Documentation des extensions Joomla
FAQ sur les extensions Joomla
-
 Installation du Speed Cache
Installation du Speed Cache1. Installer
Notre composant est compatible avec Joomla 3.9 et 4.x.
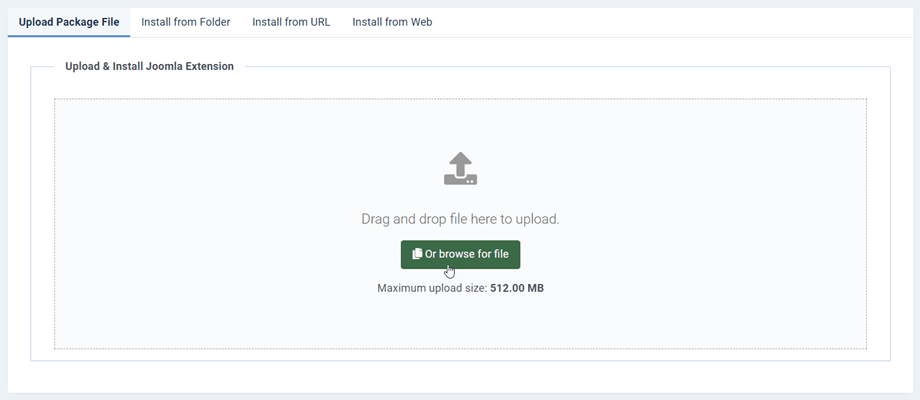
Toutes les fonctionnalités et intégrations tierces sont incluses dans tous les abonnements. Pour installer notre composant, vous devez télécharger le fichier d'extension .zip et utiliser le programme d'installation standard de Joomla.Cliquez ensuite sur le bouton Parcourir> Télécharger et installer, les composants, modules et plugins seront installés activés par défaut.2. Mise à jour et programme de mise à jour automatique
Afin de mettre à jour l'extension, vous pouvez installer une nouvelle version sur l'ancienne en téléchargeant le fichier ZIP depuis JoomUnited ou en utilisant le programme de mise à jour automatique (recommandé).
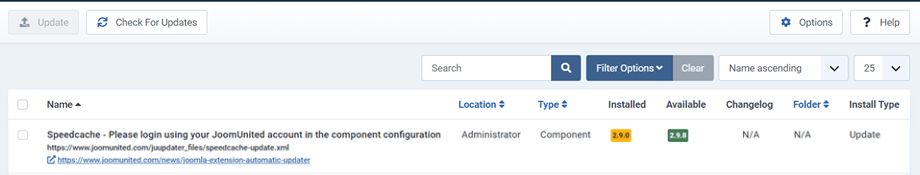
Le programme de mise à jour automatique, qui envoie la notification de mise à jour, est intégré à l'extension Joomla que vous avez installée. Vous serez donc notifié comme n'importe quelle autre extension dans le tableau de bord ou via le menu : Système > Mise à jour > Extensions.
Connectez-vous à votre compte pour mettre à jour
Vous devez vous connecter à votre compte JoomUnited pour mettre à jour toutes vos extensions JoomUnited Joomla. Pour vous connecter, accédez à la configuration principale du composant puis cliquez sur l' onglet Mise à jour en direct . En bas, vous trouverez un bouton de connexion.
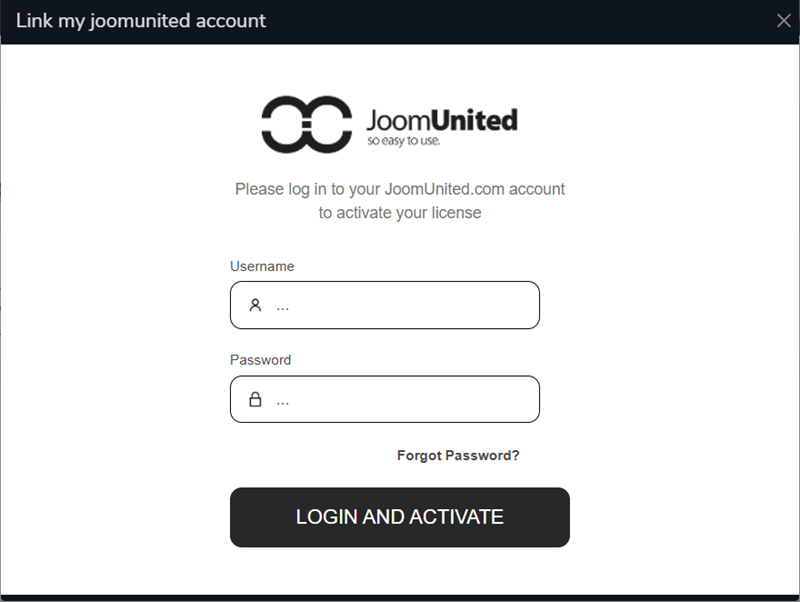
Entrez vos identifiants JoomUnited, les mêmes que vous utilisez pour vous connecter ici @ www.joomunited.com
Le bouton deviendra connecté, félicitations ! Vous pouvez désormais mettre à jour toutes les extensions JoomUnited sur ce site ! Si votre adhésion est expirée, vous recevrez un lien de renouvellement et un texte qui l'explique.
Remarque : Une seule connexion vous permettra de mettre à jour toutes les extensions JoomUnited (concernant votre adhésion). La connexion n’expirera que si vous la déconnectez. -
 Tableau de bord des performances Speed Cache
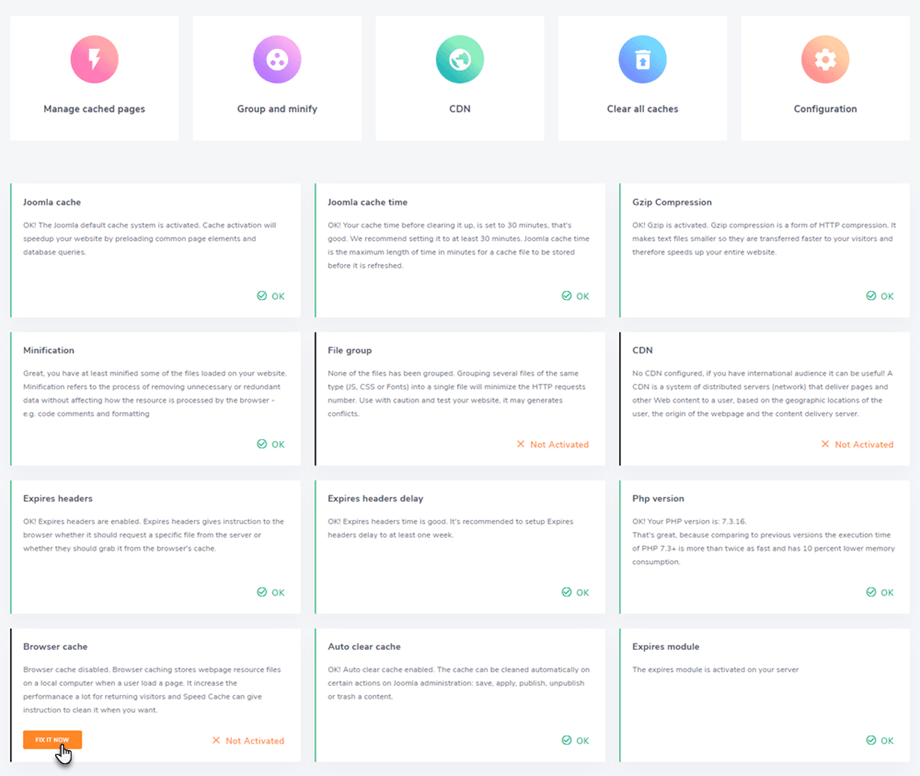
Tableau de bord des performances Speed CacheAprès avoir installé le composant, un tableau de bord sera accessible via le menu Composants> Speed Cache .
Le tableau de bord vérifie tous les problèmes de performances et les améliorations que vous pouvez appliquer sur votre site Web Joomla. Tous les paramètres, à l'exception du cache du navigateur, peuvent être corrigés en un clic à l'aide des boutons Fix it now.
Paramètres vérifiés :
- Vérifiez l'activation et la durée du cache Joomla : vérifiez si le cache Joomla est activé et que le temps est au moins défini sur 30 minutes.
- Vérifiez la compression Joomla Gzip.
- Minification: vérifiez que vous avez des fichiers minifiés chargés sur votre site ou non.
- Groupe de fichiers: vérifiez que tous les types de fichiers ont été regroupés.
- CDN : vérifiez si vous configurez un serveur CDN.
- Expire la présence et la durée des en- têtes dans le fichier htaccess.
- Speed cache URL Autoindex activation : vérifiez si l'indexation automatique des URL est activée dans la configuration de Speed Cache .
- Version PHP : vérifiez si PHP7+ est utilisé.
- Activation du cache du navigateur : vérifiez si le Speed Cache navigateur Speed Cache est activé.
- Activation de l' effacement automatique du cache : vérifiez si le nettoyeur de cache automatique est activé.
- Expires module : vérifiez si le module mod_expires sur votre serveur est activé.
Remarque : sur certains serveurs comme NGINX ou avec CDN intégré, la vérification des en-têtes d'expiration peut échouer. Ce n'est pas un problème de performances car c'est déjà géré -
 Pages mises en Speed Cache
Pages mises en Speed Cache1. Ajoutez des URL au système de cache
Pour appliquer le Speed Cache statique Speed Cache et le cache du navigateur, vous devez ajouter les pages de votre site Web (URL) à la liste Speed Cache . Dans le tableau de bord, cliquez sur Gérer les URL mises en cache.
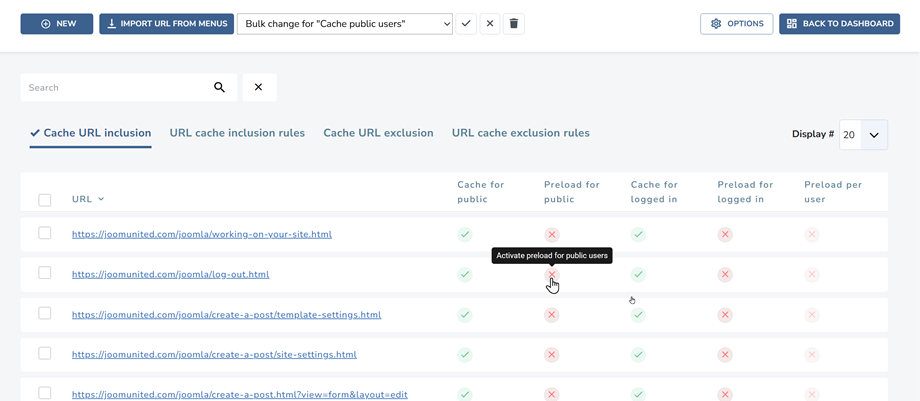
De là, vous verrez la liste des URL qui sont déjà dans le système de cache.
Pour ajouter une URL au cache, vous avez 3 solutions :
- Utilisez le bouton Importer l'URL du menu
- Cliquez sur le bouton Ajouter un nouveau et collez une URL personnalisée
- Utilisez certaines règles pour inclure un ensemble d'URL
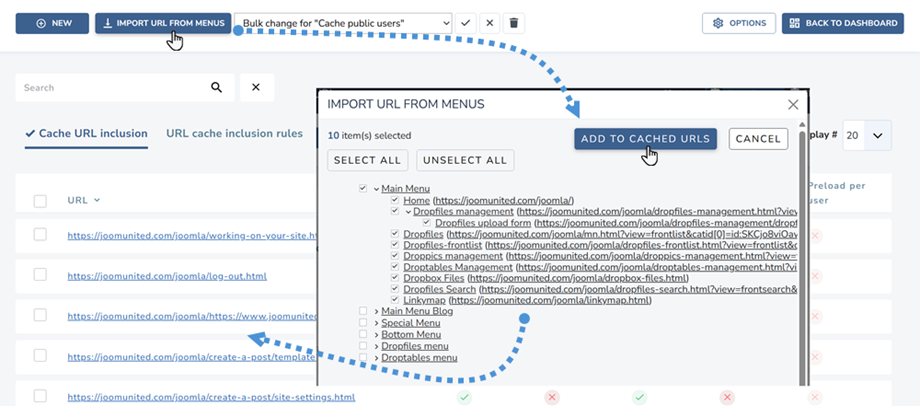
Le bouton Importer l'URL depuis le menu ouvrira une lightbox, à partir de laquelle vous pourrez importer un ou plusieurs menus Joomla.
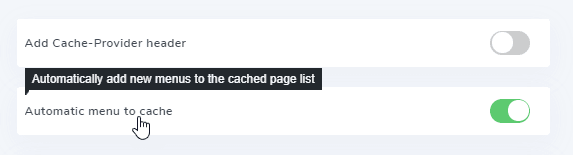
À partir des paramètres, vous pouvez également activer une option permettant d'ajouter automatiquement de nouveaux éléments de menu à la liste des URL mises en cache. Dans ce cas, les valeurs de configuration par défaut s'appliquent.
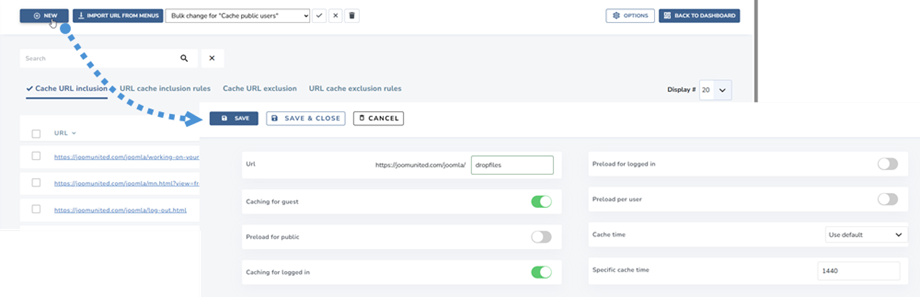
Pour ajouter une URL personnalisée au cache, utilisez le bouton Ajouter un nouveau .
Enfin, appuyez simplement sur le bouton d'état pour "publier" (ajouter au cache) l'URL (page). L'ajout d'une page au cache activera le cache statique et le cache du navigateur sur la page.
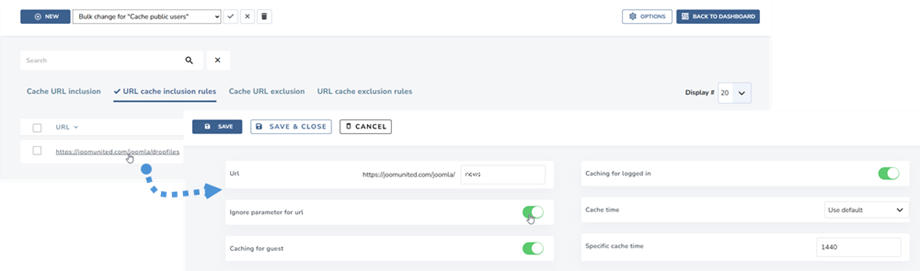
Remarque : dans la barre des contrôles, vous pouvez utiliser la liste déroulante groupée pour modifier les états des éléments en un clicLes règles d'inclusion vous aideront à ajouter un ensemble d'URL à votre système de cache. Par exemple, si vous souhaitez mettre dans Speed Cache système Speed Cache toute votre section d'actualités où l'URL commence par / news, vous pouvez ajouter la règle suivante:
Les règles d'inclusion d'URL offrent la possibilité d'utiliser des étoiles dans vos URL, vous pouvez donc mettre en cache des milliers d'URL avec une seule demande. Voici un exemple utile d'utilisation
- Ajoutez une règle pour inclure toutes les URL en fonction d'un préfixe (y compris cette URL préfixée): www.domain.com/news*
- Ajoutez une règle pour inclure toutes les URL en fonction d'un préfixe (à l'exclusion de cette URL préfixée): www.domain.com/news/*
- Inclure une partie d'une URL du cache: www.domain.com/news/*/themes
2. Exclure les URL du cache
L'exclusion d'URL du cache fonctionne de la même manière, vous pouvez exclure les URL une par une ou en utilisant des règles. Pour exclure une URL, ouvrez l'onglet Exclusion d'URL du cache puis Nouveau.
Les règles d'exclusion d'URL offrent la possibilité d'utiliser des étoiles dans vos URL, vous pouvez donc exclure du cache des milliers d'URL avec une seule demande. Voici un exemple utile d'utilisation
- Ajoutez une règle pour exclure toutes les URL en fonction d'un préfixe (y compris cette URL préfixée): www.domain.com/news*
- Ajoutez une règle pour exclure toutes les URL en fonction d'un préfixe (à l'exclusion de cette URL préfixée): www.domain.com/news/*
- Exclure une partie d'une URL du cache: www.domain.com/news/*/themes
3. Cache par page et statut de l'utilisateur
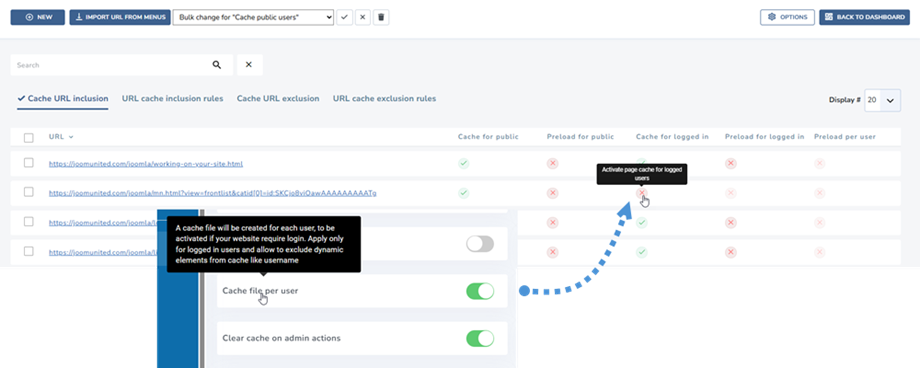
Comme vous l'avez remarqué, dans la liste des URL, vous pouvez activer le cache pour les utilisateurs invités et / ou pour les utilisateurs connectés. En effet, Speed cache est capable de gérer le cache même pour les utilisateurs connectés et donc pour tous les contenus dynamiques.
C'est quelque chose que vous ne pouvez pas gérer avec le plugin Joomla - Page cache.
Pour activer le cache pour les utilisateurs connectés, vous devez activer un fichier de cache par utilisateur Joomla à partir de la configuration.Le fait que vous puissiez activer le cache pour les utilisateurs connectés par page est très flexible et nous vous recommandons d'effectuer des tests sur le frontend avec les comptes d'utilisateurs sur tout le contenu dynamique.
4. Nettoyez tous les caches Joomla
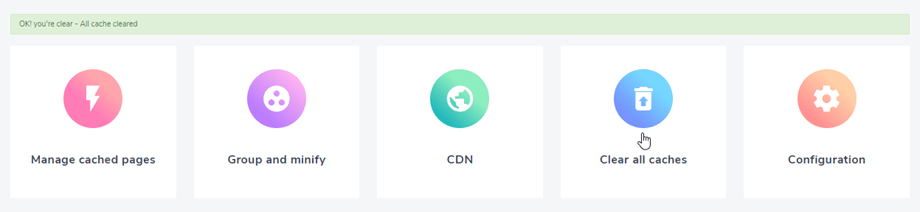
Une fois qu'une page est ajoutée au cache, Joomla créera des fichiers de cache, Speed Cache génère un cache statique (fichier HTML) et le fichier sera stocké dans le navigateur de l'utilisateur (cache du navigateur).
Le nettoyage du cache Speed Cache peut supprimer tous ces fichiers et ce cache en un seul clic, vous n'avez pas besoin de nettoyer le cache Joomla séparément.
Dans le réglage, vous pouvez également activer un paramètre pour nettoyer automatiquement tous ces cache sur les actions. En effet, sur les actions backend / frontend comme enregistrer un contenu, tout le cache peut être nettoyé.
De plus, vous disposez d'un bouton disponible dans toute l'administration de Joomla pour nettoyer tout le cache en un clic.
-
 Minimisation des ressources Speed Cache
Minimisation des ressources Speed CacheLa minification fait référence au processus de suppression des données inutiles ou redondantes sans affecter la façon dont la ressource est traitée par le navigateur - par exemple les commentaires et le formatage du code, la suppression du code inutilisé, l'utilisation de noms de variables et de fonctions plus courts, etc.
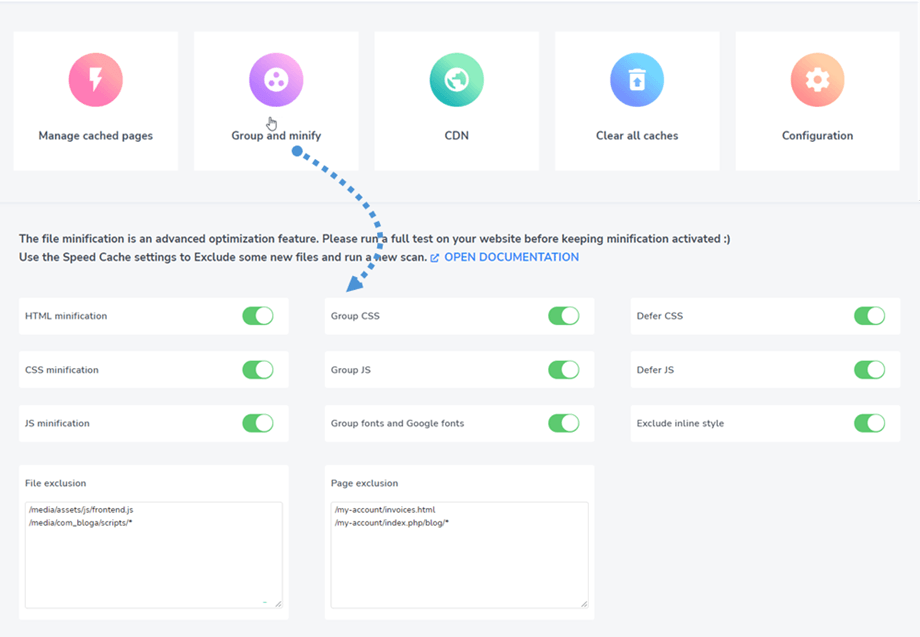
Depuis le tableau de bord, cliquez sur Grouper et minifier, puis activez les options ou collez l'URL à exclure dans la zone de texte.
Vous pouvez regrouper tous vos fichiers JS, CSS et polices en un seul clic. La fonctionnalité de fichier de groupe comprend
- Minification HTML : la minification fait référence au processus de suppression des données inutiles ou redondantes sans affecter la façon dont la ressource est traitée par le navigateur - par exemple, les commentaires et le formatage du code, la suppression du code inutilisé, l'utilisation de noms de variables et de fonctions plus courts, etc.
- Minification CSS
- Minification JS
- Grouper CSS : le regroupement de plusieurs fichiers CSS dans un seul fichier réduira le nombre de requêtes HTTP. A utiliser avec prudence et tester votre site web, cela peut générer des conflits.
- Groupe JS : le regroupement de plusieurs fichiers Javascript dans un seul fichier minimisera le nombre de requêtes HTTP. Regroupez tous les scripts présents dans le corps et ceux de votre tête. C'est la meilleure option pour une recherche de performance ultime, mais méfiez-vous et testez votre site Web, cela peut générer des conflits.
- Regrouper les polices et les polices Google: regroupez les polices locales et les polices Google dans un seul fichier pour être servies plus rapidement.
- Différer CSS : Appelez les fichiers CSS à la fin du chargement de la page pour éliminer les éléments bloquant le rendu.
- Différer JS : appelez les fichiers JS à la fin du chargement de la page pour éliminer les éléments bloquant le rendu.
- Exclure le style en ligne : excluez le style en ligne de la minification.
- Exclusion de fichier : placez chaque chemin d'accès au fichier sur une seule ligne pour exclure les fichiers de la minification et du regroupement.
- Exclusion de page : placez chaque URL de page sur une ligne pour exclure une page de toutes les optimisations répertoriées ci-dessus.
-
 Intégration CDN Speed Cache
Intégration CDN Speed CacheL’utilisation du CDN (Content Delivery Network) s’est avérée efficace surtout si vous avez une audience internationale. Il permet de diffuser des médias de sites Web à partir d'une source locale partout dans le monde. Une intégration CDN est disponible avec tous les principaux CDN du marché comme Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN et autres.
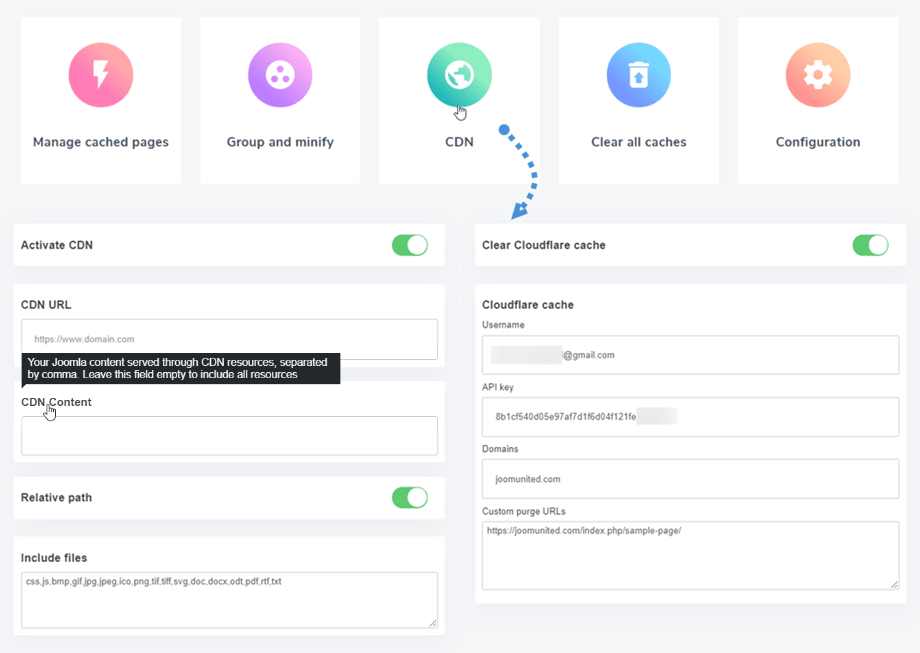
Pour y accéder, cliquez simplement sur CDN depuis le tableau de bord. Ensuite, vous pouvez y ajouter vos informations.
-
 Paramètres Speed Cache
Paramètres Speed Cache1. Paramètres généraux
Speed cache a obtenu certains paramètres accessibles à partir du lien Tableau de bord> Configuration
- La durée de vie du cache : durée de vie du cache en minutes. Passé ce délai le cache sera automatiquement vidé puis régénéré
- Utiliser le cache du navigateur : utilisez le navigateur pour mettre en cache le contenu de la page. Augmentez considérablement la vitesse des pages en mettant en cache le contenu des pages lourdes, comme les images, sur votre disque dur. Il peut également être effacé
- Fichier cache par utilisateur : Un fichier cache sera créé pour chaque utilisateur, à activer si votre site Web nécessite une connexion. S'applique uniquement aux utilisateurs connectés et permet d'exclure les éléments dynamiques du cache comme le nom d'utilisateur
Le fichier cache par utilisateur doit être activé chaque fois que vous prévoyez d'activer le cache sur du contenu dynamique ou avec une session utilisateur (connexion)- Vider le cache sur les actions de l'administrateur: Le cache sera supprimé sur certaines actions de l'administration Joomla: enregistrer, appliquer, publier, dépublier ou supprimer un contenu
- Vider le cache sur les actions frontales: Le cache sera supprimé sur certaines actions sur l'interface Joomla: enregistrer, appliquer, publier, dépublier ou supprimer un contenu
- Effacer également le cache de Joomla : En plus du SpeedCache , le cache Joomla sera également effacé
2. Préchargement automatique du cache
Les derniers paramètres concernent la régénération automatique du cache. Après avoir été vidé, le cache peut être automatiquement préchargé en fonction de la liste d'URL (nécessite l'extension cURL pour fonctionner, généralement installée).
- Jeton de préchargement du cache : Le jeton de préchargement du cache est utilisé pour authentifier la demande de régénération du cache. Vous disposez également de l'URL que vous pouvez utiliser avec votre crontab pour la recharger régulièrement.
- Précharge après effacement du cache : après avoir été effacé, le cache peut être automatiquement préchargé en fonction de la liste d'URL (nécessite l'extension cURL pour fonctionner, généralement installée).
- Add Cache-Provider header : il est en réponse lorsque la réponse est fournie par Speed Cache . Il peut être utilisé à des fins de débogage.
- Menu automatique à mettre en cache : ajoutez automatiquement de nouveaux menus à la liste des pages mises en cache.
- Cache pour ordinateur : servir le cache pour ordinateur sur tous les appareils : recommandé, sauf si une mauvaise version du cache est servie
- Cache pour tablette : servir le cache pour tablette : recommandé UNIQUEMENT si vous rencontrez une mauvaise version de cache servie
- Cache pour mobile : Servir le cache pour mobile : Recommandé UNIQUEMENT si vous rencontrez une mauvaise version de cache servie
- Cacher le script externe : mettre en cache les ressources externes telles que le script fourni par Google. Attention : assurez-vous de surveiller les performances avant et après l'activation, dans certains cas, vous pouvez subir une perte de performances lors de l'activation !
- Désactiver l'optimisation pour : désactiver le cache et le système d'optimisation pour ces rôles d'utilisateur (lorsqu'il est connecté)
- Bouton Vider le cache : affichez un bouton de nettoyage du cache dans la barre supérieure et dans la barre de pied de page pour nettoyer tout le cache du site Web
- Charger le module par Ajax : Ajouter une option dans chaque module pour activer le chargement AJAX (asynchrone), à configurer par module.
Lorsque "Charger le module par Ajax" est activé, vous verrez les paramètres dans l'onglet Modules> Avancé.
- Chargement SpeedCache Activez le chargement du module en AJAX (asynchrone) pour éviter les problèmes de cache avec ce module
- Actualisation automatique AJAX : Période d'actualisation automatique du module AJAX pour éviter les problèmes de cache avec ce module
- Intervalle d'actualisation AJAX: sélectionnez l'intervalle d'actualisation AJAX pour ce module (minutes)
3. Lazy loading
Pour accéder au Lazy loading , veuillez vous rendre dans Tableau de bord > Configuration > Paramètre . Ceux-ci contiennent 2 paramètres : Image lazy loading et Iframe & video lazy loading .
Ces fonctionnalités vous aideront à charger progressivement des images, des iframes ou des vidéos lorsque l'utilisateur fait défiler la page, ce qui est utile si vous avez une longue page contenant un tas d'images, d'iframe ou de vidéos HTML5. Tout d’abord, vous devez activer ce paramètre, puis vous verrez ces paramètres ci-dessous :
- Exclure l'image inférieure à (largeur px) : exclure du lazy loading toutes les images dont la valeur en pixels est inférieure à cette largeur. Utile pour exclure les petites icônes ou logos
- Exclure l'image inférieure à (hauteur px): exclut du lazy loading différé de l'image toutes les images dont la valeur en pixels est inférieure à cette hauteur. Utile pour exclure les petites icônes ou logos
- Inclusion d'URL Lazy loading incluez uniquement les URL pour le lazy loading . Vous pouvez également inclure un ensemble d'URL en utilisant une règle telle que : www.website.com/news*
- Exclusion d'URL de Lazy loading différé: excluez les URL du lazy loading différé de l'image . Vous pouvez également exclure un ensemble d'URL en utilisant une règle telle que: www.website.com/news*
4. Réduire et grouper
A partir de maintenant, pour accéder à Minify & Group , vous pouvez le voir sur le tableau de bord. Ou allez dans Configuration > Minify & Group , puis cliquez sur le bouton Group And Minify Setup . Vous pouvez aller ici pour plus d'informations sur les paramètres.
5. Valeurs par défaut
Pour accéder aux valeurs par défaut, accédez au lien bord > Configuration Ce sont les valeurs par défaut qui s'appliquent à la nouvelle URL lorsqu'elle est ajoutée au Speed Cache .
- Mise en cache pour les invités : mise en cache de cette URL pour les utilisateurs invités
- Précharger pour public: précharger cette URL pour les utilisateurs publics
- Mise en cache pour les utilisateurs connectés : mise en cache de cette URL pour les utilisateurs connectés
- Précharger pour les utilisateurs connectés: préchargez cette URL pour les utilisateurs connectés
- Précharger par utilisateur : précharger cette URL par utilisateur
- Exclure le cache pour le public: exclure l'URL du cache pour les utilisateurs publics
- Exclure le cache pour les utilisateurs connectés: exclure l'URL du cache pour les utilisateurs connectés
6. CDN
Pour accéder au CDN, accédez au lien bord > Configuration Ensuite, vous activez CDN et remplissez vos informations CDN ici.
Cache CDN
- URL CDN : ajoutez votre URL CDN, sans la barre oblique de fin (à la fin).
- Contenu CDN : votre contenu Joomla diffusé via des ressources CDN, séparé par une virgule.
- Chemin relatif: activé par défaut, activer / désactiver le CDN pour les ressources de chemins relatifs. Utilisé pour certaines compatibilités avec des plugins Joomla spécifiques.
- Inclure les fichiers : type de fichier à charger à l'aide du CDN.
Cache Cloudflare
- Nom d'utilisateur : adresse e-mail enregistrée sur votre compte Cloudflare.
- Clé API : Clé API globale Cloudflare, vous pouvez en générer une à partir de votre profil.
- Domaines : il s'agit du domaine associé à votre compte Cloudflare, il s'agit généralement du domaine de ce site Web (exemple : website.com).
- URL de purge personnalisées : tous les actifs du cache Cloudflare qui correspondent exactement aux URL seront purgés du cache. URL séparée(s) une par ligne, peut être une URL de page ou une URL de fichier.
7. Intégration d'ImageRecycle
ImageRecycle est un service de compression d'images tiers: https://www.imagerecycle.com/
Nous avons ajouté le service dans la configuration Speed Cache car nous considérons qu'il s'agit d'une grande amélioration des performances mais qu'il n'est pas obligatoire de l'utiliser. Nos membres peuvent obtenir un coupon de 20 % de réduction sur tous les abonnements depuis la page de configuration.
Après l'installation, vous pouvez compresser les fichiers image et pdf dans Composants > Image Recycle .
Pour plus d'informations, vous pouvez aller ici : https://www.imagerecycle.com/cms/joomla
8. Importer/Exporter
Pour accéder à Import/Export, accédez au lien bord > Configuration Vous pouvez maintenant voir la configuration d'importation/exportation.
L'optimisation du site Web prend du temps et l'importation d'un fichier pour récupérer toute la configuration de votre extension est plus rapide. À partir de là, vous pouvez importer ou exporter un fichier json.
-
 Puis-je mesurer le gain de performances ?
Puis-je mesurer le gain de performances ?En partie, les tests de vitesse en ligne comme Pingdom ne mesurent que le chargement de la première page (pas de cache du navigateur) pour les utilisateurs non connectés (pas de cache de connexion), vous pouvez donc trouver peu de différence, mais vos utilisateurs le trouveront !
La meilleure façon de mesurer les performances est de tester par vous-même le temps de rendu d'une page dans votre navigateur.
-
 Puis-je utiliser Cache Cleaner de Regular Lab avec Speed Cache?
Puis-je utiliser Cache Cleaner de Regular Lab avec Speed Cache?Bien sûr, nettoyer le cache du système automatique Speed Cache ou de l’extension Cache Cleaner aura le même résultat.
-
 Speed Cache fonctionne-t-il avec la communauté, les forums, le contenu dynamique?
Speed Cache fonctionne-t-il avec la communauté, les forums, le contenu dynamique?Habituellement oui, vous devez activer le cache par utilisateur dans ce cas. Vous ne pouvez pas inclure certaines URL qui ont du contenu frais chaque seconde pour fonctionner correctement.
Pour utiliser speed cache dans un environnement dynamique, veuillez vérifier tous les cas que vos utilisateurs peuvent rencontrer avant de valider la présence de l'URL dans Speed Cache.