如何在 WordPress 中使用图片库制作滑块
画廊是我们网站的重要组成部分,因为它们使我们能够以最佳方式展示可能包含对我们的网站有价值信息的重要图像,最受欢迎的画廊类型之一是滑块,因为它适合几乎每个网站并且可以显示在任何地方,使我们能够看到每个图像并完美地详细说明,在本教程中,我们将看到如何使用 WordPress 中的画廊制作滑块。
WP Media Folder和 Gallery 插件创建滑块画廊是多么容易
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
使用 WP Media Folder Gallery 管理器显示您的图像
使用WP Media Folder ,我们可以从许多地方创建画廊,例如媒体库、自己的画廊管理器、帖子和页面,使用经典编辑器或使用块的流行页面生成器(如 Elementor),使我们能够轻松地在尽可能最快的方式!
让我们使用图库管理器创建一个图库,为此,转到媒体库 > 媒体文件夹图库。
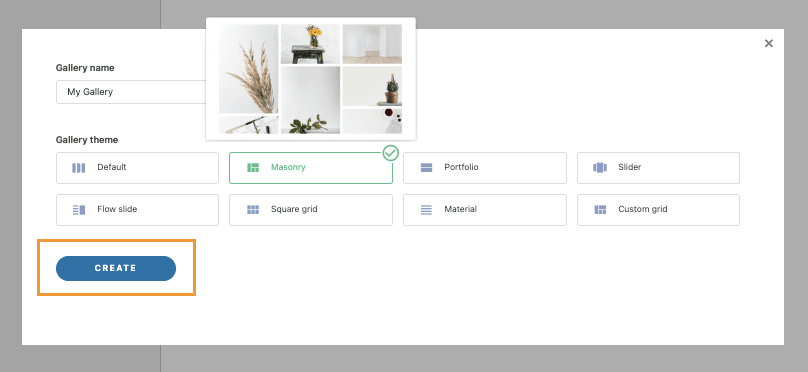
在这个页面,点击+Add New Gallery ,在弹出的窗口中输入图库名称,会有很多选项,比如直接设置图库主题。
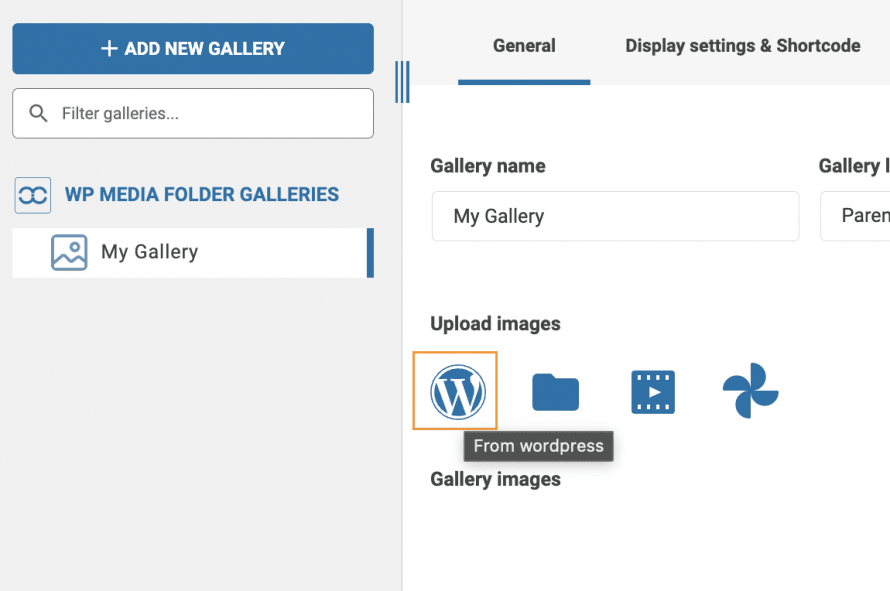
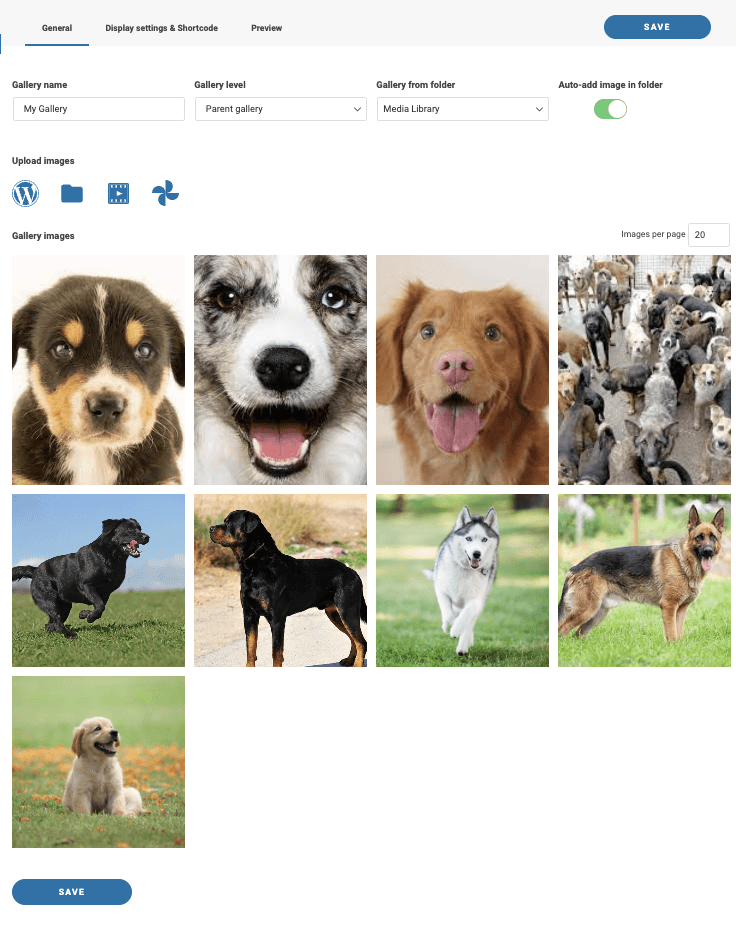
现在我们在画廊仪表板中,我们可以开始使用拖放系统或使用您的 PC 文件系统上传图像,我们还可以选择我们网站上已经上传的图像。
让我们先看看如何使用媒体库中已有的图像,为此,请单击WordPress图标。
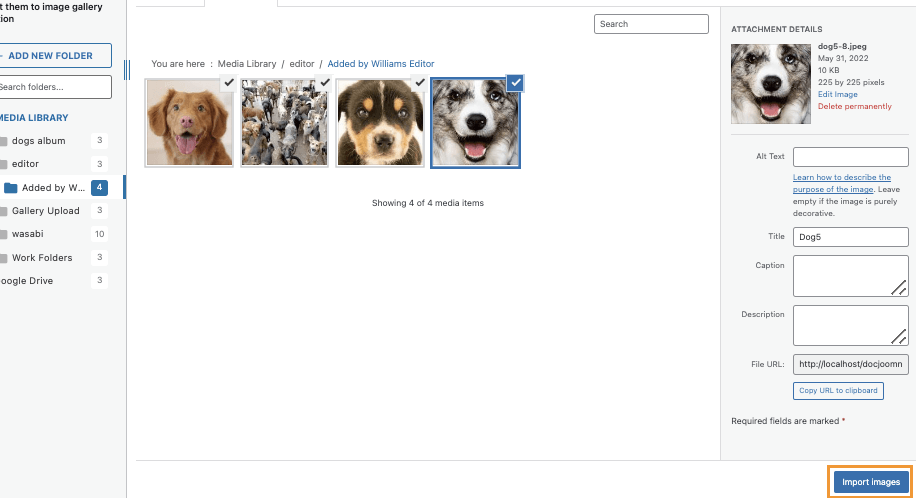
此选项将以模式打开我们的媒体库,我们将能够在其中看到使用插件和媒体创建的所有媒体文件夹,因此我们可以开始选择我们想要的所有图像,最后单击导入图像。
图像将添加到图库仪表板。
现在,让我们看看如何将图像直接从我们的 PC 上传到图库管理器,为此,请单击文件夹图标。
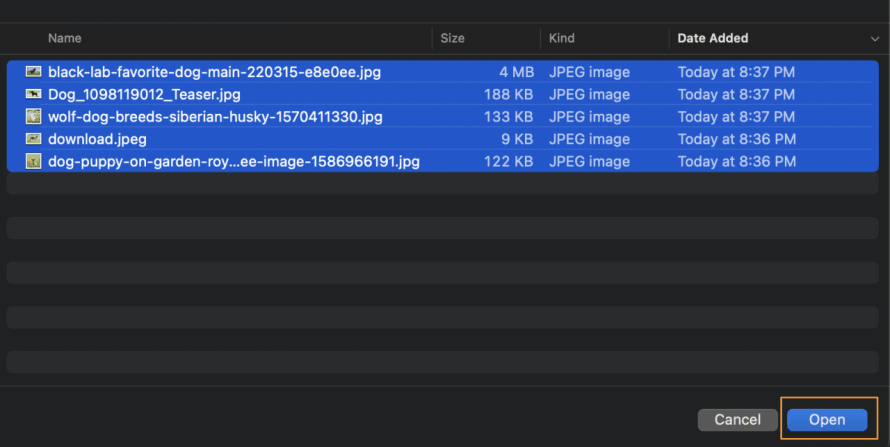
此选项将打开 PC 文件资源管理器,我们将能够在 PC 上的所有文件夹之间导航以选择我们想要的图像并直接上传这些图像。
这些图像将出现在画廊仪表板中,允许我们重新排列它们并在需要时删除它们。
我们将在图库仪表板中提供 3 个选项,即General 、 Display settings & Shortcode和Preview 。
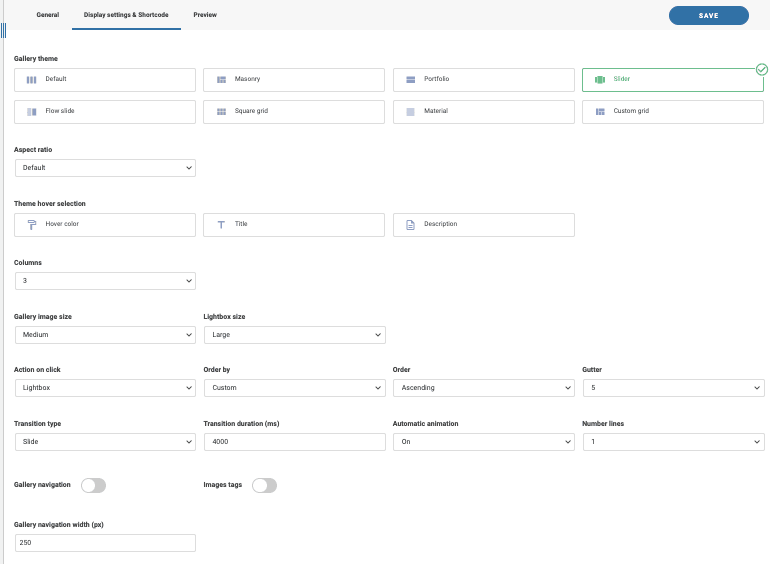
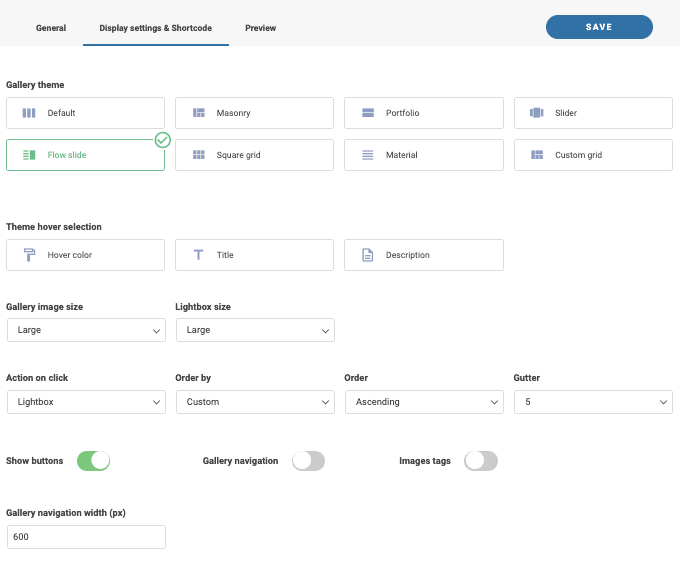
从Display settings & Shortcode ,我们将能够选择主题并对其进行调整以使其适合我们的网站以及我们想要在画廊中展示的内容。
在预览中,我们将能够在发布之前看到画廊的样子。
我们这里有 2 个滑块库,滑块和流幻灯片,让我们看看每个主题上可用的主题和选项。
Slider ,当我们有很多图片时,它是一个很好的画廊主题,它是经典的滑块主题,我们可以使用它在每张幻灯片上显示多张图片(也可以添加 1 张图片)。
在选项下,我们可以选择要显示的图像大小、每张幻灯片的图像数量、每张幻灯片之间的过渡持续时间、是否希望幻灯片自动运行,以及图库中的主要配置,例如悬停的顺序和颜色、标题和描述。
我们可以设置画廊,然后检查预览选项卡以快速查看画廊。
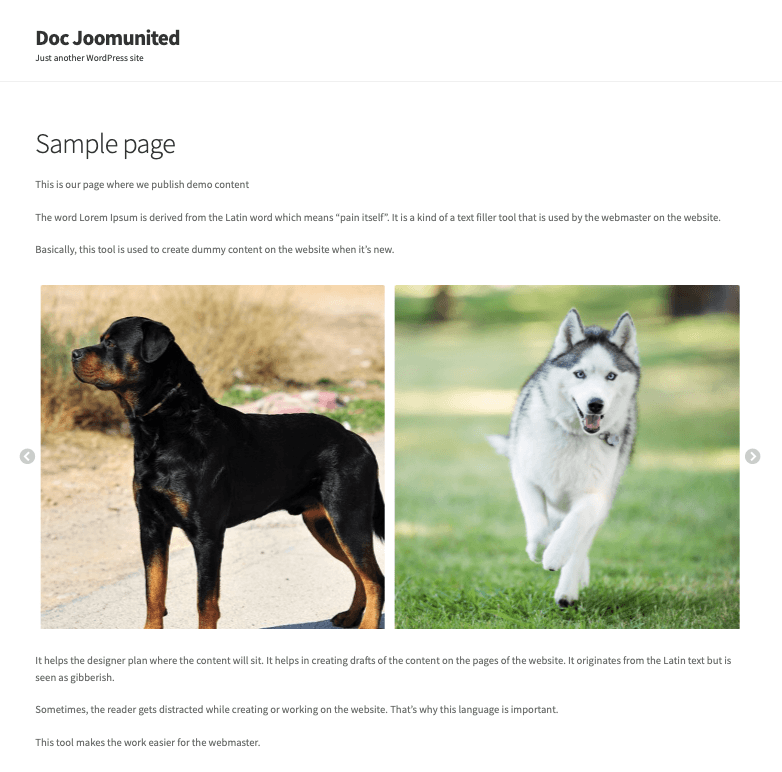
现在我们有了主题Flow Slide ,这是一个很好的滑块库,可以专注于具有良好 3D 动画的图像(您可以在帖子末尾的视频中实时查看)。
在设置下,我们可以选择要显示的图像大小以及主要设置,例如大小、点击操作以及标题、悬停和描述的颜色。
让我们检查预览。
最好的是,我们可以从我们想要直接添加图库的帖子或页面中检查这一点,所有设置都对我们可用,让我们看看如何做!
直接从我们的帖子和页面插入滑块库
现在我们已经了解了如何直接从图库管理器创建图库,让我们检查如何直接从我们的帖子或页面(或我们想要发布它的位置)插入和调整图库。
为此,让我们转到要插入它的页面/帖子,值得注意的是,我们可以使用流行的页面构建器,但在本教程中,我们将使用 WordPress 的默认古腾堡编辑器。
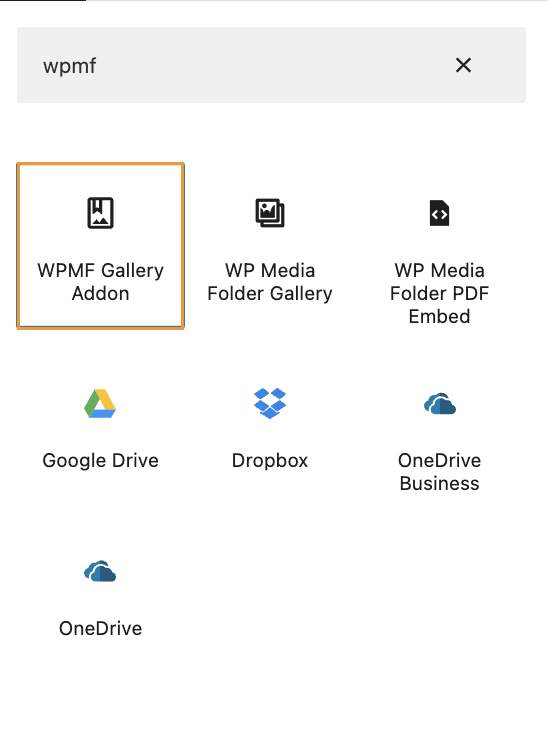
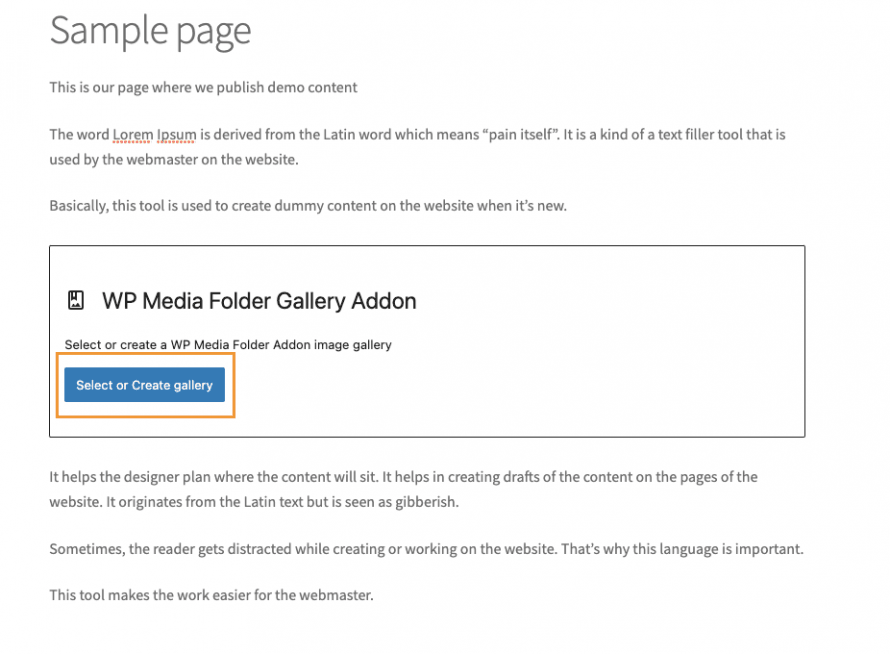
查看WPMF Gallery Addon的块并将其插入页面。
这将在我们的页面编辑器中插入一个部分,我们可以在其中选择我们之前创建的图库,让我们选择它!
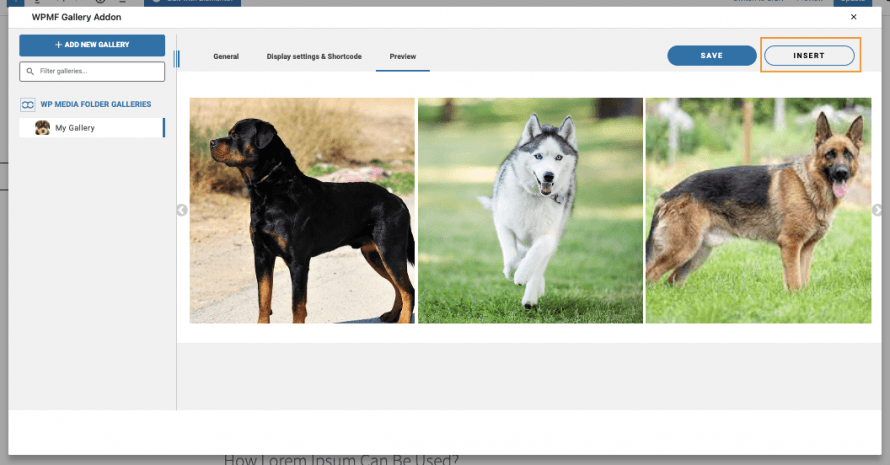
此选项将加载一个弹出窗口,其中包含画廊管理器,以便我们可以创建画廊或直接从那里进一步设置我们的画廊,现在,让我们单击“插入”以将此画廊插入内容中。
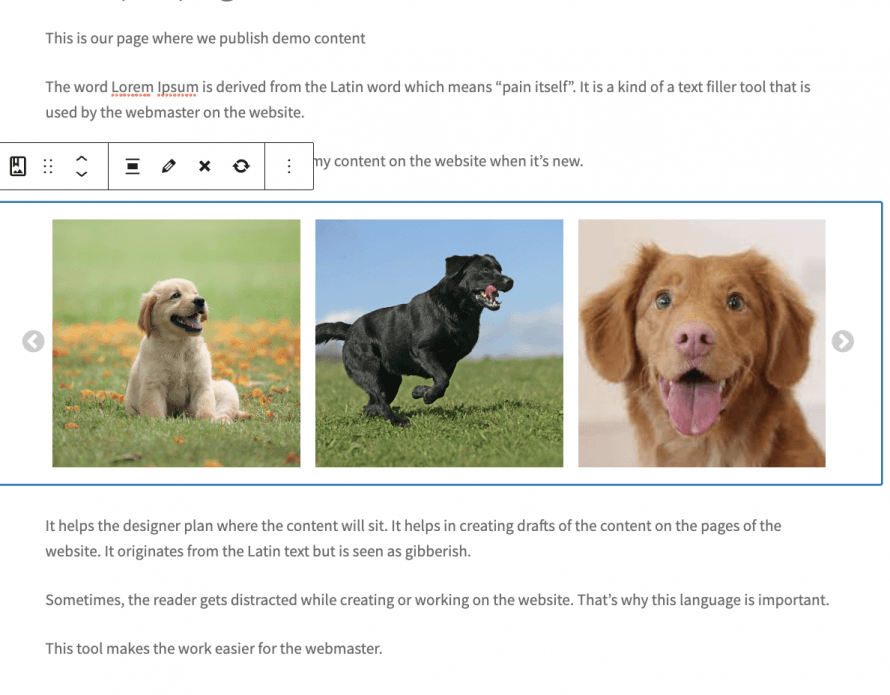
预览将直接加载到内容中。
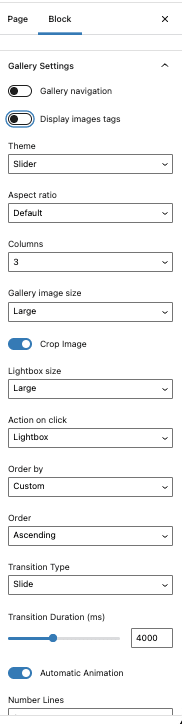
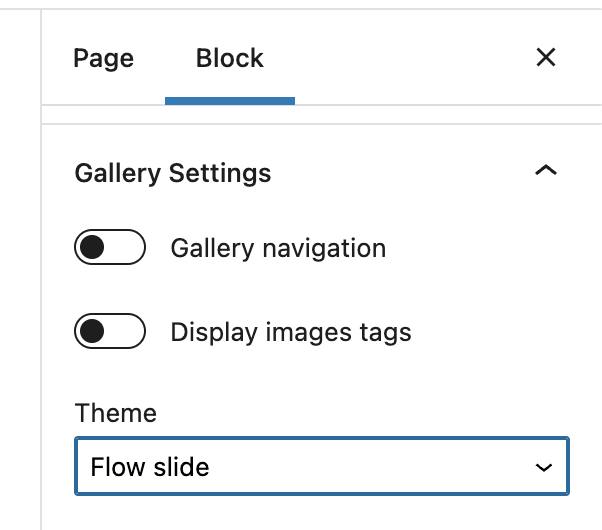
在右侧选项卡上,所有选项(例如选择另一个主题和调整主题本身)都会出现,因此我们可以实时编辑它并直接在我们的内容中查看它的外观。
这将使我们能够调整我们的画廊,而无需返回到画廊管理器就可以做到这一点,因此我们可以调整画廊并使其正确适合我们的内容,最后,去实时预览主题,我们将通过我们的帖子看看我们的画廊看起来有多棒!
现在,作为 WordPress 内容管理员,我们可能知道不时更改内容的外观是件好事,最好的方法是什么?
答案是使用另一个主题,但是去画廊经理然后返回帖子检查它的外观可能很乏味,好吧,实际上,不用担心这个! 正如我们之前展示的,页面编辑器中直接有设置。
这些设置当然包括更改主题,太棒了! 不是吗?
当我们想要快速调整和更新事物时,我们将能够切换主题并进行调整。
最好的画廊使用最好的插件!
从媒体文件夹创建画廊
作为奖励,我们将看到如何基于使用插件创建的文件夹创建画廊,并通过几个快速步骤将图像添加到媒体文件夹时选择自动将图像添加到画廊!
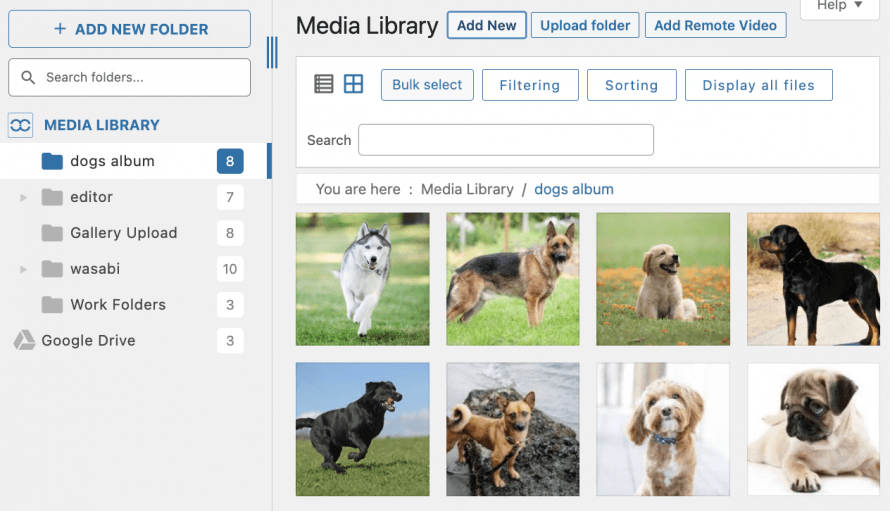
WP Media Folder后转到媒体库,您会看到现在有创建媒体文件夹等新选项,这在我们想要组织我们的媒体库时非常有用,有多个过滤器和选项可以使我们的媒体库,完美的媒体管理器。
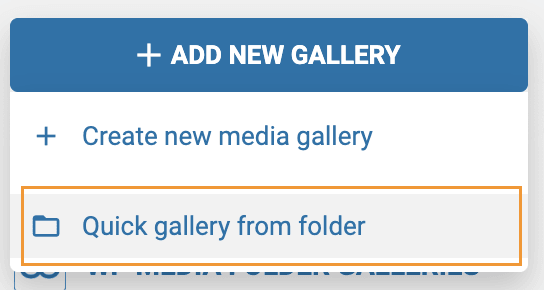
为了从这些媒体文件夹创建画廊,转到媒体库 > 媒体文件夹画廊,在这里,将鼠标悬停在+ 添加新画廊上,最后,单击文件夹中的快速画廊。
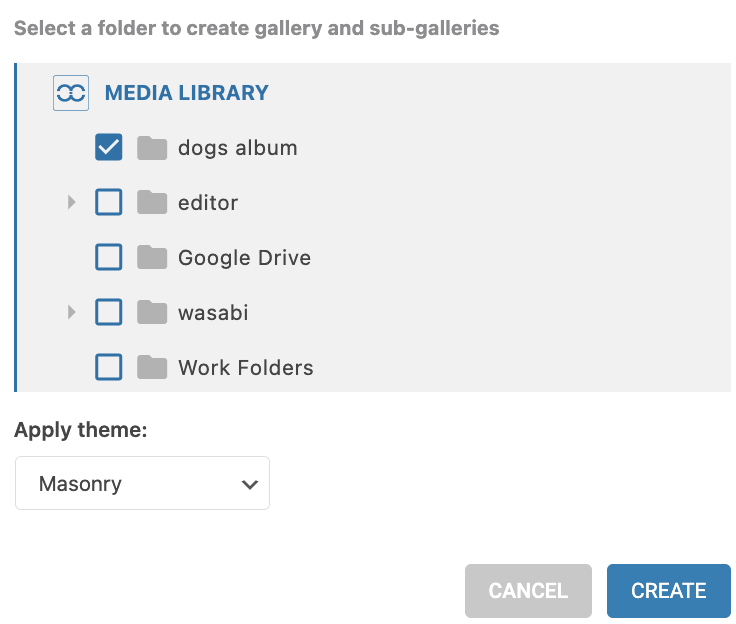
将打开一个弹出窗口,我们将能够选择要用于创建图库的媒体文件夹。
选择文件夹并单击创建。
画廊将出现在左侧选项卡上,我们选择的文件夹已转换为画廊,这样就完成了! 不到 10 秒,我们就有了一个画廊。
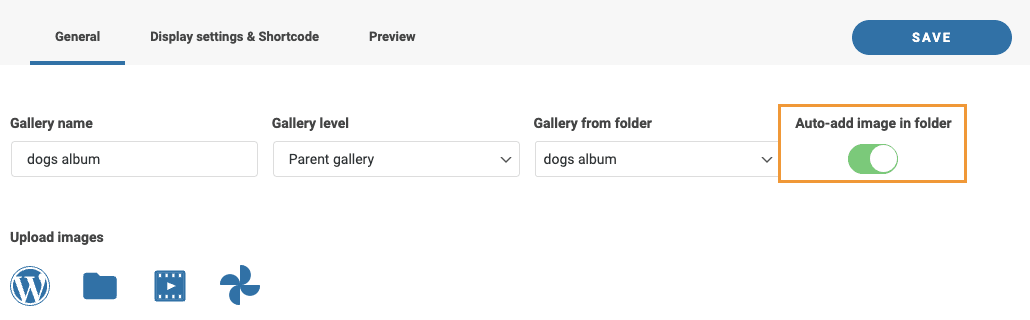
现在,为了在将图像添加到文件夹时自动将图像添加到图库中,我们需要做的就是单击图库常规设置右上方的“在文件夹中自动添加图像”
这会帮我们搞定一切,繁琐的添加图片的工作,自动完成,真棒! 不是吗?
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
以最快的方式开始创建最好的画廊
让我们以最好的方式结束这篇文章,展示一步一步的视频:
正如您所看到的,这是谈论创建画廊时最好的工具之一,但这并不是我们唯一能做的事情,我们可以订购图像、卸载它们、将我们的媒体库与Google Drive 、 OneDrive等Dropbox,你还在等什么? 去这里了解更多信息。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。
























评论