1. Lägg till webbadresser i cachesystemet
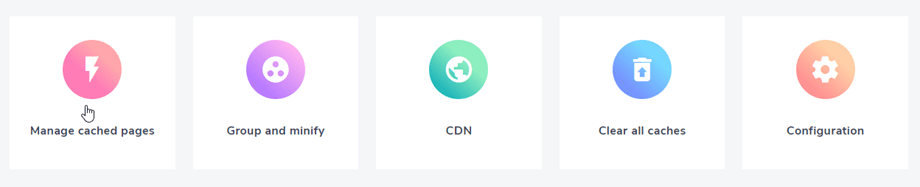
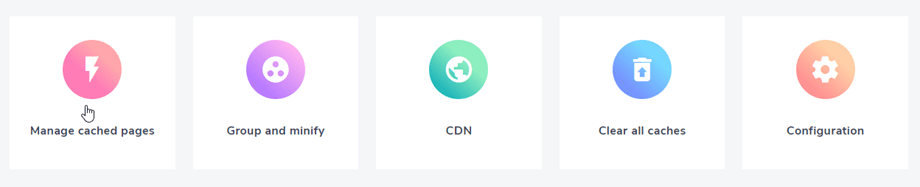
För att tillämpa Speed Cache statisk cache och webbläsarcache måste du lägga till dina webbsidor (URL) i Speed Cache listan. Klicka på Hantera cachade webbadresser från instrumentpanelen .

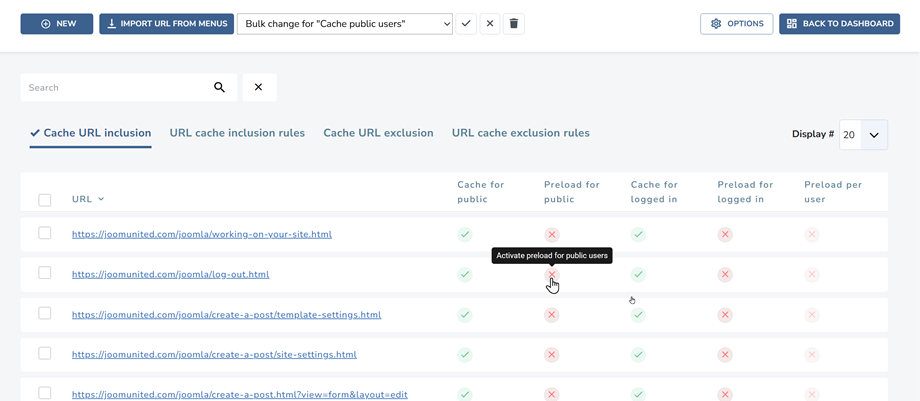
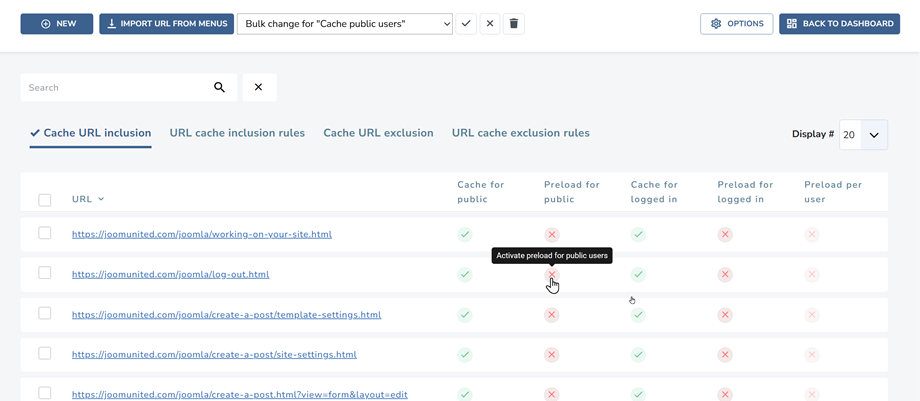
Härifrån ser du URL-listan som redan finns i cachesystemet.

För att lägga till en URL i cachen har du tre lösningar:
- Använd knappen Importera URL från menyn
- Klicka på knappen Lägg till ny lägg till klistra in en anpassad URL
- Använd vissa regler för att inkludera en uppsättning webbadresser
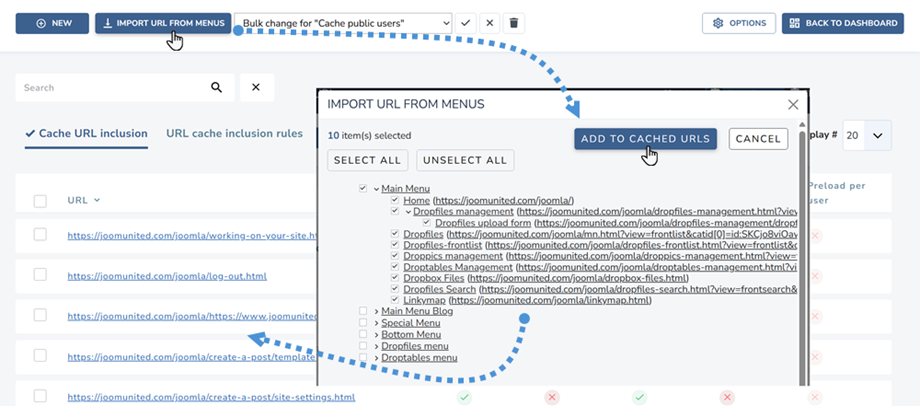
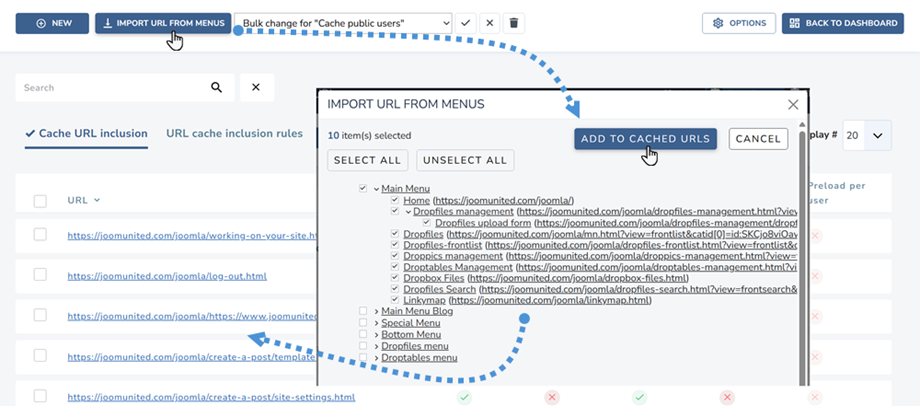
Knappen Importera URL från menyn öppnar en ljusruta, från vilken du kan importera en eller flera Joomla-menyer.

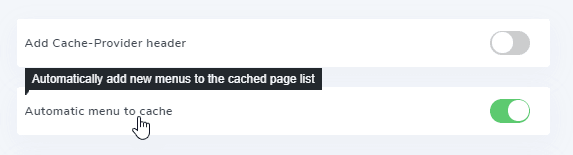
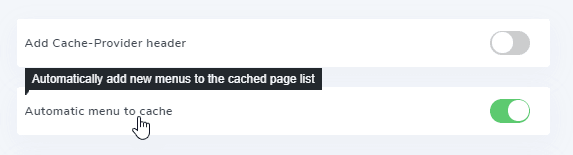
Från inställningarna kan du också aktivera ett alternativ för att automatiskt lägga till nya menyalement i listan med cache-URL-adresser. I fallet gäller standardkonfigurationsvärdena.

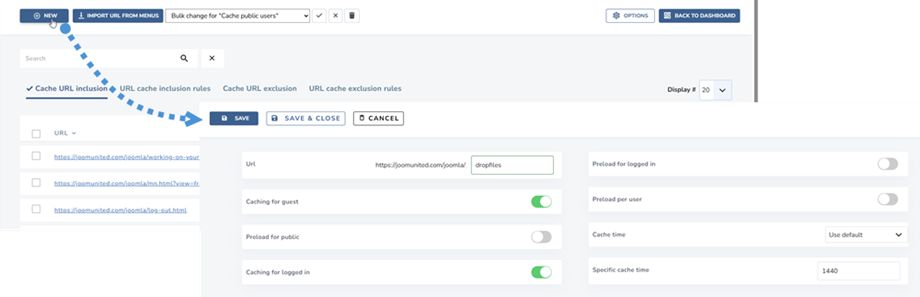
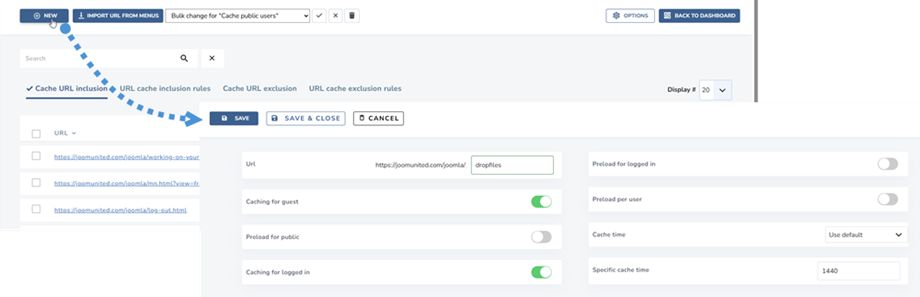
För att lägga till en anpassad URL till cachen, använd knappen Lägg till ny .

Slutligen bara trycka på knappen för att "publicera" (lägg till cache) URL: en (sidan). Om du lägger till en sida i cachen aktiveras statisk cache och webbläsarens cache på sidan.
Obs: i kontrollfältet kan du använda bulk-dropdown-listan för att ändra elementtillstånden med ett klick
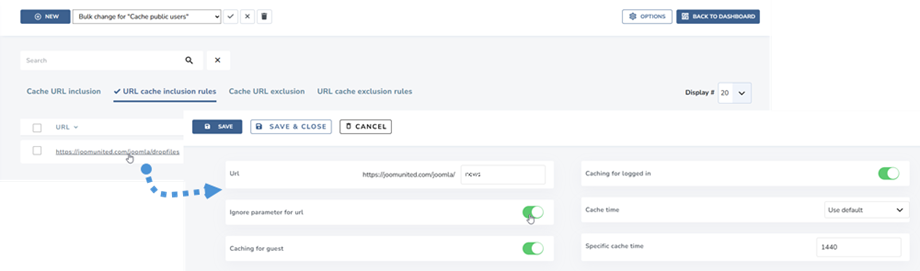
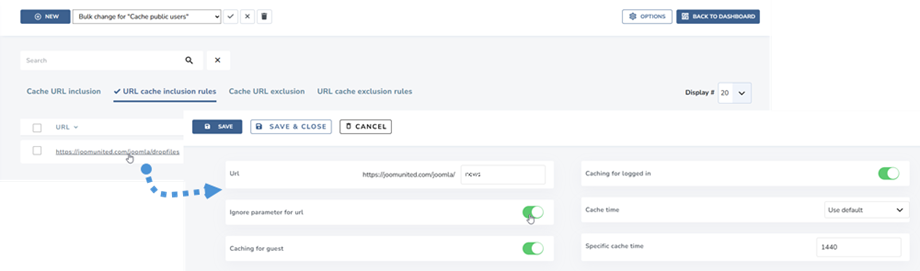
Inklusionsreglerna hjälper dig att lägga till en uppsättning webbadresser till ditt cachesystem. Om du till exempel vill sätta i Speed Cache systemet hela ditt nyhetsavsnitt där URL börjar med / nyheter kan du lägga till följande regel:

Reglerna för URL-inkludering erbjuder möjligheten att använda stjärnor i dina URL: er, så att du kan lägga in cache tusentals webbadresser med en enda begäran. Här är ett användbart exempel på användning
- Lägg till en regel för att inkludera all URL baserad på ett prefix (inklusive denna prefixade URL): www.domain.com/news*
- Lägg till en regel för att inkludera all URL baserad på ett prefix (exklusive denna prefixade URL): www.domain.com/news/*
- Inkludera en del av en URL från cache: www.domain.com/news/*/themes
2. Uteslut webbadresser från cache
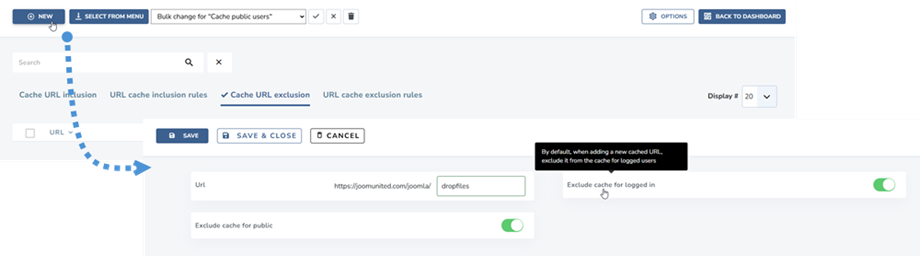
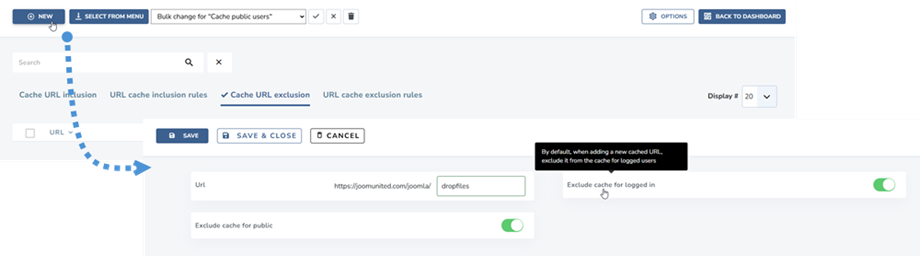
URL-uteslutningen från cache fungerar på samma sätt, du kan utesluta webbadresser en efter en eller med hjälp av regler. För att utesluta en URL öppnar du fliken Cache-URL-uteslutning och klickar sedan på knappen Ny.

Reglerna för uteslutning av webbadresser erbjuder möjligheten att använda stjärnor i dina URL: er, så att du kan utesluta tusentals webbadresser från cache med en enda begäran. Här är ett användbart exempel på användning
- Lägg till en regel för att utesluta all URL baserad på ett prefix (inklusive denna prefixade URL): www.domain.com/news*
- Lägg till en regel för att utesluta all URL baserad på ett prefix (exklusive denna prefixade URL): www.domain.com/news/*
- Uteslut en del av en URL från cache: www.domain.com/news/*/themes
3. Cache efter sida och användarstatus
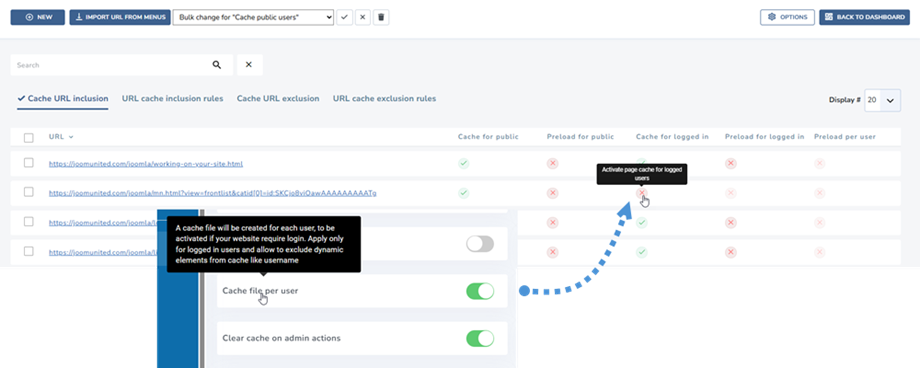
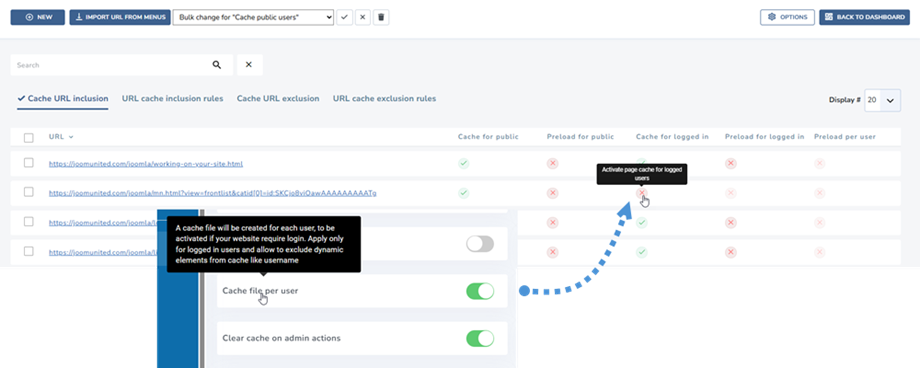
Som du har märkt kan du i URL-listan aktivera cachen för gästanvändare och / eller för inloggade användare. Faktum är att Speed cache kan hantera cache även för inloggade användare och därför för allt dynamiskt innehåll.
Det här är något du inte kan hantera med Joomla - Page cache-plugin.
För att aktivera cachen för inloggade användare måste du aktivera en cache-fil per Joomla-användare från konfigurationen.

Det faktum att du kan aktivera cache för inloggade användare per sida är mycket flexibelt och vi rekommenderar att du kör ett test på frontend med användarkonton på allt dynamiskt innehåll.
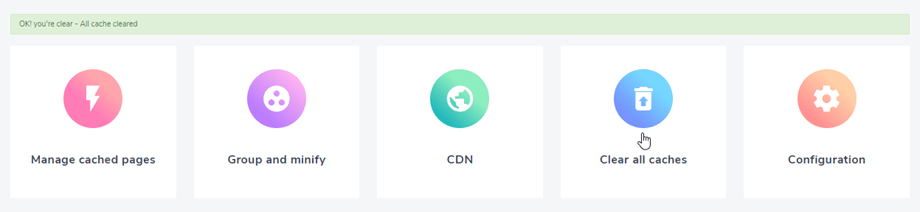
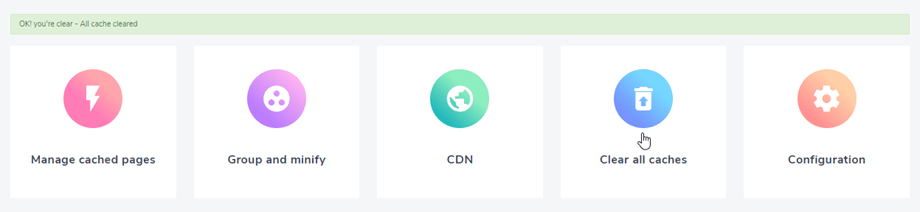
4. Rengör alla Joomla-cachar
När en sida har lagts till i cachen skapar Joomla några cachefiler, Speed Cache genererar statisk cache (HTML-fil) och filen sparas i webbläsaren (webbläsarcache).
Speed Cache cache-rengöring kan ta bort alla dessa filer och cache med ett enda klick, du behöver inte rengöra Joomla-cache separat.

I inställningen kan du också aktivera en parameter för att automatiskt rensa alla dessa cache vid åtgärder. På backend / frontend-åtgärder som att spara ett innehåll kan all cache rengöras.
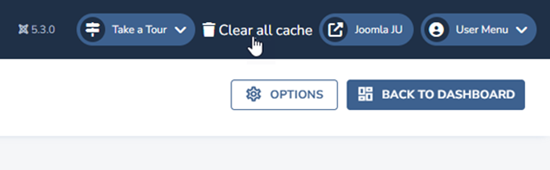
Dessutom har du en knapp tillgänglig över hela Joomla-administrationen för att rensa all cache med ett klick.