My Maps location: Platser och kategorier
1. Skaffa en Google Maps API-nyckel
Varje gång du använder Google Maps API:er, om din domän har skapats efter den 22 juni 2016, måste du inkludera en nyckel för att validera din begäran.
Skaffa en nyckel och aktivera API: https://developers.google.com/maps/documentation/javascript/get-api-key
Mer information: https://developers.google.com/maps/documentation/javascript/usage?hl=sv
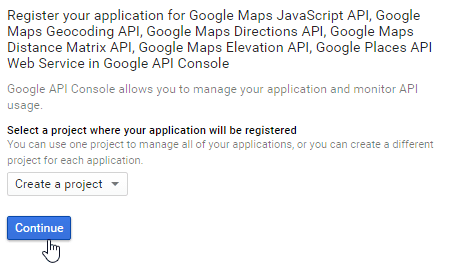
Det första steget är att skapa ett projekt och sedan skriva projektets namn.
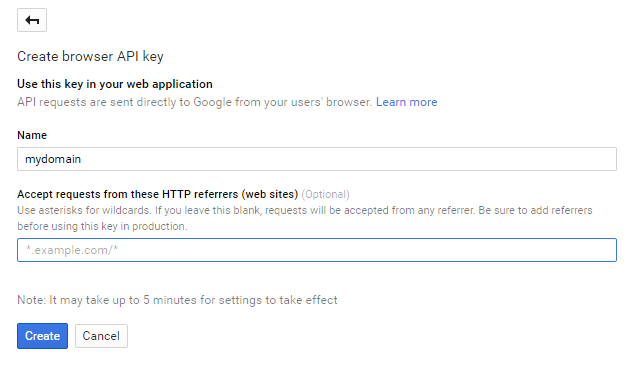
Om jag vill tillåta alla förfrågningar från min domän är mönstret som ska följas * .joomunited.com / *
Om du bara vill tillåta en enda domän till exempel mydomain.com så skulle mönstret vara joomunited.com/*
På en lokal värdmiljö kan du placera valfri nyckel och den fungerar utan att någon domän hänvisar.
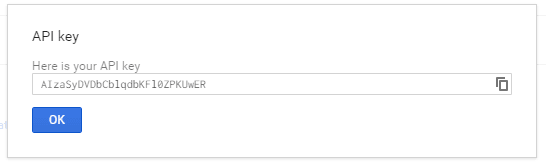
API-nyckeln genereras då, detta är nyckeln du behöver kopiera för att lägga till My Maps location.
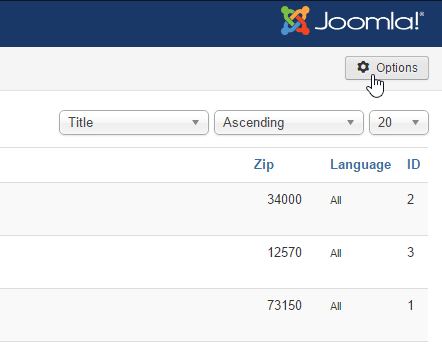
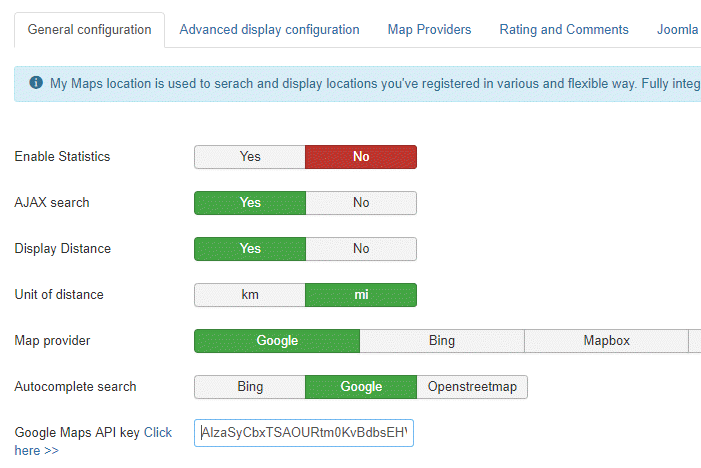
Lägg till nyckeln till My Maps Location.
Från Komponenter > My Maps Location > Alternativvy kan du lägga till en nyckel i konfigurationen.
Klistra in nyckeln.
Steg för steg återuppta:
Så stegen jag följer är
- Gå till Google API-konsolen
- Skapa eller välj ett projekt
- Klicka på Fortsätt för att aktivera API och alla relaterade tjänster
- Hämta en webbläsarnyckel på sidan Credentials (och ställ in API-referenser)
- För att förhindra kvotstöld, säkra din API-nyckel enligt de bästa metoderna
2. Hantera kategorier av plats
Plats klassificeras i kategorier. Dessa kategorier kan visas som filter i frontend eller användas som en fördefinierad parameter i ett menyalternativ för att ladda några kategoriserade platser.
Om du har många platser rekommenderar vi att du använder kategorier.
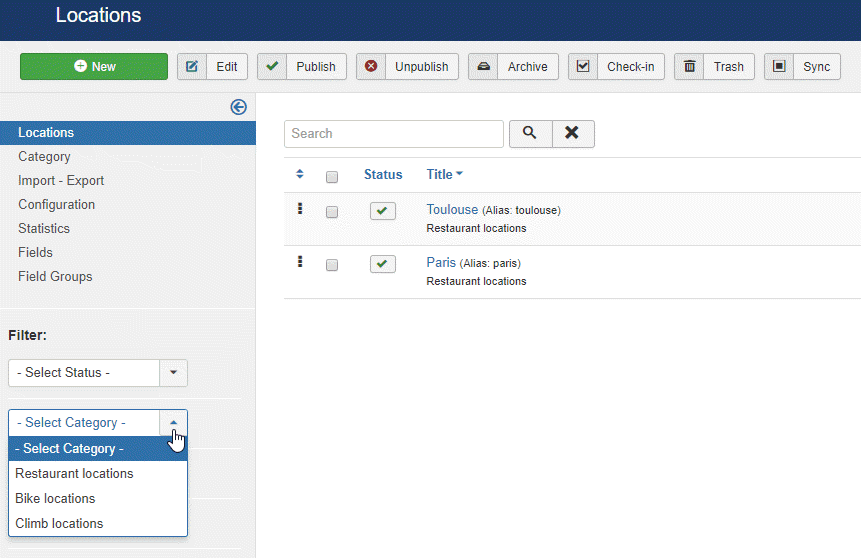
Du kan skapa kategorier och underkategorier. För att skapa en kategori, gå till My Maps location > Kategori och klicka på Ny
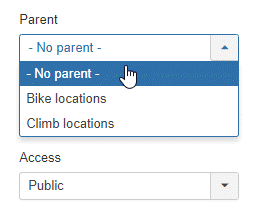
Sedan från kategoriskärmen måste du lägga till en titel och en överordnad kategori om du vill skapa en underkategori
Du kan också definiera en standardmarkör för plats i kategorin med hjälp av fliken Markörval
3. Skapa en plats
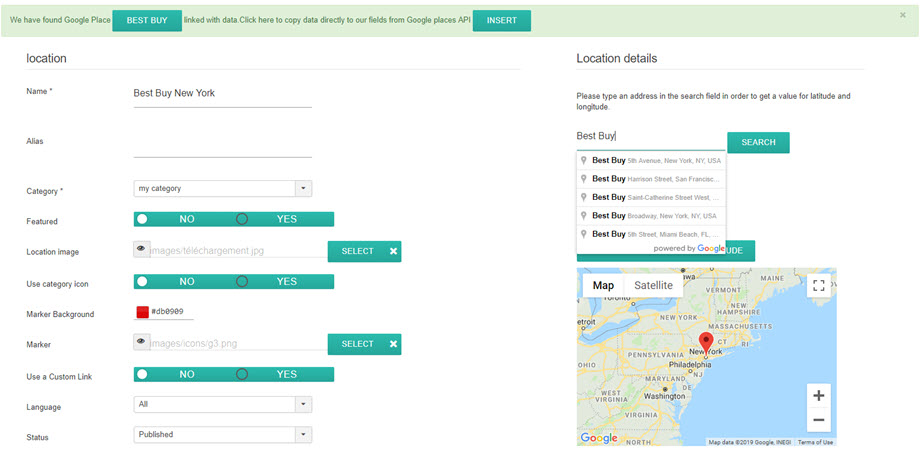
För att skapa en plats, gå till My Maps location > Platser > Ny
Det finns tre obligatoriska fält:
- Platsens namn
- Platsens kategori
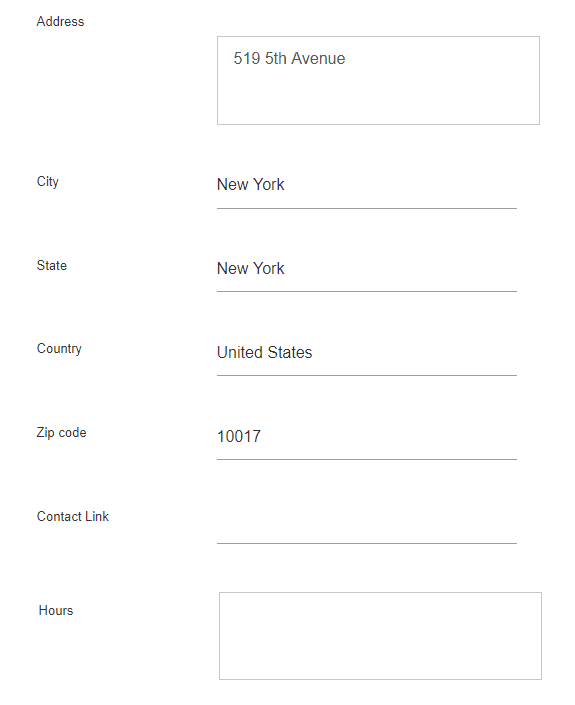
- Platsinformation (adress)
För adressen har du tre lösningar för att lägga till den:
- Använd sökfältet (rekommenderas)
- Navigera på kartan och använd markören för att peka en plats
- Fyll i en adress (måste vara Google Maps giltig)
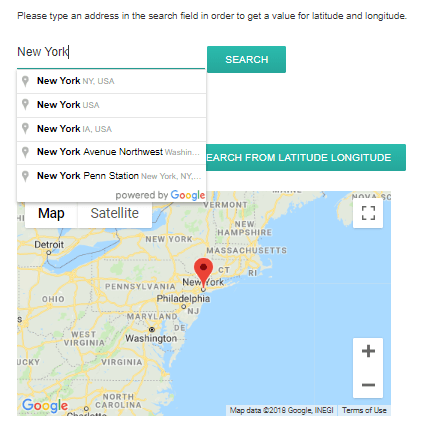
Om du vill lägga till en plats med sökmotorn skriver du namnet på den plats du vill lägga till.
Vid val fylls latitud- och longitudfält automatiskt. Mina kartor är också integrerade med Googles platser! Det betyder att du kan söka efter en butik eller något annat som är registrerat på Google Maps, vår komponent får all platsinformation.
Du kan också flytta på kartan och sätta en markör direkt, resultatet blir detsamma och du får automatiskt en latitud och en longitud.
Var försiktig med adressfältet och postnummer om du fyller i det manuellt, det måste matcha med en känd Google Maps-adress.
All annan information om platsen (beskrivning, timmar, ...) visas i den detaljerade vyn över platsen.
Kontaktlänken i platsdetaljerutgåvan är möjligheten att lägga till en kontaktlänk, mailto eller URL per plats. På frontend kommer det en kontaktknapp som kommer att öppna URL: en eller utföra mailto-åtgärden.
4. Annan platsinformation
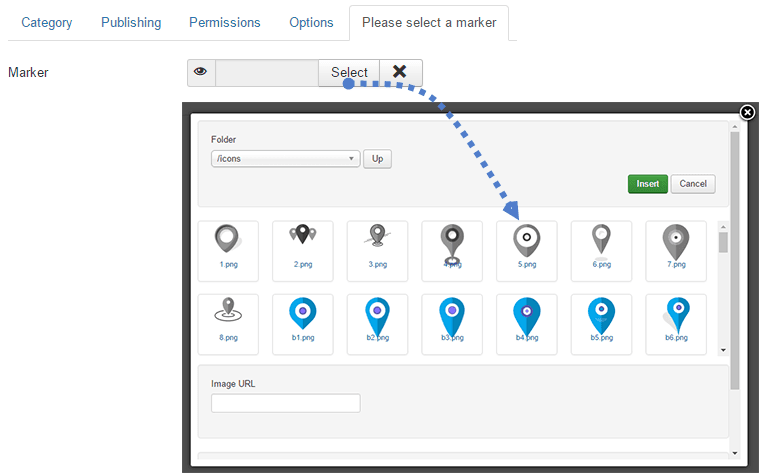
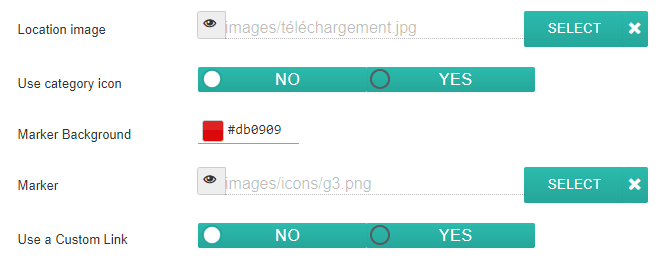
På varje plats kan du lägga till en bild och en markör.
- Platsbild: Bilden kommer att visas som en miniatyrbild i verktygstipset för platsen och i en större storlek på platsinformationssidan.
- Använd kategoriikon: Använd ikon som du lägger i kategorifältet för mina kartplatser
- Markörbakgrund: välj färgen för din bakgrundsmarkör
- Markören visas på kartan som platsmarkeringsikon. Du har också några fina marköruppsättningar för dina platser inkluderade i My Maps Location .
- Använd en anpassad länk åsidosätter länken till detaljen för platsen med en anpassad webbadress.
My Maps location använder den flerspråkiga funktionen Joomla. Du kan definiera ett språk i kategorier av platser och platser. Vid språkbyte filtreras platser som alla andra Joomla-innehåll för att visa det språkgodkända innehållet.
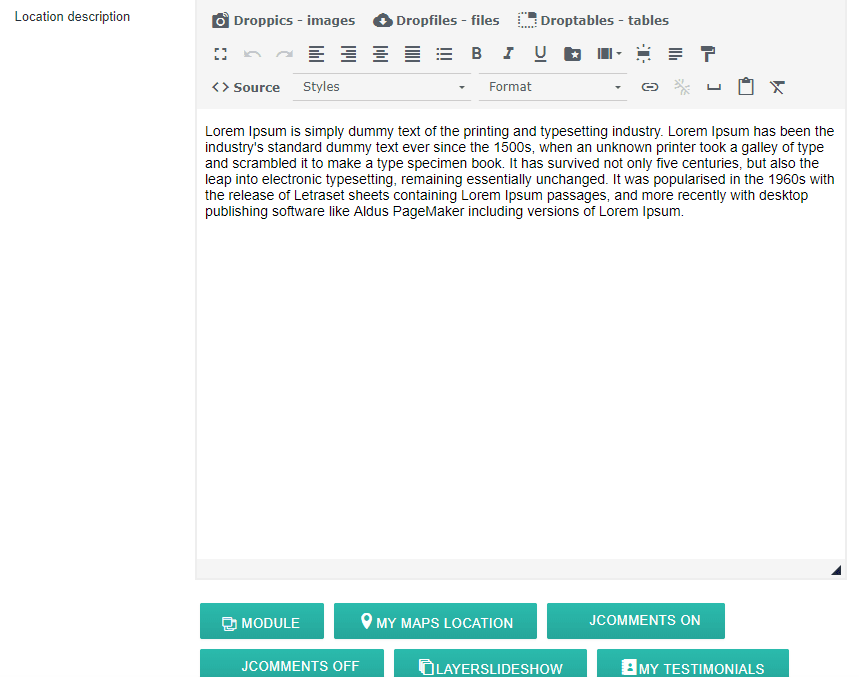
Platsbeskrivningsfältet är ett av de viktigaste.
Den kommer att visas på platsdetaljsidan och, beroende på tema, som en introtext av platsen i sökresultaten. Ännu viktigare, beskrivningen är en WYSIWYG-redigerare med allt plugin laddat inuti, det betyder att du kan göra vad du vill i den (bilder, videor ...).
Här är introduktionstexten som visas i platssökningsresultat.
Taggfältet är samma taggsystem som Joomla. Du kan lägga till taggar och undertaggar och sedan ladda det i frontend som filter. För att hantera alla taggar, ladda bara Joomla-taggkomponenten: Menykomponent > Taggar
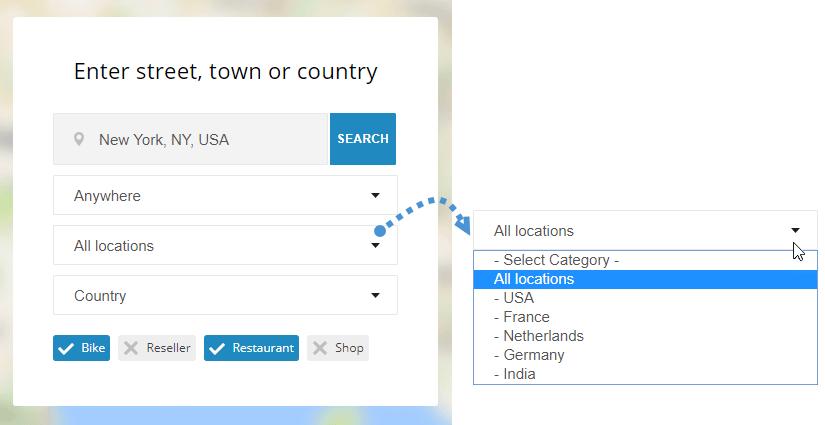
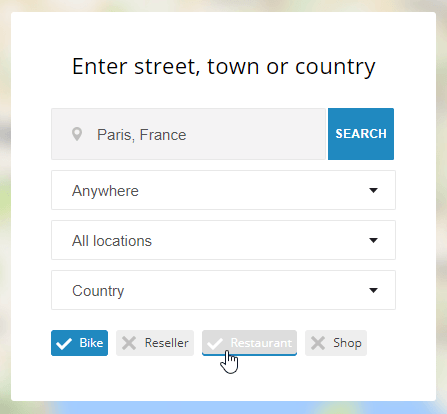
På frontend, beroende på konfigurationen, kan taggar visas som kryssruta (som nedan) eller som en rullgardinslista.
My Maps Location fick fler fält för att fylla i metainformation (för sökmotorer). Dessa fält laddas på platsdetaljsidan.
5. Visa platser på frontend
För att visa dina platser på frontend kan du använda:
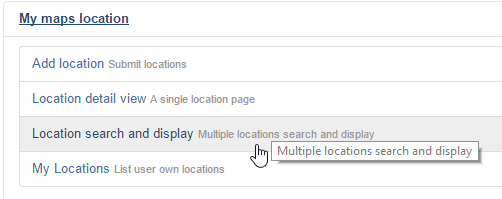
- En meny för att visa platssökmotor, enskild plats eller kategori av platser
- En modul för att visa ett sökfält eller välja en uppsättning platser
- En redigeringsknapp för att visa enstaka eller flera platser i valfri redigerare
Ladda platser från en meny
Från Joomla menyhanterare, lägg till ett element och välj som typ "Platssökning och visning". Det kommer att visa platssökmotorn med filter.
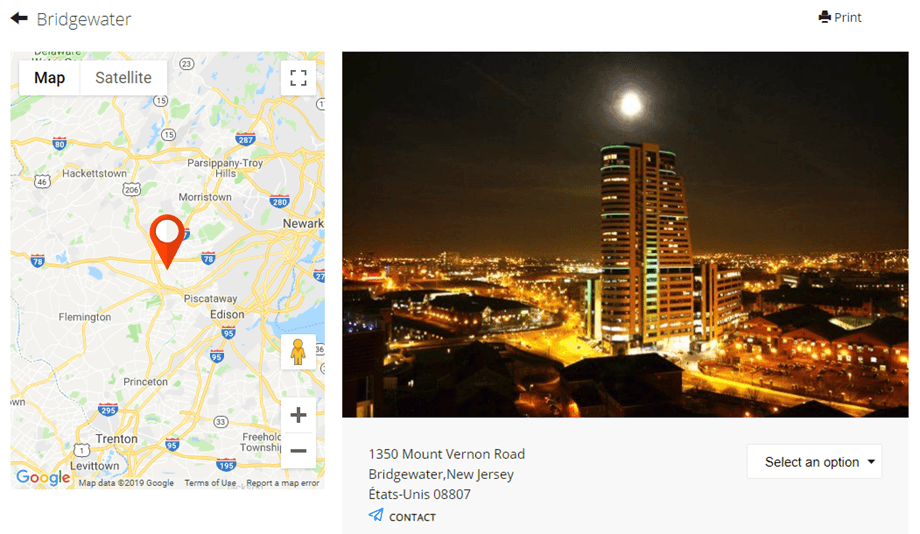
Välj "Platsdetaljvy" för att visa en enda fördefinierad plats.
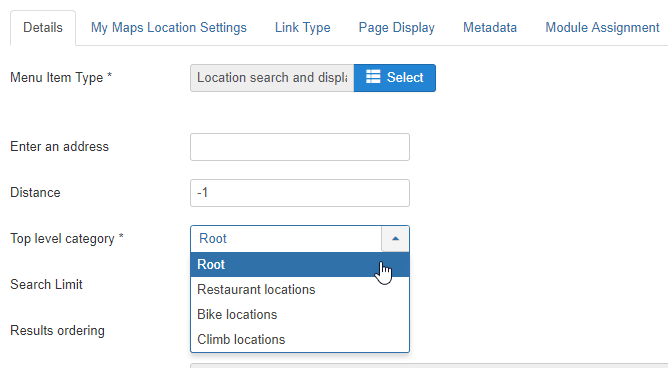
Från huvudfliken i menyn kan du ställa in:
- Ange adress: du kan tvinga en standardadress att visas vid sidladdning. Den kan lämnas tom
- Avstånd: avståndet till låssökning, hänvisar till adressen ovan. Den kan lämnas som -1 (standard)
- Kategori: läs in en viss kategori av plats
- Sökgräns: begränsa antalet sökresultat. 10 returnerar bara de tio första resultaten vid platssökning
- Beställning: ordna sökresultat efter datum, titel, avstånd (standard)
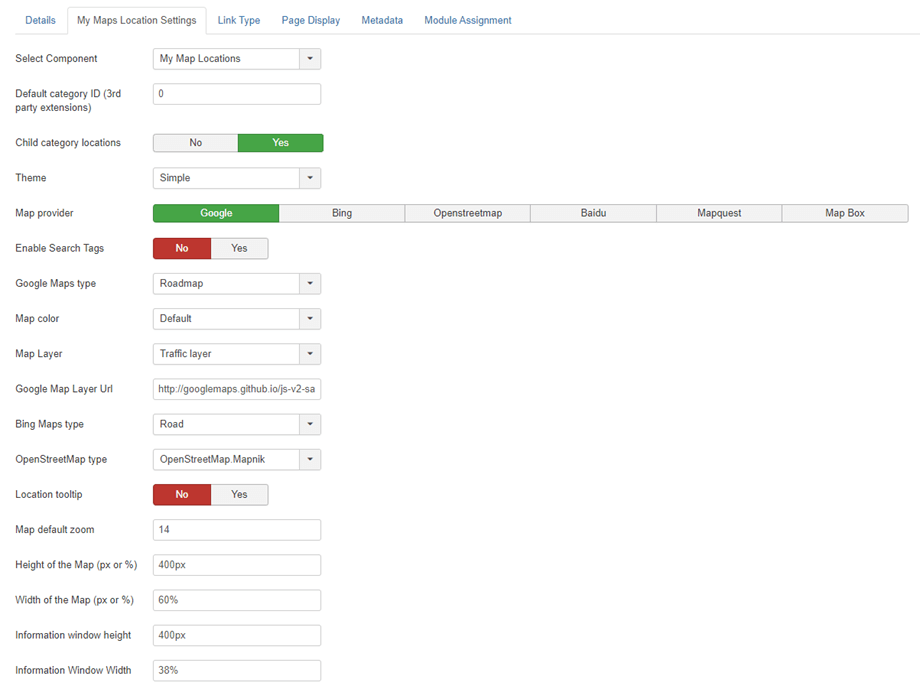
Sedan på My Maps Location menyflik , kan du ställa:
- Välj komponent: My Maps Location eller all integration från tredje part som K2, Jomsocial ...
- Standardkategori-ID (tillägg från tredje part): Standardkategori som ska laddas när ett tredje parts tillägg används, som K2, Hikashop eller Adsmanager, CB-lista-ID för community builder
- Platser för underordnade kategorier: Visa också som sökresultatplatser från underkategorier, inte bara den som har valts ovan
- Tema: välj ett av de tre teman som standard, full bredd och sidofält för sök- och resultatvisningstema som är tillgängliga för menyalternativet
- Kartleverantör: Välj Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu eller Mapquest för att utforma dina kartor
- Aktivera söktaggar : Tillåter att sökfrågor görs med namnen på platstaggar
- Design: Beroende på kartkällan har du flera karttyper och färger
- Kartlager: Lägg till lite data (lager) till dina kartor. Det finns KML-lager, Trafiklager, Transitlager och Cykellager.
- Google Map Layer Url: Använd datalagret för att lagra dina anpassade data eller för att visa GeoJSON-data på en Google-karta
- Bing Maps-typ: Om Bing Maps är din kartleverantör, välj utseende och data för Bing Maps
- OpenStreetMap-typ: Om OpenStreetMap är din kartleverantör kan du lägga till lite data (lager) till dina kartor
- Platsverktygstips: Öppna platsverktygstips för plats automatiskt efter kartläsning
- Kartzoom: Definiera en standardzoomnivå på kartan
- Karta och sökresultat alternativ för bredd och höjd
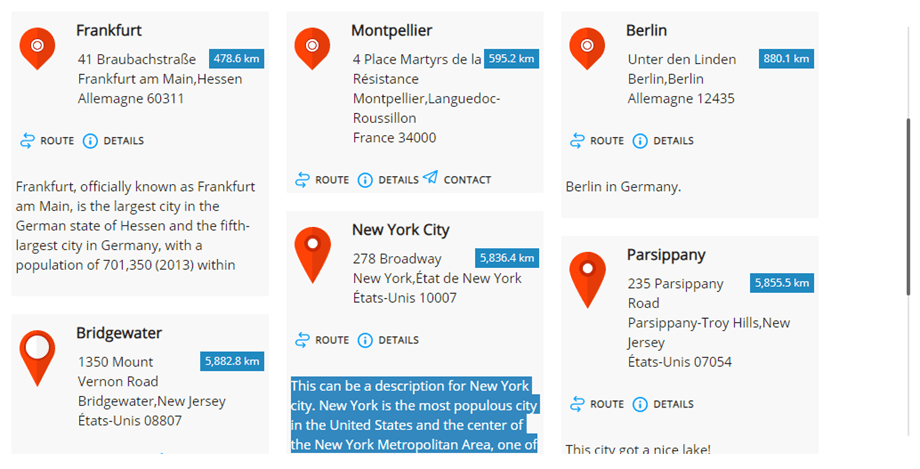
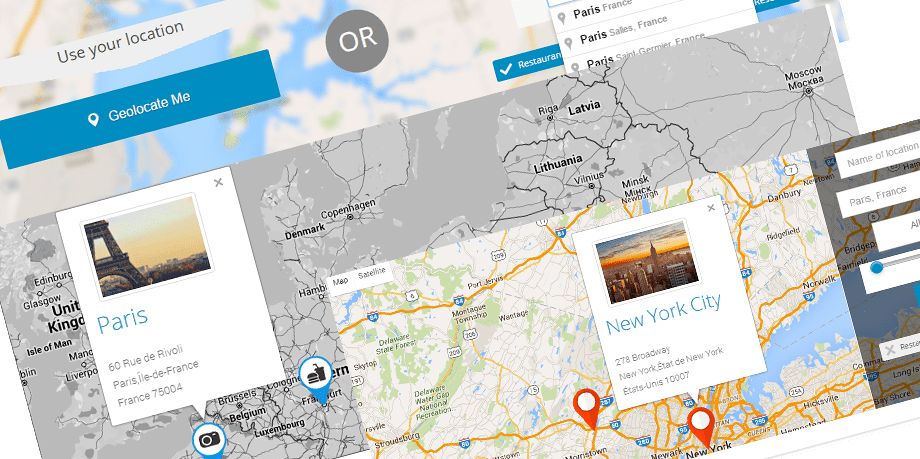
Frontend-display baserat på tema
Resultat för en visning av en enda platssökning:
Visa platser med en modul
My maps location kommer med två moduler för inhemska platser + andra för tredje parts integration (som en modul för att visa K2-objektplatser)
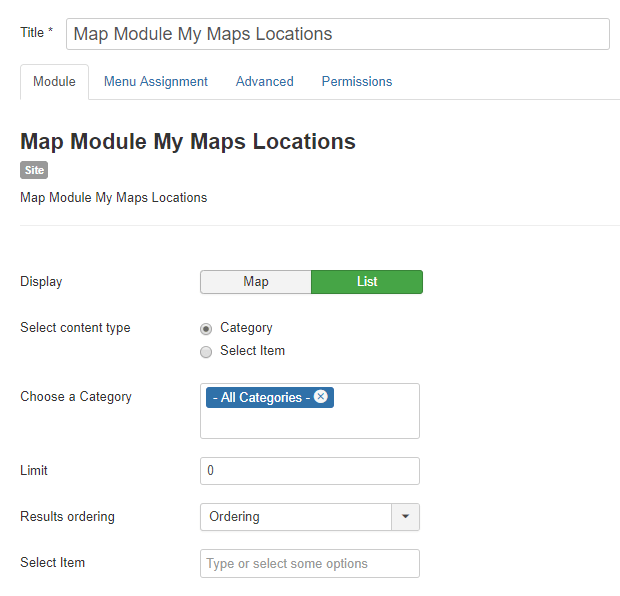
Kartmodulen låter dig visa dina platser med samma filter som menyn men i en modulposition. Platserna visas som karta eller lista. Du kan välja en uppsättning platser eller välja platskategorier.
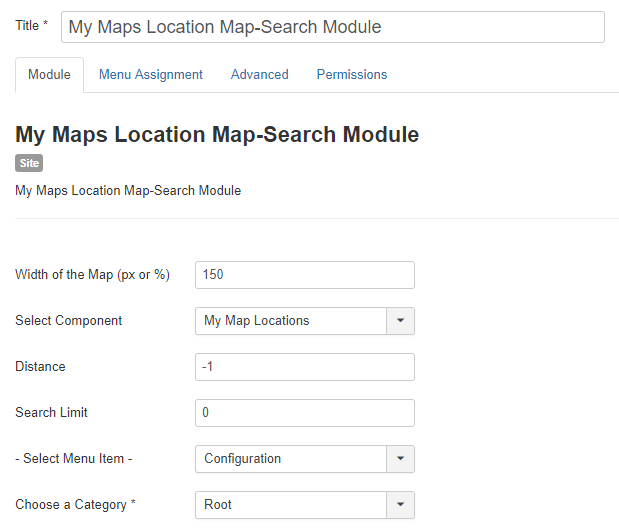
My Maps Location – Sökmodulen visar en sökmotor med några filter som alternativ som kartbredden eller komponenten där platsen kommer att sökas i (sök endast efter K2-plats för ett exempel).
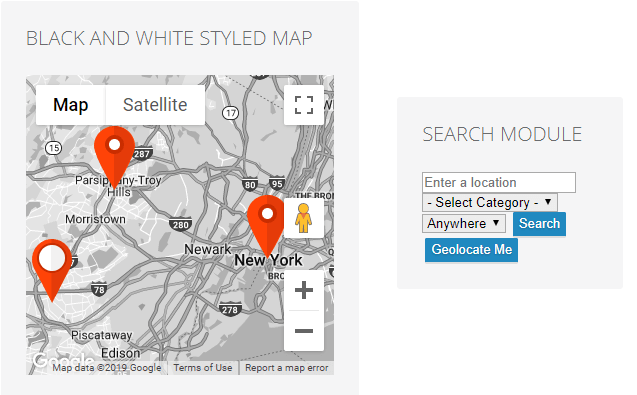
Visa modul på frontend:
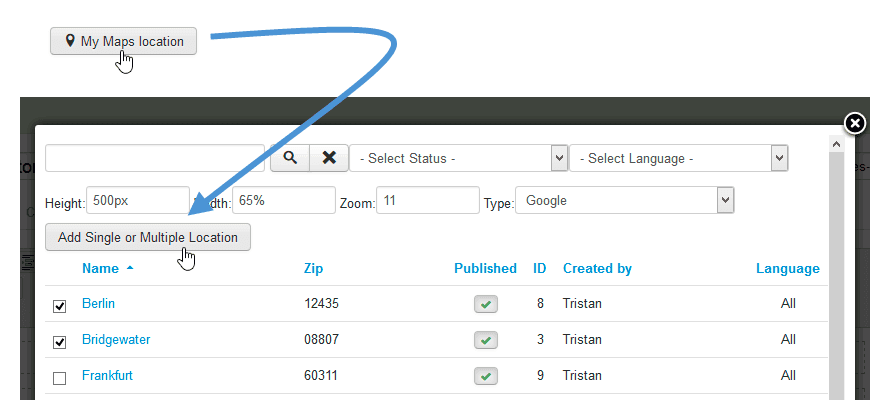
Visa platser med en redigerarknapp
Redaktörsknappen kommer att laddas i din Joomla-editor (vanligtvis i artiklar eller anpassade HTML-moduler).
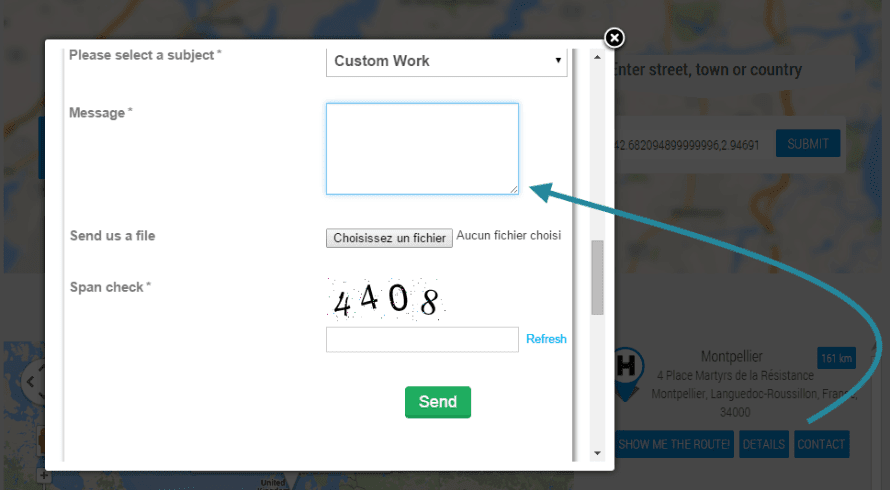
Du kommer att se knappen längst ned i din editor. Vid klick ser du en ljuslåda som låter dig välja en eller flera platser som du har lagt till tidigare.
Sedan kan du välja en eller någon plats och trycka på knappen för att lägga till den i din artikel.
Om du inte anger någon zoomnivå kommer den automatiskt att laddas för att passa ditt platsområde. Taggkoden som du ser i din WYSIWYG-redigerare kommer att se ut som den här modellen: {mymaplocations mapid width height}
Ex: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} den här koden visar en karta med platsen ID=1, med 58% bredd, 400px höjd, 10 gånger zoom och Google-typ. Använd kommatecken för att lägga till mer än en plats på en karta. Ex: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} plats-ID = 1, 2, 3.