WP Table Manager: Styling tabeller
1. Formatera
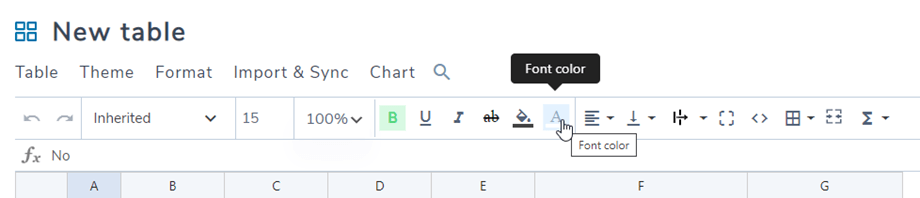
I verktygsfältet kan du ställa in stil för cell som: teckensnitt, teckenstorlek, textstil, bakgrundsfärg för cell, textfärg, cell horisontell och vertikal justering, ... Det kan användas för en enskild cell eller flera celler
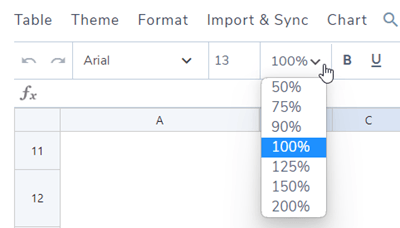
Du kan välja procent för tabellredigerare. Det betyder att du kan zooma in/ut ditt bord, intervallet från 50 % till 200 %.
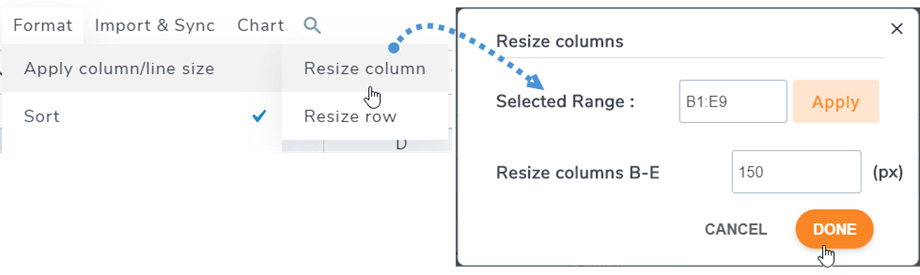
Radhöjden och kolumnbredden kan definieras i pixlar. Gå till Menyformat > Använd kolumn/radstorlek och välj sedan Ändra storlek på kolumn/Ändra storlek på rad . I popup-fönstret kan du välja intervall och ställa in px för kolumner eller rader. Klicka på Klar- knappen för att avsluta.
2. Teman och alternativ
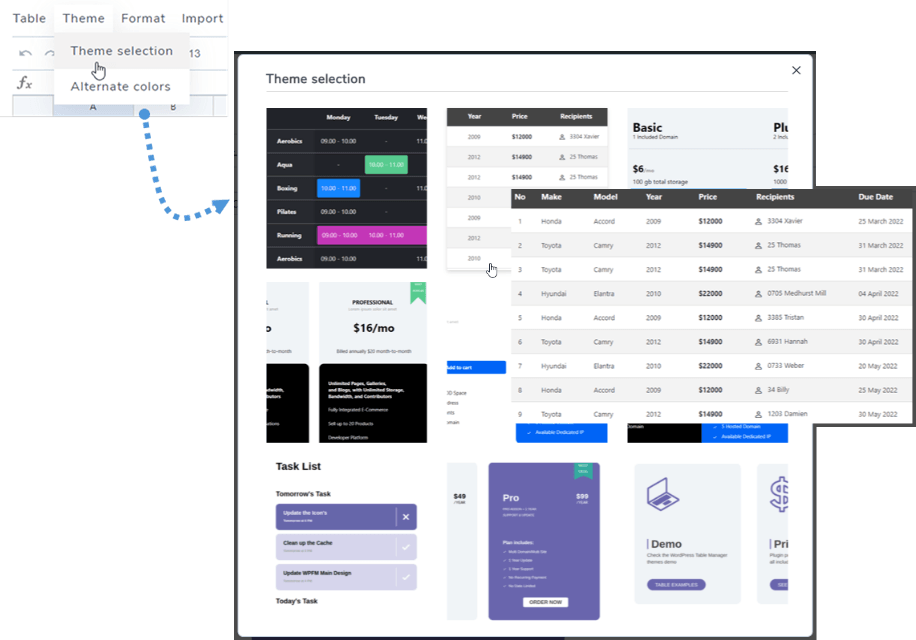
I varje tabell kan du hitta temavalsalternativet under Menytema. Klicka bara på ett tema för att tillämpa det.
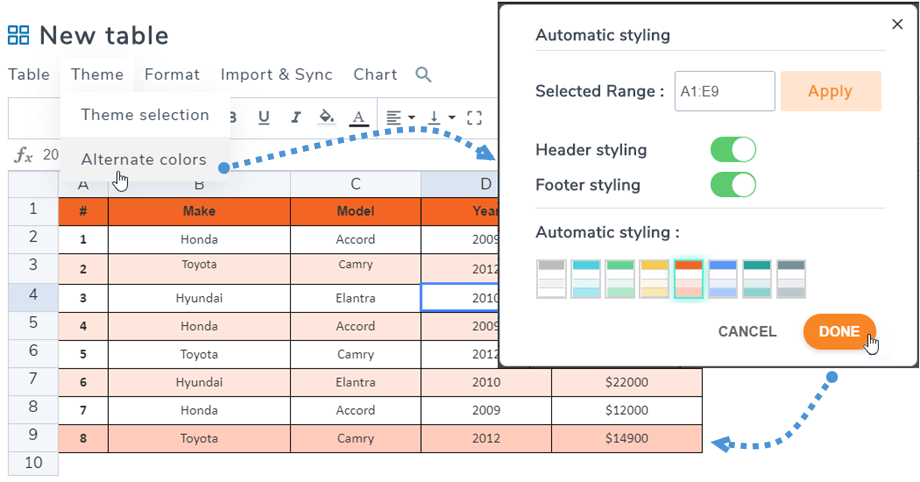
Alternativa färger
På samma menytema > Alternativa färger hjälper funktionen "Automatisk stil" dig att färglägga linjen på ditt bord med stilalternativ och sidfot . Du kan välja mallstilar eller göra dina egna i plugininställningarna.
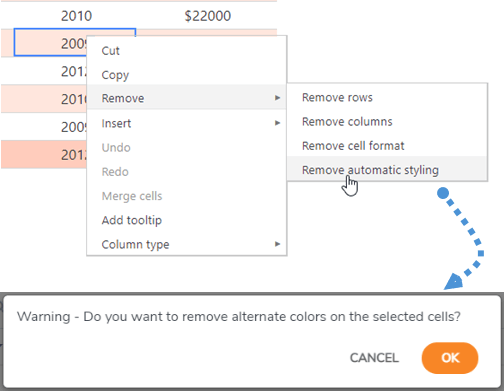
Och du kan ta bort den alternativa färgen genom att klicka på "Ta bort > Ta bort automatisk styling" på högerklicksmenyn. Då kommer färgen att rensas efter din bekräftelse.
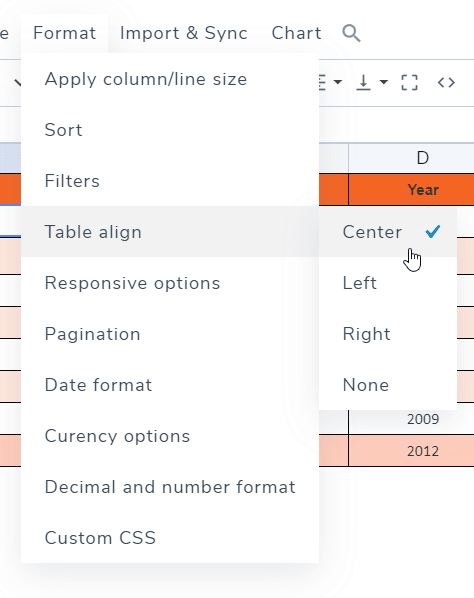
Justera tabellen
Tabellen align handlar om att justera div som innehåller hela tabellen, centrera hela tabellen till exempel. Du hittar under Menyformat > Tabelljustering .
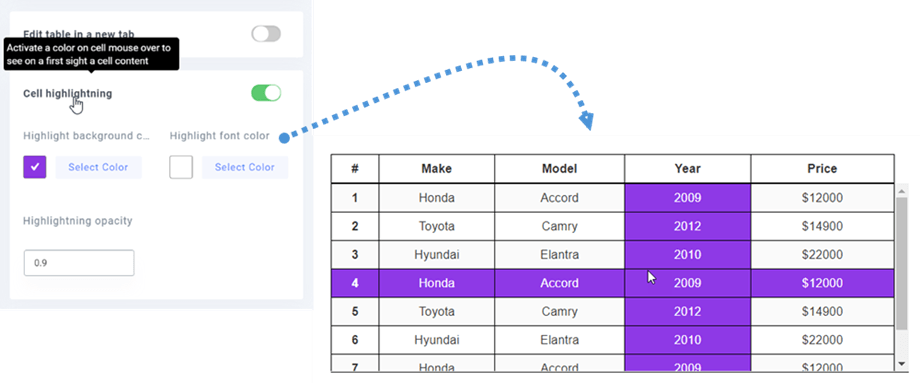
Cellmarkering
En cellmarkering finns också som tillval. Du kan aktivera den här funktionen i konfigurationen. Den är inaktiverad som standard. Du kan välja markeringsrad för att justera färg och opacitet för markering.
3. Lägg till verktygstips på celler
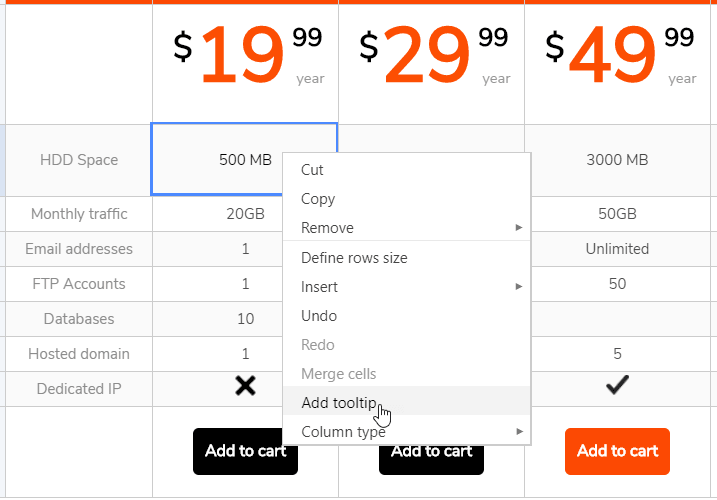
På varje cell på ett bord kan du se alternativet Lägg till verktygstips när du högerklickar på det.
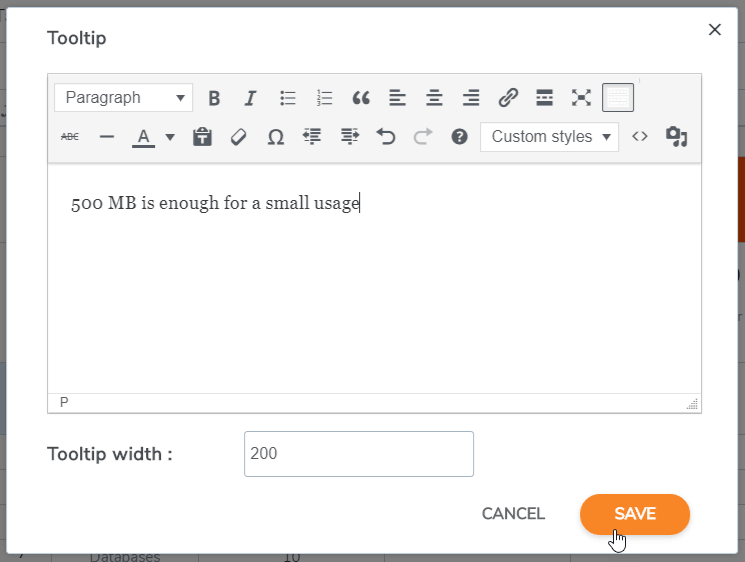
Du kan ställa in verktygstipsets bredd i pixlar. Det tar dig till ett verktygstips med en redigerare att redigera.
Lägg till innehåll och spara, du är klar, verktygstipet kommer att visas på offentlig sida på muspekaren.
4. Frysning av rad och kolumn
Kolumn frysning
Kolumnfrysning är tillgänglig i Menyformat > Responsiva alternativ . Du kan frysa upp till 5 kolumner. Det räknas från första kolumnen.
För att göra färg/rad frysning finns det ytterligare ett alternativ som låter dig fixa höjden på bordet (eftersom din bordsbehållare kan ha en oändlig höjd).
När du har valt kolumnen som ska frysas kommer du att kunna rulla i din tabell och alltid visa den fasta kolumnen.
Radfrysning
Du hittar den på Menyformat > Tabellhuvud , härifrån kan du aktivera alternativet och ställa in rader att frysa (upp till 5 rader).
Om du vill ställa in bordshöjden, vänd tillbaka till Responsiva alternativ.
Sedan kommer den första raden att frysas på frontend efter inställningen.
5. Sortera och filtrera
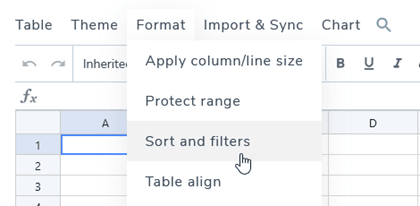
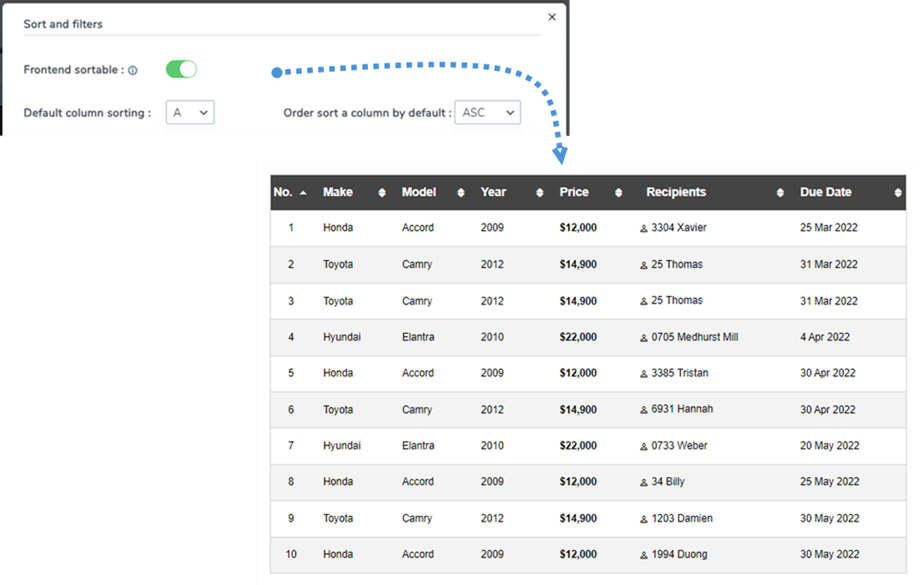
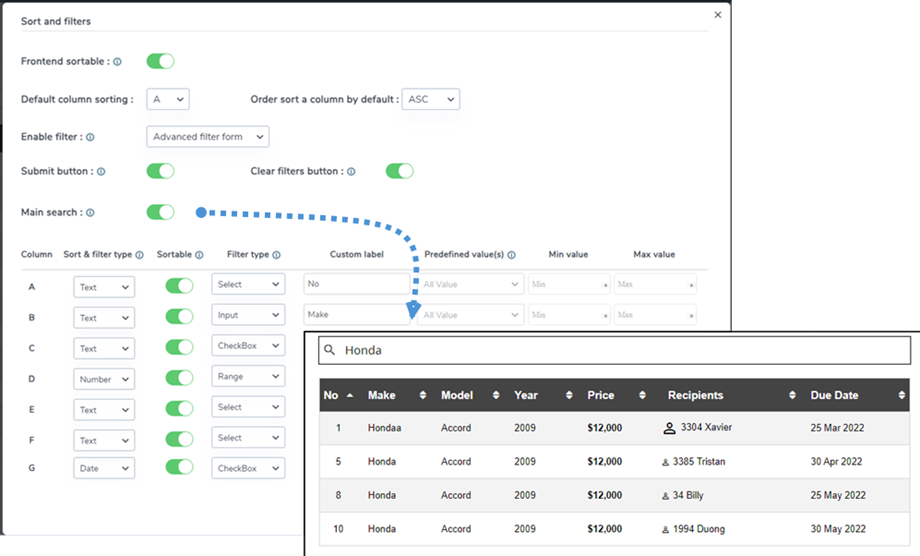
Om du vill sortera eller filtrera din tabell, navigera till Menyformat > Sortera och filter alternativ.
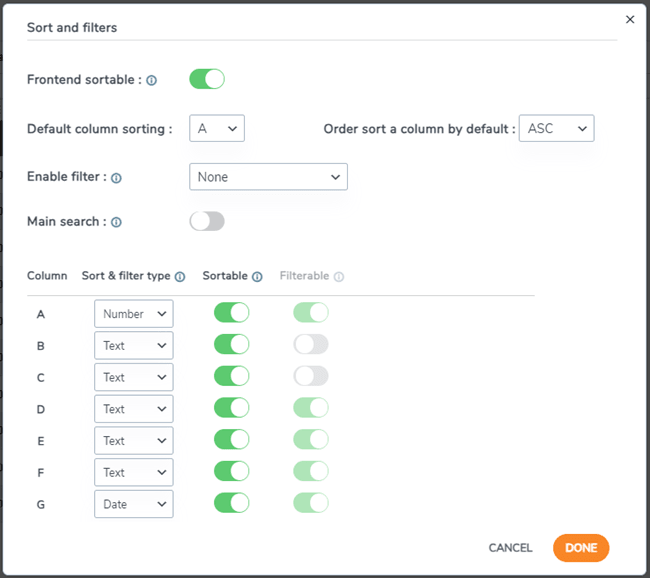
Sedan visas en popup som innehåller sorterings- och filteralternativ.
Om du vill sortera en tabell, aktivera helt enkelt Frontend sorteringsalternativ . Du kan välja en kolumn för standardsortering och dess riktning.
Till exempel, i det här fallet, välj kolumn A med ASC- riktning.
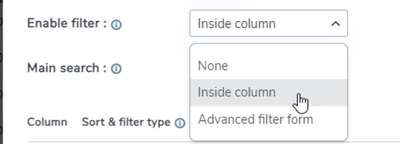
Det finns 2 alternativ för filter:
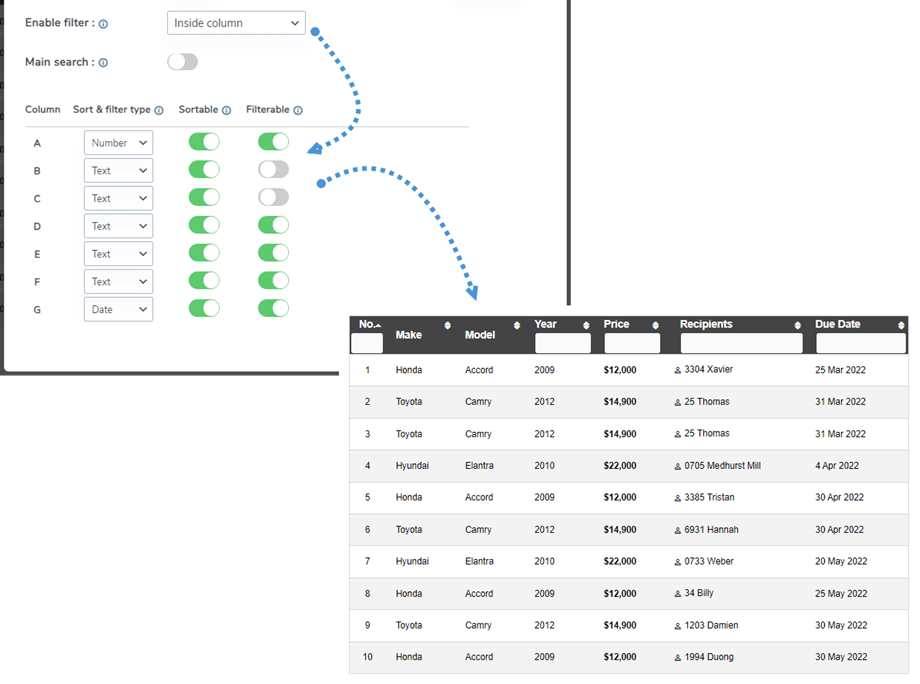
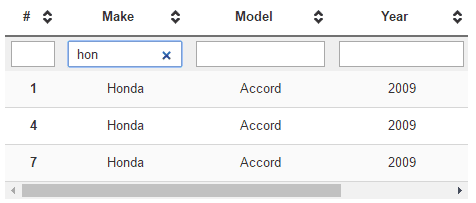
- Inuti kolumnen: du kan filtrera data i rubriken i varje kolumn. Växlingsknappen hjälper dig att visa eller dölja sökfältet i rubriken.
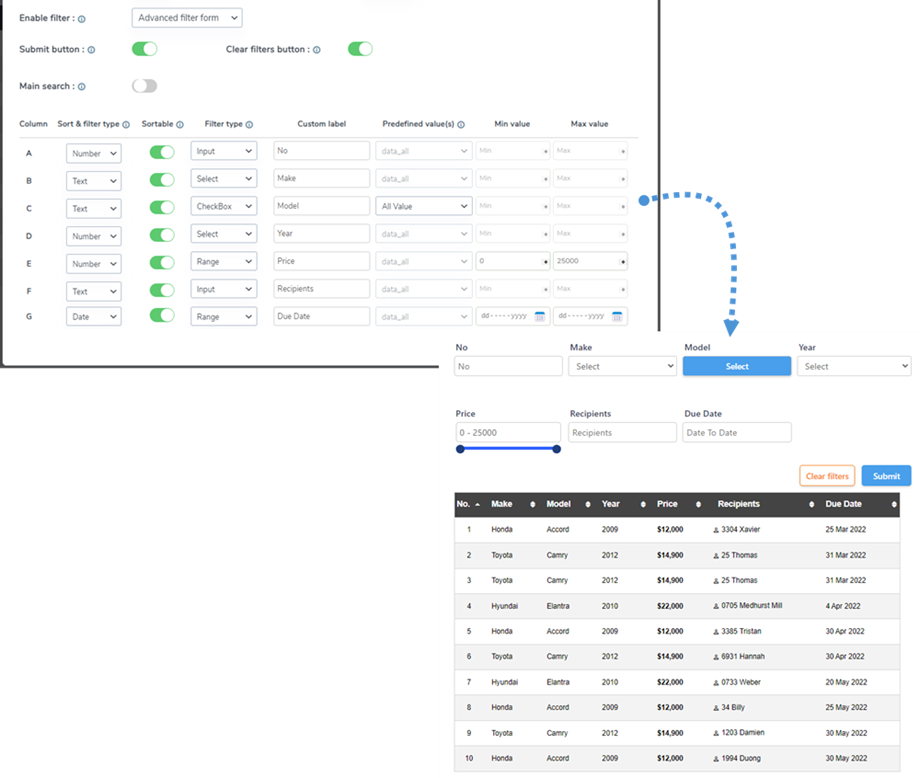
- Avancerat filterformulär: när alternativet är valt kan du söka och filtrera data i en tabell
Huvudsökning: När du aktiverar den här funktionen kommer den att lägga till ett sökinmatningsfält i gränssnittet. Detta gör att användare enkelt kan söka igenom all data i tabellen.
6. Cellstoppning och kantradie
Du hittar ramikonen i verktygsfältet som hjälper till att justera stoppning och kantradie på cellen.
7. Anpassad CSS
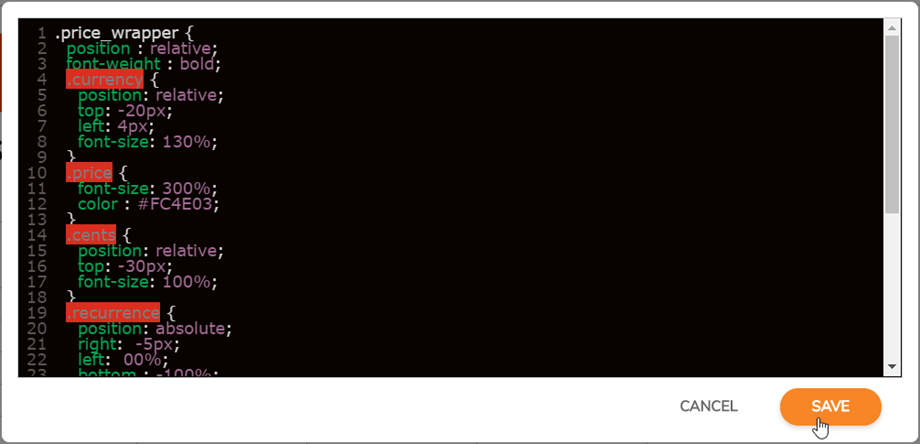
Låt oss gå ett steg bortom. Om du är en webbdesigner med css-kunskaper kommer du att kunna lägga till css i Menyformat > Anpassad CSS.
CSS-koden är färgad med kodspegel och kan skrivas i mindre CSS, det fungerar också!
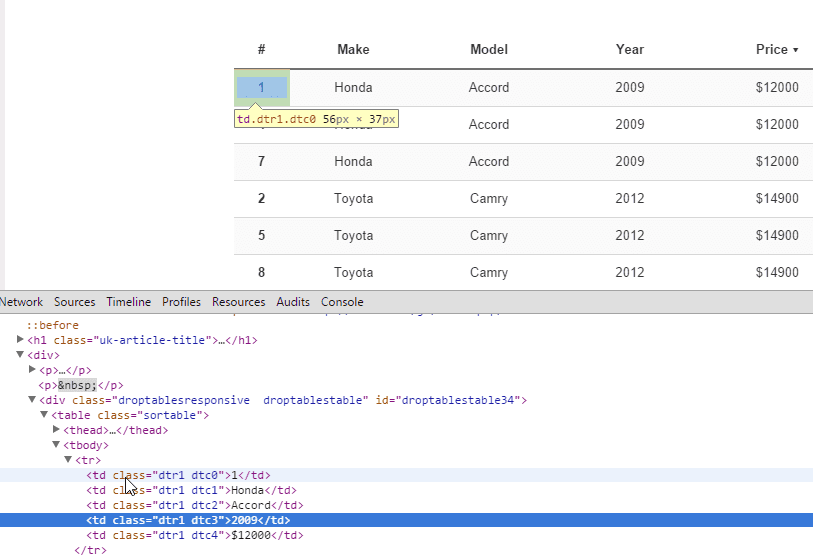
Celler, rad, kolumner har koordinater för att identifiera var och en och anpassa css på den. R är rad, C är kolumn.
8. Responsiva WordPress-tabeller
Är mina tabeller lyhörda eller använder du rullningen på små enheter?
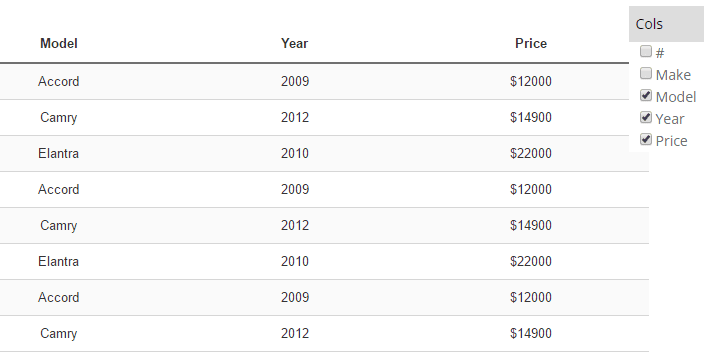
Döljer Cols
WP Table Manager hanterar den responsiva designen med ett prioriterat verktyg, som tillval. Som standard är den responsiva funktionen inaktiverad, det kommer att finnas ett överflöde (häxan fungerar dock utmärkt på mobilen). För att använda Hiding Cols bör du gå till Menyformat > Responsiva alternativ.
Det responsiva läget är avancerat, du kan definiera en prioritet för att dölja kolumner på mobilstorlekar.
När kolumner är dolda kommer en mobilmeny med en kryssruta att visas för att tvinga fram visning/döljning av kolumner. Kolumnstorleken är fixerad under tabellupplagan. Om storleken på alla kolumner är för stor för behållaren kommer du att ha ett spill och du kommer enkelt att kunna rulla på mobila enheter.
Tabell med en rullning (bättre för en liten mängd kolumner)
Tabell med dold kolumn (bättre för en stor mängd kolumner)
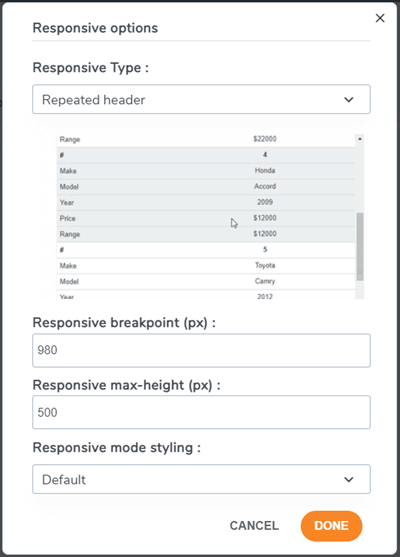
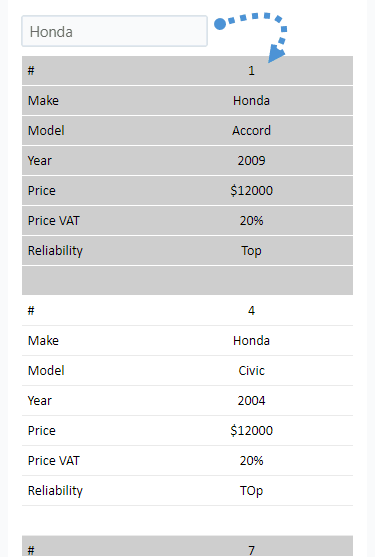
Upprepad rubrik
Detta är ett annat alternativ om du vill infoga en tabell i ett litet område på din webbplats. Du bör navigera till Menyformat > Responsiva alternativ. Välj sedan Responsiv typ > Upprepad rubrik.
Det kommer att finnas alternativ att anpassa efter din efterfrågan:
- Responsiv brytpunkt (px): Välj ett brytpunktsvärde i pixel för att definiera när tabellen växlar till detta responsiva läge
- Responsiv maxhöjd (px): När responsivt läge är aktiverat, beroende på brytpunktsvärdet, definiera en maxhöjd för att undvika en mycket lång tabell
- Stil för responsivt läge: Använd en standardstil för detta responsiva läge eller använd tabellfärgerna
Efter det kan du se hur bordet kommer att se ut på frontend.
Om du använder Upprepad rubrik och Filter är aktiverat kan du filtrera genom att skriva i textrutan i mobilvyn.
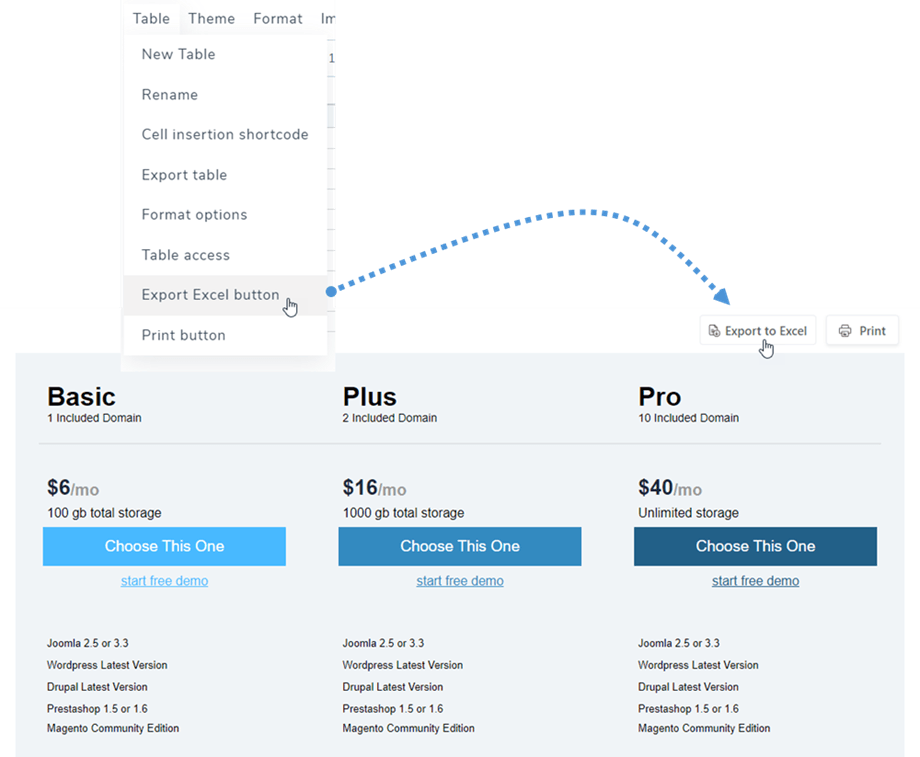
9. Exportera till Excel
För att spara din tabell på din PC bör du gå till Menytabell och klicka på Exportera Excel- knappalternativ . Då blir filtypen *.xlsx efter export på frontend.
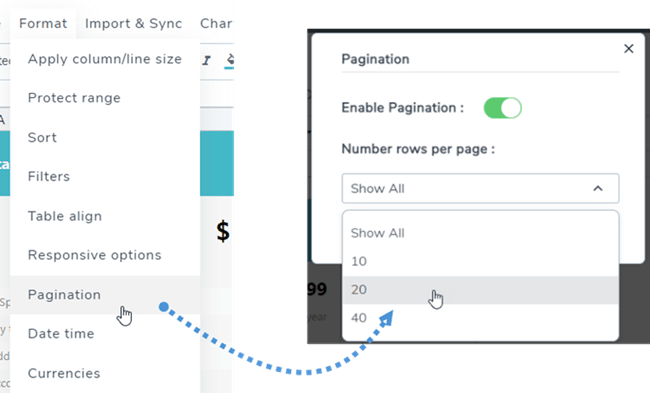
10. Paginering
Du hittar den här funktionen under Menyformat > Paginering i varje tabellupplaga. Använd växlingsknappen för att aktivera och välja antalet rader som ska visas på en sida.
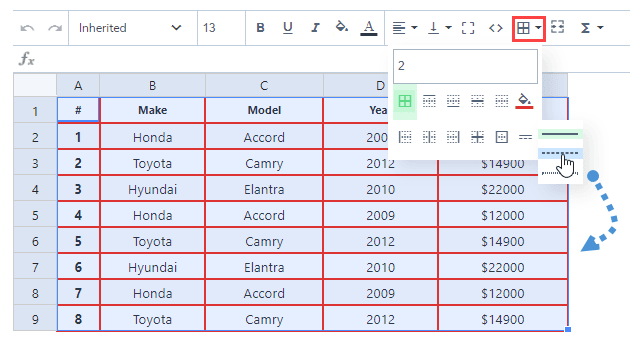
11. Celler kantstyling
Du kan använda ramtyper för din tabell som kantbredd, kantfärg, kantstil. Välj först cellintervallet och klicka sedan på ikonen i verktygsfältet.
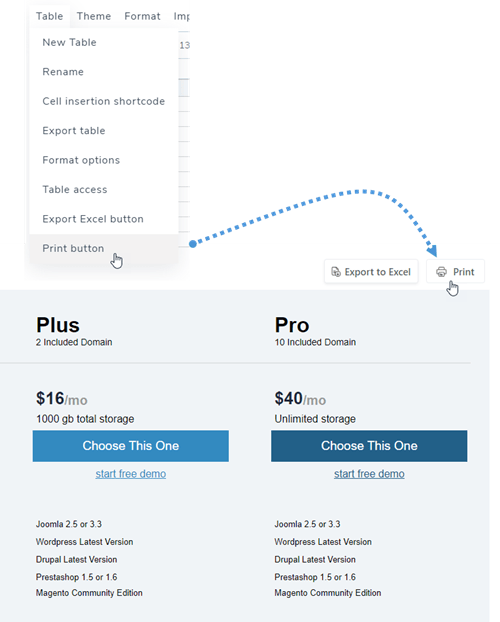
12. Skriv ut bord på fronten
Ibland behöver du skriva ut ditt bord. Så för att visa Print-knappen på frontend bör du först navigera till Menytabell och markera Print-knappen.