为该类别的标题将出现在 Avada 元素中。
您现在需要做的就是单击“保存” ,该元素将成功添加到您的页面,并且元素预览将如下所示:
现在您所需要做的就是发布您的页面/帖子并享受结果!
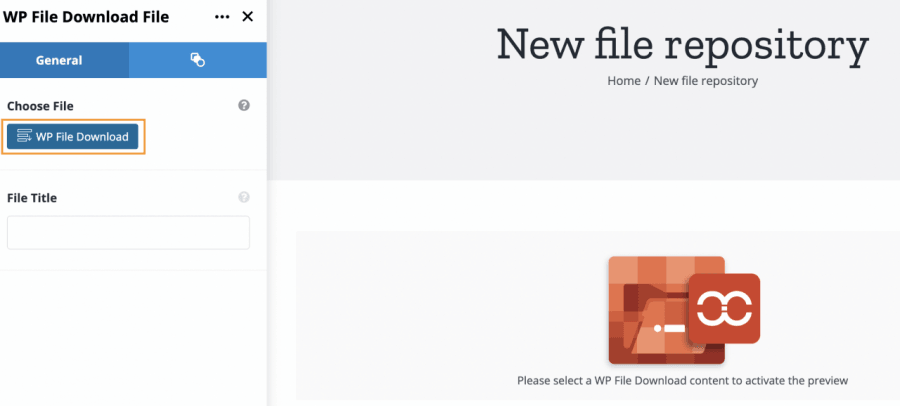
WP File Download文件:这是我们可以在 Avada Builder 的可用元素中找到的第二个小部件,它允许我们插入单个文件。
单击此小部件将打开一个屏幕,您可以在其中单击WP File Download以加载WP File Download仪表板。
在此仪表板上,您可以轻松进入类别,然后选择文件所在的类别,或者您也可以创建新类别并添加新文件。
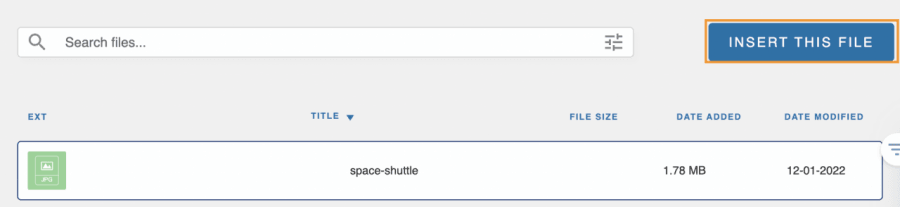
我们将选择之前在“Avada 类别”下上传的文件,因此请查看您的文件,选择您要添加的文件,这将在右上角出现一个“插入文件”按钮,因此选择您的文件,然后,单击插入此文件。
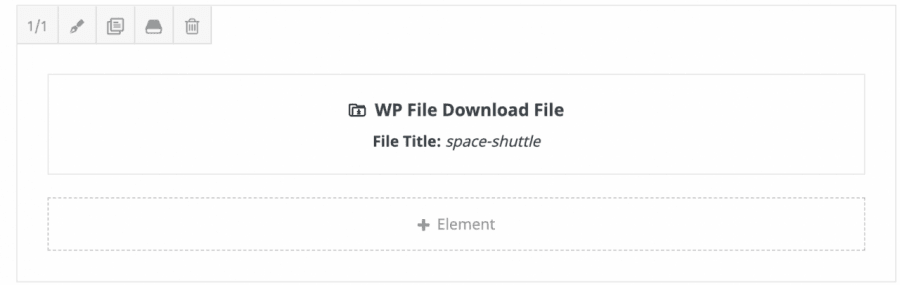
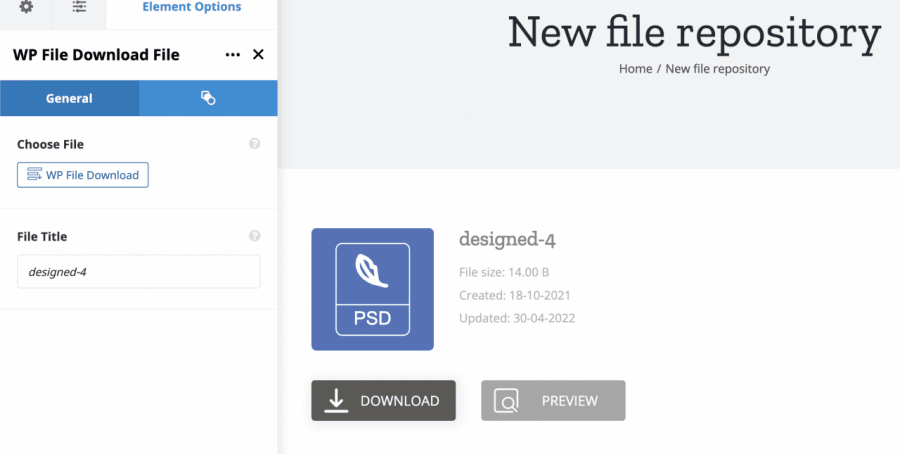
您会知道它已成功添加,因为 Avada Element 将显示文件标题。
如果一切正常,您可以单击“保存” ,它会将文件添加到您的内容中:),您将在页面构建器中看到该元素,如下所示:
现在您需要做的就是发布您的帖子/页面,一切都会完成;)
您可以使用此小部件将任意数量的文件添加到您的内容中;)
WP File Download搜索:这是我们能够使用的第三个小部件,这将使我们能够创建一个搜索引擎,其中可以包含WP File Download。
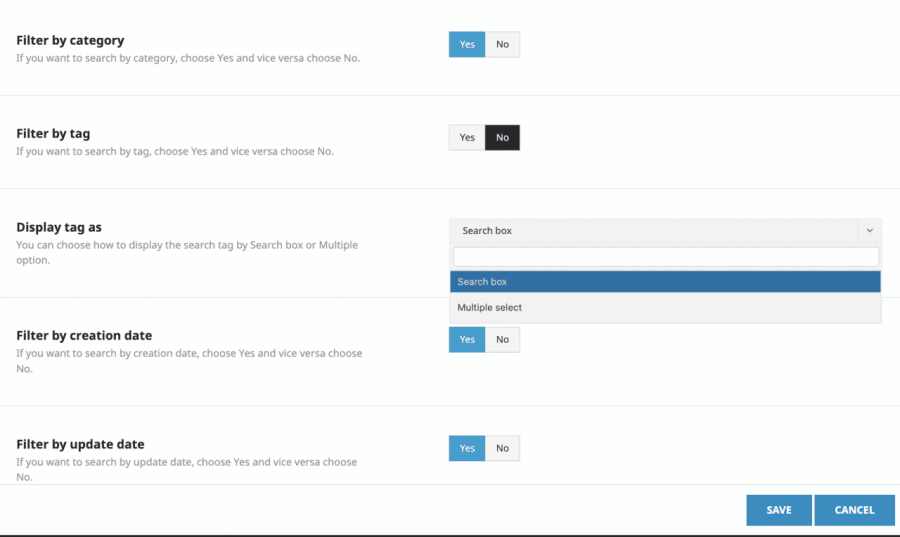
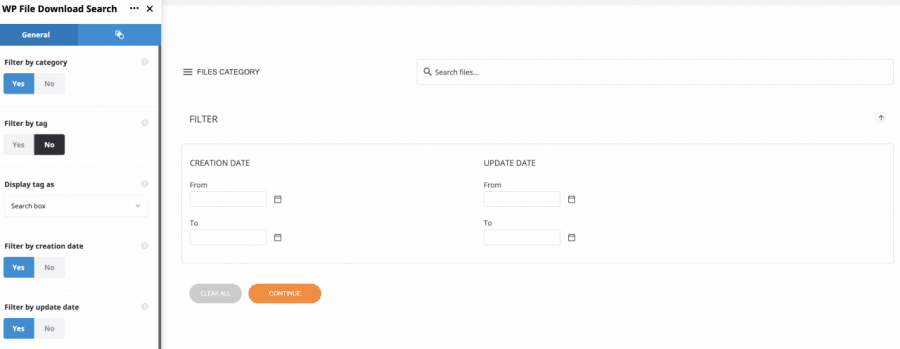
通过选择此小部件,您将能够看到此元素的所有可用选项,因此可以直接在小部件选项中轻松设置,有可用的选项,例如添加许多过滤器和更改标签的显示方式。
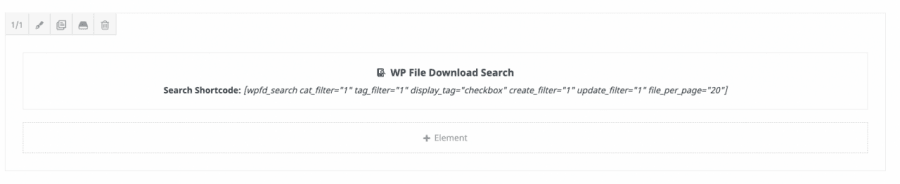
您需要做的就是配置您的小部件,最后单击“保存” ,您将能够看到添加的元素。
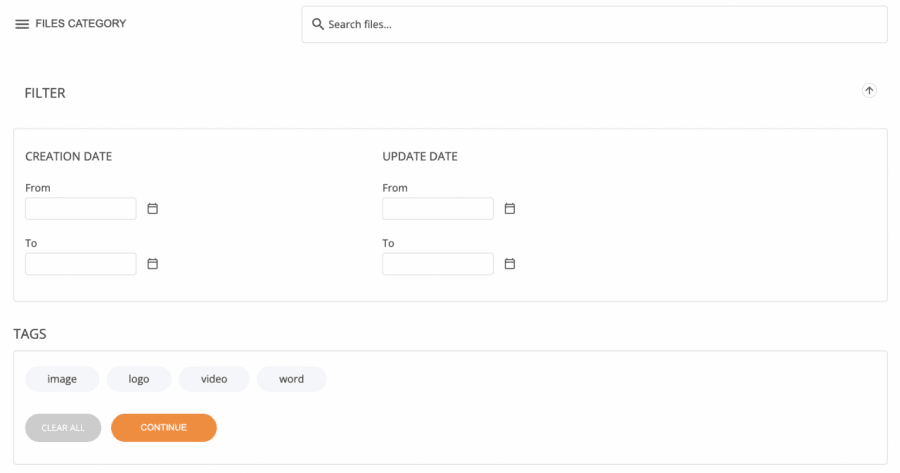
您现在所需要做的就是发布您的帖子或页面,搜索引擎就可用了。
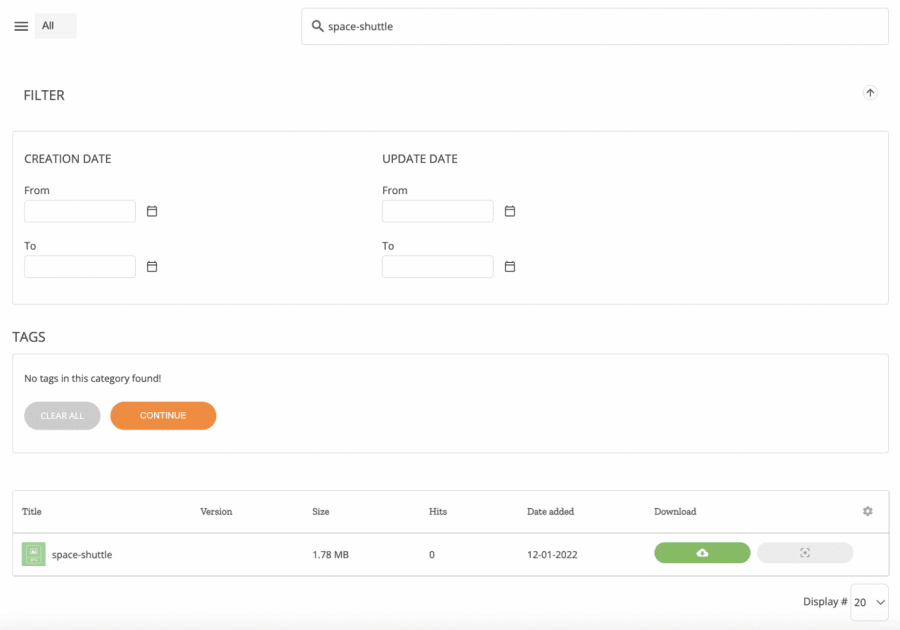
正如您所看到的,您可以使用多种工具,例如选择标签、键入要搜索的文件,或者选择特定类别/子类别直接搜索,让我们查找名为space-shuttle。
正如您所看到的,只需输入文件名并单击继续,非常简单,不是吗? :)
使用 Avada 前端构建器创建文件存储库
现在您可能会想,好吧,真的很好,它在后端工作得非常好,但是……实时构建器怎么样?
我们有个好消息,因为它也可以与实时构建器一起使用,您可以创建和管理您的类别以及添加/删除文件,一切都可以直接在实时构建器中进行。
首先,点击Avada Live。
这将加载 Avada Live 构建器,因此我们需要单击添加元素,然后在搜索框中WP File Download 。
您可以看到 Avada live builder 上也提供了 3 个小部件,因此您只需单击需要使用的小部件并继续进行配置即可,可用的小部件有:
WP File Download类别:此小部件将允许您在内容中插入整个类别。
使用此小部件将允许您加载WP File Download,如前所述,因此您将具有相同的选项来创建/管理类别和上传/管理您的文件,并允许您使您的类别适合您的前端视图,您所需要做的就是单击选择小部件后出现在左侧部分的WP File Download
这将加载嵌入的 WP File Download ,以便您可以按照之前的说明使用后端页面构建器管理您的类别,最后添加它,您将能够立即看到类别预览!
只需点击几个按钮即可轻松完成!
WP File Download文件:这将允许您选择并显示内容中的单个文件,因此您无需添加整个类别。
通过单击小部件,将打开左侧面板,这将允许您弹出 WP File Download 仪表板以在现有类别之间选择文件或添加新文件。
您可以像在后端构建器中一样管理类别并通过选择文件并单击右上角的“插入此文件”按钮来选择要插入的文件。
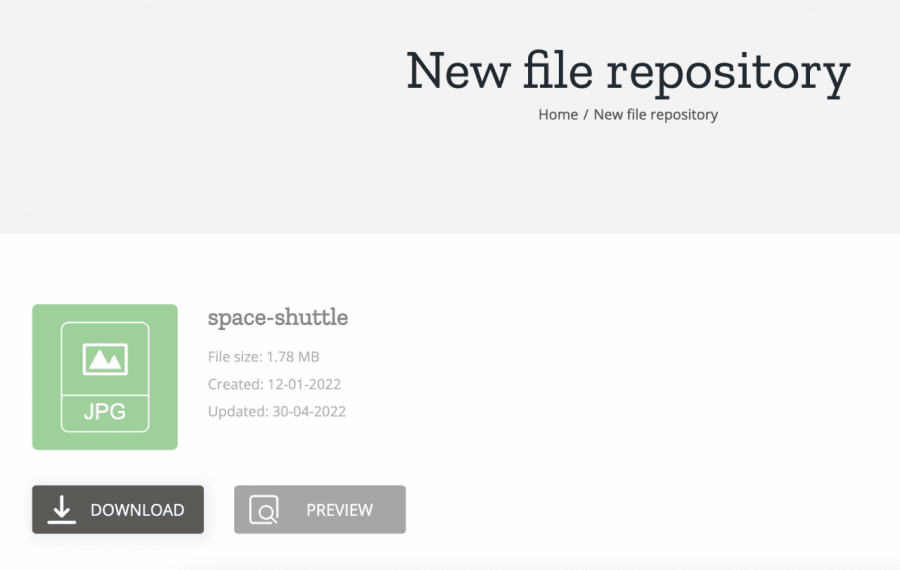
当您将文件插入到内容中时,将显示该文件的预览。
因此,您现在需要做的就是进行所需的更改,例如更改按钮颜色或更改图标并使其适合您的页面,所有这些都在您的实时构建器中进行。
WP File Download搜索:第三个可用的小部件将允许您显示一个文件引擎,该引擎将允许您的用户使用基于标签、类别以及文件创建日期的多个过滤器在您的类别之间进行搜索。
通过选择此小部件,左侧面板中将提供多个选项,因此您可以启用任意数量的过滤器并更改搜索引擎显示标签的方式。
就像在左侧面板中选择设置并在右侧面板中检查它们一样简单。
正如您在这篇文章中看到的,这就像单击几个按钮并启用我们想要显示的选项一样简单,以使 WP File Download 适合我们的内容,没有比使用更好的方法来节省时间和工作了这个很棒的集成。
呼吁所有网站管理员!
WP File Download增强您的客户网站。 创建安全且可自定义的文件存储库,使客户能够轻松访问和管理他们的文件。
立即升级您的网页设计服务!
开始使用完美的 Avada 文件存储库
只需单击一些内容即可显示您想要显示的内容,并根据您的用户隐藏您想要隐藏的内容,以改善他们的体验并使您的网站看起来更专业,没有其他方式可以描述这种集成,而且它当然,这还不是全部,您还可以从WP File Download例如Google Drive 等服务的云连接、短代码生成器等等! 你还在等什么? 去这里获得你的会员资格!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。












































评论