Complemento WP Media Folder : Integração com o Google Drive
1. Faça login no Google Drive na WP Media Folder
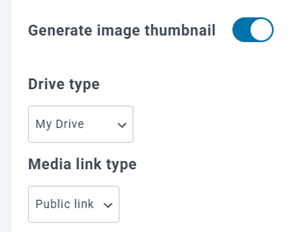
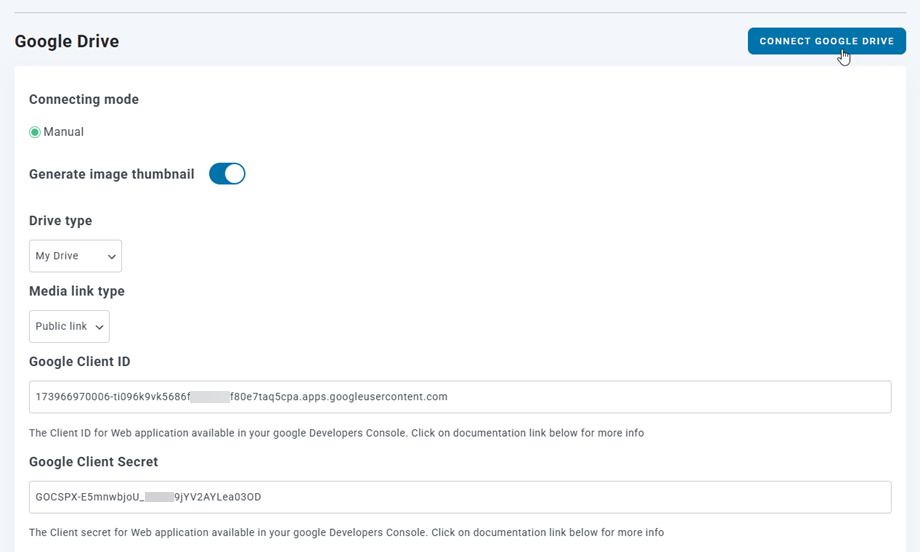
Para finalizar a integração, volte ao painel do WordPress e clique no menu Configurações > WP Media Folder > Descarregamento de mídia e nuvem > guia Google Drive. Primeiro, você pode definir a miniatura para as imagens.
Gerar miniaturas de imagens: Esta opção irá gerar miniaturas de imagens e armazená-las na sua conta na nuvem. As miniaturas serão geradas de acordo com as configurações do WordPress e utilizadas quando você incorporar imagens (para otimizar o desempenho).

Em seguida, você poderá selecionar o tipo de unidade :
- Minha unidade: use sua conta pessoal
- Unidades compartilhadas: use sua conta do G Suite.
Em seguida, selecione o tipo de link de mídia padrão ao inserir uma mídia na nuvem em uma página ou postagem.
- Link público: gere um link de acesso público para seus arquivos e atribua os direitos apropriados aos arquivos na nuvem (link compartilhado). Exemplo: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Link privado: Link AJAX, que oculta o link na nuvem para manter o direito de acesso original ao seu arquivo. Exemplo: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Em seguida, você poderá se conectar à sua conta do Google Drive no modo manual :
Modo manual
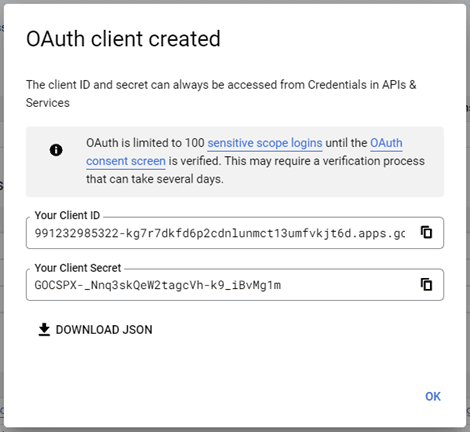
Com as credenciais da etapa anterior, na guia do Google Drive, cole seu
- ID do cliente
- Segredo do cliente
Salve a configuração e clique no botão Conectar ao Google Drive .

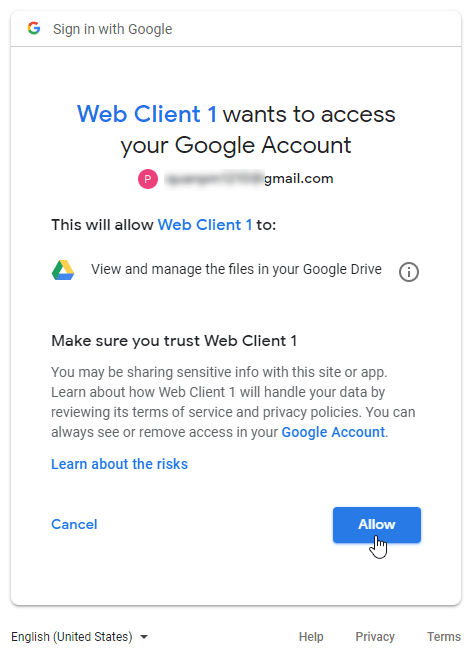
Se você não cometeu nenhum erro, valide a autorização em uma nova janela, conforme mostrado:
A conexão deve ser bem-sucedida ☺ Se for bem-sucedida, você poderá criar e gerenciar mídias do Google Drive diretamente do gerenciador de mídia do WordPress.
2. O que posso fazer com os arquivos de mídia do Google Drive?
Como funciona?
WP Media Folder irá gerar uma pasta raiz no seu Google Drive com o nome do site.
Todas as pastas e subpastas adicionadas à WP Media Folder no Google Drive serão sincronizadas dentro desta pasta ( WP Media Folder - {sitename}). E vice-versa, todos os seus arquivos de mídia dessa pasta raiz no Google Drive serão sincronizados com a sua biblioteca de mídia no WordPress.
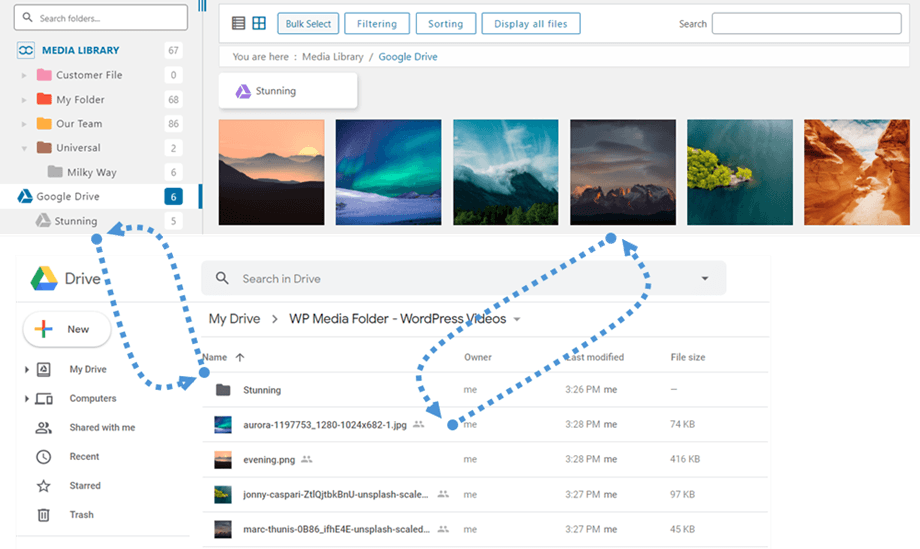
Quais são as instruções de sincronização?
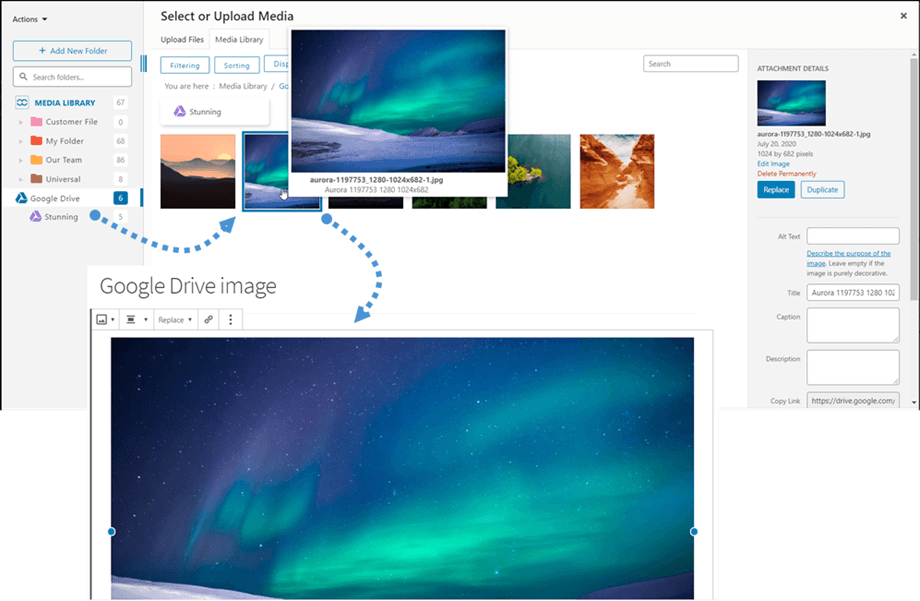
Funciona nos dois sentidos! Você pode adicionar um arquivo do Google Drive e vê-lo na WP Media Folder, ou adicionar um arquivo na WP Media Folder e vê-lo no Google Drive. Isso também significa que você pode gerenciar arquivos do WordPress a partir do seu computador usando o software de sincronização do Google Drive. Incrível, não é? ☺
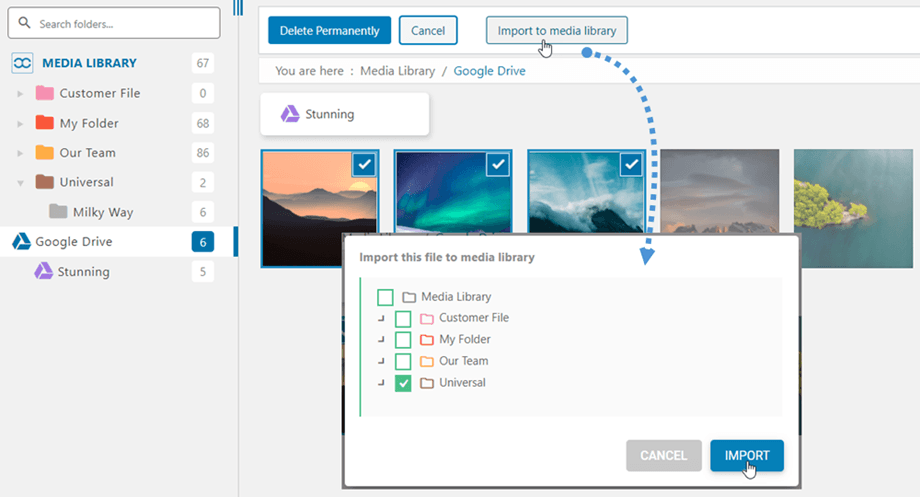
A integração do WP Media Folder com o Google Drive permite dois tipos de ações com seus arquivos de mídia:
A primeira opção é importar a mídia do Google Drive para WP Media Folder (seleção de pasta para importação).
A segunda opção é incorporar a mídia do Google Drive diretamente no seu conteúdo. Nesse caso, a mídia será carregada do Google Drive, e não do seu servidor.
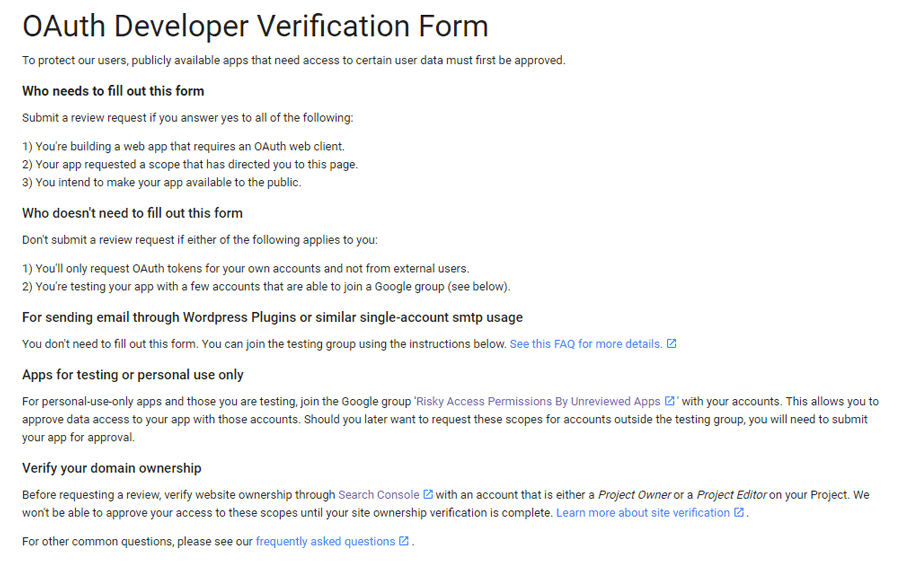
O Google introduziu recentemente uma nova camada de segurança que exige a verificação de aplicativos. Se você criou o aplicativo com sua conta do Google e, em seguida, fizer login no WordPress com a mesma conta, não verá esse erro.
Esse erro só aparecerá se você tiver criado um aplicativo com uma conta do Google e estiver tentando se conectar ao Google a partir do WordPress com outra conta.
Nesse caso, você precisa que seu aplicativo seja aprovado pelo Google seguindo este processo: https://support.google.com/code/contact/oauth_app_verification
3. Criar um aplicativo do Google Drive
A integração do Google Drive com WP Media Folder está incluída no complemento. Você precisa instalar este complemento (plugin) além do WP Media Folder. O complemento também inclui integração com Google Fotos, Dropbox, OneDrive Pessoal, OneDrive Empresarial, Amazon S3, DigitalOcean, Linode e Wasabi.
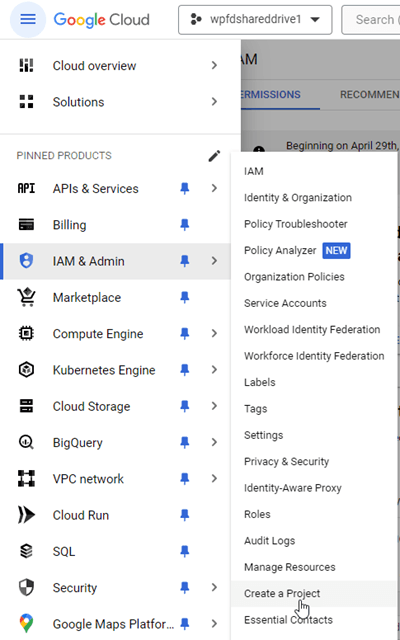
Primeiro, para usar o Google Drive, você precisa de um aplicativo de desenvolvedor do Google para conectar seu site. Acesse https://console.cloud.google.com/ e crie um novo projeto.
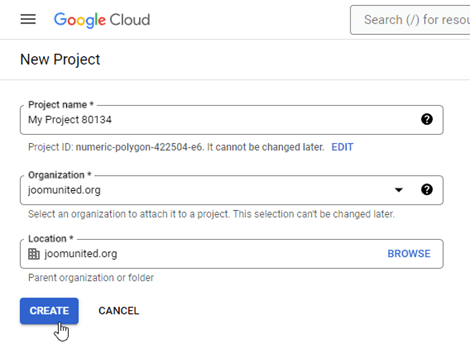
Em seguida, defina um nome para o projeto — você pode usar qualquer nome que desejar, mas não inclua espaços nem acentos. Depois, aguarde alguns segundos para que o projeto seja criado.
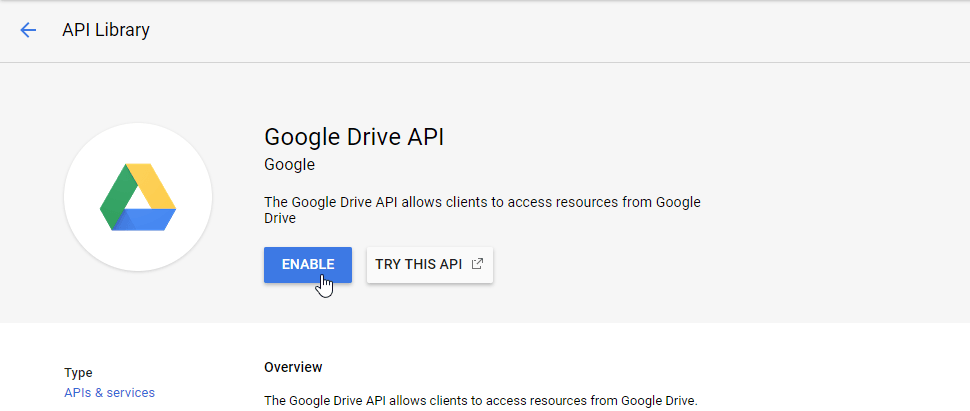
Se esta for a primeira vez que você está usando a API do Google Drive, será necessário ativá-la.
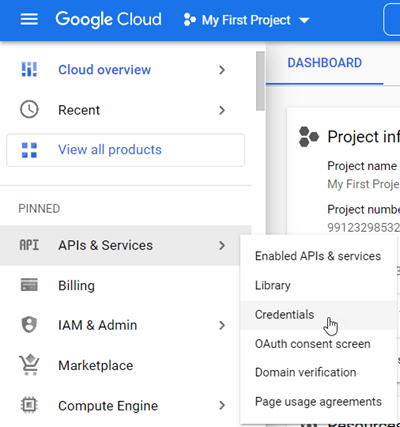
No menu à esquerda, clique em “APIs e Serviços”.
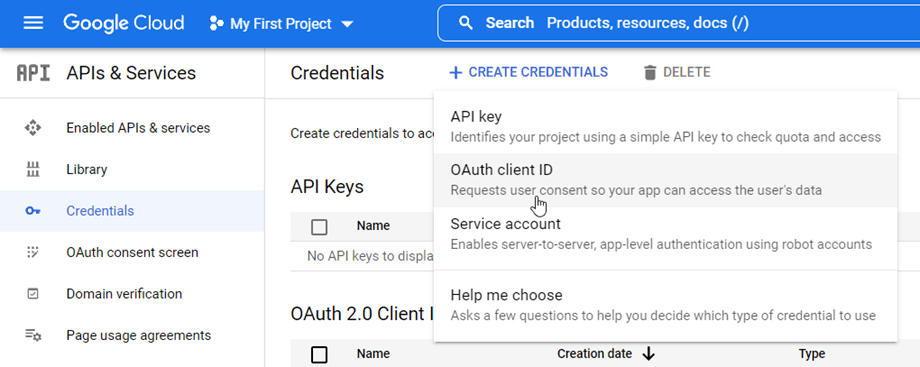
No menu à esquerda, navegue até “Credenciais”, no painel principal clique em “+ Novas Credenciais” >> ID do cliente OAuth ; se solicitado, adicione um nome à sua tela de consentimento do OAuth.
Agora, o passo mais importante:
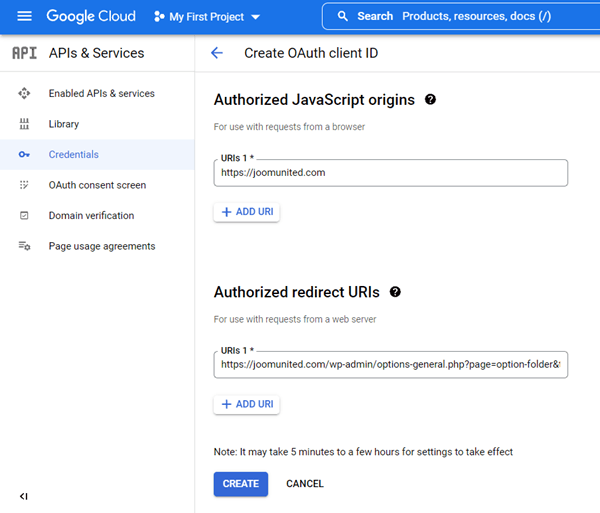
- Selecione “Aplicativo da Web” e adicione um nome de sua escolha
- Origem autorizada de JavaScript: https://seu-dominio.com (substitua por seu nome de domínio, sem barra final)
- URIs de redirecionamento autorizadas: https://seu-domínio.com/wp-admin/options-general.php?
page=option-folder&task=wpmf&function=wpmf_authenticated (substitua pelo nome do seu domínio)
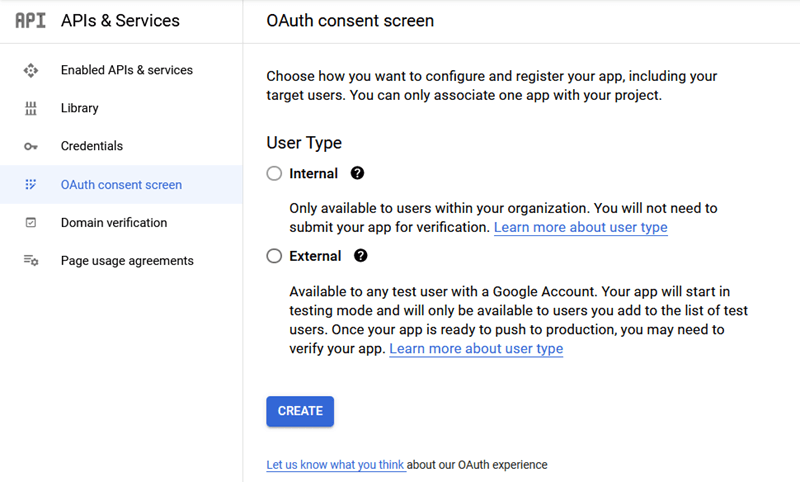
Primeiro, você precisa selecionar o Tipo de usuário.
- Uso interno: seu aplicativo está limitado a usuários do G Suite dentro da sua organização.
- Externo: seu aplicativo estará disponível para qualquer usuário com uma conta do Google.
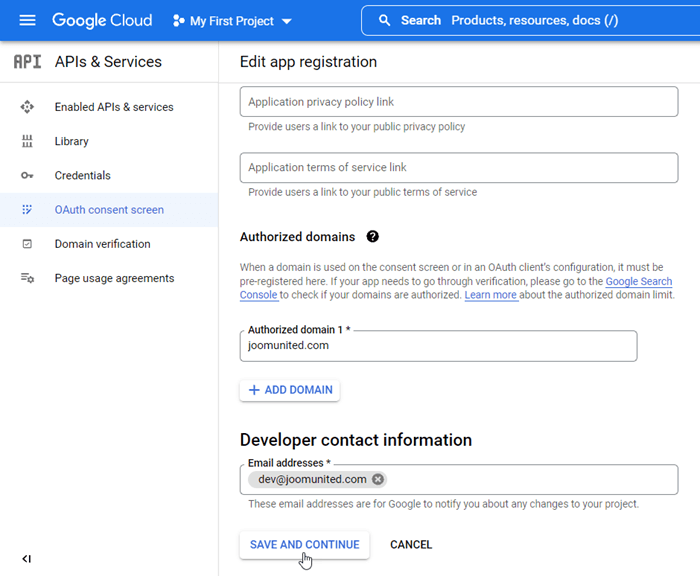
Em seguida, preencha seus domínios autorizados e continue com os próximos passos para concluir o registro do aplicativo. Agora você pode voltar à etapa anterior: selecione “Aplicativo Web” para criar as credenciais.
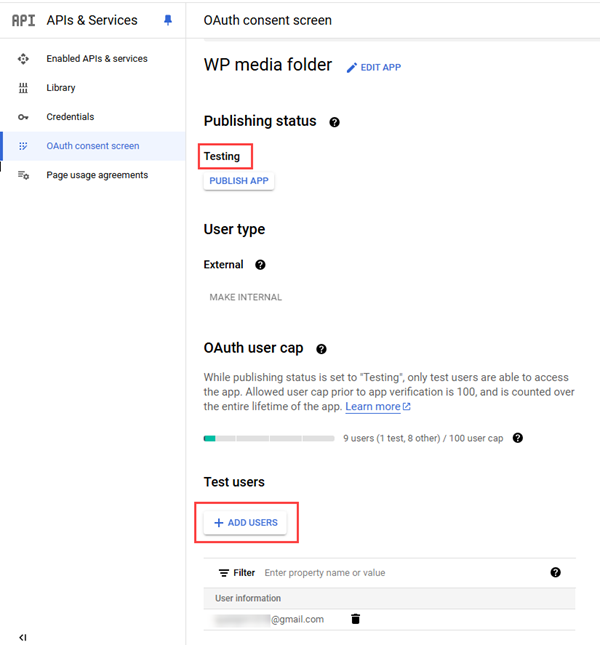
O status de publicação deve ser definido como "Teste" se você preferir não verificar no "Produção" . No de teste , adicione os endereços do Gmail na "Usuários de teste " abaixo. Clique no "Adicionar usuários" para inserir os endereços de Gmail dos usuários.

Então ... voilà! Você tem seu ID e segredo para adicionar na configuração do WP Media Folder.