DropEditor: Avancerade verktyg
1. Punktlista
 Punktlistan är inte bara en grundläggande lista, du kan skapa din egen punktlista-stil, lagra den och återanvända den senare. Vanligtvis definieras stilar i din mall och bör återanvändas över hela din webbplats.
Punktlistan är inte bara en grundläggande lista, du kan skapa din egen punktlista-stil, lagra den och återanvända den senare. Vanligtvis definieras stilar i din mall och bör återanvändas över hela din webbplats.
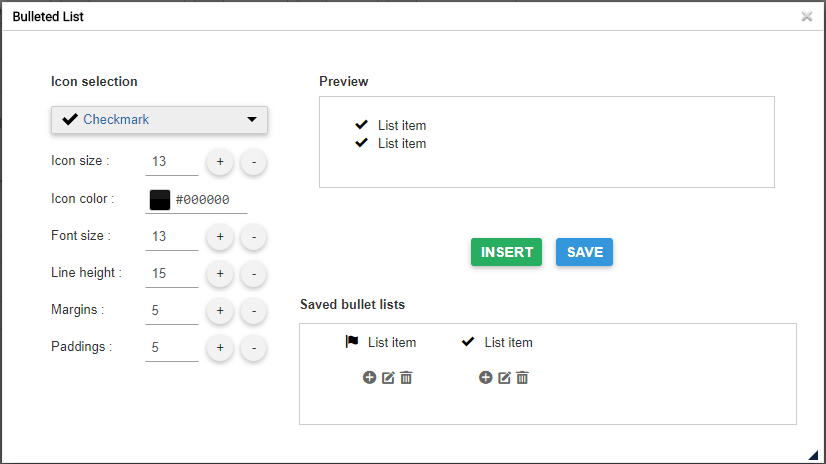
Knappen öppnar en dialogruta.

Till vänster kan du ställa in ikon och stil för din punktlista, en förhandsvisning finns tillgänglig till höger.
Om du infogar din lista direkt i ditt innehåll med Infoga , kommer du att "förlora" din stil (den sparas inte) utan att spara.

Spara-knappen lagrar punktlistan i databasen och du kan redigera den senare. För att redigera en punkt kan du klicka på pennan inuti ljuslådan. Plus-knappen infogar listan och papperskorgen tar bort den.

Du kan också högerklicka på ditt innehåll.

2. Kolumnhanterare
Kolumnhanteraren är ett verktyg för att skapa en kolumnlayout i ditt innehåll. Om du klickar på knappen visas en meny med ett snabbt val av kolumnlayout.
- 2 kolumner
- 3 kolumner
- 4 kolumner
- 1/4 - 3/4-layout
- 3/4 - 1/4-layout

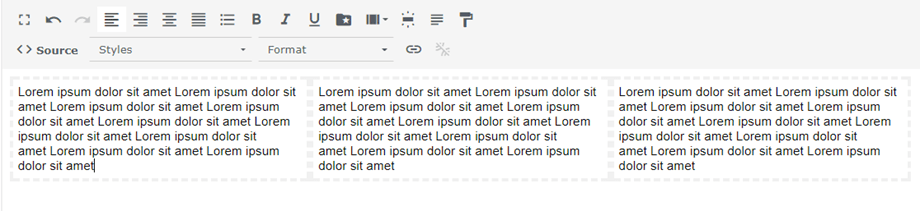
Här är ett exempel på en snabblänkinsättning med 3 kolumner i en artikel.

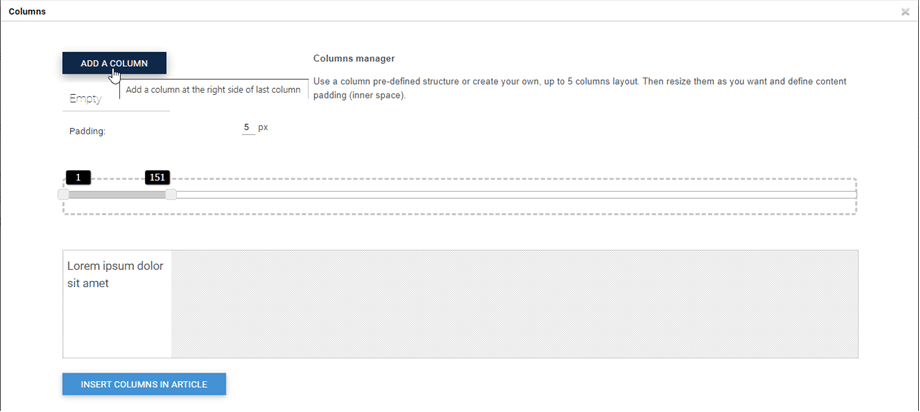
Det är också möjligt att definiera en anpassad layout för dina kolumner med knappen Anpassad.
Kolumner kan skapas genom att dra och släppa för att skapa eller ta bort dem. Sedan kan du ange anpassade storlekar för varje kolumn. Klicka slutligen på knappen Infoga kolumner i artikel för att lägga till din layout.
En grön menylista finns här för att återställa din layout och tillämpa en fördefinierad.
När dessa kolumner har infogats i din artikel kan du redigera dem genom att högerklicka på dem och trycka på Uppdatera kolumn . Sedan kan du ändra kolumnbredden.
3. Knappredigerare
 Med knapphanteraren kan du skapa din egen knappstil, lagra den och återanvända den senare. Vanligtvis definieras knappar i din mall och bör återanvändas över hela din webbplats.
Med knapphanteraren kan du skapa din egen knappstil, lagra den och återanvända den senare. Vanligtvis definieras knappar i din mall och bör återanvändas över hela din webbplats.
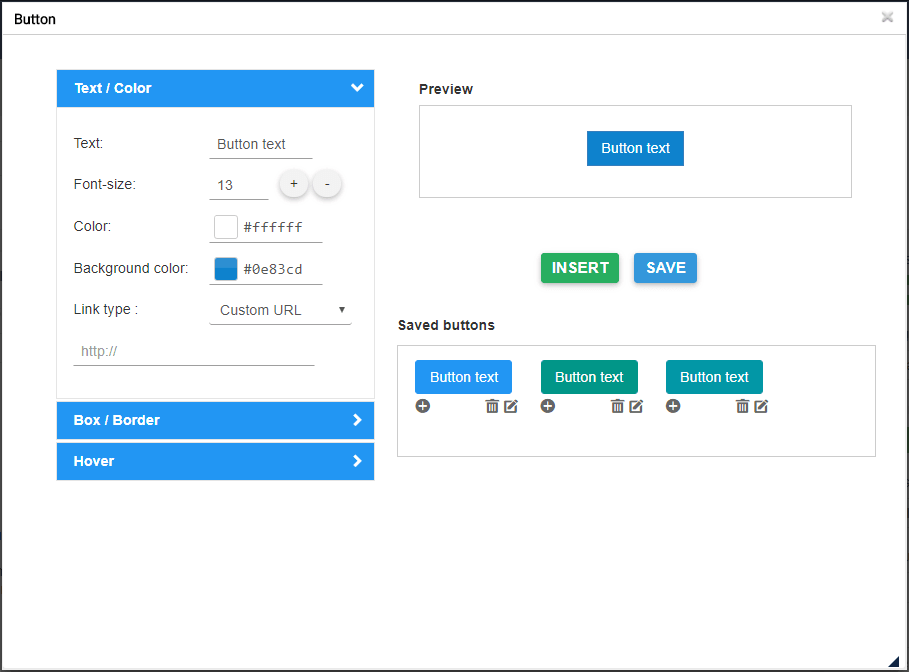
Knappredigeraren är ganska lik gränssnittet för punktlistor. Du kan skapa en stil med hjälp av verktyget i vänster fönster och sedan infoga/spara/redigera den.

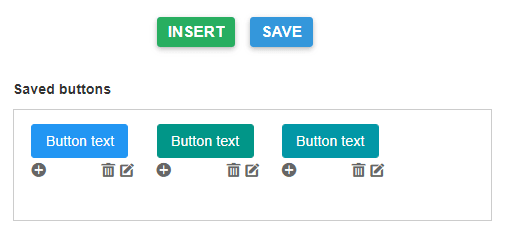
Du har möjlighet att definiera bakgrund, kantstilar och muspekareffekt. För att infoga en knapp i innehållet kan du klicka på Infoga -knapp eller + -symbolen för en sparad knapp.

Du kan också redigera och spara en befintlig stil, klicka bara på pennan och ändra parametrar eller högerklicka i redigeraren.

Slutligen kan du definiera en anpassad länk för knappen eller skapa en snabblänk till en meny eller en artikel.

4. Artikelsammanfattning
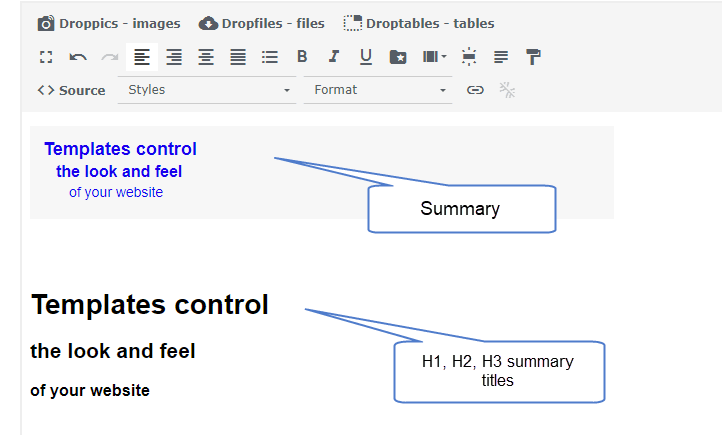
 Sammanfattningsverktyget kan generera en automatisk sammanfattning av allt ditt innehåll baserat på titlar i ditt innehåll. Du kan också uppdatera sammanfattningen automatiskt.
Sammanfattningsverktyget kan generera en automatisk sammanfattning av allt ditt innehåll baserat på titlar i ditt innehåll. Du kan också uppdatera sammanfattningen automatiskt.
För att använda den, lägg till titlar i din artikel och klicka sedan på sammanfattningsverktyget.

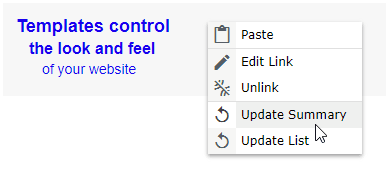
En sammanfattning läggs till med ett ankare till ditt innehåll. Du kan också uppdatera den med ett högerklicka för att återskapa den.

5. Mallverktyg
 Mallverktyget låter dig spara all layout för ditt innehåll (HTML-struktur) för att ladda det senare.
Mallverktyget låter dig spara all layout för ditt innehåll (HTML-struktur) för att ladda det senare.
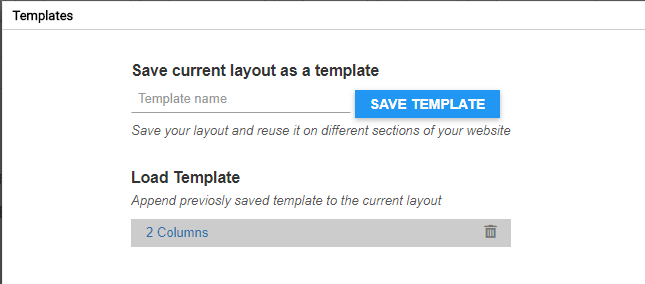
Klicka på knappen för att spara/ladda en layout.

Du kan ange ett mallnamn och spara det. För att ladda en mall klickar du på mallens namn i den nedre zonen.
6. Länkhanterare
 En länkhanterare finns tillgänglig med ett gränssnitt som låter dig skapa snabba länkar till Joomla-innehåll, artiklar och menyer
En länkhanterare finns tillgänglig med ett gränssnitt som låter dig skapa snabba länkar till Joomla-innehåll, artiklar och menyer
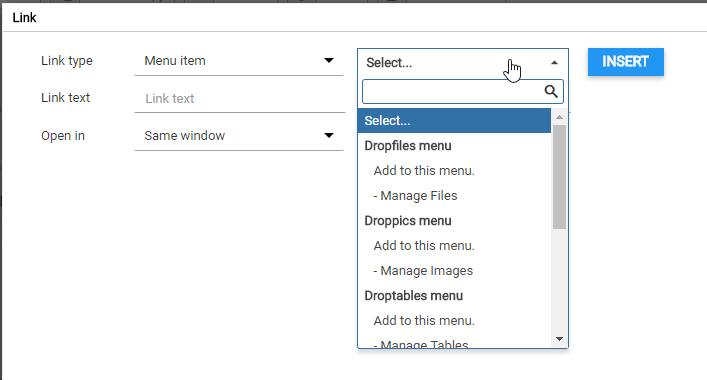
I dialogrutan har du möjlighet att skapa en länk till en anpassad URL eller ladda Joomla-innehåll. Välj bara innehållet, URL:en genereras och klicka på knappen Infoga

7. Ankarverktyg
 Ett enkelt ankarverktyg för att ladda en sida på en viss punkt finns också tillgängligt.
Ett enkelt ankarverktyg för att ladda en sida på en viss punkt finns också tillgängligt.
Du kan lägga till ett ankarnamn och sedan validera

Ett ankare kommer att läggas till i ditt innehåll.

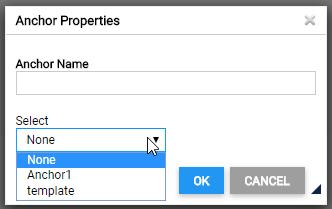
För att sedan skapa en länk till detta ankare, markera bara lite text, klicka tillbaka på ankarverktygsknappen och välj det ankare som tidigare skapades.

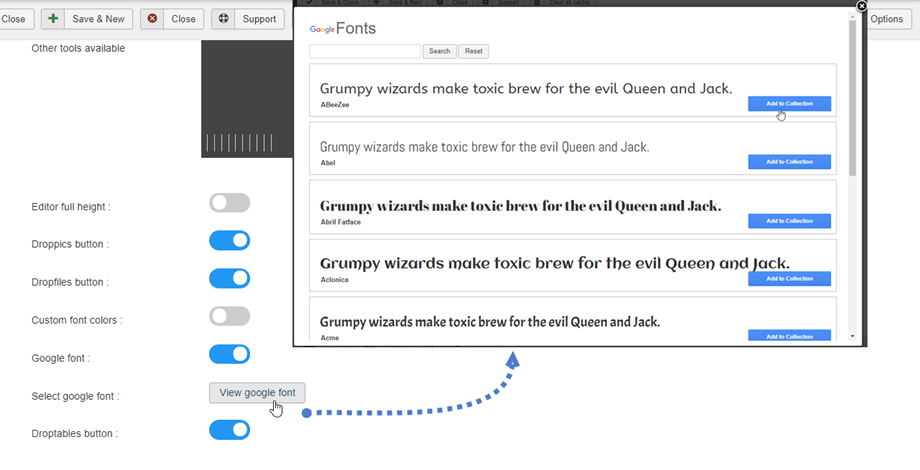
8. Google-teckensnitt
Först måste du aktivera Google-teckensnittsparametern i Profiler > Standard (Dina profiler) > Redigeringsverktyg . Klicka sedan på Visa Google-teckensnitt , så visas det valda teckensnittet i redigeraren.

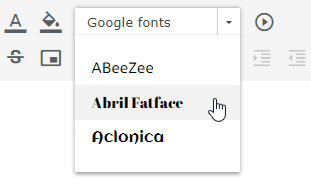
Slutligen ser du teckensnitten i redigeringsverktyget.

9. Sätt i media
 Du kan infoga mediefiler från din server eller Youtube, Vimeo. Först klickar du på Infoga media i redigeringsverktyget.
Du kan infoga mediefiler från din server eller Youtube, Vimeo. Först klickar du på Infoga media i redigeringsverktyget.
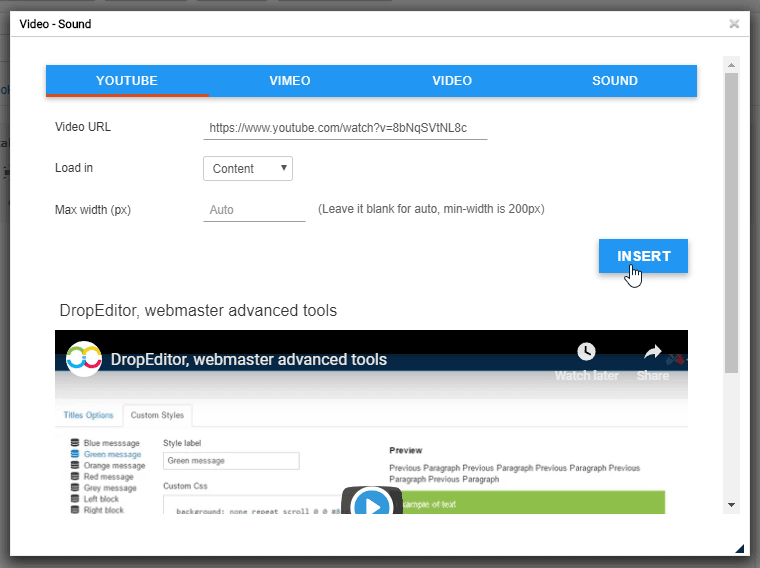
Efter det visas ett popup-fönster där du kan lägga till länken på fliken Youtube eller Vimeo. Klicka sedan på knappen Infoga
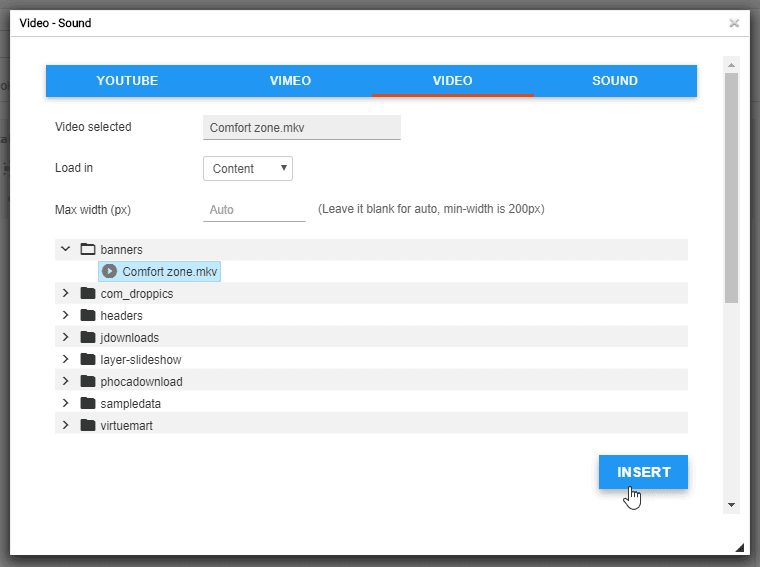
Dessutom kan du välja en video- eller ljudfil från din server under fliken Video eller Ljud.
10. Obrytbara utrymmen
Du kan också infoga icke-brytbara mellanslagstecken genom att klicka på ikonen i redigeringsverktyget.
i redigeringsverktyget.