WP Media Folder aggiuntivo WP Media Folder : integrazione di Google Drive
1. Accedi a Google Drive nella WP Media Folder
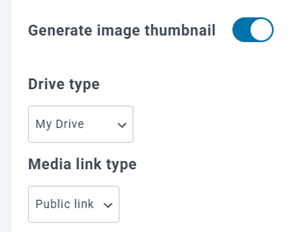
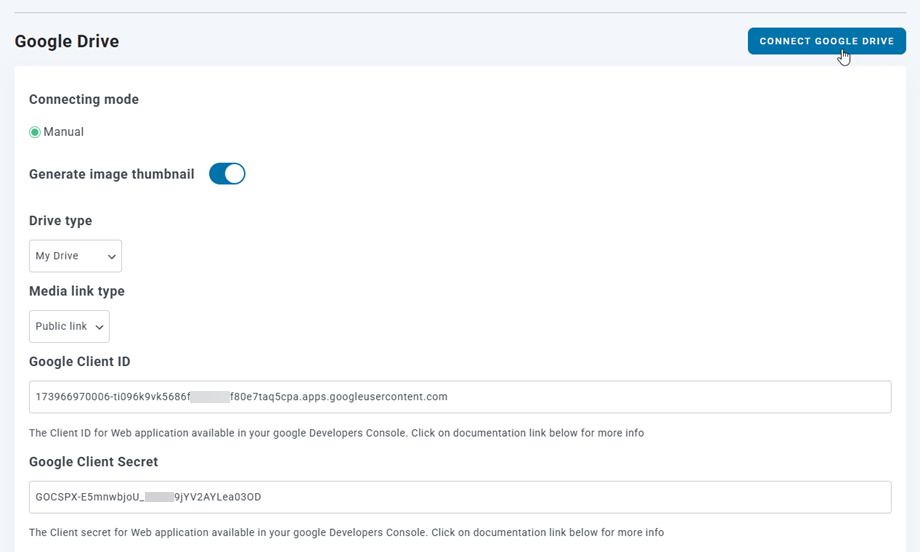
Per finalizzare l'integrazione, torna alla dashboard di WordPress e clicca sul menu Impostazioni > WP Media Folder > Cloud & Media offload > scheda Google Drive. Per prima cosa, puoi impostare la miniatura per le immagini.
Genera miniatura dell'immagine: questa opzione genererà le miniature delle immagini e le memorizzerà sul tuo account cloud. Le miniature delle immagini verranno generate in base alle impostazioni di WordPress e utilizzate quando incorpori immagini (a scopo prestazionale)

Quindi puoi selezionare il tipo di unità :
- My Drive: utilizza il tuo account personale
- Drive condivisi: usa il tuo account G Suite
Quindi seleziona il tipo di collegamento multimediale per impostazione predefinita quando inserisci un supporto cloud in una pagina o in un post.
- Collegamento pubblico: genera un collegamento accessibile al pubblico per i tuoi file e applica i diritti appropriati sui file cloud (collegamento condiviso). Ad esempio: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Collegamento privato: collegamento AJAX, nasconderà il collegamento al cloud per mantenere il diritto di accesso originale del file. Ad esempio: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Quindi puoi connetterti all'account Google Drive con la modalità Manuale :
Modalità manuale
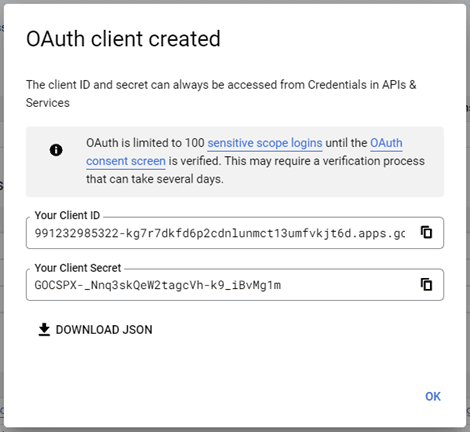
Con le credenziali nel passaggio precedente, nella scheda Google Drive, incolla il tuo
- Identificativo cliente
- Segreto del cliente
Salvare la configurazione e fare clic sul pulsante Connetti Google Drive .

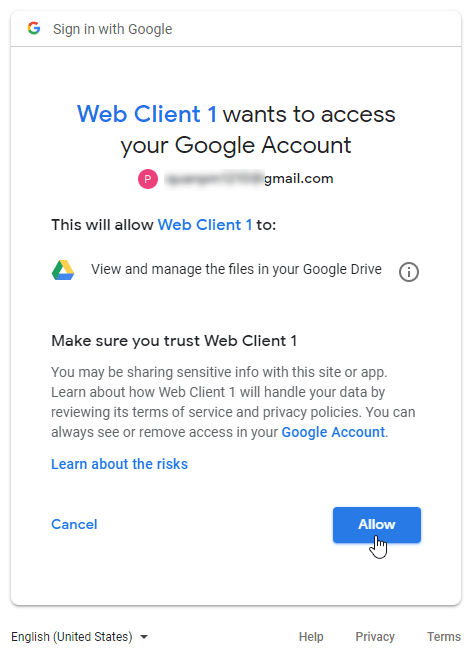
Se non hai commesso alcun errore, dovresti convalidare l'autorizzazione in una nuova finestra come mostrato:
La connessione dovrebbe avere successo ☺ Se ha esito positivo, puoi creare e gestire i media di Google Drive direttamente dal gestore dei media di WordPress.
2. Cosa posso fare con i contenuti multimediali di Google Drive?
Come funziona?
WP Media Folder genererà una cartella principale sul tuo Google Drive con il nome del sito.
Tutte le cartelle e sottocartelle aggiunte in WP Media Folder Google Drive verranno sincronizzate in questa cartella ( WP Media Folder - {sitename}). E viceversa, tutti i tuoi file multimediali dalla cartella principale su Google Drive verranno sincronizzati con la tua libreria multimediale su Wordpress.
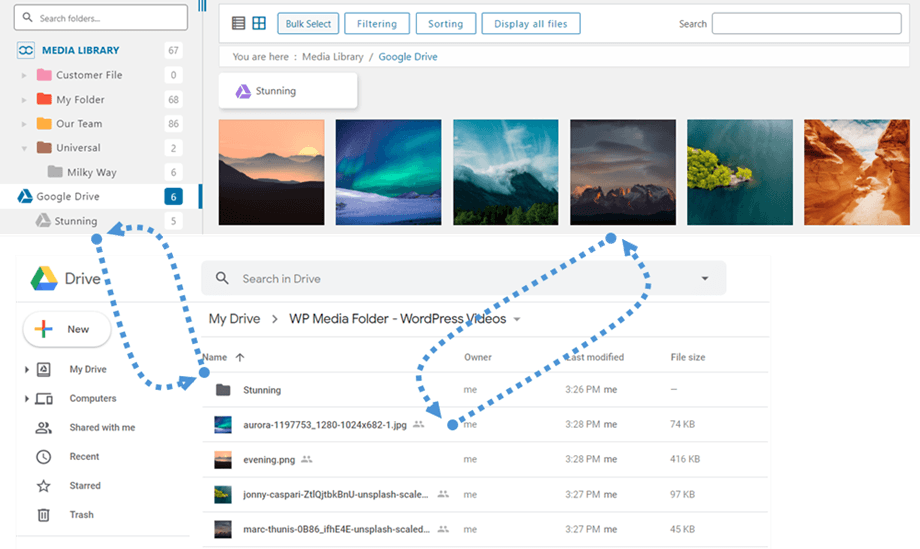
Quali sono le indicazioni di sincronizzazione?
Funziona in entrambe le direzioni! Puoi aggiungere un file da Google Drive e vederlo in WP Media Folder, oppure aggiungere un file in WP Media Folder e vederlo in Google Drive. Significa anche che puoi gestire i file WordPress dal tuo desktop utilizzando il software di sincronizzazione di Google Drive. È pazzesco - lo sappiamo! ☺
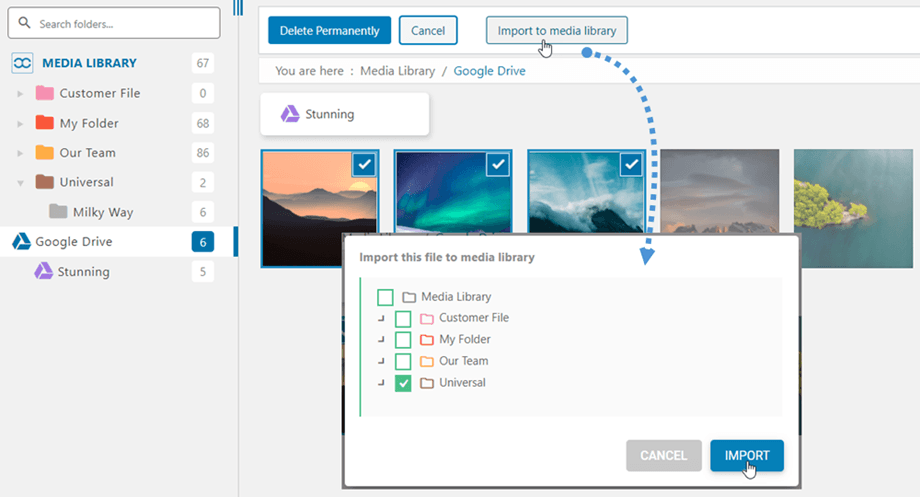
L'integrazione di WP Media Folder Google Drive ti consente 2 tipi di azioni con i tuoi contenuti multimediali:
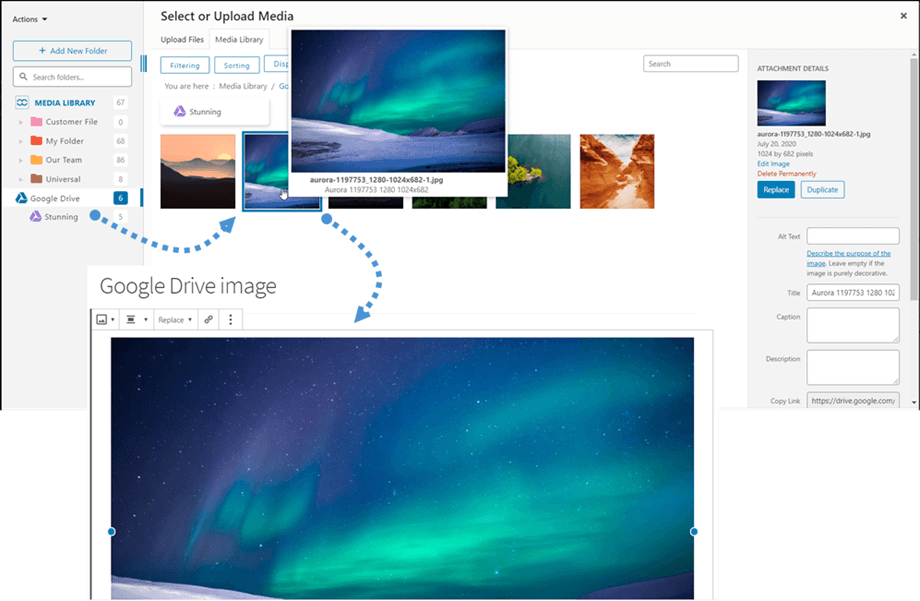
La prima opzione è importare il supporto di Google Drive nella WP Media Folder (selezione della cartella per l'importazione).
La seconda opzione è incorporare direttamente i contenuti multimediali di Google Drive nei tuoi contenuti. In questo caso, i contenuti multimediali verranno caricati da Google Drive, non dal tuo server.
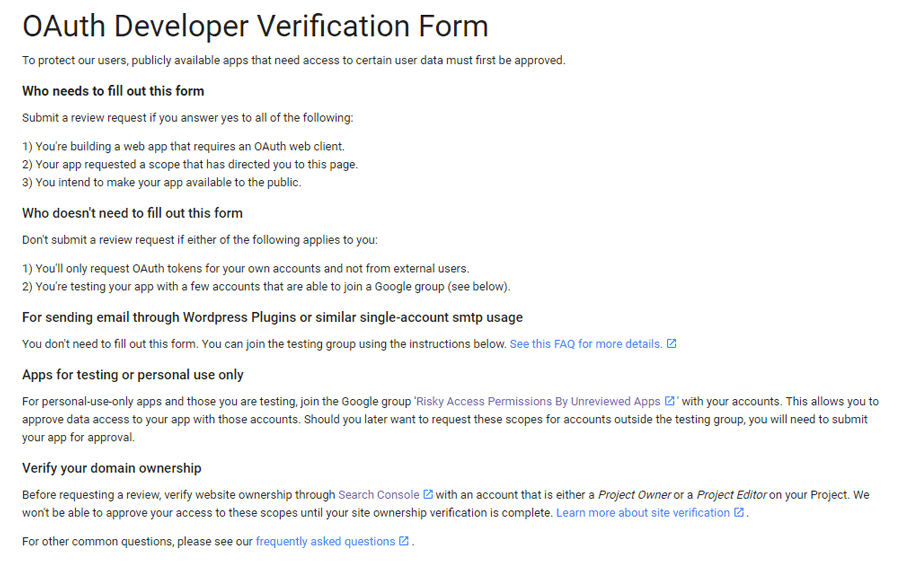
Google ha recentemente introdotto un nuovo livello di sicurezza che impone la verifica delle app.
Se hai creato l'app con il tuo account Google e poi accedi da WordPress con lo stesso account, non vedrai questo errore. Questo errore apparirà solo se hai creato un'app con un account Google e hai provato a connetterti a Google da WordPress con un altro account.
In questo caso, è necessario che la tua app venga approvata da Google seguendo questo processo: https://support.google.com/code/contact/oauth_app_verification
3. Crea un'app Google Drive
L'integrazione di Google Drive con WP Media Folder è inclusa nel componente aggiuntivo. È necessario installare questo componente aggiuntivo (plugin) oltre a WP Media Folder. Il componente aggiuntivo include l'integrazione per Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode e Wasabi.
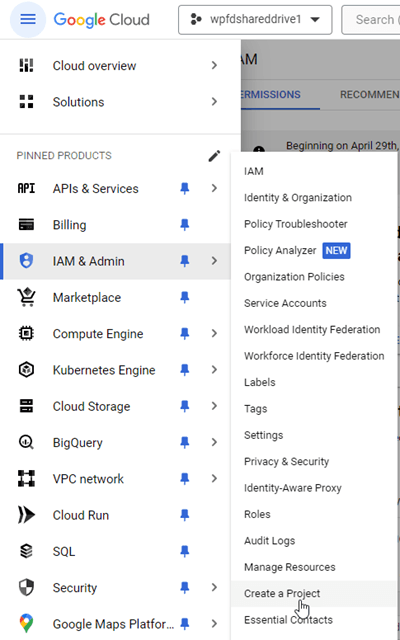
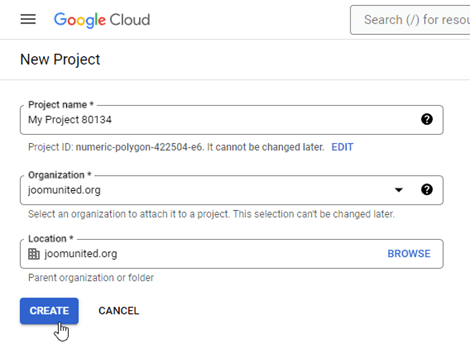
Innanzitutto, per utilizzare Google Drive è necessaria un'app di sviluppo Google per collegare il tuo sito web. Vai su https://console.cloud.google.com/ e crea un nuovo progetto.
Quindi imposta un nome per il progetto: puoi fornire qualsiasi nome desideri, ma non includere spazi o accenti. Quindi attendi qualche secondo per la creazione del progetto.
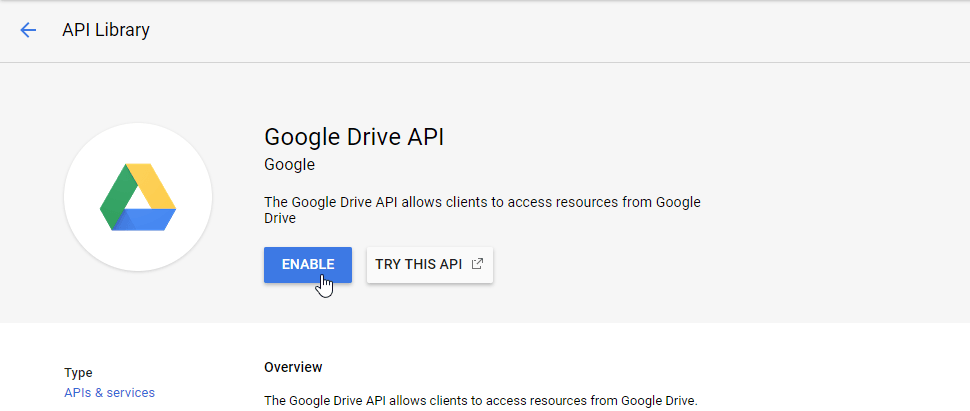
Se è la prima volta che utilizzi l'API di Google Drive, dovrai attivarla.
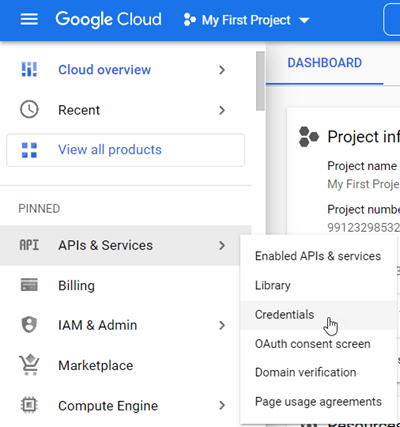
Dal menu a sinistra, fai clic su "API e servizi"
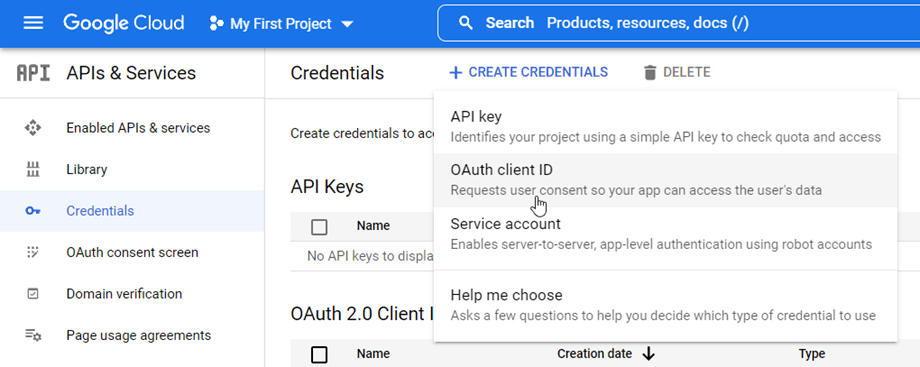
Dal menu di sinistra, vai su “Credenziali”, nel pannello principale fai clic su “+ Nuove credenziali” >> ID client OAuth ; se richiesto, aggiungi un nome alla schermata di consenso OAuth.
Ora, il passo più importante:
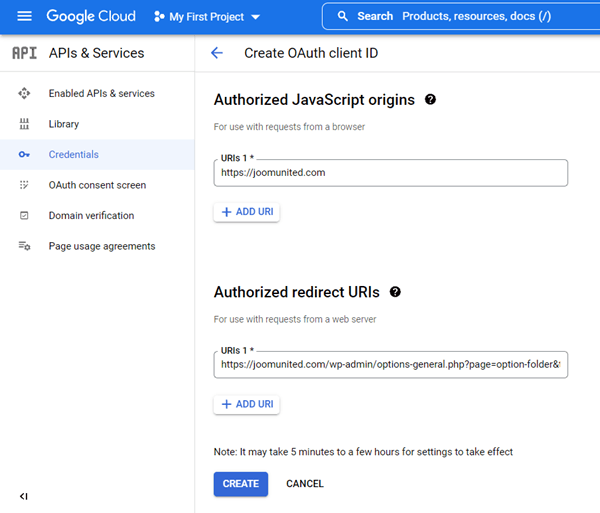
- Seleziona "Applicazione Web" e aggiungi un nome a tua scelta
- Origine JavaScript autorizzata: https://tuo-dominio.com (sostituisci con il tuo nome di dominio, senza barra finale)
- URI di reindirizzamento autorizzati: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(sostituisci con il tuo nome di dominio)
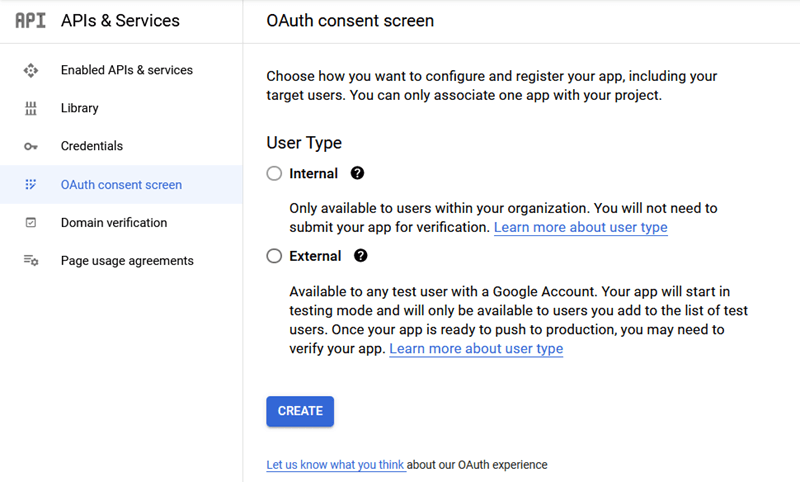
Innanzitutto, devi selezionare Tipo utente.
- Interna: la tua app è limitata agli utenti di G Suite all'interno della tua organizzazione.
- Esterno: la tua app sarà disponibile per qualsiasi utente con un account Google.
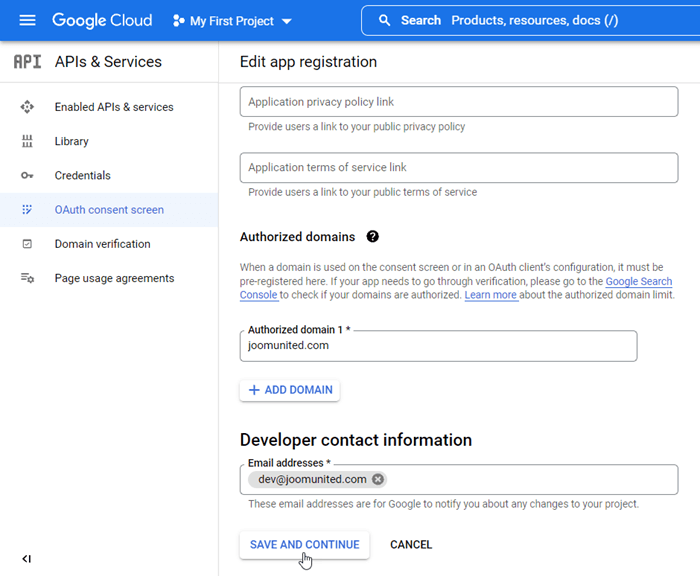
Quindi, riempi i tuoi domini autorizzati e continua con i seguenti passaggi per completare la registrazione dell'app. Ora puoi tornare al passaggio precedente: Seleziona "Applicazione Web" per creare le credenziali.
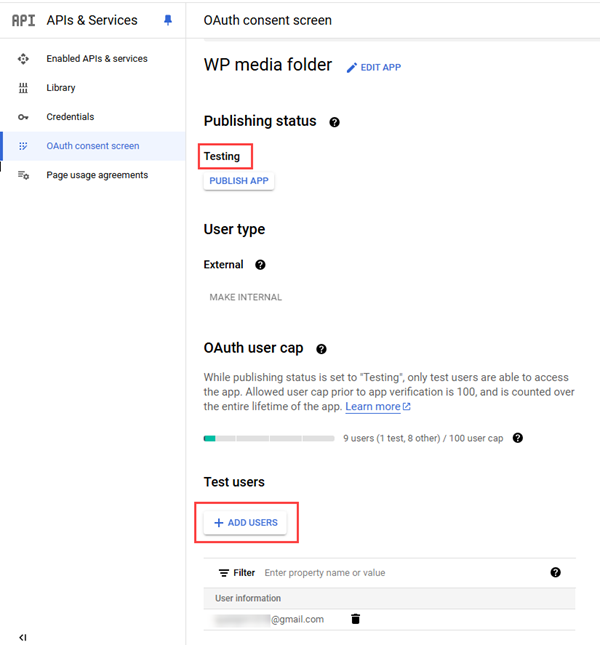
Lo stato di pubblicazione deve essere impostato su "Test" se preferisci non verificare in "Produzione" . In test , aggiungi gli indirizzi Gmail nella Utenti di prova di seguito. Fai clic sul "Aggiungi utenti" per inserire Gmail degli utenti.

Allora ... voilà! Hai il tuo ID e segreto da aggiungere nella configurazione di WP Media Folder.