Come caricare l'immagine di WordPress dal frontend con un plug-in
Il caricamento delle immagini è una delle cose più importanti quando si parla di un sito Web, poiché le immagini sono, fondamentalmente, ciò che dà lo stile di un sito senza immagini un sito potrebbe sembrare troppo vecchio o non riuscire a ottenere il numero di clienti/utenti che vorremmo ottenere.
Oltre a questo, dare la possibilità ai tuoi utenti di caricare immagini nel frontend potrebbe darti molti vantaggi come consentire loro di scaricare documenti o qualsiasi immagine che vorrebbero utilizzare, ad esempio, un profilo.
In questo post, valuteremo alcuni plugin che ci consentono di ottenere ciò che vogliamo fare.
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Tabella dei contenuti
Come caricare l'immagine di WordPress dal frontend con un plug-in
Qui discuteremo diversi modi per caricare immagini WordPress con diversi tipi di plugin.
Carica i file nel frontend utilizzando un modulo plug-in
Uno dei modi più rapidi e accessibili è utilizzare un modulo plug-in, utile quando dobbiamo creare, ad esempio, un modulo di contatto in cui abbiamo bisogno che l'utente carichi un documento o qualsiasi informazione utile utilizzando un'immagine.
Esistono molti plugin che ti permettono di creare moduli con un campo di caricamento file, uno di questi è Contact Form 7 che ti permette di caricare file sul tuo sito nel frontend gratuitamente.
Quindi, per utilizzare i moduli per consentire ai tuoi utenti di caricare file nel frontend, dovremo prima creare il modulo, quindi dopo aver installato il plug-in, vai su Contatti> Aggiungi nuovo .
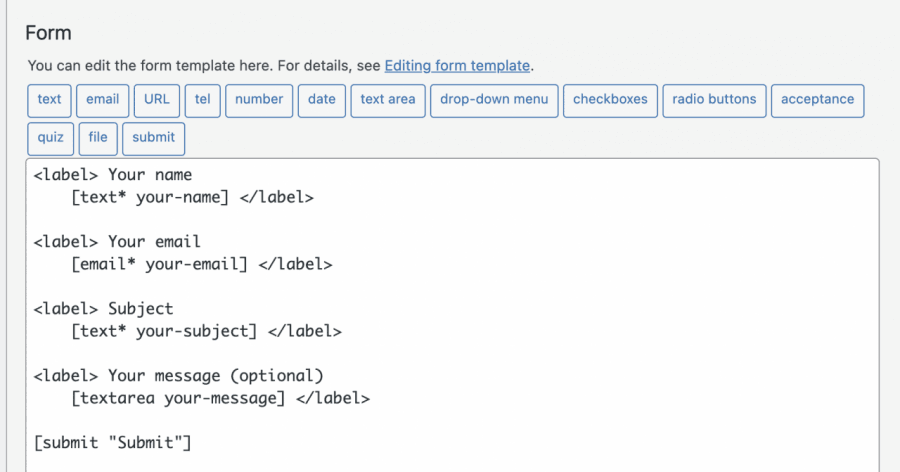
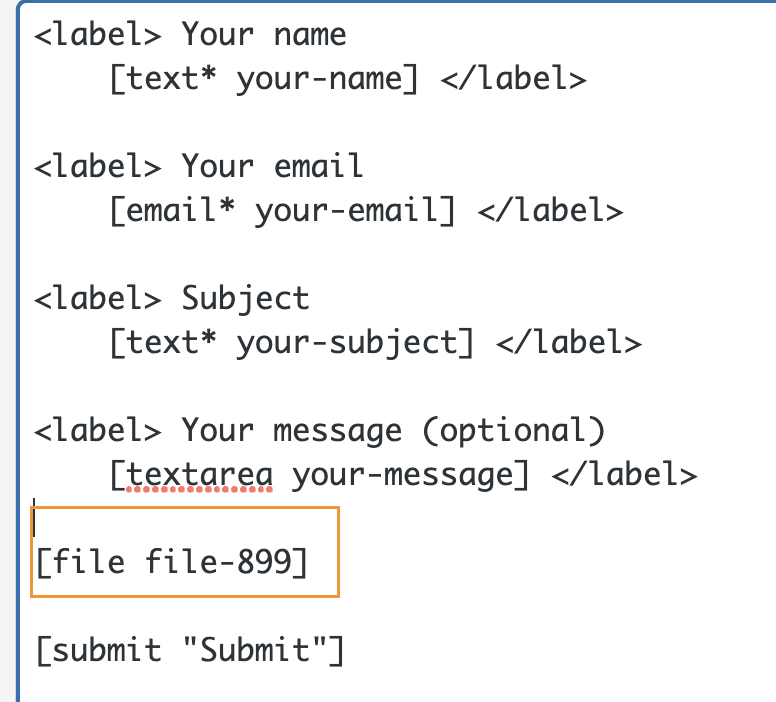
In questa schermata, avrai alcuni tag HTML con lo shortcode per ogni campo all'interno, per impostazione predefinita viene creato un modulo con i campi di base.
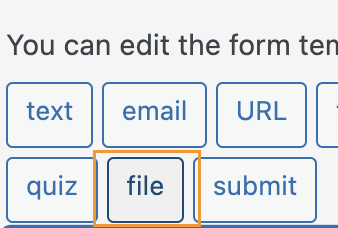
Poiché vogliamo aggiungere un campo di caricamento file, fare clic sul punto in cui si desidera aggiungere il campo e quindi fare clic sul file nei pulsanti/opzioni disponibili.
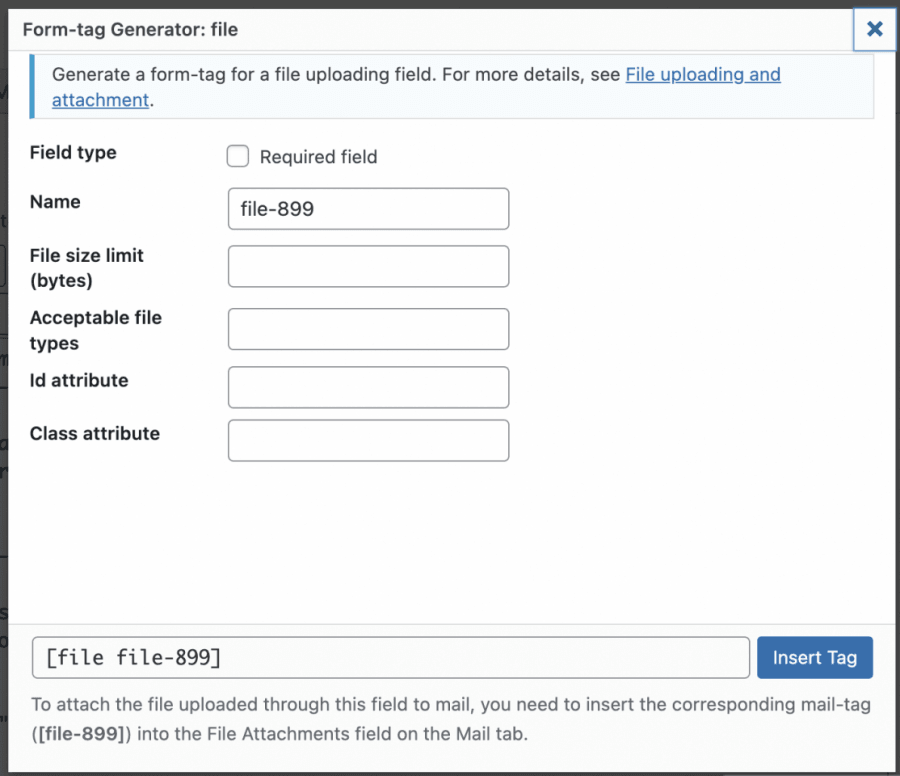
Si aprirà un popup in cui puoi impostare limiti per il caricamento del tuo file, aggiungere tutti i limiti che desideri e, infine, fare clic su inserisci tag .
Questo aggiungerà lo shortcode per il campo nel contenuto del modulo.
Ora puoi personalizzare quanto vuoi il tuo modulo, aggiungere altri campi o aggiungere HTML e anche CSS se lo desideri poiché il modulo ammette tutti quei tipi di personalizzazioni.
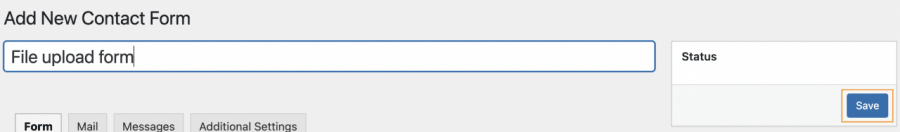
Quando tutto è fatto, puoi aggiungere un titolo e fare clic su Salva .
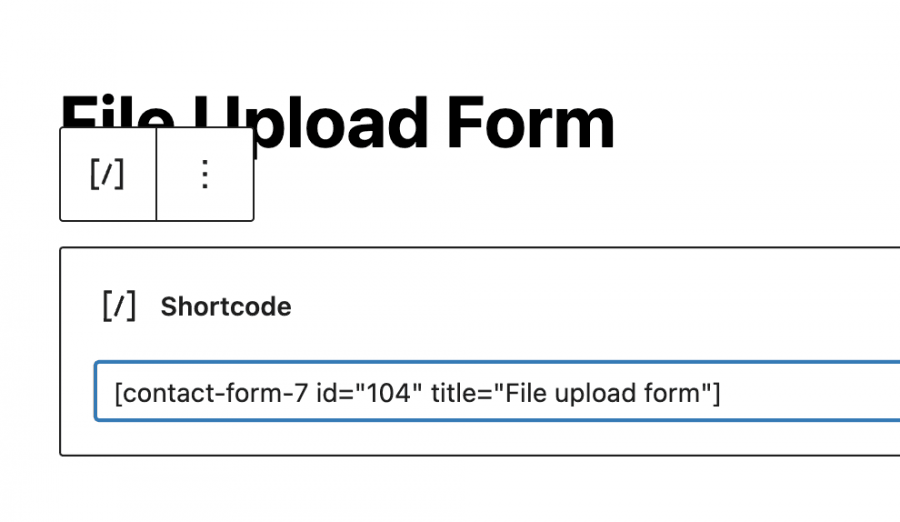
Questo genererà uno shortcode che puoi utilizzare per incorporare il modulo nel tuo post o pagina, copiare e quindi utilizzare il blocco disponibile nel tuo editor di pagina per aggiungere uno shortcode, in questo caso vedremo come aggiungerlo con il Gutenberg Editore.
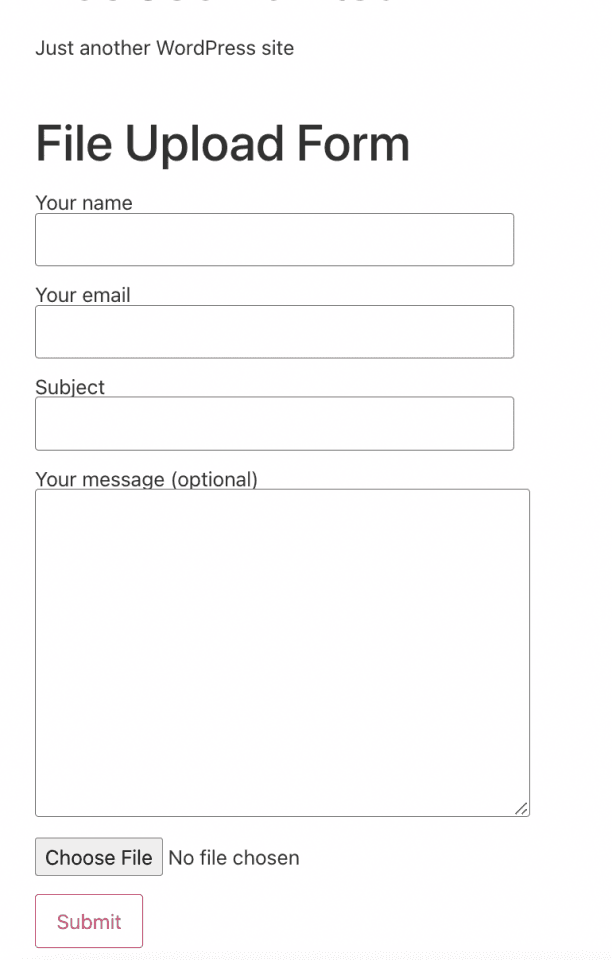
Ora devi pubblicarlo e potrai vedere il modulo con i campi che hai aggiunto e il pulsante di caricamento del file.
Tutto quello che devi fare è cliccare su Scegli file e selezionare il file, in questo caso la tua immagine, dalle tue cartelle sul tuo PC.
Dopo aver fatto clic su Invia, dovrebbe essere fatto e l'immagine dovrebbe essere ora sul tuo sito.
In questo modo i tuoi utenti potranno caricare le immagini sul tuo sito, insieme ad altre informazioni di cui potremmo aver bisogno come il nome o l'e-mail della persona che ha caricato utilizzando un modulo, davvero semplice e funzionale.
Utilizzo del plug-in di caricamento file di WordPress
Ora che abbiamo visto il normale modo "vecchio", vediamo come caricare un'immagine ma utilizzando questo plugin che ci consentirà di incorporare un'opzione di caricamento file in qualsiasi post o pagina senza dover compilare altre informazioni o creare un modulo. .
Prima di tutto, dobbiamo avere il plug-in "WordPress File Upload" installato in quanto questo ci darà tutte le opzioni necessarie per creare l'opzione di caricamento file.
Dopo aver attivato questo plugin sul nostro sito, dovremmo essere in grado di vedere un'opzione di menu disponibile per controllare tutti i file che carichiamo utilizzandolo.
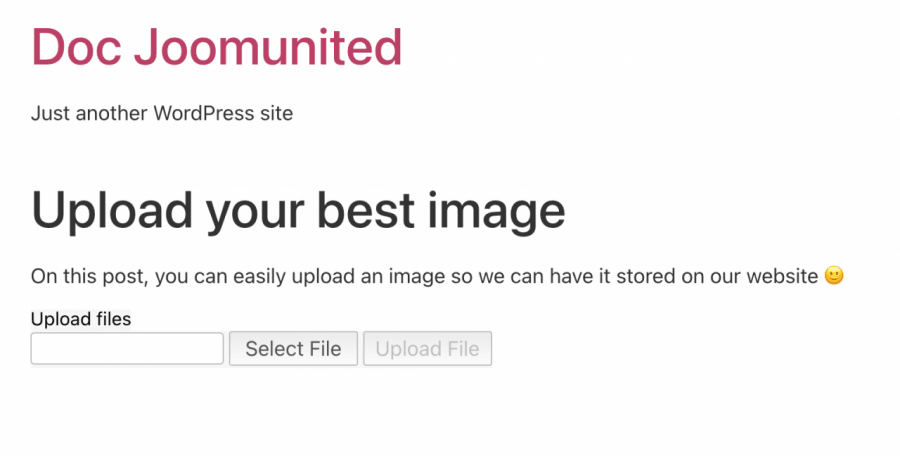
Per usarlo, tutto ciò che dobbiamo fare è aggiungere uno shortcode [wordpress_file_upload] dove vogliamo visualizzarlo, in questo caso, abbiamo preparato un post con alcune informazioni in cui abbiamo aggiunto lo shortcode in modo da poter controllare come sarebbe come nell'editor Gutenberg e nel frontend.
Editor Gutenberg
Fine frontale
Ora che il nostro modulo di caricamento è stato aggiunto, tutto ciò che devi fare è fare clic su "Seleziona file" per esplorare i file del tuo PC e, infine, fare clic su Carica file.
Fare clic su questo pulsante consentirà al tuo utente di caricare un'immagine o un file sul tuo sito e la parte migliore è che possiamo selezionare dove nel server vogliamo caricare l'immagine direttamente nelle impostazioni del plug-in e come appare like e molte altre impostazioni per il modulo.
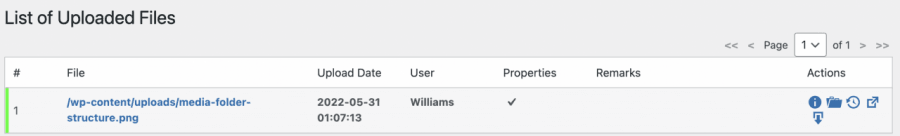
Il luogo principale in cui possiamo controllare i caricamenti sarà nell'opzione "Carica file" nel menu a sinistra della dashboard di amministrazione, questa è la pagina principale del plug-in in cui vengono visualizzati tutti i file caricati.
Come puoi vedere un plugin facile e funzionale che ci permetterà di ottenere immagini dai nostri utenti senza grossi inconvenienti più che incollare lo shortcode nel backend e aspettare che gli utenti carichino il file.
Gestisci i file multimediali per ruolo utente utilizzando WP Media Folder
Come possiamo vedere, ci sono molti modi per consentire ai nostri utenti di caricare immagini e file nel frontend, ma il problema in questi casi è che le immagini potrebbero essere caricate "a caso" e non potremmo avere il controllo esatto di dove vengono caricate, nessuna preoccupazione! WP Media Folder in soccorso.
WP Media Folder ha uno strumento speciale dedicato alla gestione dell'accesso alla tua libreria multimediale, questo potrebbe essere davvero utile quando vuoi controllare chi carica le immagini e dove, nonché se vuoi consentire ai tuoi utenti di gestire i propri media direttamente nel libreria multimediale senza poter vedere i media di altri ruoli/utenti.
Prima di tutto, dobbiamo aver installato WP Media Folder, questo è il plugin che ci permetterà di utilizzare tutte le funzionalità disponibili per farlo funzionare.
Ora che l'abbiamo installato, dovremo abilitare l'opzione per limitare l'accesso, per questo, vai su Impostazioni> WP Media Folder e saremo in grado di vedere la pagina di configurazione principale WP Media Folder
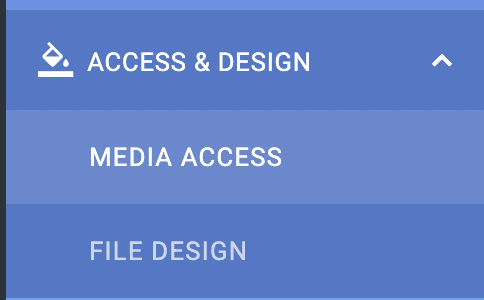
In questa sezione, vai a Accesso e progettazione > Accesso ai media .
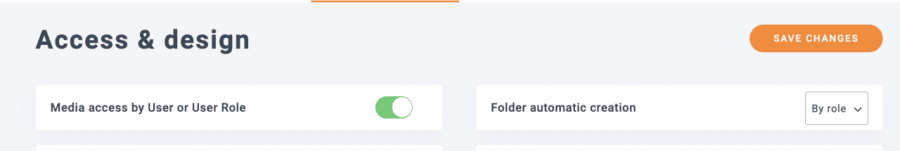
In questa sezione, al fine di limitare i media per ruolo utente e generare automaticamente una cartella dedicata a ciascun ruolo utente, selezioneremo Accesso media per Utente o Ruolo e Ruoli utente .
Abbiamo anche più opzioni come selezionare una cartella di percorso o consentire al ruolo/utente di vedere tutti gli altri utenti/ruolo media.
Ora che abbiamo abilitato l'opzione per consentire solo a un ruolo utente di modificare i propri media, supponiamo di avere un ruolo di editore e vogliamo che tutti gli utenti con questo ruolo siano in grado di vedere e gestire i loro media per post e pagine.
Con le opzioni che abbiamo selezionato, tutto questo dovrebbe essere possibile, quindi vediamo, per questo, tutto ciò che dobbiamo fare è accedere come Editor e caricare i media come farebbero normalmente.
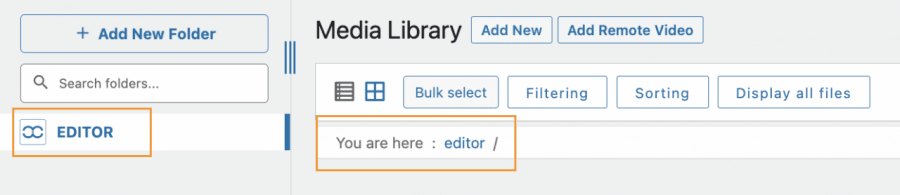
Una volta effettuato l'accesso come editor, sarai in grado di vedere la libreria multimediale in questo modo.
Come puoi vedere ci sono due sezioni in cui la Libreria multimediale ti fa sapere che siamo in una cartella chiamata "editor", quindi carichiamo alcuni media per verificare come funzionerebbe.
Il processo di caricamento sarebbe esattamente lo stesso che fai di solito, potrebbe essere utilizzando uno strumento di caricamento front-end o semplicemente utilizzando la tua libreria multimediale, tutto ciò che questo ruolo utente carica sarà automaticamente limitato per il ruolo utente.
Uno dei vantaggi dell'utilizzo di WP Media Folder è che questo ruolo (e tutti gli altri con accesso a wp-admin) sarà in grado di creare cartelle utilizzando il +Aggiungi nuova cartella .
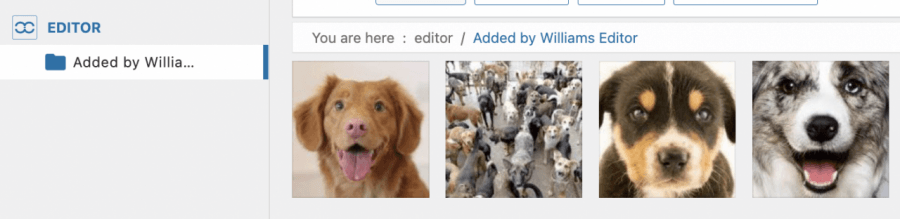
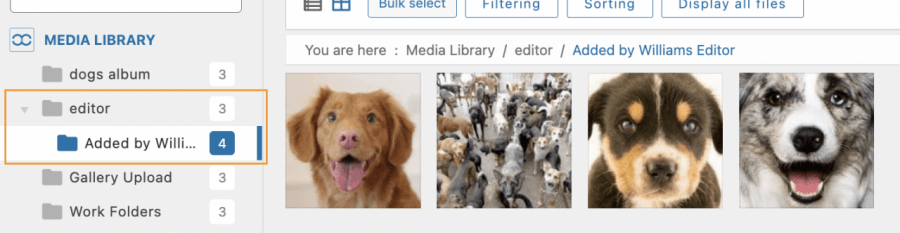
Possiamo confermare che sotto la libreria multimediale è stata creata una Editor e all'interno c'è la cartella che abbiamo creato utilizzando il ruolo Editor, ed è stato facile come fare clic su un pulsante!
Ora che abbiamo abilitato l' di accesso ai media , verrà creata una cartella per ogni ruolo che accede al tuo catalogo multimediale e carica un'immagine, e sarà in grado di condividere o meno i media con gli altri utenti con lo stesso ruolo a seconda delle impostazioni scegli, puoi anche avere un maggiore controllo sui tuoi contenuti multimediali utilizzando i filtri .
Che caratteristica fantastica e davvero facile da usare! Non è vero?
Consenti ai tuoi utenti di caricare file nel modo più professionale
In questo post, abbiamo potuto vedere come consentire ai nostri utenti di caricare le proprie immagini nel modo più professionale e adattare il nostro sito a ciascun caso, ad esempio semplicemente inviando un modulo o anche consentendo ai nostri redattori di creare una cartella condivisa che solo loro potranno utilizzare. poter vedere nella Libreria multimediale, e non è tutto! Con WP Media Folder sarai in grado di fare molte altre cose come connettere la tua libreria multimediale a un servizio cloud , fantastico! Non è vero?
Controlla di più su WP Media Folder e la limitazione di accesso qui !
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.
























Commenti