Crea fantastiche gallerie con il miglior gestore di gallerie per Elementor
I page builder e le gallerie sono la maggior parte del tempo significativi per i siti Web WordPress, poiché le gallerie ti consentono di mostrare immagini/prodotti in modo corretto e i page builder ti consentono di creare e aggiungere il contenuto alla tua pagina in modo professionale.
I page builder come Elementor, di solito, hanno strumenti/blocchi per creare gallerie, ma non sono i migliori perché non hanno molte opzioni per personalizzarli. Non preoccuparti, WP Media Folder ti aiuterà in questo ;)
WP Media Folder ti offre un addon Galleria che ti consente di creare e personalizzare utilizzando strumenti e funzionalità spettacolari nelle tue gallerie.
In questo post vedremo come utilizzarli con Elementor , Google Foto e anche con le tue cartelle cloud , quindi iniziamo!
Tabella dei contenuti
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Gallerie con widget per Elementor in video
Configurazione dell'integrazione di WordPress con Google Foto
Prima di tutto, ti farò sapere i plugin che stiamo utilizzando per questo tutorial, questi sono Elementor, WP Media Foldere 2 Pro Addons (uno per le gallerie e l'altro per la connessione cloud).
Ora che lo sappiamo, iniziamo, creeremo la galleria da Google Foto, per questo dobbiamo collegare il nostro sito WordPress al nostro account Google Foto, vediamo come farlo.
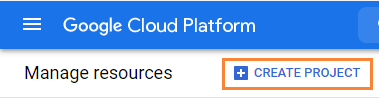
Prima di tutto, abbiamo bisogno di un'APP Google Dev per questo, vai qui: https://console.developers.google.com/project e crea un nuovo progetto.
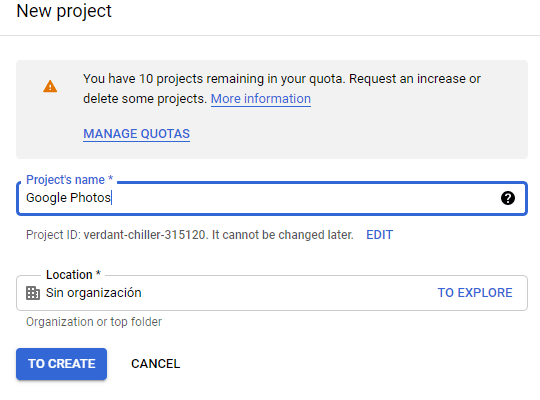
Aggiungi un nome al progetto, puoi aggiungere quello che vuoi.
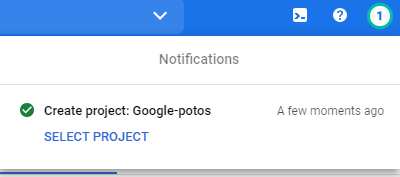
Ora aspetta un momento per la creazione del progetto.
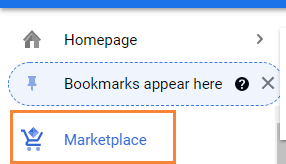
Se è la prima volta che utilizzi questa API della libreria di foto , dovrai attivarla, per attivarla, vai al MarketPlace nel menu a sinistra.
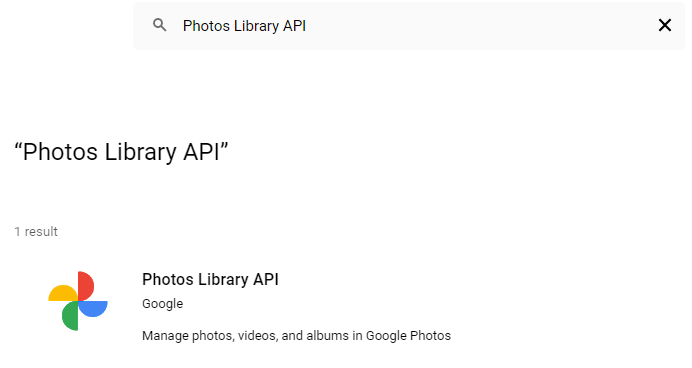
Ora, nella casella di ricerca, digita l' API della libreria di foto e cercala.
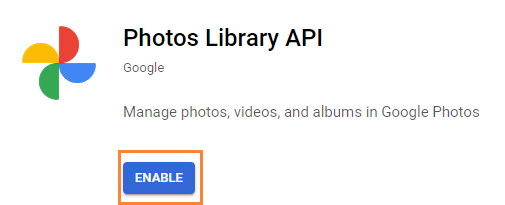
Fare clic su di esso, quindi su Abilita .
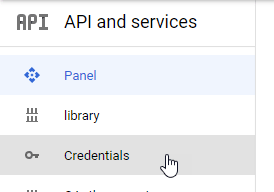
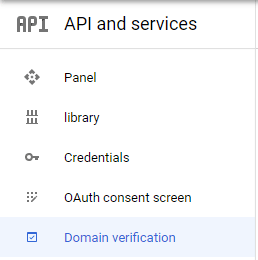
Ora che è abilitato, fai clic su "API e servizi" nel menu a sinistra, in questo pannello vai su Credenziali .
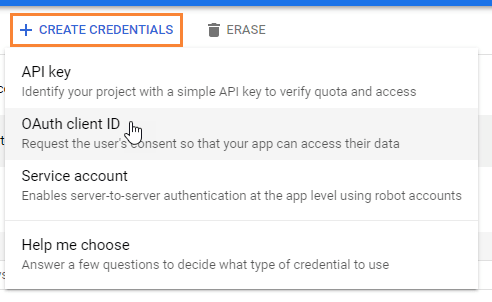
Ora che sei qui, nel pannello superiore, vai su + Crea credenziali > ID client OAuth e, se richiesto, aggiungi un nome alla schermata di consenso OAuth.
Ora, imposta le credenziali come segue:
- Seleziona "Applicazione web" e aggiungi un nome a tua scelta.
- Origine JavaScript autorizzata: https://your-domain.com (sostituisci con il tuo nome di dominio, senza barra finale).
- URI di reindirizzamento autorizzati: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
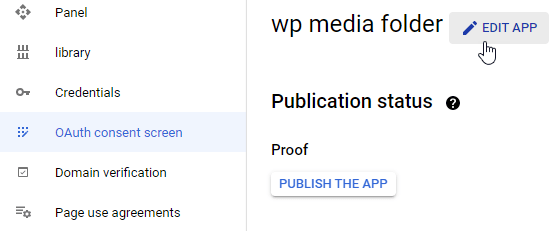
Tieni presente che Google ha modificato la propria politica, quindi devi compilare i tuoi domini autorizzati nella scheda della schermata di consenso OAuth > Modifica app .
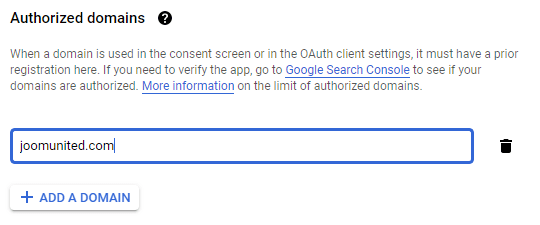
Nella sezione Domini autorizzati, fai clic su +Aggiungi dominio e aggiungi il tuo dominio.
Aggiungilo anche alla sezione Verifica del dominio .
E fatto! Otterrai il tuo ID e segreto da aggiungere nella configurazione di WP Media Folder:)
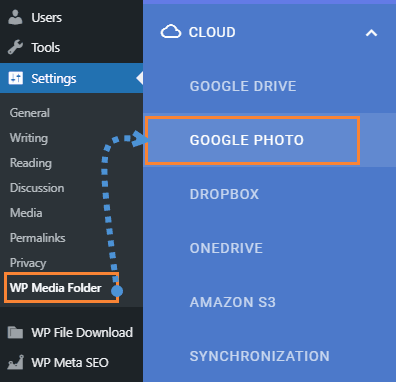
Ora colleghiamo il tuo account Google Foto al tuo sito WordPress, per questo vai su Impostazioni > WP Media Folder scheda Google Foto
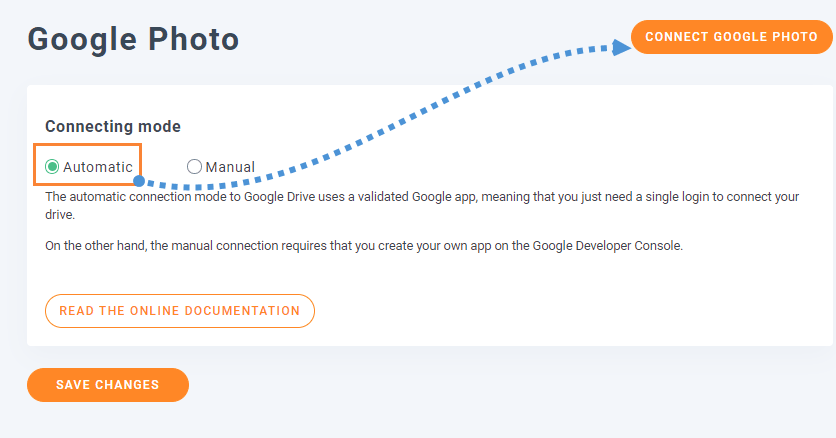
Puoi utilizzare la modalità Automatica che è la più semplice in quanto dovrai solo accedere al tuo account Google, per questo scegli Automatica in "Modalità di connessione" e quindi Connetti Google Foto .
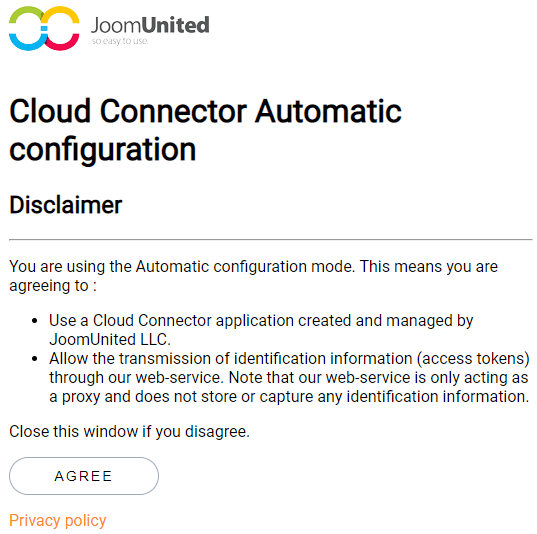
Apparirà un Pop Up, clicca su Accetto .
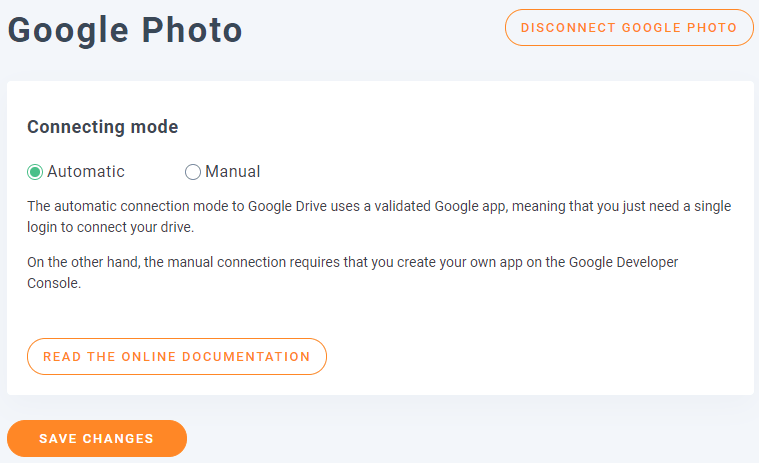
L'ultimo passaggio sarà: accedi al tuo account Google, consenti le autorizzazioni e completa la connessione.
Questo è tutto, davvero facile e veloce, non è vero? :)
Elementor + Plugin Galleria, la migliore combinazione
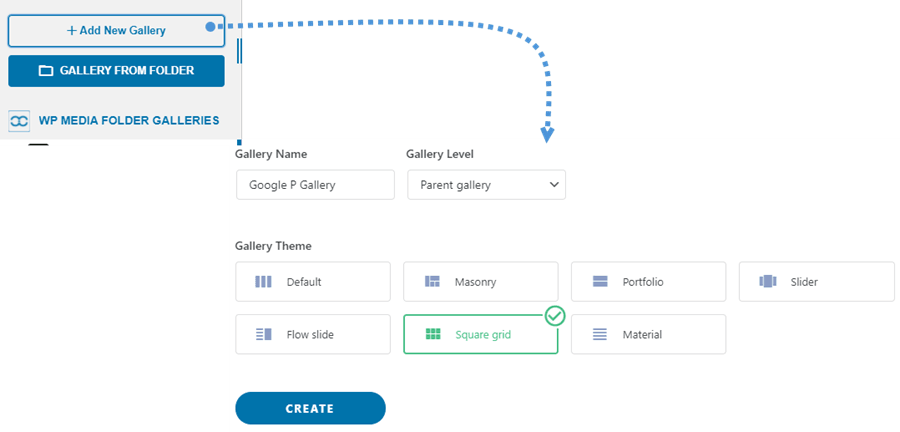
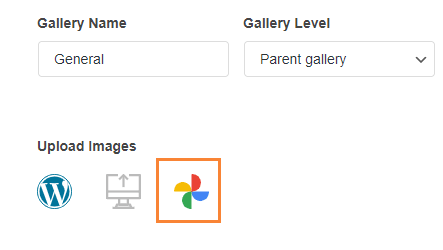
Ora che abbiamo terminato la connessione, vai su Media > Gallerie di cartelle multimediali , in questa sezione, fai clic su + Aggiungi nuova galleria e dai un nome alla tua nuova galleria, per il tutorial la chiameremo Google P Gallery e inoltre, siamo utilizzeremo la Square Grid .
Ora avrai tutte le opzioni per configurare e aggiungere immagini alla tua galleria, vedrai il logo di Google Foto , fai clic su di esso.
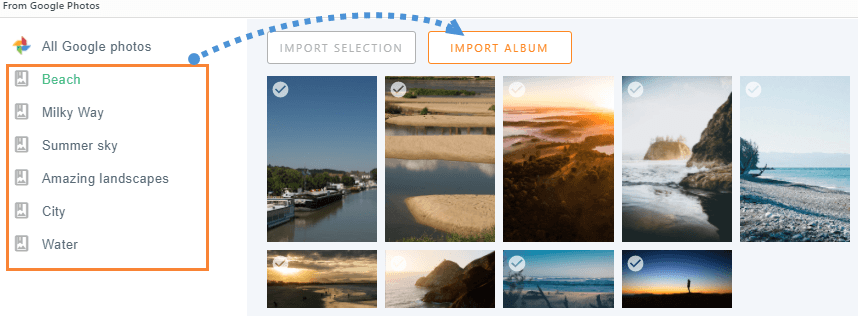
Questo caricherà un popup con tutte le immagini disponibili sul tuo account Google Foto, hai la possibilità di selezionare molte immagini da un album o selezionare un album completo, in questo tutorial, selezioneremo un album completo, per questo, seleziona l'album e poi, Importa album .
Vedrai una notifica sull'importazione dell'album.
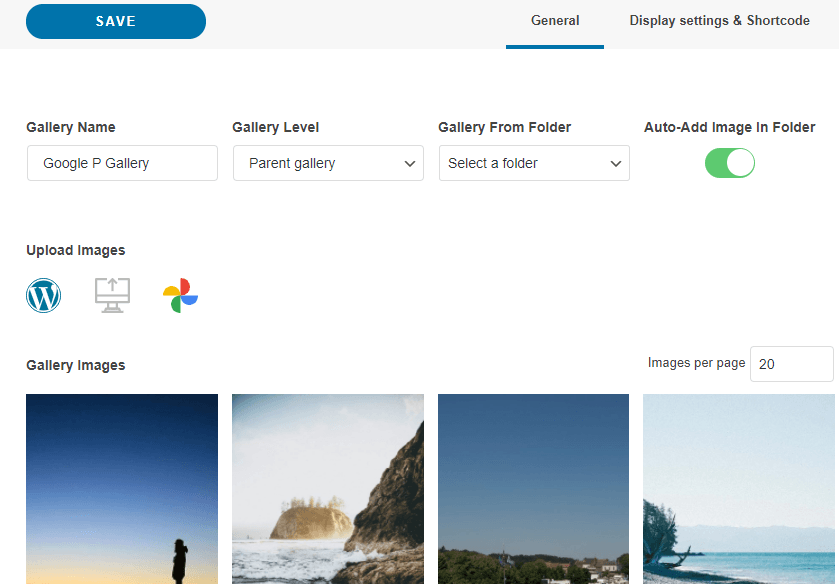
Aspetta qualche minuto e fatto! Vedrai tutte le immagini caricate nella dashboard della galleria, puoi apportare tutte le modifiche come selezionare una nuova galleria.
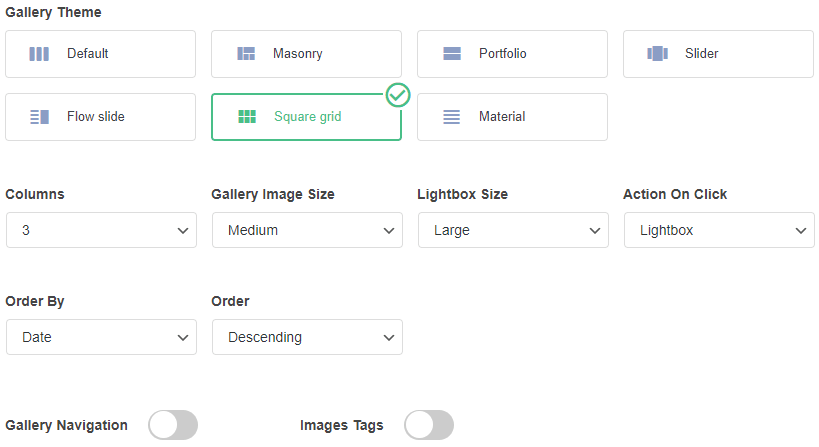
Ora puoi andare alla Impostazioni di visualizzazione e codice breve per personalizzare completamente la tua galleria, hai impostazioni come l'ordine, il numero di colonne e l'azione al clic.
Dopo aver terminato le impostazioni della galleria, fai clic su Salva e puoi andare alla pagina/post in cui desideri aggiungere la galleria e fare clic su Modifica con Elementor in modo che il generatore di pagine venga caricato.
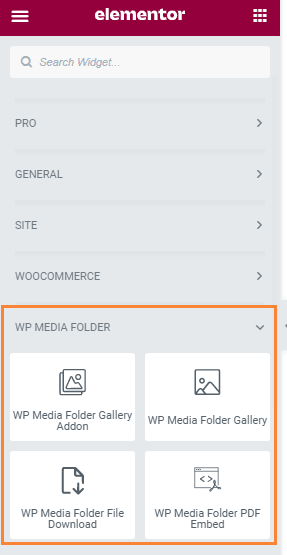
Ora seleziona la sezione in cui vuoi aggiungere la galleria e cerca la WP Media Folder blocchi.
Come puoi vedere, ci sono 4 blocchi disponibili, per questo tutorial utilizzeremo quello chiamato WP Media Folder Gallery Addon , questo caricherà il Gallery Addon nel page builder.
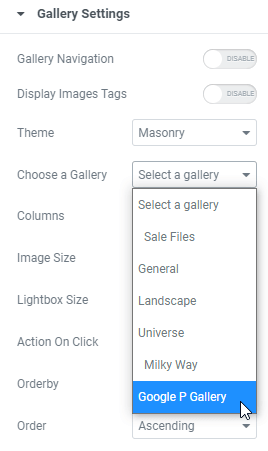
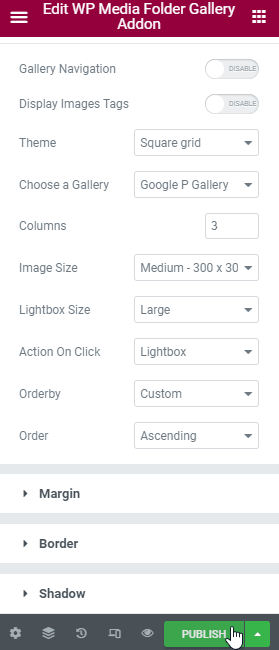
Dopo aver spostato il blocco nella sezione, vedrai un'opzione per l'anteprima e, sul lato sinistro, l'opzione per scegliere una galleria, seleziona la galleria che abbiamo creato prima.
Nella sezione di destra, vedrai l'anteprima della galleria e verrà aggiornata automaticamente quando selezioni una nuova opzione nella sezione di sinistra, quindi controlla, conferma che tutto è a posto e fai clic su Pubblica .
Questo è tutto! Hai creato una galleria professionale con pochi clic e l'hai configurata direttamente dal Page Builder :)
Utilizzo di Elementor per creare gallerie di Google Drive in WordPress
Inoltre, vedremo come creare gallerie utilizzando immagini dal cloud poiché WP Media Folder ti consente di connettere la tua libreria multimediale con i servizi cloud (Dropbox, Google Drive, OneDrivee AWS).
In questo esempio utilizzeremo la connessione Google Drive , puoi vedere come collegarla qui , noterai che il processo è molto simile alla connessione Google Foto :)
Quando è impostato e sincronizzi/crei le cartelle di Google Drive, puoi andare alla pagina/post che vuoi modificare e fare clic su Modifica con Elementor .
Nella sezione di sinistra cerca la WP Media Folder e fai clic sul WP Media Folder Gallery .
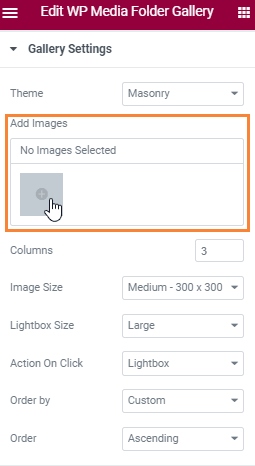
Ora fai clic su + nella sezione "Aggiungi immagini".
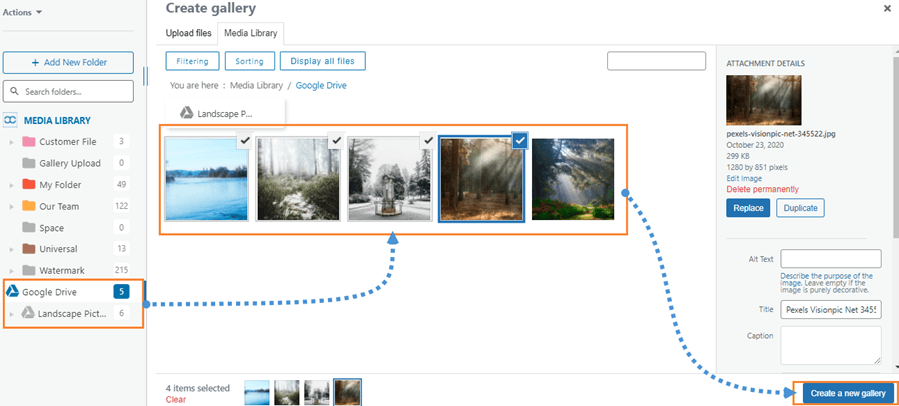
Si aprirà un pop-up con il Catalogo multimediale, seleziona la cartella Cloud, tutte le immagini che desideri aggiungere facendo clic su di esse e infine Crea una nuova Galleria > inserisci Galleria .
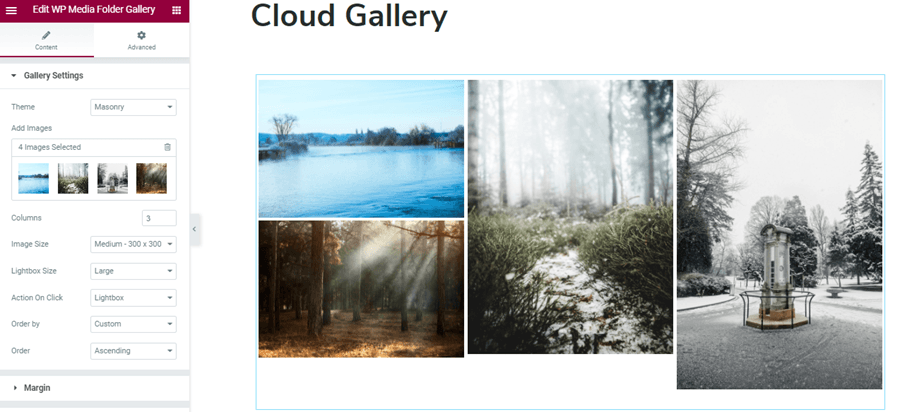
Questo creerà una galleria utilizzando le immagini direttamente dal cloud, quindi dopo averla aggiunta, puoi configurare le impostazioni della galleria nella sezione sinistra e controllare l'anteprima della galleria nella sezione destra in modo che sia davvero facile da modificare e controlla che la galleria appaia come vogliamo :)
Ora puoi creare gallerie con la potenza di WP Media Folder, in un modo davvero semplice usando Elementor, e anche risparmiare spazio di archiviazione usando Google Drive, cos'altro puoi chiedere? :)
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Inizia a utilizzare il miglior plugin per la galleria di WordPress
In questo post, abbiamo spiegato solo alcune funzionalità di WP Media Folder e, come puoi vedere, ha reso le cose davvero più semplici di come dovrebbero e ancora di più ora con il nuovo tema e la nuova interfaccia ! Allora, cosa stai aspettando? Vai qui e ottieni la tua iscrizione, vedrai che ci sono più gallerie di quelle mostrate in questo post e molti strumenti che sono semplicemente fantastici :)
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.































Commenti