Utilizzo di un plugin per includere file scaricabili con il tema Avada
Il tema Avada è uno dei temi più potenti disponibili, in quanto include direttamente un page builder e numerose opzioni per personalizzare il tuo sito, ma potrebbe non avere abbastanza strumenti per creare una pagina di file scaricabili, ed è qui che WP File Downloadmigliora tutto!
WP File Download viene fornito con molti strumenti che ti permetteranno di ottenere il repository di file più professionale disponibile per il download per i tuoi utenti e la parte migliore è che è davvero facile da usare ed è compatibile con Avada e tutti i principali temi e page builder .
Sarai in grado di utilizzare WP File Downloadcon Avada nei builder frontend e backend, risparmiando molto tempo e lavorando con molte opzioni rapide per personalizzarlo e adattarlo alle tue pagine frontend.
Tabella dei contenuti
Creazione di un repository di file utilizzando il generatore di temi Avada
Questo tutorial è stato realizzato utilizzando il tema Avada, Avada Builder e WP File Download, quindi questi sono necessari per poter seguire i passaggi qui descritti.
Ok, ora che abbiamo tutti gli strumenti necessari, possiamo andare avanti e iniziare a gestire i nostri file direttamente da Avada Page Builder, per questo vai alla pagina/post che desideri modificare e seleziona l' opzione Avada Builder
Questo caricherà il builder Avada backend, in questa sezione puoi aggiungere un contenitore come fai normalmente, quindi fare clic su + Element .
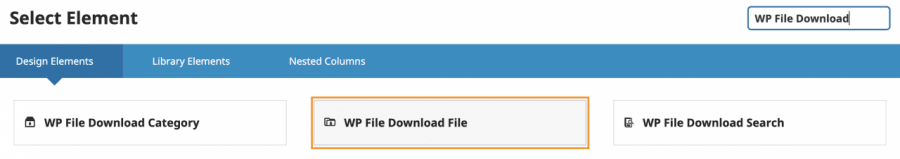
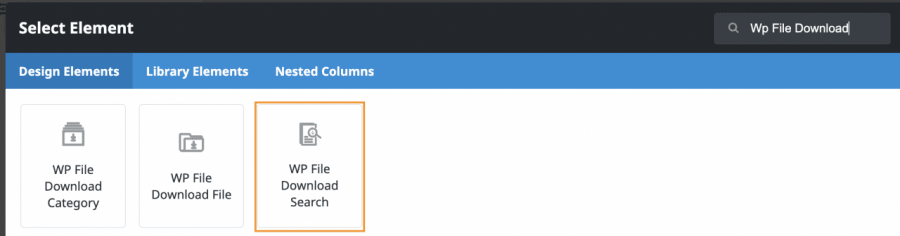
Ora che la libreria Elements è aperta, puoi digitare WP File Download e controllare i widget disponibili.
Saranno disponibili 3 widget:
Categoria WP File Download : questo ti permetterà di inserire un intero nelle tue pagine e nei tuoi post, per usarlo, fai clic sull'elemento, questo ti mostrerà un'altra schermata in cui puoi selezionare la categoria e fare clic sul pulsante WP File Download .
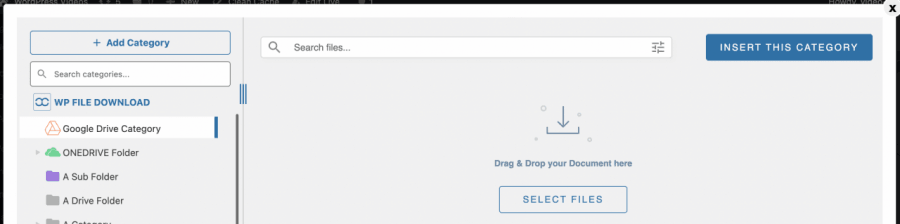
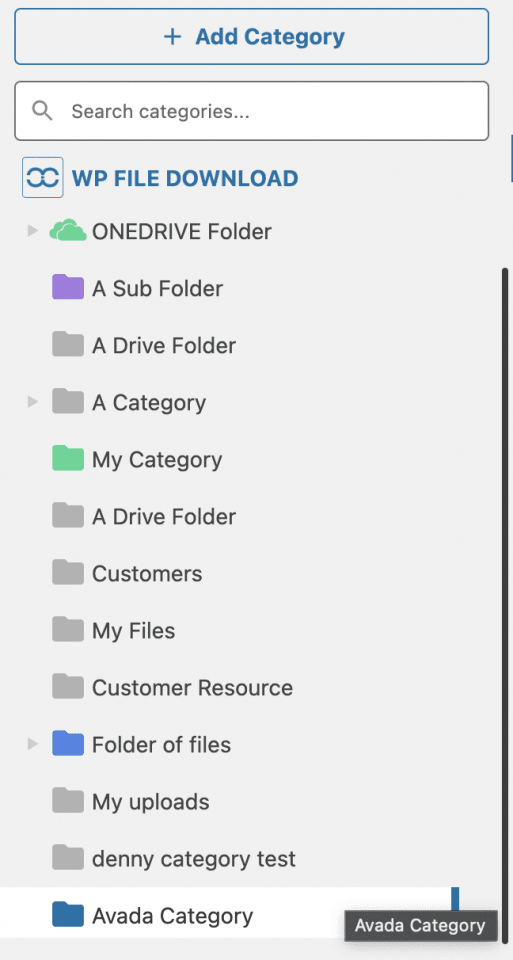
Facendo clic sul pulsante verrà caricata l'intera dashboard WP File Download in un pop-up incorporato in questa schermata, sarai in grado di vedere tutte le categorie/sottocategorie già create, puoi modificarle e anche crearne una nuova.
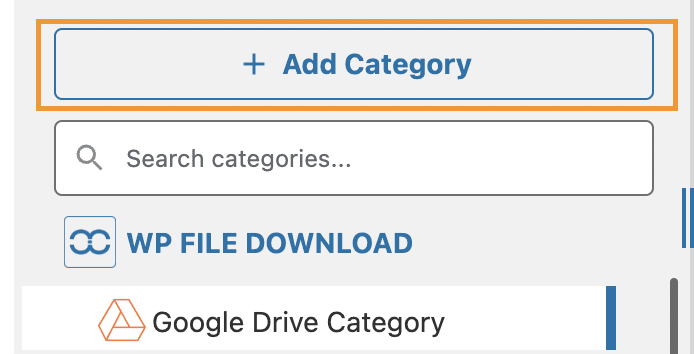
Come puoi vedere, puoi gestire facilmente tutti i tuoi file e categorie, creeremo una nuova categoria per questo tutorial, per questo fai clic su + Aggiungi categoria .
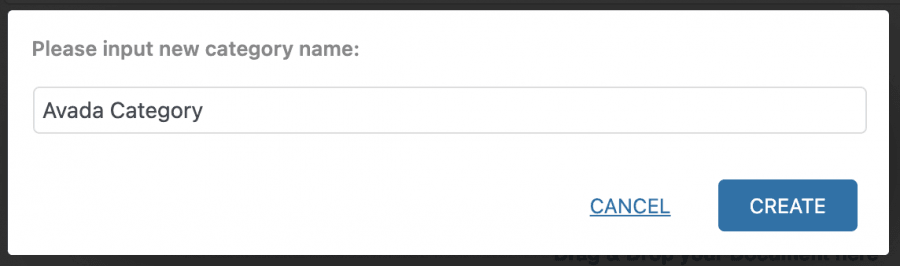
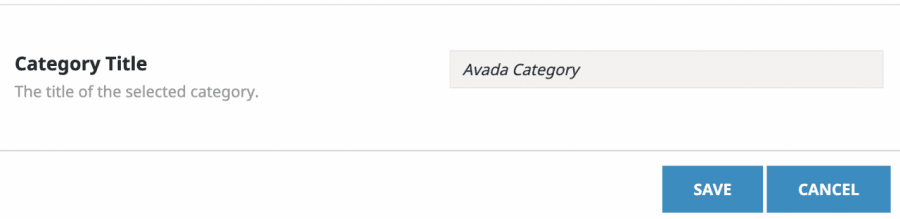
Verrà visualizzato un popup in cui possiamo digitare il nome della categoria, per questo tutorial la chiameremo "Categoria Avada", quindi dagli un nome e quindi fai clic su Crea .
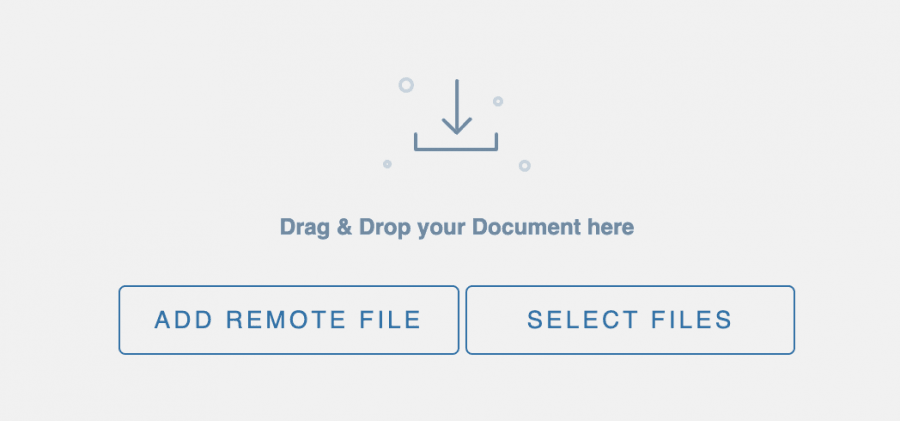
Ora avremo questa categoria disponibile nella nostra dashboard, possiamo aggiungere file all'interno trascinandoli e rilasciandoli o utilizzando Esplora file facendo clic su "Seleziona file".
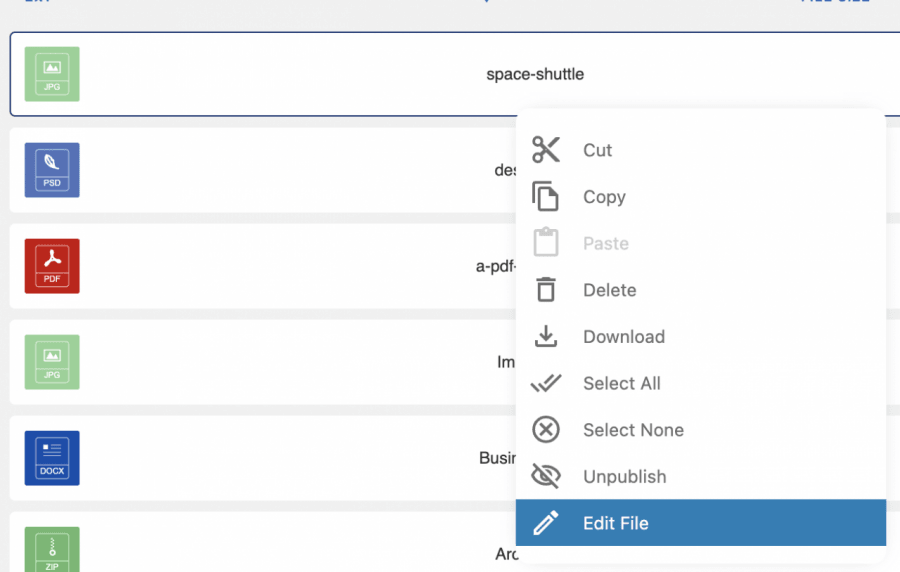
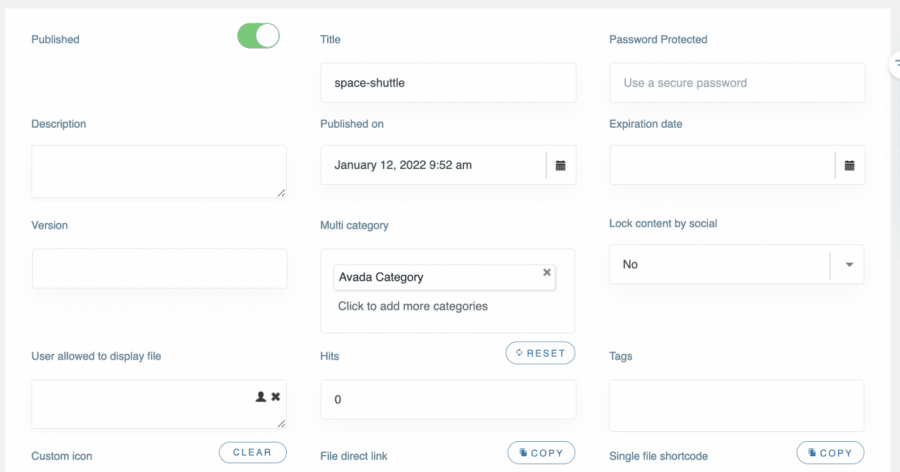
Dopo aver riempito la tua categoria, puoi modificare i tuoi file facendo clic con il pulsante destro del mouse sul file e selezionando Modifica file .
Da questa sezione puoi modificare più cose come il titolo del file, aggiungere una password, modificare la descrizione, la data di pubblicazione, aggiungere una data di scadenza, impostare una versione, aggiungerla a più categorie e molte altre cose come aggiungere un'icona personalizzata , tutto a portata di mano! :)
Puoi modificare ciascun file e farlo funzionare esattamente come desideri e anche personalizzarlo per adattarlo ai tuoi contenuti.
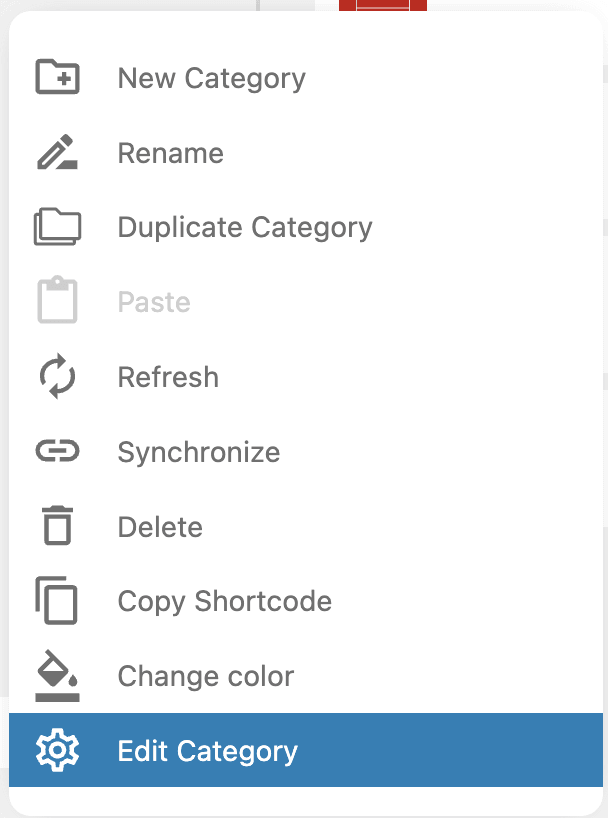
L'altra grande opzione che abbiamo a disposizione in questa dashboard è la possibilità di modificare le impostazioni della categoria, per questo, fai clic con il pulsante destro del mouse sul nome della categoria > Modifica categoria .
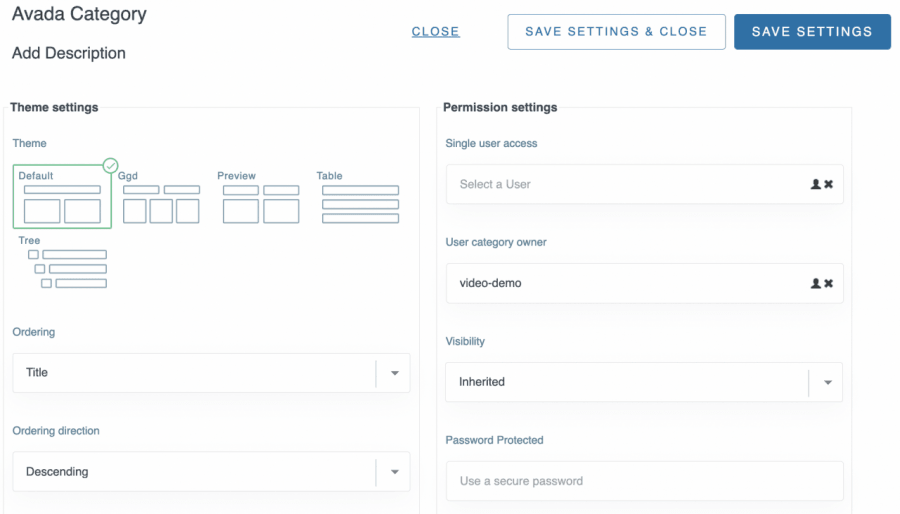
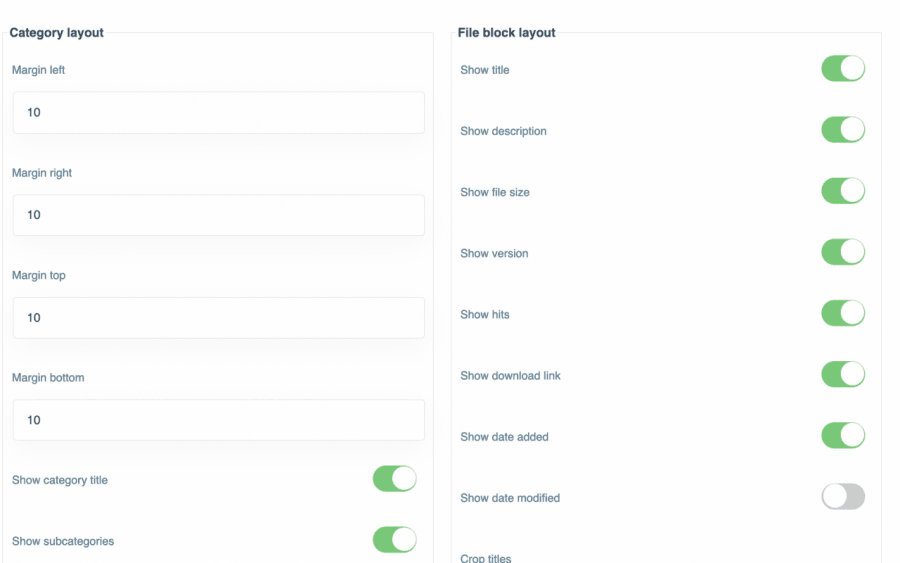
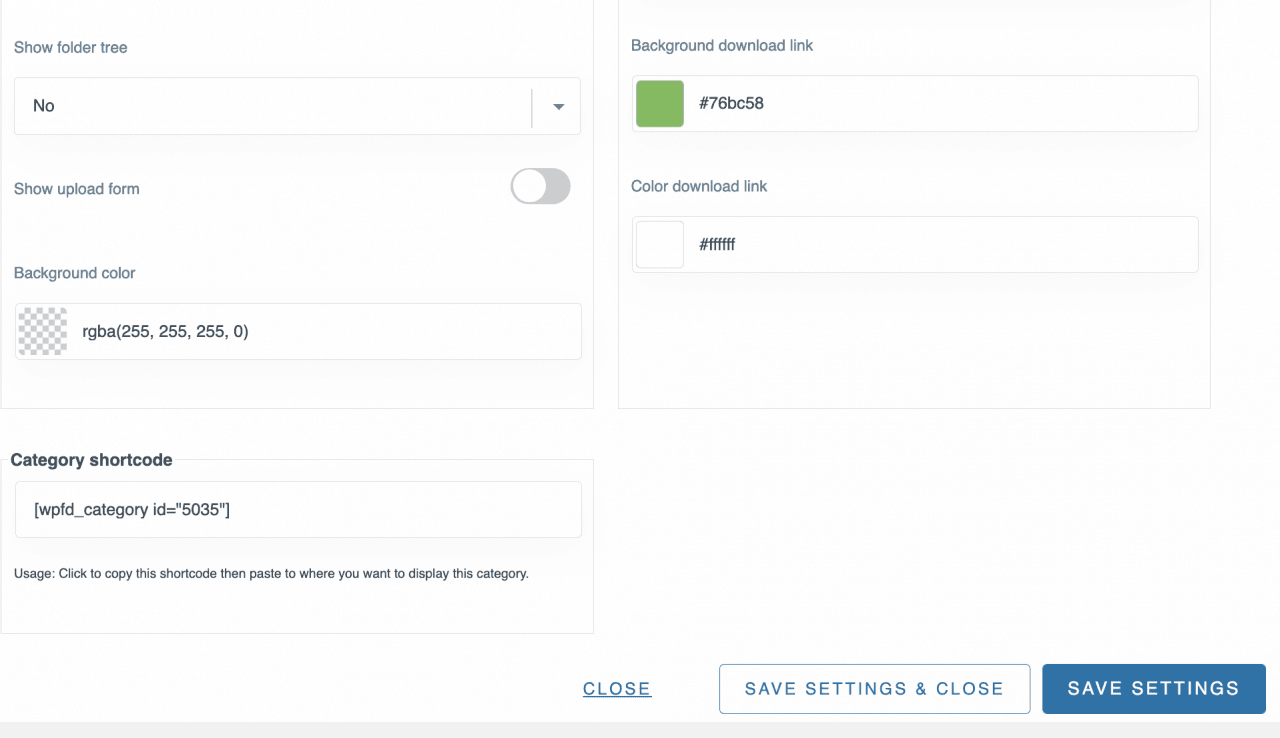
Si aprirà una dashboard completa nella sezione giusta in cui potrai aggiungere più impostazioni alla tua categoria e anche modificarle per adattarle ai tuoi contenuti, tra le impostazioni che puoi trovare, una descrizione, aggiungere opzioni di sicurezza come chi può vedere la categoria nella sezione frontend o anche impostare la protezione tramite password e opzioni di progettazione come il tema, l'ordine, i margini, nascondere o mostrare elementi e anche cambiare i colori dei pulsanti.
Come puoi vedere le opzioni sono davvero utili poiché puoi selezionare, ad esempio, il tema con pochi clic oltre alle opzioni mostra/nascondi:
Nell'ultima sezione potremo vedere le opzioni per cambiare i colori dei pulsanti e dello sfondo, o anche se desideri aggiungere un modulo di caricamento per consentire ai tuoi utenti di caricare file nella parte anteriore del tuo sito.
Una volta completate le impostazioni, tutto ciò che serve è fare clic su "Salva impostazioni" e infine fare clic su Inserisci questa categoria in alto a destra dopo aver selezionato la categoria.
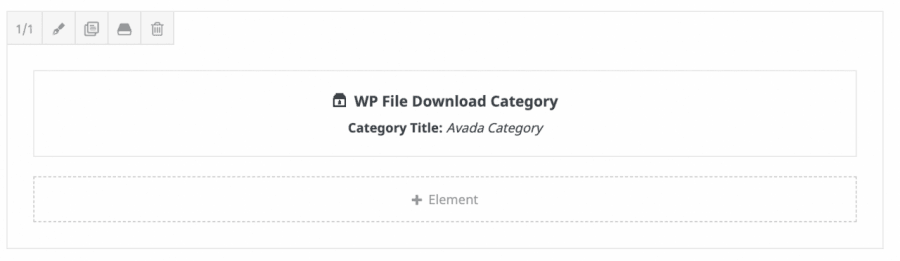
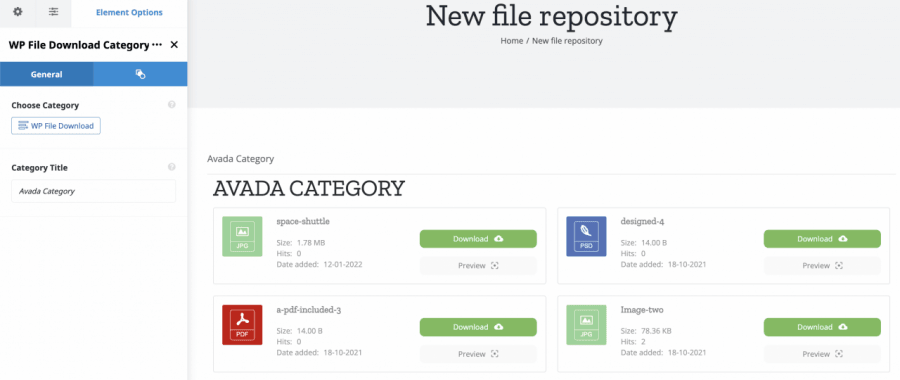
Quando viene aggiunta una categoria, puoi confermare che è stata aggiunta con successo perché il suo titolo apparirà nell'elemento Avada.
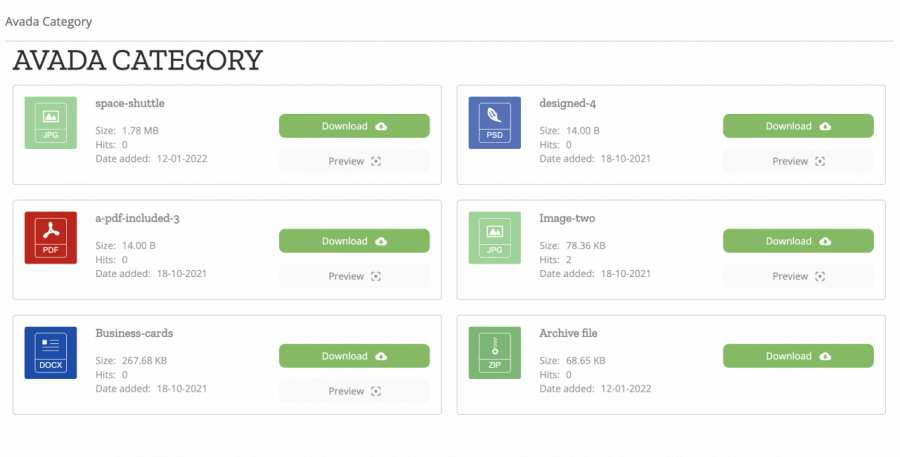
Tutto quello che devi fare ora è fare clic su Salva e l'elemento verrà aggiunto con successo alla tua pagina e l'anteprima dell'elemento sarà simile a questa:
Ora tutto ciò che devi fare è pubblicare la tua pagina/post e goderti i risultati!
WP File Download File : questo è il secondo widget che possiamo trovare tra gli elementi disponibili per Avada Builder e ci permetterà di inserire un unico file.
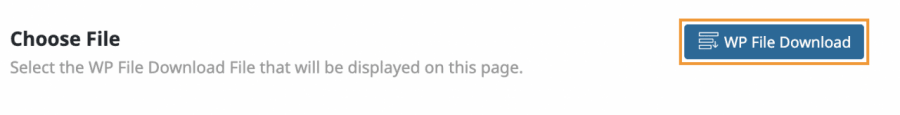
Facendo clic su questo widget si aprirà una schermata in cui è possibile fare clic su WP File Download per caricare la dashboard WP File Download
In questa dashboard puoi facilmente accedere alle tue categorie e selezionare quella in cui si trova il tuo file, oppure puoi anche creare una nuova categoria e aggiungere un nuovo file.
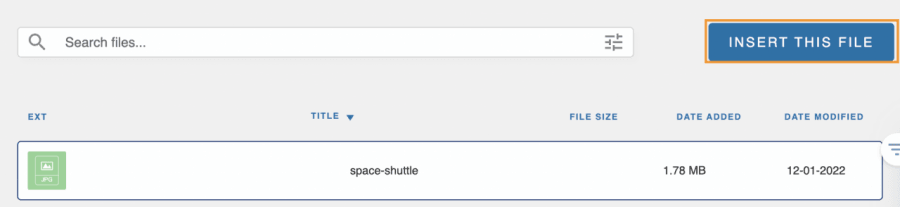
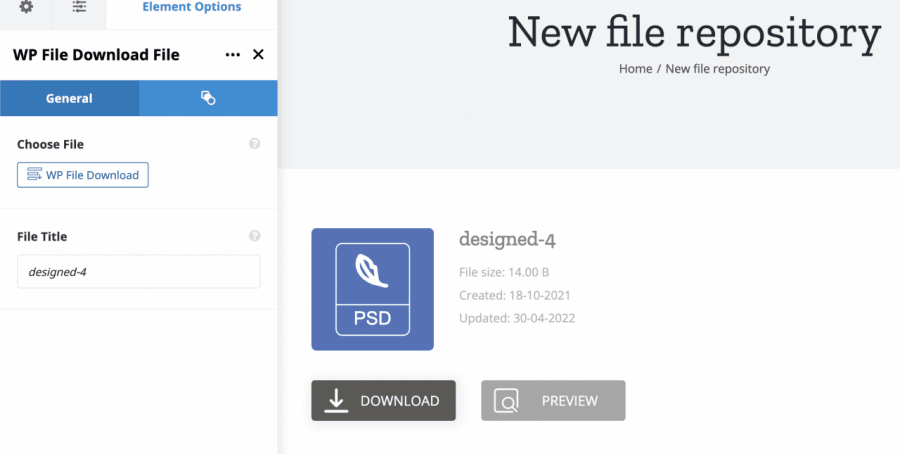
Selezioneremo un file che abbiamo caricato in precedenza in "Categoria Avada", quindi esamina i tuoi file, seleziona quello che desideri aggiungere e questo creerà un pulsante "Inserisci file" in alto a destra, quindi seleziona il tuo file e poi , fare clic su Inserisci questo file .
Saprai che è stato aggiunto con successo perché Avada Element mostrerà il titolo del file.
Se tutto è a posto, puoi fare clic su Salva e il file verrà aggiunto al tuo contenuto :), vedrai l'elemento nel generatore di pagine in questo modo:
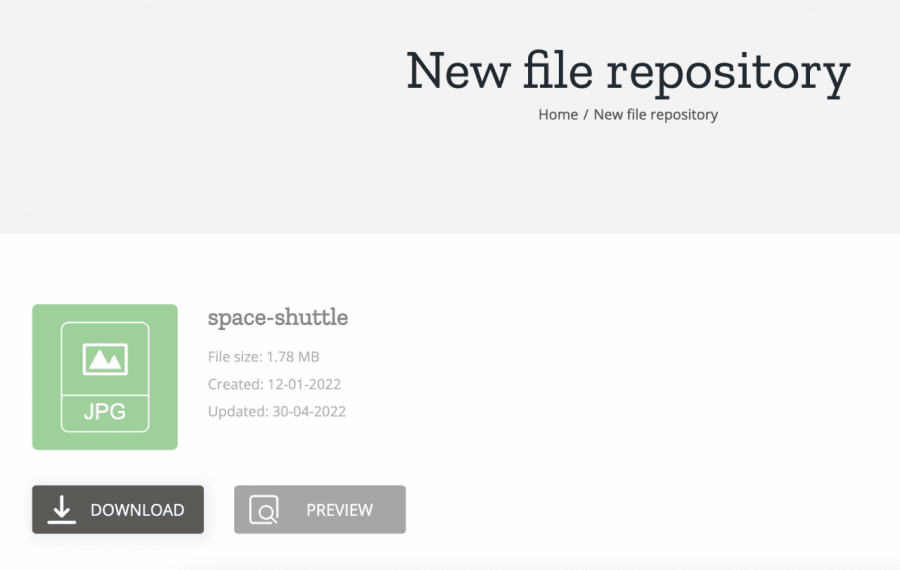
Adesso non ti resta che pubblicare il tuo post/pagina e tutto sarà fatto ;)
Puoi aggiungere tutti i file che desideri ai tuoi contenuti utilizzando questo widget ;)
WP File Download Search : questo è il terzo widget che potremo utilizzare e questo ci permetterà di creare un motore di ricerca che possa contenere tutte le categorie e i file disponibili nel nostro WP File Download .
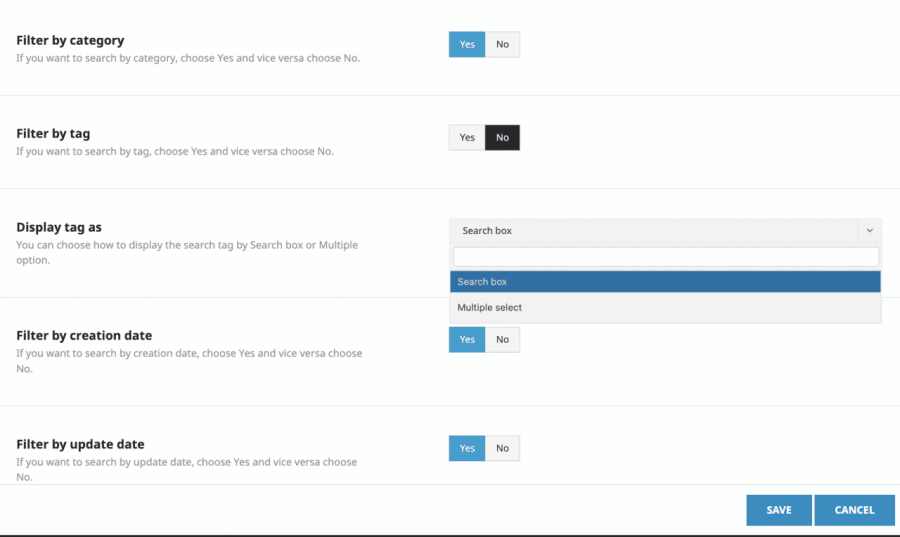
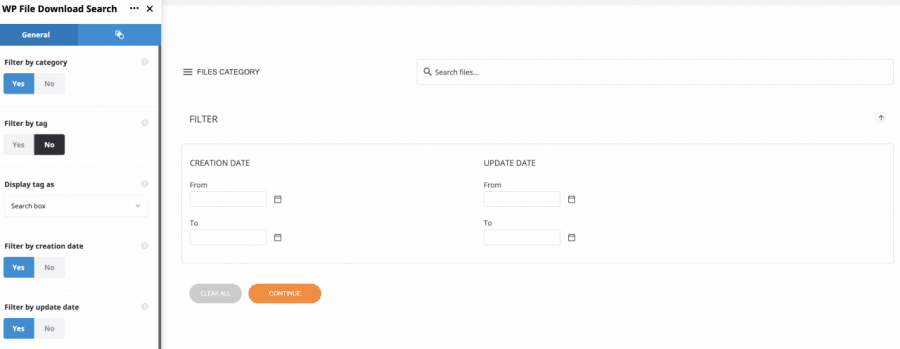
Selezionando questo widget, sarai in grado di vedere tutte le opzioni disponibili per questo elemento in modo che possa essere facilmente impostato direttamente nelle opzioni del widget, sono disponibili opzioni come l'aggiunta di molti filtri e la modifica della modalità di visualizzazione dei tag.
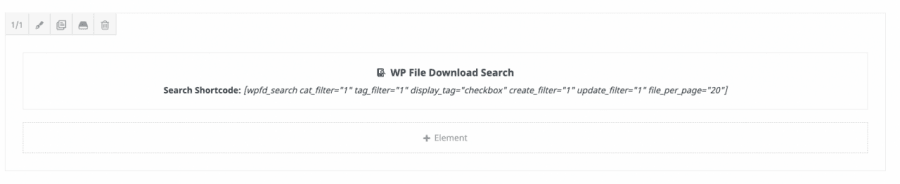
Tutto quello che devi fare è configurare il tuo widget e infine, cliccando su Salva , potrai vedere l'elemento aggiunto.
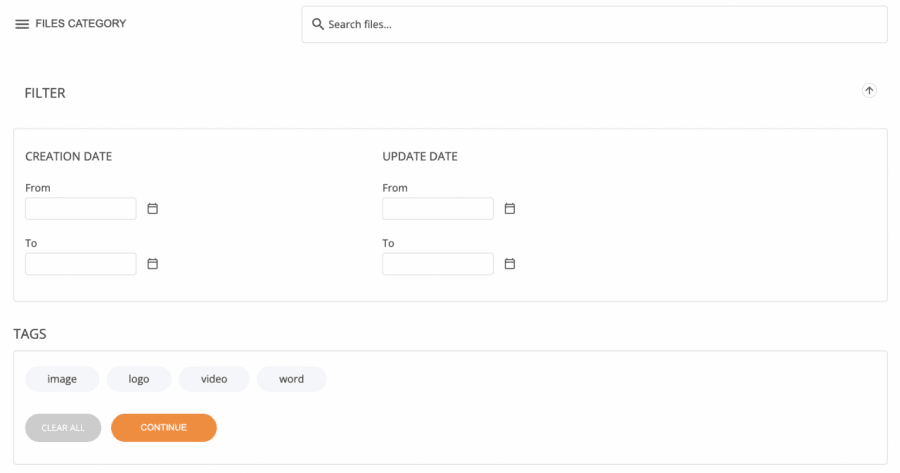
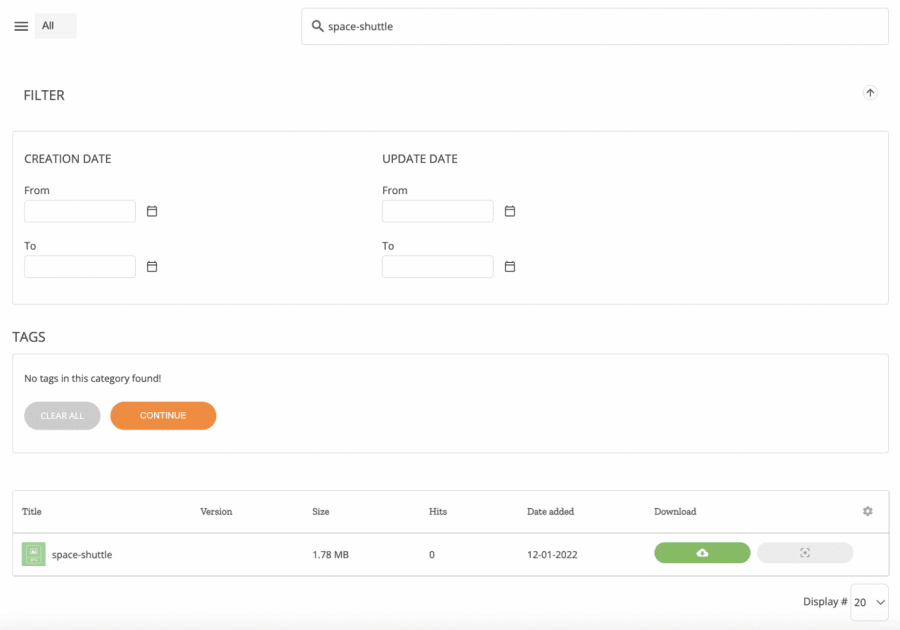
Tutto quello che devi fare ora è pubblicare il tuo post o la tua pagina e il motore di ricerca sarà disponibile.
Come puoi vedere, ci sono più strumenti che puoi utilizzare come selezionare i tag, digitare il file che desideri cercare o anche selezionare una categoria/sottocategoria specifica per cercare direttamente lì, cerchiamo il file chiamato space-shuttle .
Come puoi vedere è facile come digitare il nome del file e fare clic su Continua , davvero facile, non è vero? :)
Utilizzo del generatore frontend Avada per creare il tuo repository di file
Ora forse stai pensando, okay, davvero bene che funzioni davvero alla grande nel backend ma... E che dire del live builder?
Abbiamo buone notizie perché funziona anche con il live builder, puoi creare e gestire le tue categorie nonché aggiungere/rimuovere file, tutto direttamente nel live builder.
Prima di tutto, vai al builder di Avada Live facendo clic su Avada Live .
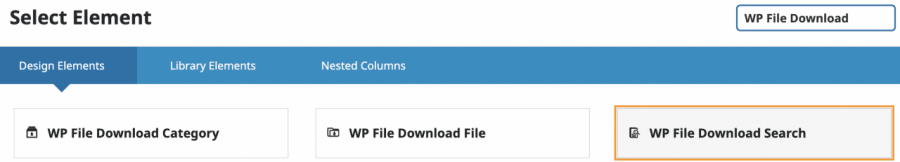
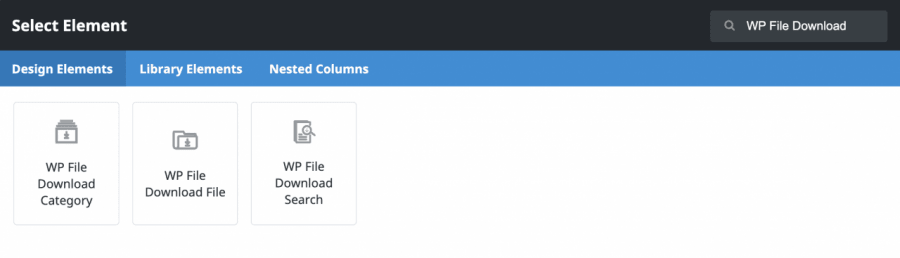
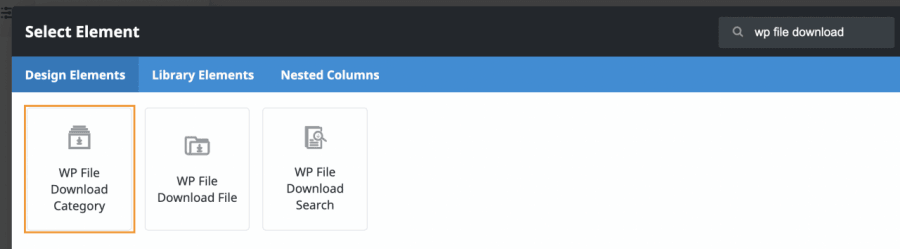
Questo caricherà il builder Avada Live, quindi dobbiamo fare clic su Aggiungi elemento e quindi digitare WP File Downloa d nella casella di ricerca.
Puoi vedere che i 3 widget sono disponibili anche sul live builder Avada quindi tutto ciò che devi fare è fare clic su quello che desideri utilizzare e procedere con la configurazione, i widget disponibili sono:
Categoria WP File Download : questo widget ti consentirà di inserire un'intera categoria nel tuo contenuto.
L'uso di questo widget ti consentirà di caricare il WP File Download incorporato in un popup come spiegato prima, così avrai le stesse opzioni per creare/gestire categorie e caricare/gestire i tuoi file, permettendoti anche di adattare la tua categoria alla tua visualizzazione frontend, tutto quello che devi fare è fare clic sul WP File Download che apparirà nella sezione di sinistra dopo aver selezionato il widget.
Questo caricherà il WP File Download incorporato in modo da poter gestire la tua categoria come spiegato prima con il page builder di backend e infine, aggiungilo, potrai vedere subito l'anteprima della categoria!
Facile come fare clic su alcuni pulsanti!
File WP File Download : questo ti consentirà di selezionare e visualizzare un singolo file nel tuo contenuto in modo da non dover aggiungere un'intera categoria.
Facendo clic sul widget si aprirà un pannello a sinistra che ti consentirà di visualizzare la dashboard WP File Download per selezionare il file tra le categorie esistenti o aggiungere un nuovo file.
Puoi, proprio come nel builder backend, gestire le tue categorie e selezionare il file che desideri inserire selezionando il file e facendo clic sul pulsante in alto a destra Inserisci questo file.
Un'anteprima del file verrà mostrata quando lo inserisci nel tuo contenuto.
Quindi tutto ciò che devi fare ora è apportare le modifiche che desideri, come cambiare i colori dei pulsanti o cambiare l'icona e adattarla alla tua pagina, tutto questo nel tuo live builder.
WP File Download Search : il terzo widget disponibile ti consentirà di mostrare un motore di file che consentirà ai tuoi utenti di effettuare ricerche tra le tue categorie utilizzando più filtri in base ai tag, alle categorie e anche alla data in cui è stato creato un file.
Selezionando questo widget, saranno disponibili più opzioni nel pannello di sinistra in modo da poter abilitare tutti i filtri che desideri e modificare il modo in cui il motore di ricerca mostra i tag.
Facile come selezionare le impostazioni nel pannello di sinistra e controllarle nel pannello di destra.
Come hai potuto vedere in questo post, è facile come fare clic su alcuni pulsanti e abilitare le opzioni che vogliamo mostrare per adattare WP File Download ai nostri contenuti, semplicemente non c'è modo migliore per risparmiare tempo e lavoro che utilizzare questa fantastica integrazione.
Chiamando tutti i webmaster!
Migliora i siti Web dei tuoi clienti con WP File Download . Crea repository di file sicuri e personalizzabili, consentendo ai clienti di accedere e gestire facilmente i propri file.
Aggiorna oggi stesso i tuoi servizi di web design!
Inizia a utilizzare il perfetto Avada File Repository
Facile come fare clic su alcune cose e mostrare il contenuto che desideri mostrare e nascondere il contenuto che desideri nascondere in base ai tuoi utenti per migliorare la loro esperienza e rendere il tuo sito più professionale, non c'è altro modo per descrivere questa integrazione, ed è non è tutto, ovviamente, ci sono molti altri strumenti che puoi utilizzare da WP File Download come la connessione cloud per servizi come Google Drive , il generatore di shortcode e molti altri! Allora, cosa stai aspettando? Vai qui e ottieni la tua iscrizione!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.












































Commenti