Crie galerias impressionantes com o melhor gerenciador de galerias para DIVI
É verdade que o uso de galerias é geralmente uma das melhores maneiras de mostrar nosso conteúdo em um site, pois parece mais profissional do que apenas adicionar imagens, mas também é verdade que criar galerias e adicionar estilos pode ser um trabalho realmente tedioso, assim como o fato de adicionar elementos a uma página e torná-los adequados ao seu site.
DIVI é geralmente o que usamos nesses casos, pois é um construtor de páginas conhecido com ferramentas perfeitas, mas pode ser limitado ao adicionar imagens. É aqui que WP Media Folder ajuda você.
WP Media Folder e seu gerenciador de galeria permitem que você gerencie e adicione galerias diretamente do DIVI, neste tutorial veremos como é fácil;)
Para esta postagem, usaremos DIVI , WP Media Folder , WP Media Folder Addon e WP Media Folder Gallery Addon .
Índice
Conecte o WordPress e os Álbuns do Google Fotos para criar galerias incríveis
Um dos tópicos desta postagem é criar essas galerias usando imagens importadas diretamente da sua conta do Google Fotos, para que você possa facilmente fazer upload de imagens do seu telefone para o Google Fotos e usá-las no seu site WordPress.
Então vamos começar com a conexão.
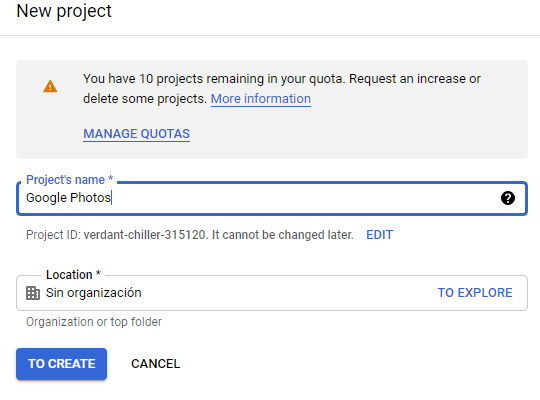
Primeiramente precisamos de um Google Dev APP para isso, acesse aqui: https://console.developers.google.com/project e crie um novo projeto.
Adicione um nome ao projeto, você pode adicionar o que quiser.
Agora aguarde alguns instantes para que o projeto seja criado.
Se for a primeira vez que você está usando esta API da Biblioteca de Fotos , você precisará ativá-la, para ativá-la acesse o MarketPlace no menu esquerdo.
Agora, na caixa de pesquisa, digite Photos Library API e pesquise.
Clique nele e, em seguida, em Ativar .
Agora que está habilitado, clique em "API e Serviços" no menu à esquerda, neste painel, vá em Credenciais .
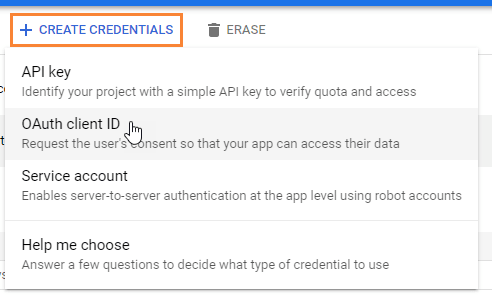
Agora que você está aqui, no painel superior, vá para + Criar credenciais > ID do cliente OAuth , se solicitado, adicione um nome à tela de consentimento do OAuth.
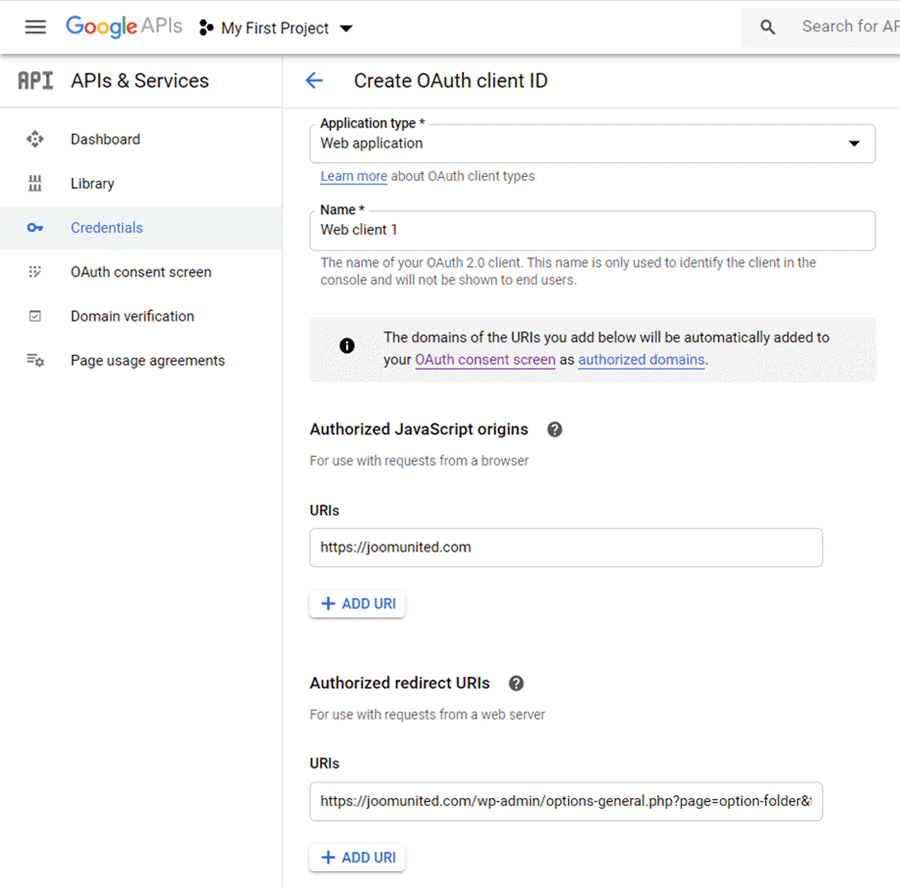
Agora, configure as credenciais como a seguir:
- Selecione "Aplicativo Web" e adicione um nome de sua preferência.
- Origem JavaScript autorizada: https://seu-domínio.com (substitua pelo seu nome de domínio, sem barra final).
- URIs de redirecionamento autorizados: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
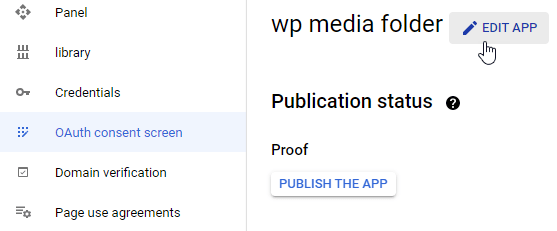
Lembre-se de que o Google mudou sua política, portanto, você precisa preencher seus domínios autorizados na guia da tela de consentimento do OAuth > Editar aplicativo .
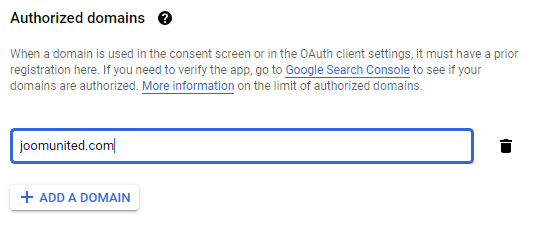
Na seção Domínios autorizados, clique em +Adicionar domínio e adicione seu domínio.
Adicione-o também à seção Verificação de domínio .
E feito! Você obterá seu ID e segredo para adicionar na configuração do WP Media Folder:)
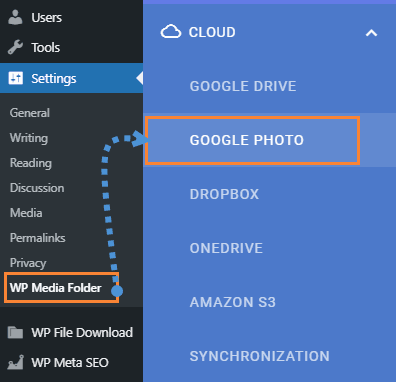
Agora, vamos conectar sua conta do Google Fotos ao seu site WordPress, para isso vá em Configurações > WP Media Folder > Cloud > aba Google Photo .
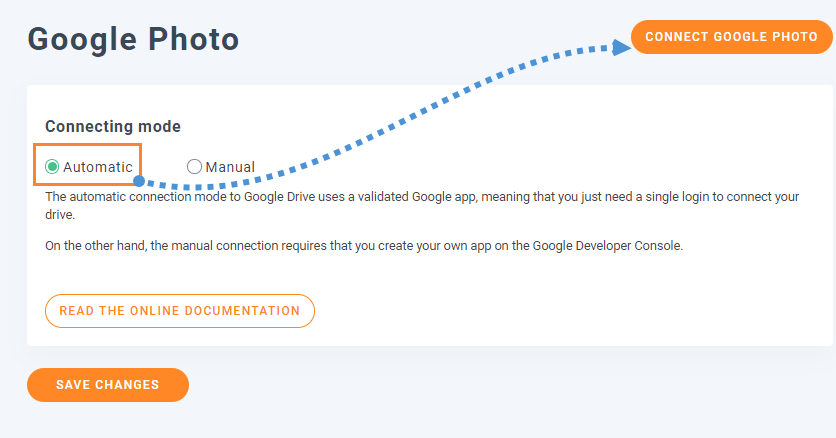
Você pode usar o modo Automático que é o mais fácil, pois você só precisará fazer login na sua conta do Google, para isso, escolha Automático no "Modo de conexão" e depois Conectar Google Photo .
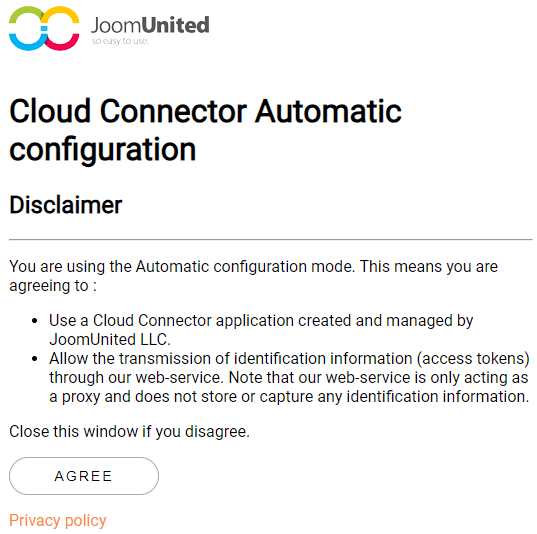
Um pop-up aparecerá, clique em Concordo .
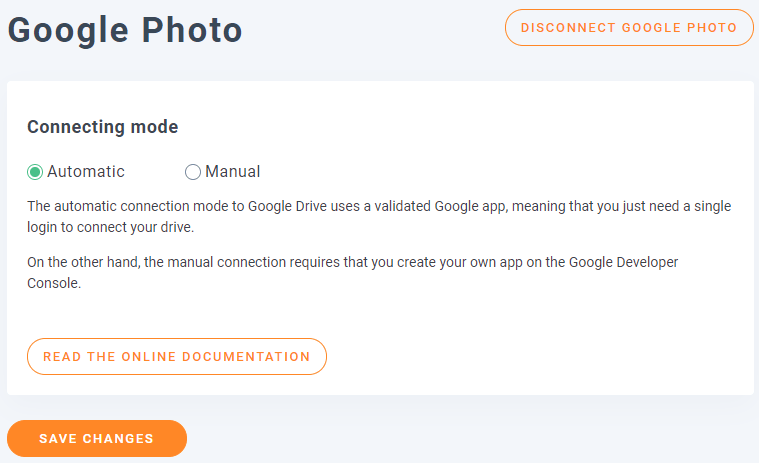
A última etapa será fazer login na sua Conta do Google, conceder as permissões e finalizar a conexão.
Isso é tudo, muito fácil e rápido, não é? :)
Do Google Fotos a uma galeria WordPress Divi
Assim como o título diz, do Google Fotos a uma Galeria WordPress Divi, agora que o Google Fotos está conectado, podemos prosseguir com a criação de nossas galerias a partir dos álbuns de nossa conta.
Em primeiro lugar, vamos criar uma nova galeria a partir do gerenciador.
Vá para Mídia > Galerias de pastas .
Aqui poderemos criar diversas galerias de imagens do nosso site WordPress, do nosso computador ou (neste caso) do Google Fotos.
Clique em +Adicionar nova galeria .
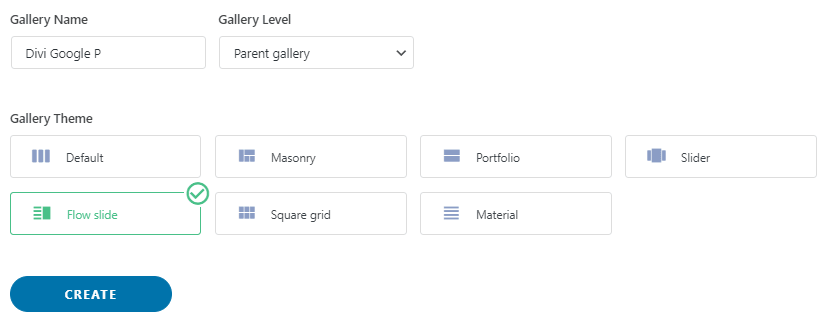
Isso abrirá um pop-up onde você pode digitar o nome da galeria, selecionar o tema e outras coisas, como se deseja adicioná-la como uma galeria PArent ou talvez uma subgaleria.
Selecione todas as suas opções, mas não se preocupe, pois você pode editar isso após a criação da galeria, para que não seja algo que não poderemos alterar;)
Nesta tela você tem 3 opções para adicionar imagens à sua galeria, você pode adicioná-las do WordPress (sua biblioteca de mídia), do seu computador e do Google Fotos.
Para este tutorial, selecionaremos Google Fotos , mas você pode escolher o que deseja.
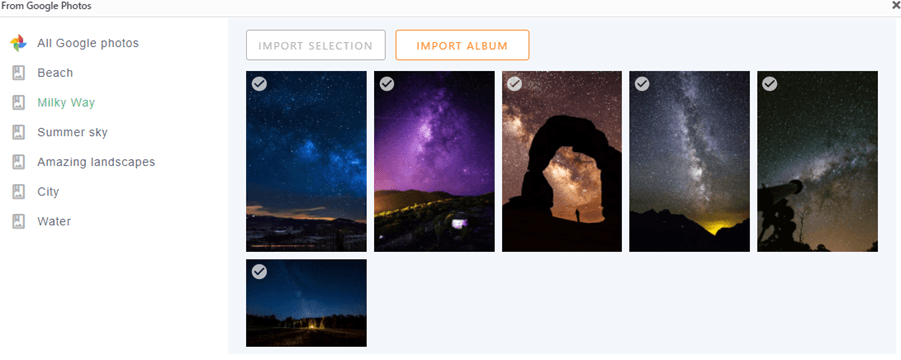
Se você escolher Google Fotos , verá todos os álbuns e imagens da conta que conectou ao seu site anteriormente.
Você pode importar um Álbum completo clicando em Importar Álbum ou também, selecionar múltiplas imagens e clicar em Importar Seleção .
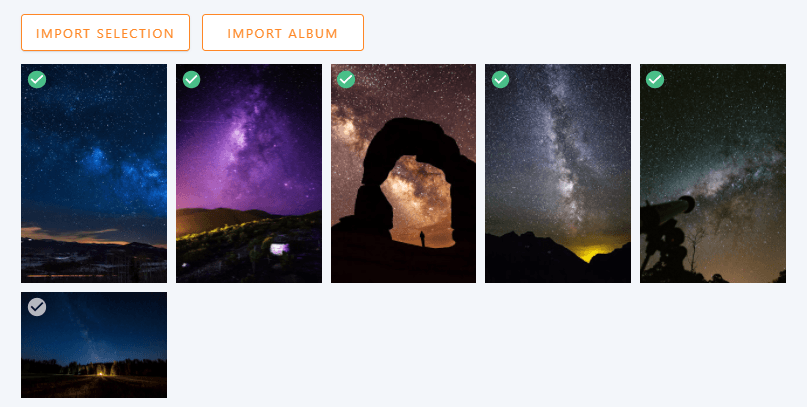
Por exemplo, aqui vamos selecionar 5 imagens e importar apenas estas.
É tão simples quanto clicar nas imagens desejadas e depois clicar, conforme explicado anteriormente, em Importar Seleção .
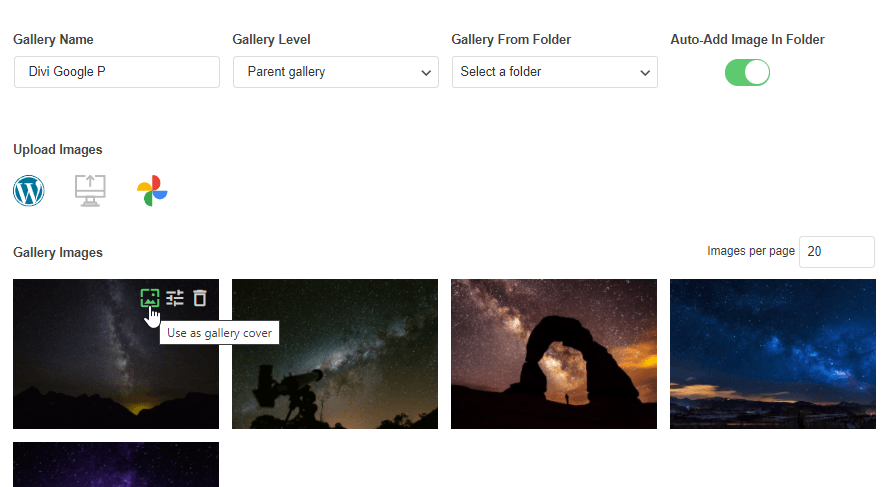
Agora que você adicionou as imagens à galeria, você as verá no gerenciador, nesta primeira tela você tem a opção de ordená-las, definir uma imagem como capa da galeria e também editar a própria imagem.
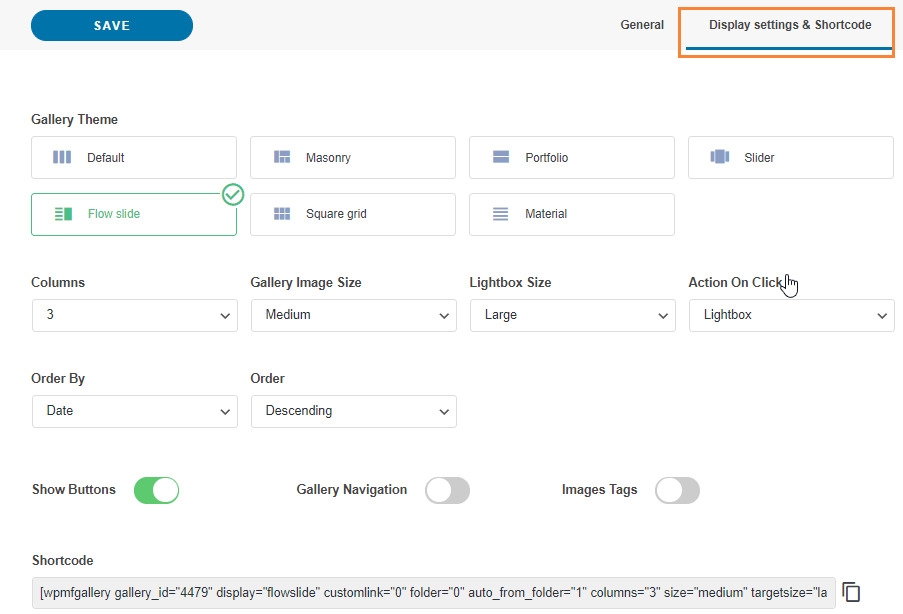
Você notará outra guia chamada Configurações de exibição e código de acesso .
Nesta seção, você terá a opção de editar mais configurações da galeria, como o tema que deseja usar, o número de colunas, o tamanho da imagem, a ação ao clicar e o tamanho da lightbox se você selecionar uma lightbox como a ação em clique.
Há também o shortcode dessa galeria caso você queira usá-la ;)
Você também terá essas opções no Divi, então não se preocupe em ter que vir sempre que quiser editar algo na galeria.
Agora que você finalizou a criação da Galeria, clique em salvar e vá até a página/post que deseja editar, e clique em Usar o Divi Builder , você pode usá-lo no front end ou backend sem problemas;)
Selecione a coluna como você costuma fazer e procure WPMF Gallery Addon .
No próximo pop-up, você verá a opção de adicionar uma galeria já criada, e também todas as outras opções que você viu na aba Exibir do Gerenciador de Galeria para que você possa editar facilmente a galeria.
Vamos selecionar a galeria que criamos antes.
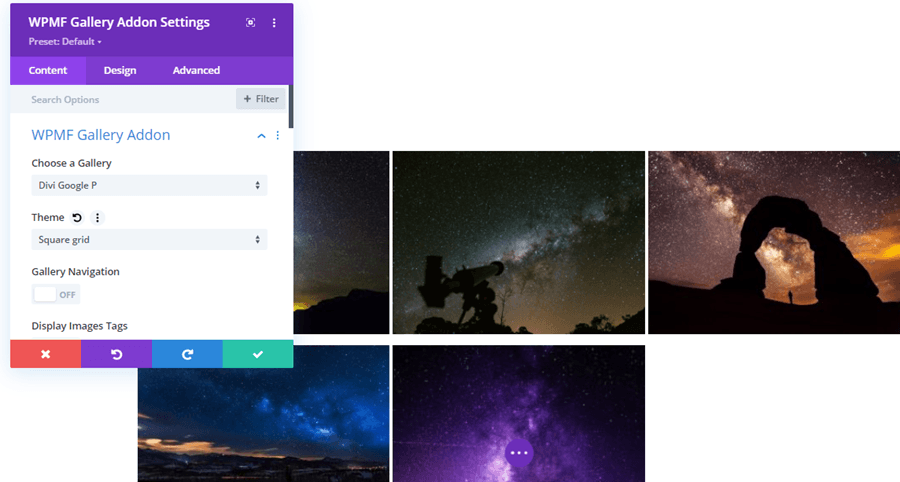
A Galeria será exibida e você poderá editar todas as configurações de exibição com uma visualização ao vivo para que cada alteração seja refletida automaticamente.
A melhor ferramenta quando você deseja verificar como estão as coisas sem ter que clicar na visualização ou recarregar a página toda vez que uma alteração é feita.
Agora você pode terminar a criação de sua página e ir publicá-la sem se preocupar em não saber como a galeria ficará no frontend.
Uma ferramenta realmente incrível, não é?
Crie galerias da nuvem diretamente para Divi
Então talvez você estivesse pensando que era tudo, mas a resposta é não! Você também pode criar galerias com imagens hospedadas na nuvem, poderá economizar espaço de armazenamento e também usar o Divi para colocar a galeria ;)
Usaremos uma pasta do Google Drive para isso, mas lembre-se de que outras integrações em nuvem estão disponíveis com WP Media Folder e Addon (Dropbox, AWS, OneDrive).
Para poder conectar o Google Drive ao seu site WordPress, você pode seguir o guia detalhado aqui , o processo é semelhante ao do Google Fotos, para que você não tenha problemas.
Após criar/sincronizar as pastas do Google Drive, você pode ir até a página/post que deseja editar e clicar em Usar o Divi Builder , adicionar sua coluna e, nos módulos, procurar por uma chamada Galeria WPMF .
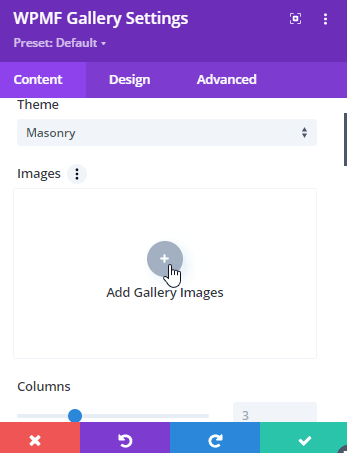
Este módulo permitirá que você crie a galeria diretamente no Divi Builder, antes de tudo, vamos adicionar as imagens clicando em Adicionar imagens da galeria na Imagens .
Isso irá carregar sua Biblioteca de mídia como um pop-up, procure a pasta que contém as imagens que você deseja adicionar e clique nela.
Usaremos a pasta Google Drive para este caso.
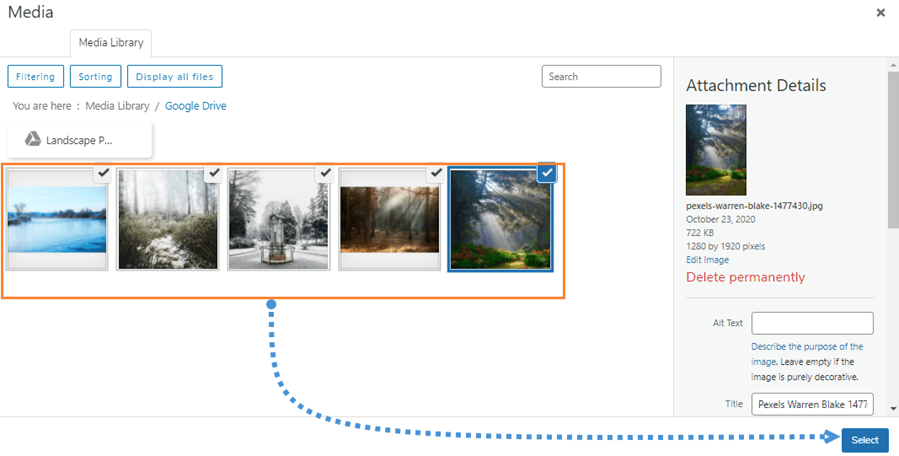
Agora, na seção direita, selecione todas as imagens que deseja adicionar clicando nelas e, a seguir, clique em Selecionar .
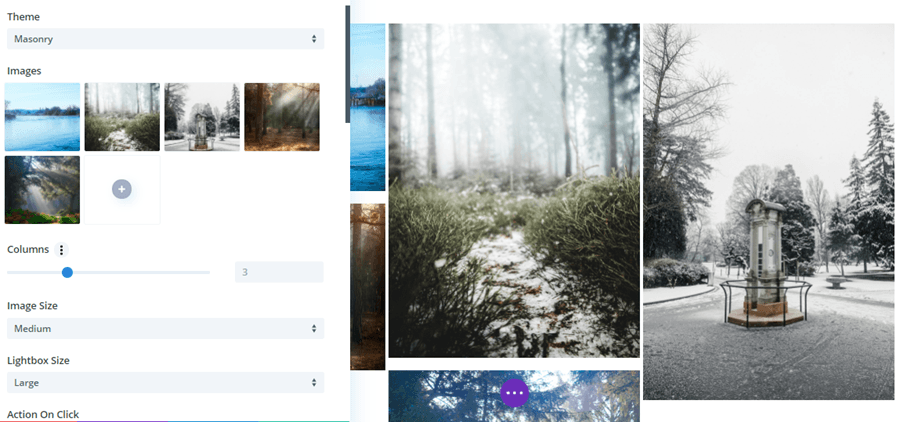
Isso irá carregar todas as imagens do módulo Divi e você verá todas as opções disponíveis para a edição da galeria, como o tema, colunas, tamanho, ação ao clicar, bordas, sombras, raio da borda e uma opção para adicionar Blur a a imagem.
A melhor parte disso é que cada alteração feita será exibida automaticamente na visualização, para que você não precise recarregar a página ou salvar o modelo em cada alteração.
Como você pode ver, esses plug-ins são uma combinação perfeita ;)
Obtenha o site WordPress mais profissional com a melhor combinação
Mostramos apenas alguns recursos de todos os disponíveis no WP Media Folder , há outros como descarregar completamente sua mídia para AWS, PDF Embedded e mais conexões em nuvem como OneDrive e Dropbox, então o que você está esperando para começar a usar todos esses recursos incríveis? Acesse aqui e obtenha sua própria assinatura :)
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.


































Comentários