WP Speed of Light: Hastighetsoptimering
1. Aktivera hastighetsoptimering
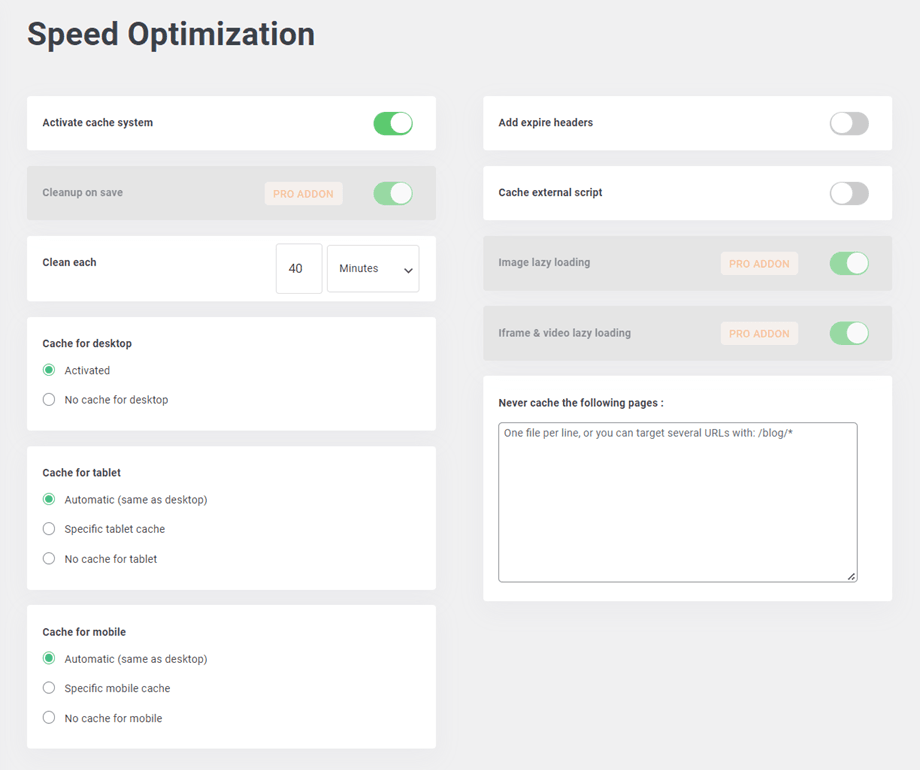
Avsnittet Hastighetsoptimering är platsen där du konfigurerar verktygen som snabbar upp WordPress. Använd menyn WP Speed of Light > Hastighetsoptimering > Speedup
Aktivera cachesystemet: Det kommer att snabba upp din webbplats genom att förladda vanliga sidelement och databasfrågor
Hur lägger man till cache manuellt?
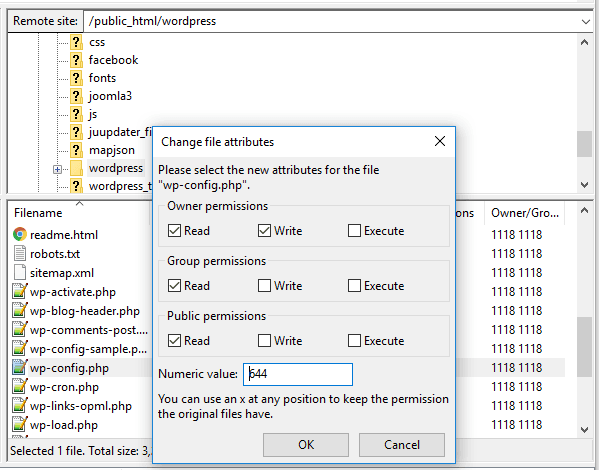
Först, om det inte är möjligt att redigera filen på din server, bör du ställa in behörighet att skriva på "wp-config.php" . Du bör gå till FTP, högerklicka på den och välja Filbehörigheter . Härifrån kan du ställa in behörigheten.
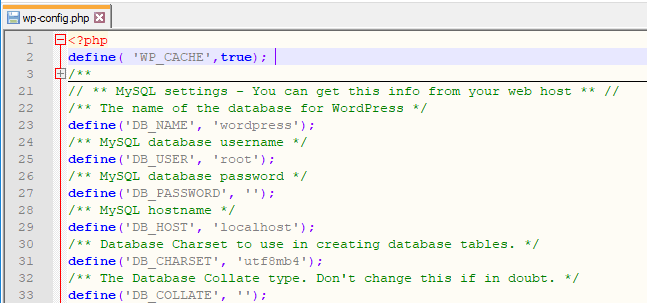
För det andra måste du lägga till skriptet "define( 'WP_CACHE',true);" ovanpå "wp-config.php" .
Slutligen går du till WP Speed of Light > Hastighetsoptimering > Speedup och aktiverar Aktivera cachesystem .
Rengör varje : Rengör automatiskt cachen som lagras var x minut och generera en ny version direkt
Cache för dator/surfplatta/mobil: Servera cachen för en dator till alla enheter som standard. Det andra alternativet för specifik cache per enhet måste endast användas om ditt temaramverk genererar specifika filer per enhet.
Lägg till expire-rubriker: Det ger instruktioner till webbläsaren om den ska begära en specifik fil från servern eller om de ska hämta den från webbläsarens cache.
Cachelagra externt skript: Cachelagra externa resurser, till exempel skript från Google. Varning: Se till att övervaka prestandan före och efter aktivering, i vissa fall kan du uppleva prestandaförlust vid aktivering!
Cachelagra aldrig följande sidor: Lägg till URL:en till de sidor du vill exkludera från cachen (en URL per rad)
Du kan exkludera en uppsättning URL:er från cachen med hjälp av regler som www.website.com/blog*
ENDAST PRO-TILLÄGG
Rensning vid sparning: Rensar cachen automatiskt när du sparar WordPress-innehåll som inlägg, sida...
lazy loading bilder : Laddar endast bilder när de är synliga i av användaren (vid scrollning)
lazy loading iframe och video : Lazy load av alla iframe- och HTML5-videor
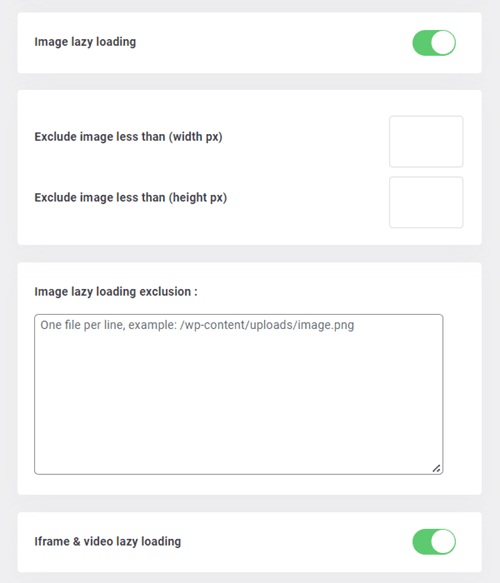
När du aktiverar lazy loading bilder alternativ, det finns några alternativ som visas nedan:
Exkludera bild mindre än (bredd px): Exkludera från lazy loading alla bilder som har mindre än denna bredd i pixelvärde. Användbart för att exkludera små ikoner eller logotyper.
Exkludera bild mindre än (höjd px): Exkludera från lazy loading alla bilder som har mindre än denna höjd i pixelvärde. Användbart för att exkludera små ikoner eller logotyper.
lazy loading bilder : Uteslut en uppsättning webbadresser med hjälp av en regel som: www.website.com/news* eller en klass, id, som finns på bilder
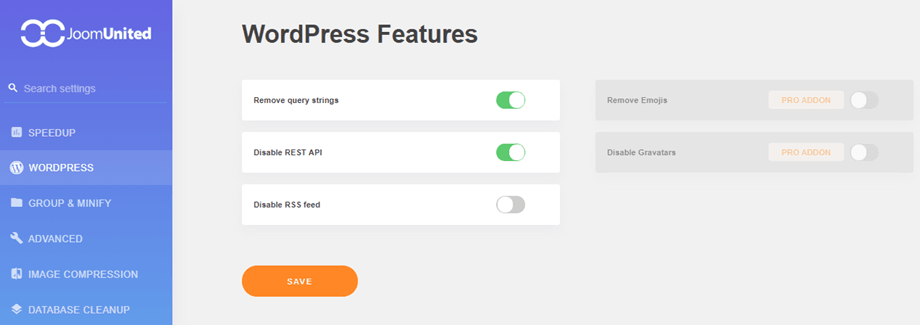
2. WordPress-fliken
Ta bort frågesträngar: Ta bort frågesträngar från statiska resurser som CSS- och JS-filer i rubriken för att förbättra dina poäng på tjänster som Pingdom, GTmetrix, PageSpeed och YSlow.
Inaktivera REST API: Inaktivera WordPress REST API (API för att hämta data med GET-förfrågningar, används av utvecklare)
Inaktivera RSS-flöde: Inaktivera WordPress RSS-flöde. RSS-flöden låter användare prenumerera på dina blogginlägg med hjälp av en RSS-flödesläsare.
ENDAST PRO-TILLÄGG
Ta bort emojis: Som standard laddas emojis på varje sida på din webbplats. Om du inte använder dem är detta helt enkelt onödigt.
Inaktivera Gravatars: Inaktivera Gravatars avatarer och använd endast lokala avatarer från dina medier
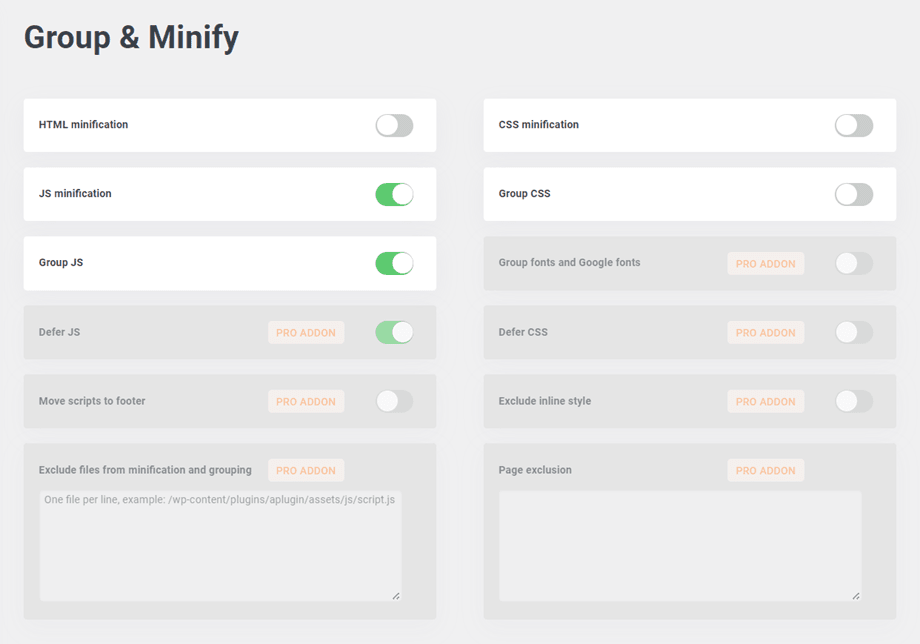
3. Gruppera och minimera
Minifiering avser processen att ta bort onödig eller redundant data utan att påverka hur resursen bearbetas av webbläsaren. Till exempel: kodkommentarer och formatering, borttagning av oanvänd kod, användning av kortare variabel- och funktionsnamn och så vidare.
HTML-minifiering: Minimera HTML-cachefiler som serveras av pluginet
CSS-minifiering: Minimera CSS-filer som serveras av pluginet
JS-minifiering: Minifiera JS-filer som serveras av pluginet
Gruppera CSS: Att gruppera flera CSS-filer till en enda fil minimerar antalet HTTP-förfrågningar
Gruppera JS: Att gruppera flera JS-filer till en enda fil minimerar antalet HTTP-förfrågningar.
ENDAST PRO-TILLÄGG
- Gruppera teckensnitt och Google-teckensnitt: Gruppera lokala teckensnitt och Google-teckensnitt i en enda fil för snabbare hantering
- Uppskjut JS: Anropa JS-filer i slutet av sidans inläsning för att eliminera element som blockerar rendering
- Uppskjut CSS: Anropa CSS-filer i slutet av sidans inläsning för att eliminera element som blockerar rendering
När "Defer CSS" är aktiverat visas fältet "Exkludera filer från defer CSS"
- Flytta skript till sidfot: Lägg till skriptet för de sidor du vill exkludera från flytt till sidfot (en URL per rad)
- Exkludera inline-stil: Exkludera inline-stil från minifiering
- Exkludera filer från minifiering och gruppering: Lägg varje sökväg till filen på en rad för att exkludera filer från minifiering och gruppering.
- Exkludera sidan: Lägg varje sid-URL på en rad för att exkludera en sida från all optimering som listas ovan.
När du aktiverar "Flytta skript till sidfot" visas fältet "Uteslut skript som flyttas till sidfot".
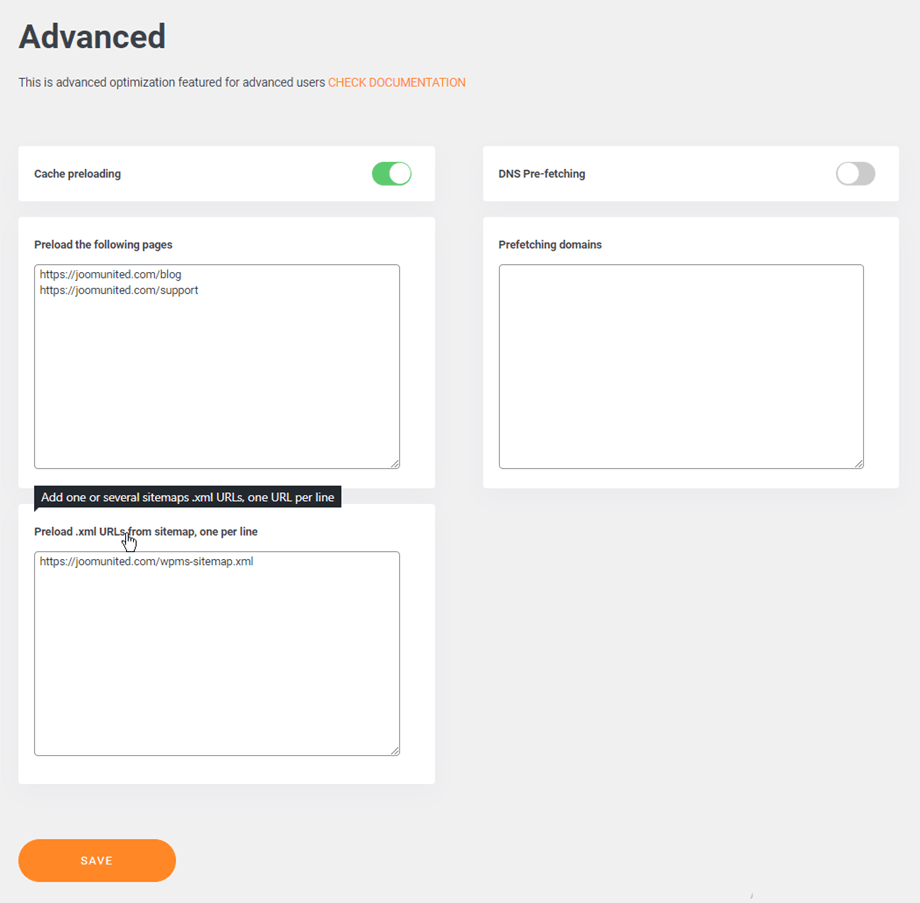
4. Förladdning och förhämtning
Dessa funktioner från fliken Avancerat ingår endast i PRO ADDON-pluginet.
- Cacheförladdning: Cacheförladdning är processen att generera en första version av sidans cache automatiskt, så att den första användaren som kommer till sidan efter en cache-rensning inte behöver vänta på cache-genereringen. De angivna sidans cache-URL:er, en per rad, kommer att genereras automatiskt efter en cache-rensning.
DNS-förhämtning: DNS-förhämtningen förladdar DNS-information på externa domänlänkar. Om din webbplats till exempel ofta hänvisar till en extern domän i hyperlänkar, kommer förhämtning av DNS för den här domänen att ladda sidan för den här domänen snabbare när en användare klickar på den.
Förladda .xml-URL:er från webbplatskartan, en per rad: Lägg till en eller flera .xml-URL:er för webbplatskartor, en URL per rad
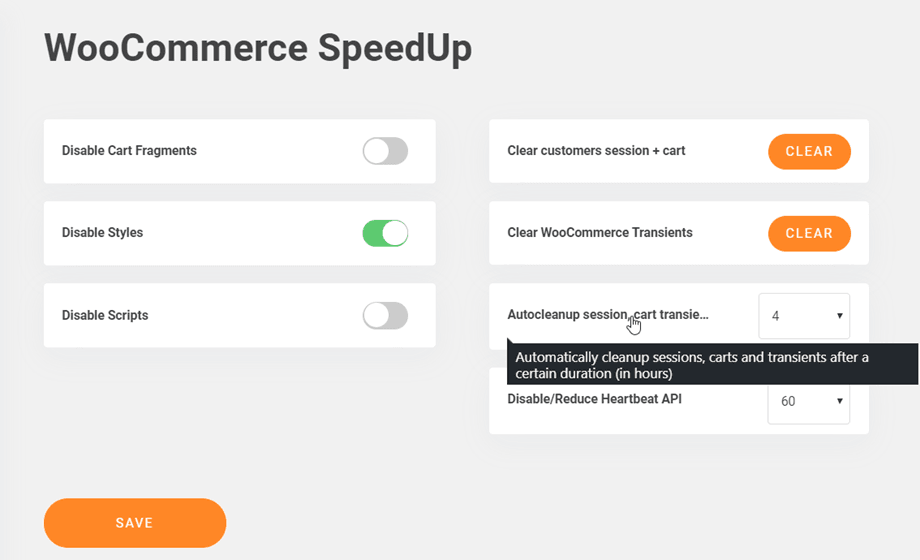
5. WooCommerce
När du använder WooCommerce kan alternativen nedan hjälpa till att minska laddningen för sidor som inte är WooCommerce eller ställa in tid för automatisk rensning: session, varukorg,... du bör gå till menyn WP Speed of Light > Hastighetsoptimering > WooCommerce för att få tillgång till det. Dessa funktioner ingår i PRO ADDON-pluginet.
- Inaktivera varukorgsfragment: Som standard använder WooCommerce varukorgsfragment som används för att uppdatera varukorgen utan att uppdatera sidan. Beroende på ditt tema och WooCommerce-konfiguration kan det vara nödvändigt, eller så kan du inaktivera det för bättre prestanda.
- Inaktivera stilar: Inaktivera WooCommerce-stilar för sidor som inte är Woocommerce
- Inaktivera skript: Inaktivera WooCommerce-skript för sidor som inte är Woocommerce
- Rensa kundsession + varukorg: Rensa alla WooCommerce-kundsessioner och varukorg som är tillfälligt lagrade i din databas. Du kan spara mycket prestanda och databaslagring.
- Rensa WooCommerce-transienter: Rensa alla WooCommerce-transienter som är tillfälligt lagrade i din databas
- Automatisk rensningssession, varukorgstransienter: Rensar automatiskt sessioner, varukorgar och transienter efter en viss tid (i timmar)
- Inaktivera/minska Heartbeat API: Minskad aktivitet kommer att ändra Heartbeat-frekvensen. Att inaktivera Heartbeat helt kan orsaka problem för andra plugins och teman som använder detta API.