WP Table Manager: Diagram från tabeller
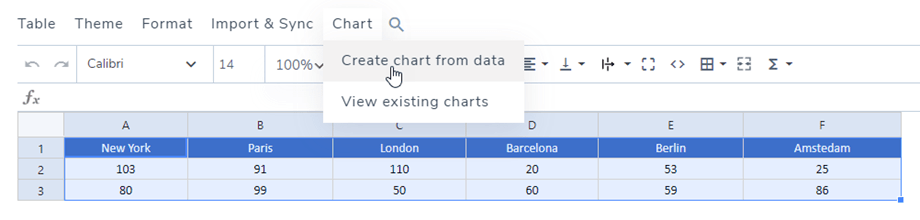
1. Skapa en tabell med data
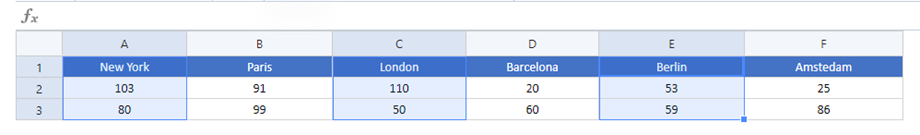
Sedan version 2.0 har du nu möjlighet att lägga till diagram i ditt innehåll. Skapa först en tabell med data för att generera ett diagram.
Du kan också välja två eller flera separata kolumner med Kontroll (Windows)/Kommando (Mac) för att skapa ett nytt diagram.
Gör sedan ditt val för att generera ett diagram, här är hela tabellen markerad, klicka på Menydiagram > Skapa diagram från data-knappen .
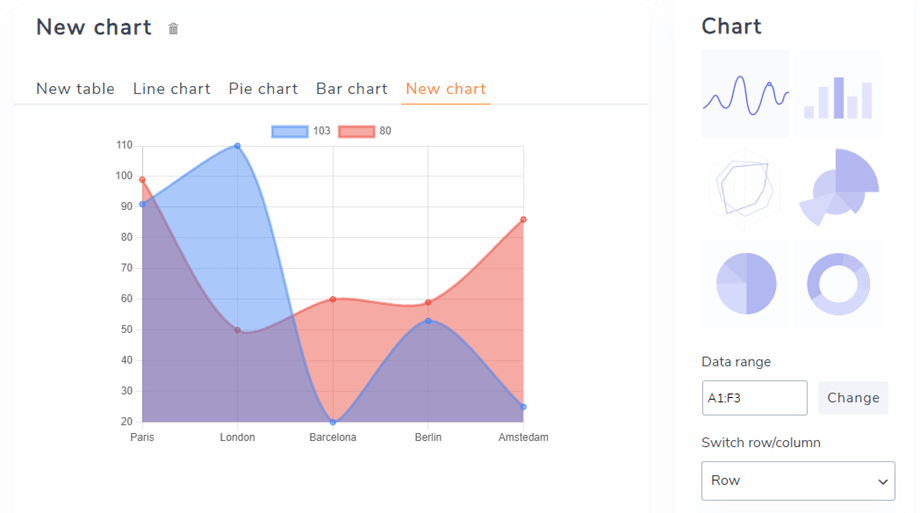
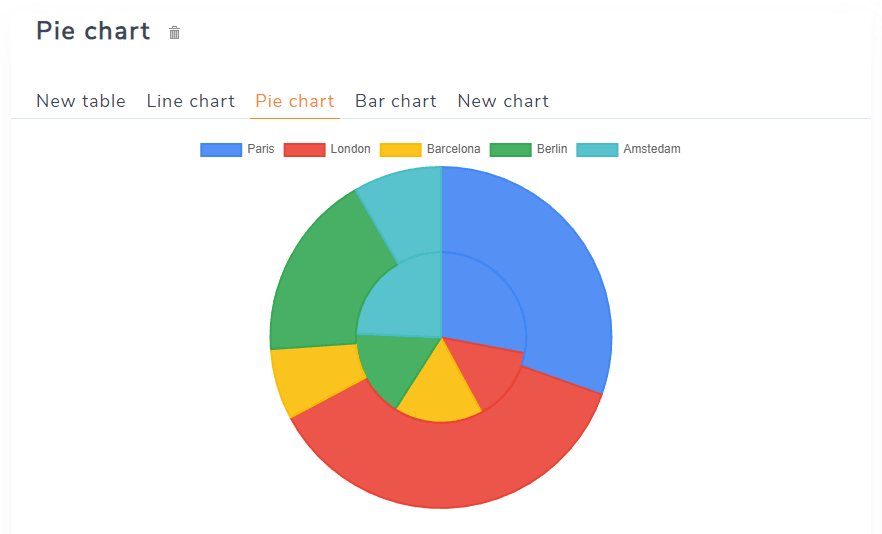
Ett diagram kommer att genereras som respekterar dataintervallet du har valt. Till höger kan du välja en diagramtyp. Du kan skapa en graf du behöver från en datamängd.
Grafen uppdateras dynamiskt angående dataförändringen i tabellen.
Eller så kan du klicka på knappen Menydiagram > Visa befintliga diagram om du redan skapat diagram.
2. Diagramparametrar
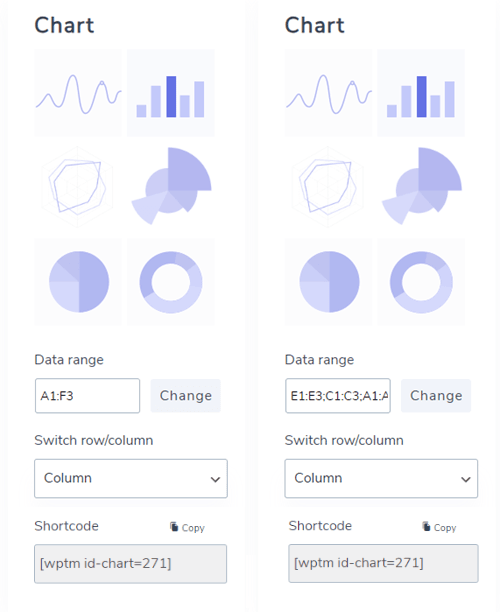
När din graf har lagts till har du några alternativ i den högra kolumnen.
- Diagramtyper: 6 exempeldiagram ingår.
- Välj Område: ditt dataområde i tabellen.
- Byt rad/kolumn" är endast tillgänglig om du endast har valt nummer i datamängden. Du kommer att få byta data från kolumn till rad.
- Kortkod: kortkort för diagram som du kan infoga i editorn.
Anpassad axeldata
I detta för anpassad axeldata kan du välja rad/kolumn enligt inställningarna ovan.
- Serie: Välj rader/kolumner som ska visas
- X-axel
- Välj rad/kolumn
- Använd vald rad/kolumn som X-etiketter
- Använd första raden/kolumnen som diagramdata
- Y-axel
- Stort steg
- Minsta värde för Y-axeln
Dataseriefärg
I det här avsnittet kan du välja färger för kolumner och rader.
Konfiguration
I Konfiguration kan du justera vissa stilar i diagrammet.
- Sjökortsförklaringsvisning: Visa/dölj förklaringen ovanför diagrammet.
- Anpassad förklaringstext: Redigera texten för förklaringen.
- Sjökortsbredd/Sjökortshöjd: ställ in bredd/höjd för ett diagram.
- Justera diagram: Välj den position som ska visas på frontend.