Come aggiungere e modificare immagini di sfondo WordPress
Se desideri migliorare l'attrattiva visiva del tuo sito web, aggiungere e modificare immagini di sfondo in WordPress è un modo fantastico per raggiungere questo obiettivo. Le immagini di sfondo possono aiutarti a dare il tono, trasmettere la personalità del tuo marchio e attirare visitatori.
Un'immagine di sfondo ben scelta può creare un'esperienza coinvolgente, creare l'atmosfera e comunicare il messaggio del tuo marchio in modo più efficace. Che tu voglia un paesaggio tranquillo, un disegno astratto o una combinazione di colori vivaci, lo sfondo giusto può tradurre le tue idee in immagini accattivanti.
Imparando come implementare e personalizzare correttamente le immagini di sfondo in WordPress, puoi creare un'atmosfera unica che risuona con il tuo pubblico di destinazione e migliora l'esperienza utente complessiva. In questa guida ti guideremo attraverso i passaggi essenziali per aggiungere e modificare immagini di sfondo sul tuo sito WordPress, assicurandoti di poter ottenere l'aspetto desiderato senza problemi.
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Tabella dei contenuti
Aggiungere un'immagine allo sfondo della pagina in WordPress
Prima di tutto dobbiamo iniziare aggiungendo la nostra immagine di sfondo nel contenuto del sito WordPress, per fare ciò possiamo utilizzare il nostro tema preferito e il generatore di pagine, tutti i principali hanno già l'opzione per aggiungere immagini di sfondo in qualsiasi punto della pagina.
Iniziamo caricando l'immagine di sfondo, ci sono molte cose che potremmo tenere a mente quando la scegliamo e la carichiamo, ad esempio le dimensioni, dovremmo aggiungere l'immagine di sfondo a seconda se verrà utilizzata per tutta la larghezza o se sarà solo una sezione con questo sfondo, si consiglia inoltre di utilizzare un'immagine di sfondo diversa per dispositivi mobili, ci sono diversi page builder come Elementor con opzioni reattive per mostrare o nascondere elementi della pagina a seconda delle dimensioni dello schermo.
Un buon suggerimento è anche quello di utilizzare un plugin come WP Media Folder che ti consente di organizzare i tuoi file multimediali in cartelle e di darci anche opzioni quando modifichi la nostra immagine di sfondo.
Prima di tutto carichiamo l'immagine di sfondo, possiamo utilizzare la normale libreria multimediale o aggiungerla direttamente all'interno del contenuto della pagina/post, con WP Media Folder è possibile utilizzare i loro strumenti da entrambe le opzioni.
Da Gutenberg, possiamo usare il Cover .
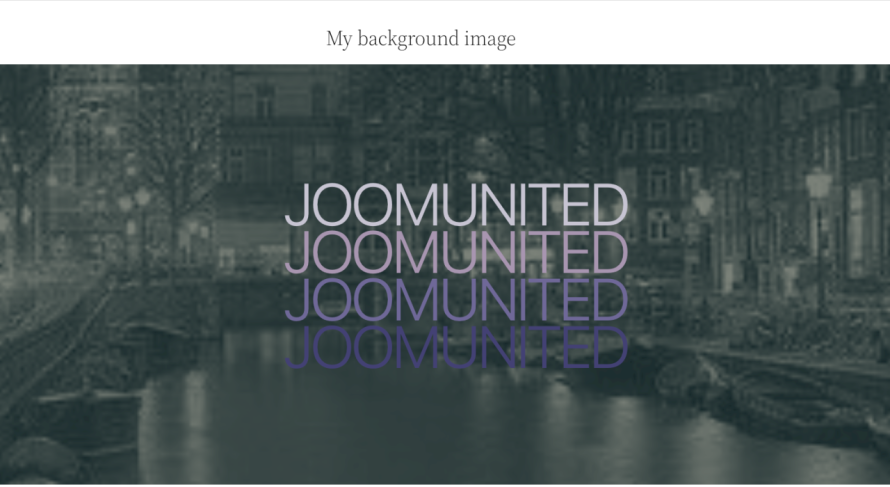
Questo blocco ci permetterà di aggiungere un'immagine di sfondo con testo "opzionale" permettendoci di aggiungere l'immagine dalla barra laterale destra e aggiungere il testo che vogliamo (se vogliamo) direttamente nell'immagine.
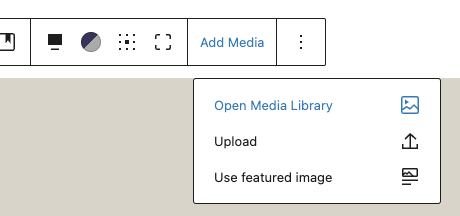
Dobbiamo fare clic su Aggiungi media e selezionare una qualsiasi delle opzioni a seconda di come vogliamo procedere.
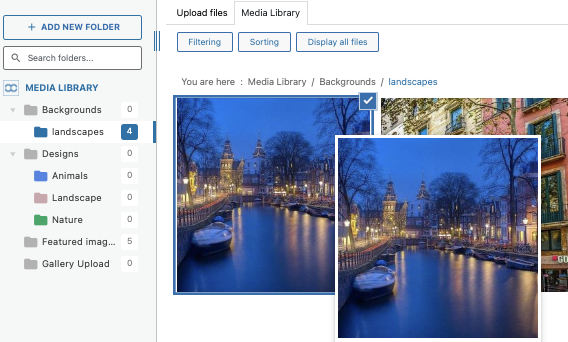
In questo caso, ho selezionato Apri libreria multimediale poiché ho già una cartella multimediale con gli sfondi che voglio utilizzare, quindi devo solo selezionarla e aggiungerla al mio blocco.
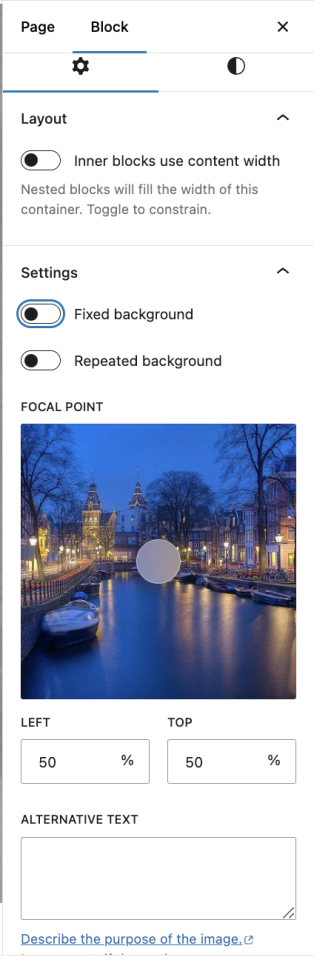
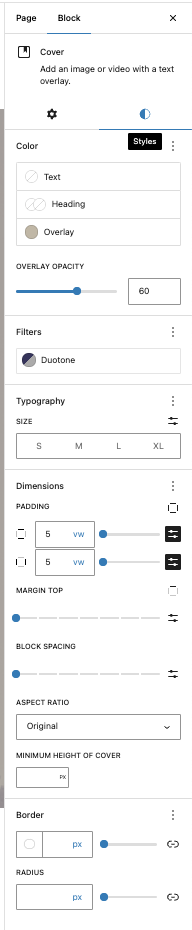
Ora sulla barra di destra abbiamo molte opzioni, ad esempio se vogliamo mostrare solo una parte dell'immagine o l'immagine completa sullo sfondo o se vogliamo aggiungere una sovrapposizione.
Ora tutto ciò che dobbiamo fare è modificarlo come vogliamo adattarlo al nostro contenuto e aggiungere qualsiasi testo se lo desideriamo, avremo uno strumento fantastico con uno strumento semplice/gratuito incluso in Gutenberg.
Ci sono opzioni importanti che dovremmo tenere a mente in modo che il nostro sfondo non distragga la visualizzazione del nostro sito dagli altri contenuti, ad esempio, la sovrapposizione che farà sembrare l'immagine di sfondo effettivamente come uno sfondo aggiungendo uno strato di colore con trasparenza in davanti alla nostra immagine.
Il testo è totalmente facoltativo e poiché è un blocco, puoi utilizzarlo ovunque nel tuo contenuto! È importante notare che non si limita a questo blocco, ci sono molti strumenti di molti altri page builder così come i complementi di Gutenberg che ti consentono di aumentare la quantità di blocchi disponibili in Gutenberg.
Suggerimenti e migliori pratiche per selezionare le immagini di sfondo appropriate in WordPress
Scegliere lo sfondo corretto è importante quando si progetta la nostra pagina o il sito in generale, citiamo alcuni suggerimenti per ottenere il meglio dagli sfondi delle immagini.
1. Selezione delle immagini di sfondo appropriate
Comprendi il tuo marchio
Scegli immagini che siano in sintonia con l'etica, i valori e i messaggi del tuo brand. Ad esempio, una moderna azienda tecnologica trarrebbe vantaggio da sfondi eleganti e minimalisti, mentre un blog legato alla natura potrebbe optare per paesaggi terrestri.
Considera lo scopo dell'immagine
Determina la risposta emotiva che vuoi evocare. Le immagini dovrebbero valorizzare il contenuto, non distrarlo. Ad esempio, una vista rilassante sull’oceano potrebbe funzionare bene per i siti di benessere e meditazione.
Mantenere la semplicità
Le immagini affollate possono sopraffare lo spettatore e sminuire il contenuto del tuo sito web. Seleziona immagini con un punto focale chiaro o motivi delicati che mantengano l'interesse visivo senza distrazioni.
Armonia dei colori
Assicurati che l'immagine di sfondo sia in linea con la combinazione di colori del tuo sito. Strumenti come Adobe Color possono aiutarti a identificare i colori armonizzati che mantengono la coerenza in tutto il tuo progetto.
Immagini di alta qualità
Utilizza immagini ad alta risoluzione per migliorare l'attrattiva visiva. Immagini di bassa qualità possono far apparire il tuo sito poco professionale e sminuire l'esperienza dell'utente.
2. Ottimizzazione delle dimensioni e dei formati delle immagini per l'uso sul Web
Scegli il formato giusto
JPEG per fotografie: utilizza JPEG per le foto, poiché offre una buona qualità con dimensioni di file relativamente piccole.
PNG per la grafica: utilizza PNG per le immagini che contengono testo, grafica o che necessitano di trasparenza, anche se spesso ciò comporta file di dimensioni maggiori.
WebP per l'utilizzo sul Web: valuta la possibilità di utilizzare il formato WebP, che fornisce compressione e qualità superiori per l'utilizzo sul Web.
Dimensioni della dimensione dell'immagine
Dimensioni giuste: ridimensiona le tue immagini in base alle dimensioni necessarie nel tuo layout. Il caricamento delle immagini di grandi dimensioni può richiedere più tempo, influenzando negativamente l'esperienza dell'utente.
Utilizza 1920x1080 per gli sfondi: una risoluzione comune per le immagini di sfondo è 1920x1080 pixel, adatta per la maggior parte dei dispositivi, ma assicurati che abbia le dimensioni appropriate per il tuo design.
Tecniche di compressione
Comprimi immagini: utilizza strumenti come ImageRecycle per ridurre le dimensioni dei file senza compromettere la qualità.
Lazy Loading : implementa lazy loading per migliorare i tempi di caricamento caricando solo le immagini non appena diventano visibili all'utente.
3. Garantire la compatibilità con schermi e dispositivi di diverse dimensioni
Progettazione reattiva
Query multimediali CSS: utilizza le query multimediali CSS per regolare le immagini di sfondo per le diverse dimensioni dei dispositivi, consentendo un'esperienza personalizzata su dispositivi mobili, tablet e desktop.
Tecniche per l'immagine di sfondo: utilizzare la dimensione dello sfondo: copertina; Proprietà CSS. Ciò garantisce che l'immagine copra l'intera area senza distorcere le proporzioni ed è disponibile in tutti i principali page builder come opzione per regolare l'immagine.
Test su tutti i dispositivi
Test del browser: testa il tuo sito web su più browser e dispositivi per garantire che l'immagine di sfondo venga visualizzata correttamente, ci sono alcuni tipi di file che potrebbero non apparire corretti o non funzionare su determinati browser.
Anteprima del design reattivo: strumenti come gli strumenti per sviluppatori di Google Chrome possono aiutarti a visualizzare come appare il tuo sito su vari dispositivi prima di finalizzare il design.
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Personalizza al massimo il tuo sito WordPress
Poiché le immagini di sfondo fanno parte dell'insieme di strumenti di cui disponiamo per personalizzare il nostro sito WordPress, possiamo utilizzare plugin come WP Media Folder e page builder come Elementor o Gutenberg per aggiungerle e modificarle in modo che il nostro sito non assomigli a nessun altro sito.
Questo non ci dà solo la possibilità di mostrare le nostre immagini in un altro modo, ma ci dà anche l'opportunità di creare sezioni nuove e completamente personalizzate solo per il nostro sito WordPress! Allora cosa stai aspettando? Inizia subito a creare le tue immagini di sfondo!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.








Commenti