Aggiungi e modifica gallerie di immagini come un pro in Elementor
Sebbene l'utilizzo di Elementor sia di grande aiuto durante la creazione di una pagina o di un post, è anche vero che potremmo aver bisogno di più strumenti per farlo funzionare perfettamente; uno di questi strumenti che è importante menzionare è un gestore di gallerie che potrebbe consentirci di migliorare il già potente page builder. Vediamo quanto è facile aggiungere e modificare gallerie con WP Media folder direttamente in Elementor.
Grazie a strumenti straordinari come un gestore di gallerie e l'integrazione con tutti i principali Page Builder, WP Media Folder ci consente di creare gallerie davvero fantastiche e di ordinare la nostra libreria multimediale in pochi clic!
In questo tutorial creeremo una galleria da zero utilizzando Gallery Manager e direttamente da Elementor.
Indice
Crea una galleria WordPress con WP Media Folder
Innanzitutto vedremo quanto è semplice creare una galleria utilizzando il componente aggiuntivo WP Media Folder Gallery.
Questo Gallery Manager può essere trovato dopo aver installato WP Media Folder e il componente aggiuntivo Gallery nella tua Libreria multimediale > Gallerie cartelle multimediali
In questa schermata, dobbiamo passare il mouse su + Aggiungi nuova galleria e cliccare su + Crea nuova galleria multimediale .
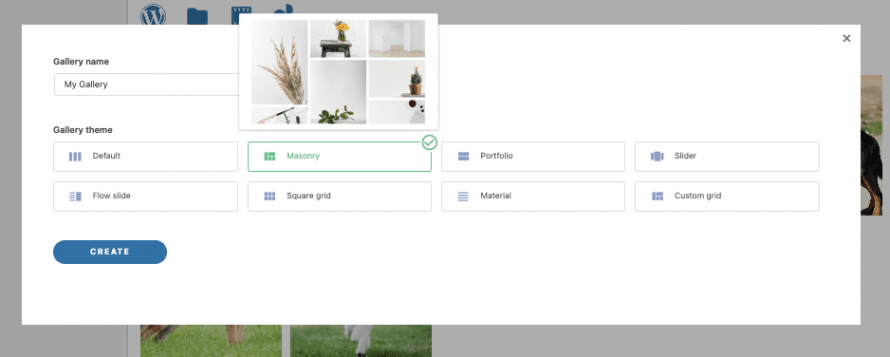
Questo aprirà una modale dove possiamo digitare il titolo della galleria e selezionare un tema.
Per ora, la chiameremo "La mia galleria" e lasceremo il tema predefinito.
Questo ci porterà alla dashboard di creazione della galleria con molte opzioni per impostare e costruire la nostra galleria, prima di tutto, aggiungeremo immagini alla nostra galleria.
Noteremo molte opzioni per aggiungere file multimediali alla galleria, le principali sono l'aggiunta dalla Libreria multimediale o il caricamento diretto dal nostro
Esplora file del PC , vediamole entrambe.
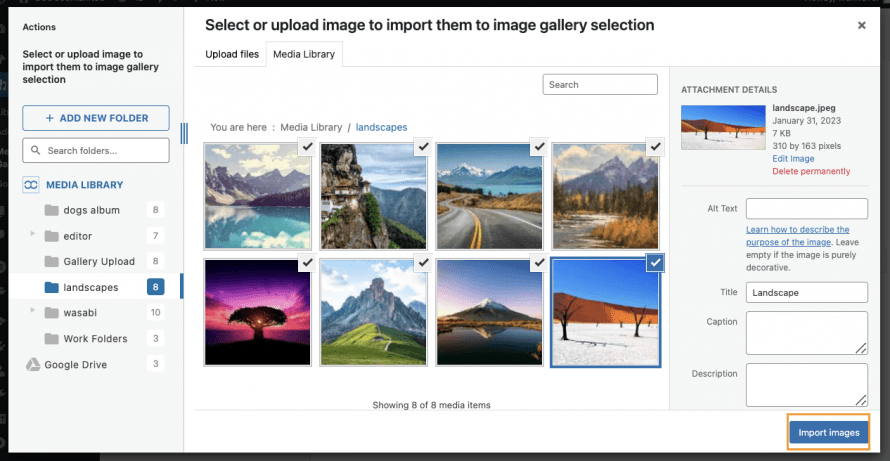
Per prima cosa abbiamo l' Libreria multimediale , che è l'icona di WordPress, cliccaci sopra.
Cliccando qui si aprirà la libreria dei media, noterai che ci sono cartelle nella mia libreria dei media, questo è grazie a WP Media Folder che mi consente di ordinare tutti i miei media nel modo migliore possibile con cartelle e filtri dei media, puoi vedere di più a riguardo qui ma questo è per un altro post ;)
Ora per aggiungere le immagini, tutto ciò che dobbiamo fare è andare alla cartella multimediale in cui abbiamo aggiunto le immagini che vogliamo aggiungere e selezionare le immagini usando ctrl + clic per selezionarle e, infine, fare clic su Importa immagini .
Questo aggiungerà tutte le immagini selezionate al Gallery Manager, consentendoci di utilizzarle e modificarle.
Ora vediamo l'opzione per caricare immagini direttamente dal nostro PC Esplora File, per questo, clicca l'icona della cartella.
Dopo aver fatto ciò, l'explorer dei file si aprirà istantaneamente per consentirti di navigare all'interno delle tue cartelle e selezionare le immagini che desideri aggiungere alla galleria.
Seleziona le immagini che vuoi caricare e poi clicca su Apri .
Fatto questo, dovremmo aver finito! Ora abbiamo tutte le immagini nel nostro Gallery Manager, pronte per essere utilizzate nella nostra galleria.
Ora che abbiamo tutte le nostre immagini al loro posto, controlliamo le impostazioni della galleria. Per farlo, clicchiamo sulla seconda scheda Impostazioni di visualizzazione e codice breve .
In primo luogo, possiamo vedere che abbiamo 8 gallerie, ciascuna con le proprie impostazioni.
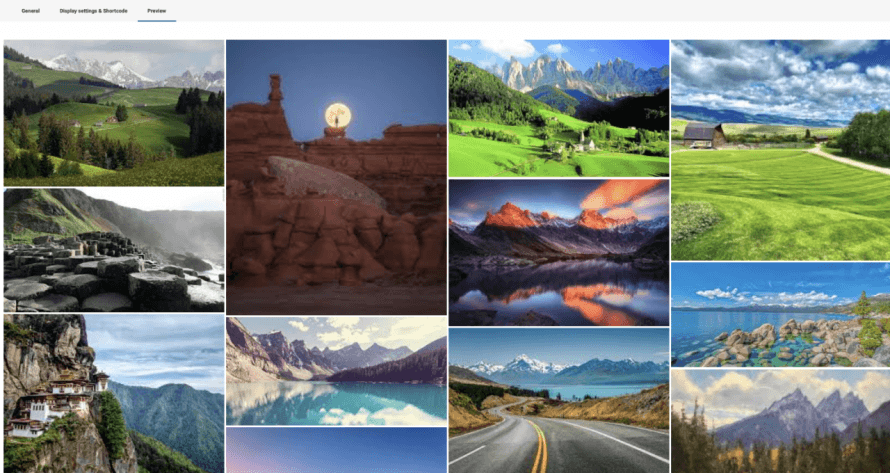
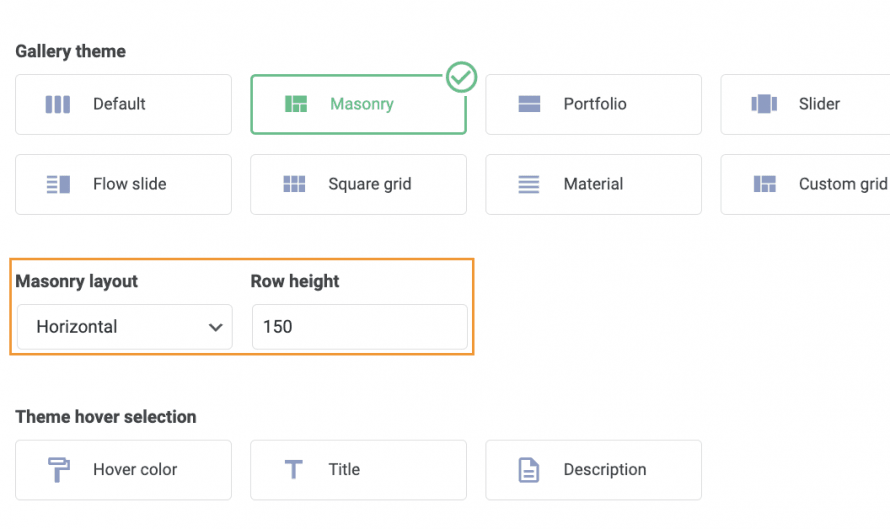
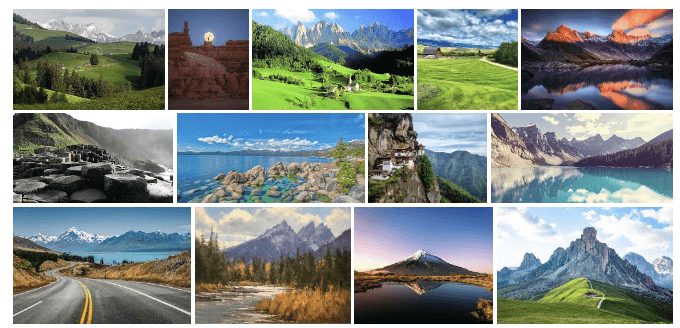
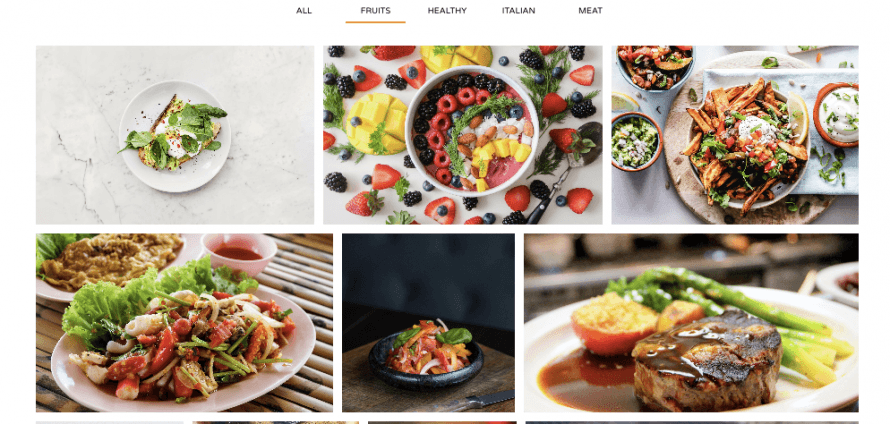
Vediamo la Masonry , si tratta del classico muro con tante immagini mostrate in diverse dimensioni, come possiamo vedere nella Anteprima .
Nelle impostazioni, possiamo scegliere tra tutte le opzioni, ad esempio, le dimensioni dell'immagine e il layout masonry , modifichiamolo dall'attuale verticale a orizzontale e rendiamo le immagini più piccole.
Ora controllando la Anteprima scheda per confermare come appare ora.
Come puoi vedere, uno strumento davvero utile con caratteristiche fantastiche che ci consente di apportare modifiche e verificare come appare con pochi clic e in pochi secondi! Creare una galleria non è mai stato così facile prima d'ora!
Aggiungere gallerie WordPress in Elementor
Ora che abbiamo visto come creare una galleria utilizzando WP Media Folder Gallery Manager, vediamo come aggiungerla al nostro post o alle nostre pagine utilizzando Elementor .
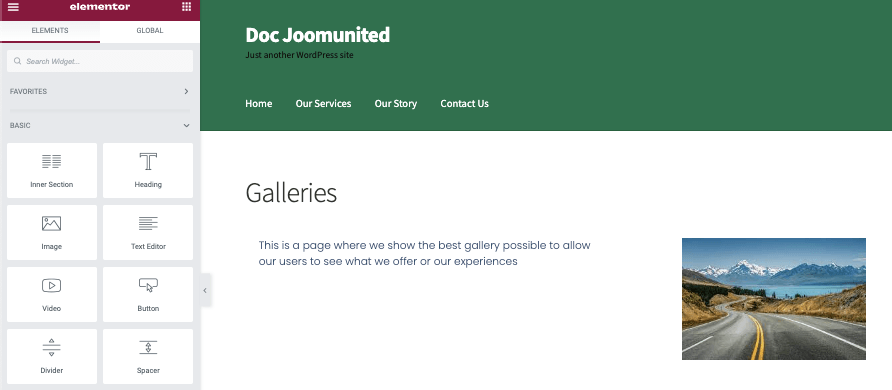
Per fare ciò, vai alla tua pagina o al tuo post (oppure crealo) e clicca su Modifica con Elementor: il Page Builder si caricherà.
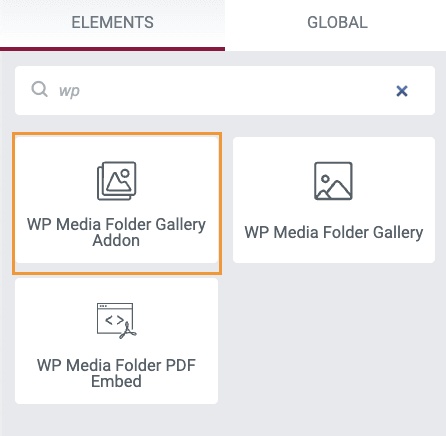
Nell'editor, cerca il WP Media Folder Addon Gallery e aggiungilo al tuo contenuto.
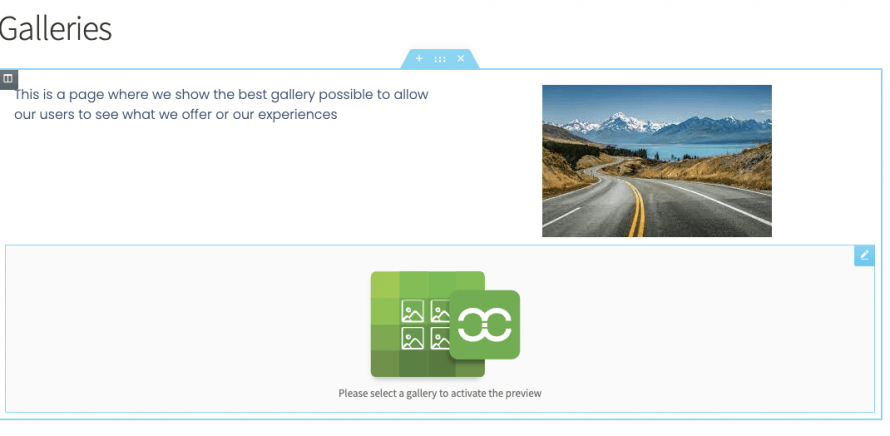
Verrà caricato un blocco che ci informerà che è stato aggiunto il blocco aggiuntivo Galleria multimediale.
Nella scheda a sinistra potremo selezionare la galleria che desideriamo e potremo anche modificarla.
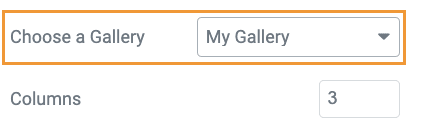
Per prima cosa selezioniamo la galleria che abbiamo creato in Scegli una galleria .
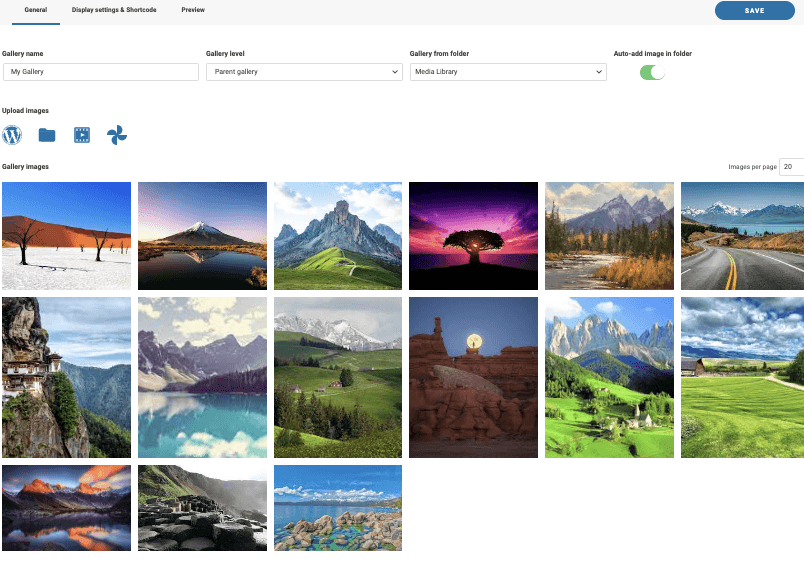
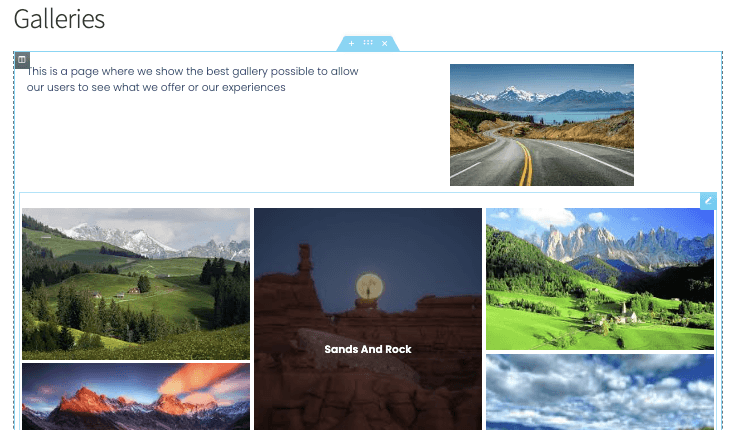
La galleria che abbiamo creato in precedenza verrà caricata automaticamente nel generatore di pagine sotto i blocchi.
Questo mostra il tema Masonry che abbiamo selezionato nel Gallery Manager. Diamo un'occhiata a tutte le opzioni disponibili nei temi che possono essere selezionati direttamente dalle impostazioni del blocco.
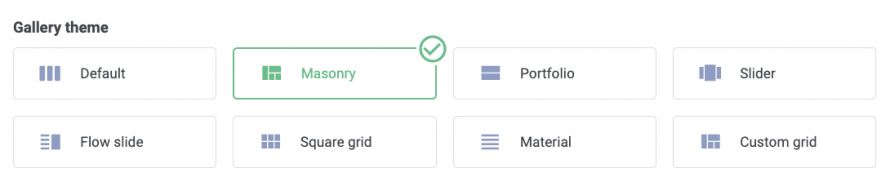
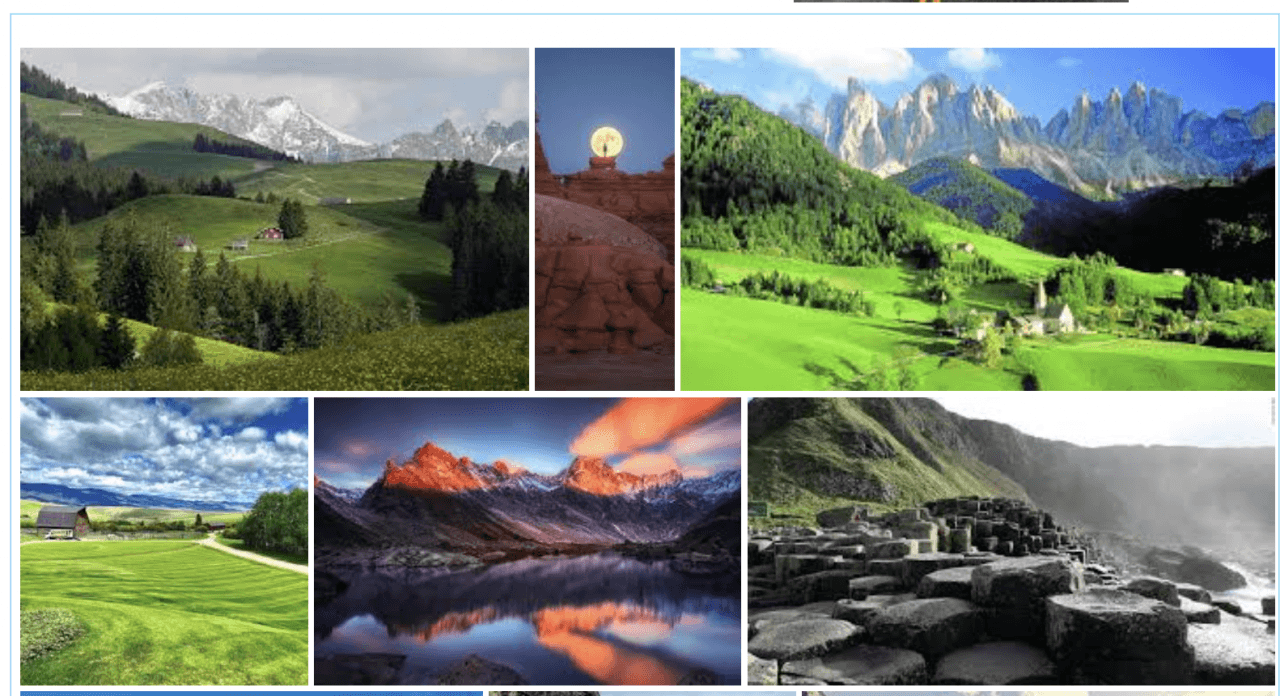
Masonry
Un tema davvero valido che si adatta perfettamente a quasi tutte le pagine, consentendoci di mostrare molte immagini.
Predefinito
Questo tema ci consente di mostrare le immagini in modo classico, indicando anche il titolo dell'immagine.
Portfolio
Ciò ci consente di mostrare le nostre immagini in modo simile al tema predefinito ma utilizzando un altro carattere, perfetto per mostrare l'arte.
Cursore
Lo slider classico che ci consente di focalizzare un numero limitato di immagini per diapositiva.
Scivolo di flusso
Simile al tema Slider, ma con un'animazione diversa, che si concentra su un'immagine per diapositiva, consentendoci di visualizzare in anteprima le altre immagini.
Griglia quadrata
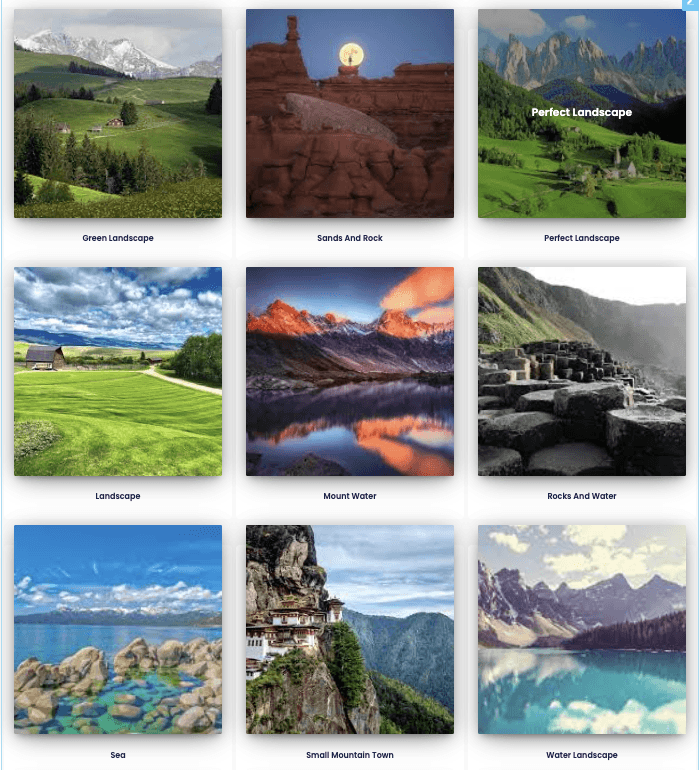
Una galleria classica con immagini quadrate che mostra il titolo dell'immagine quando ci si passa sopra con il mouse.
Galleria griglia quadrata di WordPress
Un tema davvero fantastico che ci consente di mostrare immagini quadrate con una bella ombra e i titoli.
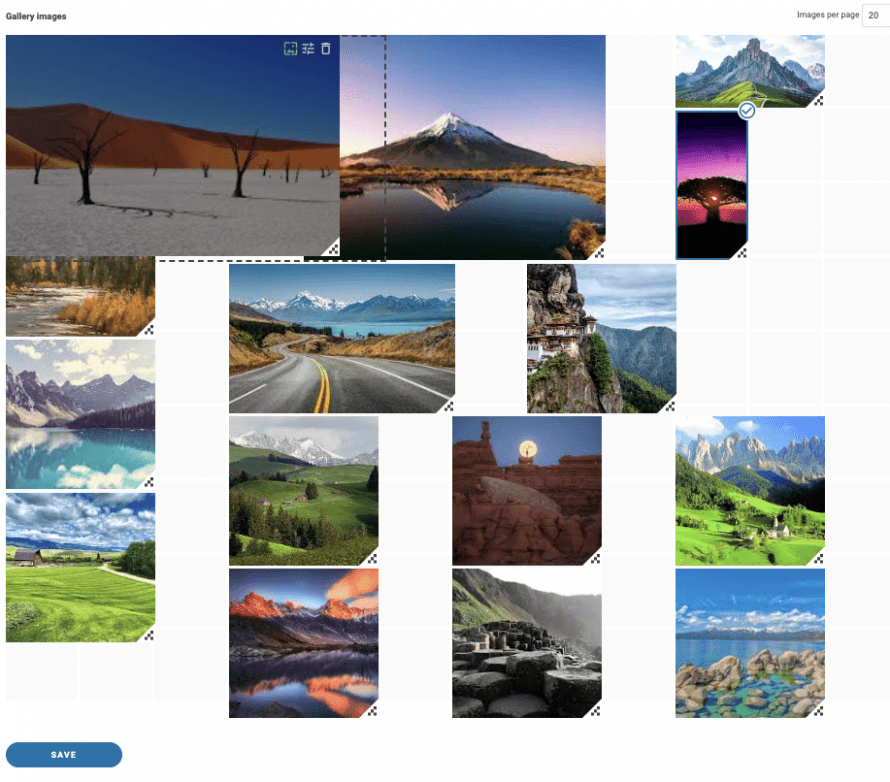
Griglia personalizzata
Un tema a griglia che ci permette di ridimensionare le immagini per ottenere l'aspetto desiderato è l'opzione migliore quando vogliamo creare una galleria con dimensioni/dimensioni personalizzate. Vediamo rapidamente come funziona nel Gallery Manager.
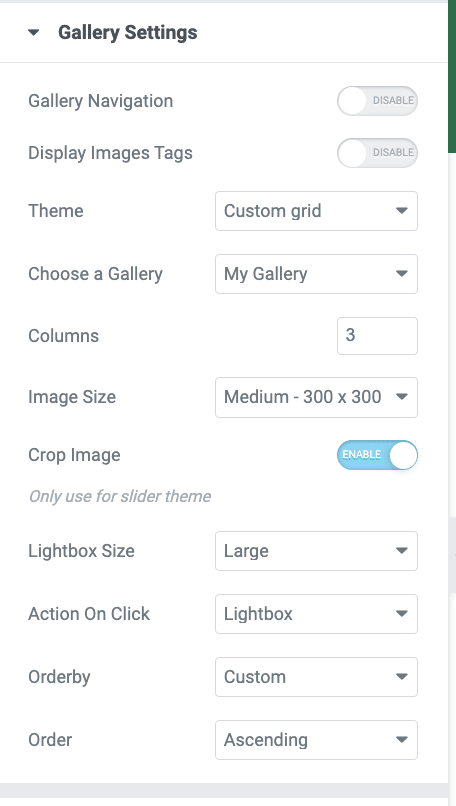
Ora vediamo le opzioni disponibili nel menu a sinistra per tutte le gallerie.
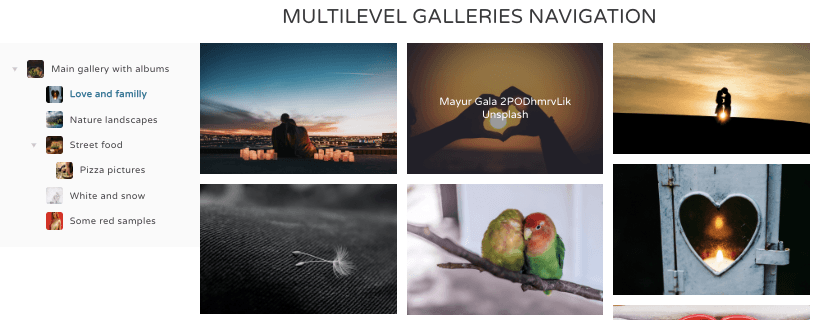
Innanzitutto, abbiamo la navigazione della galleria , abilitando questa opzione sarà possibile utilizzare le gallerie di navigazione disponibili sul WP Media Folder Gallery, che ci consente di utilizzare anche gallerie principali e sottogallerie , puoi vedere una demo funzionante qui
Come seconda opzione abbiamo il Display Image Tag , utile quando abbiamo molte immagini in una galleria e vogliamo consentire ai nostri utenti di filtrarle nel frontend utilizzando il sistema di tag di WP Media Folder .
Poi abbiamo il selettore del tema che ci consente di scegliere tra i temi disponibili (che abbiamo mostrato prima) e mostrerà anche impostazioni specifiche a seconda del tema selezionato, come il layout e, ad esempio, la durata della transizione dello slider.
Possiamo continuare a controllare e troveremo l' Scegli una galleria che ci consentirà di scegliere tra tutte le gallerie che abbiamo creato nel nostro Media Gallery Manager.
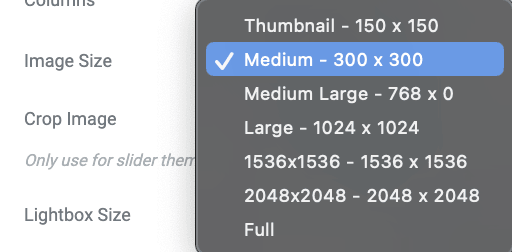
Dimensione immagine : questa opzione ci consente di scegliere tra tutte le dimensioni di immagine disponibili, consentendoci di adattare le immagini in modo che appaiano e si adattino perfettamente al nostro contenuto.
L' Dimensioni LightBox ci consente, come per le dimensioni dell'immagine, di selezionare le dimensioni del lightbox che verrà visualizzato se lo selezioniamo come azione al clic.
Auremo anche la azione al clic che ci permetterà di selezionare tra la visualizzazione di una lightbox che è una versione più grande dell'immagine, andare a un'altra pagina o semplicemente non fare nulla quando si clicca sull'immagine.
E l'ultima opzione riguarda le impostazioni di ordinamento, dove potremo vedere e selezionare come vogliamo mostrare le nostre immagini nella galleria.
Naturalmente, oltre a questi, avremo le impostazioni per aggiungere margine tra le immagini, cambiare il colore al passaggio del mouse, aggiungere un bordo e un'ombra.
Come puoi vedere, è davvero facile usare Elementor per ottimizzare le nostre gallerie WP Media Folder e farle corrispondere alla nostra pagina!
Crea gallerie veloci utilizzando le cartelle dei media
Come argomento aggiuntivo, mostreremo come creare gallerie utilizzando le cartelle create da WP Media Folder in pochi secondi.
Questa funzionalità ci consentirà anche di aggiungere automaticamente le immagini alla galleria quando queste vengono aggiunte alla cartella.
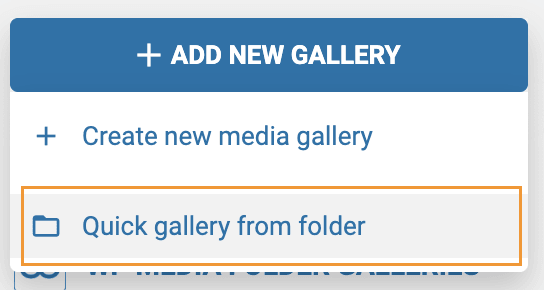
Prima di tutto, vai alla Galleria Media Folder sotto la Libreria dei Media dove abbiamo creato la galleria prima, su questa pagina passa il mouse sopra il + Aggiungi nuova galleria pulsante e poi, clicca su Crea galleria dalla cartella.
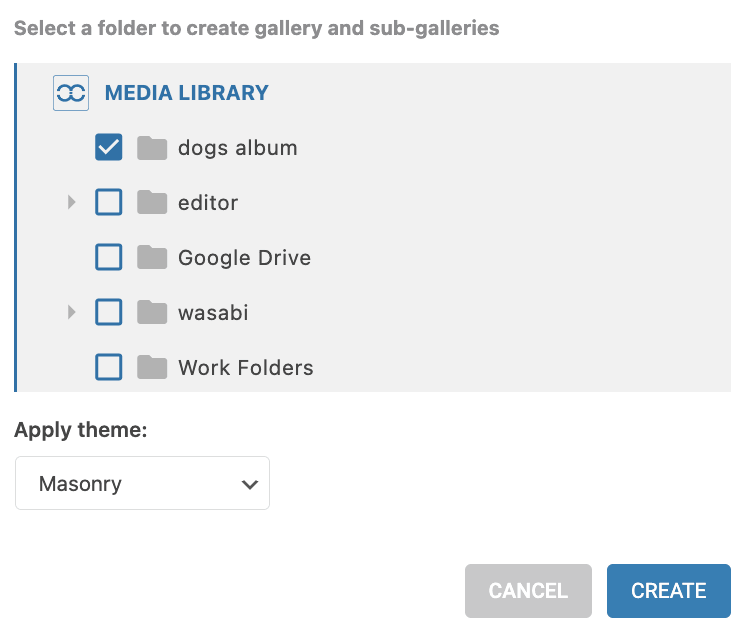
Verrà visualizzato un esploratore di cartelle dove possiamo selezionare la cartella che useremo.
Dopo aver cliccato su Crea , le immagini presenti nella cartella verranno caricate automaticamente nella galleria, consentendoci di creare una galleria in pochi secondi!
Saremo anche in grado di aggiungere automaticamente immagini quando queste vengono aggiunte alla libreria dei media nella stessa cartella che abbiamo appena selezionato, risparmiando il tempo di andare al gestore della galleria e aggiungere l'immagine manualmente.
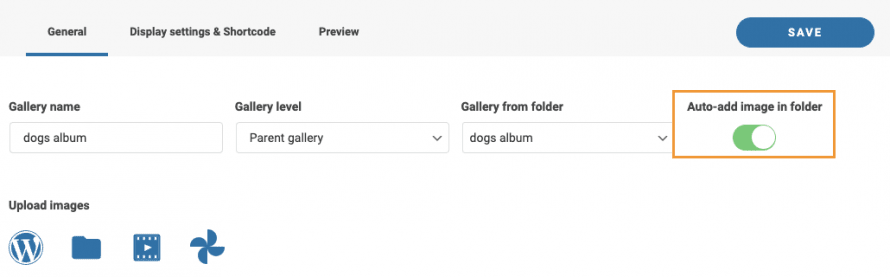
Per utilizzare questa opzione, è necessario abilitare l' opzione Aggiungi automaticamente l'immagine nella cartella , disponibile in alto a destra, appena sotto il Salva .
E la magia è fatta! Cartelle che sono anche immagini visualizzate automaticamente nel front-end, cosa potremmo chiedere di più? :)
Inizia a usare WP Media Folder con il tuo builder preferito
Abbiamo anche un video che spiega tutto passo dopo passo in modo da poter vedere il plugin funzionare dal vivo, controlla!
Un plugin con funzionalità straordinarie che ci consentirà non solo di creare gallerie, ma anche di organizzare i nostri file multimediali, importarli da Google Foto e persino scaricarli!
Compatibile con tutti i principali builder, ci permetterà di organizzare e mostrare i nostri media nel modo più professionale con pochi passaggi, quindi cosa state aspettando? Andate qui e prendetelo ora!
Se ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.




































Commenti