Droppics: Hantering av enskilda bilder
1. Visningsalternativ för en bild
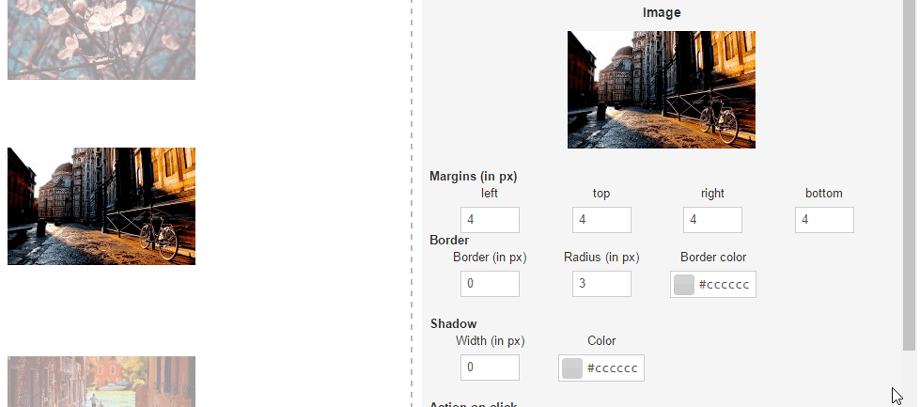
Med Droppicskan du använda samma bilder i dina gallerier eller som en enda bild i ditt innehåll. Öppna Droppics, klicka på en bild så ändras den högra panelen. Från den övre delen kan du definiera:
- Gränseradie
- Marginal
- Kantstorlek
- Gräns färg
- Skugga storlek
- Skugga färg
- Inriktning
Glöm inte att slå spara när du är klar med din ändring.
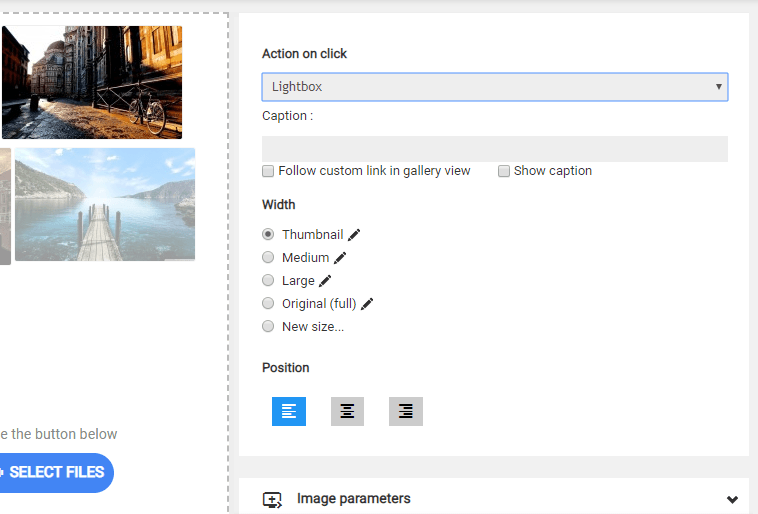
Sedan kan du definiera en åtgärd på bildklick med en valfri extern länk och en bildtext (text under din bild):
Åtgärden på klick avgör om användaren kommer att:
- Öppna bilden i en ljuslåda
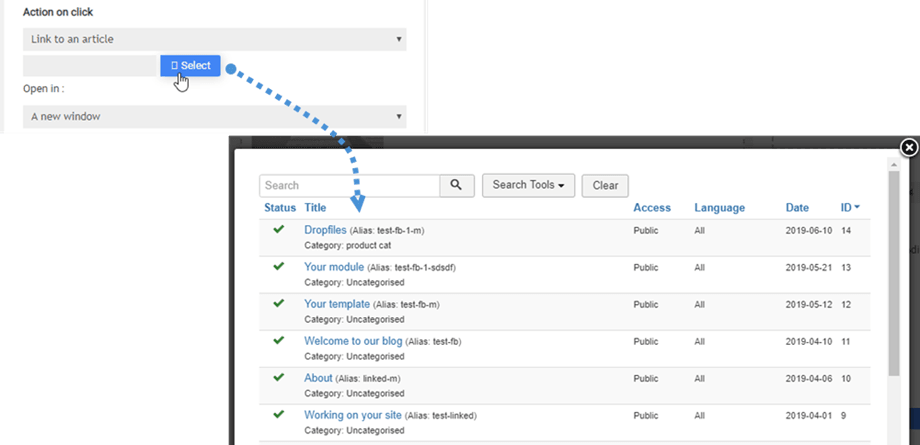
- Följ en länk till en artikel eller en meny
- Följ en länk till en anpassad URL
- Göra ingenting
Bildtext:
- Följ anpassad länk i gallerivyn
- Visa bildtexter
Kryssrutealternativet "Följ anpassad länk i gallerivyn" lägger till länkbeteenden till en enda bild, men det fungerar också i gallerivyn om du sätter in hela galleriet i ditt innehåll. Denna funktion används ofta för portföljsidor.
Länken till menyer och artiklar kompletteras med ett verktyg som hjälper dig att hitta ditt innehåll lättare i en lista.
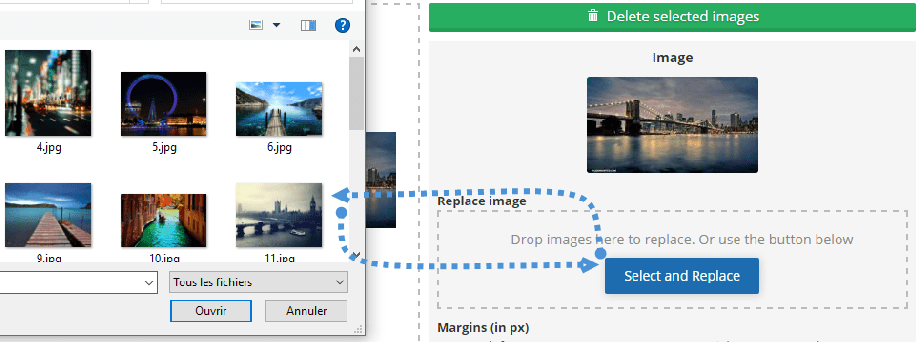
När du klickar på en enskild bild har du möjlighet att ersätta bilden över hela din Joomla-webbplats. Ladda upp en ny så kommer Droppics att generera alla bildstorlekar, inklusive anpassade storlekar, och ersätta den i ditt innehåll!
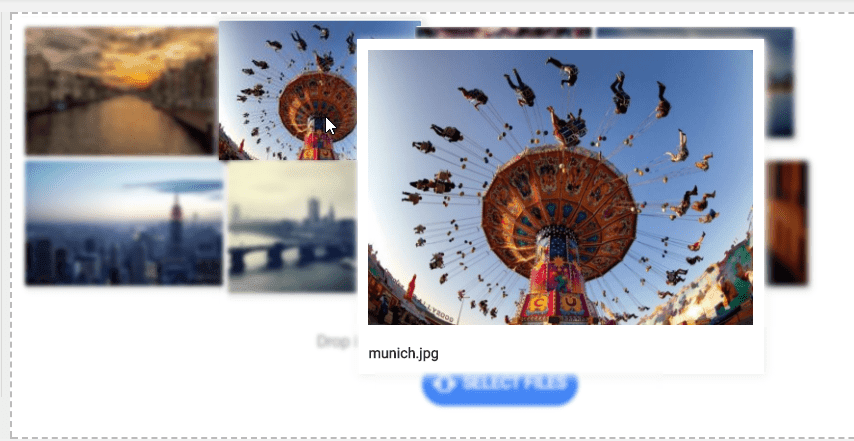
Om du har aktiverat Bildförhandsvisning i inställningarna kan du till och med aktivera en bildeffekt för musen.
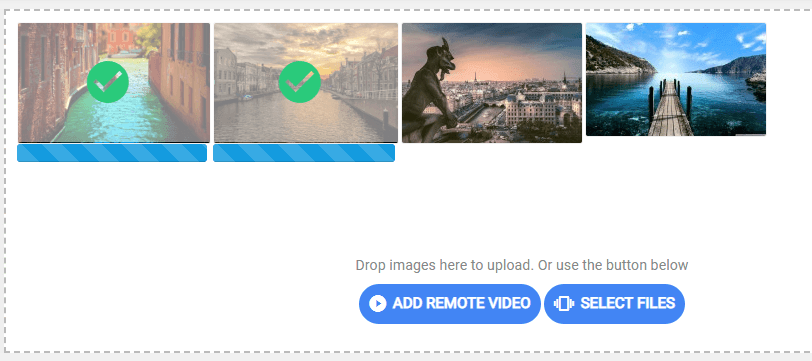
Och överföringsprocessen också.
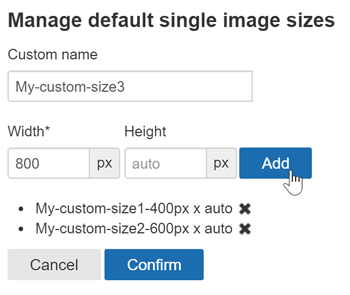
2. Skapa anpassade bildstorlekar
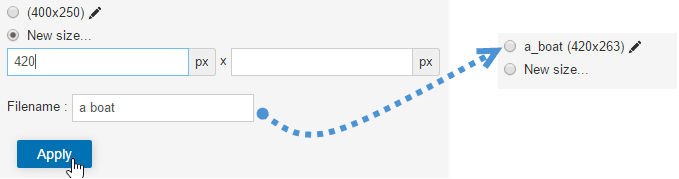
Du kan skapa några anpassade bilder med originalfilerna, och originalbilden förblir orörd. Klicka på alternativknappen för ny storlek , definiera åtminstone en bredd och ett filnamn för att skapa en ny bild. Bildfilens nya namn och storlek läggs till i listan.
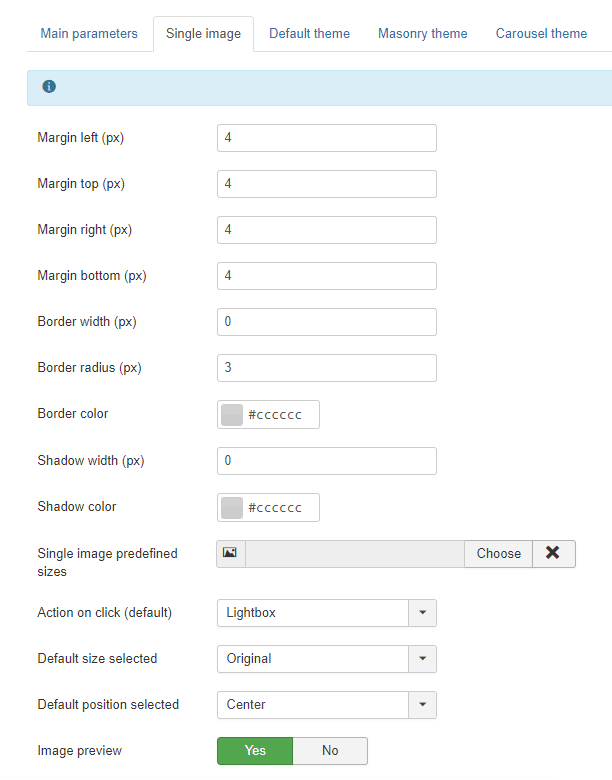
De anpassade bildstorlekarna kan också genereras automatiskt vid uppladdning. För att definiera de anpassade storlekarna, använd menyn: Komponent > Droppics > Alternativ > Enskilda bilder > Anpassade storlekar.
Sedan kan du lägga till de anpassade bildstorlekarna du vill skapa som standard vid uppladdning.
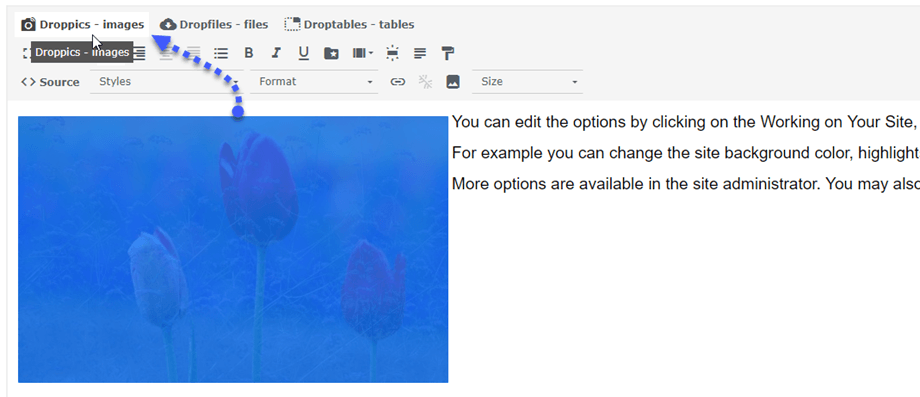
När den anpassade bilden har skapats har du den i din bildlista. Klicka sedan på infoga denna bild för att lägga till i din artikel.
 Genom att klicka tillbaka på bilden och på Droppics knappen öppnas bilden igen med alla dess parametrar.
Genom att klicka tillbaka på bilden och på Droppics knappen öppnas bilden igen med alla dess parametrar.
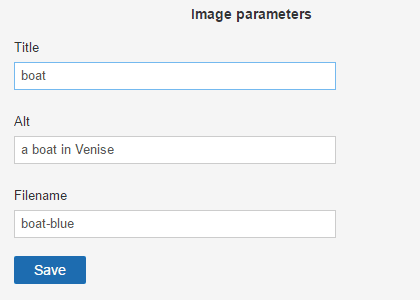
För SEO-ändamål kan du definiera titel, alternativ text och ändra det ursprungliga filnamnet.
3. Tillämpa effekter på bilden
Du kan använda filter och effekter på bilder. "redigera" pennikonen till höger om bildstorleken .
Du kommer att visas en skärm med effekter.
Du kan tillämpa ändringar och effekter:
- Beskära
- Resize
- Spegel
- Rotera
- Applicera några stylingeffekter