WP Latest Posts: Innehållskälla
Huvudidén med WP Latest Posts är att visa ditt innehåll på det sätt du vill använda en instans av plugin som en widget eller i redigeraren. WP Latest Posts fungerar på varje WordPress WYSIWYG-redigerare. Du kan till exempel använda den i inlägg och sidor.
1. Lägg till en instans för WP Latest Posts
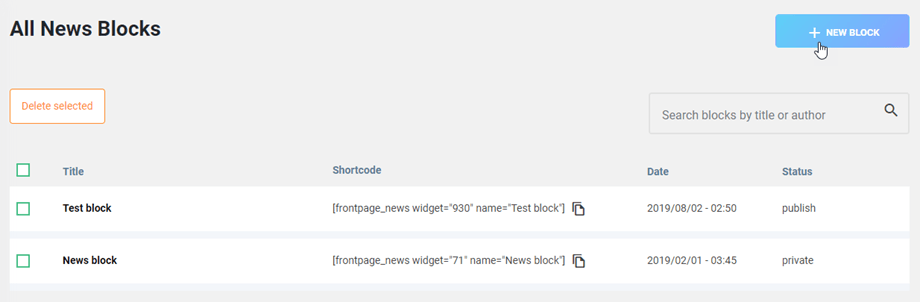
När WP Latest Posts är installerat har du en vänster menypost som låter dig lägga till en ny instans av ett nyhetsblock. Klicka på NYTT BLOCK för att skapa en ny instans.
Gränssnittet för WP Latest Posts laddas och hjälper dig att konfigurera:
- Innehållskällan
- Displayen och temat
- Bildkällan
- Kortkoden
- Avancerade parametrar
2. Konfiguration av innehållskälla
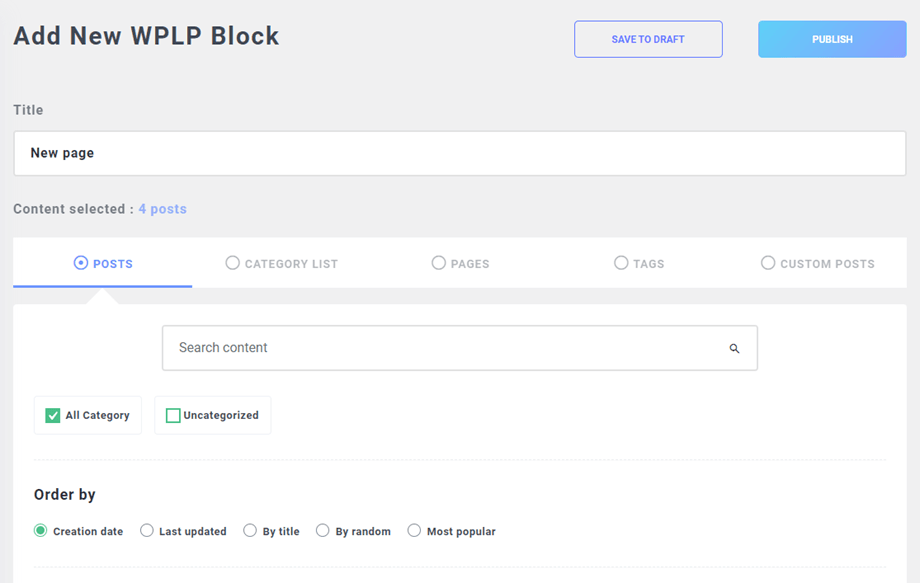
Lägg till en titel och starta konfigurationen.
Konfigurationen är indelad i flikar.
Den innehållskälla Fliken hjälper till att välja det innehåll du vill ladda in den nya instansen. Du har möjlighet att ladda:
- WordPress-inlägg från ett urval av kategorier
- WordPress kategorilista
- Alla sidor i WP
I PRO- versionen finns det några fler filter inklusive:
- Välj enskilda sidor
- Välj inläggstaggar
- Ladda innehåll från anpassade inläggstyper med taxonomi
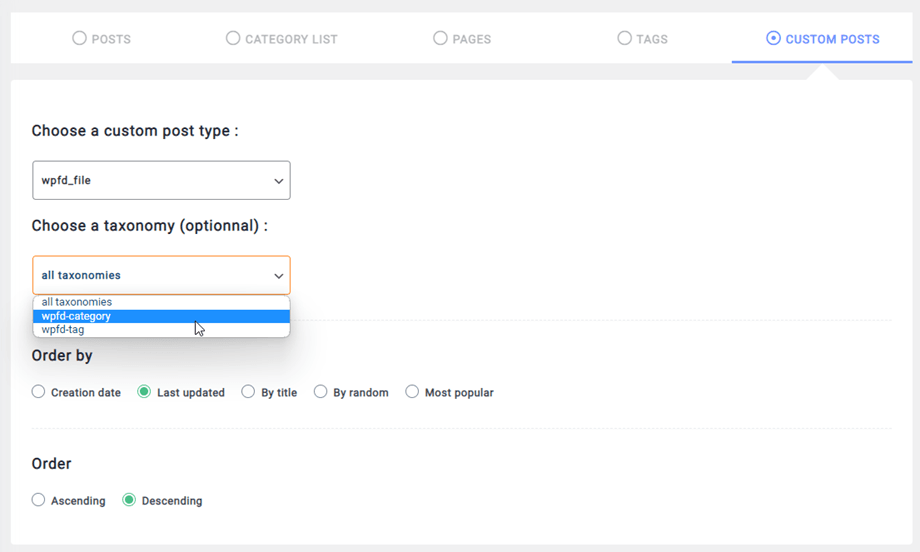
Det anpassade valet av posttyp aktiverar en rullgardinslista där du kan välja:
- Den anpassade inläggstypen
- Den anpassade inläggstyponomin (inte obligatorisk, om tillgänglig)
- Den anpassade posttypens term eller kategori (inte obligatoriskt, om tillgängligt)
Här är ett exempel i WP File Download
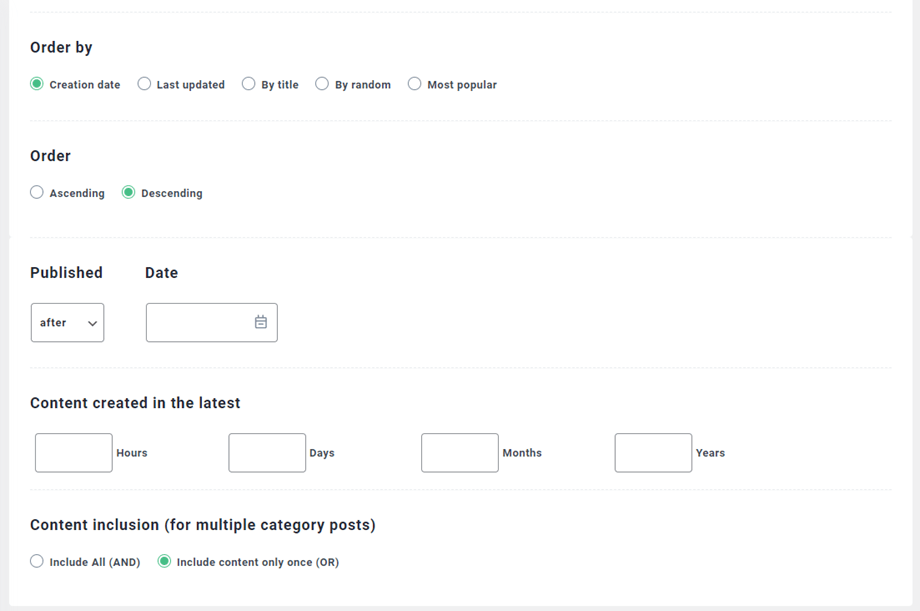
Ett maximalt antal nyheter och en beställning kan också definieras för varje innehållskälla.
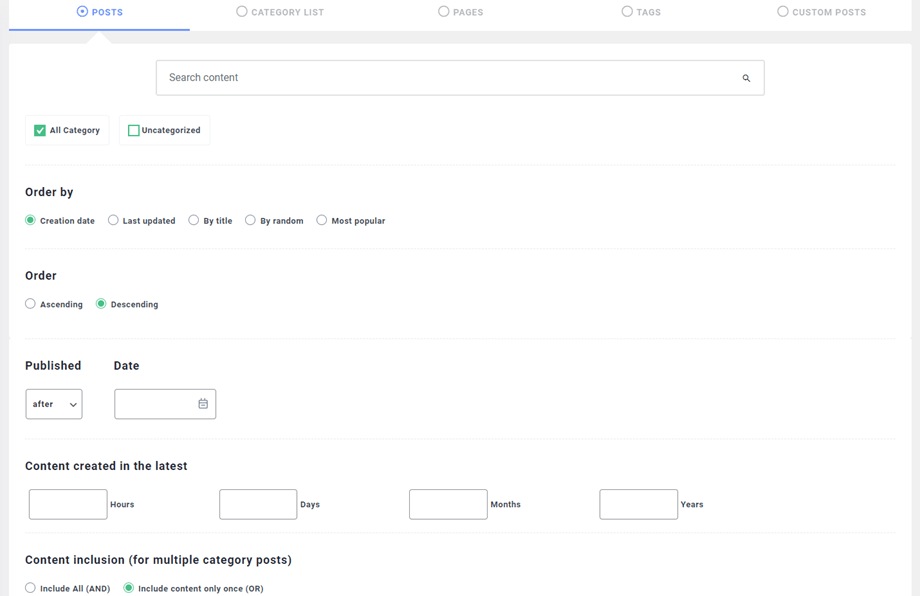
The Order by är en parameter för att ställa in hur nyheterna sorteras, inklusive efter:
- Datum för innehållets publicering
- Senast uppdaterad (PRO-version)
- Titel (alfabetisk)
- Slumpmässig ordning
- Mest populär
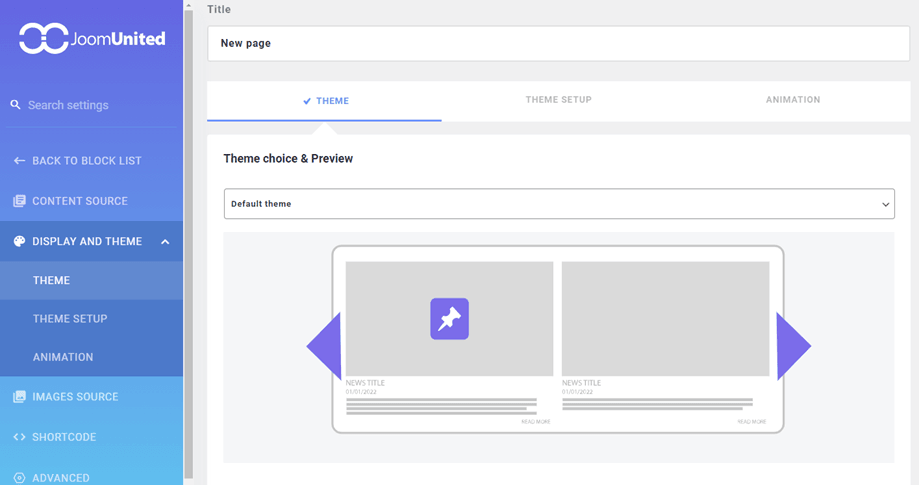
3. Visa och standardtema
Fliken för skärm och teman erbjuder alternativ för att ställa in hur ditt innehåll ska visas i det här fallet.
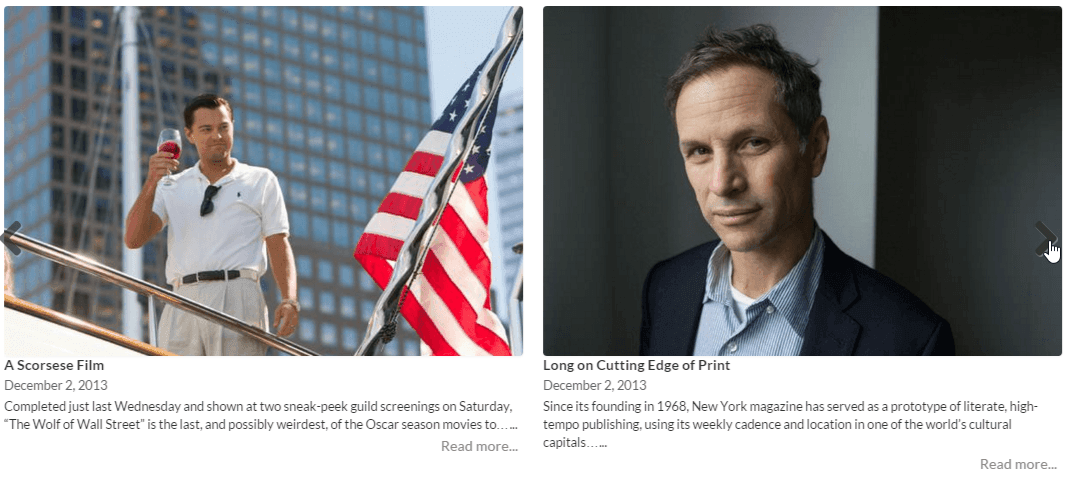
Antalet sidor med inlägg kommer att lägga till pagination beroende på hur mycket innehåll du har och temat du har valt; detta är detsamma för kolumnerna. Till exempel, om du laddar 10 inlägg från en kategori med två kolumner och begränsat till 3 sidor, så får du det här:
I det här exemplet finns det bara 10 artiklar eftersom sidnumret är begränsat till 2. Du har också möjlighet att lägga till en gräns för elementnumret.
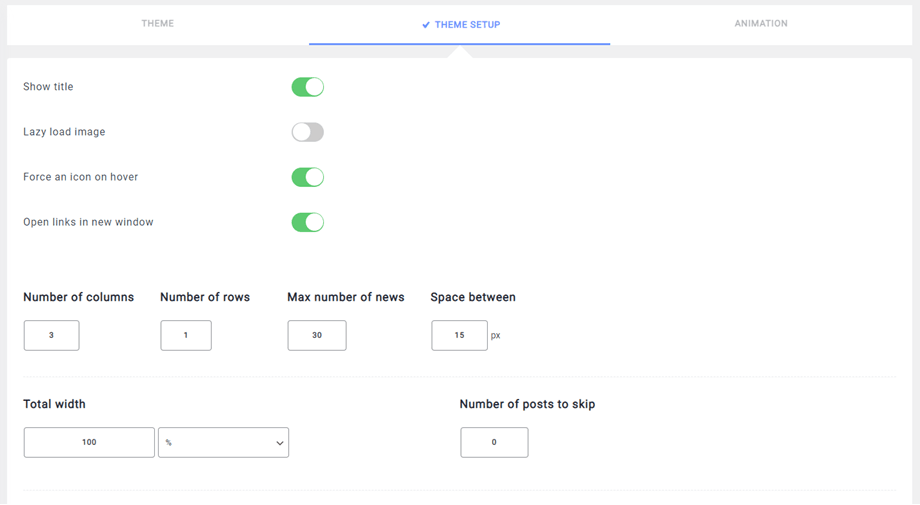
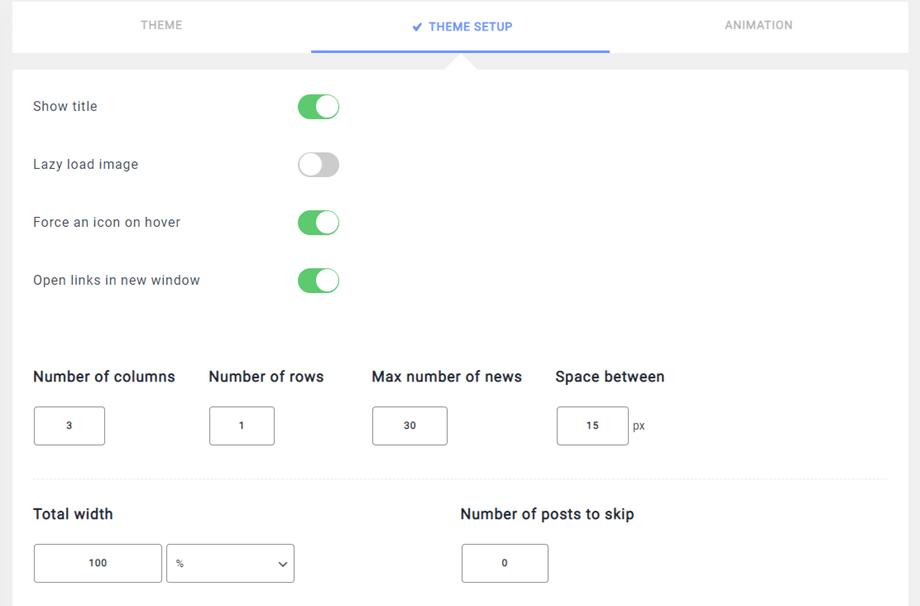
Temainställningsfliken
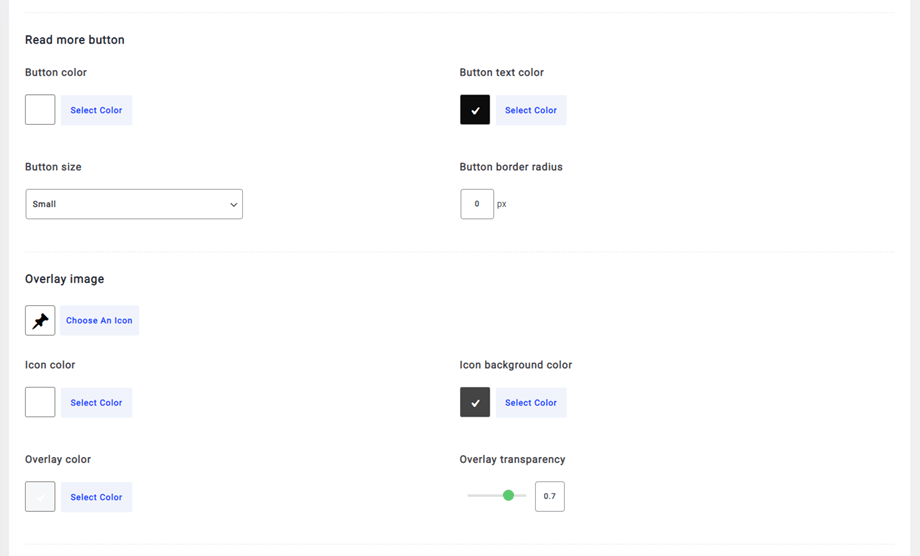
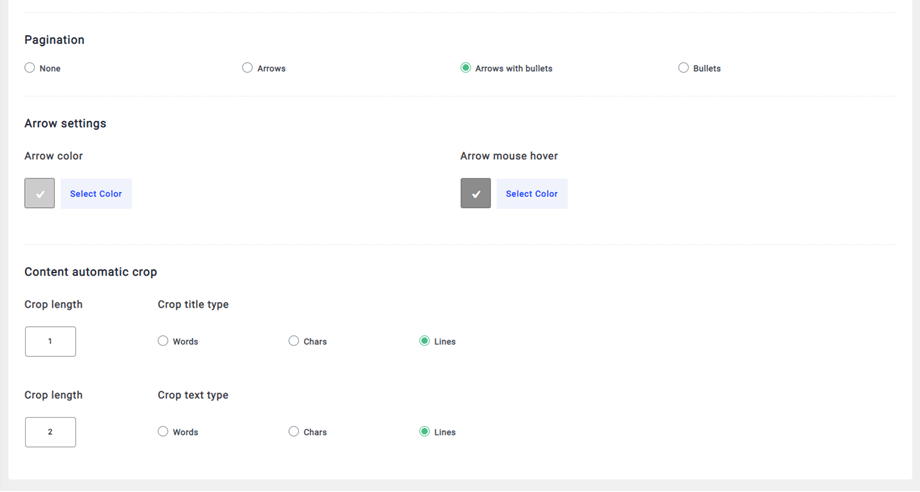
På Standardtema > Temainställningar kan du nu anpassa knappen Läs mer, Överläggsbild, Paginering, Pilinställningar och Automatisk beskärning .
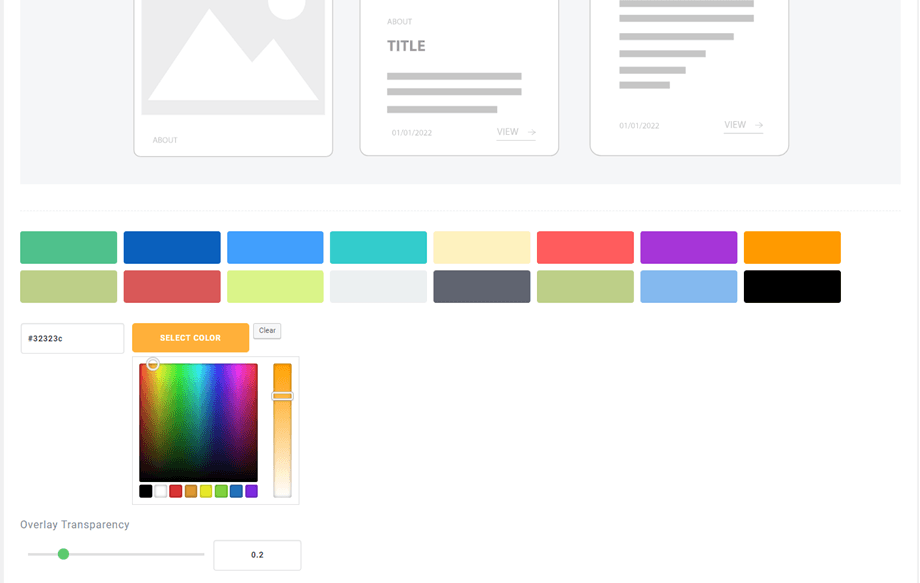
I övriga teman kan du välja en färg för det valda temat.
På temainställningar kan du definiera alla alternativ relaterade till textvisningen och funktionaliteten. Visa titel kommer att lägga till eller ta bort nyhetsinstansens titel.
Beskärningsalternativet förkortar ditt innehåll och lägger till en läs mer- knapp (så småningom). Du kan beskära ditt innehåll med rader (i CSS), antalet ord eller tecken.
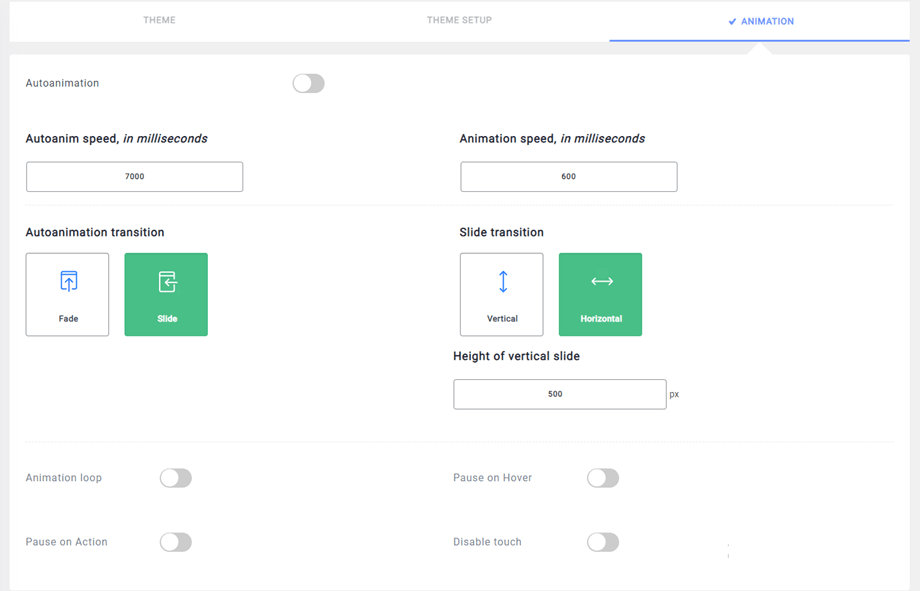
Flik animering
Fliken Animation hjälper dig att konfigurera om bildeffekten aktiveras som standard eller inte. (Pro version)
- Autoanimation: Animera nyhetsreglaget automatiskt med horisontell auto-scroll
- Animationslinga: Slideshow slingar automatiskt animationen om det här alternativet är aktiverat
- Pausa på Hover: Pausa bildspelet när du svävar musen. Obs: Autoanimation krävs
- Pausa på åtgärd: Pausa bildspelet när du interagerar med kontrollelement. Obs: Autoanimation krävs
- Inaktivera beröring: Låt inte touch svep navigering av skjutreglaget på beröringsaktiverade enheter
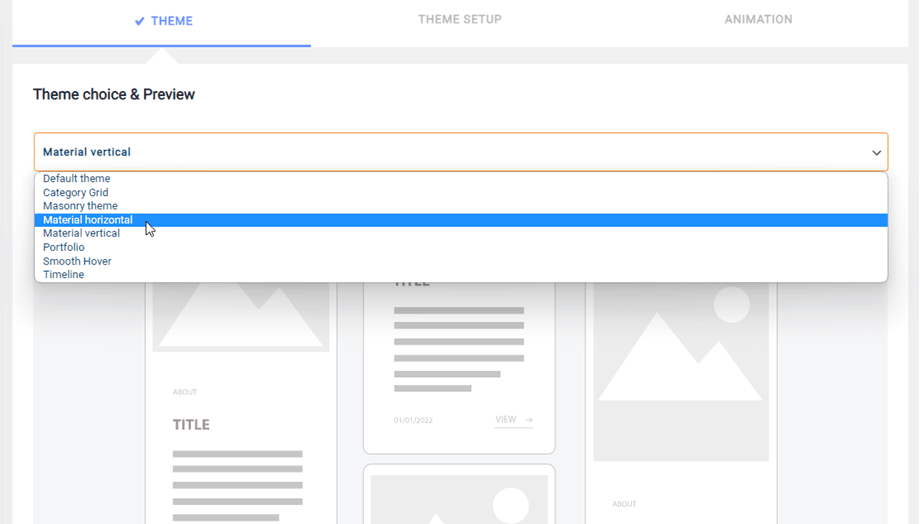
Temaflik
Temasektionen hjälper dig att definiera en visningsstil som kommer att tillämpas på den här nya instansen, som förhandsgranskningen visar.
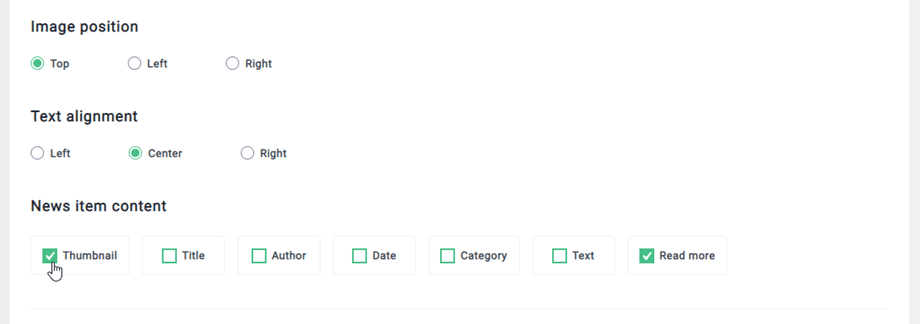
Standardtemat låter dig justera alternativen för bildposition och textjustering Under tiden innehållsfunktionen för nyheter, som låter dig lägga till eller ta bort detaljer, för alla teman.
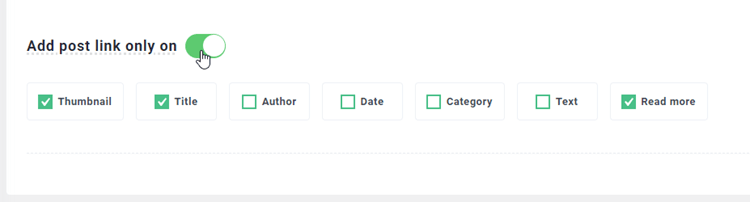
Dessutom kan du välja objekt för att lägga till en länk till inlägget i varje block. Vänligen aktivera Lägg endast till inläggslänk på alternativet, de valda standardobjekten för att lägga till länken är: Miniatyrbild, Titel och Läs mer . Du kan välja andra objekt: Författare, Datum, Kategori, Text.
I rutnätet Tema och kategori fick du ett ytterligare alternativ för att ladda fler inlägg i AJAX.
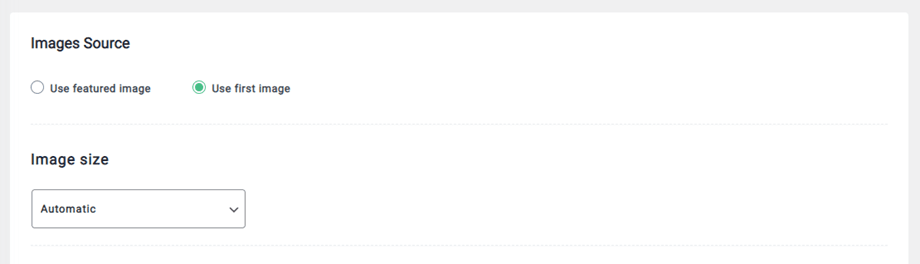
4. Bildkällkonfiguration
Bildkällans konfiguration handlar om vad och hur man laddar bilder. Du kan definiera att ladda den utvalda bilden eller den första artikelbilden som upptäcks i ditt innehåll och miniatyrstorleken. De tre standard WordPress-storlekarna är tillgängliga: Thumbnail, Medium, Large.
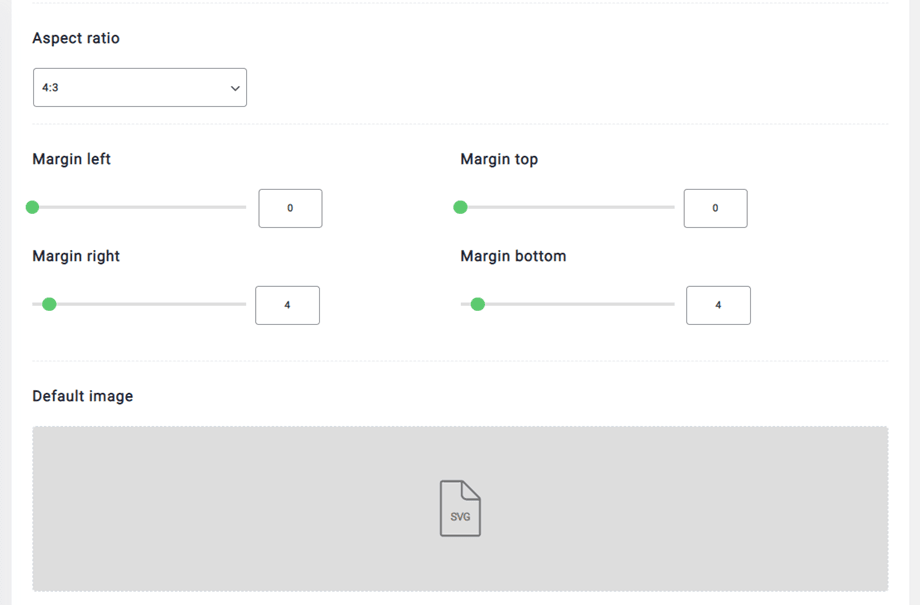
En beskärningsfunktion är också tillgänglig för att få bilden att passa exakt den storlek du vill ha. Ett marginalvärde kan tillämpas på varje bild för att förhindra att text går över bilder. Du kan ställa in en standardbild om det inte finns någon bild i ditt innehåll.
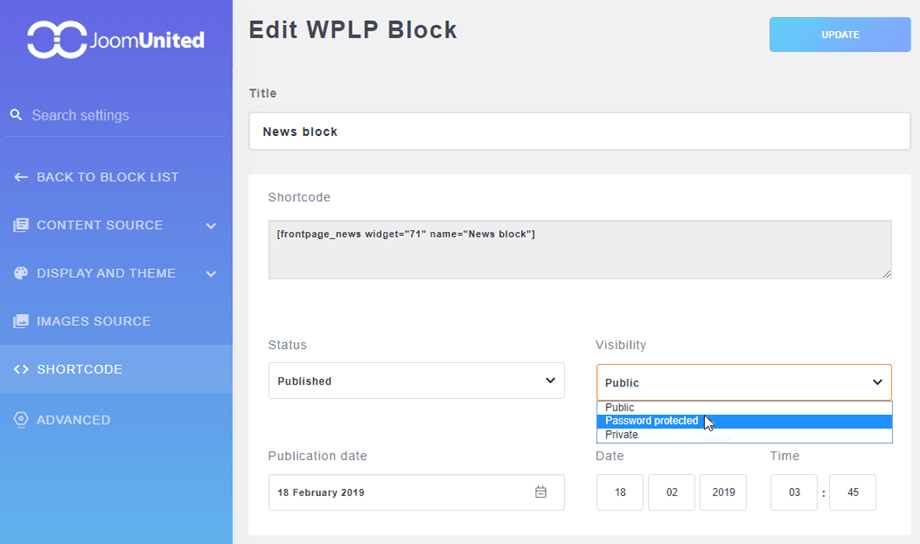
5. Blockera kortkod
Här kan du kopiera kortnummerblocket snabbt och enkelt genom att klicka på kortkodområdet. Och du kan ändra status, ställa in synligheten eller justera publiceringsdatum och -tid.
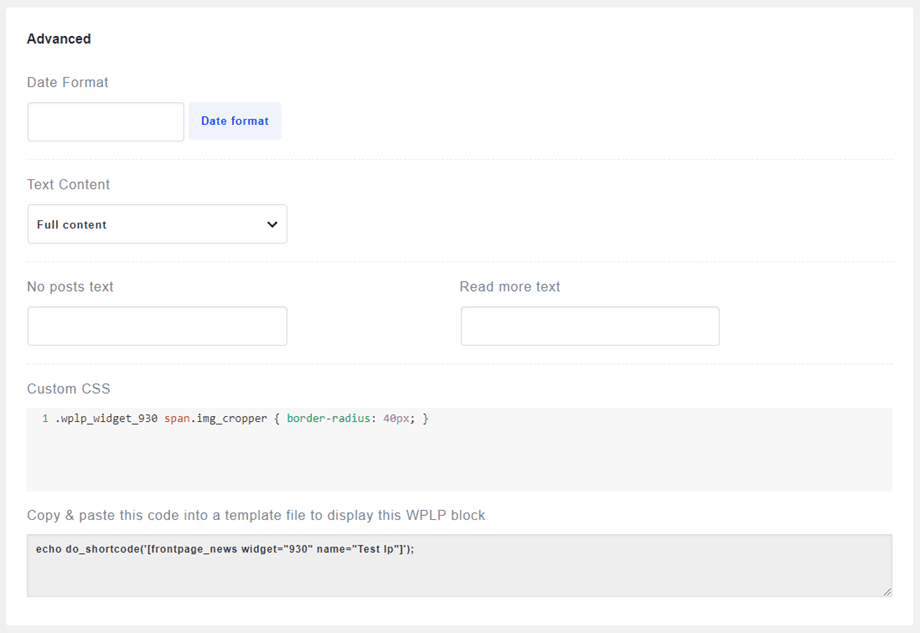
6. Avancerade parametrar
De avancerade parametrarna används för att ställa in datumformat eller för att åsidosätta läs mer text. Ett anpassat CSS-fält är också tillgängligt för att tillämpa anpassad CSS på nyhetsblocket. De shortcode låter dig lägga till din nyhetsinstans i en sidlayout, till exempel.