WP File Download diventa un file manager per DIVI Builder
Usare DIVI quando stiamo costruendo un sito WordPress è quasi essenziale in quanto contiene molti strumenti che renderanno davvero più facile e veloce l'intero processo e, con WP File Downloads avrai un altro buon strumento mentre stai per essere in grado di gestire i tuoi file e download direttamente da DIVI.
Servire file come download potrebbe essere un processo davvero noioso, ma WP File Download ha reso più semplice, ora, con DIVI, il processo sarà il processo più semplice.
Non dovrai andare al file manager per ordinare/aggiungere tutto poiché tutto è fattibile tramite Page Builder e imparerai come ottenerlo in questo tutorial.
Sommario
Cerchi una potente soluzione di gestione dei file per i siti Web dei clienti?
WP File Download è la risposta. Con funzionalità avanzate come categorie di file, restrizioni di accesso e interfaccia utente intuitiva.
Stupisci i tuoi clienti con un'organizzazione dei file di prim'ordine!
Utilizzo di WordPress con DIVI Editor per gestire i tuoi file
Il primo passo di solito è andare al file manager per aggiungere i tuoi file/creare categorie ma poiché stiamo usando il generatore DIVI, puoi saltare il passaggio di andare al file manager poiché sarai in grado di farlo direttamente nel generatore di pagine così andiamo sulla pagina/post che andremo a modificare e clicchiamo su Usa Divi Builder .

Questo caricherà il generatore di pagine in cui sarai in grado di creare l'intera pagina, per utilizzare WP File Download fai clic su + e seleziona come vuoi dividere la riga.

Successivamente, sarai in grado di selezionare il blocco per WP File Download , quindi inizia digitando "WPFD" nel campo di ricerca e seleziona il blocco Categoria file WPFD

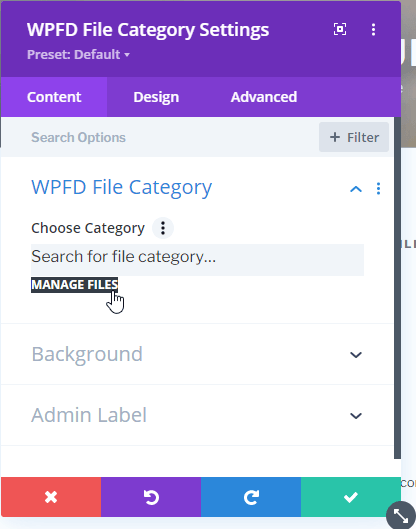
Questo caricherà il blocco per WP File Download manager, qui puoi selezionare una categoria che hai fatto prima o caricare il File manager, per questo tutorial creeremo una categoria e aggiungeremo file quindi faremo clic su Gestisci file .

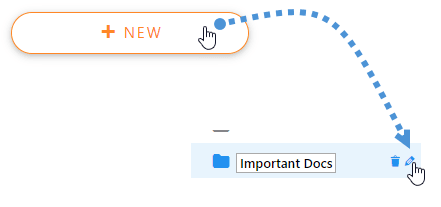
Si aprirà una nuova scheda con il file manager dove sarai in grado di creare la categoria e aggiungere file, prima di tutto creare una categoria facendo clic su + Nuovo questo, creerà una nuova categoria chiamata Nuova categoria , possiamo rinominarlo facendo clic sull'icona della matita a destra del titolo della categoria.
Chiameremo questa categoria Documenti importanti poiché serviremo la documentazione per i nostri servizi in questo tutorial.

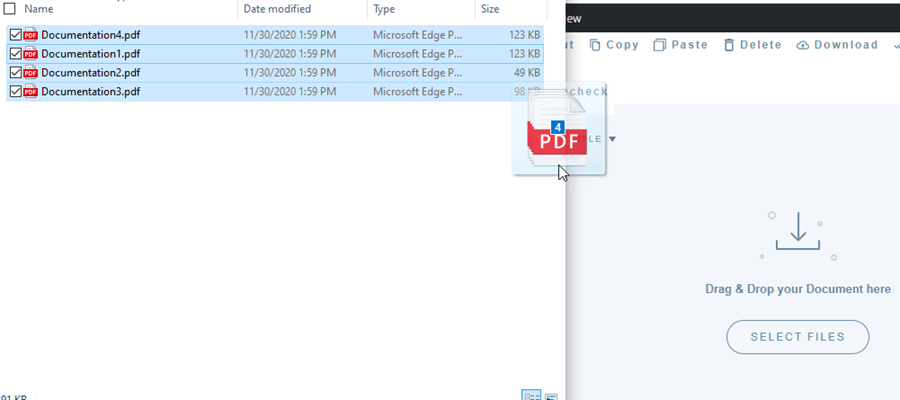
Ora che abbiamo creato la categoria, possiamo aggiungere file sul lato principale destro, questo può essere fatto trascinando i file qui o facendo clic su "Seleziona file" per selezionare i file dalla finestra di esplorazione file.

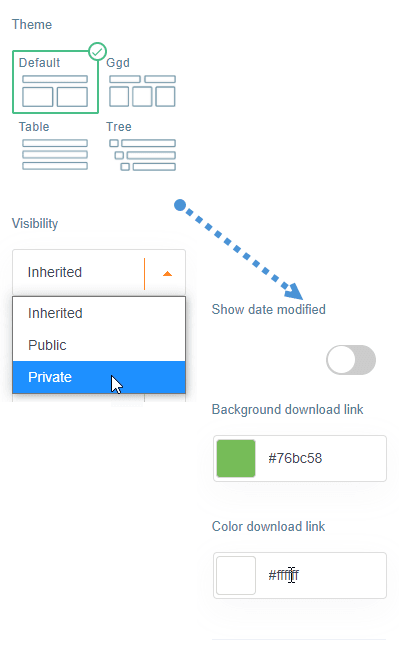
Successivamente, puoi utilizzare tutte le opzioni che puoi utilizzare nel normale gestore, ad esempio puoi personalizzare la categoria nella sezione destra, selezionare un tema e anche impostare la categoria come privata.

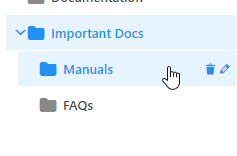
Come altra parte della personalizzazione, puoi creare sottocategorie, in questo modo tutto sarà più organizzato e di facile accesso, per questo creeremo una nuova categoria e la rilasciamo un po' a destra della categoria principale .

Il processo per cambiare il nome è lo stesso della categoria principale, in questo tutorial creeremo 2 sottocategorie, una chiamata Manuali e un'altra chiamata FAQ .

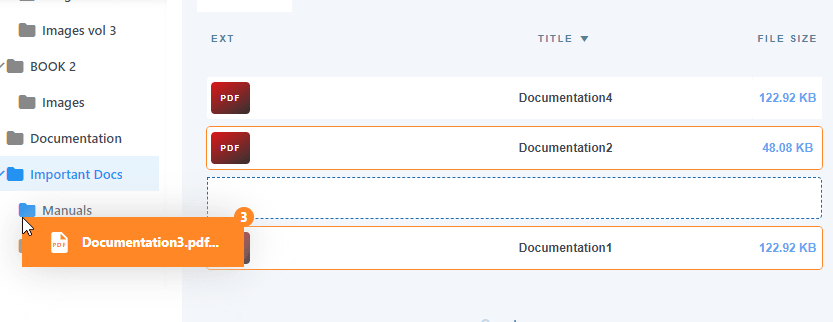
Ora, possiamo aggiungere file lì semplicemente rilasciandoli nella sottocategoria, quindi aggiungeremo la documentazione 1,2 e 3 ai manuali e la documentazione 4 alle FAQ .

Ora che abbiamo organizzato tutto, possiamo procedere all'inserimento della categoria utilizzando DIVI, per questo puoi chiudere la scheda del file manager e tornare alla pagina in cui stavamo costruendo la pagina.
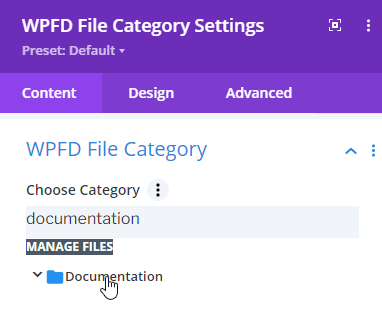
Ora, sul blocco WPFD che abbiamo selezionato prima, c'è un campo di ricerca, su quello possiamo digitare il nome della categoria che abbiamo creato, fare clic su di esso e verrà aggiunto al builder.

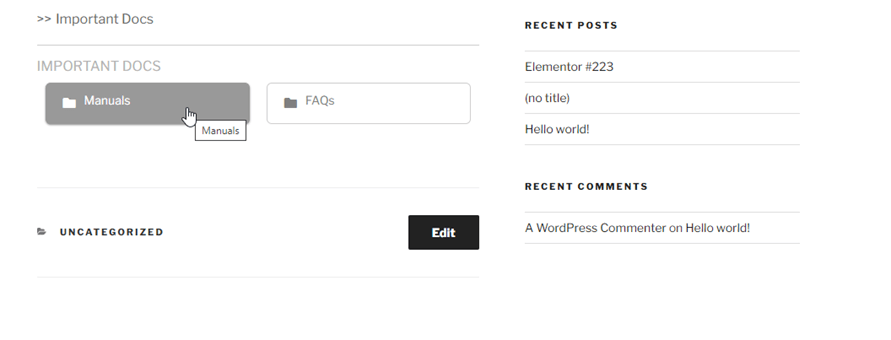
Ora che abbiamo selezionato e inserito la categoria, tutto dovrebbe essere fatto e possiamo procedere alla pubblicazione del sito e, come puoi vedere, in meno di 5 minuti abbiamo creato una sezione di documentazione semplicemente selezionando un tema, e tutto direttamente dal page builder.

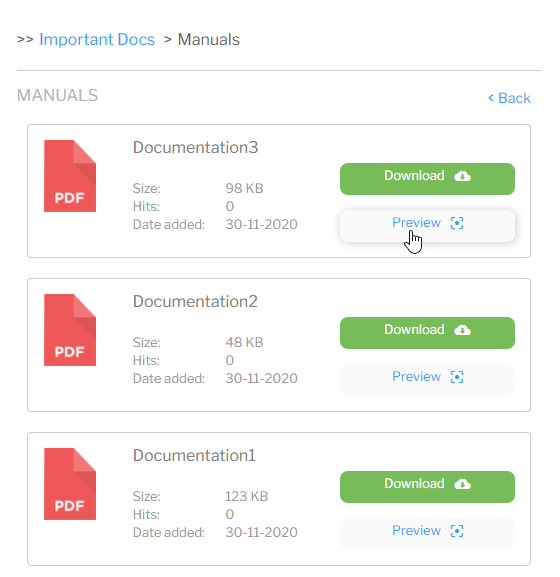
Come puoi vedere, per questo esempio, non abbiamo aggiunto file alla categoria principale quindi mostrerà solo le sottocategorie, possiamo selezionare, ad esempio, Manuali e mostrerà tutti i file aggiunti su Manuals .

Il file manager più veloce e funzionale che tu abbia mai visto, non è vero?
Chiamando tutti i webmaster!
Migliora i siti Web dei tuoi clienti con WP File Download . Crea repository di file sicuri e personalizzabili, consentendo ai clienti di accedere e gestire facilmente i propri file.
Aggiorna oggi stesso i tuoi servizi di web design!
Inizia a utilizzare tutte le funzionalità di questo plug-in File Manager di WordPress
Come puoi vedere, è davvero un ottimo strumento e la parte migliore è che ci sono molti altri strumenti che ti aiuteranno a rendere il tuo sito il più professionale possibile e renderanno anche tutto più semplice per te e i tuoi clienti, ci sono anche funzioni come la sincronizzazione con servizi cloud come Google Drive e OneDrive , quindi cosa stai aspettando? Vai qui e ottieni subito la tua iscrizione.
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti 2
Hallo,
nach der Installation von WP File werden im Divi-Builder die WPFD-Module nicht angezeigt.
Hat da jemand eine Idee, wie ich das beheben kann? Mit freundlichen Grüßen
Andreas
Ciao Andreas, I moduli DIVI dovrebbero essere disponibili se hai attivato entrambi i plugin. Per favore, contatta il nostro team di supporto utilizzando il menu Supporto > Ticket, lo verificheremo per te.