Come gestire i media nelle cartelle con i blocchi Gutenberg
L'editor di Gutenberg è una delle migliori funzionalità che WordPress ha aggiunto in quanto semplifica la creazione e il design di post / pagine, ma potrebbe essere davvero difficile da gestire e utilizzare le immagini poiché tutto non è organizzato nella tua libreria multimediale, ma non preoccuparti perché WP Media Folder ti aiuterà in questo.
WP Media Folder ti consente di creare cartelle direttamente nel tuo catalogo multimediale per semplificare il processo di gestione dei media, questo plugin ci offre anche molte opzioni come la creazione di gallerie basate su queste cartelle.
Possiamo usare queste cartelle per gestire i nostri file direttamente nell'editor Gutenberg, in questo tutorial ti mostreremo come farlo.
Sommario
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Utilizzo delle cartelle multimediali di WordPress in Gutenberg
Per questo tutorial, ti mostreremo tutti i blocchi in cui possiamo utilizzare WP Media Folderin Gutenberg e come utilizzare queste cartelle.
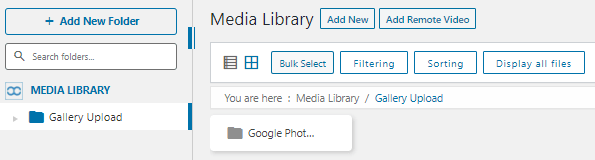
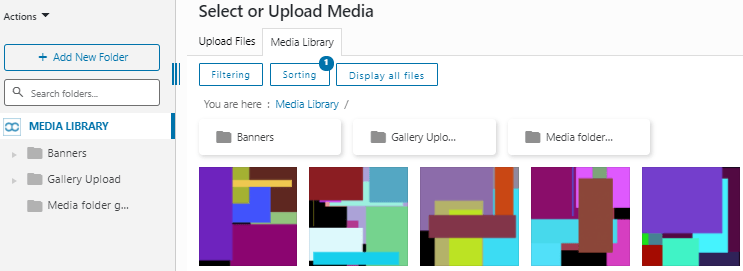
Dopo aver installato WP Media Folder, vedremo l'opzione per creare cartelle nel catalogo multimediale, quindi qui puoi vedere come appare il catalogo multimediale dopo questo.

Ora abbiamo molte opzioni per gestire i nostri file nella libreria multimediale e questo renderà il processo di creazione dei contenuti davvero semplice.
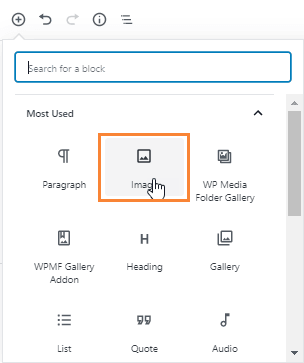
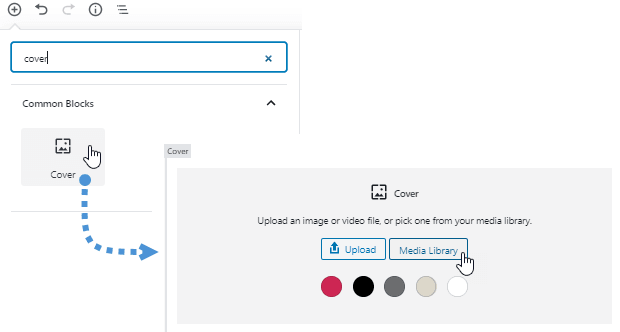
Ora andiamo nell'editor di Gutenberg in modo da controllare tutti i blocchi dove sono disponibili queste cartelle, il primo blocco che andremo a provare è il Blocco immagine .

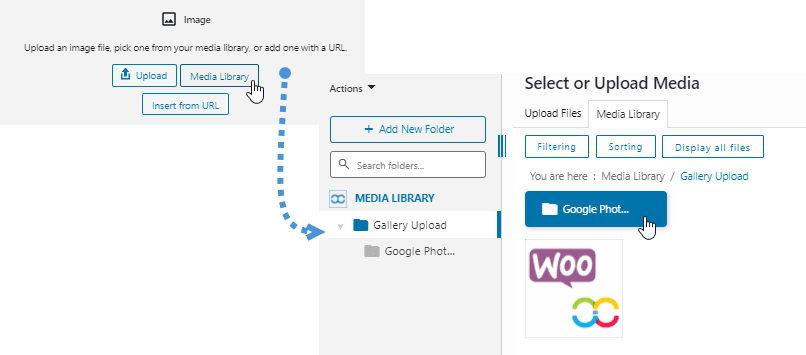
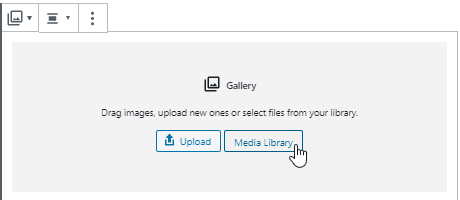
Quando selezioni questa opzione, dovrebbe apparire un blocco nell'editor che ti permetterà di selezionare l'immagine che vuoi aggiungere su quella parte del post / pagina.
Non ci resta che cliccare sull'opzione “media library” e apparirà la media library con le cartelle che abbiamo creato prima per organizzare i media.

Hai anche la possibilità di caricare nuovi media e organizzarli in quanto puoi creare cartelle / sottocartelle e ordinare tutti i media all'interno, quindi tutte le opzioni senza dover andare alla libreria multimediale e questo è davvero fantastico :).
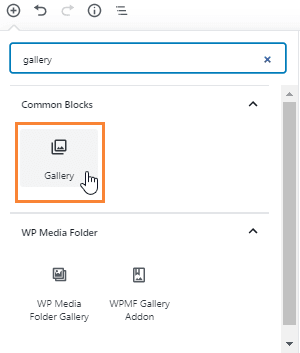
Per continuare a utilizzare i blocchi in cui possiamo gestire i media, mostriamo il blocco galleria, sì! Useremo le cartelle e ordineremo i media per selezionare i media che useremo nella galleria.

Qui possiamo utilizzare i media all'interno delle nostre cartelle, basta fare clic sull'opzione libreria multimediale.

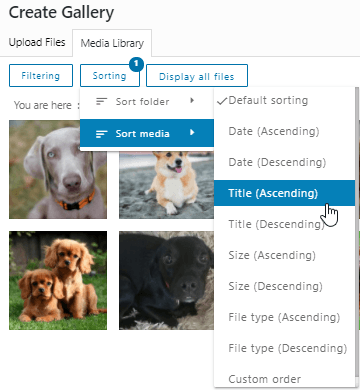
Ora che siamo nelle cartelle, abbiamo la possibilità di filtrare i media per vedere quali immagini useremo per la galleria.

Ci sono molti filtri che possiamo usare, ad esempio, se vogliamo creare gallerie basate sulla prima lettera del titolo dell'immagine, possiamo scegliere l'opzione "Titolo" e iniziare a selezionare le immagini.
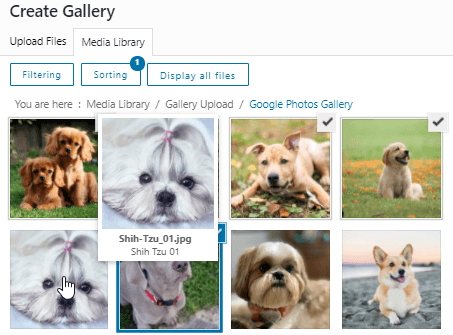
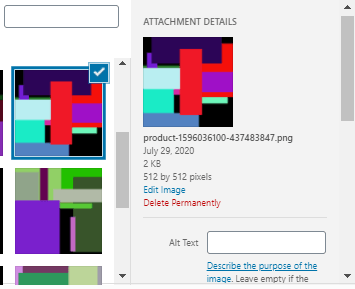
Abbiamo un'altra grande opzione per creare una galleria cioè, passa il mouse sull'immagine per vedere maggiori dettagli, sarai in grado di essere più preciso nel processo di creazione della galleria.

È fantastico, non è vero? Abbiamo molte opzioni per filtrare e selezionare le immagini che vogliamo usare nel nostro post / pagina e se vogliamo caricare i media quando creiamo la galleria, abbiamo anche questa opzione!
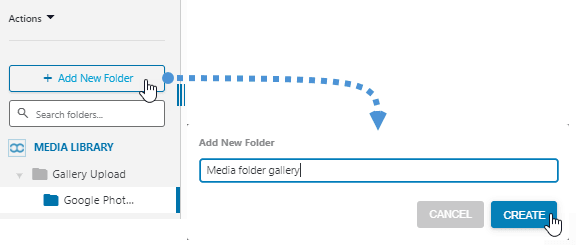
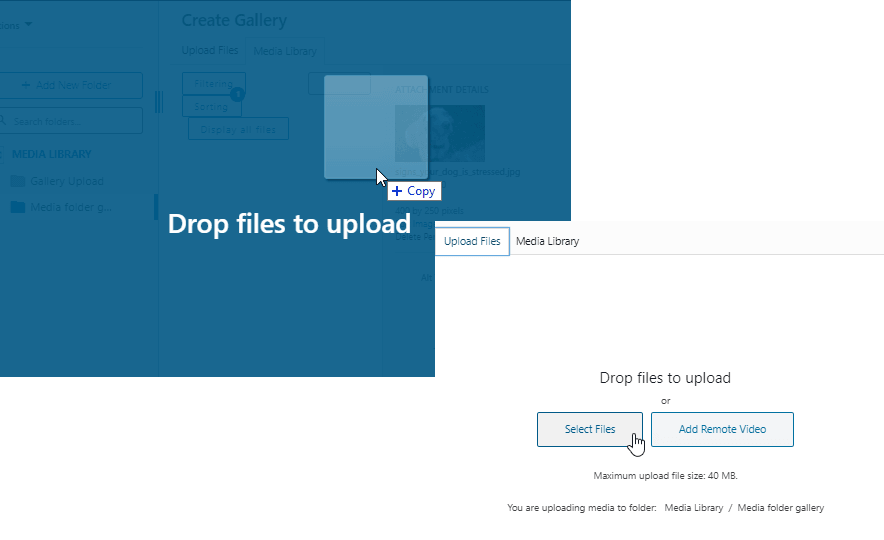
Possiamo creare una galleria chiamata, ad esempio, "Galleria delle cartelle multimediali" e aggiungere una cartella con quel nome per avere tutto organizzato.
Tutto quello che dobbiamo fare è selezionare "+ Aggiungi nuova cartella", digitare il nome e avviare il processo di caricamento.

Abbiamo due opzioni per caricare i file, possiamo semplicemente rilasciare le immagini che vogliamo utilizzare all'interno della cartella o selezionare al momento del caricamento per cercare le immagini nei tuoi documenti.

Ora saremo in grado di organizzare tutti i nostri media in cartelle e, se vorremo utilizzare di nuovo quei media in futuro, saremo in grado di trovarli molto velocemente! Niente più incubi nel trovare vecchi media nel nostro sito :)
Organizza i tuoi contenuti multimediali nell'editor Gutenberg per diversi tipi di post
Supponiamo di avere molti post con alcuni tipi di post, ad esempio videogiochi e cani, due tipi di blog davvero diversi e, ovviamente, non useremo la stessa intestazione di copertina per questi tipi di post.
Potrebbe essere davvero difficile trovare queste intestazioni se non abbiamo i nostri media organizzati, quindi potrebbe essere molto tempo dedicato a un'attività che dovrebbe essere davvero veloce e facile da fare.
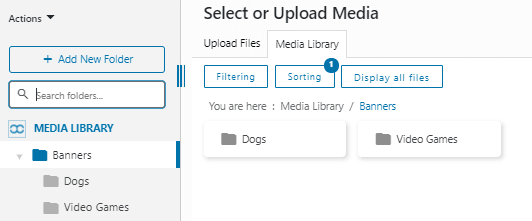
Ora, cosa succede se creiamo una cartella chiamata "banner" e all'interno di quella cartella, creiamo sottocartelle chiamate, ad esempio, "cani" e altre chiamate "videogiochi", tutto sarebbe davvero diverso.
Buone notizie! Possiamo farlo con WP Media Foldere possiamo anche farlo direttamente nell'editor di Gutenberg poiché WP Media Folder ci consente di gestire i nostri media e le nostre cartelle ovunque.

Aggiungeremo una nuova cartella chiamata "Banners" e all'interno di quella cartella creeremo la sottocartella chiamata "Cani" e un'altra chiamata "Videogiochi", vedrai quanto è facile trovare immagini utilizzando cartelle e sottocartelle.
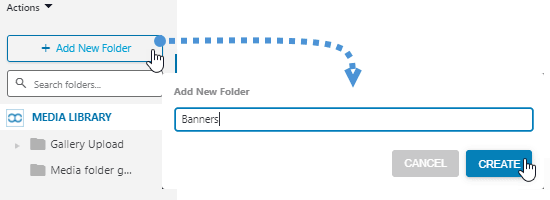
È davvero facile da fare, basta fare clic su + Aggiungi nuova cartella e digitare il nome della cartella, quindi, all'interno di quella cartella, fare nuovamente clic sul pulsante + Aggiungi nuova cartella , PW Media Folder rileverà automaticamente che vogliamo creare una nuova sottocartella all'interno quella cartella.

È stata creata una cartella banner! Ora dobbiamo fare clic su di esso per essere inseriti nella cartella Banner, quindi, fare nuovamente clic sul pulsante +Aggiungi nuova cartella e digitare il nome della sottocartella, digiteremo "Cani".
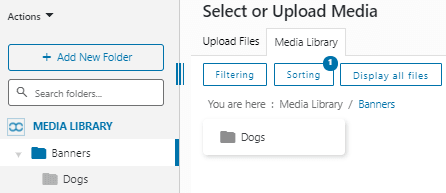
Se seguiamo questi passaggi senza problemi, la sottocartella dovrebbe essere creata e dovremmo essere in grado di vedere quella sottocartella nella sezione delle cartelle sul lato sinistro e anche all'interno della cartella nella sezione destra.

Per creare un'altra sottocartella, non ci resta che fare di nuovo clic sul pulsante + Aggiungi nuova cartella e digitare il nome della sottocartella.

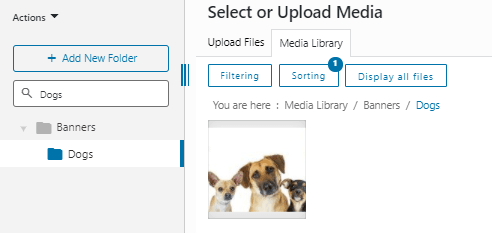
Ora che abbiamo creato la nostra cartella Banner, potremmo trovare un altro caso cioè, cosa succede se ho molte cartelle, potrebbe rendere più difficile il processo di trovare di nuovo la cartella giusta, non preoccuparti! C'è una barra di ricerca dove puoi digitare il nome della cartella che vuoi trovare.
Ad esempio, cerchiamo la sottocartella Cani, digita semplicemente Cani nella casella di ricerca sotto il pulsante Aggiungi una nuova cartella, ti mostrerà la cartella principale e solo il nome della sottocartella che, in questo caso, è "Cani".

Ora seleziona l'immagine, crea il banner e goditi il modo più semplice per trovare le immagini;)
Come creare una sezione per organizzare i file scaricabili
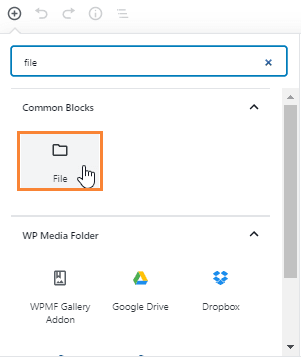
L'ultimo blocco che testeremo è il blocco File che ci permette di aggiungere un collegamento a un file scaricabile.
Una buona idea per trovare questo tipo di file nel modo più semplice è creare una cartella chiamata "file scaricabili" in modo da non confonderci tra i normali media / file che usiamo nei nostri post e quello che vogliamo rendere scaricabile.

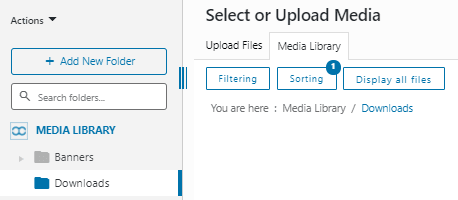
Ora che abbiamo selezionato il blocco, non ci resta che fare clic su "Libreria multimediale" e potremo vedere e gestire i nostri media e cartelle.

Una buona pratica per iniziare ad aggiungere file da scaricare è creare una cartella chiamata “Download” o un nome simile ma se hai già molti file scaricabili aggiunti alla tua libreria multimediale, non preoccuparti! Ci sono alcune opzioni che puoi utilizzare per trovarli e aggiungerli alla cartella "Download".
Prima di tutto, creeremo una cartella facendo clic su + Aggiungi nuova cartella , quindi digita il nome e fai clic su crea.

Possiamo anche avere questa cartella più organizzata aggiungendo sottocartelle interne e nominando queste sottocartelle magari in base alla data in cui abbiamo aggiunto i file oppure possiamo anche nominarla come titolo del post in cui li abbiamo aggiunti, per questo tutorial andremo a impostare il nome della cartella come titolo del post.
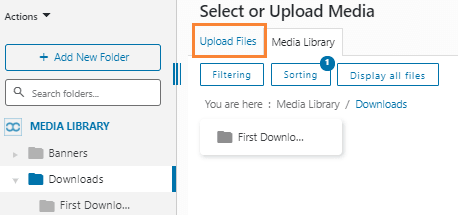
Per creare la sottocartella, dobbiamo solo inserirla nella cartella e fare clic su +Aggiungi nuova cartella , il plugin riconoscerà automaticamente che vogliamo creare una sottocartella all'interno di quella cartella.
Il nostro post si chiamerà "First Download Post", quindi la sottocartella avrà quel nome, ora che abbiamo creato la sottocartella, possiamo iniziare ad aggiungere i file all'interno, per questo, abbiamo due opzioni, caricare nuovi file o spostare i vecchi file in questa cartella per organizzarli.
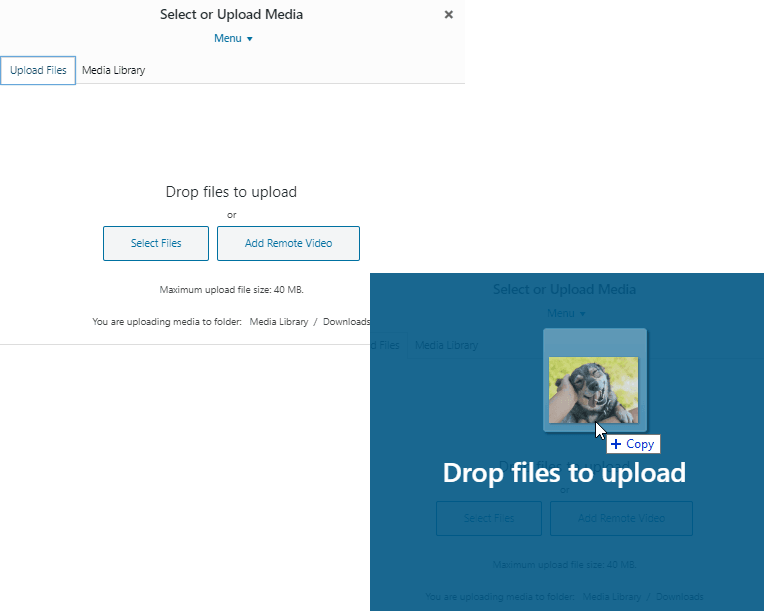
Per caricare i file dobbiamo solo trascinare i file all'interno della cartella o andare nella sezione "Carica file" in alto per esaminare i nostri documenti desktop.

In questa sezione avremo la possibilità di caricare i file dal nostro desktop.

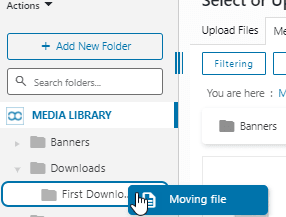
L'altra opzione è spostare i file da altre cartelle, questo è davvero semplice, dobbiamo solo spostare il file e rilasciarlo nella cartella nella sezione sinistra.

Puoi farlo con tutti i file che desideri per organizzare tutti i tuoi file, dopo averlo fatto, il processo di ricerca dei file sarà un sogno :)
C'è un altro caso in cui potremmo avere lo stesso file in due post e vorremmo avere quel file specifico in due cartelle, beh, anche questo è possibile.
Per raggiungere questo obiettivo, devi andare sul file che desideri aggiungere in due cartelle e fare clic su di esso, nella sezione destra apparirà un menu con alcune opzioni.

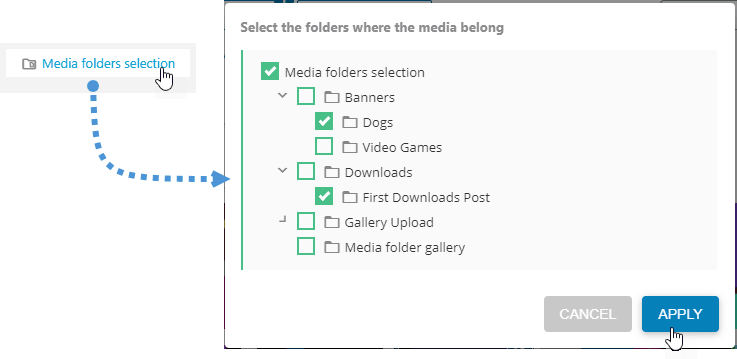
In questo menu abbiamo molte opzioni, una di queste opzioni è "Selezione cartella multimediale" che ci permetterà di selezionare le cartelle in cui vogliamo aggiungere il nostro file, devi solo fare clic su queste cartelle e il tuo file verrà salvato essere disponibile in tutte le cartelle che hai selezionato.

Il processo è davvero semplice, basta selezionare le cartelle e fare clic su Applica e il file sarà disponibile su tutte queste cartelle.
Ora grazie a WP Media Folder, un incubo è diventato un sogno, tutti i tuoi file sono organizzati e facili da trovare.
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Inizia a gestire i tuoi media dall'editor Gutenberg in WordPress
Come puoi vedere, WP Media Folder ti consente di gestire le tue cartelle e i tuoi contenuti multimediali in tutti i blocchi che ti consentono di utilizzare la libreria multimediale oltre a un blocco extra professionale per gestire le tue gallerie con il componente aggiuntivo , ora puoi organizzare e trovare le tue contenuti multimediali e file da qualsiasi luogo, il processo di creazione dei contenuti non è mai stato così semplice, quindi cosa stai aspettando? Vai qui e ottieni la tua WP Media Folder e goditi tutte le funzionalità offerte da questo fantastico plug-in.
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti