Module complémentaire de WP Media Folder : intégration DigitalOcean
1. Comment créer une nouvelle clé API dans DigitalOcean ?
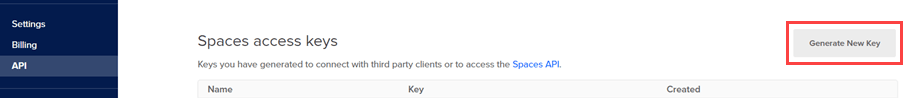
Vous devez d'abord vous connecter à votre compte DigitalOcean sur le site. Ensuite, rendez-vous ici ou accédez à la section API dans le menu de gauche, puis cliquez sur « Générer une nouvelle clé » .
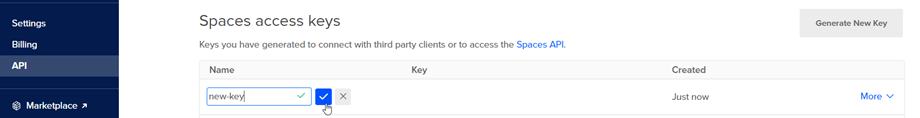
Ensuite, saisissez le nom de la clé et cliquez sur le bouton de validation vert.
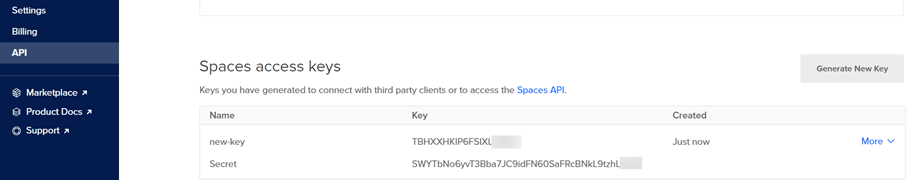
Enfin, l'identifiant et la clé secrète s'afficheront. Conservez-les pour l'étape suivante, qui vous permettra de vous connecter au WP Media Folder.
Créer un nouvel espace
Un nouvel espace peut être créé sur DigitalOcean ou via l'extension WP Media Folder .
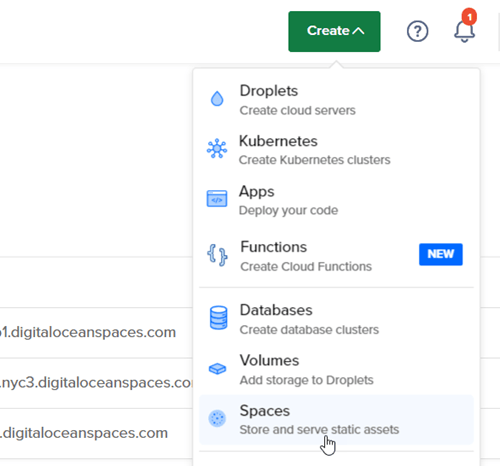
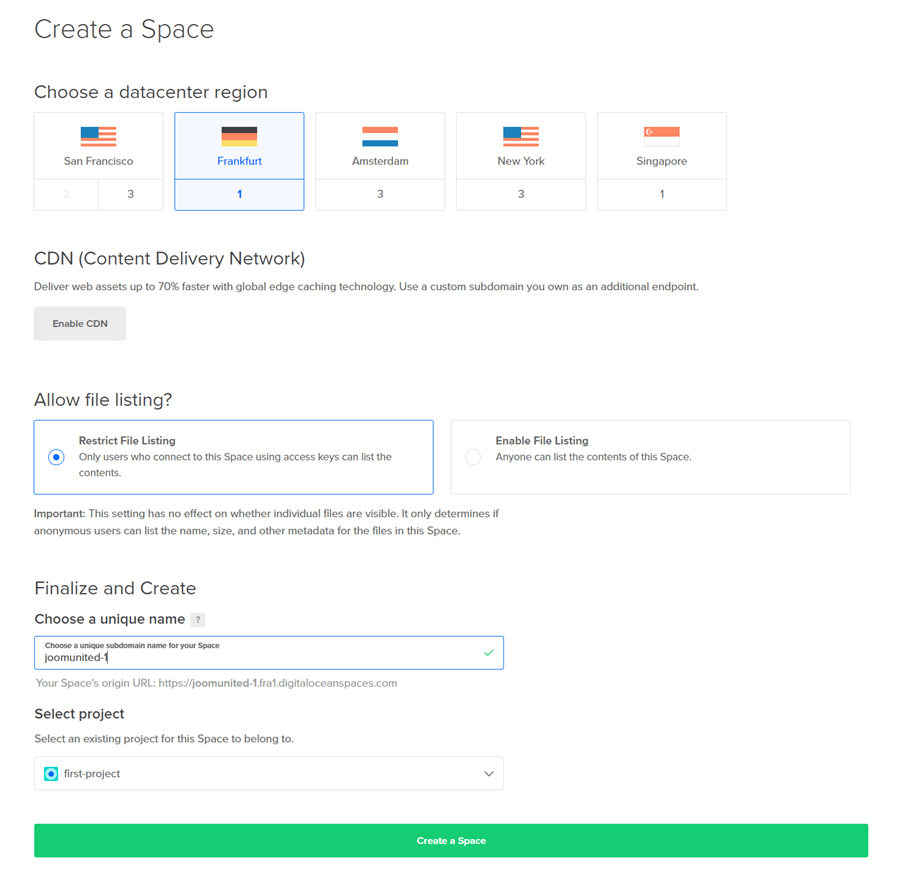
La première méthode consiste à créer un espace sur le site DigitalOcean, puis à cliquer sur le bouton Créer > Espaces dans le coin supérieur droit du tableau de bord.
Choisissez une région de centre de données et saisissez le nom de l'espace. Cliquez sur « Créer un espace » .
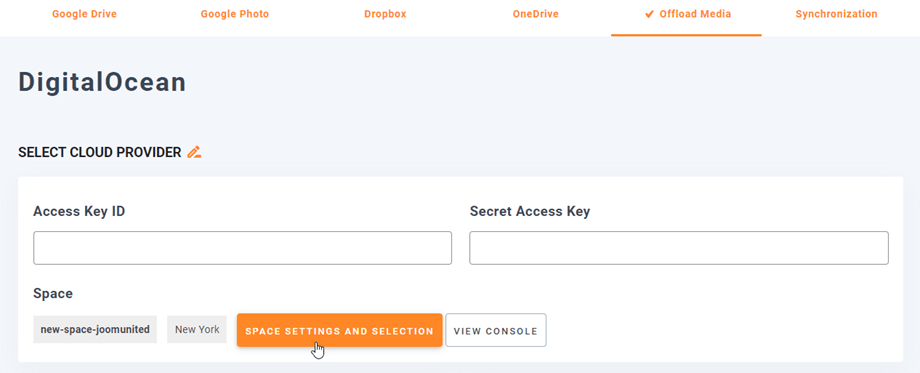
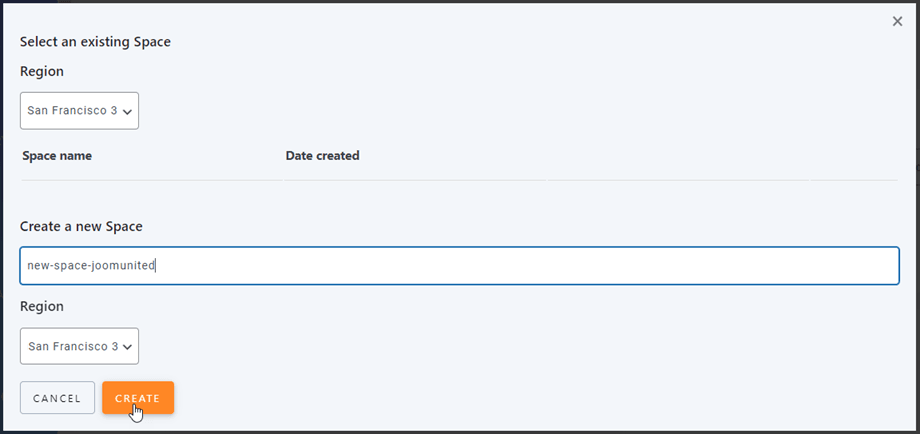
La deuxième méthode consiste à créer un espace de stockage dans WP Media Folder . Accédez au menu Réglages > WP Media Folder > Cloud > Décharger les médias > DigitalOcean, puis cliquez sur Paramètres de l'espace et le bouton de sélection.
Sélectionnez ensuite la région et le nom de l'espace.
2. Connectez-vous à DigitalOcean depuis WP Media Folder
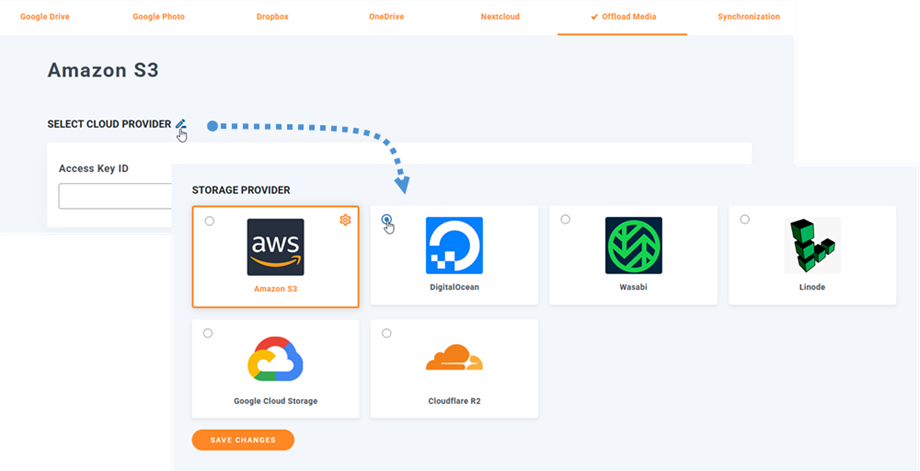
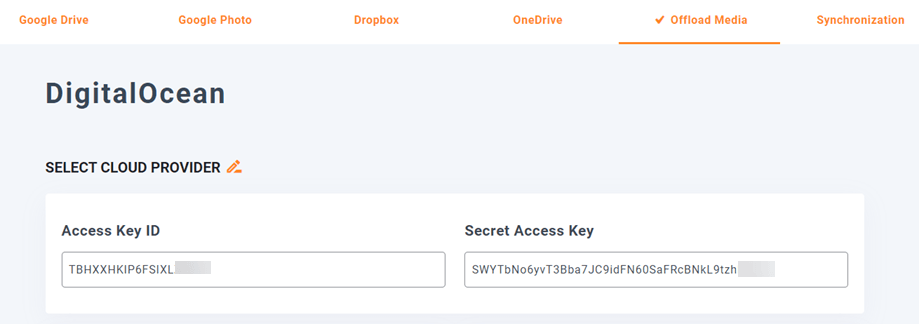
Retournez au tableau de bord WordPress et cliquez sur le menu Réglages > WP Media Folder > Cloud > Décharger les médias . Ensuite, cliquez sur l' icône Modifier Sélectionner le fournisseur cloud et choisissez DigitalOcean .
Ensuite, collez le texte suivant dans les champs du formulaire :
- ID de la clé d'accès
- Clé d'accès secrète
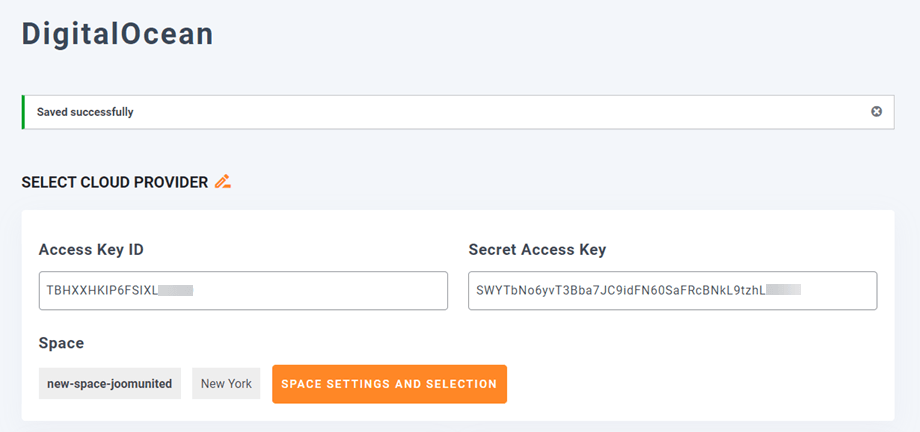
Ensuite, enregistrez les paramètres ; la connexion devrait alors s'établir. Cliquez ensuite sur « Paramètres et sélection de l'espace » pour choisir un espace ou en créer un nouveau. Passez à l'étape suivante pour découvrir les fonctionnalités de DigitalOcean.
3. Comment ça marche ? Que puis-je faire avec DigitalOcean ?
Comment ça marche?
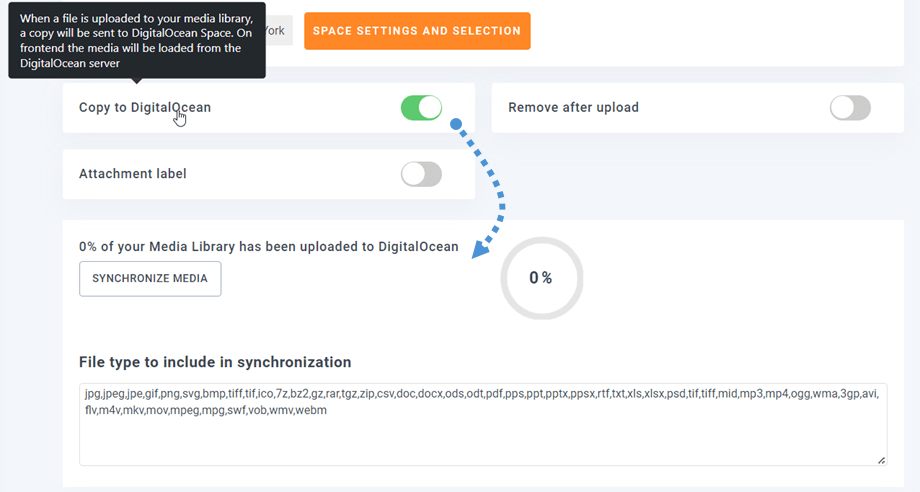
Une fois que vous avez connecté WP Media Folder à DigitalOcean et activé Copier vers DigitalOcean , tous vos nouveaux médias téléchargés seront envoyés à DigitalOcean.
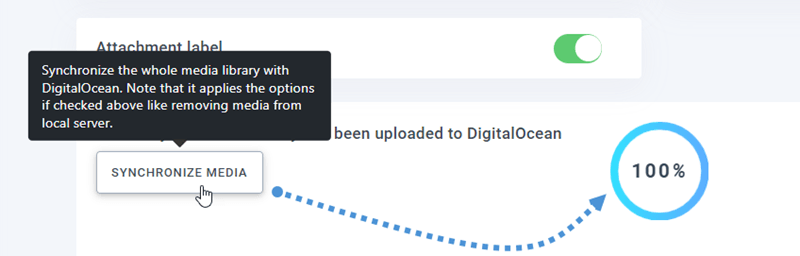
N'oubliez pas de créer et de sélectionner un espace où toutes vos données seront stockées. Si vous souhaitez synchroniser vos médias importés avant d'utiliser l'intégration DigitalOcean, cliquez sur « Synchroniser avec DigitalOcean » . Votre bibliothèque multimédia existante sera alors envoyée vers votre espace DigitalOcean.
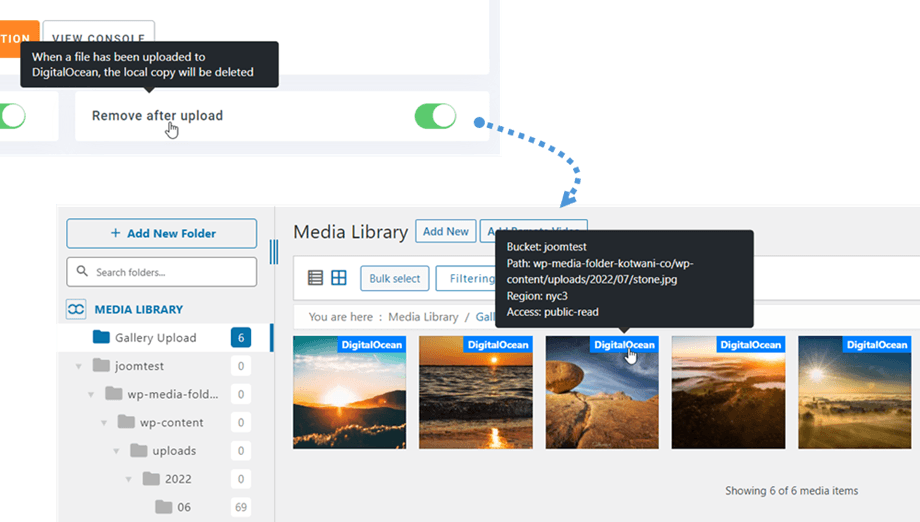
Pour décharger les médias sur votre site, vous devez activer « Supprimer après le téléchargement ». Votre bibliothèque multimédia sera alors entièrement stockée sur DigitalOcean et non plus sur votre serveur.
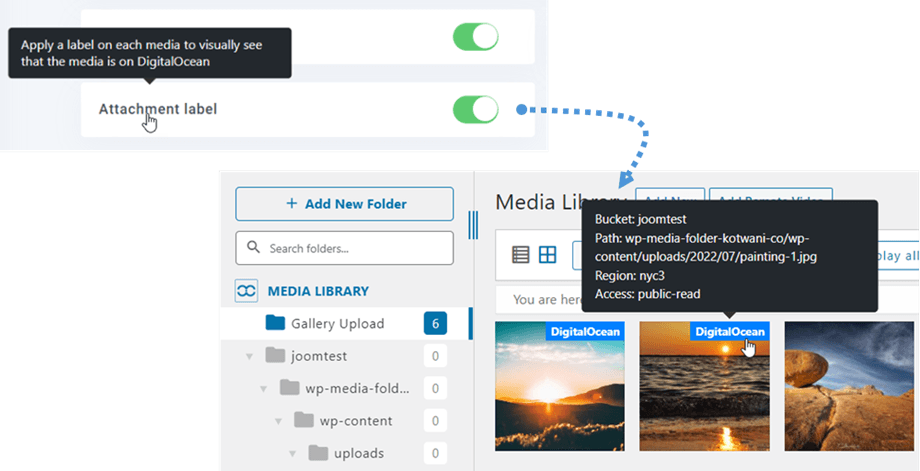
En activant « Étiquette de pièce jointe » , les informations relatives à chaque support s'afficheront lorsque vous survolerez l'étiquette DigitalOcean en haut à droite.
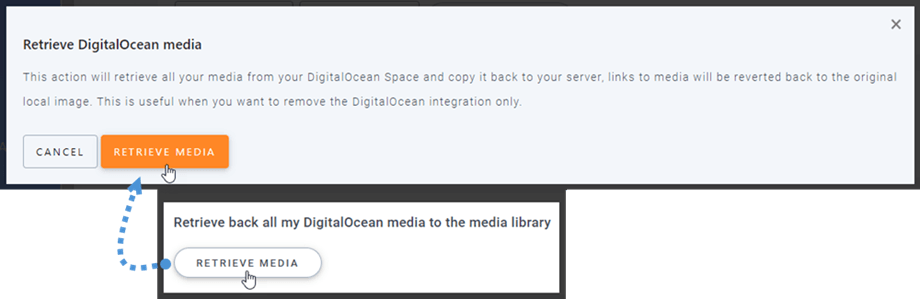
Pour modifier l'emplacement de vos médias ou supprimer l'extension, cliquez sur « Récupérer les médias » . Tous vos médias seront alors copiés de DigitalOcean vers votre bibliothèque multimédia. Les liens précédemment ajoutés à votre contenu seront conservés (aucun lien brisé).
Comment connecter CloudFront ?
CloudFront est intégré à notre plugin. DigitalOcean propose deux méthodes pour établir une connexion avec CloudFront : via Amazon S3 ou via la méthode par défaut de DigitalOcean.
Commençons par la configuration par défaut de DigitalOcean.
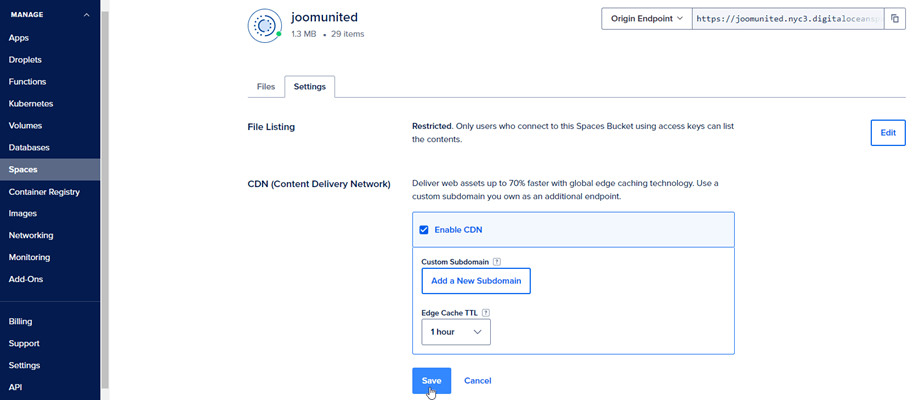
Tout d'abord, rendez-vous dans vos Espaces sur DigitalOcean et sélectionnez le bucket que vous avez connecté à votre site. Ensuite, accédez à Paramètres .
Dans CDN ( Content Delivery Network ) , cliquez sur Modifier , puis cochez Activer le CDN . Enfin, cliquez sur Enregistrer .
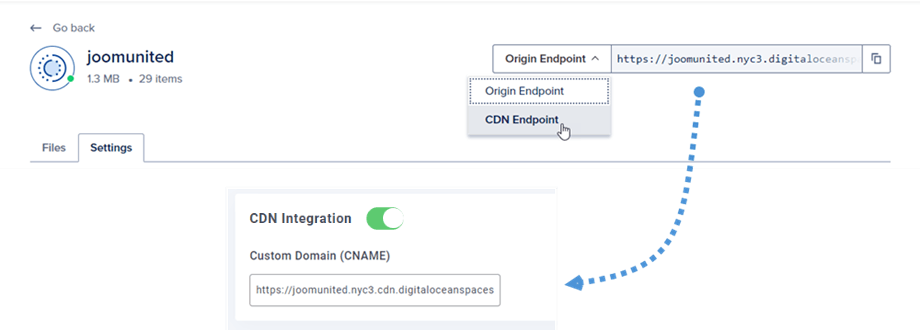
Après quelques secondes de chargement, une notification s'affiche indiquant que le CDN est activé. Dans le coin supérieur droit, sélectionnez Point de terminaison CDN » puis copiez l'URL et collez-la dans le « Domaine personnalisé (CNAME) » .
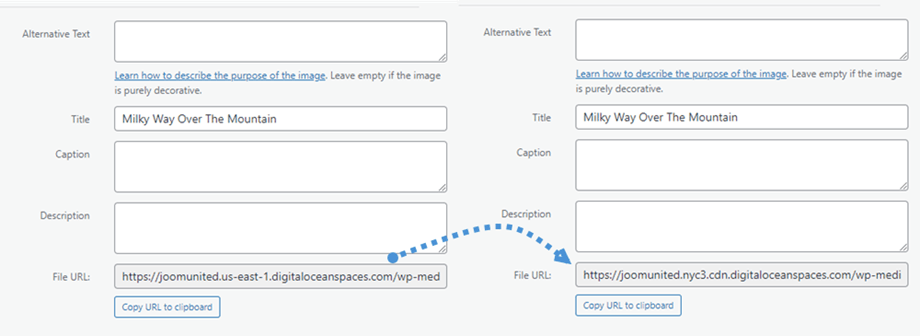
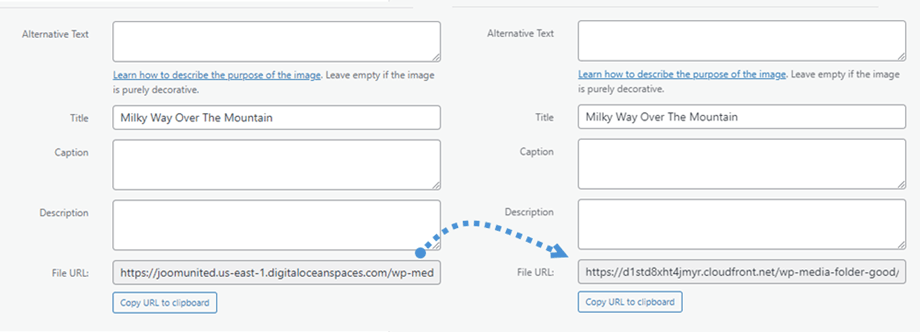
Enfin, vous pouvez constater les modifications apportées au URL du fichier dans chaque image.
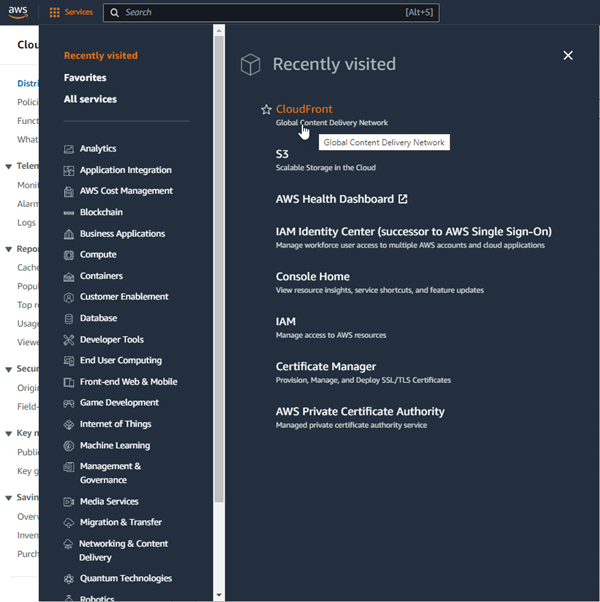
La deuxième solution consiste à utiliser Amazon S3 CloudFront. Pour cela, rendez-vous sur le tableau de bord Amazon, puis accédez à Services > CloudFront ou suivez ce lien .
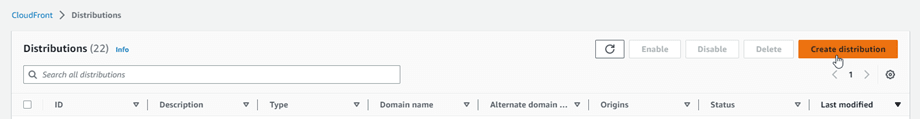
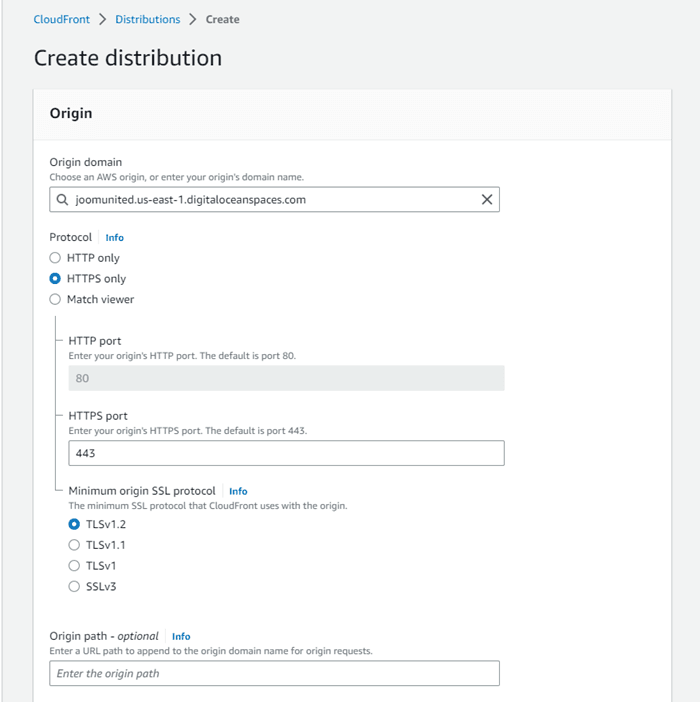
À partir d'ici, cliquez sur « Créer une distribution » situé dans le coin supérieur droit.
Collez ensuite votre domaine dans le « Domaine d'origine ». Exemple : « https://joomunited.us-east-1.digitaloceanspaces.com »
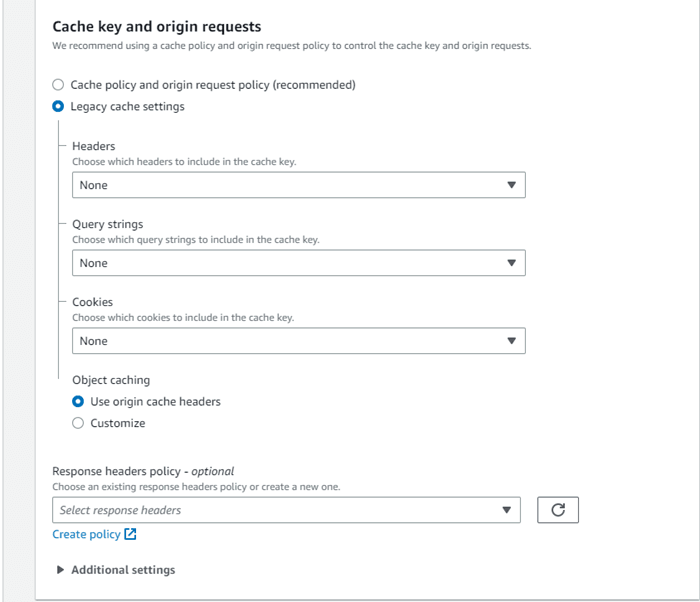
Dans Comportement du cache par défaut > Clé de cache et requêtes d'origine , sélectionnez Paramètres de cache hérités .
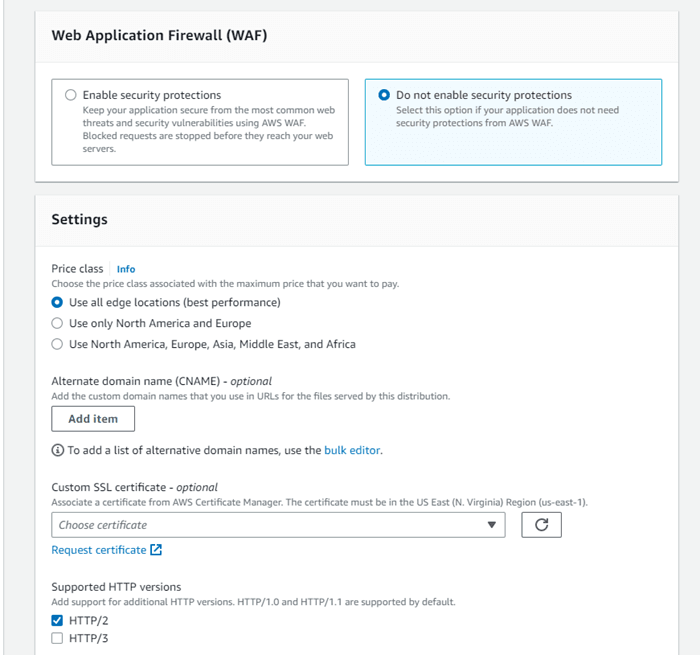
Ensuite, faites défiler jusqu'à Pare-feu d'applications Web (WAF) et sélectionnez « Ne pas activer les protections de sécurité » . Enfin, faites défiler jusqu'en bas et cliquez sur Créer une distribution .
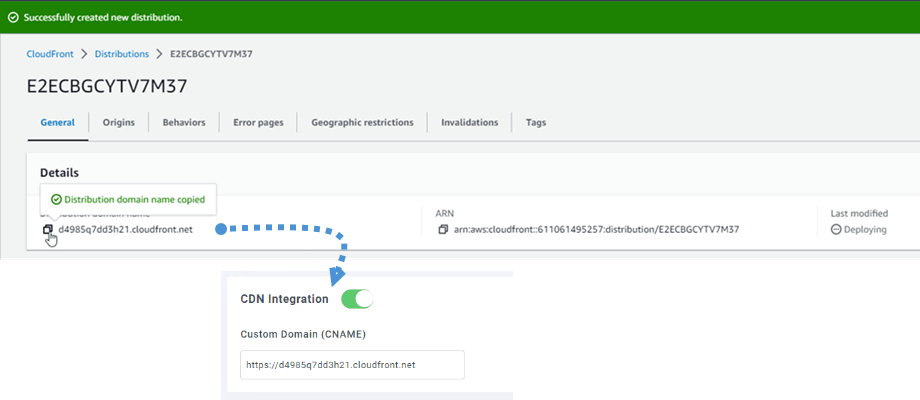
Ensuite, dans les détails de distribution, copiez le nom de domaine de distribution. Puis, dans les paramètres Amazon du WP Media Folder , collez-le dans le « Domaine personnalisé (CNAME) » .
Veuillez patienter quelques minutes le temps que l'image se charge complètement lorsque le champ « Dernière modification » passe de « Déploiement » à la date et à l'heure actuelles.
Enfin, vous pouvez constater les modifications apportées au URL du fichier pour chaque image.
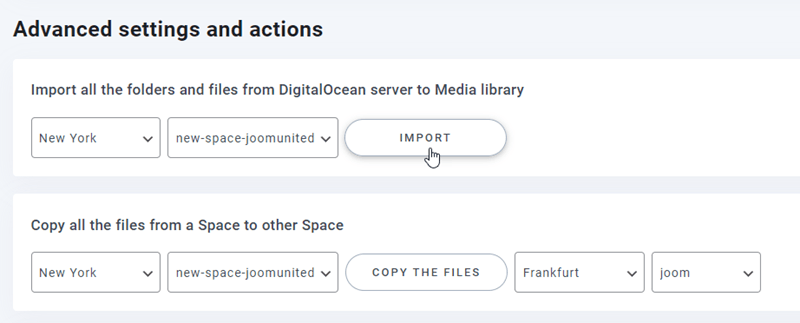
Paramètres et actions avancés
Vous pouvez sélectionner un espace pour importer les dossiers et fichiers du serveur DigitalOcean vers votre bibliothèque multimédia. Vous pouvez également copier tous les fichiers d'un espace vers un autre.