Substitua o widget da galeria DIVI pelo complemento da galeria WP Media Folder
Os construtores de páginas são uma das ferramentas mais importantes que podem ser usadas ao criar um site e é verdade que o DIVI é um dos melhores construtores de páginas, mas e se pudéssemos melhorar uma ferramenta que já é incrível como o DIVI?
Com o complemento Media Folder Gallery, você poderá substituir e aprimorar o bloco de galeria do Divi com diversas ferramentas, como o uso de temas predefinidos e a personalização para que se adaptem ao conteúdo do seu site.
Há também uma seção dedicada ao gerenciamento, edição e visualização de suas galerias, mas isso não é tudo! Você poderá gerenciar suas galerias diretamente da edição da página. Veremos como é fácil fazer isso neste post.
Índice
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Comece a usar este complemento essencial para a sua galeria.
Para concluir este tutorial, estamos usando WP Media Folder e o WP Media Folder Gallery . Esses plugins contêm as ferramentas necessárias para gerenciar e criar as galerias mostradas nesta publicação.
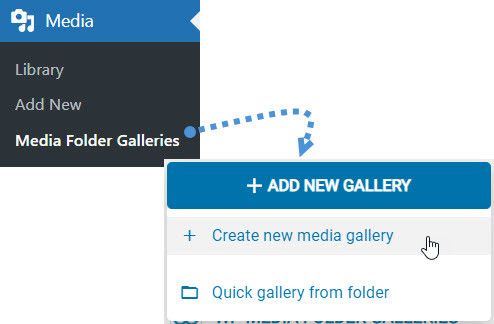
Primeiramente, vamos começar criando nossa primeira galeria com o gerenciador de galerias. Para isso, acesse Mídia > Galerias . Nesta seção, você poderá gerenciar todas as suas galerias. Agora que estamos aqui, clique em +Adicionar Nova Galeria > Criar Nova Galeria de Mídia .
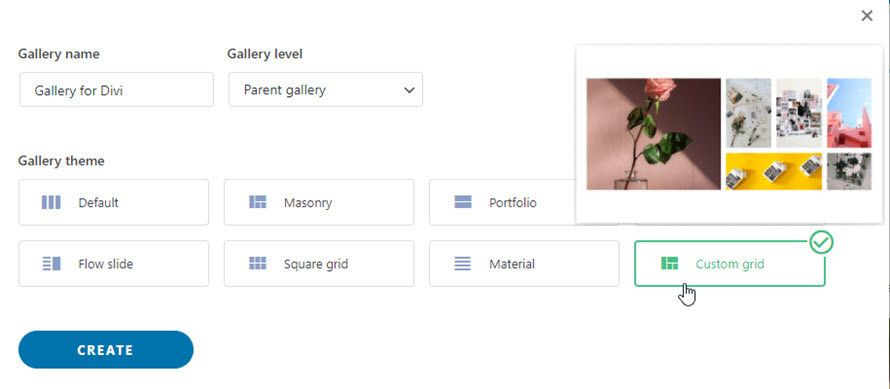
Uma janela pop-up será exibida, onde você poderá criar facilmente uma galeria digitando o título e selecionando o tema desejado. Se quiser criar uma subpasta, você poderá selecionar a Pasta Pai.
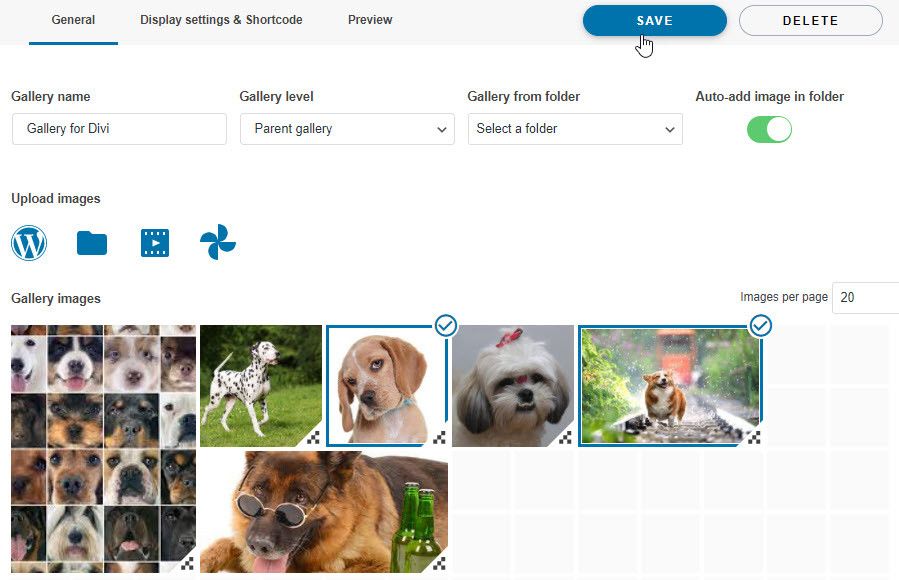
Vamos adicionar o título "Galeria para Divi" e selecionar a Grade Personalizada como tema para esta galeria. Quando terminar, clique em Criar .
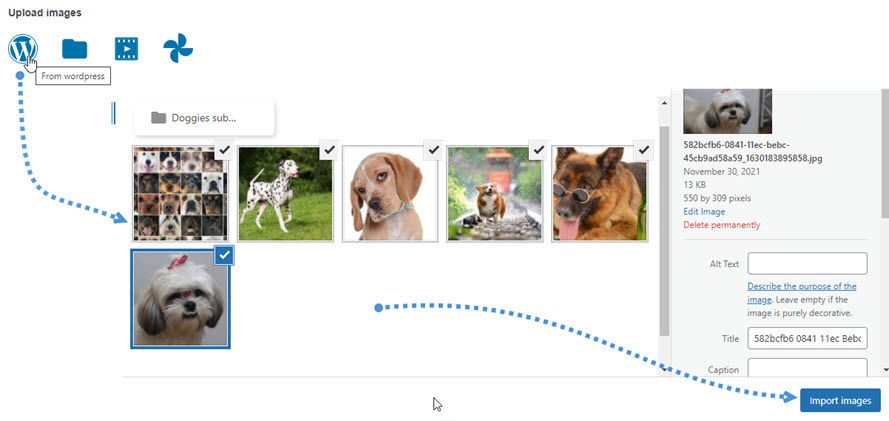
Nesta seção, você poderá gerenciar suas galerias. Primeiramente, vamos adicionar as imagens que serão usadas nesta nova galeria. Você pode usar sua biblioteca de mídia, carregá-las diretamente do seu computador ou importá-las para a sua nova galeria usando o Google Fotos.
Para este tutorial, vamos usar imagens diretamente da Biblioteca de Mídia. Clique no logotipo do WordPress para carregar a Biblioteca de Mídia, selecione as imagens que deseja usar e clique em Importar imagens .
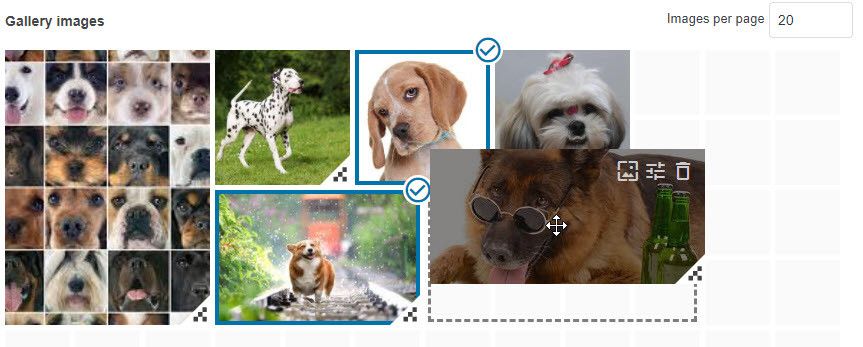
Este tema de grade personalizada é especial porque permite ampliar e mover as imagens com um sistema de arrastar e soltar.
Então, vamos configurar as imagens da maneira que queremos que sejam exibidas e clicar em Salvar .
Existem muitas opções que podemos alterar neste gerenciador, como as configurações de exibição (bordas, margens, ação ao clicar e preenchimento), mas isso também pode ser feito diretamente no Construtor de Páginas. Como a galeria já foi criada, vamos ver como fazer!
Crie a melhor galeria DIVI
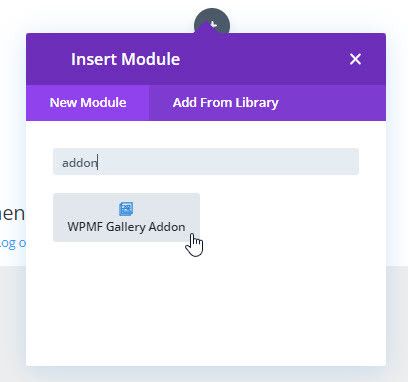
Agora que a galeria foi criada, acesse a página que deseja editar com o DIVI e, nos widgets, após clicar em + , procure o bloco chamado WPMF Gallery Addon .
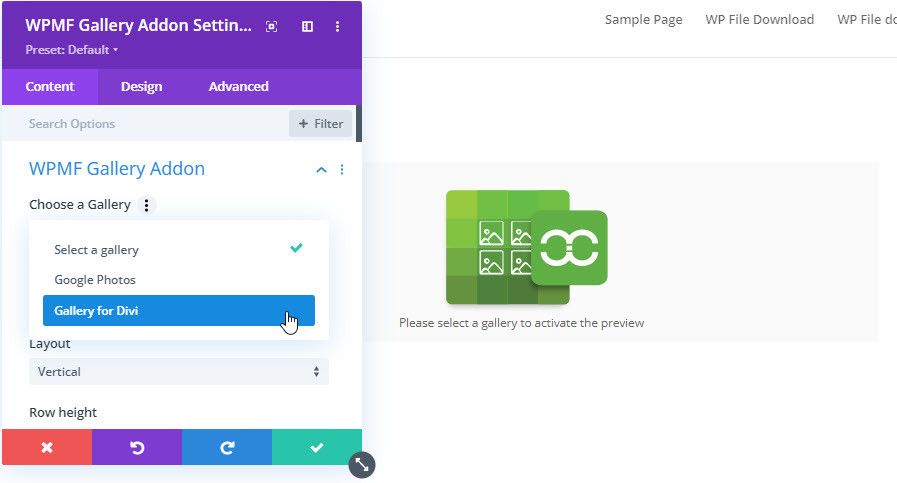
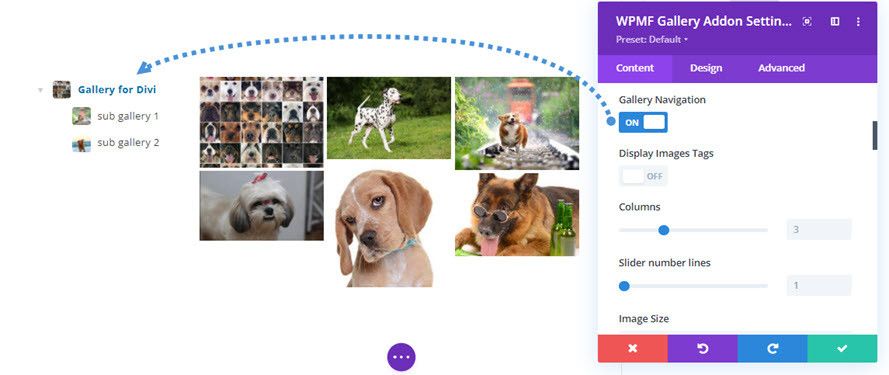
Isso abrirá um bloco com todas as opções para gerenciar sua galeria. Primeiramente, procure a seção "Escolher uma galeria" e selecione a galeria que criamos anteriormente.
Isso carregará a pré-visualização com todas as configurações disponíveis para o tema da galeria no bloco.
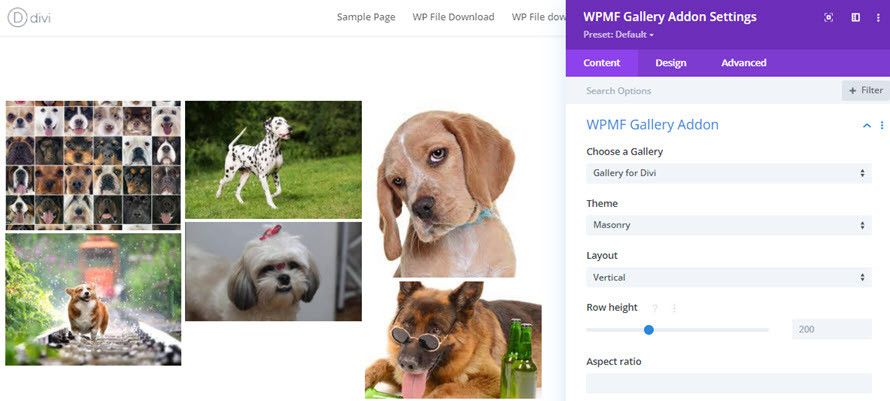
Você pode personalizar o tema de acordo com seu conteúdo usando as configurações do tema. Vamos dar uma olhada nelas.
Em primeiro lugar, você tem a opção de alterar o tema, definir outro layout, aumentar a altura das linhas e definir uma proporção.
Caso deseje exibir mais de uma galeria, você pode selecionar Navegação da Galeria . Isso permitirá adicionar uma galeria com suas subgalerias.
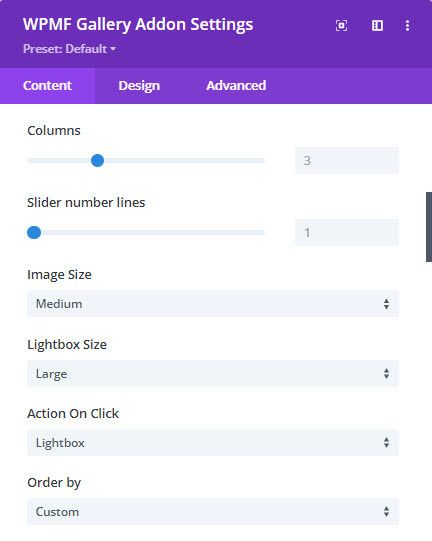
Existem muitas outras opções que você pode configurar, como o tamanho da imagem, o tamanho da lightbox, a ação ao clicar e a ordem.
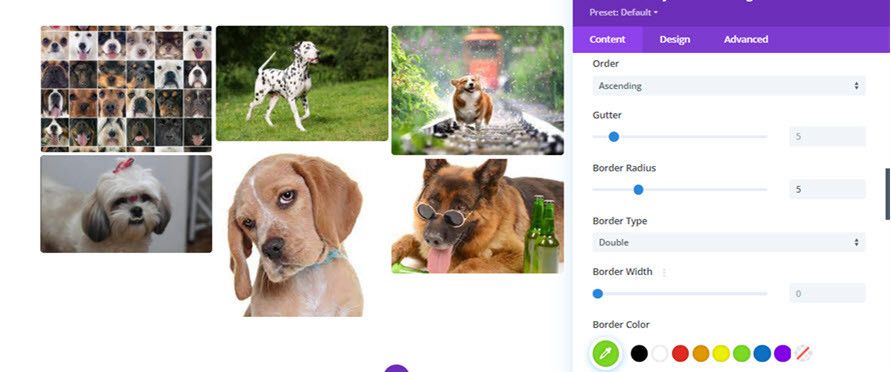
Outras opções, como as opções de borda para definir uma borda para as imagens e torná-las curvas, por exemplo, também estão disponíveis.
Com essas opções e outras opções avançadas disponíveis, você pode personalizar sua galeria como um profissional com opções simples ;)
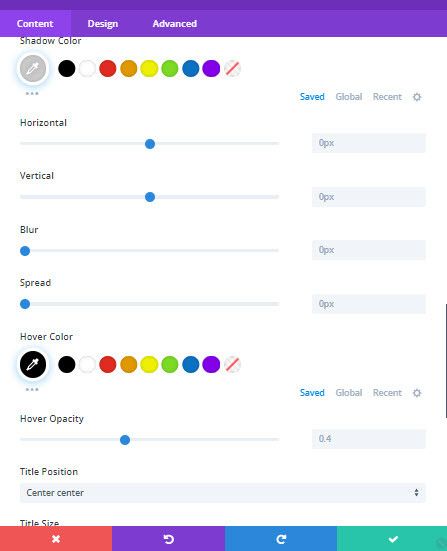
Crie uma sombra e personalize-a como quiser.
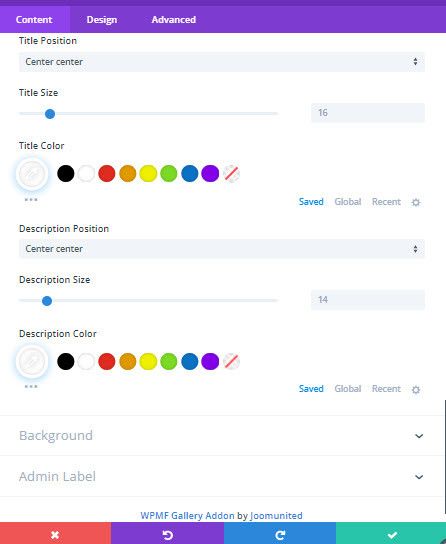
E, por fim, personalize o título e a descrição da sua imagem como quiser! Existem temas como o Portfólio e o padrão que permitem exibir o título, por exemplo, e você poderá configurá-lo aqui e também visualizar as alterações imediatamente no editor de páginas.
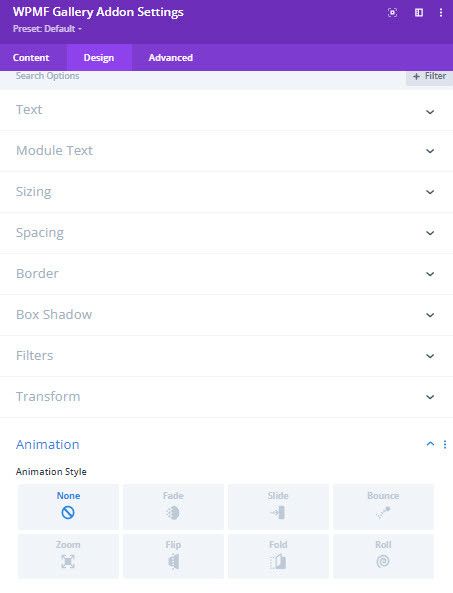
Por fim, existem também as opções de design que permitem definir todas as opções avançadas (que geralmente exigem conhecimento de CSS), como margens, bordas, tamanhos e animações, caso você queira fazer tudo com apenas alguns cliques.
Agora que vimos um resumo de todas as configurações de tema, vamos dar uma olhada nos temas disponíveis:
Padrão
Masonry
MAIS SOBRE CONTROLE DE ACESSO À MÍDIA
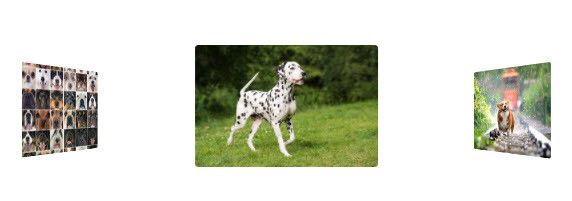
Controle deslizante
Slide de fluxo
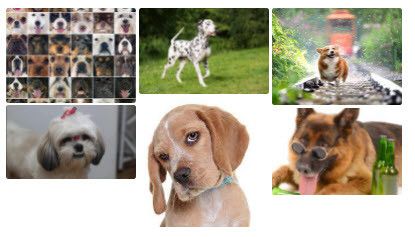
Grade quadrada
MAIS SOBRE IMPORTAÇÃO E SINCRONIZAÇÃO DE MÍDIA
Grade personalizada
Como você pode ver, existem muitos temas que você pode escolher e também pode modificá-los para que se adaptem a qualquer tema e conteúdo do site.
Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
Comece a usar esta combinação profissional.
Como você pode ver, existem muitas ferramentas que podem ser usadas combinando o DIVI com o WP Media Folder Gallery, e isso não é tudo. Por exemplo, você pode usar o Google Fotos para importar álbuns diretamente para suas galerias, além de todas as outras opções que WP Media Folder oferece para aprimorar ao máximo sua biblioteca de mídia!
Você pode conferir todos esses recursos WP Media Folder e obter sua própria cópia para começar a criar galerias agora mesmo!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.

























Comentários