WP Media Folder complémentaire WP Media Folder : intégration de Dropbox
1. Connectez-vous à Dropbox dans WP Media Folder
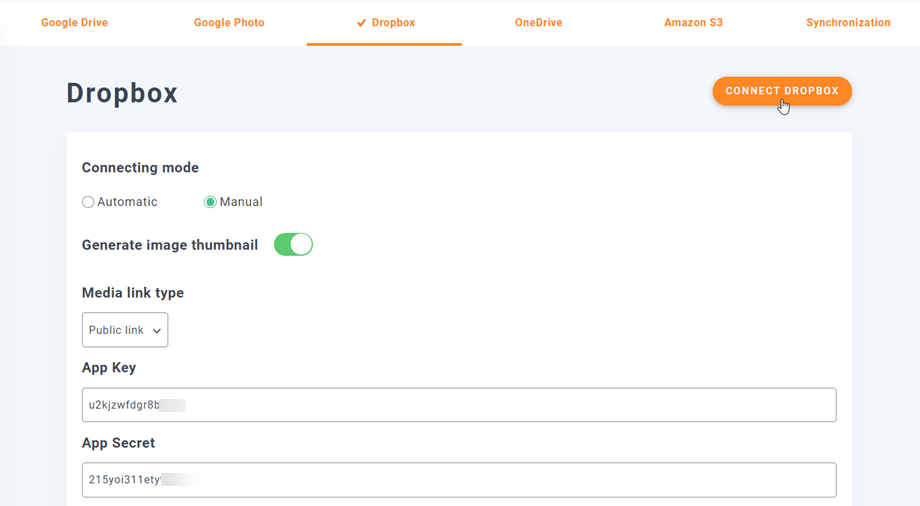
Pour finaliser l'intégration, retournez sur le tableau de bord WordPress et cliquez sur le menu Paramètres > WP Media Folder > Cloud > onglet Dropbox. Tout d’abord, vous pouvez définir la vignette des images.
Générer une vignette d'image : cette option générera des vignettes d'image et les stockera sur votre compte cloud. Les vignettes d'images seront générées selon les paramètres de WordPress et utilisées lorsque vous intégrerez des images (à des fins de performances)
Sélectionnez ensuite votre type de lien Média :
- Lien public : générez un lien accessible au public pour vos fichiers et affectez les droits appropriés sur les fichiers cloud (lien partagé)
- Lien privé : lien AJAX, masquera le lien cloud pour conserver le droit d'accès d'origine de votre fichier
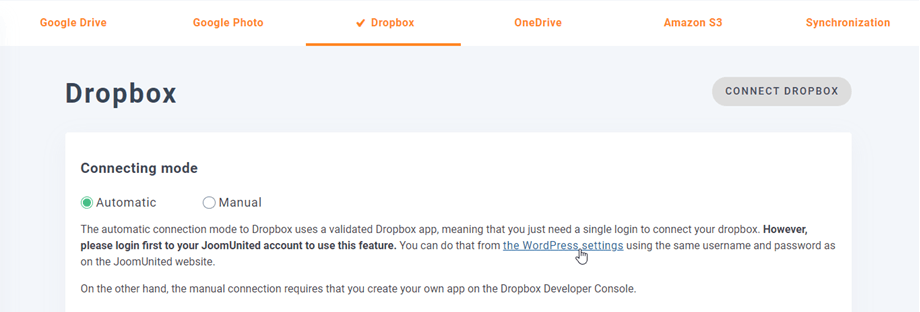
Ensuite, vous pouvez vous connecter au compte Dropbox avec le mode Automatique ou le mode Manuel :
Mode automatique
Désormais, vous pouvez gagner beaucoup de temps lors de la connexion au serveur Dropbox. Tout d'abord, pour utiliser cette fonctionnalité, vous devez lier votre compte Joomunited dans Menu Paramètres > Général , veuillez cliquer sur le lien des paramètres WordPress si vous n'êtes pas encore connecté.
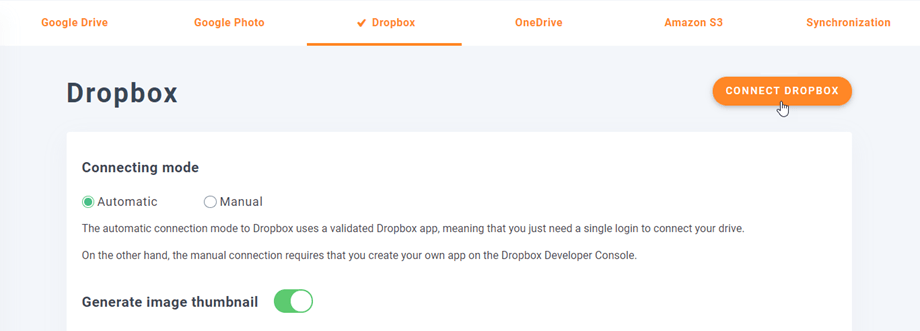
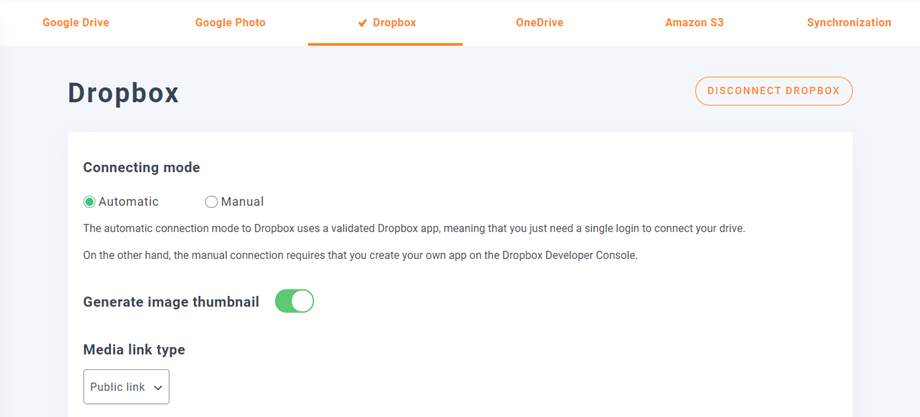
Revenez ensuite dans l' Paramètres du plugin > WP Media Folder > Cloud > Dropbox et cliquez simplement sur Connect Dropbox dans le coin droit.
Suivez ensuite les étapes suivantes pour terminer la connexion.
C'est si vite, non? Oui, nous le savons. :)
Mode manuel
Avec les informations d'identification de l'étape précédente, veuillez accéder à l'administrateur WordPress et cliquez sur le menu Paramètres > WP Media Folder > onglet Cloud Connection > section Paramètres Dropbox et collez votre
- Clé d'application
- Secret de l'application
Ensuite, vous enregistrez la configuration, puis cliquez sur le bouton Connect Dropbox.
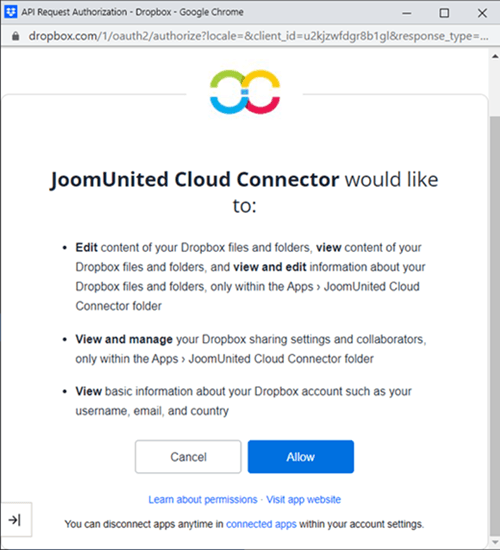
Vous devrez valider l'autorisation d'accès pour accéder à l'application - cliquez simplement sur le bouton Autoriser
La connexion devrait être un succès ☺ Si elle réussit, vous pouvez créer des dossiers et sous-dossiers dans Dropbox et dans WP Media Folder. Tout sera synchronisé automatiquement !
Mise à jour de l'API Dropbox v1 vers la version de l'API v2
En raison d'un changement majeur dans l'API Dropbox le 19 février 2022, les applications Dropbox créées précédemment nécessitent une mise à jour de l'API v2 pour fonctionner à nouveau. Si votre application a été créée récemment avant la date mentionnée ou si vous avez utilisé le connecteur automatique (vous n'avez pas créé d'application personnalisée), il est probable que vous ayez simplement besoin de vous déconnecter/vous connecter pour résoudre le problème.
Sinon, vous devez suivre ces étapes pour déplacer vos données de l'ancienne application Dropbox vers une nouvelle application.
Option 1 : Continuer à utiliser votre ancienne application Dropbox
Cas 1 : Vous avez utilisé le connecteur automatique
C'est le scénario le plus simple. Ouvrez simplement les paramètres du plugin > WP Media Folder > Connexion cloud > onglet Dropbox et déconnectez/reconnectez-vous de votre compte Dropbox pour résoudre le problème.
Cas 2 : vous avez utilisé une application Dropbox personnalisée créée récemment
Veuillez essayer d'ajouter des URI de redirection autorisés dans les paramètres Dropbox à votre application Dropbox et reconnectez le compte Dropbox dans WP Media Folder . Si cela fonctionne, c'est tout ce que vous devez faire.
Si cette procédure ne fonctionne pas, vous devez passer à l'option 2 ci-dessous.
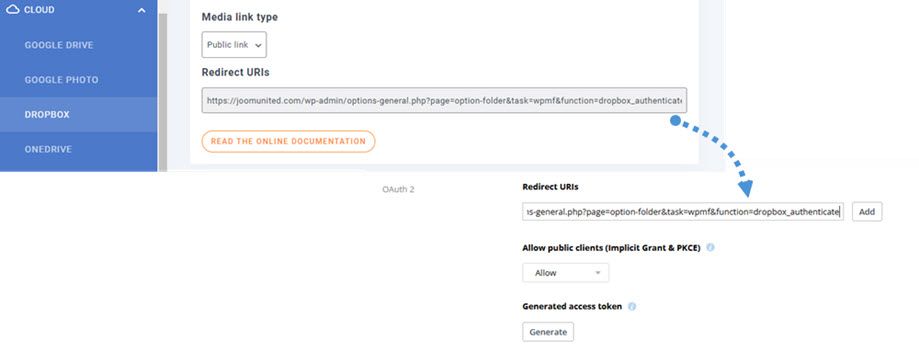
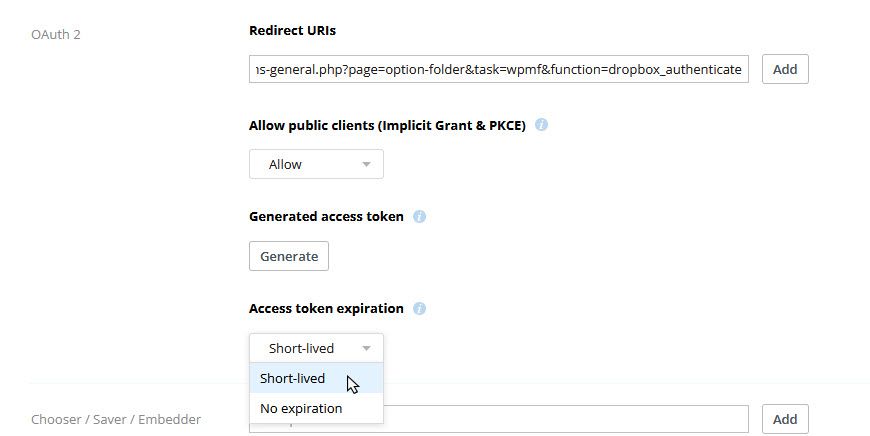
Ajoutez les URI de redirection autorisés sous OAuth 2 :
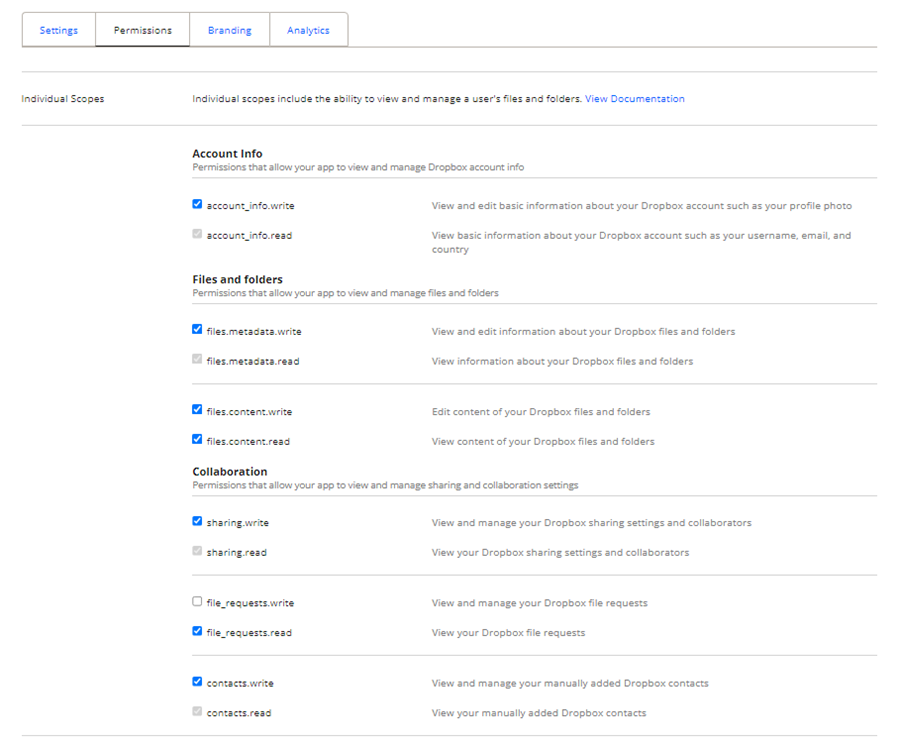
Et dans l' Autorisations , vous devez définir les autorisations comme l'image ci-dessous. Ensuite, vous devez cliquer sur Migrer .
Reconnectez ensuite l'application à partir des paramètres WP Media Folder
Option 2 : connectez une nouvelle application Dropbox et déplacez des fichiers
Étape 1. Vous devez créer une nouvelle application Dropbox et connecter votre compte Dropbox à partir des WP Media Folder . Veuillez suivre ces étapes détaillées dans le chapitre 1 de cette documentation pour continuer.
Étape 2. Déplacez vos fichiers Dropbox et resynchronisez
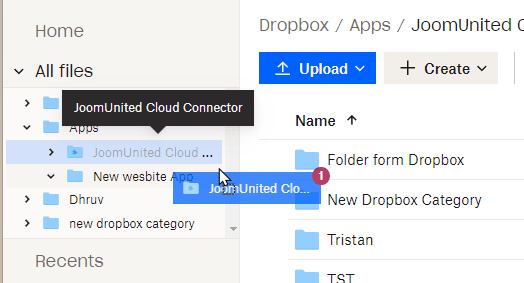
Après avoir connecté votre nouvelle application Dropbox à votre site Web WordPress, vous devez déplacer tous les dossiers et fichiers de l'ancien dossier racine de l'application dans Dropbox.
Faites simplement glisser et déposez tous vos dossiers sous le nouveau dossier utilisé par la nouvelle application. Attendez ensuite la synchronisation complète, en fonction de la quantité de données, cela peut prendre un certain temps.
2. Comment ça marche ? Que puis-je faire avec Dropbox ?
Comment ça marche?
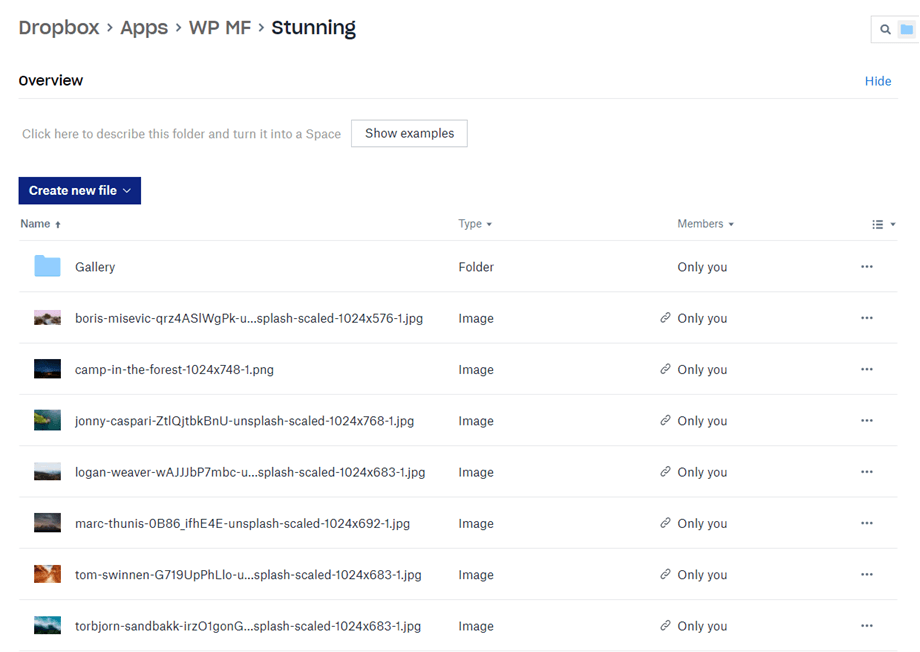
WP Media Folder générera un dossier racine sur votre Dropbox avec le nom du site.
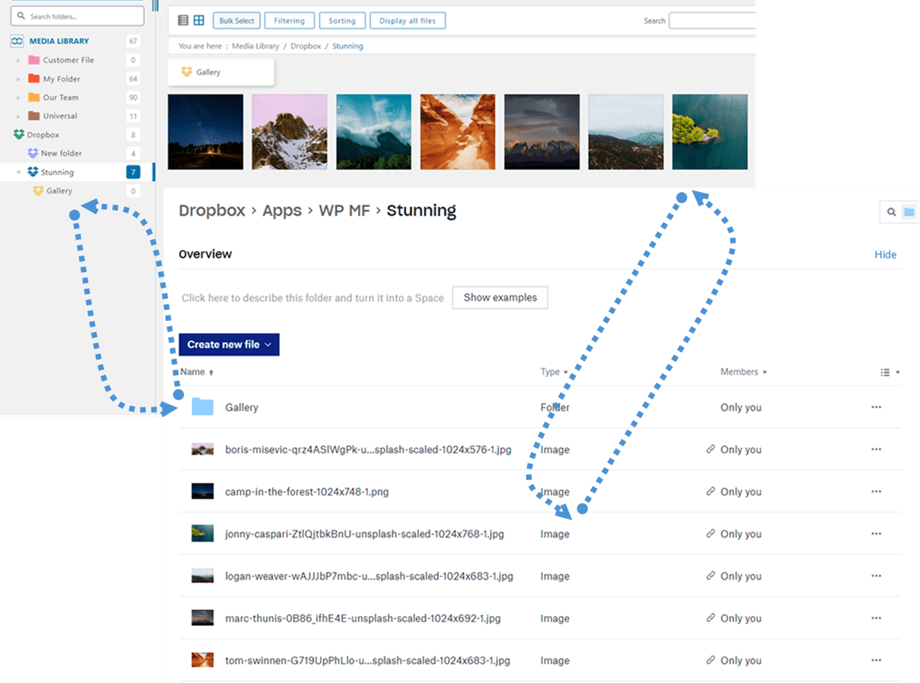
Tous les dossiers et sous-dossiers ajoutés dans WP Media Folder Dropbox seront synchronisés sous ce dossier ( WP Media Folder - {sitename}) . Et vice versa, tous vos médias de ce dossier racine sur Dropbox seront synchronisés avec votre bibliothèque multimédia sur Wordpress.
Quelles sont les directions de synchronisation?
Cela fonctionne dans les deux sens ! Vous pouvez ajouter un fichier à Dropbox et le voir dans WP Media Folder, ou ajouter un fichier à l'aide WP Media Folder et le voir dans Dropbox. Cela signifie également que vous pouvez gérer les fichiers WP Media Folder depuis votre bureau à l'aide du logiciel de synchronisation Dropbox. C'est fou, nous le savons ! ☺
L'intégration WP Media Folder Dropbox vous permet d'effectuer 2 types d'actions avec vos médias :
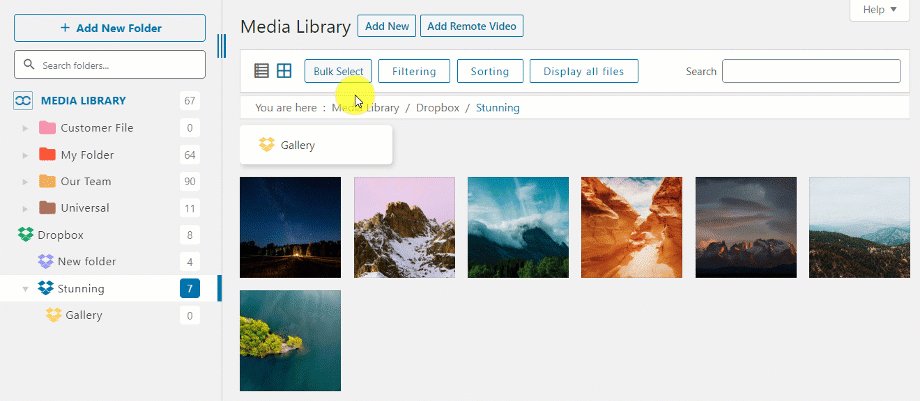
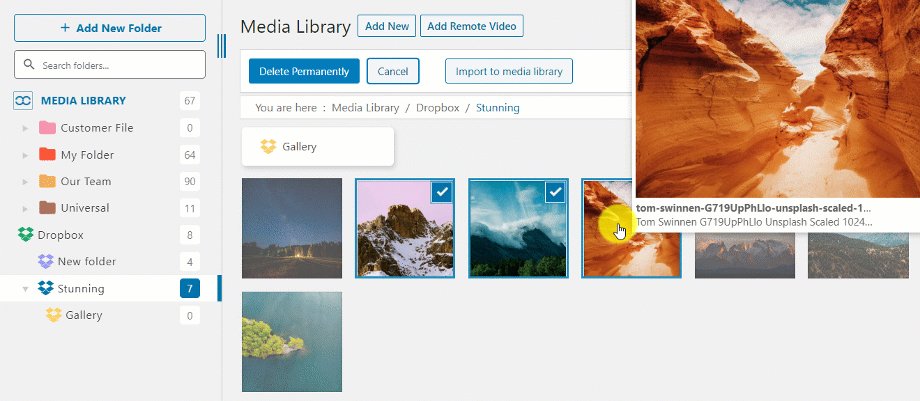
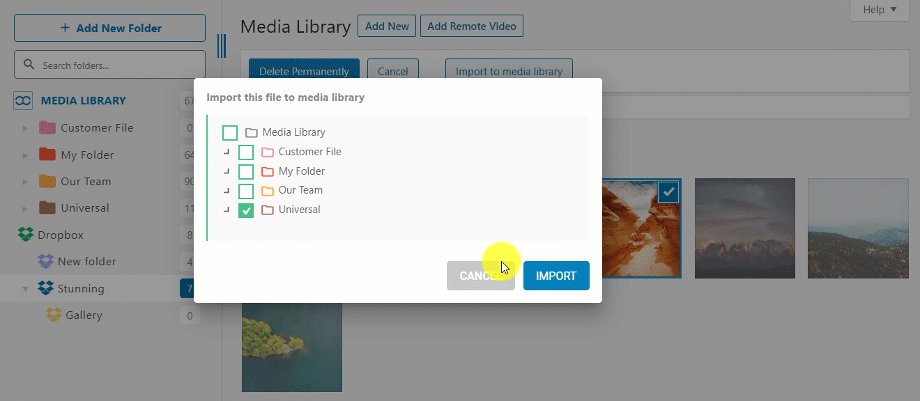
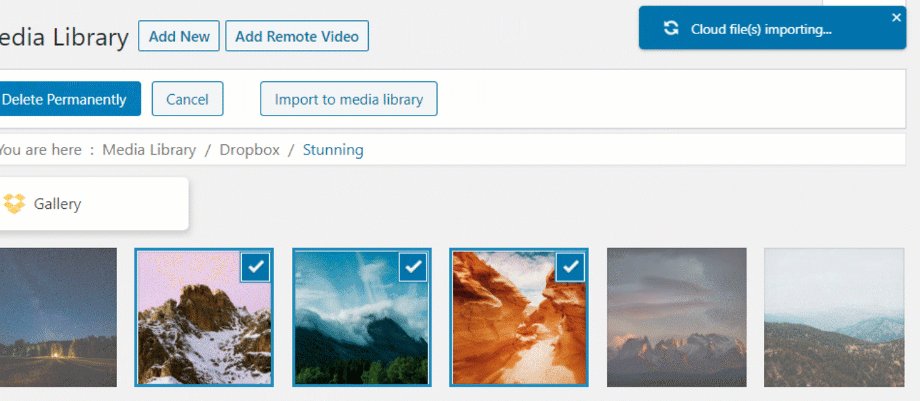
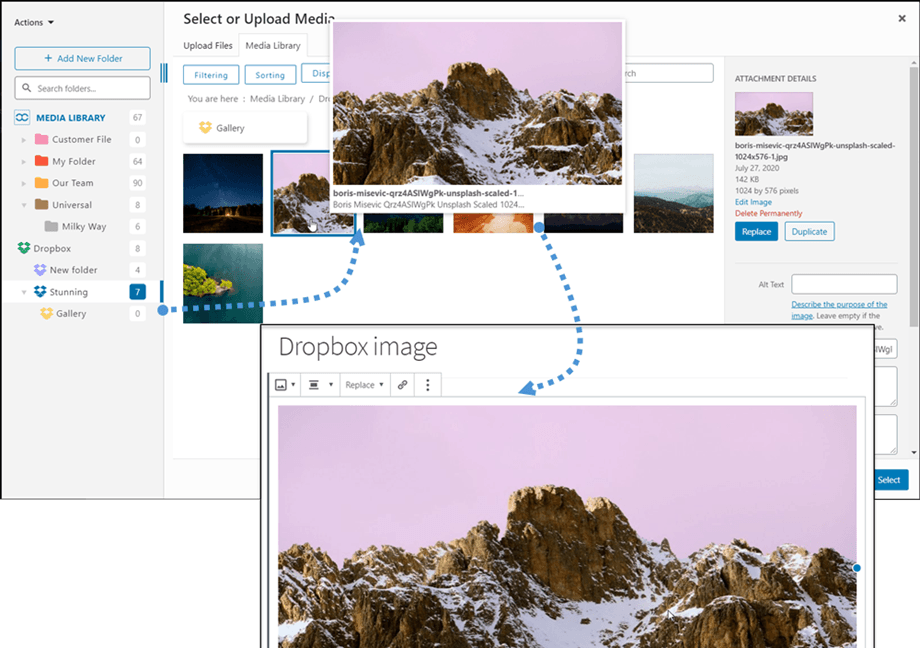
La première option consiste à importer le média Dropbox dans WP Media Folder en sélectionnant un dossier à copier.
La deuxième alternative consiste à intégrer directement le média Dropbox dans votre contenu. Dans ce cas, les médias seront chargés dans votre contenu depuis Dropbox, et non depuis votre serveur.
3. Créez une application Dropbox
L'intégration Dropbox est distribuée sous forme de module complémentaire distinct. Vous devez installer ce module complémentaire (plugin) en plus sur WP Media Folder. Le module complémentaire inclut également l'intégration pour Google Drive, OneDrive Personal, OneDrive Business et Amazon S3.
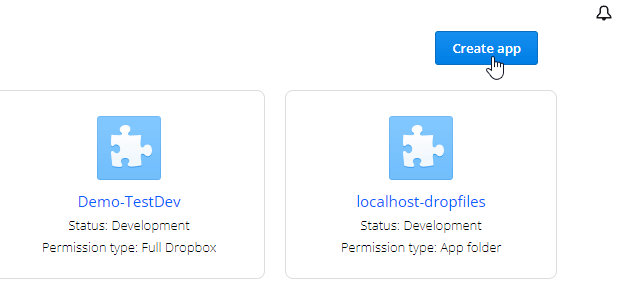
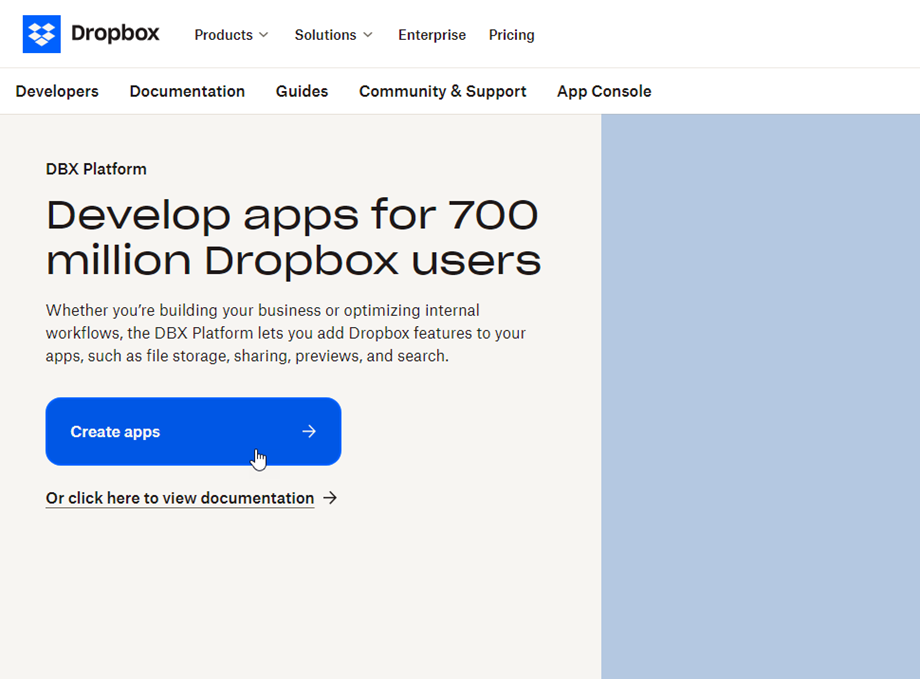
Tout d'abord, vous avez besoin d'une application Dropbox pour connecter votre site Web à un compte Dropbox. Accédez à https://www.dropbox.com/developers et créez une nouvelle application.
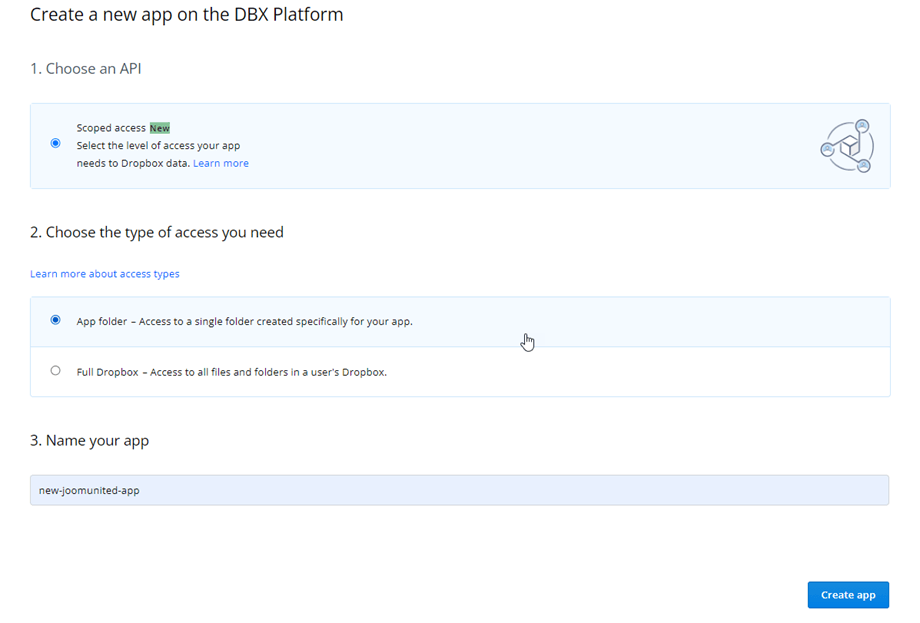
Configurez ensuite un type d'application : "API Dropbox", "Dropbox complet" ou "Dossier d'application" et fournissez un nom d'application .
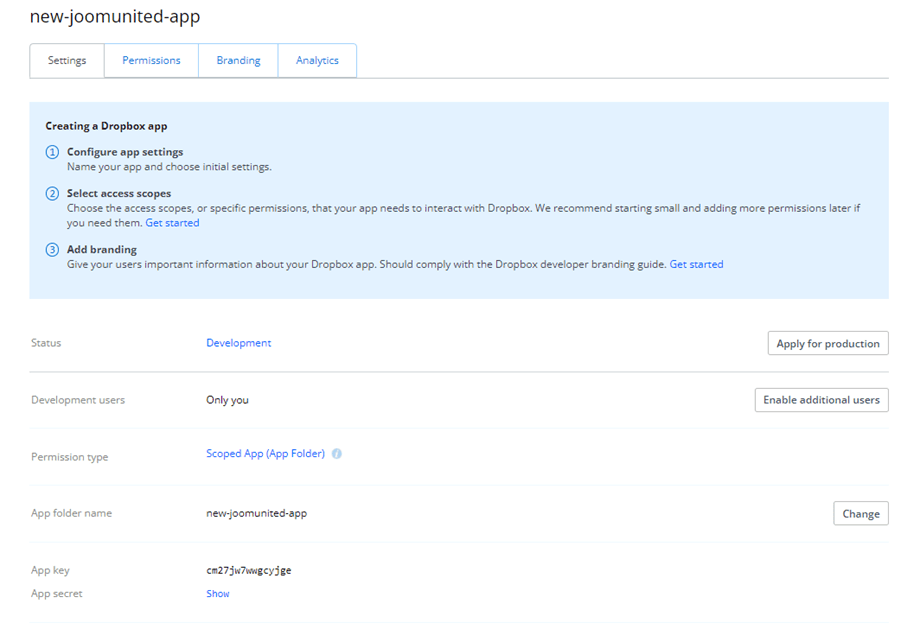
Vous avez presque terminé - votre application est créée et vous avez votre clé et votre secret d'application.
Dans la section OAuth 2, collez l' URL de redirection à partir WP Media Folder dans le URL de redirection , puis cliquez sur Ajouter . L'URL devrait ressembler à ceci : "https://joomunited.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=dropbox_authenticate".
Pour plus de sécurité à l'avenir, vous devez choisir l' option « De courte durée » la section OAuth 2 > Expiration du jeton d'accès .
Et dans l' Autorisations , vous devez définir les autorisations comme l'image ci-dessous.