使用此 Elementor 集成添加 Google Photos 图片和图库
Elementor 是一个功能强大的页面构建器,但在为您提供显示或排序图像的选项时可能不是最好的,这就是WP Media Folder可以帮助您的地方!
WP Media Folder 为您提供了创建多个画廊的选项,并通过多种方式组织您的媒体,并且它还与 Elementor 和所有主要页面构建器兼容。
与您的团队或在计算机之间共享图像以将其上传到您的 WP 网站也可能是困难和乏味的,而 WP Media Folder 为您提供了使用 Google Photos 共享它们的选项。
您将能够直接从您的手机或任何其他 PC 上传图片或任何其他媒体,只需点击几下即可自动将图片或任何其他媒体导入到您的网站上,不仅是媒体,还包括您的相册,从而使之成为可能直接从相册创建画廊,我们将在这篇文章中了解如何操作
表中的内容
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
使用 WordPress 和 Google Photos 来管理您的媒体
使用 WP Media Folder 及其 Gallery Addon 将允许您使用 Google Photos 导入图像或完整相册并将它们转换为很棒的画廊,让我们看看如何实现它。
在此处了解如何通过几个步骤连接 Google 相册),您将能够在媒体库中看到一个名为 Google 相册的新选项。
这个新部分将允许您查看 Google Photos 帐户中可用的所有图像和相册,并可以选择将它们直接导入到媒体库中的特定文件夹中。
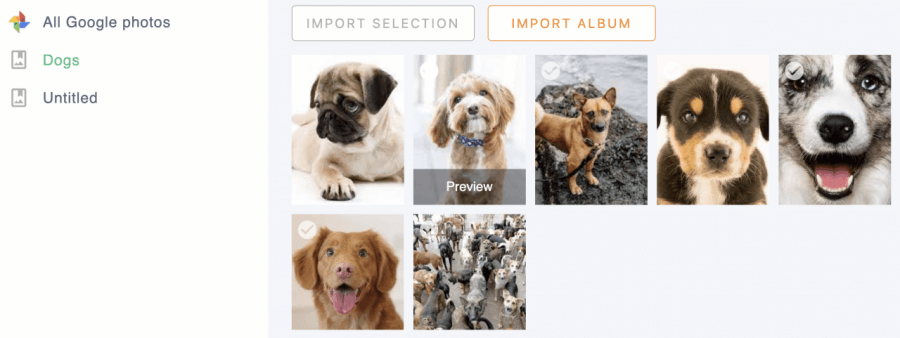
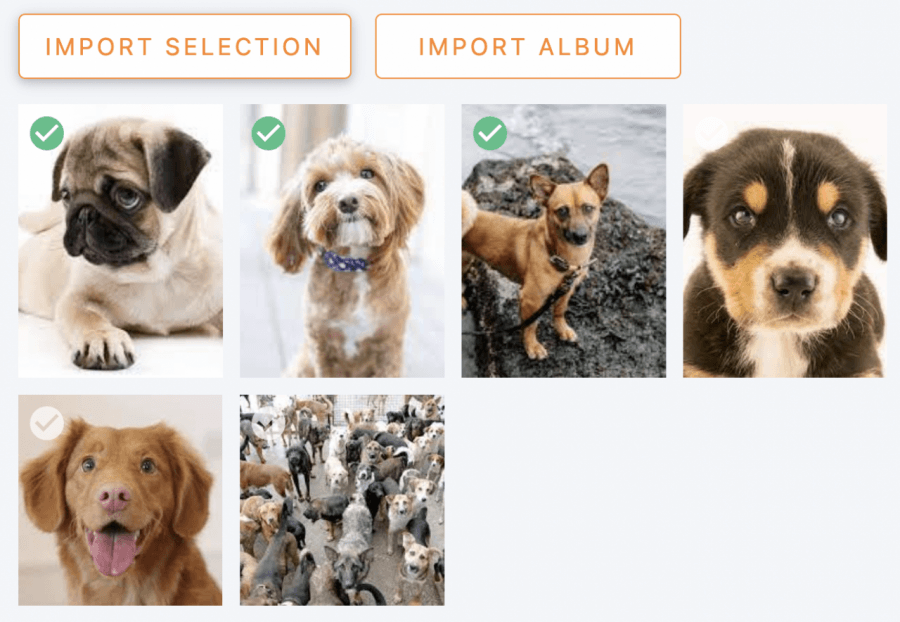
导入过程非常简单,只需点击几下,如果您想导入整个相册,您可以轻松地转到相册并单击导入相册,如果您只想导入选定的图像,您可以单击在它们上,然后单击“导入选择”按钮。
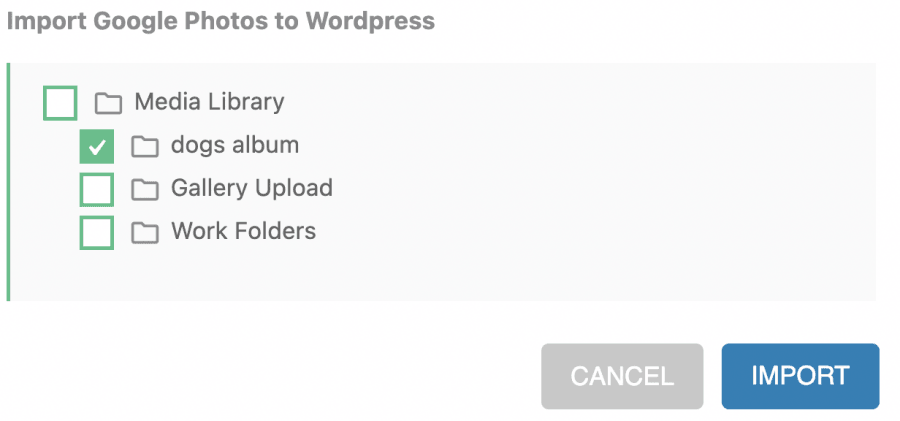
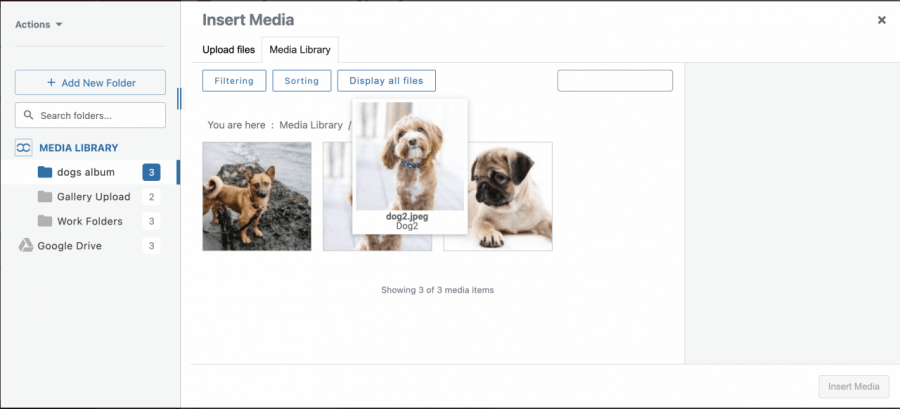
单击任何导入选项都会打开一个弹出窗口,其中包含媒体库中可用的文件夹(使用 WP Media Folder创建),您需要选择要上传的文件夹或将其保留在主“如果您不想将所选内容或专辑导入到特定文件夹,请选择“媒体库”:)
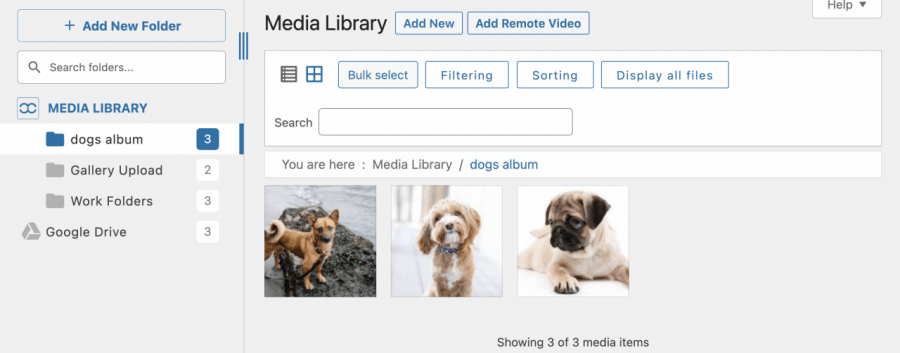
对于此示例,图像将导入到名为“dogs album”的文件夹中。
单击“导入”,您将能够在右上角看到一条通知,让您知道图像正在导入,当此消息消失时导入将完成。
导入完成后,您可以轻松转到导入它们的文件夹,它们就在那里。
最好的部分是它是通过单击几个按钮来完成的。
但这还不是全部,让我们看看如何使用 WP Media Folder Gallery Addon 创建基于 Google Photos 相册的画廊。
安装图库插件时,媒体库选项中将出现一个名为“媒体文件夹画廊”的。
在这个新部分中,您将能够轻松创建画廊并使用文件夹系统管理它们,该文件夹系统的外观和工作方式与添加到媒体库中的文件夹系统类似。
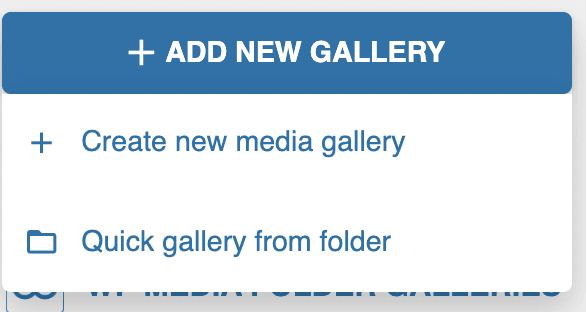
为了导入相册并将其转换为画廊,我们必须单击+ 添加新画廊。
有两个选项,即“从文件夹快速图库”,该选项允许您选择媒体库中的文件夹并根据该文件夹内的图像生成图库。
然后我们将使用+ 创建新媒体库,该选项将允许我们从头开始创建一个新的库。
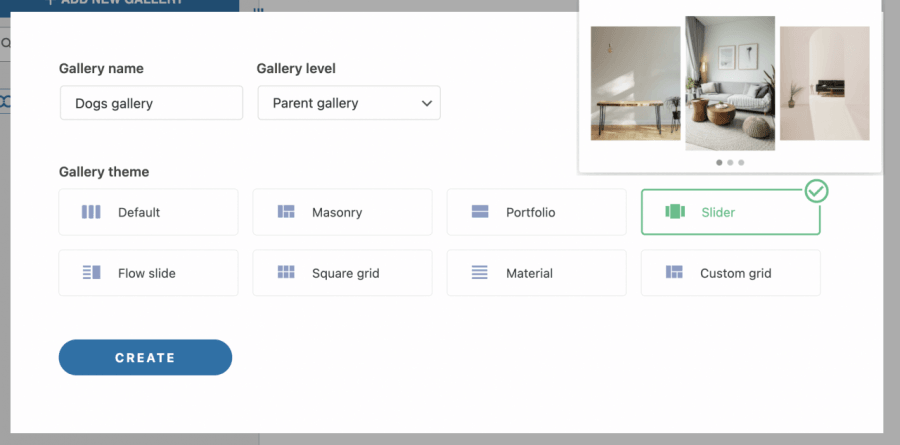
单击它将打开一个弹出窗口,您可以在其中快速选择主题,输入图库名称,还可以选择这是子图库还是父图库。
在本例中,我们将使用滑块图库,图库名称为Dogs gallery ,完成此操作后,您只需单击“创建”即可。
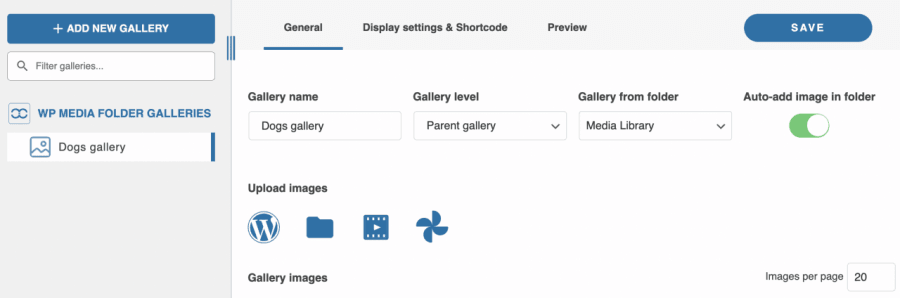
将在左侧面板中创建一个图库,您将能够在右侧面板中看到该图库的选项。
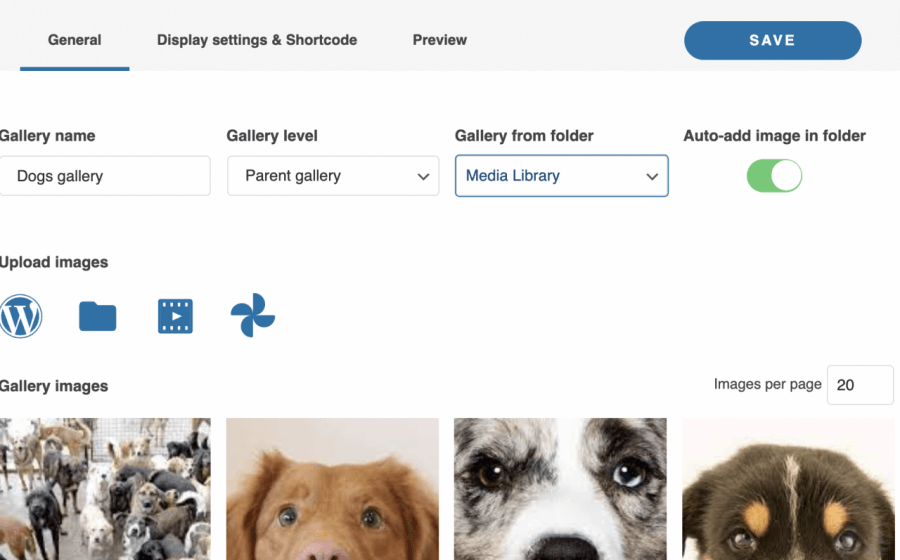
在右侧面板的底部,您可以看到上传图像部分,其中包含所有要上传的选项,这些选项是:
WP Logo :直接来自媒体库。
文件夹图标:从您的电脑上传媒体。
视频图标:添加从 Youtube 或 VIMEO 等服务嵌入的视频。
Google Photos 图标:我们将在此处使用的选项允许我们直接从 Google Photos 导入相册或图像。
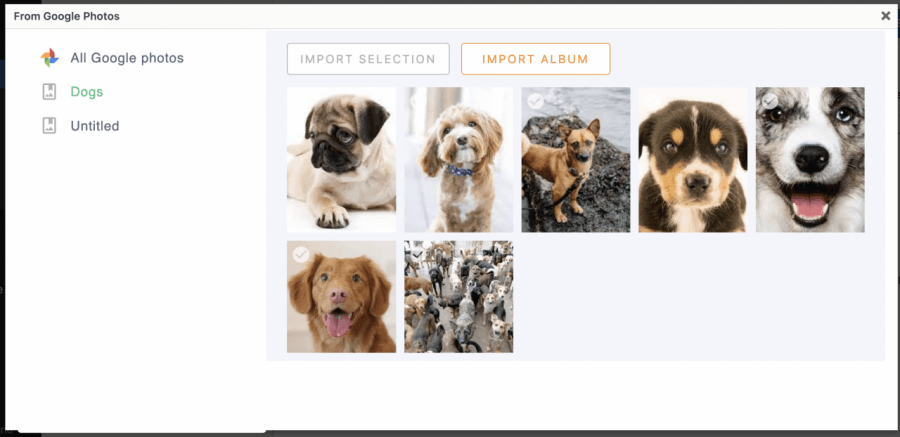
单击此图标将打开一个弹出窗口,其中包含连接到该网站的 Google 照片库。
我们为这篇文章准备了一个名为Dogs,因为我们想要导入一个完整的相册,我们所要做的就是在左侧面板中选择相册,然后点击导入相册。
您将看到一个蓝色的小通知,让您知道导入过程正在完成。
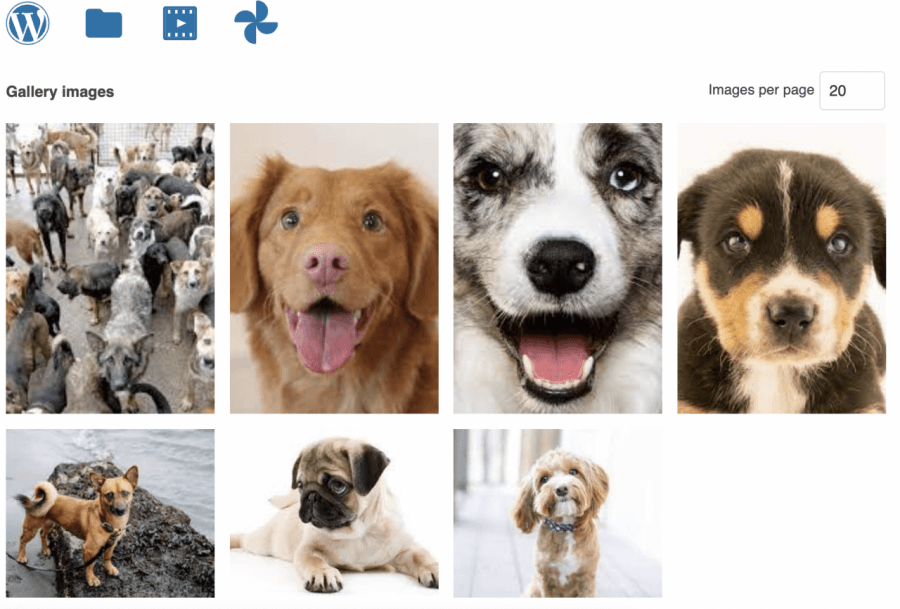
当消息消失时,弹出窗口将自动关闭,图像将出现在图库的右侧部分。
现在图像已导入图库,我们可以使用图库管理器中的所有选项来自定义我们的新图库。
在选项之间,我们可以找到 3 个选项卡:
一般:这里是带有图像预览的主要选项,如果您想基于文件夹创建画廊,我们可以更改画廊名称、画廊级别(如果我们希望它是子画廊)等内容和导入选项。
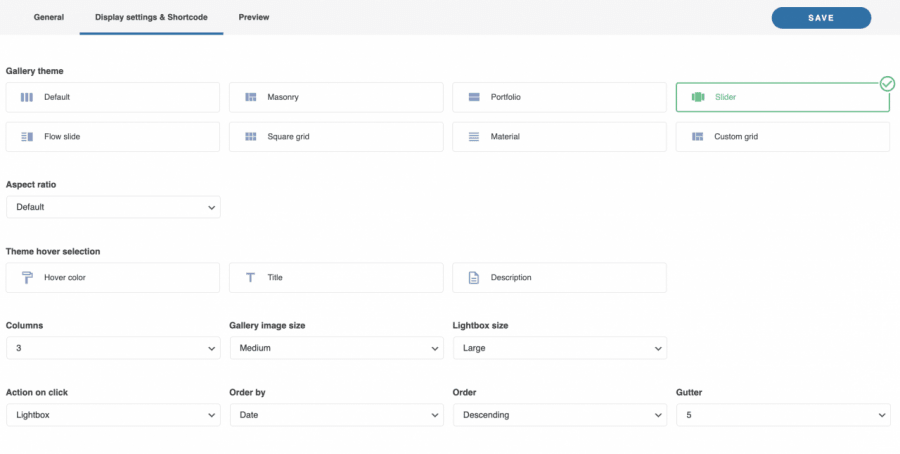
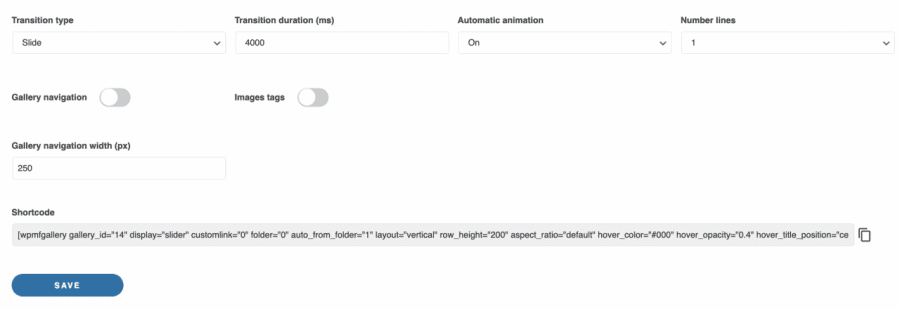
显示设置和短代码:在此部分中,我们可以管理与图库布局相关的所有设置,我们可以定义主题,复制短代码,边距,图像大小,长宽比,列数,单击操作,顺序,如果我们想要图库导航和许多其他设置。
有些选项可能会根据我们选择的主题而有所不同,例如,如果我们选择“滑块”之类的主题,我们可以定义例如过渡持续时间和过渡类型。
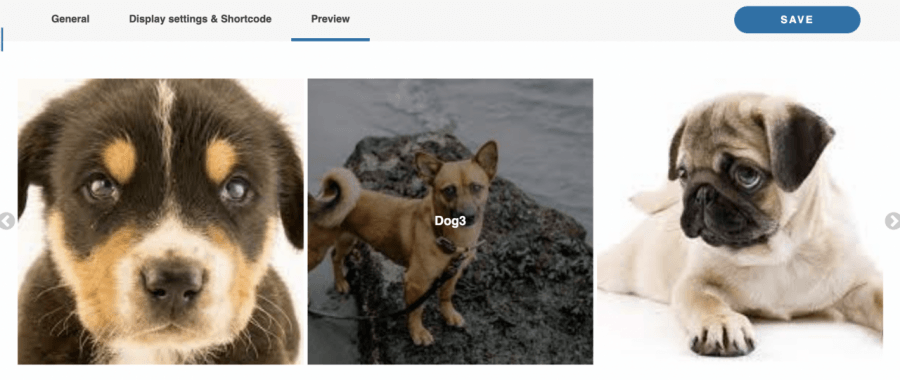
预览:这是您可以预览图库的部分,因此您无需访问不同的页面即可检查图库的最终视图。
因此,您可以在一个页面上看到管理图库所需的一切,以及直接从 Google 相册导入它们的选项! 图库配置完成后,您所需要做的就是保存它并继续将其插入到您的内容中。
在 Elementor 中添加您的画廊
现在我们已经创建了图库,我们需要的就是将其添加到您的内容中,让我们看看使用最流行的页面构建器之一 Elementor 来完成此操作是多么容易。
要使用 Elementor 插入图库,请转到您的页面/帖子,然后单击“使用 Elementor 编辑” 。
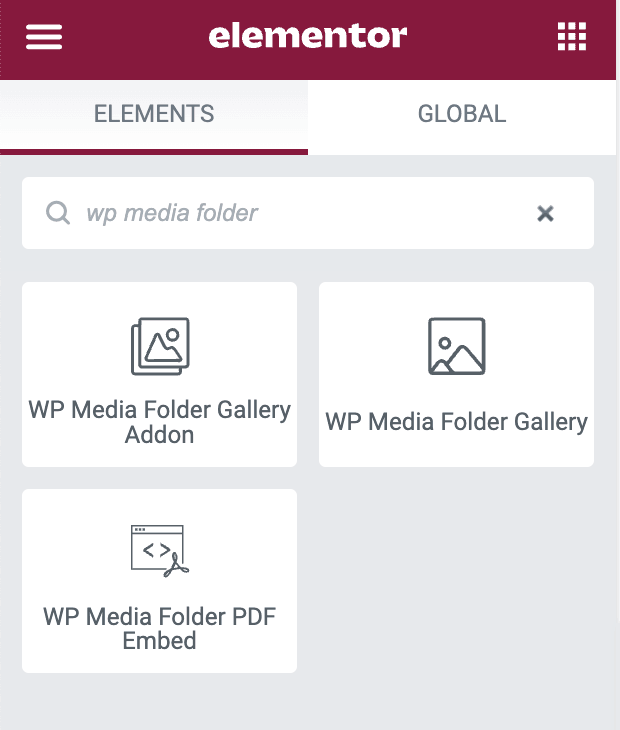
单击此按钮将加载 Elementor 页面构建器,现在让我们查找将用于添加图库的小部件,为此,请在搜索字段中输入 WP Media Folder 。
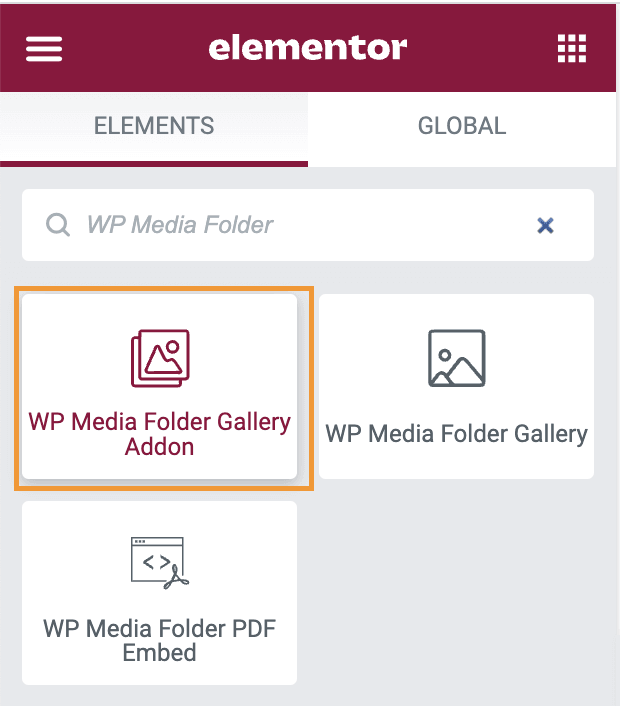
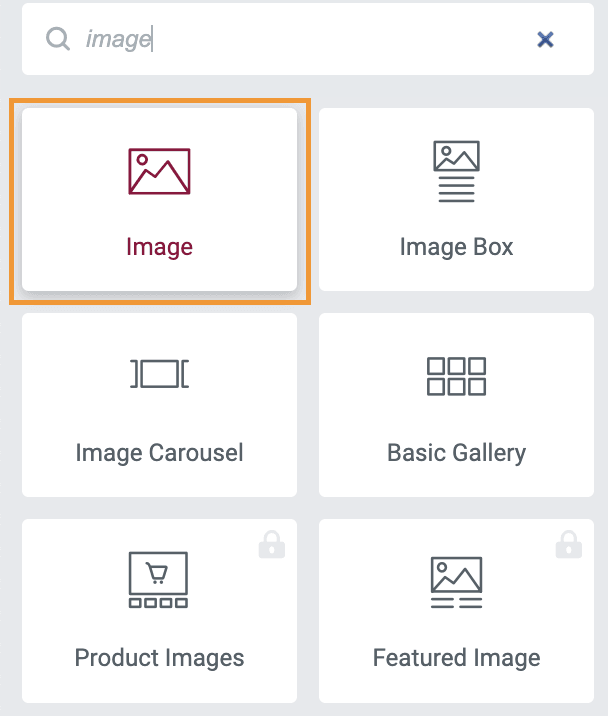
这将向我们展示 3 个选项: WP Media FolderPDF 嵌入、 WP Media Folder库,以及我们将使用WP Media Folder库插件。
WP Media FolderPDF 嵌入:这将允许您在内容中嵌入 PDF。
WP Media Folder图库:此小部件将允许您直接从媒体库创建图库。
WP Media Folder图库插件:这将允许您从我们之前创建图库的图库插件中选择一个图库,所以让我们单击它。
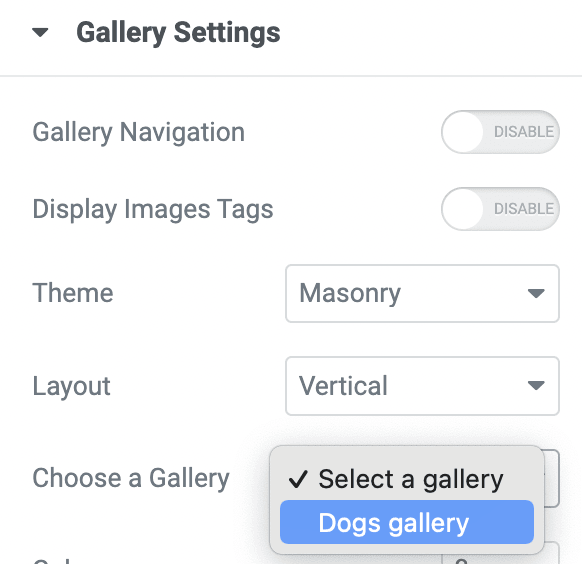
将出现一个左侧面板,其中包含我们在图库插件屏幕中拥有的所有图库选项,其中包含选择图库的选项,单击它,然后选择应添加的图库的名称。
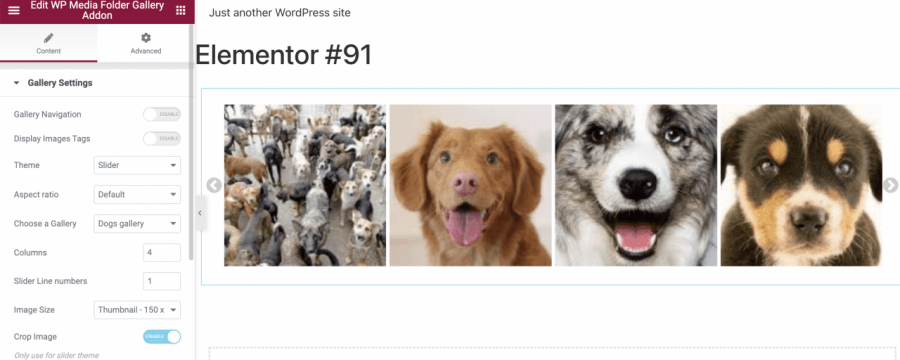
这将在右侧面板中加载图库预览,因此我们还可以使用图库插件管理器中的所有选项从该屏幕调整图库,但直接从 Elementor 页面调整图库,这意味着我们需要在图库中执行所有操作插件管理器正在添加图像! 太棒了,不是吗?
以这种方式使用它,您将能够直接在页面上工作,并完全确定图库适合您的内容,因此根据您的需要进行调整并完成您的页面!
如果我们只需要添加一张图像怎么办? 使用 WP Media Folder可以实现某些功能吗?
这个问题的答案是肯定的! WP Media Folder 将让您更轻松地使用媒体文件夹和媒体库中的所有内容来查找图像。
因此,为了添加图像,请使用 Elementor 中的普通图像小部件。
像平常一样
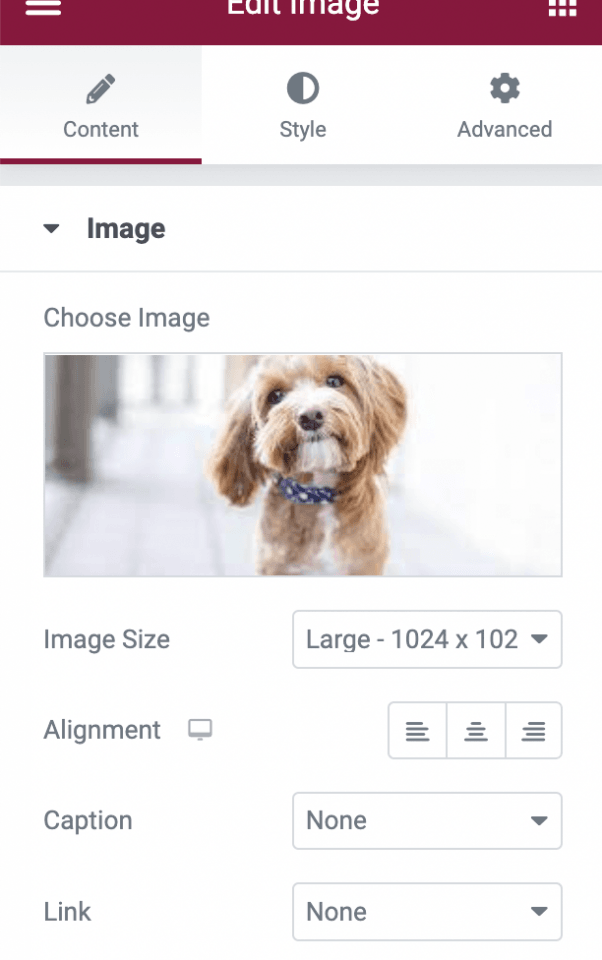
单击选择图像
因此,单击图像,像平常一样添加它,就这样! 使用 WP Media Folder查找图像从未像现在那么容易。
这还不是全部,媒体文件夹将加载到媒体库加载的所有页面上,使其与市场上几乎所有可以添加图像的插件兼容;)
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
视频中的 Google 相册集成
开始创建最专业的 WordPress 画廊
现在您已经了解了所有基础知识,您可以开始使用过滤器创建画廊WP Media Folder的强大功能订购媒体,并可以选择从您的 Google Photos 帐户直接导入,以及执行许多其他操作,所以您还在等什么为了? 检查完整的集成,并在这里!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。






























评论