Droptables: Styling Table
- 1. Formatera i tabell
- 2. Tema och sorteringsalternativ
- 3. Lägg till verktygstips på celler
- 4. ACL och Frontend-administration
- 5. Frysning av rad och kolumn
- 6. Filtrera kolumndata
- 7. Cellstoppning och kantradie
- 8. Anpassad CSS
- 9. Responsiva Joomla-tabeller
- 10. Ladda ner tabell
- 11. Paginering
- 12. Format för enstaka celler
- 13. Skriv ut bordet på fronten
1. Formatera i tabell
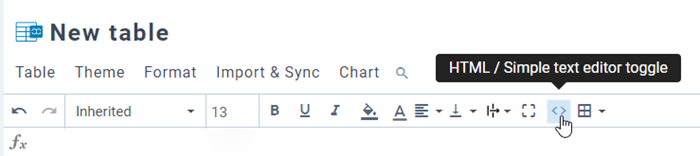
På verktygsfältet kan du ställa in stil för cell som: teckensnitt, teckenstorlek, textstil, bakgrundsfärg för cell, textfärg, cell horisontell och vertikal justering,... Det kan tillämpas på en enskild cell eller flera celler.
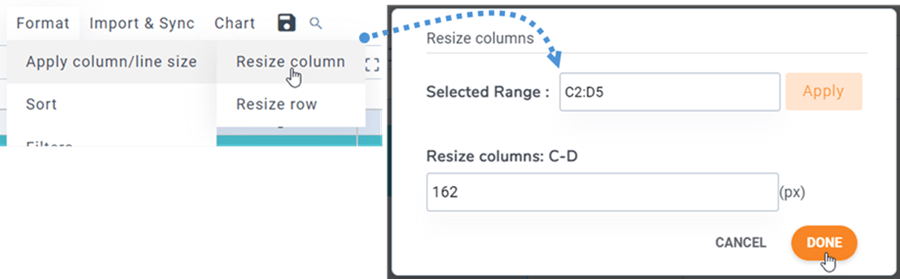
Radhöjden och kolumnbredden kan definieras i pixlar. Gå till Menyformat > Använd kolumn/radstorlek och välj sedan . I popup-fönstret kan du välja intervall och ställa in px för kolumner eller rader. Klicka på Klar- knappen för att avsluta.
2. Tema och sorteringsalternativ
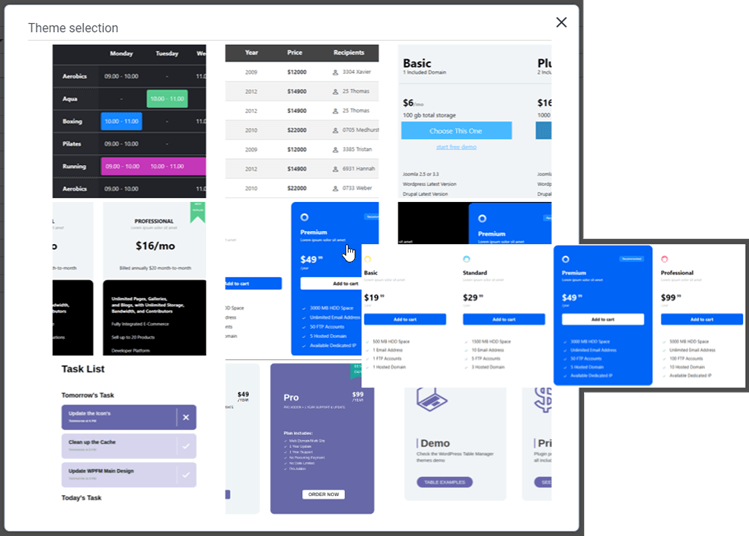
I varje tabell kan du hitta temavalsalternativet på Menytema . Klicka bara på ett tema för att tillämpa det.
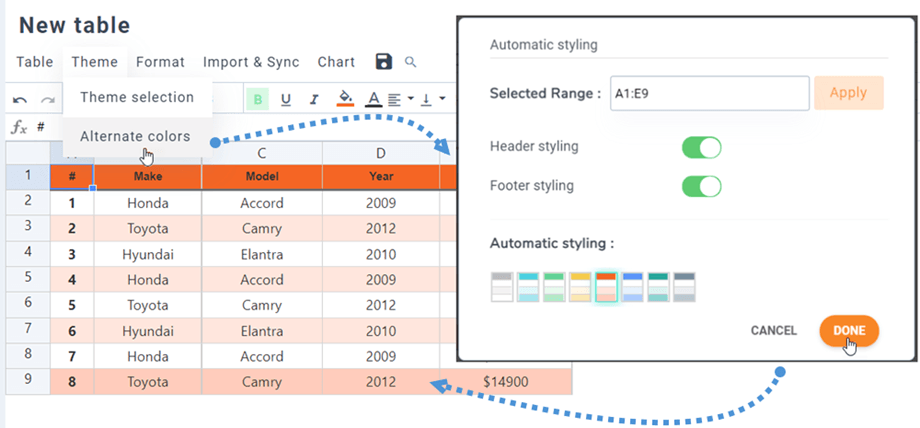
På samma menytema > Alternativa färger hjälper funktionen "Automatisk stil" dig att färglägga linjen på ditt bord med stilalternativ och sidfot . Du kan välja mallstilar eller göra dina egna i plugininställningarna.
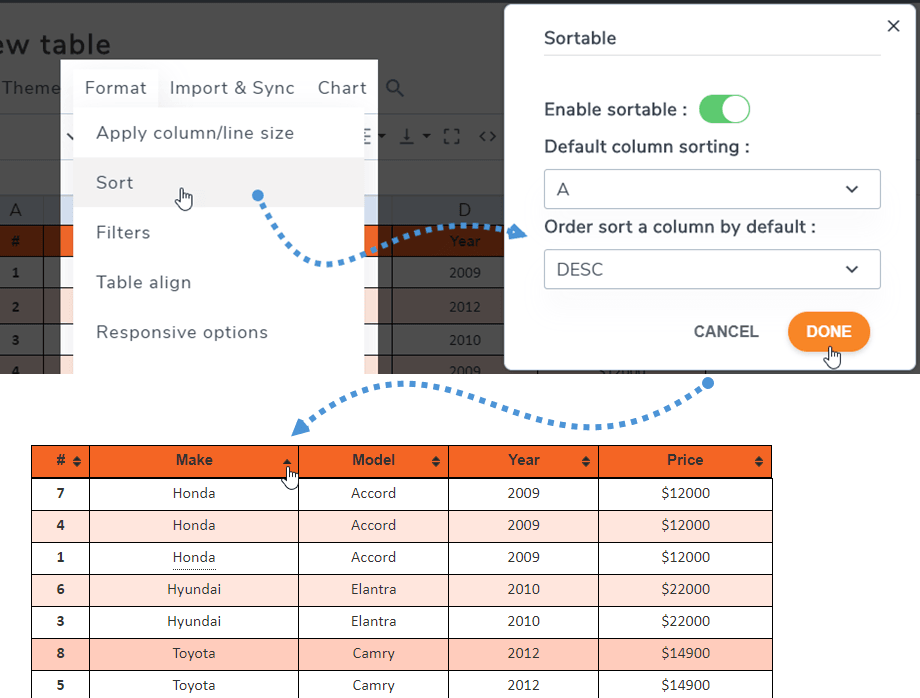
Den sorterbara parametern låter dig göra AJAX-datasortering på frontend. Du kan se på Menyformat > Sortera .
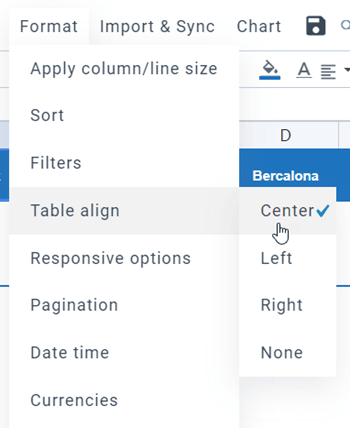
Tabellinriktningen handlar om att justera den div som innehåller hela tabellen, centrera hela tabellen till exempel. Du hittar under Menyformat > Tabelljustering .
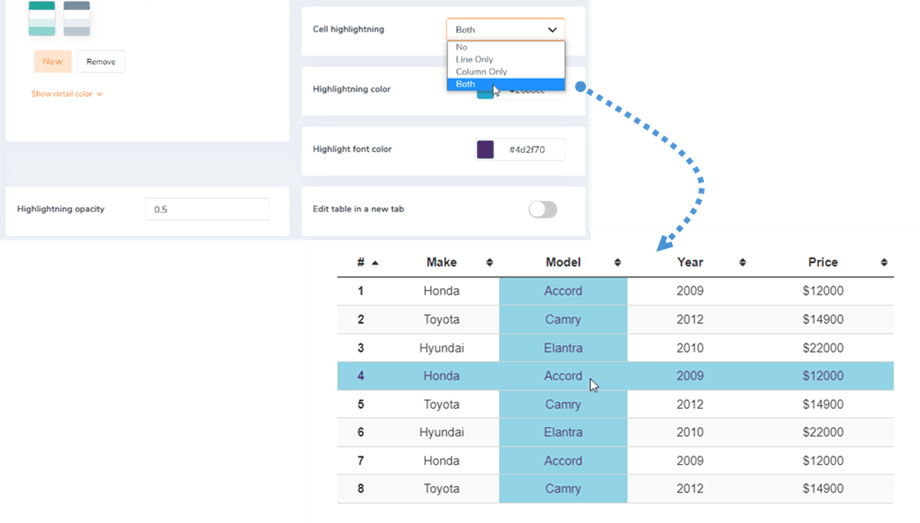
En cellmarkering finns också som tillval. Du kan aktivera Linje, Kolumn eller Båda alternativen i konfigurationen . Den är inaktiverad som standard. Du kan justera färg och opacitet för markering.
3. Lägg till verktygstips på celler
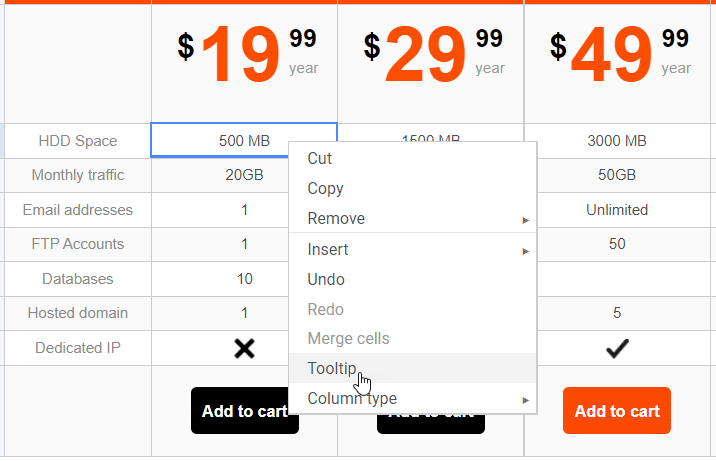
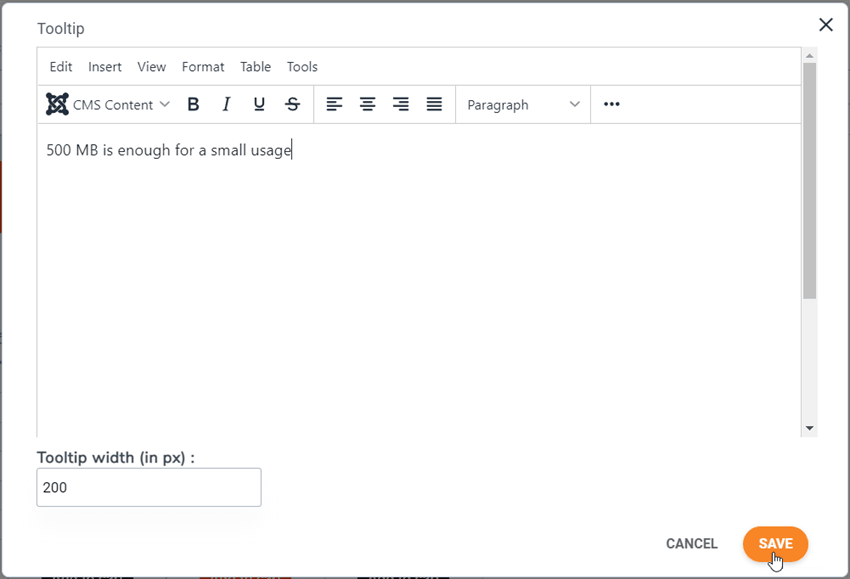
Ett verktygstips om cellmussvävning är också tillgängligt (måste aktiveras från komponentalternativ). På varje cell i en tabell kan du se alternativet Verktygstips när du högerklickar på den.
Du kan ställa in verktygstipsets bredd i pixlar. Det tar dig till ett verktygstips med en redigerare att redigera.
Lägg till innehåll och spara, du är klar, verktygstipet kommer att visas på offentlig sida på muspekaren.
4. ACL och Frontend-administration
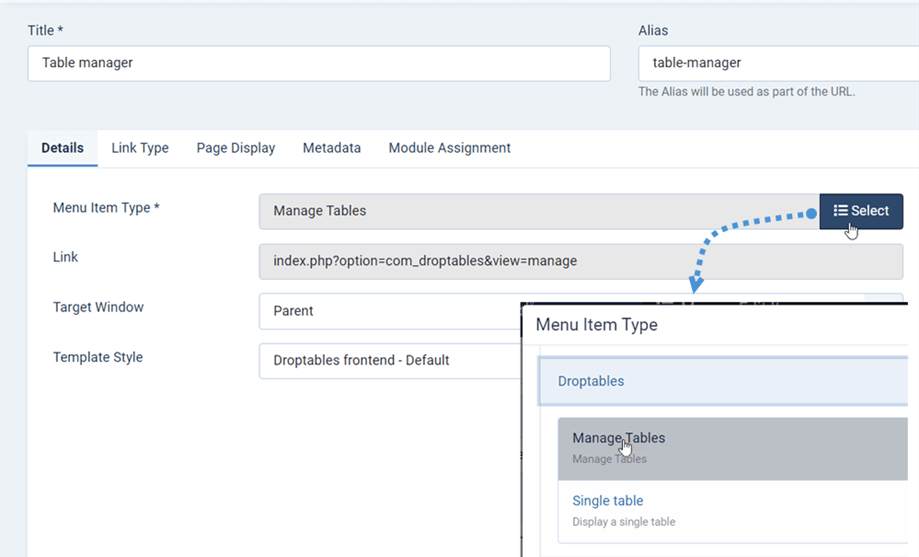
Det är möjligt att hantera dina bord från Joomla frontend. Från Joomla menyhanterare, lägg till ett nytt menyobjekt och välj som typ Hantera tabeller och välj Droptables frontend - Standard som mall.
Här är vad du kan se Droptables Manager från frontend.
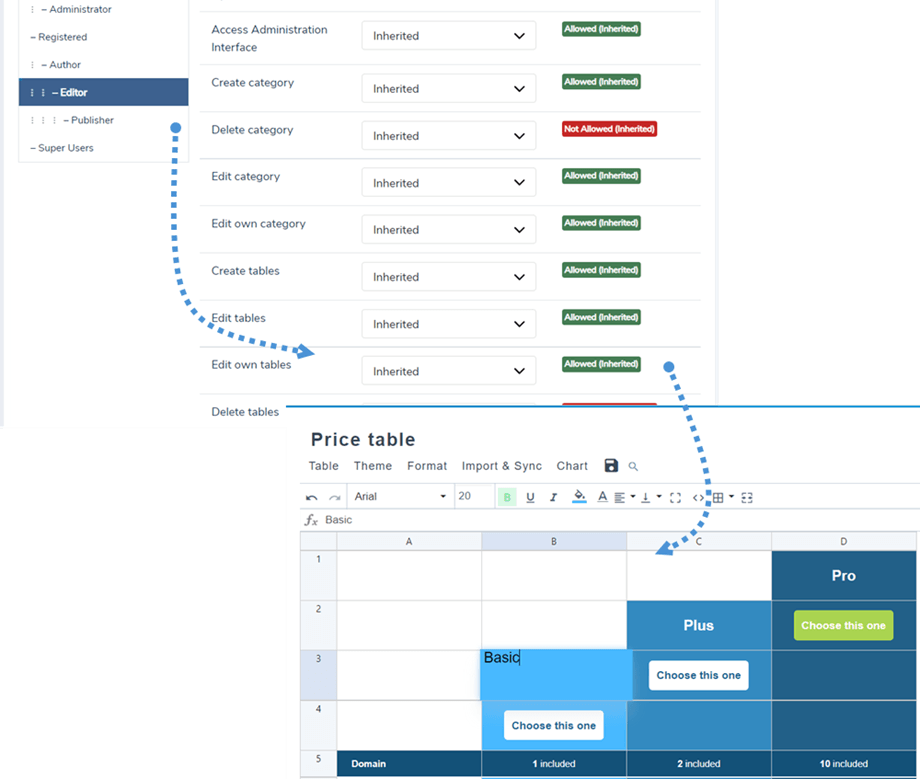
Du kan använda Joomla User Group ACL för att styra tabellversionens åtgärder. Först, för att ställa in vem som får visa tabeller, bör du gå till Användarroller i Droptables konfigurationen.
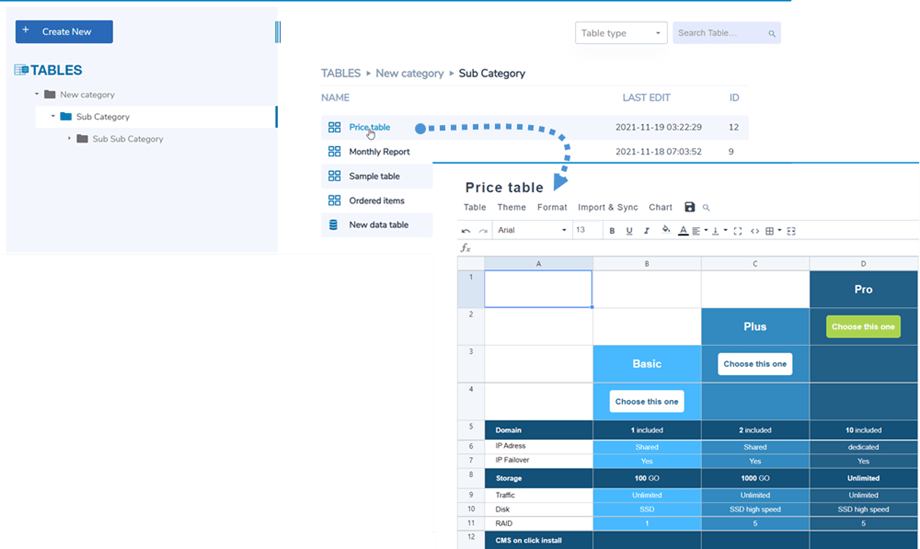
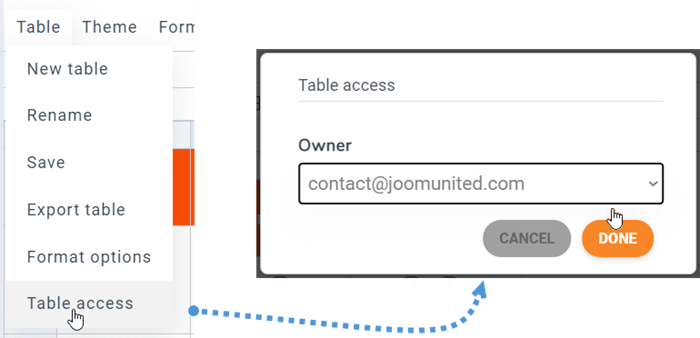
Du kan ange ägare för ett bord från Meny Tabell > Tabellåtkomst.
5. Frysning av rad och kolumn
Kolumn frysning
Kolumnfrysning är tillgänglig i Menyformat > Responsiva alternativ . Du kan frysa upp till 5 kolumner. Det räknas från första kolumnen.
För att göra färg/rad frysning finns det ytterligare ett alternativ som låter dig fixa höjden på bordet (eftersom din bordsbehållare kan ha en oändlig höjd).
När du har valt kolumnen som ska frysas kommer du att kunna rulla i din tabell och alltid visa den fasta kolumnen.
Radfrysning
Du hittar den på Menyformat > Tabellhuvud , härifrån kan du aktivera alternativet och ställa in rader att frysa (upp till 5 rader).
Om du vill ställa in bordshöjden, vänd tillbaka till Responsiva alternativ.
Sedan kommer den första raden att frysas på frontend efter inställningen.
6. Filtrera kolumndata
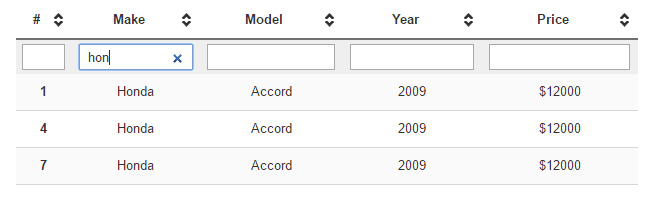
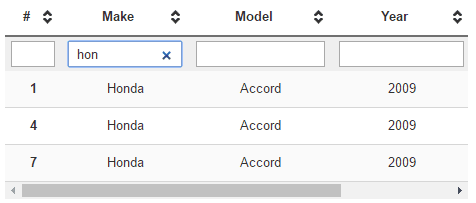
Ett filtreringsalternativ finns i Menyformat > Filter . Du kan aktivera den genom att klicka för att aktivera offentliga datafiltreringsfält.
Exempel på filter:
7. Cellstoppning och kantradie
Du kan hitta kantikonen i verktygsfältet som hjälper till att justera utfyllnad och kantradie på cellen.
8. Anpassad CSS
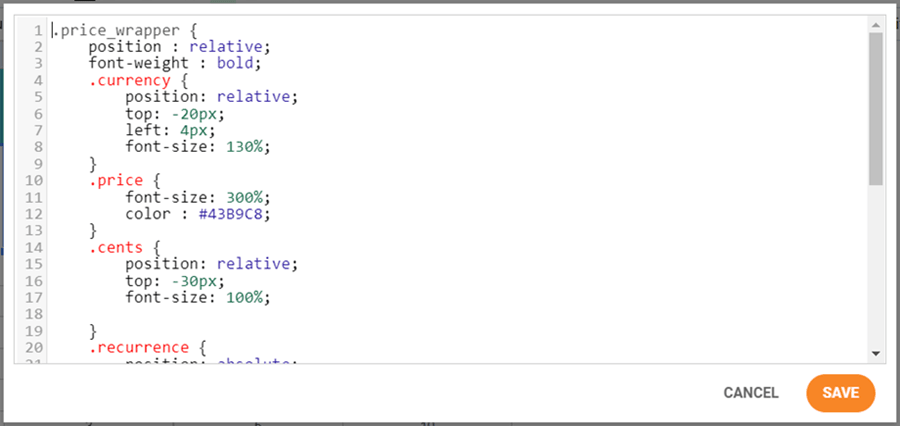
Låt oss gå ett steg bortom. Om du är en webbdesigner med kunskaper i CSS-utgåvan kommer du att kunna lägga till CSS i Menyformat > Anpassad CSS .
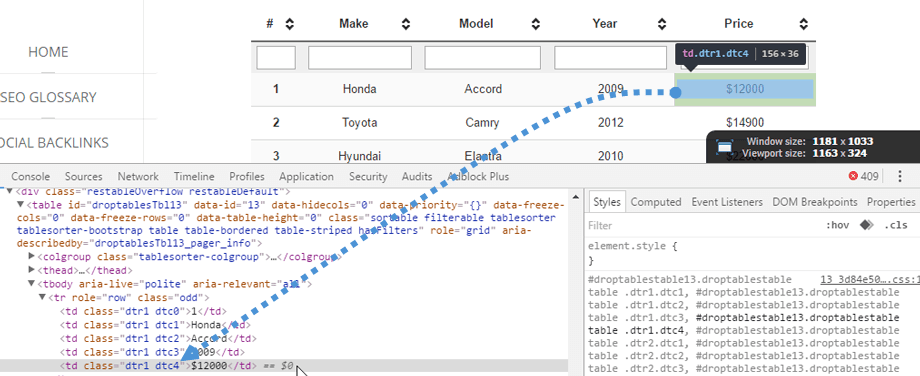
Celler, rader, kolumner har koordinater för att identifiera var och en och tillämpa anpassad CSS på den. R är rad, C är kolumn. Här är det rad 1 (r1), kolumn 4 (c4) = dtr1 dtc4
CSS-koden är färgad med hjälp av kodspegel. CSS-koden kan vara mindre kod, den fungerar också!
9. Responsiva Joomla-tabeller
Är mina tabeller lyhörda eller använder du rullningen på små enheter?
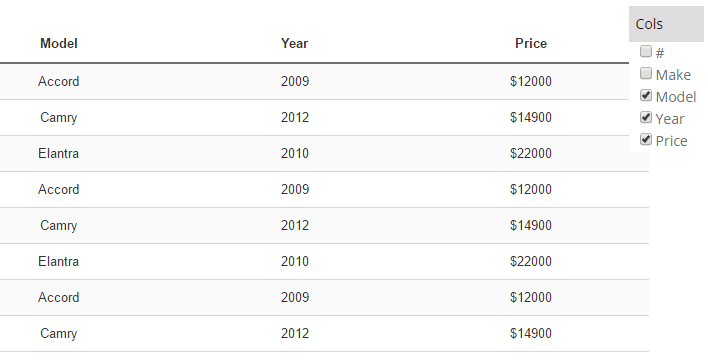
Döljer Cols
Droptables hanterar den responsiva designen med ett prioriterat verktyg som tillval. Som standard är den responsiva funktionen inaktiverad, det kommer att finnas ett spill (som dock fungerar utmärkt på mobilen). För att använda Hiding Cols bör du gå till Menyformat > Responsiva alternativ.
Det responsiva läget är avancerat, du kan definiera en prioritet för att dölja kolumner på mobilstorlekar.
När kolumner är dolda kommer en mobilmeny med en kryssruta att visas för att tvinga fram visning/döljning av kolumner. Kolumnstorleken är fixerad under tabellupplagan. Om storleken på alla kolumner är för stor för behållaren, kommer du att ha ett spill och du kommer enkelt att kunna rulla på mobila enheter.
Tabell med en rullning (bättre för en liten mängd kolumner)
Tabell med kolumn dold (bättre för ett stort antal kolumner)
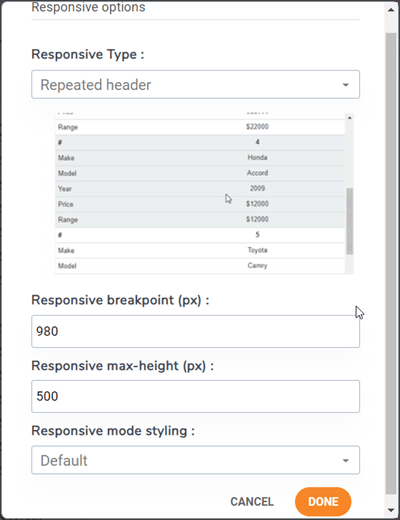
Upprepad rubrik
Detta är ett annat alternativ om du vill infoga en tabell i ett litet område på din webbplats. Du bör navigera till Menyformat > Responsiva alternativ. Välj sedan Responsiv typ > Upprepad rubrik.
Det kommer att finnas alternativ att anpassa efter din efterfrågan:
- Responsiv brytpunkt (px): Välj ett brytpunktsvärde i pixel för att definiera när tabellen växlar till detta responsiva läge
- Responsiv maxhöjd (px): När responsivt läge är aktiverat, beroende på brytpunktsvärdet, definiera en maxhöjd för att undvika en mycket lång tabell
- Stil för responsivt läge: Använd en standardstil för detta responsiva läge eller använd tabellfärgerna
Efter det kan du se hur bordet kommer att se ut på frontend.
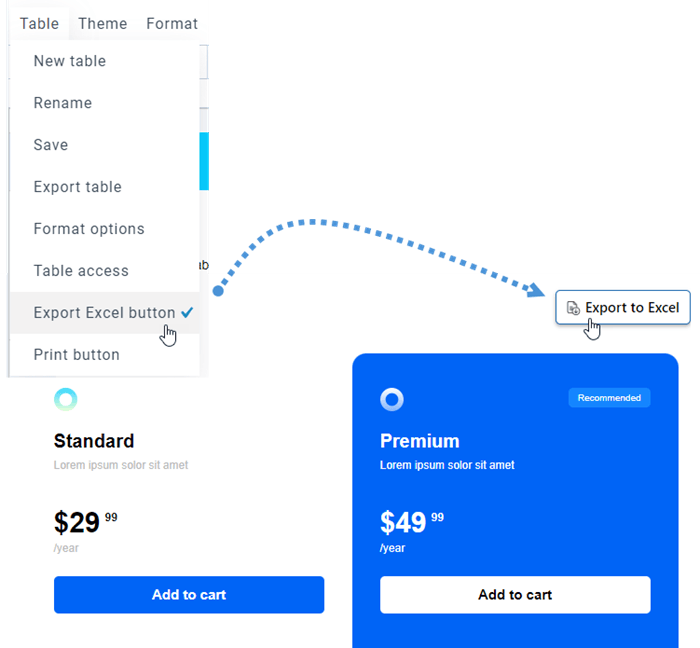
10. Ladda ner tabell
För att dela din tabell med allmänheten, navigera till Menytabell och markera alternativet Exportera Excel-knapp Filtypen kommer att vara *.xlsx vid nedladdning på frontend.
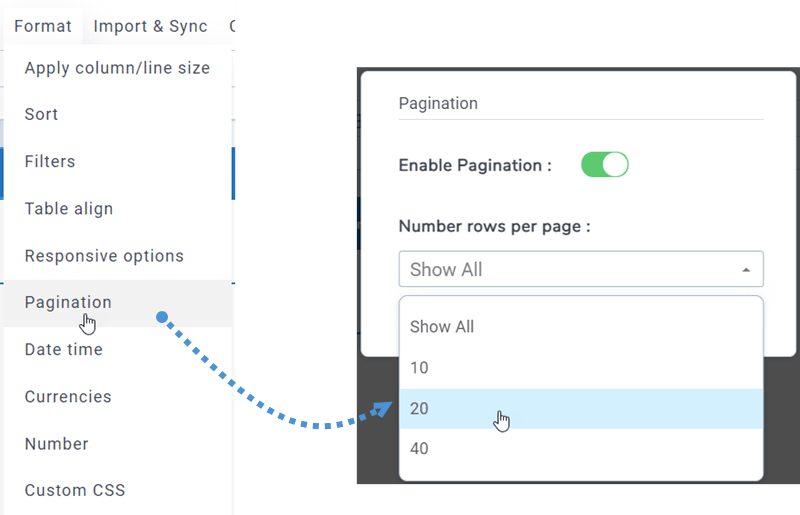
11. Paginering
Du hittar den här funktionen under Menyformat > Paginering i varje tabellupplaga. Använd växlingsknappen för att aktivera och välja antalet rader som ska visas på en sida.
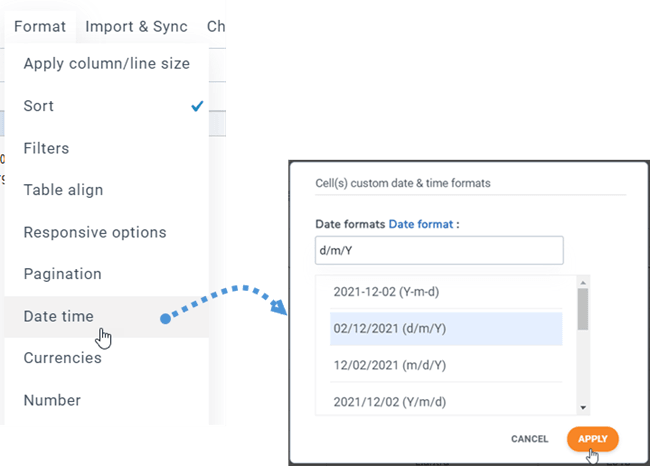
12. Format för enstaka celler
Du kan ställa in format: Datum och tid, Valuta, Antal för enstaka celler i Droptables . Först bör du välja en/flera cell(er). Gå sedan till Menyformat > Datumtid.
Därefter Valutorna och Antalet göras på samma sätt.
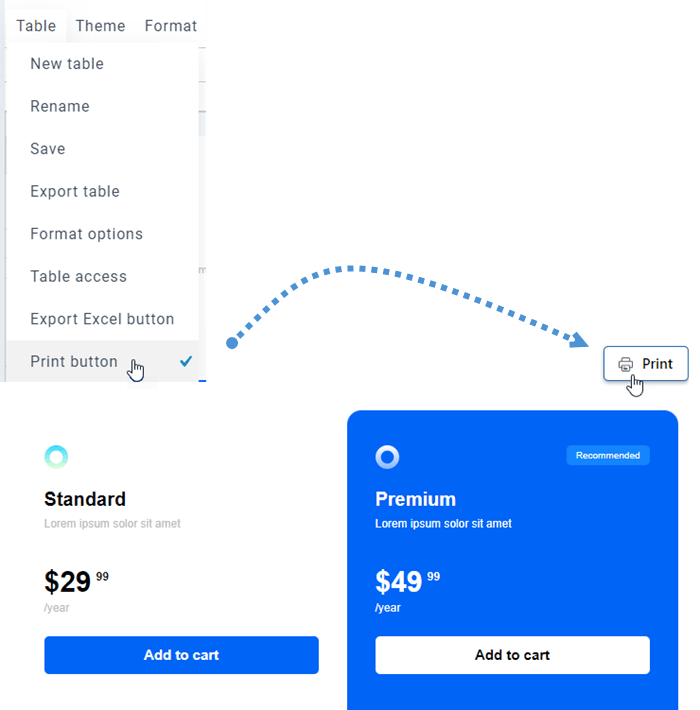
13. Skriv ut bordet på fronten
Ibland behöver du skriva ut ditt bord. Så för att visa Print-knappen på frontend bör du först navigera till Menytabell och markera alternativet Print-knapp