Come impostare un'immagine in primo piano predefinita per i post di WordPress
WP Media Folder è dotato di una funzionalità davvero nuova ed entusiasmante che sta impostando un'immagine in primo piano predefinita per i nostri post WordPress! Non avrai più quell'incubo di post con immagini non in primo piano, dalla selezione di un'immagine statica a una selezione casuale di immagini da una cartella in modo che non sembri che ci siamo dimenticati di aggiungerla o non l'abbiamo aggiunta affatto ( +Metodi non plug-in).
Impostare un'immagine in primo piano predefinita sui post di WordPress potrebbe essere un'impostazione importante da tenere a mente quando crei post per il tuo sito. Uno dei motivi per non impostare un'immagine in primo piano potrebbe essere che potremmo avere un team di designer incaricato di creare immagini in primo piano che potrebbe richiedere più tempo per progettare le immagini o potremmo dimenticare di aggiungere l'immagine in primo piano.
In questo post vedremo quanto è facile impostare un'immagine predefinita con WP Media Folder ed esploreremo anche altri metodi.
Tabella dei contenuti
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Immagine in primo piano predefinita senza plug-in WordPress
È importante dire che questa parte del tutorial richiede alcune conoscenze di programmazione poiché dovremo modificare alcuni file del tema per farlo funzionare e fare qualcosa di sbagliato potrebbe causare grossi problemi.
Detto questo, cominciamo!
Proveremo 2 metodi in questa parte del tutorial, uno per impostare un'immagine statica e l'altro per utilizzare la prima immagine disponibile nel post.
Metodo 1: imposta un'immagine statica come immagine in primo piano predefinita
In questo metodo, utilizzeremo uno snippet per impostare un'immagine statica e aggiungerla in un punto specifico nel nostro post/pagina.
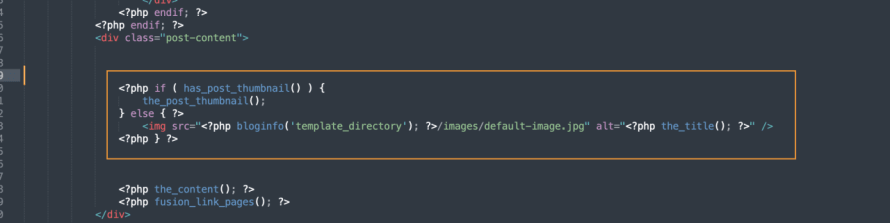
Per fare ciò, dobbiamo andare nei file del nostro tema e modificare il file in cui vogliamo che appaia l'immagine in primo piano, può essere aggiunta a qualsiasi file che desideri ma in questo caso utilizzeremo il single.php che è il file gestione dei file dei nostri post.
Il codice è il seguente:
the_post_thumbnail();
} altro { ?>
Dovrebbe sembrare come questo:
Il punto in cui viene aggiunto il codice dipende dal tema e da dove esattamente vuoi posizionare l'immagine, inoltre /images/default-image.jpg dovrebbe essere sostituito con il percorso dell'immagine che useremo, questa stessa immagine, dovrebbe essere all'interno della cartella del tema.
Possiamo anche sostituire < ?php bloginfo('template_directory'); ?>/images/default-image.jpg con un URL di immagine diretto e funzionerà anche.
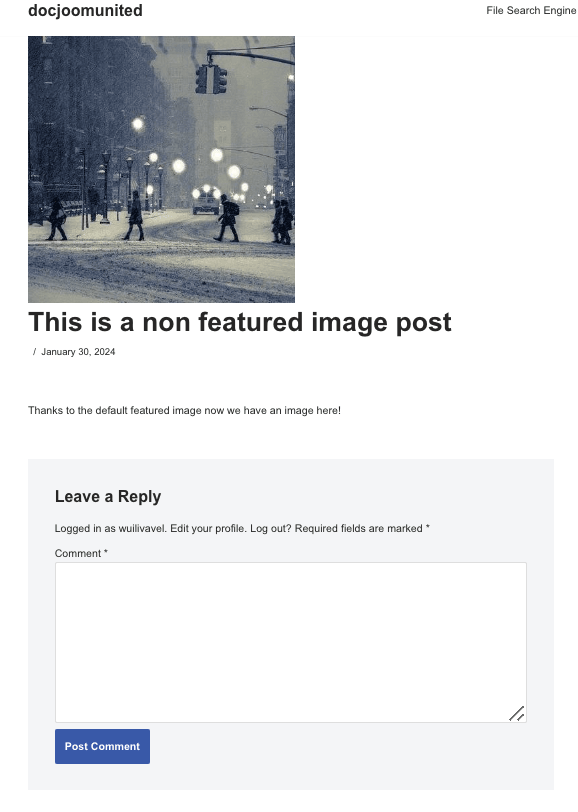
Ora dovremmo essere in grado di creare un'immagine senza immagine in primo piano e la magia è fatta!
È importante notare che questo codice non imposterà un'immagine in primo piano predefinita, quindi dovremo aggiungerla ovunque vogliamo che venga mostrata, ad esempio, sulla pagina del blog in cui vengono mostrati i post e dove chiamiamo i post.
Metodo 2: utilizza la prima immagine del post come immagine in primo piano
Questo metodo richiederà di seguire 2 passaggi per definire l'immagine e un altro passaggio per richiamare l'immagine.
Questo metodo è simile al primo ma non avremo bisogno di aggiungere l'immagine nel codice, invece otterrà la prima immagine nel post e la aggiungerà ovunque inserisci il secondo codice.
Primo passo: aggiungi il seguente codice al file Functions.php del tuo tema.
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($file):
$chiavi = array_reverse(array_keys($file));
$j=0;
$num = $chiavi[$j];
$image=wp_get_attachment_image($num, 'grande', true);
$immaginepezzi = esplode('"', $immagine);
$immaginepercorso = $immaginepezzi[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$principale' alt='$titolo' class='frame' />";
endif;
}
Secondo passo - Ora che il nostro codice è stato aggiunto a Functions.php, possiamo procedere ad aggiungere il seguente codice nel punto in cui vogliamo che venga mostrata l'immagine (proprio come abbiamo fatto per il primo metodo).
echo get_the_post_thumbnail($post->ID);
} else {
echo immagine_principale();
} ?>
E fatto! i post mostreranno ora la prima immagine disponibile nel loro contenuto.
È importante notare che, proprio come il primo metodo, dovremo aggiungere quest'ultimo codice in tutti i posti in cui vogliamo che appaia l'immagine, ad esempio la pagina del blog, l'articolo stesso e in qualsiasi altro posto dove il vengono visualizzati i post.
Imposta facilmente un'immagine in primo piano predefinita utilizzando un plug-in WordPress
Ora che abbiamo visto come impostare un'immagine in primo piano predefinita utilizzando pezzi di codice, vediamo come impostarla utilizzando un plug-in e come WP Media Folder semplifica questo processo nei post di WordPress.
WP Media Folder ha appena introdotto un'opzione per impostare un'immagine in primo piano predefinita che è utile tenendo presente tutte le funzionalità offerte da questo plug-in.
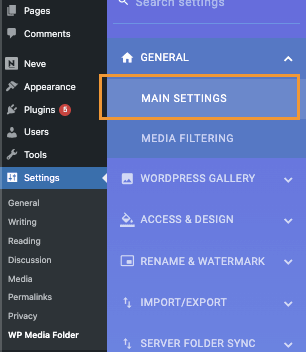
Per abilitare questa funzione vai su Impostazioni > WP Media Folder > Impostazioni principali .
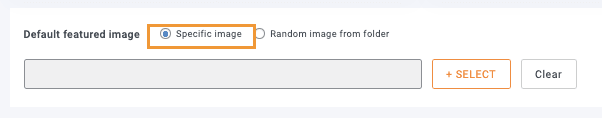
In questa sezione, in basso, vedremo l' Immagine in primo piano predefinita con 2 opzioni principali:
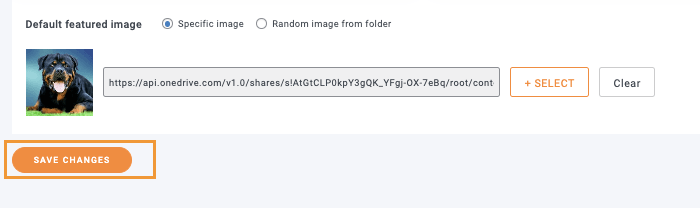
1a opzione - Immagine specifica che ci consente di selezionare un'immagine statica che verrà utilizzata su tutti i post quando un'immagine in primo piano non è selezionata, per utilizzare questa opzione, basta selezionare la casella di controllo e quindi fare clic su
SELEZIONA .
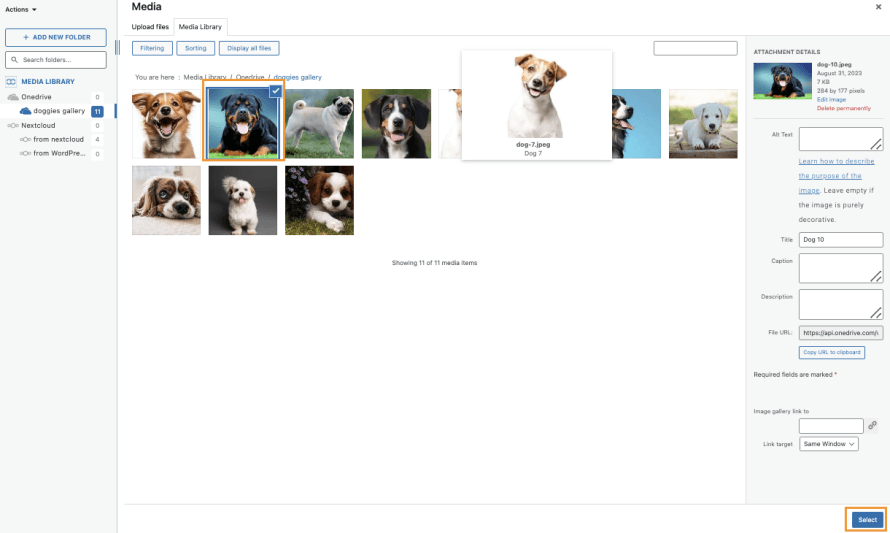
Dopo aver fatto clic su SELEZIONA la nostra galleria multimediale verrà attivata con tutte le cartelle multimediali disponibili per rendere più semplice il processo di ricerca dell'immagine che verrà utilizzata, tutto ciò che dobbiamo fare è fare clic sull'immagine e quindi su Seleziona .
Infine clicca su Salva modifiche e la magia è fatta!
2a opzione - Ora, cosa succede se non vogliamo utilizzare solo un'immagine specifica e invece una selezione di immagini da utilizzare in modo casuale?
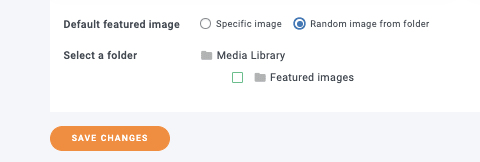
Facile! Con WP Media Folder , è possibile facendo clic su Immagine casuale dalla cartella che, sfruttando la potenza delle cartelle multimediali incluse, ci permetterà di selezionare una cartella multimediale che abbiamo creato in precedenza nella nostra Libreria multimediale e otterrà le immagini da lì in modo casuale da impostare come immagine in primo piano predefinita.
Dopo aver selezionato questa opzione, potremo vedere le cartelle disponibili che possono essere impostate.
In questo caso, abbiamo creato una cartella chiamata Immagini in primo piano , quindi tutto ciò che dobbiamo fare è fare clic su di essa e quindi salvare le modifiche.
La magia sarà fatta e ora non avremo più bisogno di stressarci per i post senza immagine in evidenza, fantastico! Non è vero? :)
Come puoi vedere, non avevamo bisogno di codice ed era impostata l'immagine in primo piano predefinita.
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Niente più post WordPress senza un'immagine in primo piano
Ora abbiamo potuto vedere quanto sia facile impostare un'immagine in primo piano predefinita utilizzando il plug-in WP Media Folder per tutti i nostri post WordPress facendo solo 2 clic e senza dover inserire codice su tutti i file con il rischio di rompere cose.
La parte migliore di WP Media Folder è che questa non è l'unica funzionalità che offre poiché abbiamo molte altre opzioni come lo scaricamento di contenuti multimediali su AWS , l'utilizzo di Google Drive come fonte di immagini o la creazione di splendide gallerie !
Allora, cosa stai aspettando? Vai qui e ottieni subito WP Media Folder
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.











Commenti