Adicione e edite galerias de imagens como um profissional no Elementor
Embora usar o Elementor ajude muito na criação de uma página ou postagem, também é verdade que podemos precisar de mais ferramentas para que ele funcione perfeitamente. Uma dessas ferramentas que é importante mencionar seria um gerenciador de galerias que poderia nos permitir melhorar o já poderoso construtor de páginas. Vamos ver como é fácil adicionar e editar galerias com WP Media folder diretamente no Elementor.
Com ferramentas incríveis como um gerenciador de galeria e integração com todos os principais construtores de páginas, WP Media Folder nos permite criar galerias realmente incríveis, bem como solicitar nossa biblioteca de mídia com apenas alguns cliques!
Neste tutorial, criaremos uma galeria do zero usando o Gallery Manager e diretamente do Elementor.
Índice
Crie uma Galeria WordPress com WP Media Folder
Em primeiro lugar, veremos como é fácil criar uma galeria usando o WP Media Folder Gallery Addon.
Este Gallery Manager pode ser encontrado após a instalação WP Media Folder e do Gallery Addon em sua Biblioteca de mídia > Galerias de pastas de mídia
Nesta tela, precisamos passar o mouse sobre + Adicionar nova galeria e clicar em + Criar nova galeria de mídia .
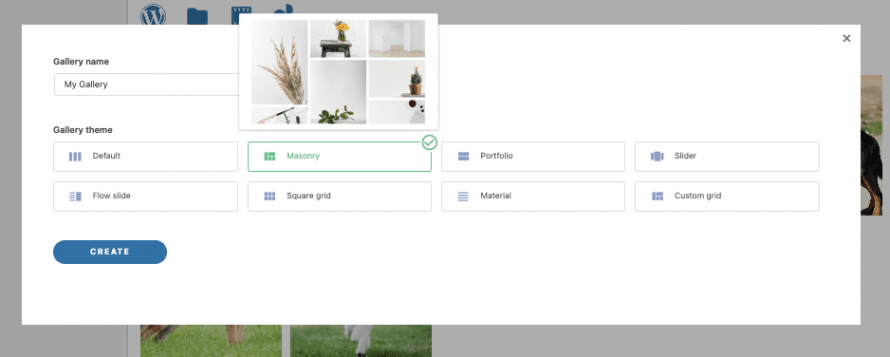
Isso abrirá um modal onde podemos digitar o título da galeria e selecionar um tema.
Por enquanto, vamos chamá-la de "Minha Galeria" e deixar o tema padrão.
Isso nos levará ao painel de criação da galeria com muitas opções para configurar e construir nossa galeria. Primeiro, adicionaremos imagens à nossa galeria.
Notaremos muitas opções para adicionar mídia à galeria, as principais adicionando-as da Biblioteca de mídia ou carregando diretamente do nosso
PC File Explorer , vamos ver as duas.
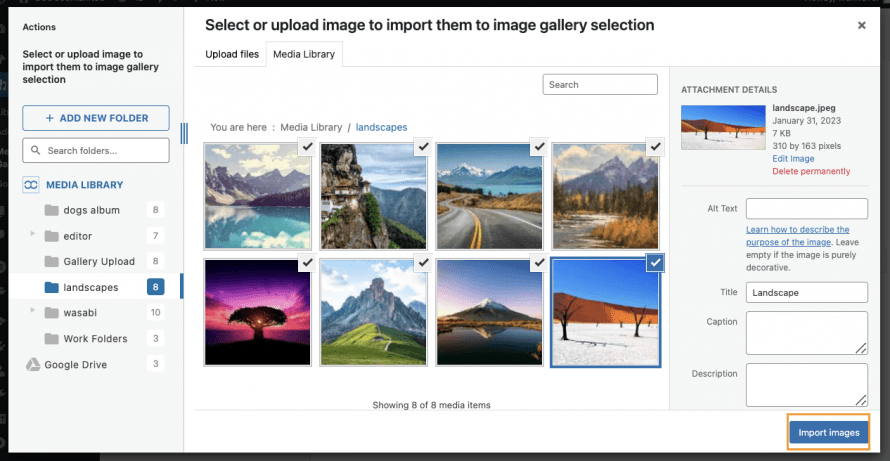
Primeiramente temos a Media Library que é o ícone do WordPress, clique nele.
Clicando aqui abrirá a biblioteca de mídia, você notará que existem pastas na minha biblioteca de mídia, isso graças ao WP Media Folder que me permite organizar todas as minhas mídias da melhor maneira possível com pastas de mídia e filtros, você pode ver mais sobre isso aqui, mas isso é para outro post ;)
Agora para adicionar as imagens, tudo o que precisamos fazer aqui é ir até a pasta de mídia onde adicionamos as imagens que queremos adicionar e selecionar as imagens usando ctrl + clique para selecioná-las e, finalmente, clicar em Importar imagens .
Isso adicionará todas as imagens selecionadas ao Gallery Manager, permitindo-nos usá-las e ajustá-las.
Agora vamos ver a opção de fazer upload de imagens diretamente do nosso PC File Explorer , para isso, clique no ícone da pasta.
Depois de fazer isso, seu explorador de arquivos será aberto instantaneamente para permitir que você navegue dentro de suas pastas e selecione as imagens que deseja adicionar à Galeria.
Selecione as imagens que deseja enviar e clique em Abrir .
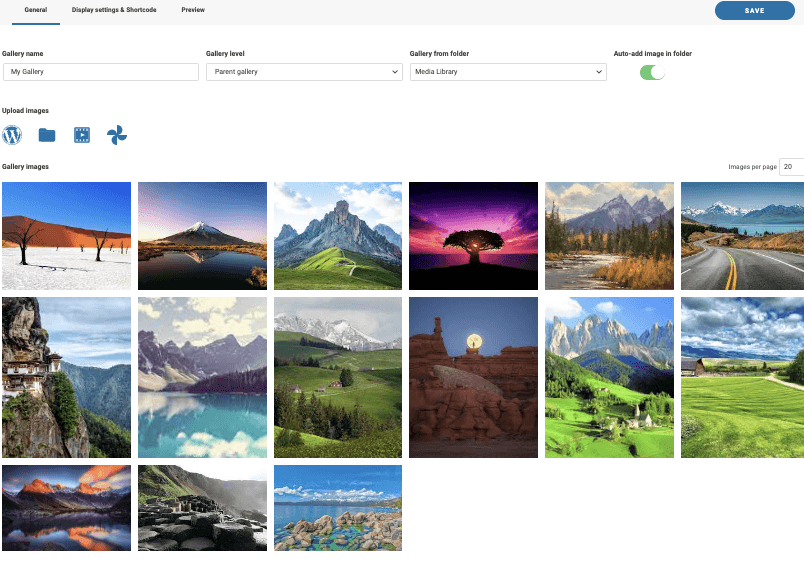
Depois de fazer isso, devemos terminar! Agora temos todas as imagens em nosso Gallery Manager prontas para serem usadas em nossa galeria.
Agora que temos todas as nossas imagens no lugar, vamos verificar as configurações da galeria, para isso, clique na segunda aba Display Settings & Shortcode .
Na primeira instância, podemos ver que temos 8 galerias, cada galeria com suas próprias configurações.
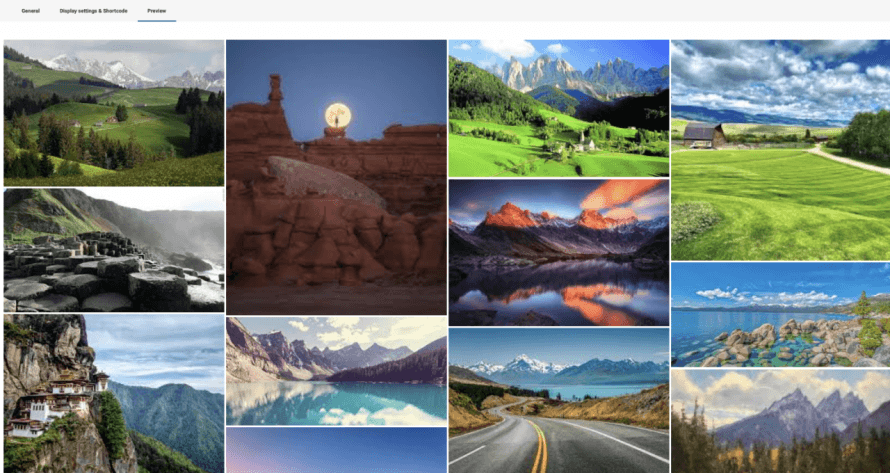
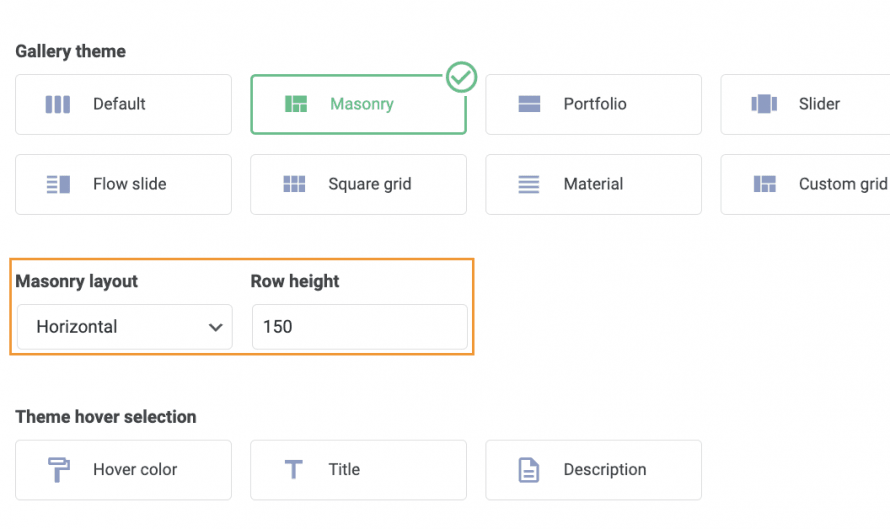
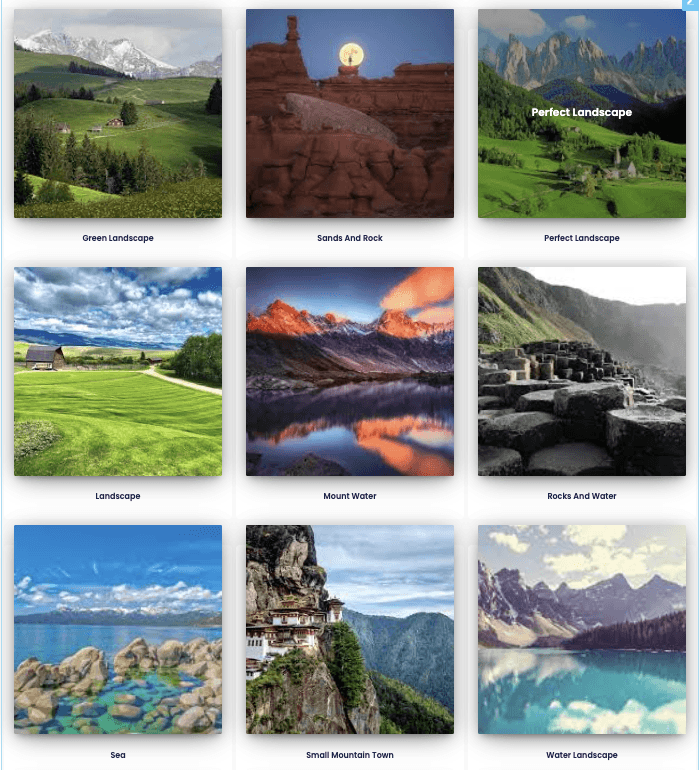
Vejamos a Masonry , esta é a parede clássica com muitas imagens mostradas em tamanhos diferentes, como podemos ver na aba Prévia
Nas configurações, podemos escolher entre todas as opções, por exemplo, o tamanho da imagem e o layout da masonry , vamos editá-lo da vertical atual para a horizontal e tornar as imagens menores.
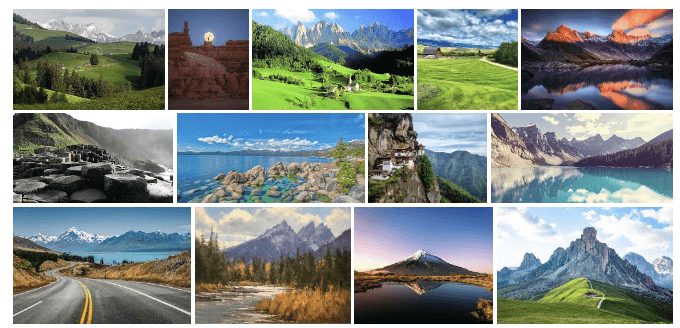
Agora, verifique a Visualização para confirmar como está agora.
Como você pode ver, uma ferramenta muito boa com recursos impressionantes, pois nos permite fazer alterações e verificar como fica com alguns cliques e segundos! Criar uma galeria não era tão fácil antes!
Adicionando galerias do WordPress no Elementor
Agora que vimos como criar uma galeria usando o WP Media Folder Gallery Manager, vamos ver como adicioná-la ao nosso Post ou Página usando o Elementor .
Para fazer isso, vá para sua página ou post (ou crie-o) e clique em Edit with Elementor que o Page Builder irá carregar.
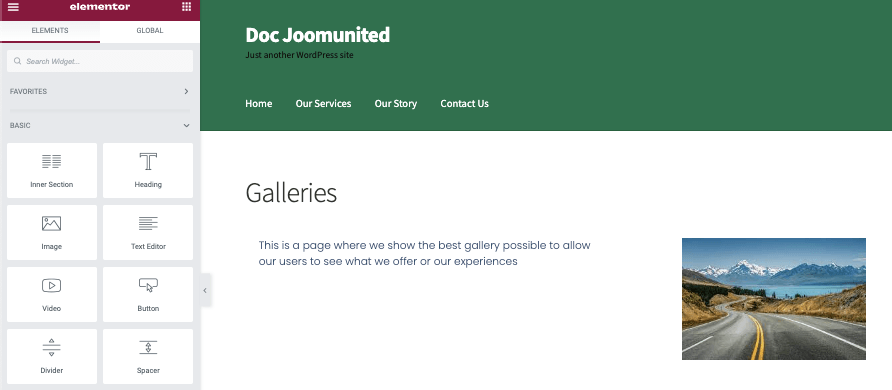
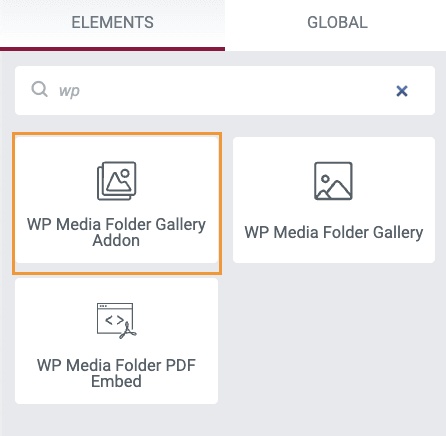
No editor, procure o WP Media Folder Addon Gallery e adicione-o ao seu conteúdo.
Um bloco será carregado informando que o Bloco de complemento da Galeria de mídia foi adicionado.
Na aba da esquerda, poderemos selecionar a galeria que queremos e também podemos ajustá-la.
Em primeiro lugar, vamos selecionar a galeria que criamos em Choose a Gallery .
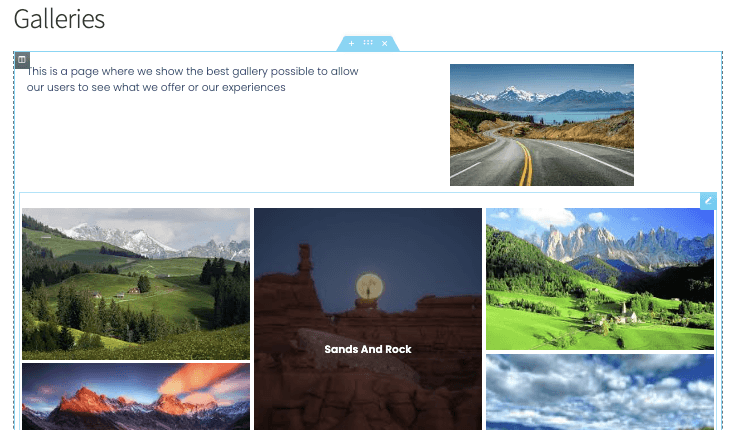
A galeria que criamos anteriormente será carregada automaticamente no construtor de páginas sob os blocos.
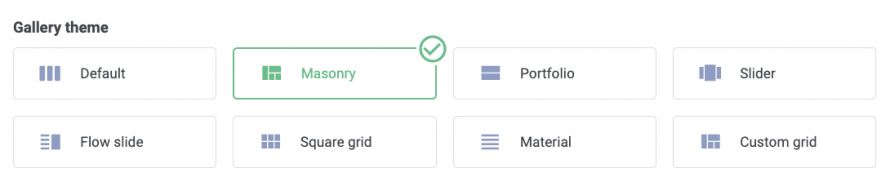
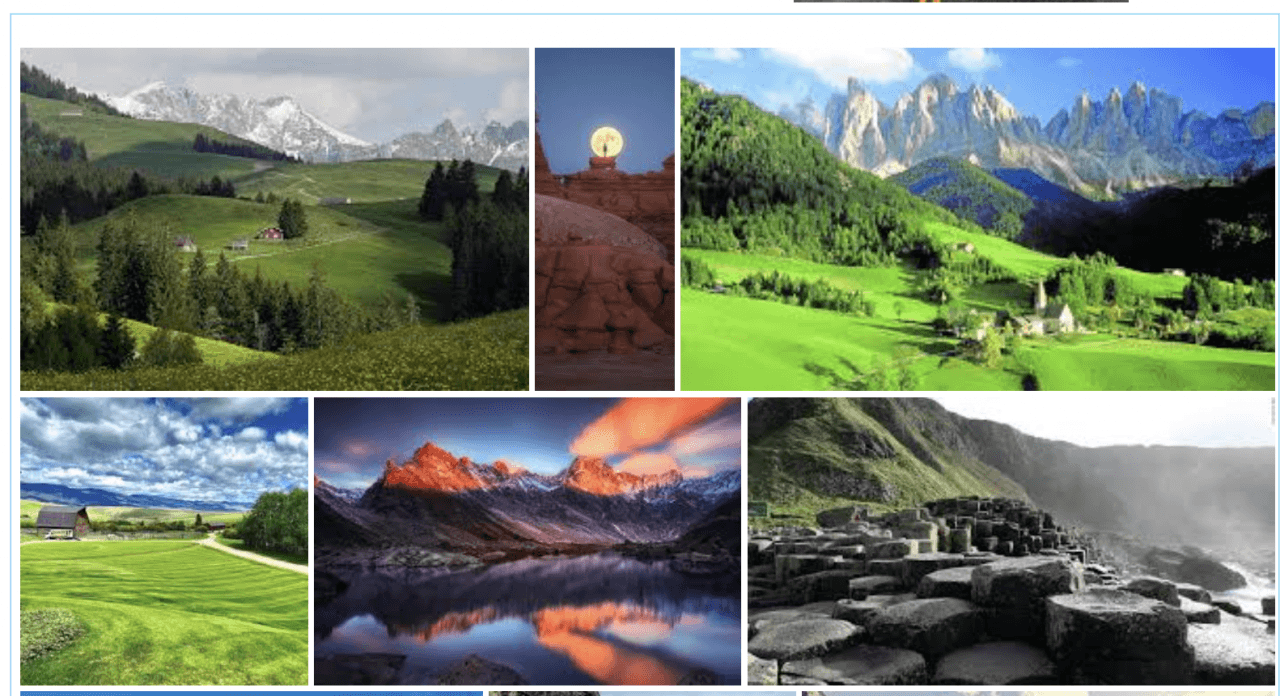
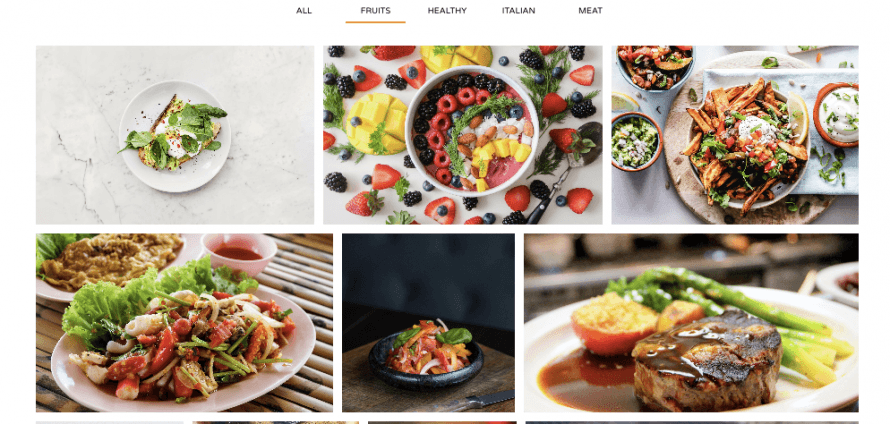
Isso mostra o tema Masonry que selecionamos no Gerenciador de Galeria, vamos verificar todas as opções disponíveis nos temas que podem ser selecionados diretamente nas configurações do bloco.
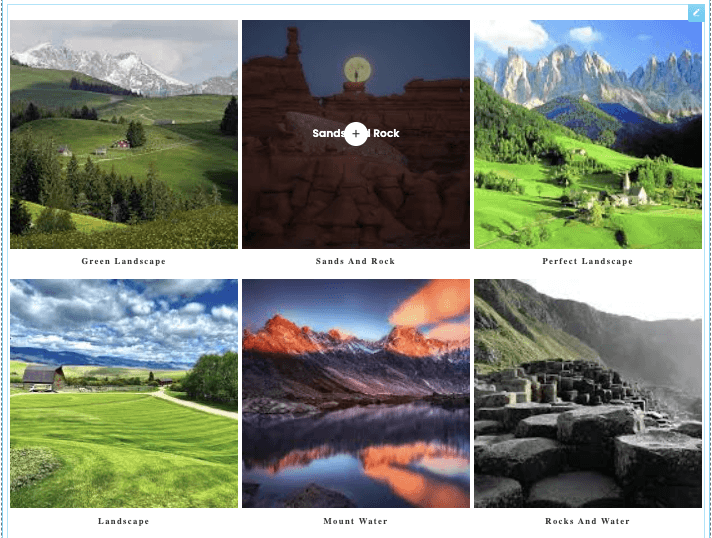
Masonry
Um tema muito bom que poderia caber perfeitamente em quase todas as páginas, permitindo-nos mostrar muitas imagens.
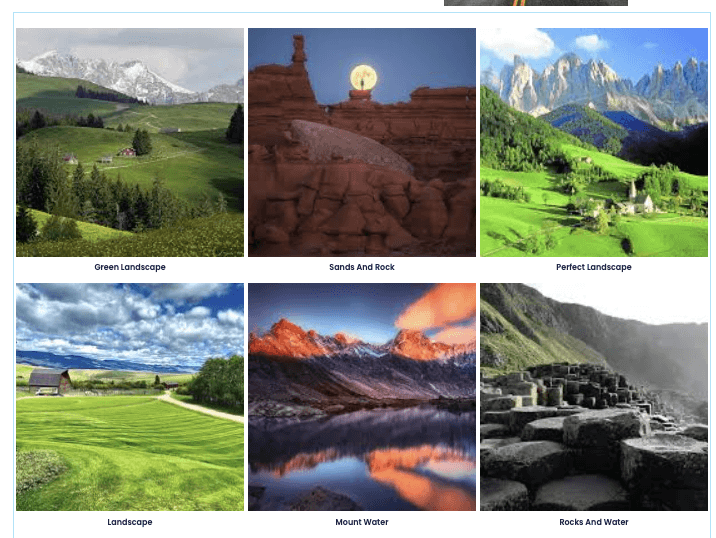
Padrão
Este tema nos permite mostrar as imagens de forma clássica também com o título da imagem.
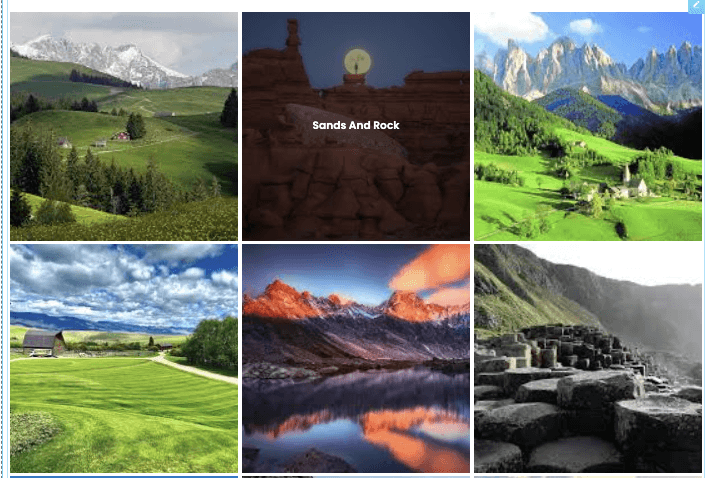
MAIS SOBRE CONTROLE DE ACESSO À MÍDIA
Isso nos permite mostrar nossas imagens semelhantes ao tema Padrão, mas usando outra fonte, perfeita para mostrar a arte.
Controle deslizante
O slider clássico que nos permite focar um pequeno número de imagens por slide.
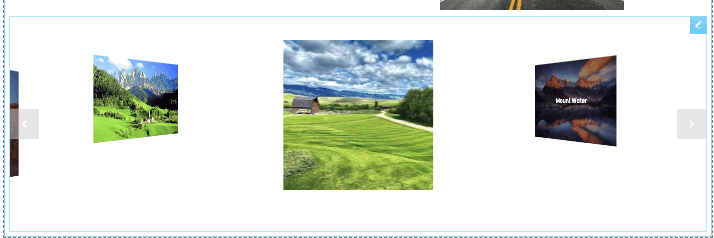
Slide de fluxo
Semelhante ao tema Slider, mas com outra animação, focando em uma imagem por slide, mas permitindo visualizar as outras imagens.
Grade quadrada
Uma galeria clássica com imagens quadradas que mostra o título da imagem ao passar o mouse sobre elas.
MAIS SOBRE IMPORTAÇÃO E SINCRONIZAÇÃO DE MÍDIA
Um tema realmente incrível que nos permite mostrar imagens quadradas com uma bela sombra e os títulos.
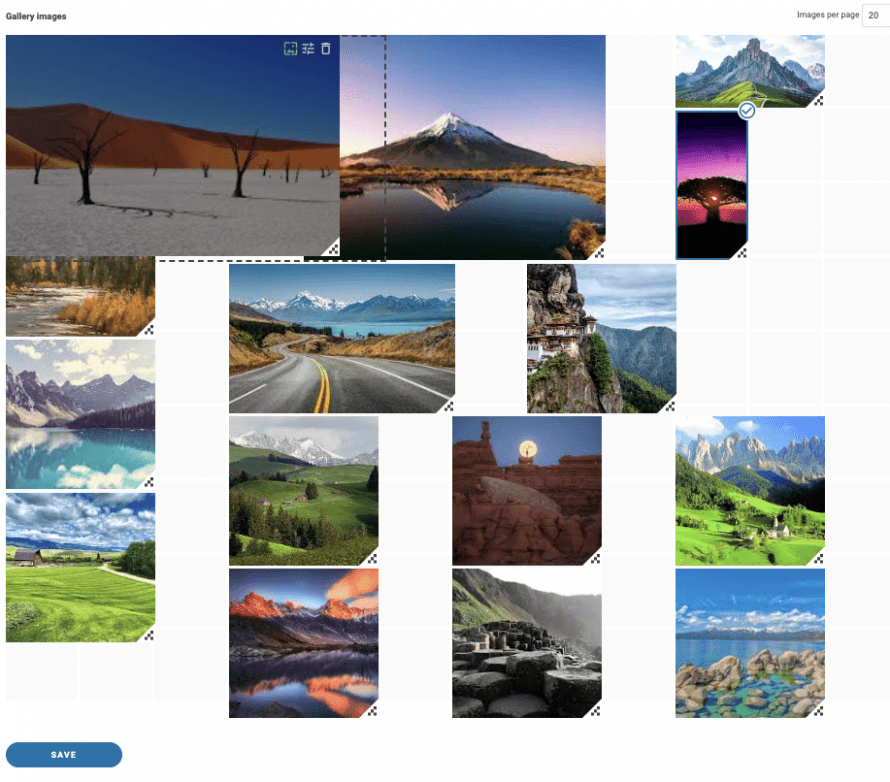
Grade personalizada
Um tema de grade que nos permite redimensionar as imagens para que fiquem como queremos, é a melhor opção quando queremos criar uma galeria com nossos próprios tamanhos/dimensões de imagem. Vamos ver como funciona no Gallery Manager rapidamente.
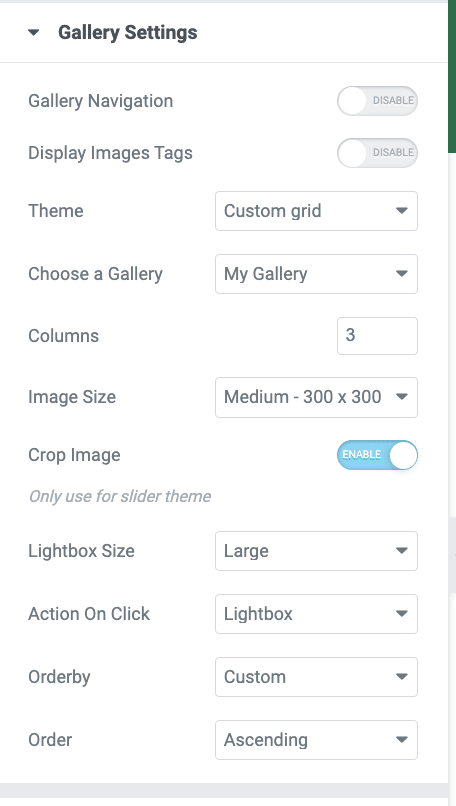
Agora vamos ver as opções disponíveis no menu à esquerda para todas as galerias.
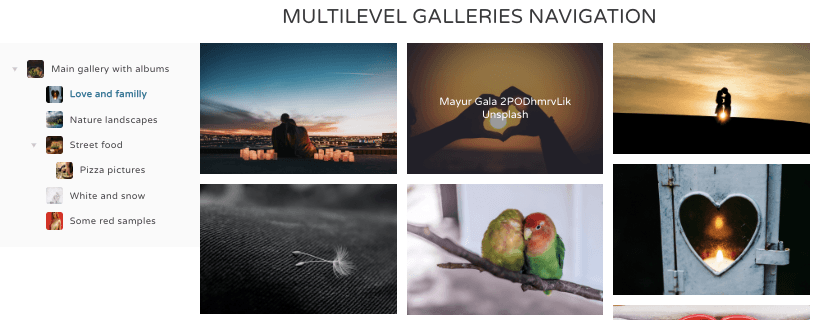
Em primeiro lugar, temos a Navegação da galeria , ativar esta opção permitirá usar as galerias de navegação disponíveis no WP Media Folder Gallery Addon, que nos permite usar galerias principais e subgalerias também, você pode ver uma demonstração de trabalho aqui
Como segunda opção temos o Display Image Tag , útil quando temos muitas imagens em uma galeria e queremos permitir que nossos usuários as filtrem no frontend usando o sistema de tags do WP Media Folder .
Em seguida, temos o seletor de temas que nos permite selecionar entre os temas disponíveis (que mostramos antes) e também mostrará configurações específicas dependendo do tema selecionado como o layout e, por exemplo, a duração da transição do slider.
Podemos continuar verificando e encontraremos a Escolha uma galeria que nos permitirá selecionar entre todas as galerias que criamos em nosso Media Gallery Manager.
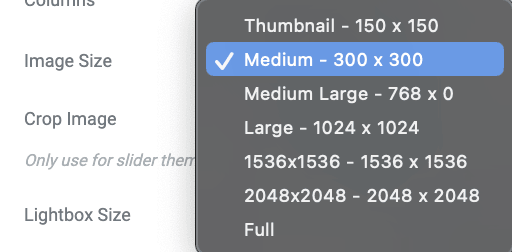
Tamanho da imagem , esta opção nos permite selecionar entre todos os tamanhos de imagem disponíveis, permitindo ajustar as imagens para que pareçam e se encaixem perfeitamente em nosso conteúdo.
A LightBox Size nos permitirá, assim como o tamanho da imagem, selecionar o tamanho da lightbox que será mostrada se a selecionarmos como ação ao clicar.
Também teremos a Action on Click que nos permitirá escolher entre mostrar uma lightbox que é uma versão maior da imagem, ir para outra página ou simplesmente não fazer nada ao clicar na imagem.
E a última opção que são as configurações de ordenação onde poderemos ver e selecionar como queremos mostrar nossas imagens na galeria.
Claro, além disso, teremos as configurações para adicionar margem entre as imagens, alterar a cor do hover, adicionar uma borda e uma sombra.
Como você pode ver, é muito fácil usar o Elementor para ajustar nossas galerias de WP Media Folder e ajustá-las à nossa página!
Crie galerias rápidas usando pastas de mídia
Como tópico extra, mostraremos como criar galerias usando as pastas criadas pelo WP Media Folder em alguns segundos.
Esse recurso também nos permitirá adicionar imagens automaticamente à galeria quando elas forem adicionadas à pasta.
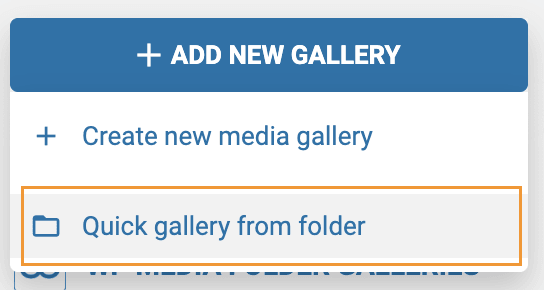
Em primeiro lugar, vá para a Galeria de pastas de mídia na Biblioteca onde criamos a galeria antes, nesta página passe o mouse sobre o botão + Adicionar nova galeria e clique em Criar galeria a partir da pasta .
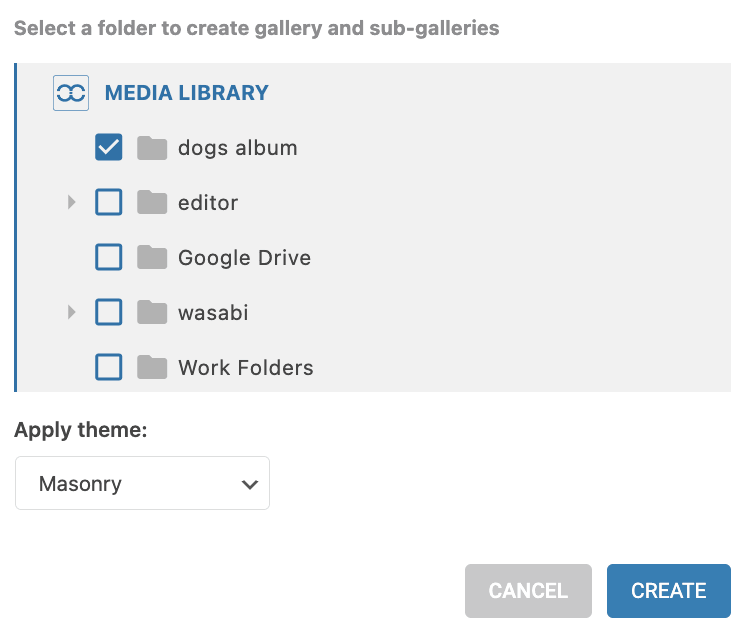
Um explorador de pastas será exibido onde podemos selecionar a pasta que usaremos.
Depois de clicar em Criar , as imagens dentro da pasta serão carregadas automaticamente na galeria, permitindo criar uma galeria em apenas alguns segundos!
Também poderemos adicionar imagens automaticamente quando forem adicionadas à biblioteca de mídia na mesma pasta que acabamos de selecionar, economizando o tempo de ir ao gerenciador de galerias e adicionar a imagem manualmente.
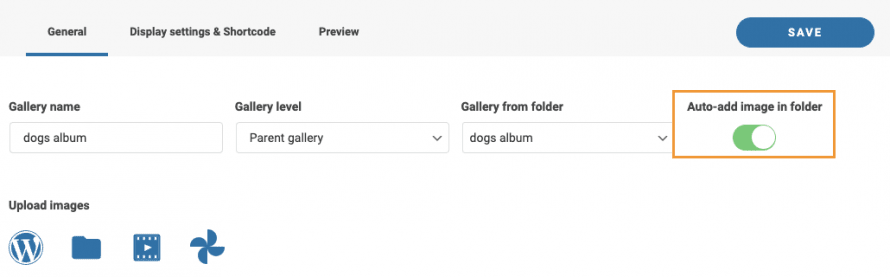
Para usar esta opção, a opção Adicionar imagem automaticamente à pasta deve estar habilitada, disponível no canto superior direito logo abaixo do Salvar .
E a mágica está feita! Pastas que também são imagens exibidas automaticamente no front-end, o que mais poderíamos pedir? :)
Comece a usar o WP Media Folder com seu construtor favorito
Também temos um vídeo explicando tudo passo a passo para você ver o plugin funcionando ao vivo, confira!
Um plugin com recursos incríveis que nos permitirá não apenas criar galerias, mas também organizar nossa mídia, importar do Google Fotos e descarregá-la também!
Compatível com todos os principais construtores nos permitirá organizar e mostrar nossa mídia da maneira mais profissional com apenas alguns passos, então o que você está esperando? Acesse aqui e adquira já!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.




































Comentários