Come creare gallerie WordPress utilizzando i media di Google Drive
Daremo un'occhiata a un modo pratico per creare gallerie WordPress utilizzando Google Drive: è possibile farlo con WP Media Folder , che consente di accedere ai contenuti multimediali direttamente da Google Drive senza occupare spazio sul server.
Sommario
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di categorizzare i file, sincronizzare le cartelle con l'archiviazione cloud, creare gallerie straordinarie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi il tuo flusso di lavoro multimediale
Collegamento di Google Drive al tuo sito web
Il primo passo di questo tutorial è connettere Google Drive al tuo sito e vedrai quanto è facile. Innanzitutto, avrai bisogno del componente aggiuntivo Cloud di WP Media Folder , che ti consentirà di connettere il tuo sito a Google Drive.
Ora che abbiamo installato WP Media Folder e Cloud Addon possiamo iniziare con la configurazione. Per farlo, ci sono due opzioni: Manuale e Automatica . Vediamole nel dettaglio.
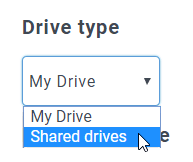
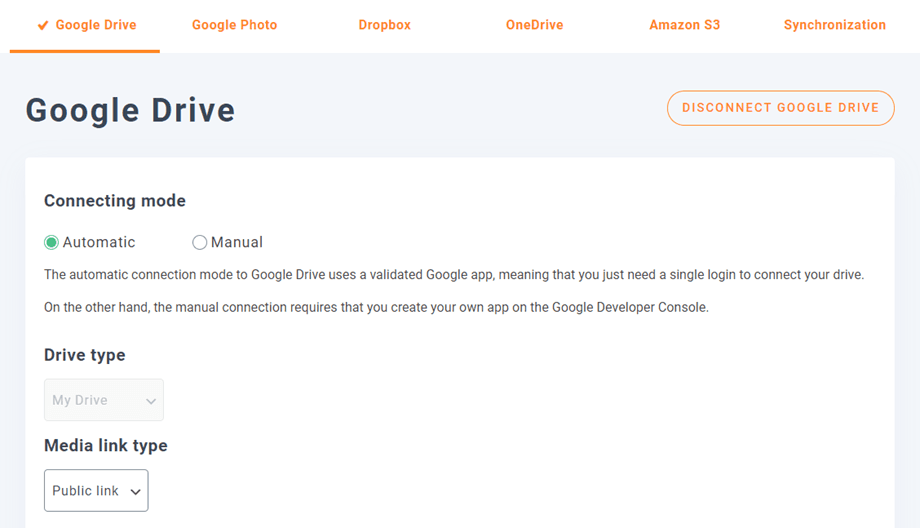
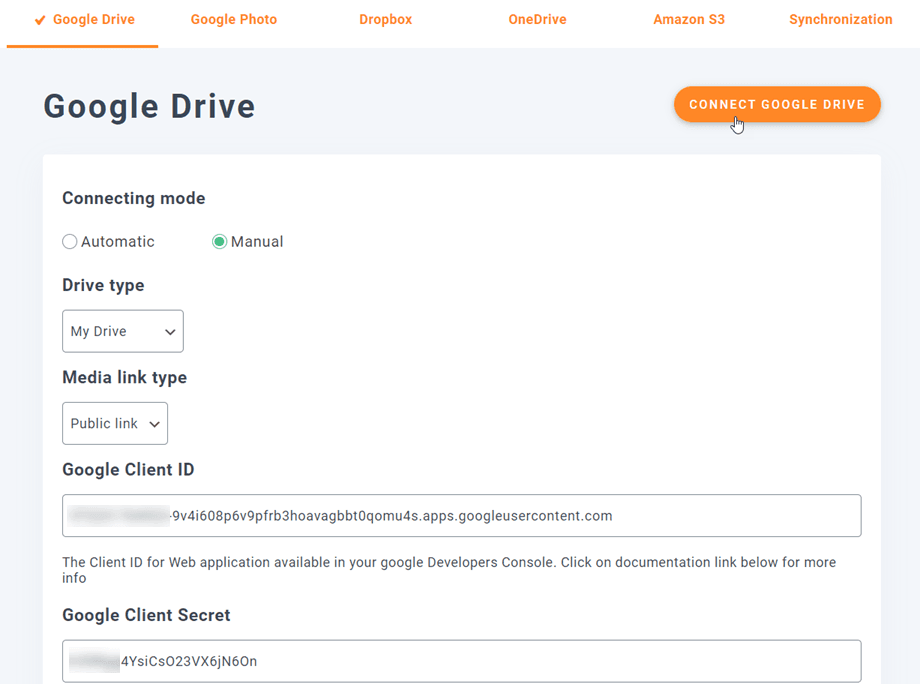
Per avviare la configurazione, vai su Impostazioni > WP Media Folder > Cloud > Google Drive . Qui potrai selezionare il tipo di unità :
- Personal Drive : il tuo account personale.
- Shared Drive : il tuo account Gsuite.
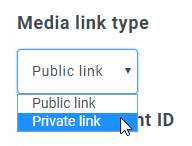
Quindi seleziona il tipo di collegamento per le tue immagini:
- Collegamento pubblico : genera un collegamento accessibile al pubblico per i tuoi file e assegna i diritti appropriati ai file nel cloud (collegamento condiviso). Ad esempio: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Link privato : link AJAX, nascondi il link cloud per mantenere il diritto di accesso originale del tuo file (gli utenti devono effettuare l'accesso per visualizzare le immagini). Ad esempio: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
E poi procediamo con la connessione:
Per prima cosa, per utilizzare questa funzionalità, devi collegare il tuo account Joomunited in Impostazioni menu > Generale ; se non hai ancora effettuato la connessione, clicca sul link Impostazioni WordPress.
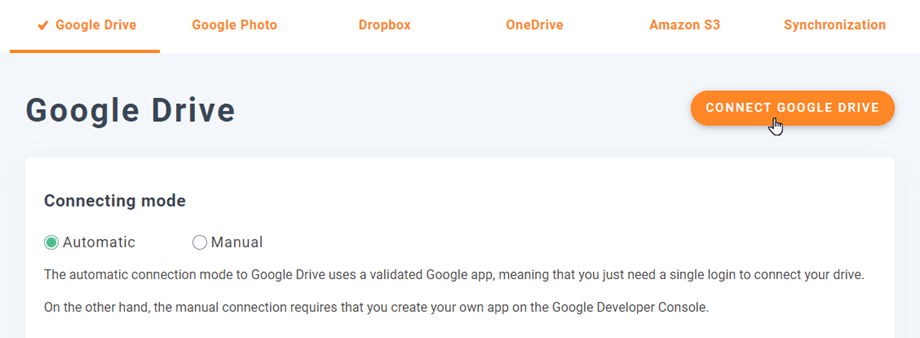
Dopo aver fatto ciò, torna su Impostazioni > WP Media Folder > Cloud > Google Drive , seleziona la Modalità automatica e poi su Connetti Google Drive .
Segui i passaggi per collegare il tuo account Google e il gioco è fatto: il tuo sito è collegato :)
Davvero facile e veloce, non è vero?
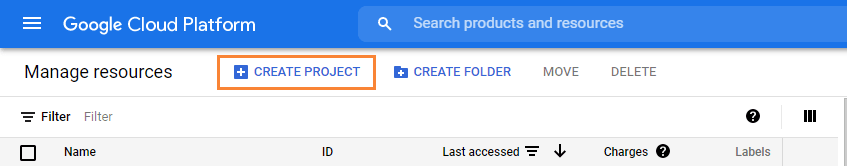
Modalità manuale : prima di tutto, devi creare l'APP Google Dev per collegarla al tuo sito. Per farlo, vai qui e crea un progetto .
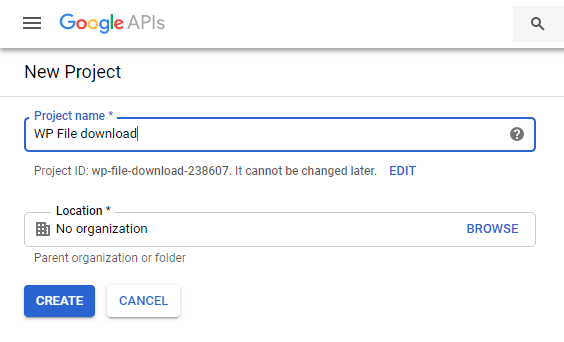
Quindi, seleziona il nome del progetto e la posizione.
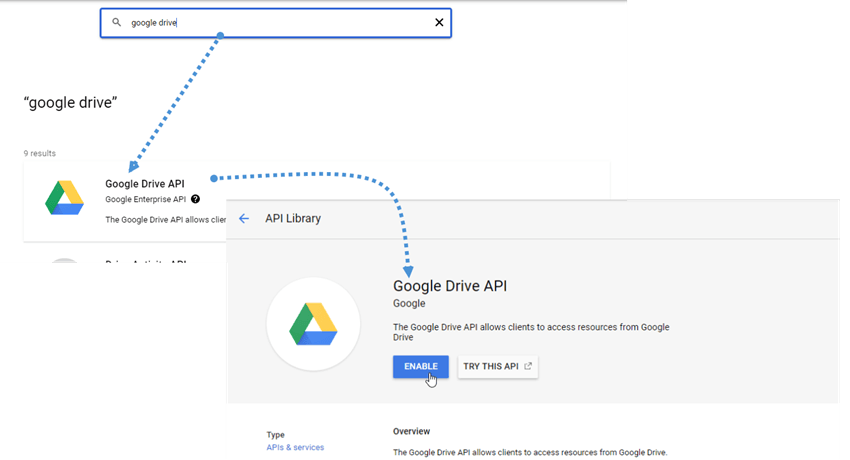
Se è la prima volta che utilizzi l' API di Google Drive , vai su API e servizi > Libreria , cerca l' API di Google Drive e fai clic su Abilita .
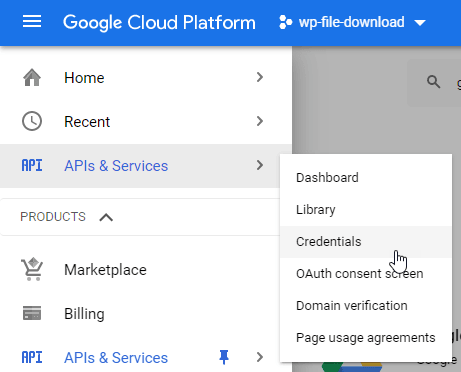
Ora che l'hai abilitato, creiamo le chiavi per connettere il tuo sito WordPress: vai di nuovo al menu a sinistra e clicca su API e servizi > Credenziali .
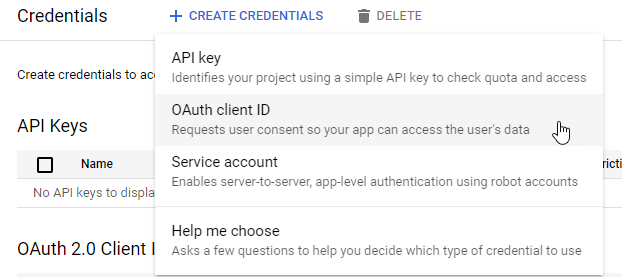
Fare clic su + Crea credenziali > ID client OAuth ; se richiesto, aggiungere un nome alla schermata di consenso OAuth.
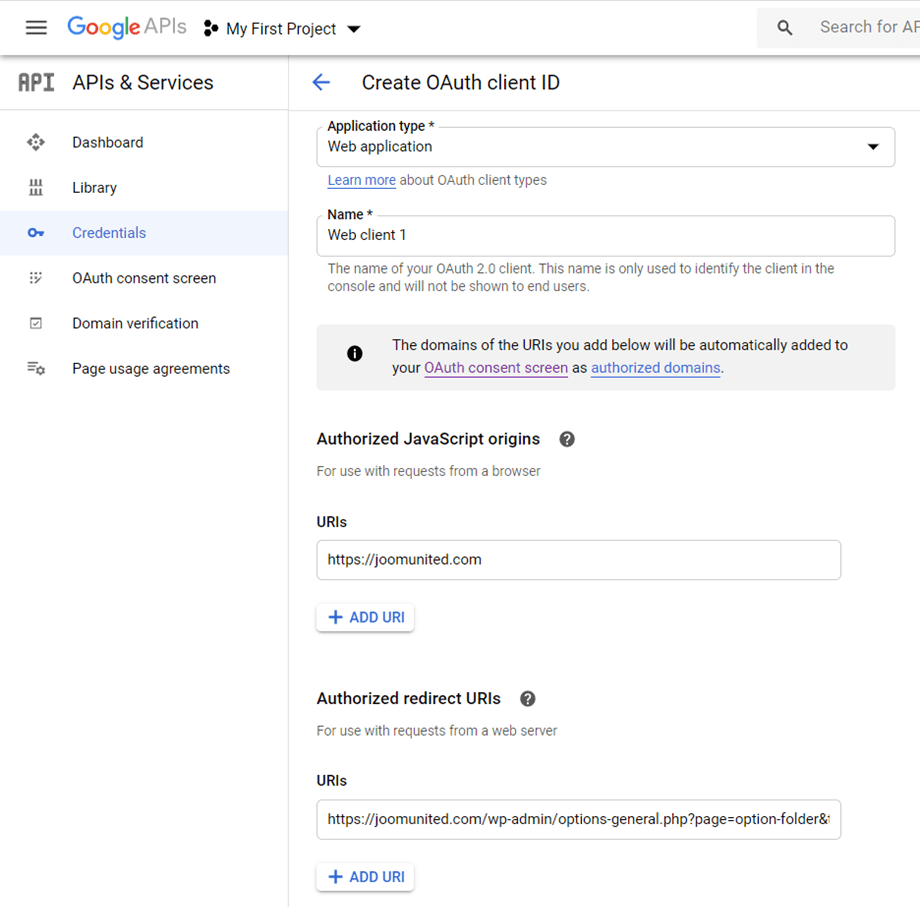
Nell'applicazione, puoi selezionare Applicazione Web e aggiungere un nome a tua scelta; per gli altri parametri usa quanto segue:
- Origine JavaScript autorizzata : https://tuo-dominio.com (sostituisci con il nome del tuo dominio, senza barra finale)
- URI di reindirizzamento autorizzati : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(sostituisci con il nome del tuo dominio)
Tieni presente che se viene visualizzato questo avviso: "Per creare un ID client OAuth, devi prima impostare un nome prodotto nella schermata di consenso", devi fare clic sul pulsante Configura schermata di consenso o andare su API e servizi >> Schermata di consenso OAuth, quindi aggiungere il tuo nome di dominio in Domini autorizzati.
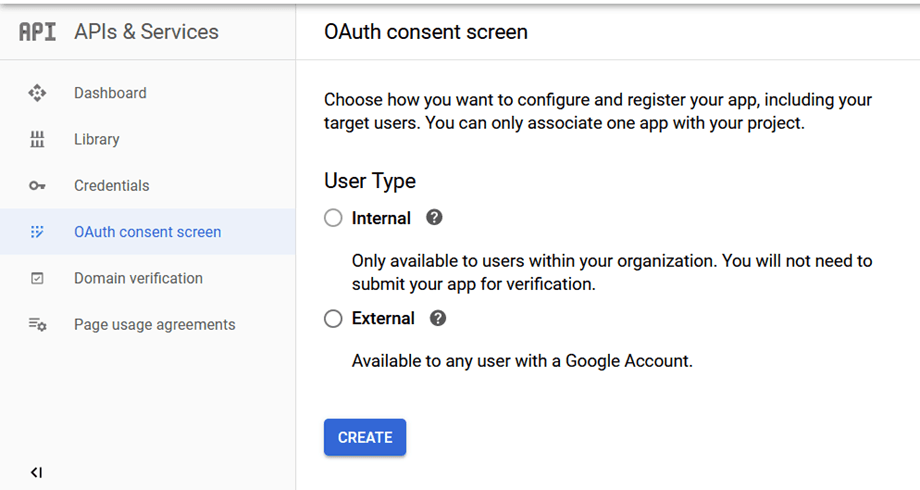
Per prima cosa, dovrai selezionare un Tipo di utente .
Puoi scegliere tra:
- Interno : la tua app è limitata agli utenti G Suite all'interno della tua organizzazione.
- Esterno : la tua app sarà disponibile per tutti gli utenti con un account Google.
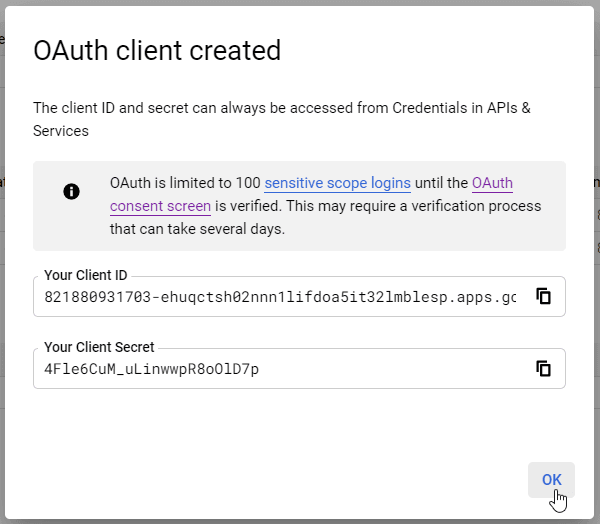
Come ultimo passaggio, vai su Impostazioni > WP Media Folder > Cloud > Google Drive e seleziona la modalità manuale. In questa schermata vedrai l'opzione per aggiungere il Client Secret e l'ID client, quindi, in pratica, incollali e fai clic su Connetti Google Drive .
Consenti WP Media Folder di accedere all'APP e il gioco è fatto! L'account Google sarà connesso!
Creiamo gallerie cloud WordPress
Ora che abbiamo collegato Google Drive alla nostra Libreria multimediale, la connessione funzionerà in modo molto semplice: verrà generata una cartella radice nel tuo account Google Drive e tutti i file multimediali/cartelle aggiunti lì appariranno nella tua Libreria multimediale sotto le cartelle di Google Drive, e tutti i file multimediali/cartelle aggiunti alla tua Libreria multimediale sotto le cartelle di Google Drive appariranno nel tuo account Google Drive.
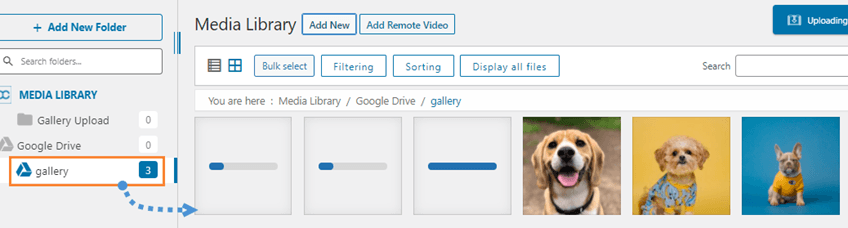
Quindi iniziamo con la creazione della galleria. Per farlo, vai alla tua Libreria multimediale > Google Drive e puoi aggiungere una nuova cartella per tenere tutto organizzato. Ad esempio, ne aggiungiamo una nuova chiamata Galleria da utilizzare in questo tutorial.
Carica le immagini lì e le vedrai riflesse su Google Drive.
E passiamo alla parte più divertente: creare le gallerie! Per farlo, vai su Post/Pagina > Aggiungi nuova (oppure modificane una già creata).
In questo caso utilizzeremo l'editor Gutenberg, ma puoi usare qualsiasi altro Page Builder, poiché sono tutti compatibili con WP Media Folder ;)
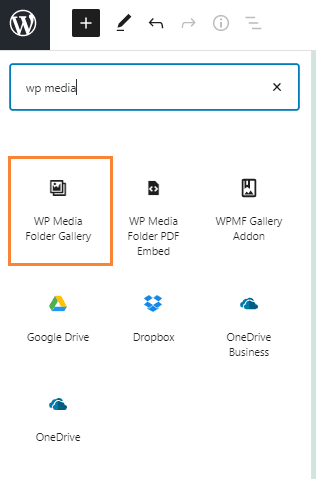
Ora che siamo qui, clicca su + > WP Media Folder Gallery .
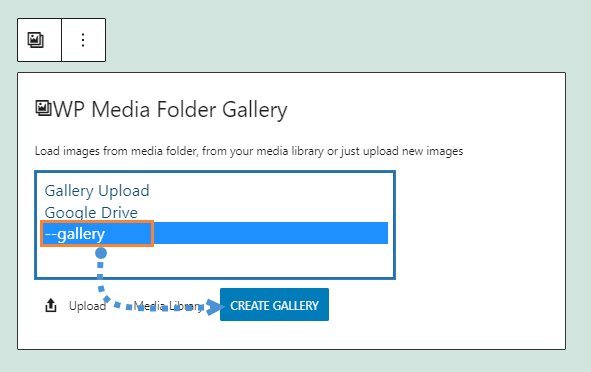
Verranno visualizzate tutte le cartelle disponibili, comprese quelle di Google Drive. Selezioneremo quella che abbiamo creato chiamata Galleria , quindi faremo clic su Crea Galleria .
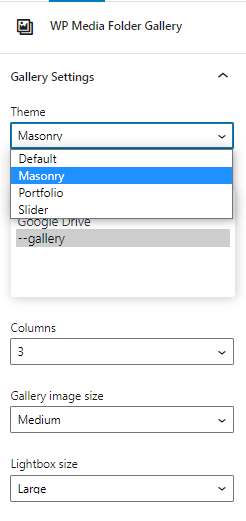
Vedrai un'anteprima del tema, potrai modificarlo nel pannello di destra.
Anteprime dei temi:
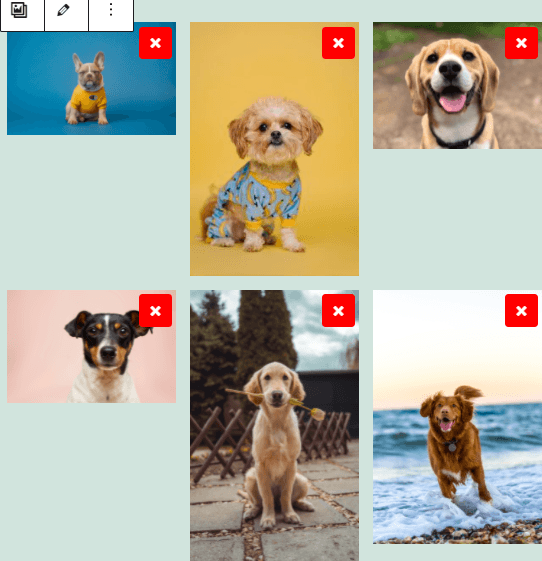
Predefinito
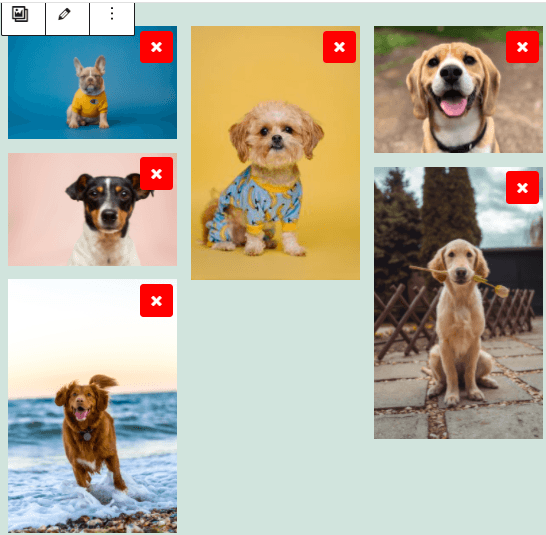
Masonry
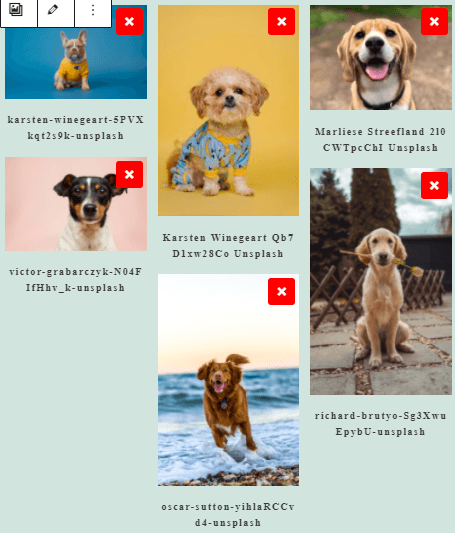
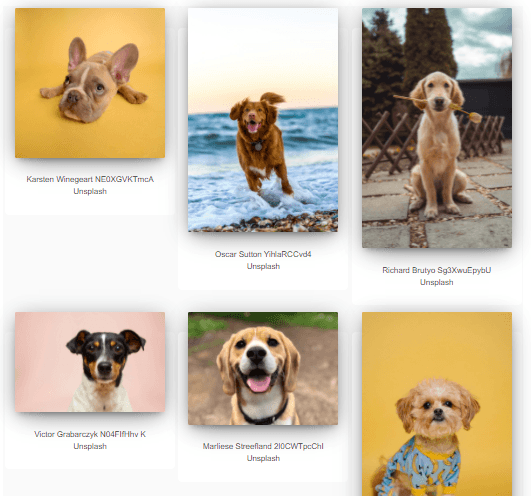
Portfolio
Cursore
Come puoi vedere, è semplice come selezionare le immagini, il tema e pubblicarlo; ci sono altre opzioni per adattare le gallerie come preferisci, come l'ordine, l'azione al clic e la dimensione del Lightbox.
Puoi confermare sul tuo server che le immagini non esisteranno perché sono ospitate solo su Google Drive ;)
Utilizzo del componente aggiuntivo Galleria per creare gallerie professionali
L'altra opzione quando vuoi creare gallerie è usare Gallery Addon , questo fantastico componente aggiuntivo ti offre più temi per gallerie e opzioni per modificarli con un'interfaccia per personalizzarli prima di pubblicarli.
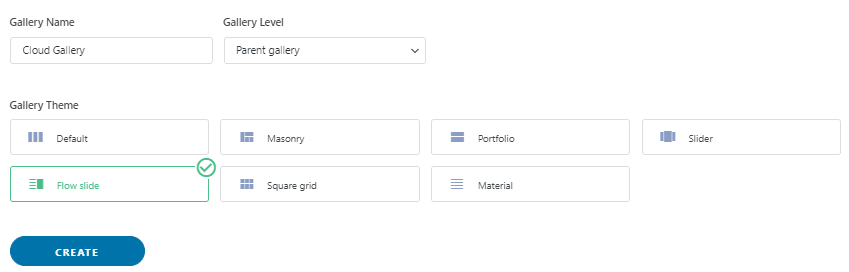
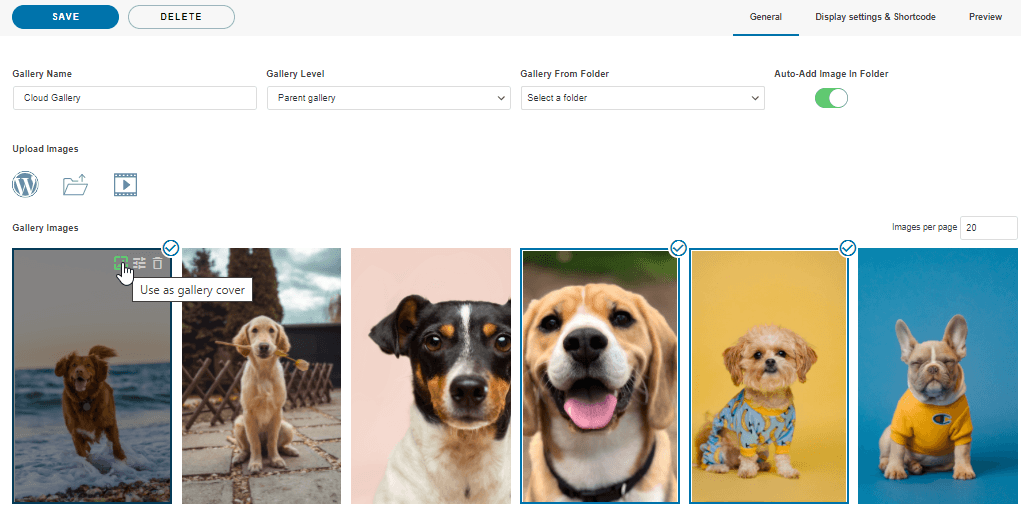
Puoi trovarlo andando su Media > Gallerie cartelle multimediali , in questa schermata, clicca su +Aggiungi nuova galleria e imposta le opzioni della galleria, puoi selezionare un nome per la galleria e anche selezionare il tema della galleria che intendi utilizzare.
Scegli il nome, il livello della galleria e il tema della galleria, quindi fai clic su Crea .
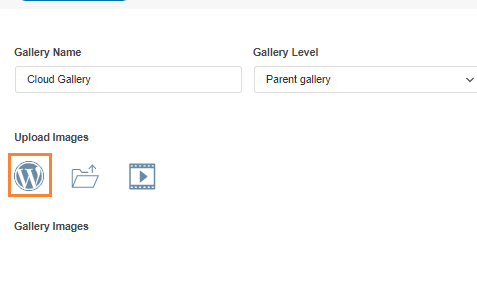
Ora puoi vedere tutte le opzioni disponibili per aggiungere immagini. In questo caso, in cui utilizzeremo il componente aggiuntivo di Google Drive, seleziona l'icona di WordPress.
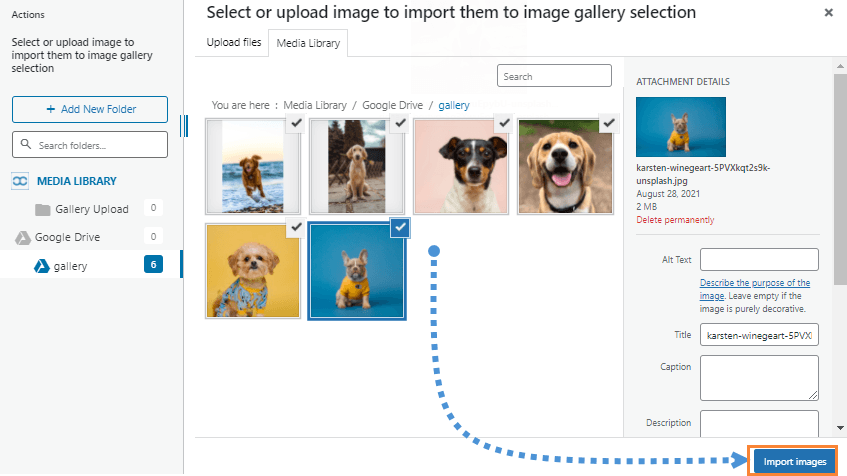
Si aprirà la Libreria multimediale , selezioneremo la cartella di Google Drive che abbiamo creato in precedenza, in questo caso chiamata Galleria , e selezioneremo tutte le immagini che vogliamo aggiungere alla galleria, infine cliccheremo su Importa .
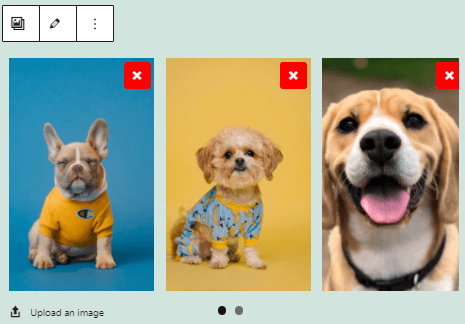
Vedrai le immagini su questa schermata, così potrai riordinarle, impostare un'immagine come copertina o modificare le impostazioni di un'immagine specifica, come il nome alternativo e il titolo :)
Ora non ci resta che scegliere la galleria, adattarla ai nostri contenuti, confermare la galleria con l'anteprima e salvarla!
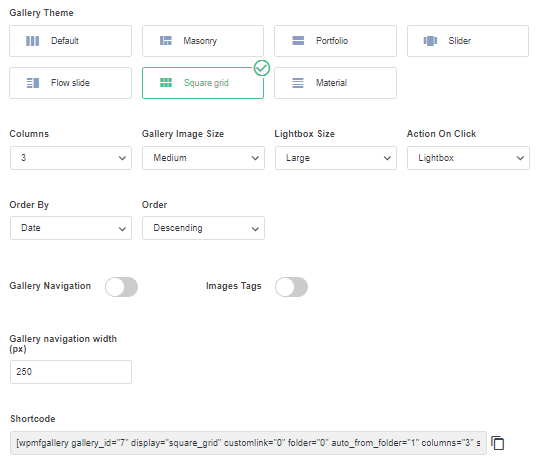
Nelle impostazioni di visualizzazione e nello shortcode puoi impostare:
- Tema
- Dimensioni dell'immagine della galleria
- Dimensioni della scatola luminosa
- Azione al clic (apri una nuova pagina o un lightbox)
- Colonne
- Ordine
- Impostazioni di navigazione (come il pulsante e la dimensione dei pulsanti)
Puoi anche copiare lo shortcode da questa schermata se vuoi utilizzarlo al posto del blocco predefinito per ogni Page Builder.
Ora l'ultimo passaggio è visualizzare in anteprima la galleria per confermare che tutto sia a posto; questo può essere fatto nella terza scheda chiamata Anteprima .
I temi extra disponibili con l'addon sono i seguenti:
Scorrimento flusso
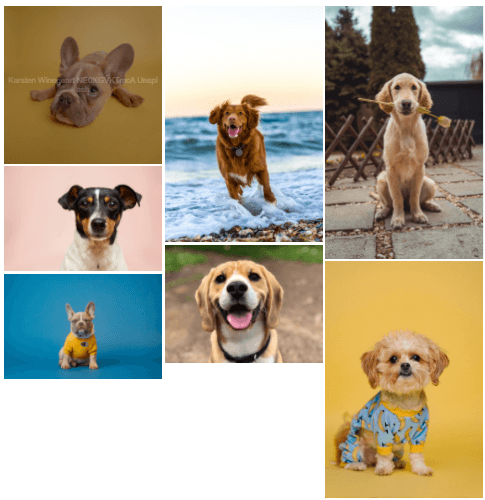
Griglia quadrata
Galleria griglia quadrata di WordPress
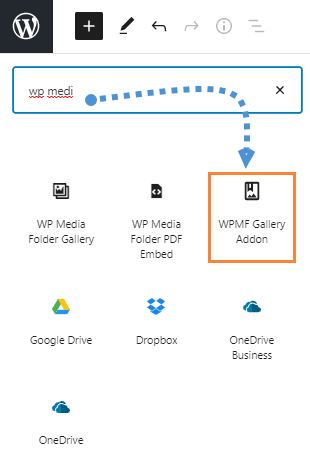
Ora che hai selezionato il tema e completato la configurazione, puoi procedere con la pubblicazione della galleria. Per farlo, vai al tuo Post/Pagina e modificalo, per l'editor Gutenberg clicca su + > WPMF Gallery Addon.
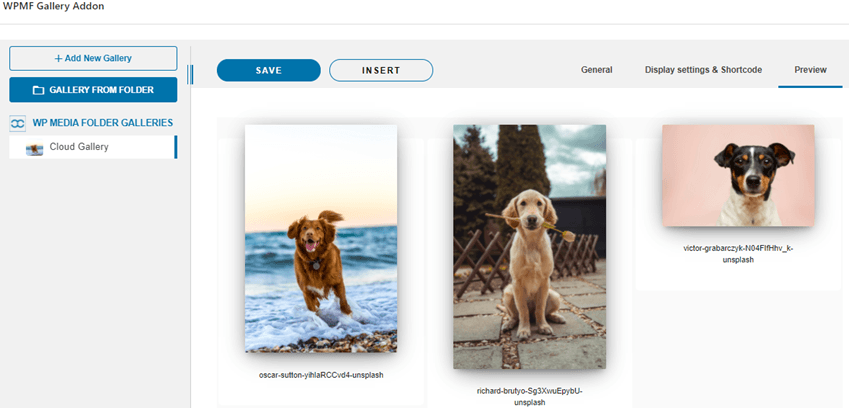
Fare clic su Seleziona o Crea galleria , verrà caricata la dashboard del componente aggiuntivo della galleria, così potrai selezionare la galleria o crearne una nuova direttamente da lì, controllare l'anteprima e quindi fare clic su Inserisci .
Ora inserisci la tua galleria e, infine, pubblicala! Come puoi vedere, l'add-on Galleria ti offre più possibilità rispetto alle gallerie normali, è come passare al livello successivo :)
Chiamata a tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder. Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti web!
Crea la tua prima galleria Google Drive in WordPress
Risparmi spazio sul server sfruttando Google Drive per le gallerie WordPress e creando un flusso di lavoro multimediale più efficiente e organizzato. WP Media Folder offre un'opzione semplice e flessibile per creare gallerie direttamente connesse a Google Drive, con temi e controlli di visualizzazione accattivanti e funzionalità come l' aggiunta di video remoti da servizi di streaming !
Allora, sei pronto a portare il tuo sito web a un livello superiore? Crea oggi stesso la tua prima galleria in WordPress con Google Drive e goditi un'esperienza di gestione dei media più semplice e professionale!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito in modo che tu non li perda.


































Commenti