WP Table Manager: styliser les tableaux
- 1. Format
- 2. Thèmes et options
- 3. Ajouter une info-bulle sur les cellules
- 4. Congélation des lignes et des colonnes
- 5. Trier et filtrer
- 6. Remplissage de cellule et rayon de bordure
- 7. CSS personnalisé
- 8. Tableaux WordPress responsive
- 9. Exporter vers Excel
- 10. Pagination
- 11. Style de bordure de cellules
- 12. Tableau d'impression sur le frontend
1. Format
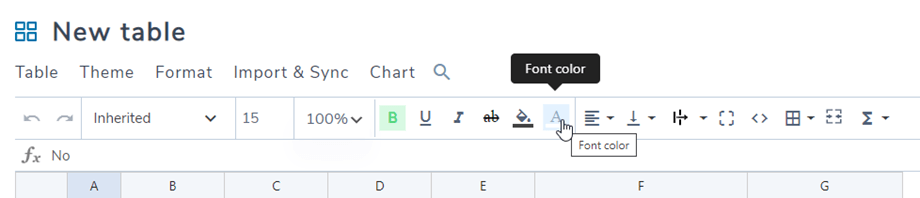
Dans la barre d'outils, vous pouvez définir le style de la cellule tel que: police, taille de police, style de texte, couleur d'arrière-plan de la cellule, couleur du texte, alignement horizontal et vertical de la cellule, ... Il peut être appliqué pour une seule cellule ou plusieurs cellules
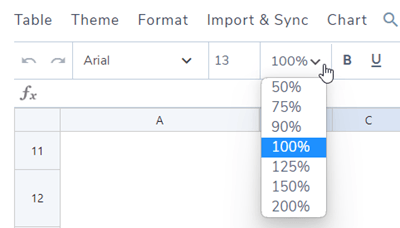
Vous pouvez sélectionner le pourcentage pour l'éditeur de tableau. Cela signifie que vous pouvez effectuer un zoom avant/arrière sur votre tableau, dans une plage allant de 50 % à 200 %.
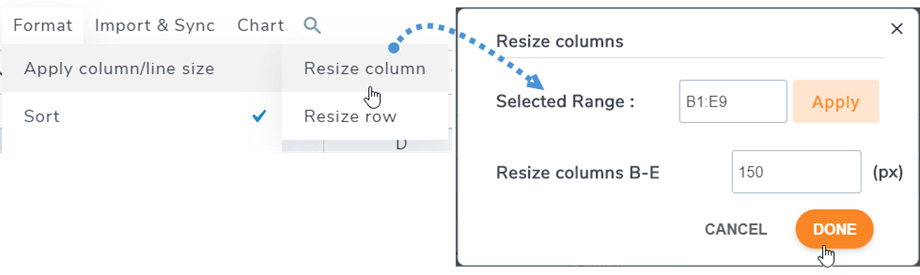
La hauteur de ligne et la largeur de colonne peuvent être définies en pixels. Veuillez aller dans Menu Format > Appliquer la taille de colonne/ligne , puis sélectionnez Redimensionner la colonne / Redimensionner la ligne . Dans la fenêtre contextuelle, vous pouvez sélectionner la plage et définir px pour les colonnes ou les lignes. Cliquez sur le Terminé pour terminer.
2. Thèmes et options
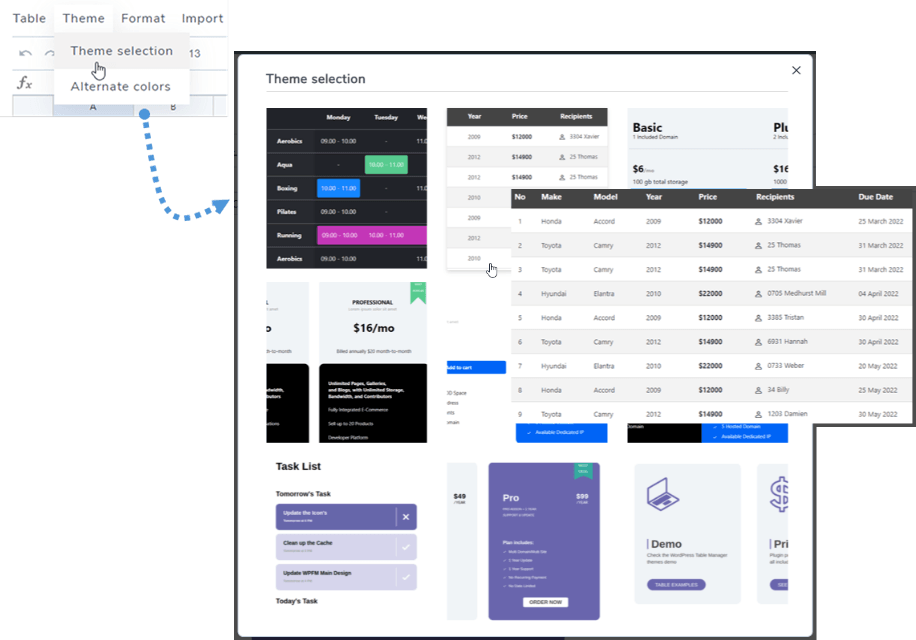
Dans chaque tableau, vous pouvez trouver de sélection de thème dans Thème du menu. Cliquez simplement sur un thème pour l'appliquer.
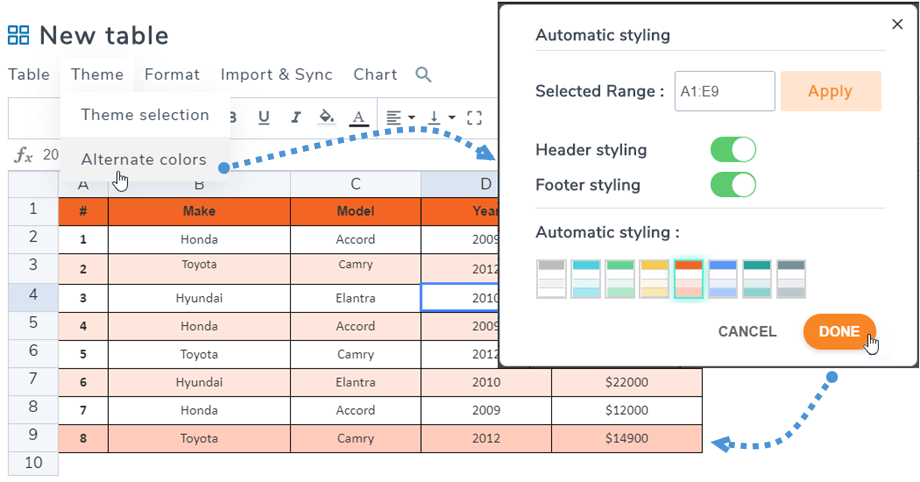
Couleurs alternatives
Sur le même thème de menu > Couleurs alternatives , la fonction "Style automatique" vous aide à colorer la ligne sur votre tableau avec les options tête et de style de pied Vous pouvez sélectionner les styles de modèle ou créer les vôtres dans les paramètres du plugin.
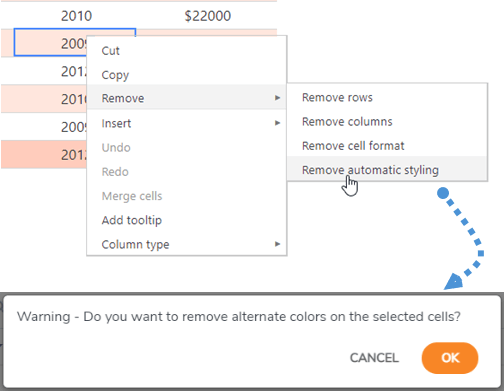
Et vous pouvez supprimer la couleur alternative en cliquant sur l' "Supprimer> Supprimer le style automatique" dans le menu contextuel. Ensuite, la couleur sera effacée après votre confirmation.
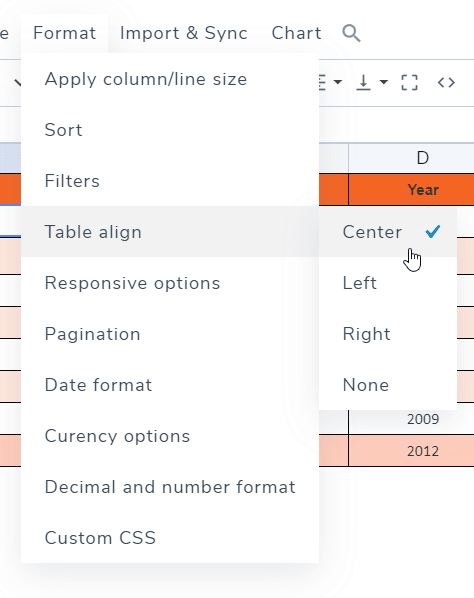
Alignement du tableau
L'alignement de table consiste à aligner les div qui contiennent toute la table, centrer toute la table par exemple. Vous pouvez trouver dans Menu Format > Tableau aligner .
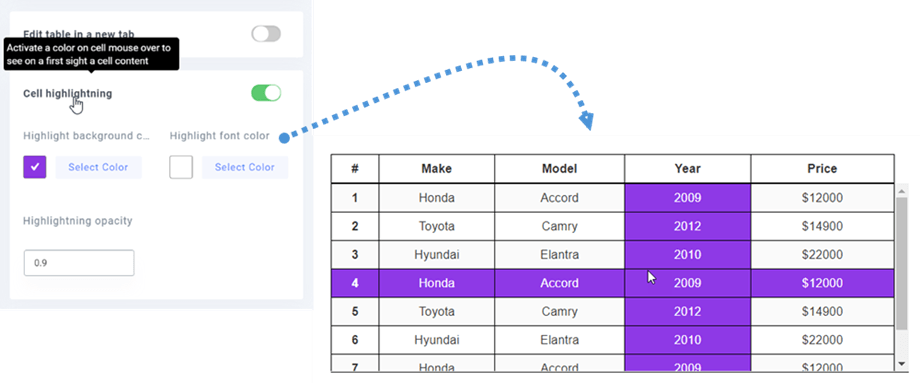
Mise en surbrillance de cellule
Une surbrillance de cellule est également disponible en option. Vous pouvez activer cette fonctionnalité dans la configuration. Il est désactivé par défaut. Vous pouvez sélectionner la ligne de surbrillance pour ajuster la couleur et l'opacité de la surbrillance.
3. Ajouter une info-bulle sur les cellules
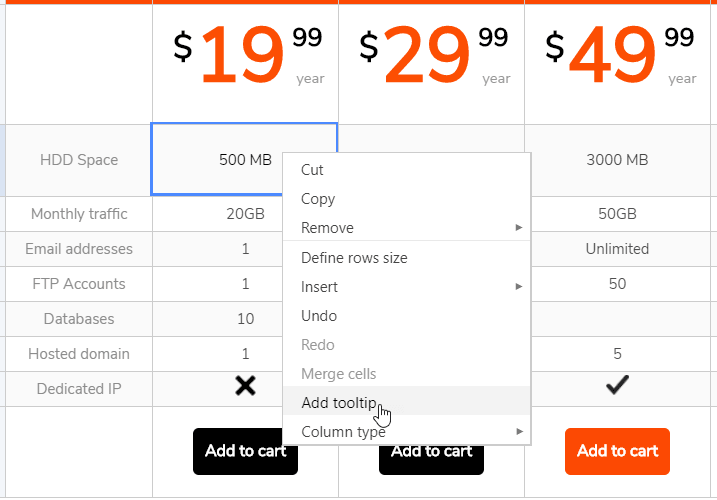
Sur chaque cellule d'un tableau, vous pouvez voir l'option Ajouter une info-bulle lorsque vous faites un clic droit dessus.
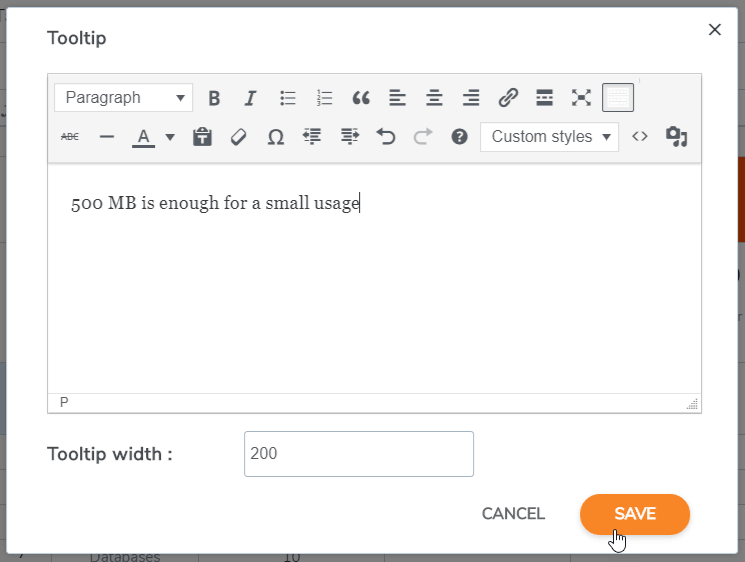
Vous pouvez définir la largeur de l'info-bulle en pixels. Cela vous amènera à une info-bulle avec un éditeur à modifier.
Ajoutez du contenu et enregistrez, vous avez terminé, l'info-bulle sera affichée du côté public au survol de la souris.
4. Congélation des lignes et des colonnes
Gel de colonne
Le gel des colonnes est disponible dans le menu Format > Options réactives . Vous pouvez geler jusqu'à 5 colonnes. C'est compté à partir du premier col.
Pour rendre les colonnes / lignes figées, il existe une option supplémentaire qui vous permet de fixer la hauteur de la table (car votre conteneur de table peut avoir une hauteur infinie).
Lorsque vous aurez choisi la colonne à geler, vous pourrez faire défiler votre tableau et afficher toujours la colonne fixe.
Congélation de rangs
Vous pouvez le trouver dans Menu Format > En-tête de tableau , à partir de là, vous pouvez activer l'option et définir les lignes à geler (jusqu'à 5 lignes).
Si vous souhaitez définir la hauteur de la table, veuillez revenir aux options réactives.
Ensuite, la première ligne sera gelée sur le frontend après le réglage.
5. Trier et filtrer
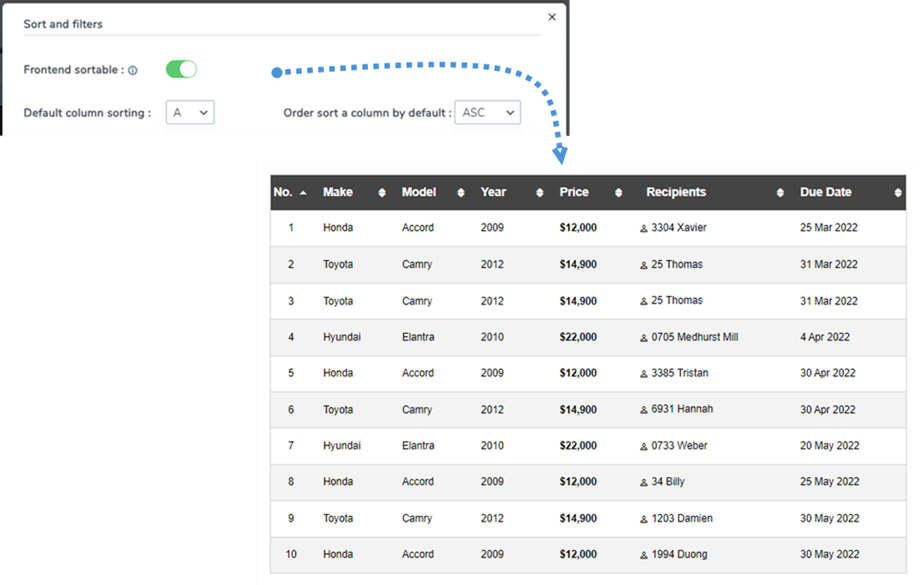
Si vous souhaitez trier ou filtrer votre tableau, veuillez accéder à Format du menu > Trier et filtrer .
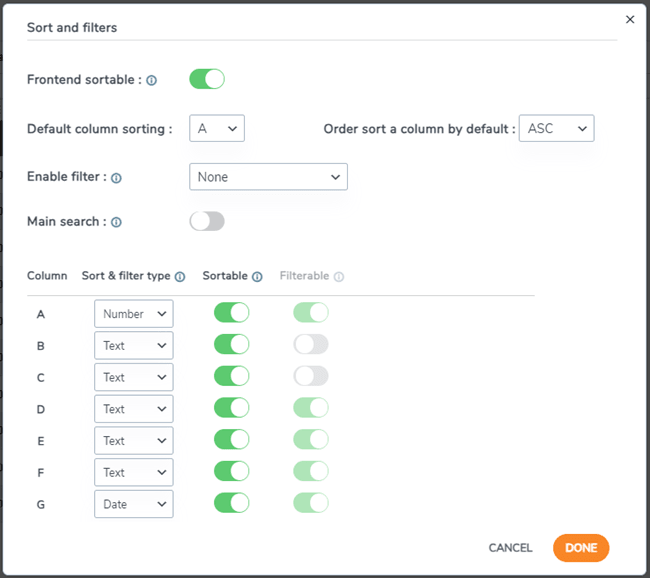
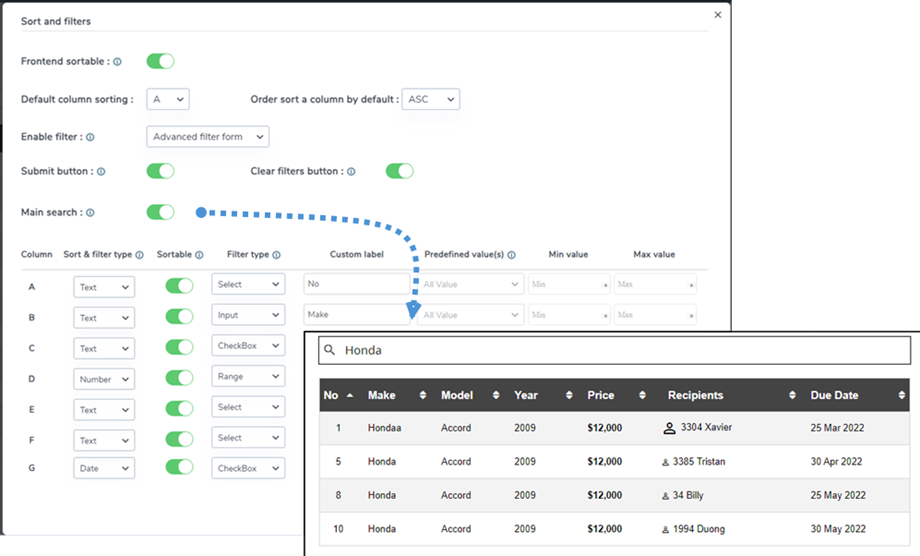
Ensuite, une fenêtre contextuelle apparaît contenant des options de tri et de filtrage.
Si vous souhaitez trier un tableau, activez simplement triable Frontend . Vous pouvez sélectionner une colonne pour le tri par défaut et sa direction.
Par exemple, dans ce cas, sélectionnez la colonne A avec ASC .
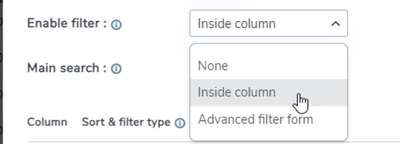
Il existe 2 options de filtre :
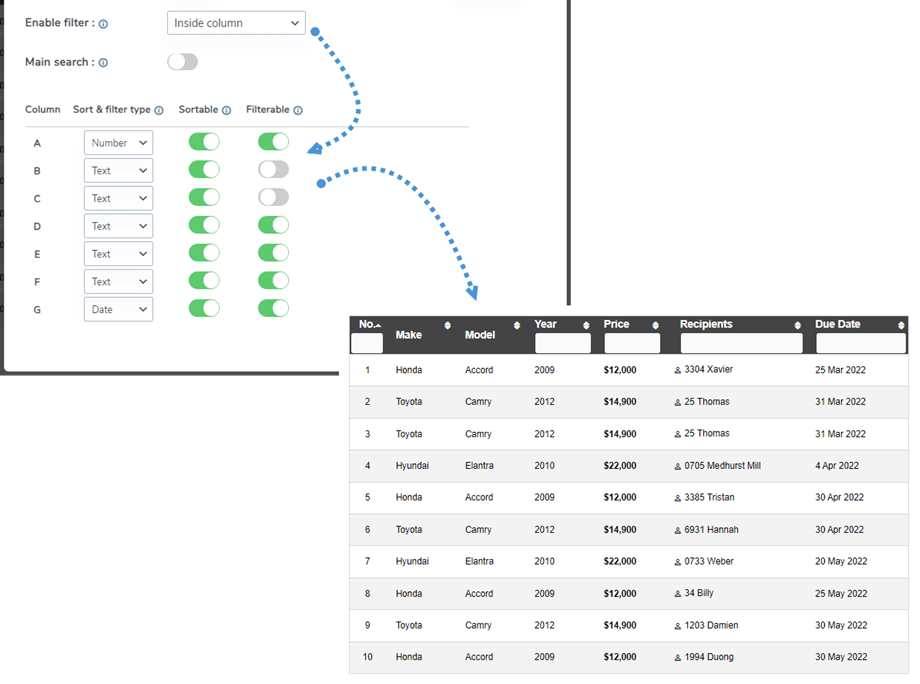
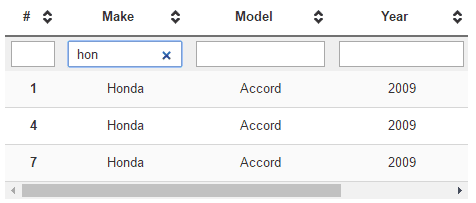
- Colonne intérieure : vous pouvez filtrer les données en en-tête de chaque colonne. Le bouton bascule vous aidera à afficher ou masquer le champ de recherche dans l'en-tête.
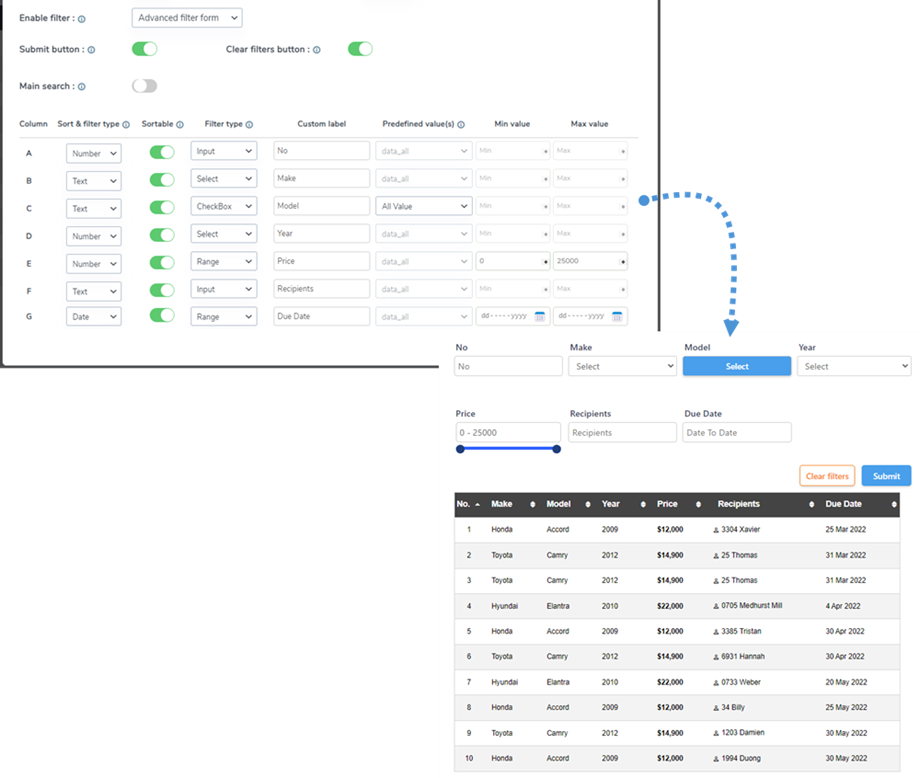
- Formulaire de filtrage avancé : une fois l'option sélectionnée, vous pouvez rechercher et filtrer les données dans un tableau
Recherche principale : lorsque vous activez cette fonctionnalité, un champ de saisie de recherche est ajouté sur le frontend. Cela permet aux utilisateurs de rechercher facilement toutes les données du tableau.
6. Remplissage cellulaire et rayon de bordure
Vous pouvez trouver l'icône de bordure sur la barre d'outils qui permet d'ajuster le remplissage et le rayon de la bordure sur la cellule.
7. CSS personnalisé
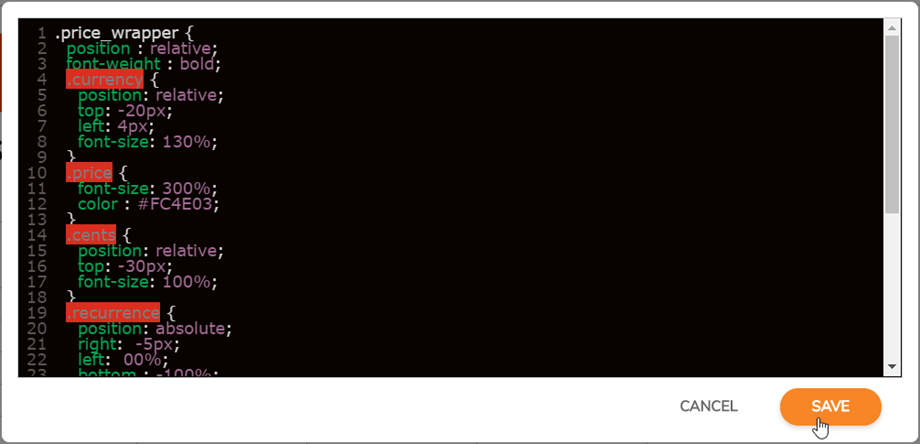
Allons un peu plus loin. Si vous êtes un concepteur Web avec des compétences en CSS, vous pourrez ajouter des CSS dans Format de menu > CSS personnalisé.
Le code CSS est coloré à l'aide de code miroir et peut être écrit avec moins de CSS, ça marche aussi !
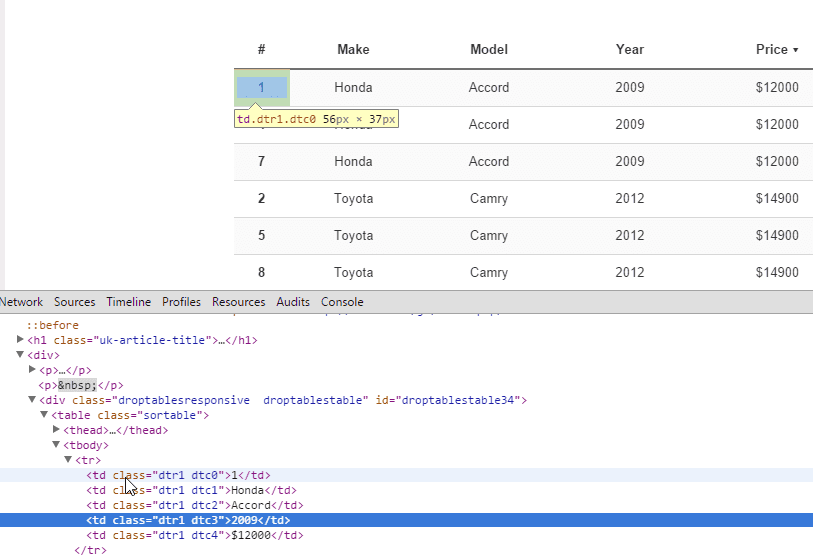
Les cellules, lignes et colonnes ont des coordonnées pour identifier chacune d'elles et y appliquer du CSS personnalisé. R est une ligne, C est une colonne.
8. Tableaux WordPress responsive
Mes tableaux sont-ils responsive ou utilisent-ils le défilement sur de petits appareils?
Cacher les cols
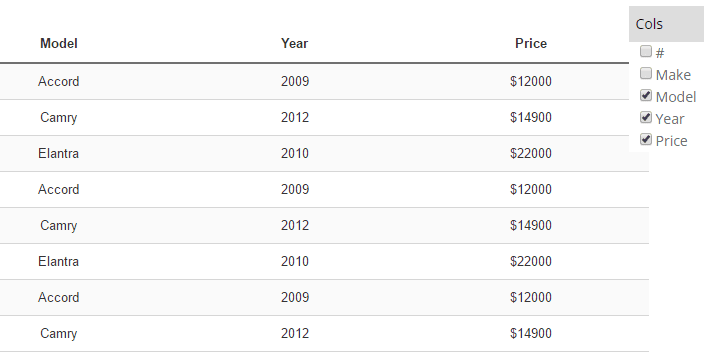
WP Table Manager gère la conception réactive avec un outil prioritaire, en option. Par défaut, la fonction réactive est désactivée, il y aura un débordement (la sorcière fonctionne très bien sur mobile cependant). Pour utiliser l' Hiding Cols , vous devez aller dans Menu Format> Options réactives.
Le mode responsive est avancé, vous pouvez définir une priorité pour masquer les colonnes sur les tailles mobiles.
Lorsque les colonnes sont masquées, un menu mobile avec une case à cocher s'affichera pour forcer l'affichage/masquage des colonnes. La taille des colonnes est fixée lors de l'édition du tableau. Si la taille de toutes les colonnes est trop grande pour le conteneur, vous aurez un débordement et vous pourrez facilement faire défiler sur les appareils mobiles.
Tableau avec un défilement (mieux pour une petite quantité de colonnes)
Table avec colonne cachée (mieux pour une grande quantité de colonnes)
En-tête répété
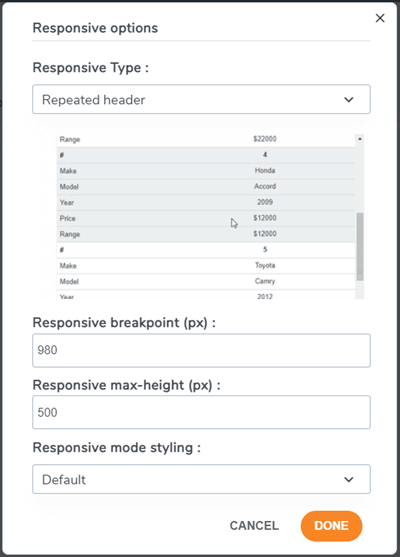
C'est une autre option si vous souhaitez insérer un tableau dans une petite zone de votre site. Vous devez accéder à Format de menu > Options réactives. Sélectionnez ensuite Type réactif > En-tête répété.
Il y aura des options à personnaliser selon votre demande:
- Point d'arrêt réactif (px): sélectionnez une valeur de point d'arrêt en pixel pour définir le moment où la table basculera vers ce mode réactif
- Responsive max-height (px): lorsque le mode responsive est activé, en fonction de la valeur du point d'arrêt, définissez une hauteur max pour éviter une table très longue
- Style de mode réactif: appliquez un style par défaut pour ce mode réactif ou utilisez les couleurs du tableau
Après cela, vous pouvez voir à quoi ressemblera la table sur le frontend.
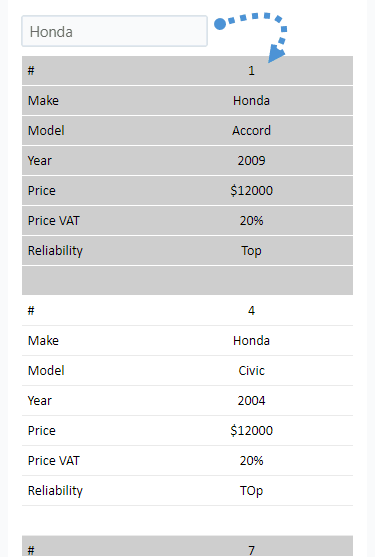
Si vous utilisez l'en-tête répété et que Filtrer est activée, vous pouvez filtrer en tapant sur la zone de texte en vue mobile.
9. Exporter vers Excel
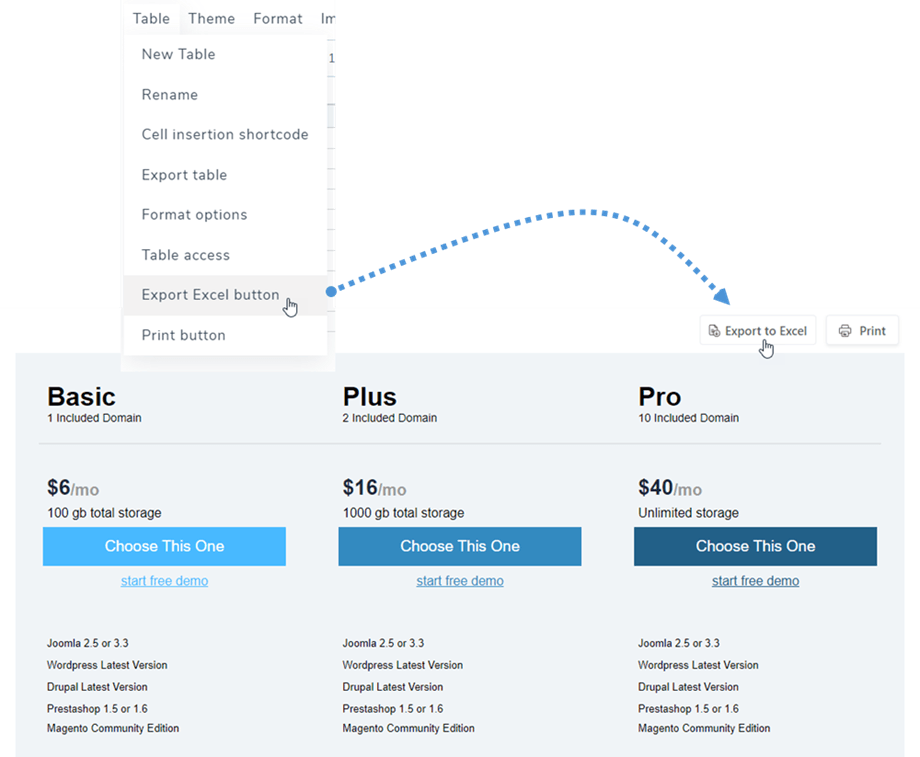
Afin de sauvegarder votre tableau sur votre PC, vous devez accéder au Menu Tableau et cliquer sur du bouton Exporter Excel . Le type de fichier sera alors *.xlsx après l'exportation sur le frontend.
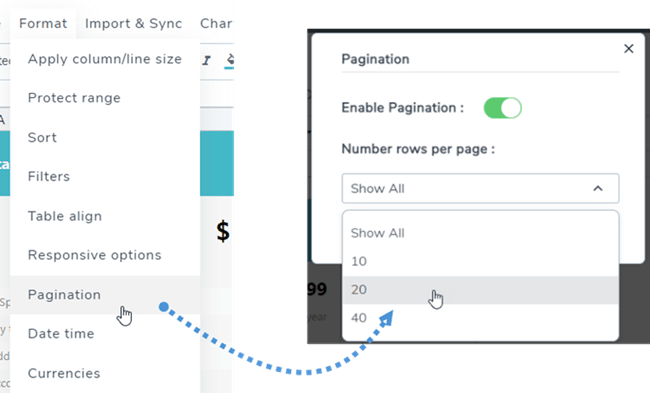
10. Pagination
Vous pouvez trouver cette fonctionnalité dans Format de menu > Pagination dans chaque édition de tableau. Utilisez le bouton bascule pour activer et choisir le nombre de lignes à afficher sur une page.
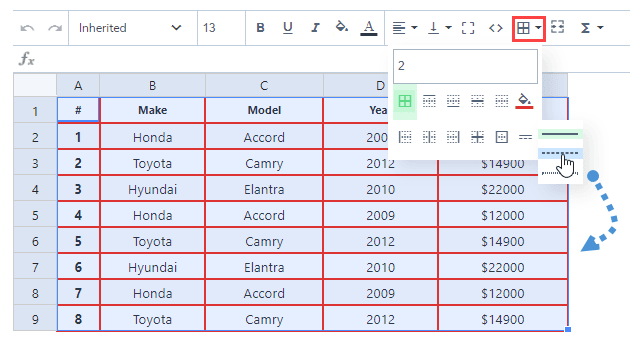
11. Style de bordure de cellules
Vous pouvez appliquer des types de bordure à votre tableau, tels que la largeur, la couleur et le style de bordure. Commencez par sélectionner la plage de cellules, puis cliquez sur l'icône dans la barre d'outils.
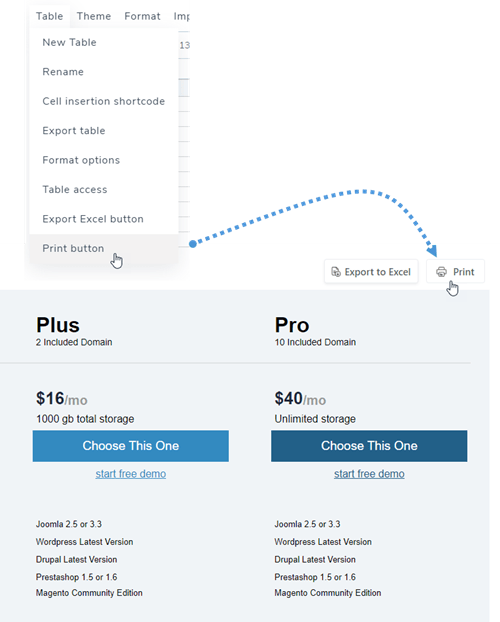
12. Tableau d'impression sur le frontend
Parfois, vous devez imprimer votre tableau. Ainsi, pour afficher le bouton Imprimer sur le frontend, vous devez d’abord accéder au tableau de menu et cocher le bouton Imprimer.