Droppics: Gallerier
Huvudidén med Droppics är att ställa in parametrar för bilder och gallerier i komponenten och sedan hantera dem direkt från din editor. Droppics fungerar med alla Joomla-standard WYSIWYG-editorer, både för frontend och backend. Du kan till exempel lägga till ett galleri i en anpassad Joomla-modul.
1. Öppna gallerihanteraren från textredigeraren
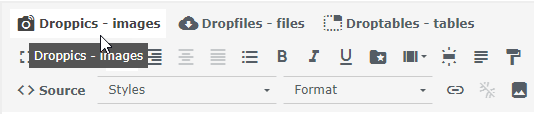
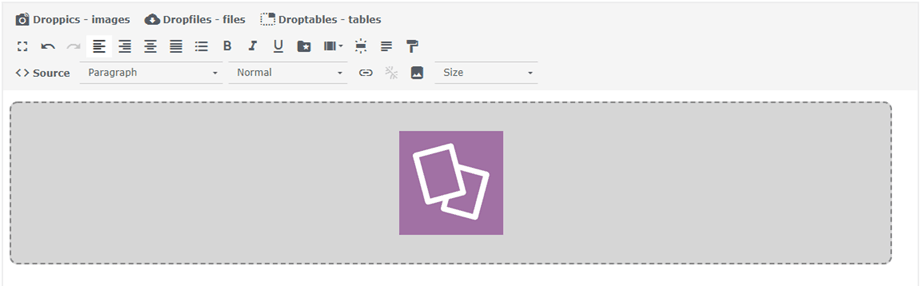
När Droppics är installerat visas en knapp för redigeringsprogram-pluginet nedanför eller i din editor (beroende på vilken editor som används).
Klicka på den för att öppna Droppics . Sedan kan du klicka på Infoga detta galleri för att infoga det valda galleriet i dina artiklar.
2. Hantera gallerier
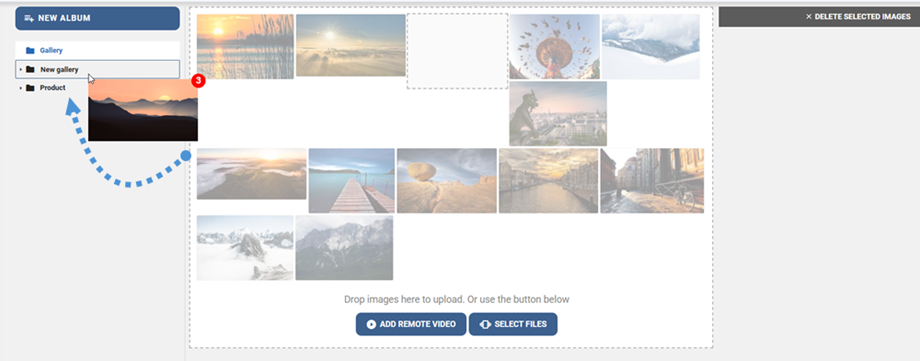
För att skapa ett galleri, klicka på Nytt album i den vänstra kolumnen.
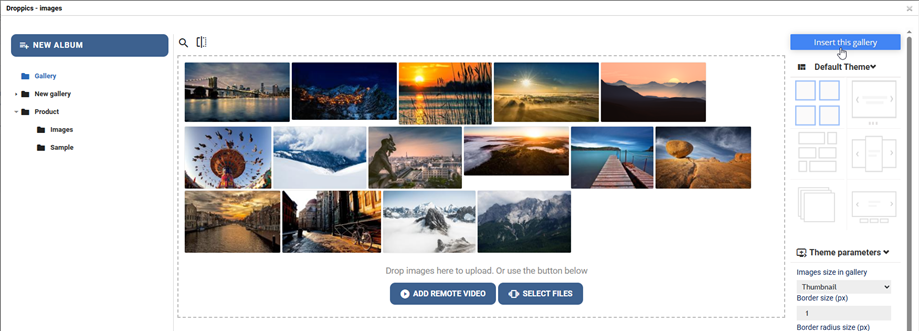
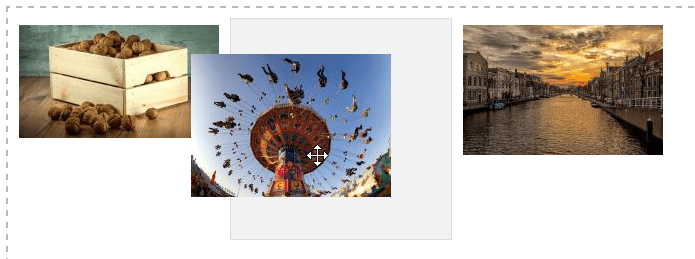
För att lägga till nya bilder i ditt galleri kan du dra och släppa media i mittdelen eller klicka på Select Files -knappen.
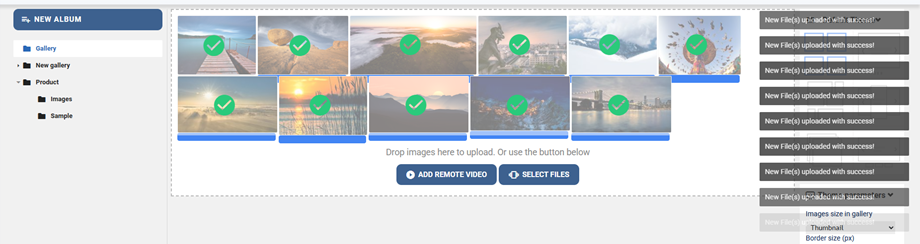
En aviseringspopup kommer att visas i det övre högra hörnet efter att bilder har laddats upp, beställts, flyttats, tagits bort eller redigerats av användaren.
Välj en eller några bilder för att ladda upp dem. Uppladdaren drivs av HTML5, så du kan skicka stora bilder. De kommer att ändras automatiskt till de storlekar som definieras i de globala parametrarna (standard är 1200px).
Du kan ändra ordningen på dina bilder när de laddas upp genom att dra och släppa. Beställning sparas automatiskt, varför det inte finns några knappar att spara
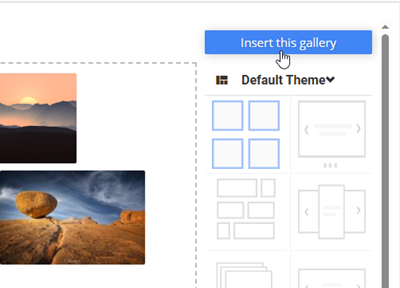
För att infoga galleriet i din artikel klickar du på in den här galleri -knappen i den högra kolumnen
Galleriet kommer att materialiseras i din artikel med en Droppics ikon .
Spara ditt innehåll så är du klar – ditt första galleri är redan online! Om du klickar på Droppics galleribilden i artikeln och sedan på Droppics knappen laddar du om det valda galleriet.
Standardtemat låter dig definiera:
- Kantstorlek
- Gränseradie
- Gräns färg
- Bildskuggans färg och storlek
- Marginal vänster, marginal topp, marginal höger, marginal botten
- Om man ska ladda undergallerier eller inte
- Vissa ytterligare parametrar är tillgängliga i bildspelstemat, som övergångsfördröjning, effekt...
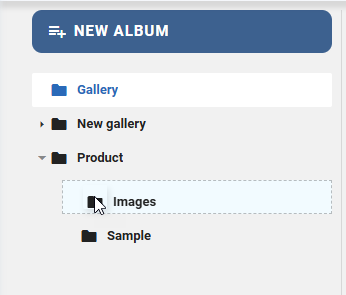
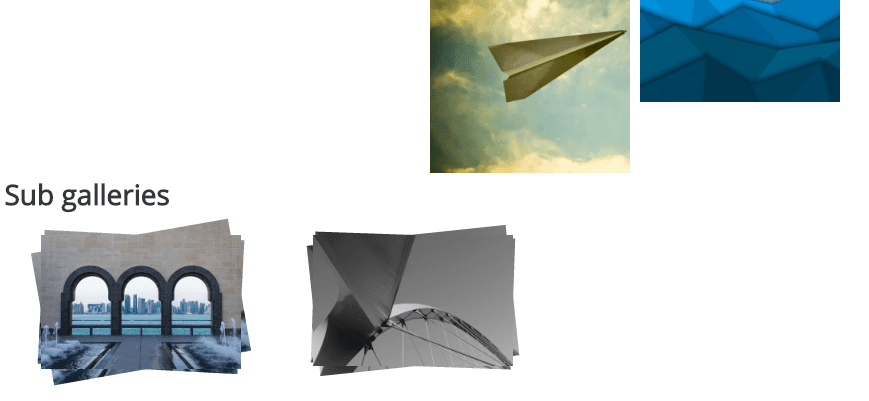
3. Undergallerier
I Droppics kan du hantera gallerier på flera nivåer. För att lägga till en undernivå i galleriet, dra och släpp bara bildkategorier för att sortera eller ändra nivåer.
För att aktivera undergallerinavigering måste du ställa in parametern i den överordnade kategorin från menyn till höger.
Om du har inaktiverat galleriinställningarna och konfigurationen från den globala konfigurationen, använd menyn Komponenter > Droppics > Alternativ > Välj det tema som ska konfigureras .
Eftersom du har undergallerier kommer du att kunna navigera i dem i frontend. Alla dina undergallerier kommer att automatiskt generera navigeringsminiatyrer.
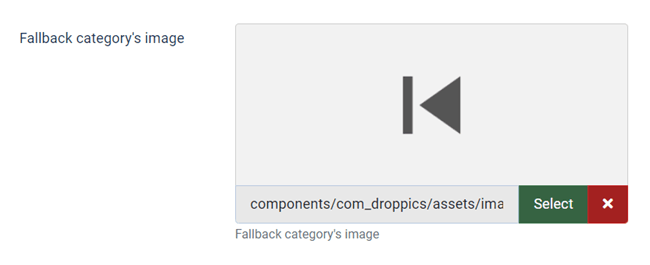
 Undergalleriets miniatyrbild genereras automatiskt med den första bilden i bildkategorin. När du väl är i ett undergalleri kan du också välja en bild att använda som bakåtknapp från menyn Alternativ > Huvudparametrar
Undergalleriets miniatyrbild genereras automatiskt med den första bilden i bildkategorin. När du väl är i ett undergalleri kan du också välja en bild att använda som bakåtknapp från menyn Alternativ > Huvudparametrar
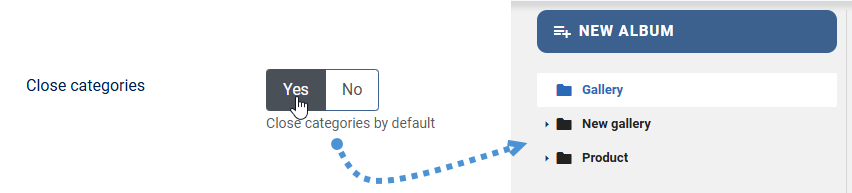
4. Galleribeteende i backend
Ett standardläge för gallerinivån kan ställas in i de globala inställningarna för administratörsdelen: öppna Droppics med alla bildkategorier öppna eller stängda. Det kan spara utrymme om du har ett stort antal gallerier.
5. Kopiera - Klipp ut - Klistra in bilder
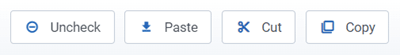
När en bild har laddats upp till Droppicskan du göra en/flera val genom att klicka på den. Du kan välja flera bilder genom att trycka och hålla ner CTRL. Den första metoden för att flytta eller kopiera bilder är att använda dra och släpp. Att dra och släppa ensamt flyttar bilden, att dra och släppa medan du trycker och håller ner Shift kopierar bilderna.
Du kan också använda knapparna uppe till höger.