Crea e gestisci tabelle con l'editor Gutenberg
Tabelle e grafici sono più importanti di quanto pensiamo quando abbiamo un sito Web in quanto ciò potrebbe rendere davvero più semplice il modo in cui mostriamo i nostri prezzi, i piani, la traiettoria della società e molte altre cose.
Potrebbe essere davvero noioso trovare una tabella dopo averla creata poiché dovremmo copiare/incollare lo shortcode, ma cosa succederebbe se esistesse un blocco dedicato alla ricerca di tutte le tue tabelle? WP Table Manager ti consente di farlo con l'editor WordPress Gutenberg facile da usare.
WP Table Manager aggiunge blocchi all'editor Gutenberg che ti permetteranno di aggiungere queste tabelle con una casella di ricerca direttamente nel blocco.
Cerchi una solida soluzione di gestione delle tabelle per i siti Web dei clienti?
Dalle tabelle dei prezzi ai confronti dei prodotti, questo plug-in offre potenti funzionalità per presentare i dati in modo chiaro e intuitivo.
Ottieni subito il vantaggio competitivo!
Creazione di tabelle WordPress con questo plugin per Gutenberg
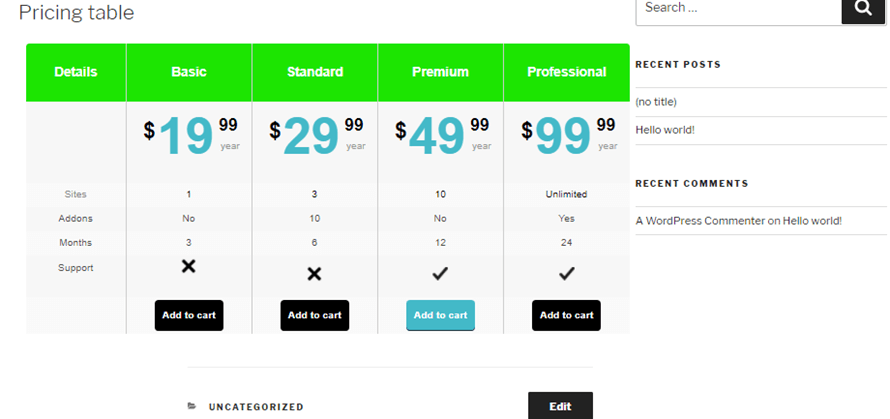
Per questo post utilizzeremo WP Table Manager per creare una tabella comparativa dei prezzi, prima di tutto vedremo come creare tabelle.
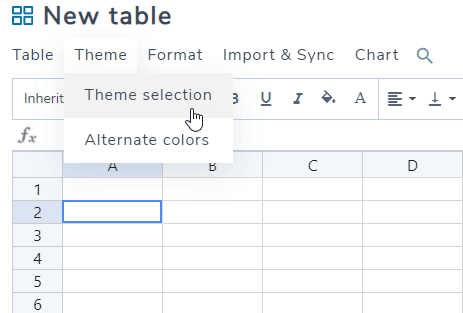
Prima di tutto, vai su Gestione tabelle > Tutte le tabelle , in questa sezione, fai clic su + Crea nuovo > Tabella , questo aprirà l'editor delle tabelle, potremmo usare un tema per rendere le cose davvero più semplici, quindi scegliamone uno, fai clic su Tema > Selezione del tema .

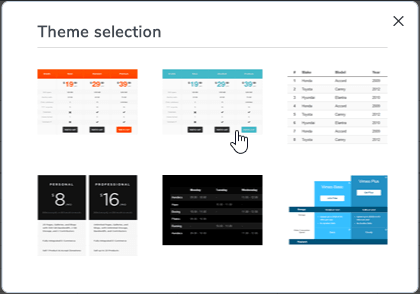
Vedrai tutte le opzioni per i temi, quindi selezioneremo quella che funzionerà per la tabella di confronto dei prezzi.

Ora fai clic su Ok (tieni presente che tutti i dati nella tabella verranno rimossi).
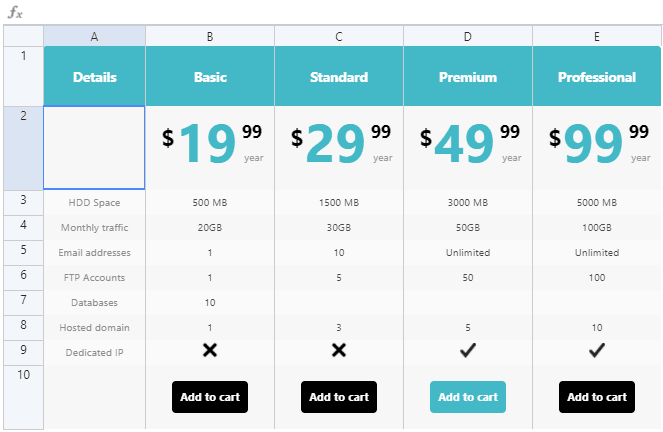
Poiché abbiamo aggiunto un tema, quasi tutto il lavoro è stato svolto.

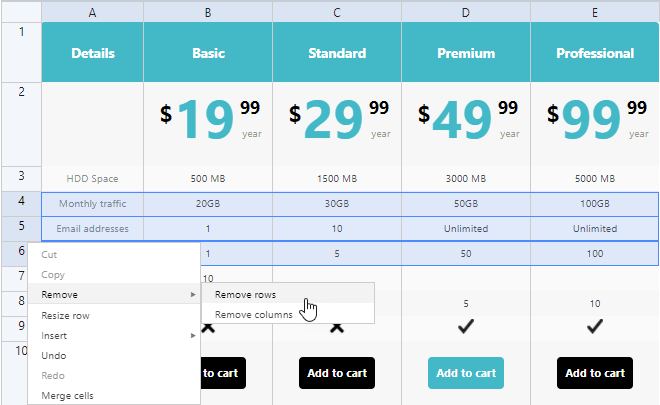
Dobbiamo solo fare semplici aggiustamenti e adattare la tabella alle nostre esigenze, rimuoverò molte righe e ne modificherò molte, queste possono essere modificate semplicemente facendo clic su di essa e inizi a digitare come se stessi usando Excel.
Per rimuoverlo, basta fare clic sulle righe, fare clic con il pulsante destro del mouse e quindi su Rimuovi .

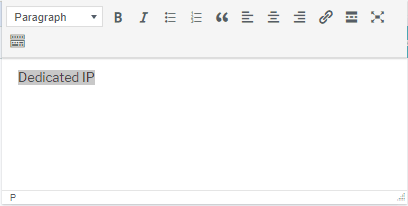
Ora se vuoi modificare la cella, fai semplicemente clic su di essa, si aprirà un editor avanzato che puoi utilizzare per personalizzare il contenuto come desideri.

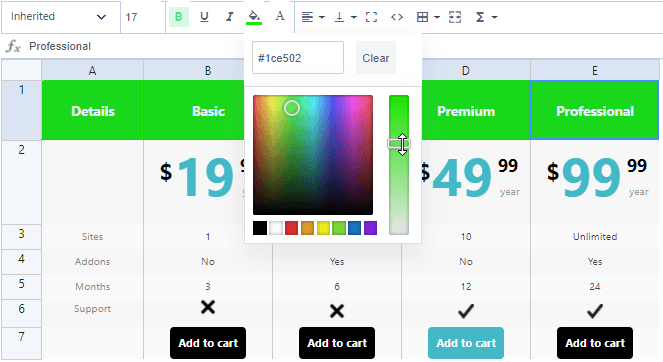
Se vogliamo personalizzare maggiormente la tabella, possiamo cambiare il colore, dobbiamo solo cliccare sulla cella e utilizzare gli strumenti in alto per cambiare il colore delle celle che desideriamo.

Non dobbiamo salvare la tabella poiché verrà salvata automaticamente ad ogni modifica.
Ora che abbiamo creato la tabella, possiamo aggiungerla al post utilizzando il blocco dell'editor di Gutenberg.
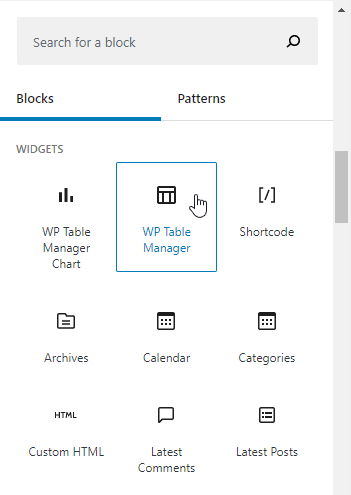
Vai su Messaggi> Aggiungi nuovo , vedrai l'editor Gutenberg, selezioneremo il blocco WP Table Manager

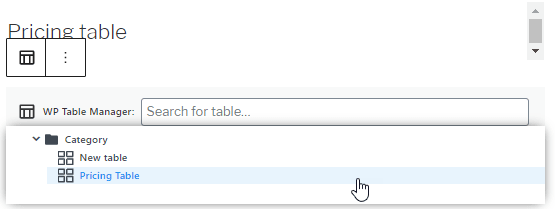
Questo aggiungerà un campo di ricerca che ti mostrerà le categorie e le tabelle e sarai in grado di aggiungere una tabella semplicemente facendo clic sulla tabella.

La tabella verrà aggiunta e ora dovrai solo pubblicare quel post e la tabella sarà lì, basta fare clic sulla tabella e pubblicare il post/pagina.

E questo è tutto, abbiamo creato e pubblicato una tabella dei prezzi in meno di 10 minuti, davvero facile, no?
Utilizzo di WP Table Manager in WordPress per creare grafici
Sì, avremo anche la possibilità di creare grafici dalle tabelle, e l'altra buona notizia è che la sezione dei grafici ha un blocco Gutenberg dedicato così potrai trovare facilmente il grafico quando crei il tuo post.
Ora, per creare grafici vai su Gestione tabelle > Tutte le tabelle , dovremmo avere una tabella creata con i dati che vogliamo riflettere nel grafico, abbiamo una tabella preparata con le informazioni per creare questo grafico.
Una buona pratica potrebbe essere quella di creare una categoria per ogni tipo di tabella che vogliamo creare, ad esempio qui abbiamo creato una categoria chiamata: “Grafici”.
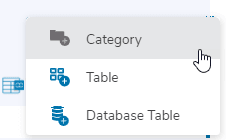
Le categorie sono davvero facili da creare, per questo fai clic su + Crea nuovo > Categoria .

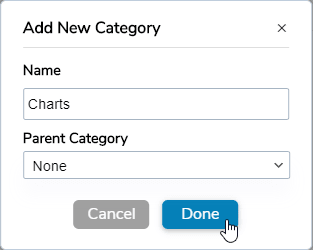
Infine, digita il titolo della categoria, seleziona la categoria principale (se si tratta di una sottocategoria) e fai clic su Fine .

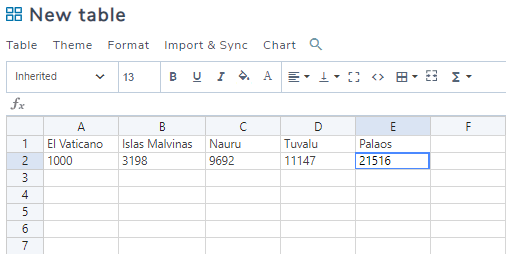
Ora andiamo alla tabella in cui vogliamo creare il grafico, abbiamo aggiunto una tabella basata sulle popolazioni di 5 paesi.

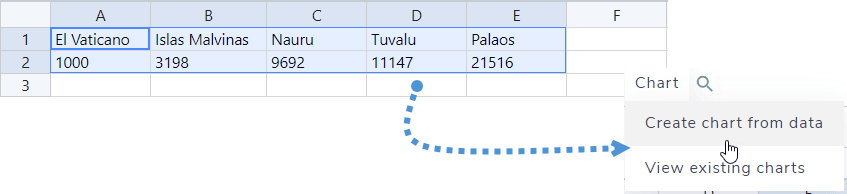
Per creare il grafico, dovremo selezionare le celle che vogliamo aggiungere al grafico e fare clic su Grafico > Crea grafico dai dati.

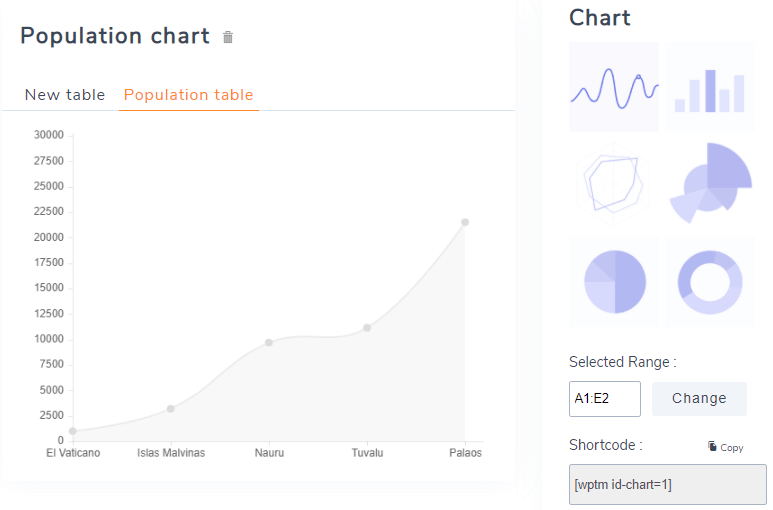
Ora, vedremo il grafico creato con il menu di destra dove potremo vedere gli strumenti per personalizzare il grafico.

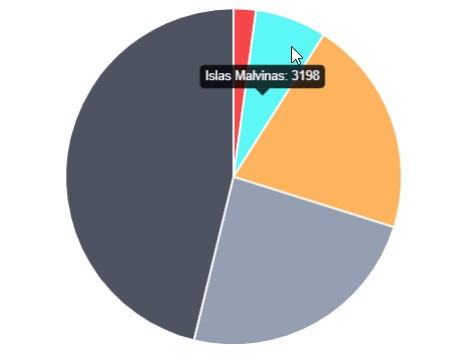
Useremo il grafico a cerchio per questo esempio.

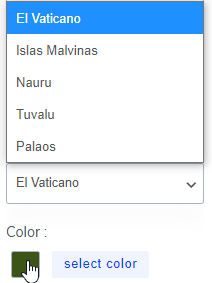
Nella parte inferiore del pannello di destra, saremo in grado di selezionare il colore per ogni campo in modo da poter adattare i colori al tema che stiamo utilizzando.

Ora che abbiamo creato/personalizzato il grafico, andiamo su Post > Aggiungi nuovo in modo da poter creare il post e aggiungere il nuovo grafico che abbiamo creato.
Nell'editor Gutenberg, cerca il blocco "WP Table Manager Chart" e aggiungilo al post.

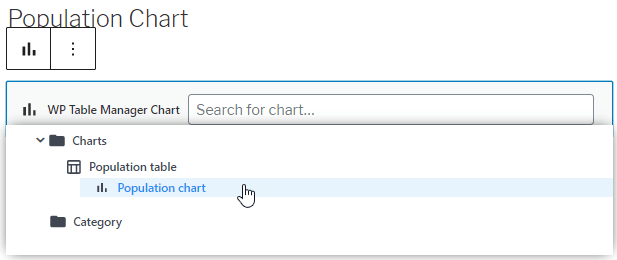
Si aprirà un campo di ricerca in cui potrai vedere tutte le carte disponibili.

Come puoi vedere mostrerà tutte le categorie, tabelle e grafici disponibili, ecco perché dovremmo avere tutto ordinato per categorie, ora fai clic sul grafico che vuoi aggiungere, nel nostro caso è il "Grafico della popolazione".

Come puoi vedere, lo shortcode verrà aggiunto automaticamente, quindi non ti resta che pubblicarlo e tutto sarà fatto.

Ma ora, cosa succede se vogliamo aggiornare i dati nel grafico? Dovremmo creare un nuovo grafico? Bene, la risposta è no! Puoi semplicemente modificare i dati all'interno della tabella e il grafico verrà aggiornato automaticamente.
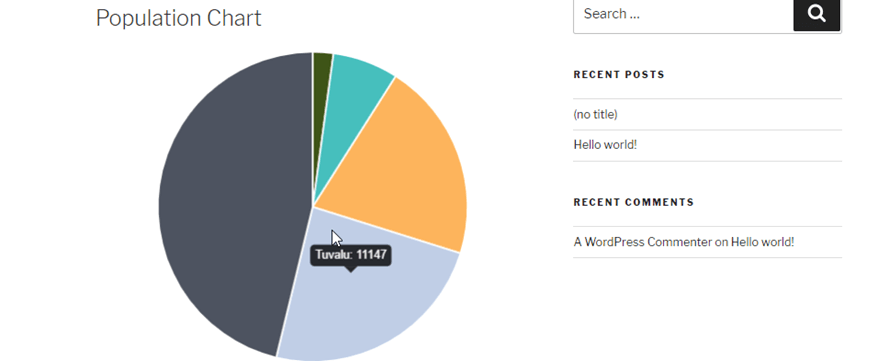
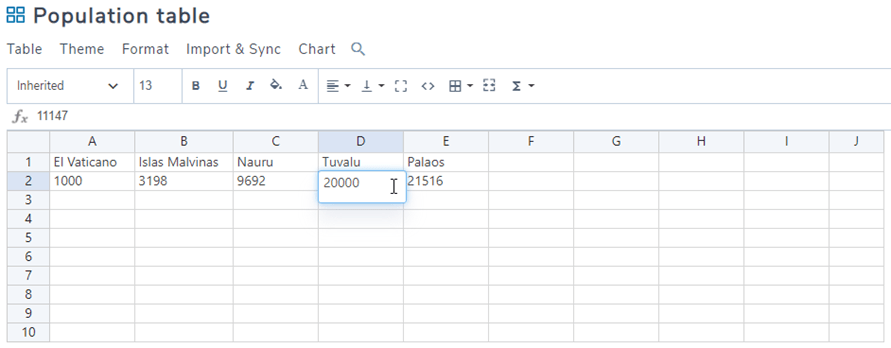
In questo esempio, la popolazione di Tuvalu è 11147, come puoi vedere nell'immagine, quindi cambiamo la popolazione in 20000 e controlliamo nuovamente il grafico.

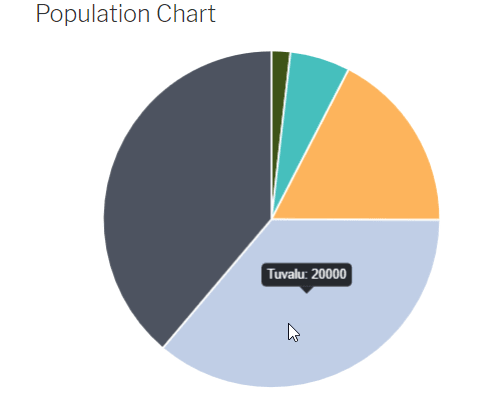
Ora il grafico dovrebbe essere aggiornato, controlliamolo.

E sì, la magia è fatta, abbiamo creato un grafico dinamico che può essere facilmente modificato semplicemente modificando i dati all'interno della tabella.
Inoltre, tabelle dai database in WordPress
C'è anche un'opzione per creare tabelle dal database e questa tabella verrà automaticamente aggiornata quando ci sono modifiche nel tuo database, quindi se hai informazioni memorizzate nel tuo database e vuoi creare una tabella/grafico basato su di esso, fai semplicemente clic su + Crea nuovo > Tabella database

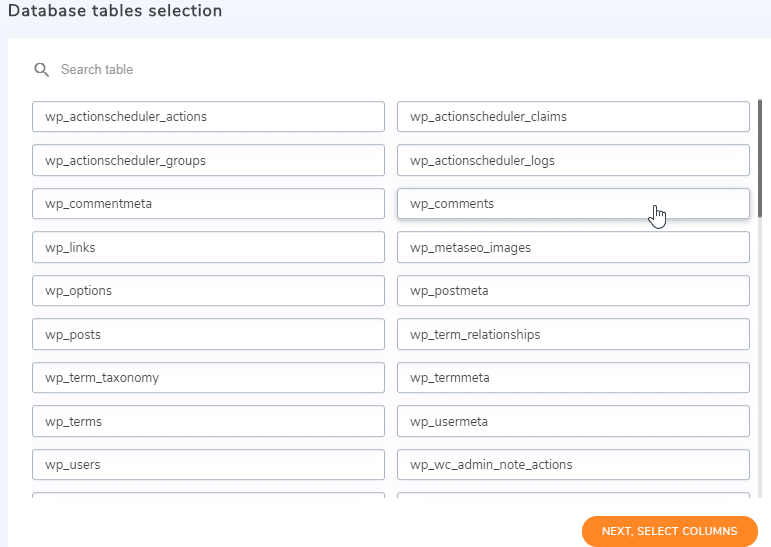
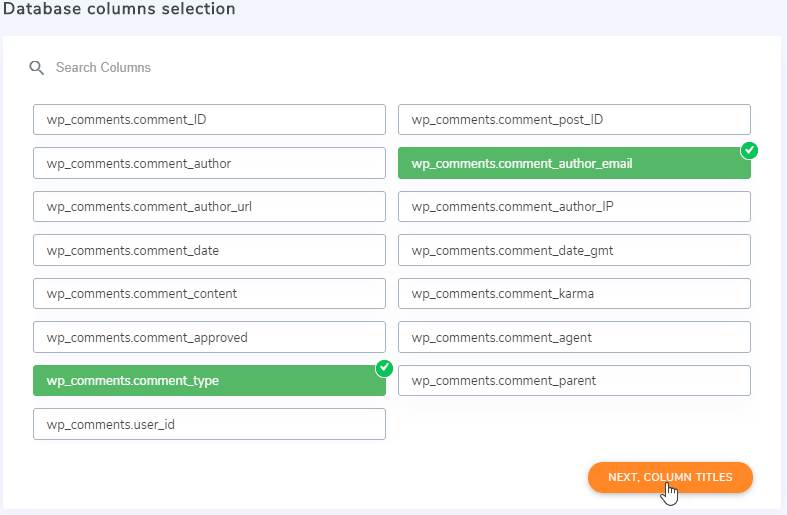
Questo ti reindirizzerà a una pagina con tutte le tabelle incluse nel tuo database in modo che tu possa semplicemente selezionarla con le colonne che desideri e WP Table Manager creerà automaticamente la tabella.

Dopodiché, sarai in grado di selezionare le colonne che desideri aggiungere alla tabella, ad esempio, qui selezioneremo solo il tipo di commento e l'e-mail dagli autori.

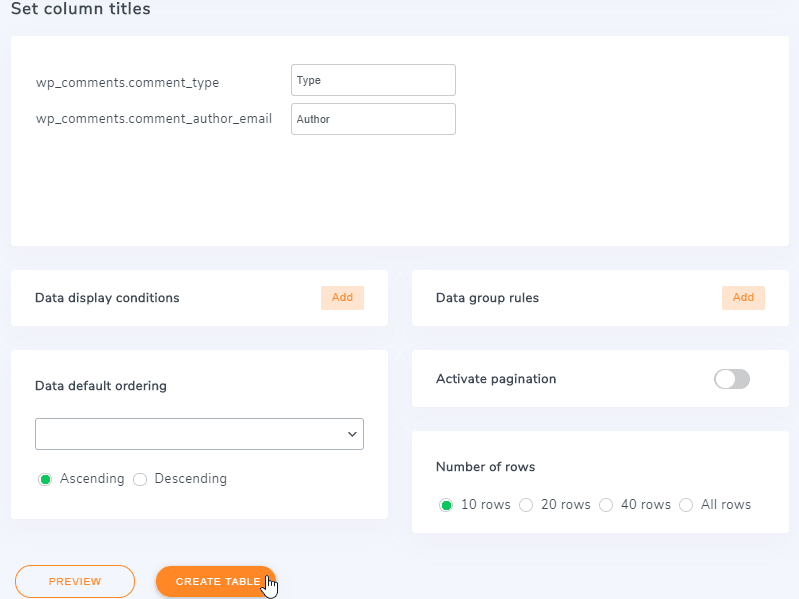
Infine, seleziona il titolo per ogni colonna e aggiungi le regole per creare la tabella.

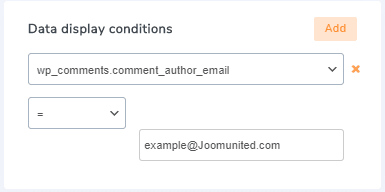
Ora fai clic su Crea tabella e la tabella verrà creata automaticamente, tieni presente che ci sono Condizioni che possiamo aggiungere, ad esempio, mostrare una variabile solo se l'email dell'autore è "

Possiamo aggiungere tutte le regole che vogliamo, dobbiamo solo cliccare su “Aggiungi” e verrà aggiunta una nuova casella per impostare una nuova regola.
E ora puoi vedere quanto è facile creare tabelle dal database.
Il nostro nuovo design renderà tutto ancora più semplice!
Chiamando tutti i webmaster!
Migliora i siti Web dei tuoi clienti con WP Table Manager . Gestisci e personalizza facilmente tabelle, grafici e fogli di calcolo, fornendo ai clienti visualizzazioni di dati dinamiche e coinvolgenti.
Aggiorna oggi stesso i tuoi servizi di web design!
Inizia a creare tabelle con WP Table Manager
Ora che sai quanto è facile creare tabelle e gestirle utilizzando WP Table Manager , cosa stai aspettando? Vai qui e acquista la tua iscrizione per iniziare a servire tutti questi tavoli nel modo più professionale.
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti 8
Non riesco a centrare il mio blocco tabella avanzato. Si prega di avvisare.
Ciao, puoi utilizzare il gestore colonne avanzato per centrare la tabella se lo strumento predefinito non funziona come previsto. Utilizza ad esempio un layout a 3 colonne e posiziona la tabella nella parte centrale. Spero che sia d'aiuto.
Potresti aggiungere un'opzione per regolare la dimensione del carattere nel blocco tabella avanzato? Questa è una richiesta comune da parte dei clienti ed è l'unica caratteristica che mi manca del tuo meraviglioso blocco tabella avanzato.
Ok notato!
Sarebbe possibile avere elenchi nella cella della tabella?
Salve, al momento non è possibile ma ti consiglio di pubblicare una richiesta di funzionalità nel forum di supporto della directory dei plug-in.
Ciao! Ho notato che le tabelle avanzate sembrano molto diverse sul back-end rispetto al front-end. Non sono sicuro di come allegare schermate a questo commento o dove inviare il supporto via e-mail. Qualche idea sul perché questo stia accadendo?
Ciao, capita che i temi applichino lo stile automatico sui tavoli. Cloud, ti preghiamo di inviarci una richiesta di supporto sul forum di supporto della directory dei plugin?