WP Media Folder Addon: Google Drive Integration
1. Logga in på Google Drive i WP Media Folder
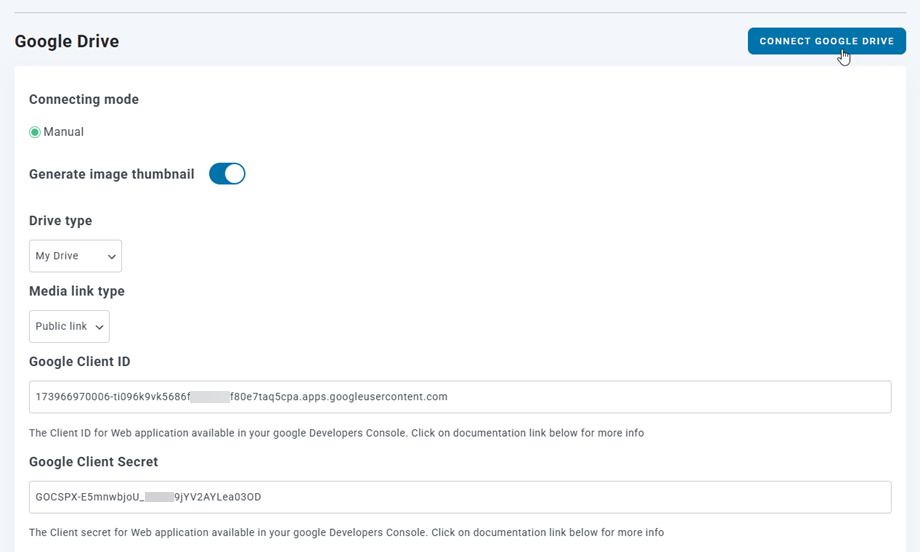
För att slutföra integrationen, gå tillbaka till WordPress-instrumentpanelen och klicka på menyn Inställningar > WP Media Folder > Cloud & Media offload > fliken Google Drive. Först kan du ställa in miniatyrbilden för bilder.
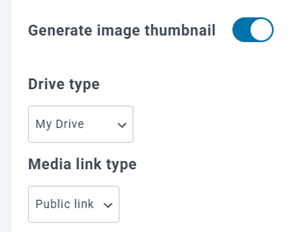
Generera miniatyrbild: Det här alternativet genererar miniatyrbilder och lagrar dem på ditt molnkonto. Miniatyrbilder genereras enligt WordPress-inställningar och används när du bäddar in bilder (för prestandaändamål).

Sedan kan du välja din enhetstyp :
- Min enhet: använd ditt personliga konto
- Delade enheter: använd ditt G Suite-konto
Välj sedan din medielänkstyp som standard när du infogar molnmedium på en sida eller i ett inlägg.
- Offentlig länk: skapa en offentligt tillgänglig länk för dina filer och påverka lämpliga rättigheter för molnfilerna (delad länk). Exempel: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Privat länk: AJAX-länk, döljer molnlänken för att behålla den ursprungliga åtkomsträttigheten till din fil. T.ex.: https://dindomän.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Sedan kan du ansluta till Google Drive-kontot med manuellt läge :
Manuellt läge
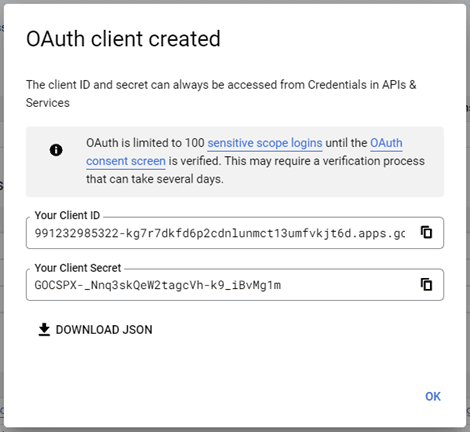
Med inloggningsuppgifterna från föregående steg, på fliken Google Drive, klistra in dina
- Klient ID
- Klienthemlighet
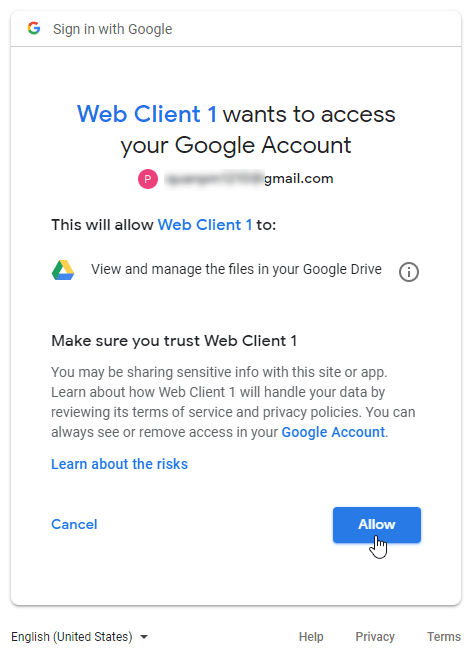
Spara konfigurationen och klicka på knappen Anslut Google Drive .

Om du inte har gjort något misstag bör du validera auktoriseringen i ett nytt fönster enligt följande:
Anslutningen borde fungera ☺ Om den lyckas kan du skapa och hantera Google Drive-media direkt från WordPress mediehanterare.
2. Vad kan jag göra med Google Drive-media?
Hur fungerar det?
WP Media Folder genererar en rotmapp på din Google Drive med webbplatsens namn.
Alla mappar och undermappar som läggs till i WP Media Folder Google Drive kommer att synkroniseras under den här mappen ( WP Media Folder - {sitename}). Och vice versa, all din media från den rotmappen på Google Drive kommer att synkroniseras med ditt mediebibliotek på Wordpress.
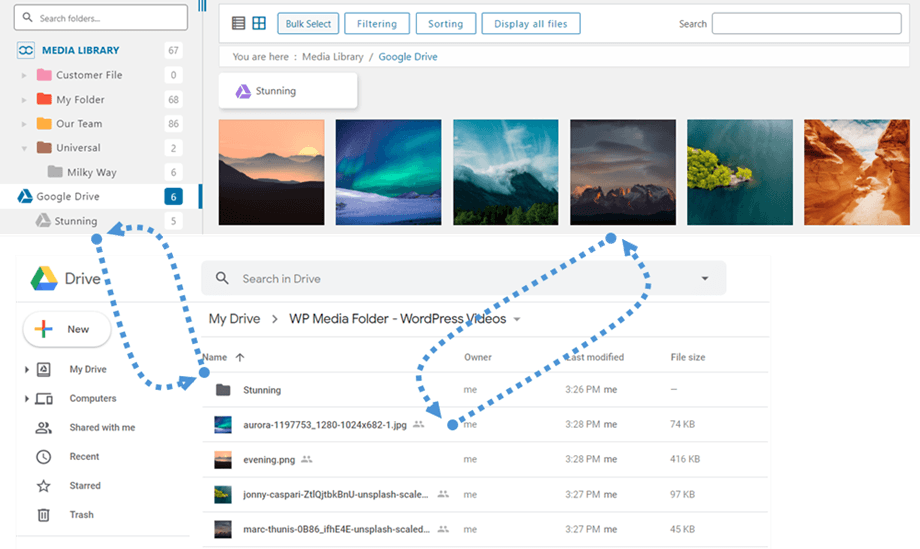
Vad är synkroniseringsanvisningarna?
Det fungerar åt båda hållen! Du kan lägga till en fil från Google Drive och se den i WP Media Folder, eller lägga till en fil i WP Media Folder och se den i Google Drive. Det betyder också att du kan hantera WordPress-filer från din dator med hjälp av Google Drive-synkroniseringsprogramvaran. Det är galet - vi vet! ☺
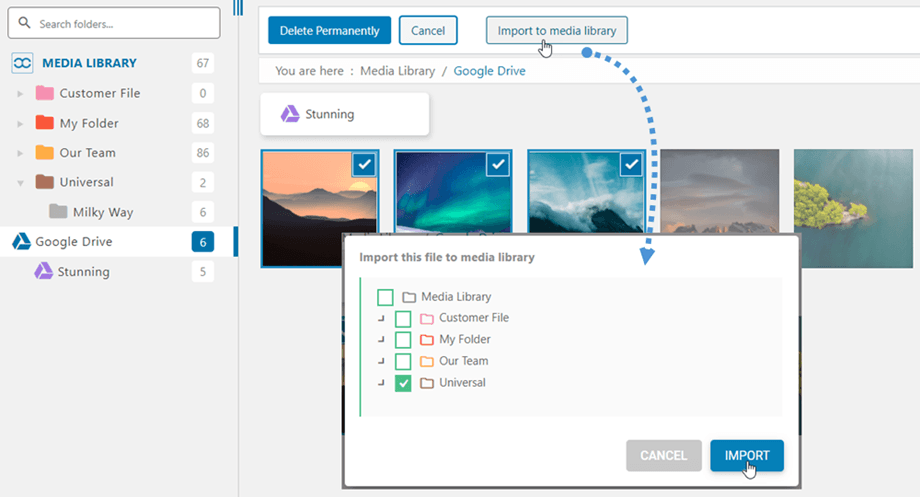
WP Media Folder Google Drive-integrationen ger dig två typer av åtgärder med dina media:
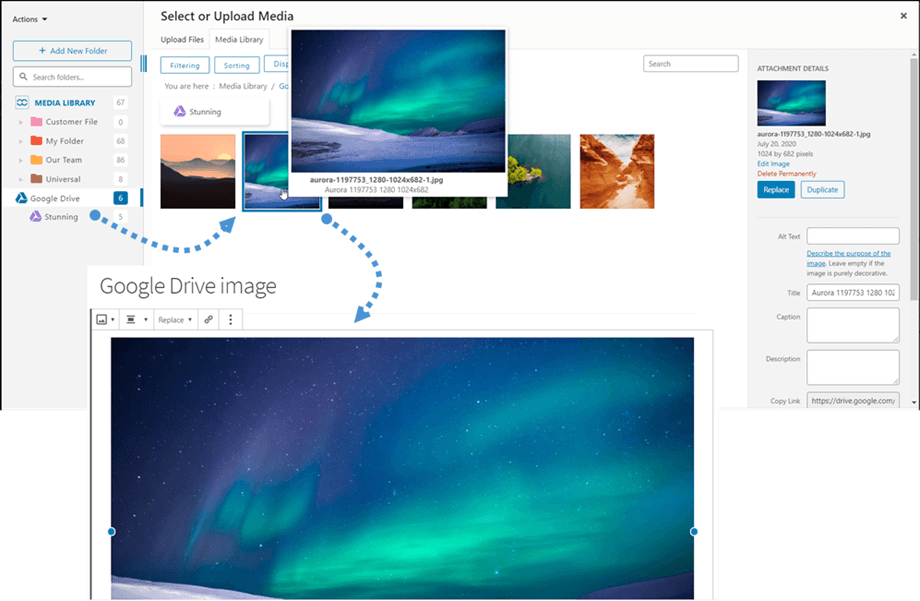
Det första alternativet är att importera Google Drive-media till WP Media Folder (mappval för import).
Det andra alternativet är att bädda in Google Drive-media direkt i ditt innehåll. I det här fallet laddas median från Google Drive, inte från din server.
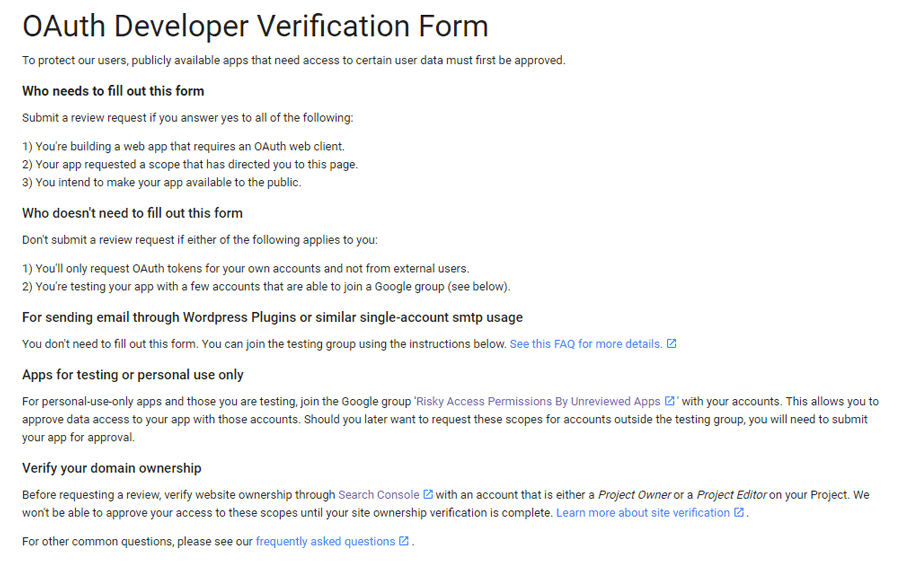
Google har nyligen introducerat ett nytt säkerhetslager som tvingar appar att verifieras. Om du har skapat appen med ditt Google-konto och sedan loggar in från WordPress med samma konto kommer du inte att se det här felet.
Det här felet visas bara om du har skapat en app med ett Google-konto och försöker ansluta till Google från WordPress med ett annat konto.
I det här fallet behöver du din app för att bli godkänd av Google efter denna process: https://support.google.com/code/contact/oauth_app_verification
3. Skapa en Google Drive-app
Google Drive-integrationen med WP Media Folder ingår i tillägget. Du måste installera detta tillägg (plugin) utöver WP Media Folder. Tillägget inkluderar även integration för Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode och Wasabi.
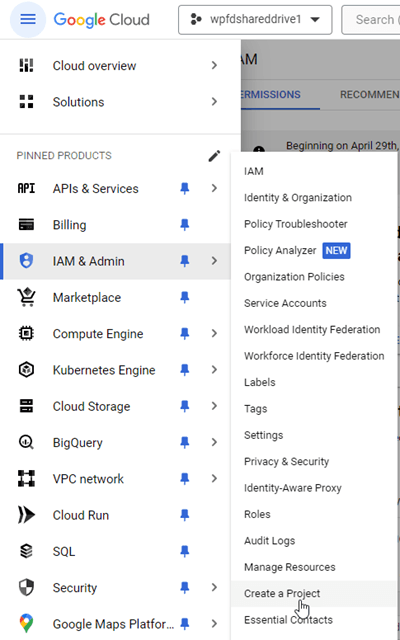
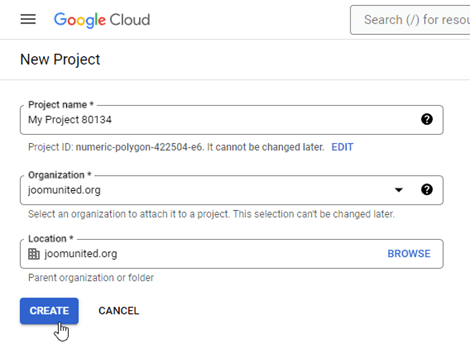
För att använda Google Drive behöver du en Google Dev-app för att ansluta till din webbplats. Gå till https://console.cloud.google.com/ och skapa ett nytt projekt.
Ange sedan ett projektnamn – du kan ange vilket namn du vill, men inkludera inte mellanslag eller accenter. Vänta sedan några sekunder tills projektet skapas.
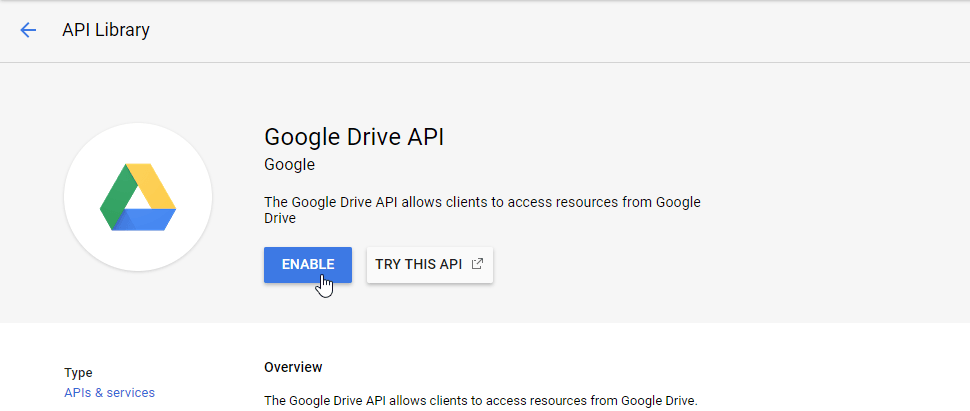
Om det är första gången du använder Google Drive API måste du aktivera det.
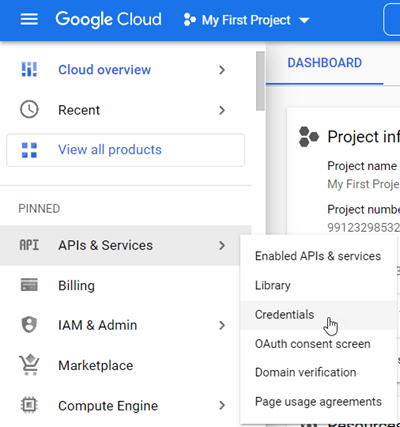
Från vänstermenyn klickar du på "API:er och tjänster"
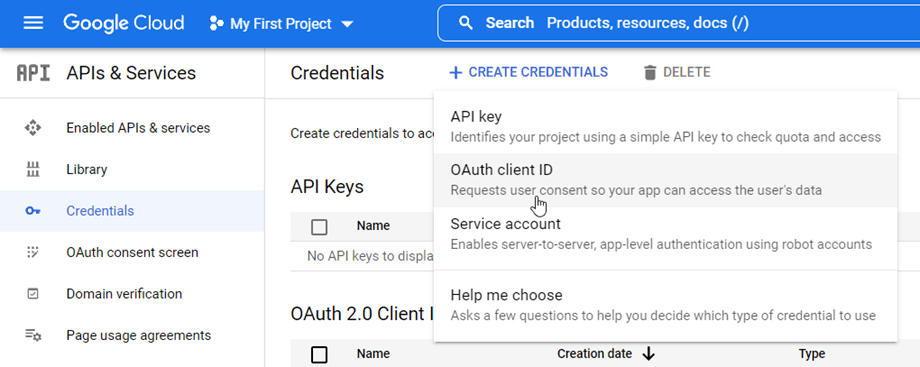
Från vänstermenyn, navigera till "Autentiseringsuppgifter", på huvudpanelen klicka på "+ Nya autentiseringsuppgifter" >> OAuth-klient-ID ; om du blir tillfrågad, lägg till ett namn på din OAuth-samtyckesskärm.
Nu, det viktigaste steget:
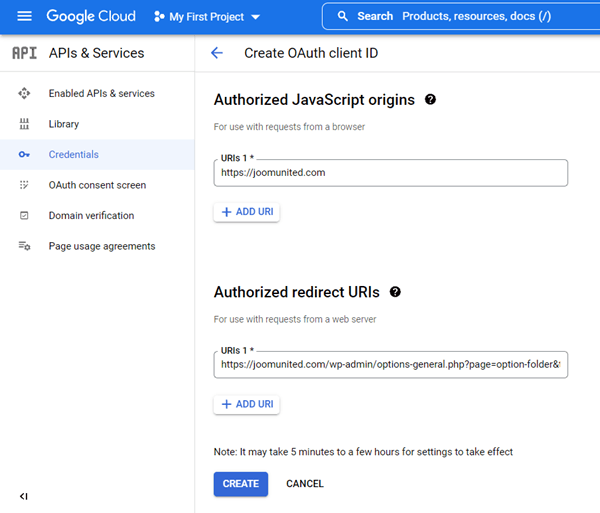
- Välj ”Webbapplikation” och lägg till ett namn du vill ha
- Auktoriserat JavaScript-ursprung: https://din-domän.com (ersätt med ditt domännamn, utan efterföljande snedstreck)
- Auktoriserade omdirigerings-URI:er: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(ersätt med ditt domännamn)
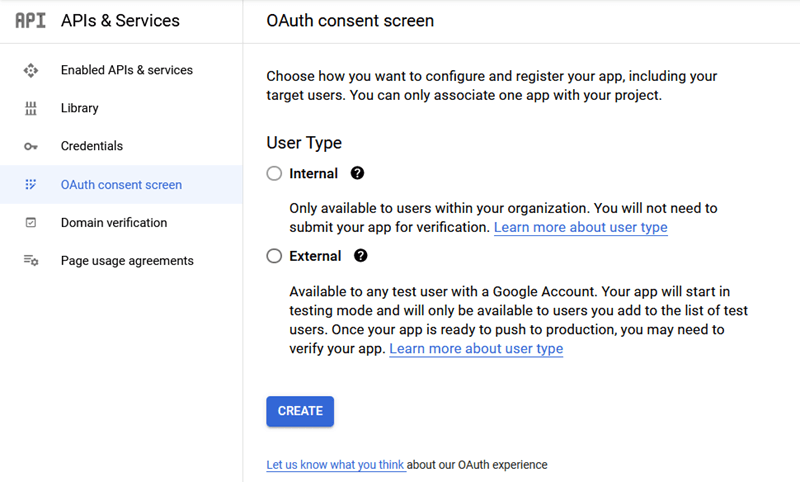
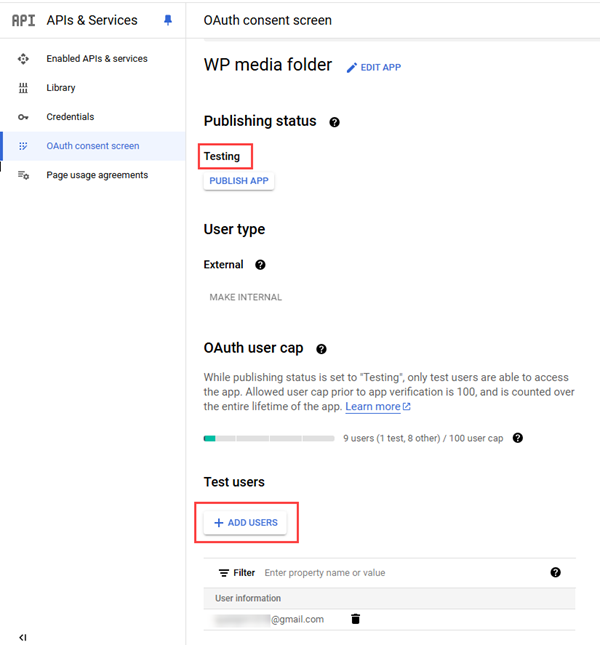
Först måste du välja användartyp.
- Internt: din app är begränsad till G Suite-användare inom din organisation.
- Extern: din app kommer att vara tillgänglig för alla användare med ett Google-konto.
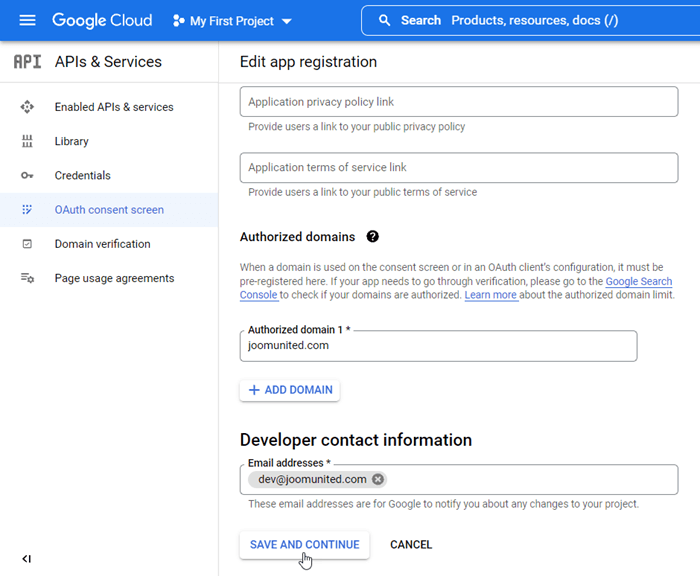
Fyll sedan i dina auktoriserade domäner och fortsätt med följande steg för att slutföra appregistreringen. Nu kan du återgå till föregående steg: Välj "Webbapplikation" för att skapa inloggningsuppgifterna.
Publiceringsstatusen bör vara inställd på "Testning" om du föredrar att inte verifiera i "Produktionsläge" . I testläge lägger du till Gmail-adresser i Testanvändare nedan. Klicka på "Lägg till användare" för att infoga användarnas Gmail-adresser.

Sedan… voilà! Du har ditt ID och din hemlighet att lägga till i WP Media Folderkonfiguration.