Module complémentaire WP Media Folder : intégration Amazon S3
1. Connectez-vous à Amazon S3 depuis WP Media Folder
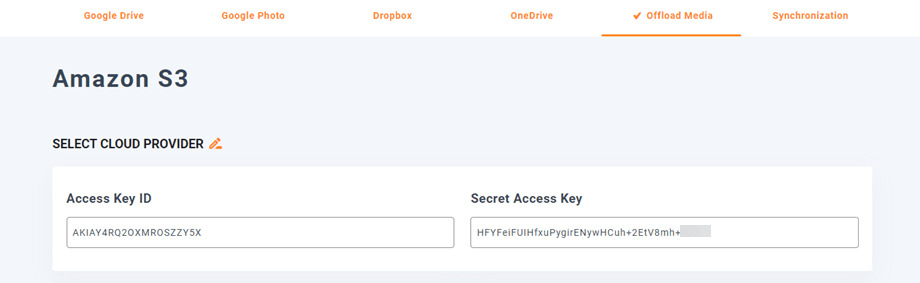
Retournez au tableau de bord WordPress et cliquez sur le menu Réglages > WP Media Folder > Cloud > Décharger les médias > Amazon S3 . Collez le texte suivant dans les champs du formulaire :
- ID de la clé d'accès
- Clé d'accès secrète
Ensuite, enregistrez les paramètres ; la connexion devrait alors s’établir. Passez à l’étape suivante pour découvrir les fonctionnalités d’AWS S3.
2. Comment ça marche ? Que puis-je faire avec Amazon S3 ?
Comment ça marche?
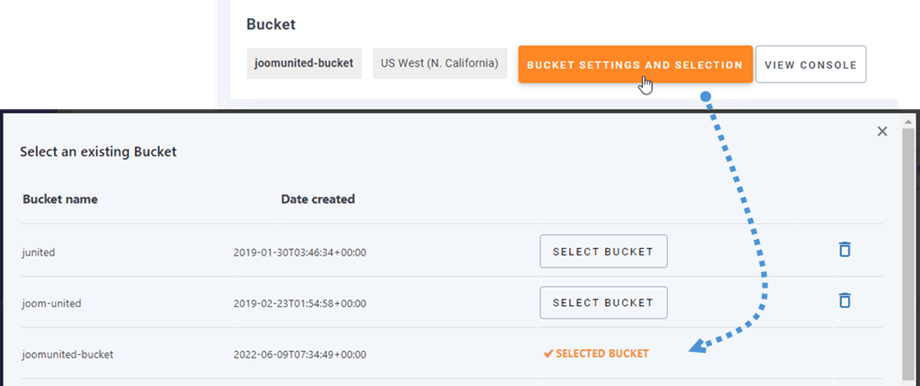
Une fois que vous avez connecté WP Media Folder à Amazon S3, veuillez sélectionner un compartiment ou en créer un nouveau où toutes vos données seront stockées.
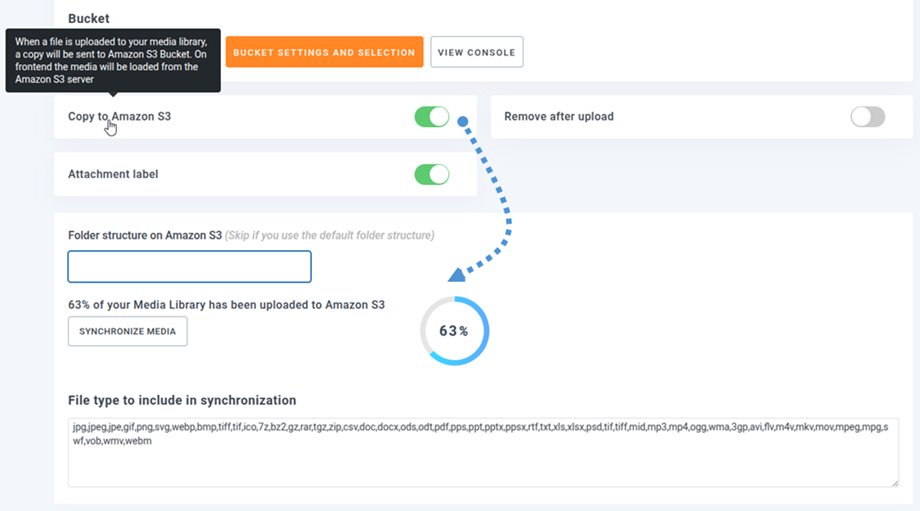
Vous pouvez activer « Copier vers Amazon S3 » , et tous vos nouveaux fichiers multimédias téléchargés seront envoyés vers Amazon S3.
Si vous souhaitez synchroniser vos fichiers multimédias avant d'utiliser l'intégration Amazon S3, cliquez sur « Synchroniser les médias » . Votre bibliothèque multimédia existante sera alors envoyée vers votre compartiment S3.
Structure des dossiers sur Amazon S3 : saisissez le chemin personnalisé où les fichiers déchargés seront stockés dans votre compartiment S3.
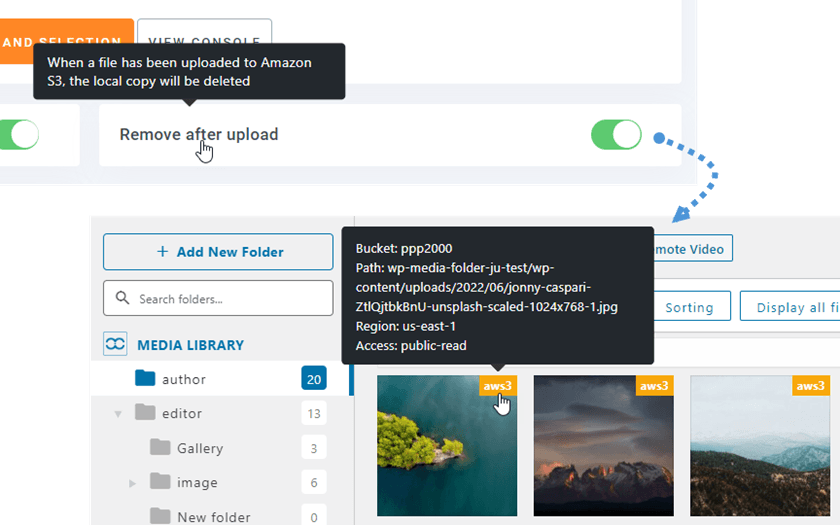
Pour décharger les fichiers multimédias de votre site, vous devez activer « Supprimer après le téléchargement » . Votre bibliothèque multimédia sera alors entièrement stockée sur Amazon S3 et non plus sur votre serveur.
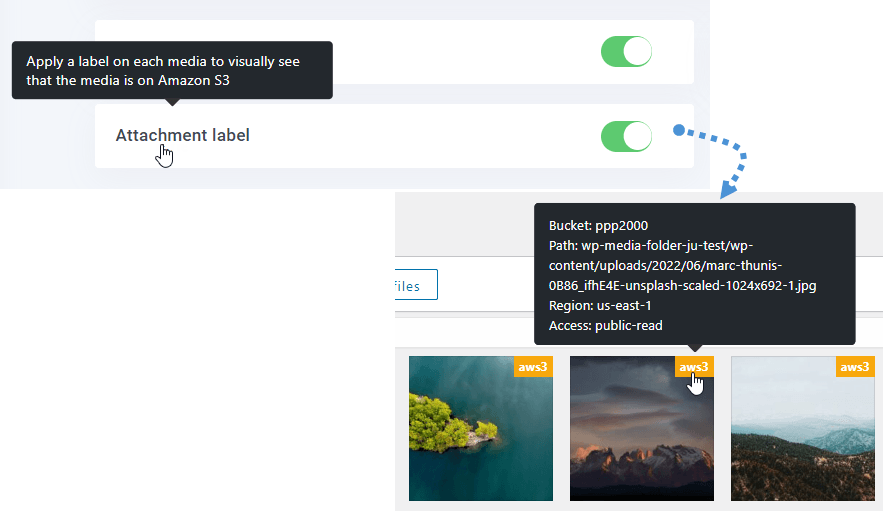
En activant « Étiquette de pièce jointe » , les informations relatives à chaque support s'afficheront lorsque vous survolerez l'étiquette « aws3 » en haut à droite.
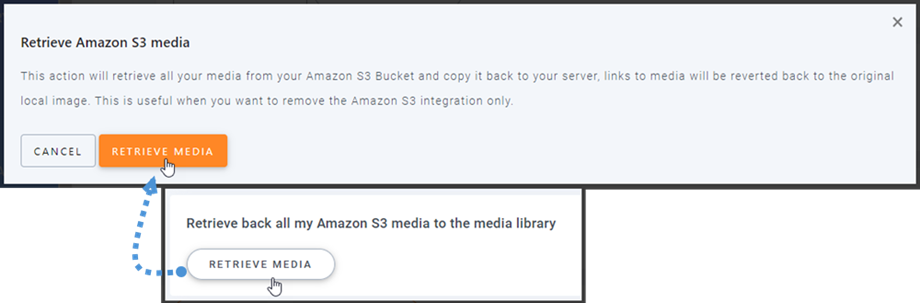
Pour modifier l'emplacement de vos médias ou supprimer l'extension, cliquez sur « Récupérer les médias Amazon S3 » . Tous vos médias seront alors copiés d'Amazon vers votre bibliothèque multimédia. Les liens précédemment ajoutés à votre contenu seront conservés (aucun lien brisé).
Comment connecter CloudFront ?
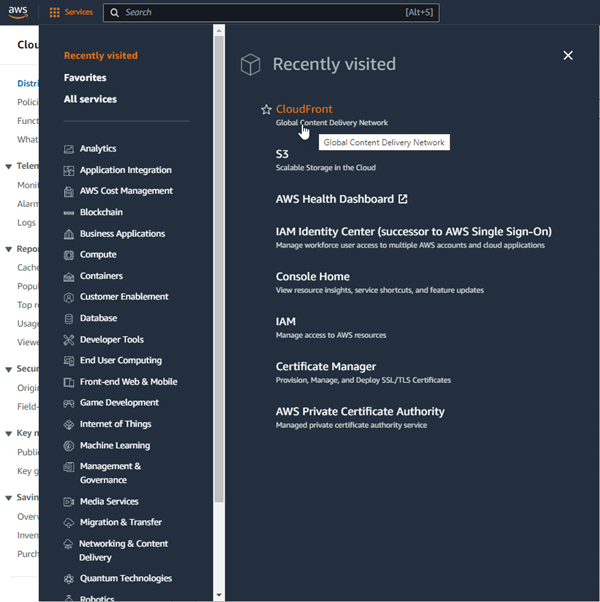
CloudFront est intégré à notre plugin. Pour créer un domaine personnalisé (CNAME), accédez à Services > CloudFront ou suivez ce lien .
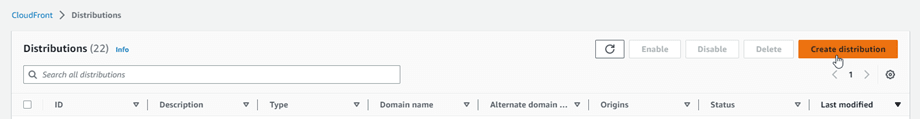
À partir d'ici, cliquez sur « Créer une distribution » situé dans le coin supérieur droit.
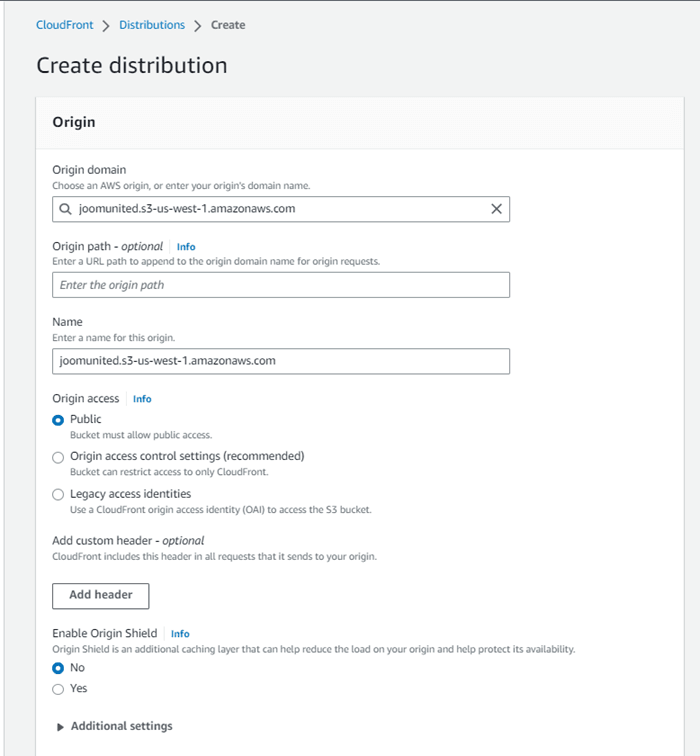
Collez ensuite votre domaine dans le « Domaine d'origine ». Si votre domaine est : « https://s3-us-west-1.amazonaws.com/joom-united » , veuillez le remplacer par « https://joom-united.s3-us-west-1.amazonaws.com ».
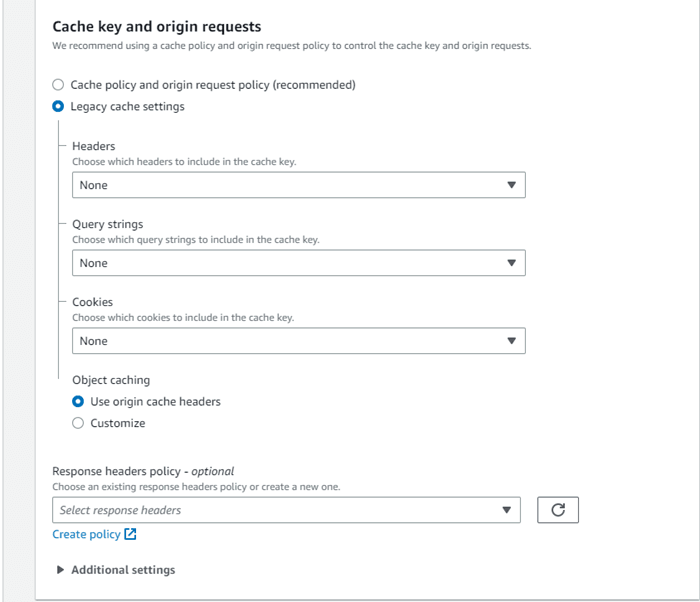
Dans « Comportement du cache par défaut » > « Clé du cache et requêtes d'origine » , sélectionnez « Paramètres de cache hérités » . Enfin, faites défiler vers le bas et cliquez sur « Créer une distribution » .
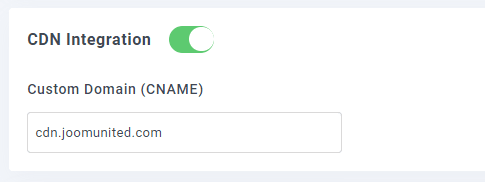
Ensuite, dans les détails de distribution, copiez le nom de domaine de distribution. Puis, dans les paramètres Amazon du WP Media Folder , collez-le dans le « Domaine personnalisé (CNAME) » .
Veuillez patienter quelques minutes le temps que l'image se charge complètement lorsque le champ « Dernière modification » passe de « Déploiement » à la date et à l'heure actuelles.
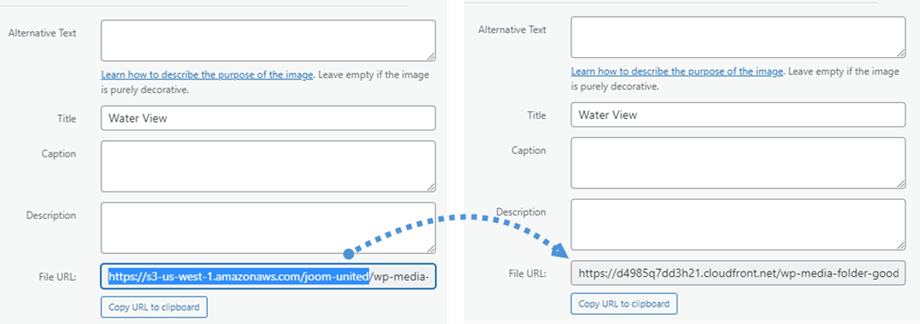
Enfin, vous pouvez constater les modifications apportées au URL du fichier dans chaque image.
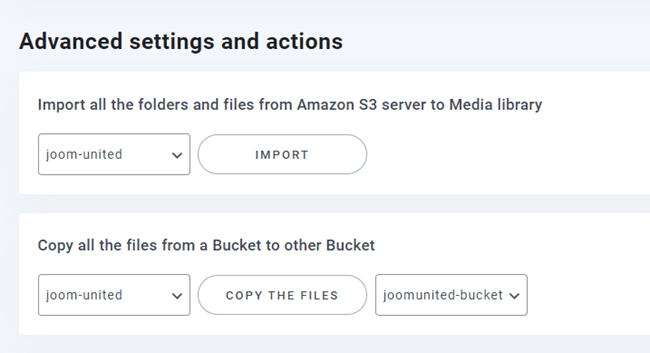
Paramètres et actions avancés
Vous pouvez sélectionner un compartiment pour importer des dossiers et des fichiers depuis un serveur S3 vers votre bibliothèque multimédia. Vous pouvez également copier tous les fichiers d'un compartiment vers un autre.
3. Créer un utilisateur IAM
L'intégration d'Amazon S3 à WP Media Folder est incluse dans l'extension. Vous devez installer cette extension (plugin) en plus de WP Media Folder. L'extension inclut également l'intégration de Google Drive, Google Photos, Dropbox et OneDrive .
Tout d'abord, vous devez vous connecter à la console Amazon ou créer un compte si vous n'en possédez pas.
Une fois connecté à la console, vous devrez créer un nouvel utilisateur IAM. Accédez ensuite à la page Utilisateurs IAM de la console AWS et cliquez sur le bouton Ajouter un utilisateur.
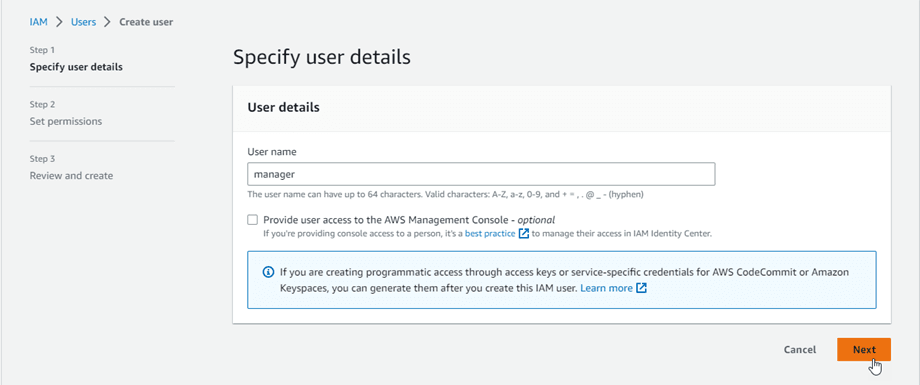
Étape 1 : saisissez un nom pour l’utilisateur, puis cliquez sur le Suivant .
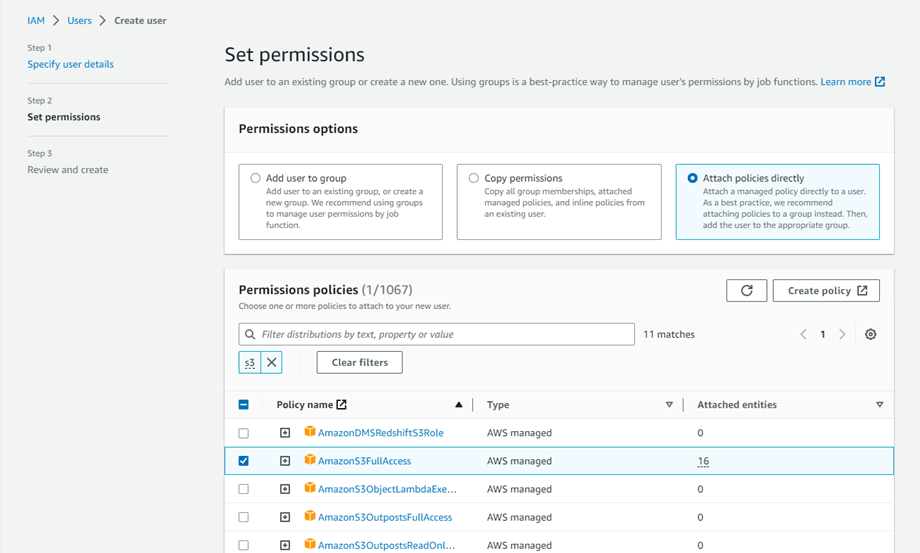
Étape 2 : Pour permettre au nouvel utilisateur de gérer les compartiments et les objets du service S3, vous devez lui accorder des autorisations spécifiques. Cliquez sur le « Associer directement les stratégies » , puis saisissez « S3 » dans le champ de filtre des stratégies. Sélectionnez la stratégie « AmazonS3FullAccess » Suivant .
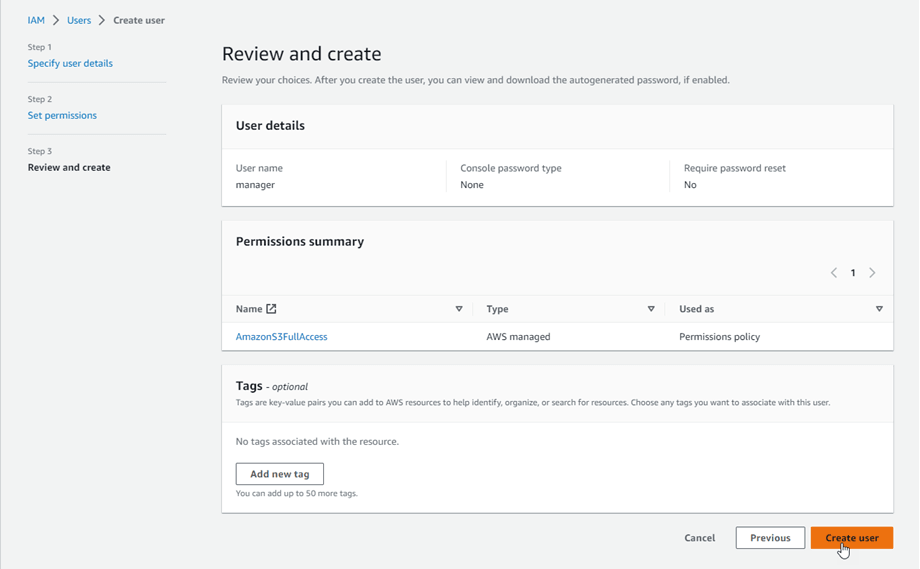
Étape 3 : Si tout semble correct, cliquez sur le Créer un utilisateur .
Créer une clé d'accès
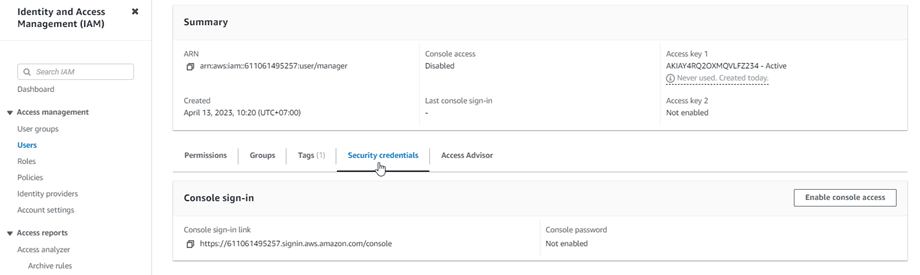
Après avoir créé avec succès un nouvel utilisateur, vous devez accéder à Gestion des accès > Utilisateurs > {sélectionnez un utilisateur} > onglet Informations d'identification de sécurité.
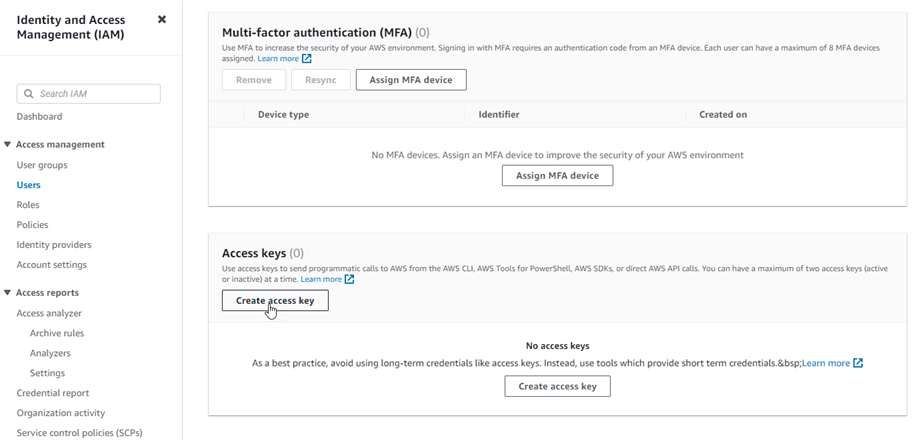
Faites défiler vers le bas jusqu'à « Clés d'accès » , puis cliquez sur « Créer une clé d'accès » .
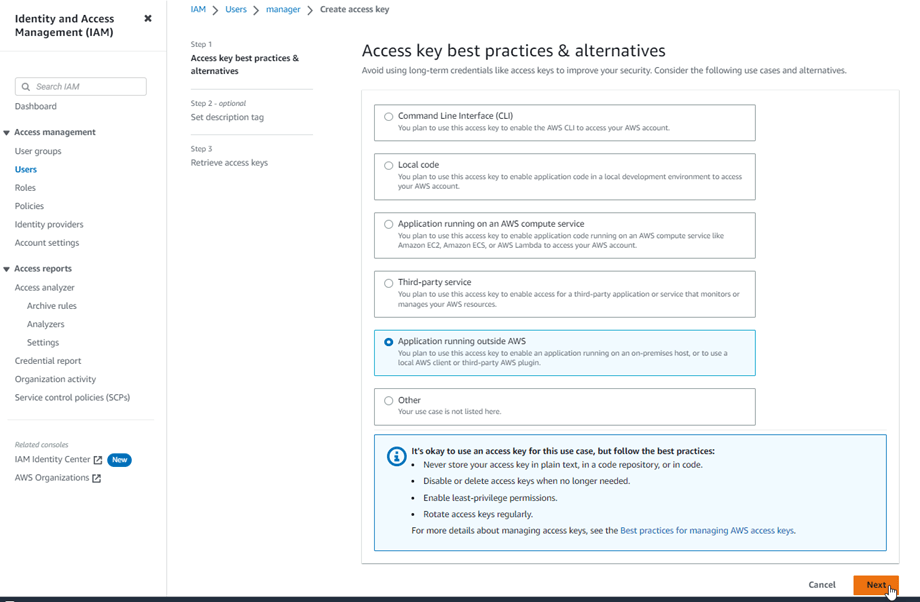
À l'étape 1 : Accédez aux meilleures pratiques et alternatives clés, sélectionnez « Application exécutée en dehors d'AWS » . Cliquez ensuite sur Suivant .
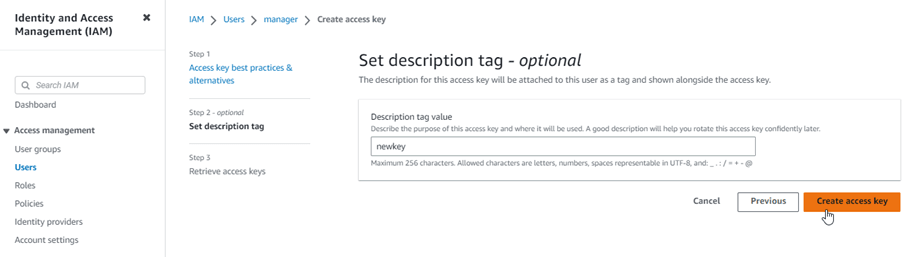
À l'étape 2, saisissez la description dans le champ prévu à cet effet. Cliquez ensuite sur « Créer une clé d'accès » .
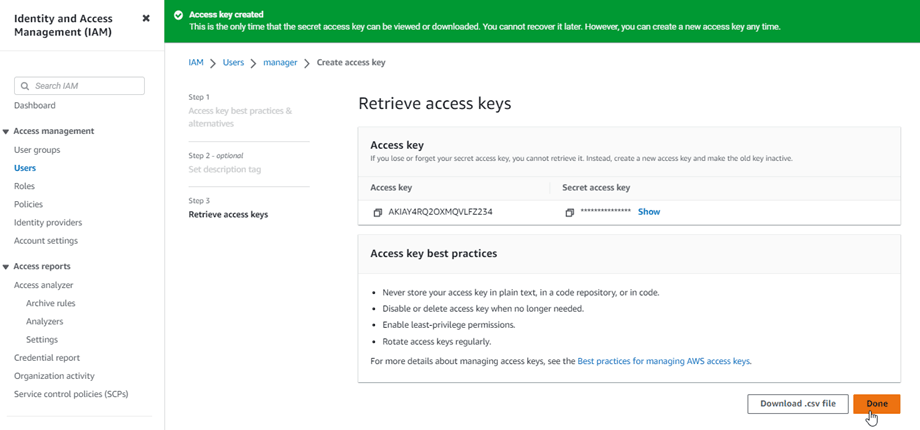
Enfin, un écran de récupération des clés d'accès s'affichera avec les identifiants de sécurité de l'utilisateur, composés d'un ID de clé d'accès et d'une clé d'accès secrète . Amazon ne les affichera plus ; veuillez donc les télécharger au format .csv et les copier dans un emplacement sûr. En cas de perte, vous pourrez toujours générer un nouveau jeu de clés depuis la console, mais vous ne pourrez plus récupérer la clé secrète ultérieurement.
Créer un compartiment
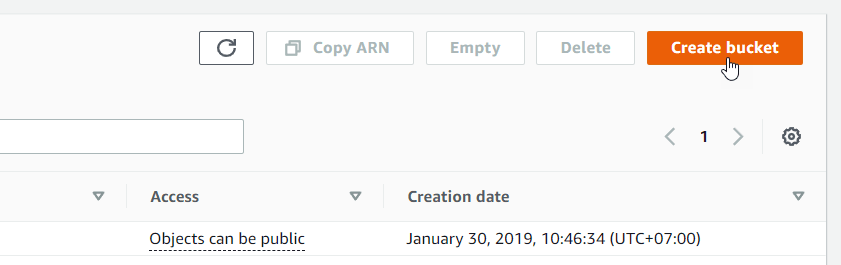
Pour utiliser Amazon S3, vous devez créer un nouveau compartiment. Rendez-vous sur la page des compartiments : https://s3.console.aws.amazon.com/s3/buckets . Cliquez ensuite sur « Créer un compartiment » .
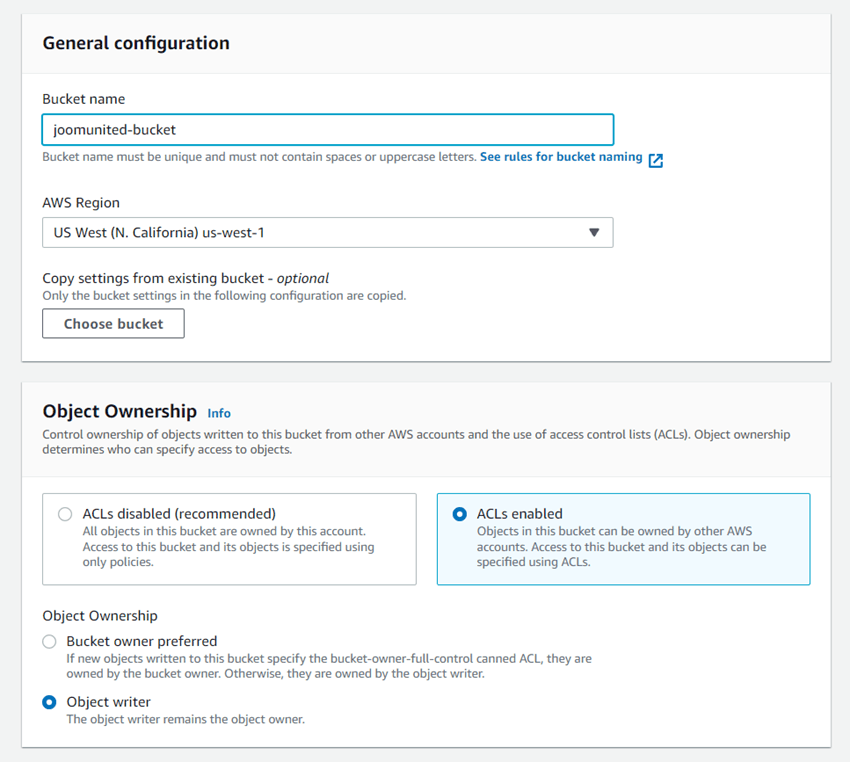
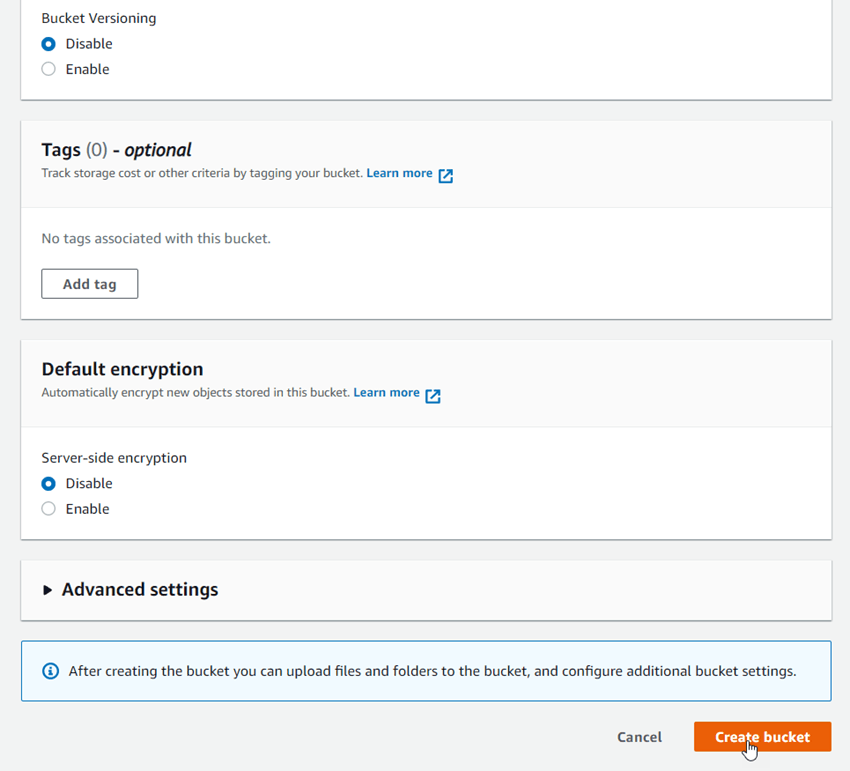
Dans la configuration générale , saisissez le nom du compartiment, sélectionnez une région AWS et, dans Propriété de l'objet , sélectionnez ACL activée > Écriture d'objet .
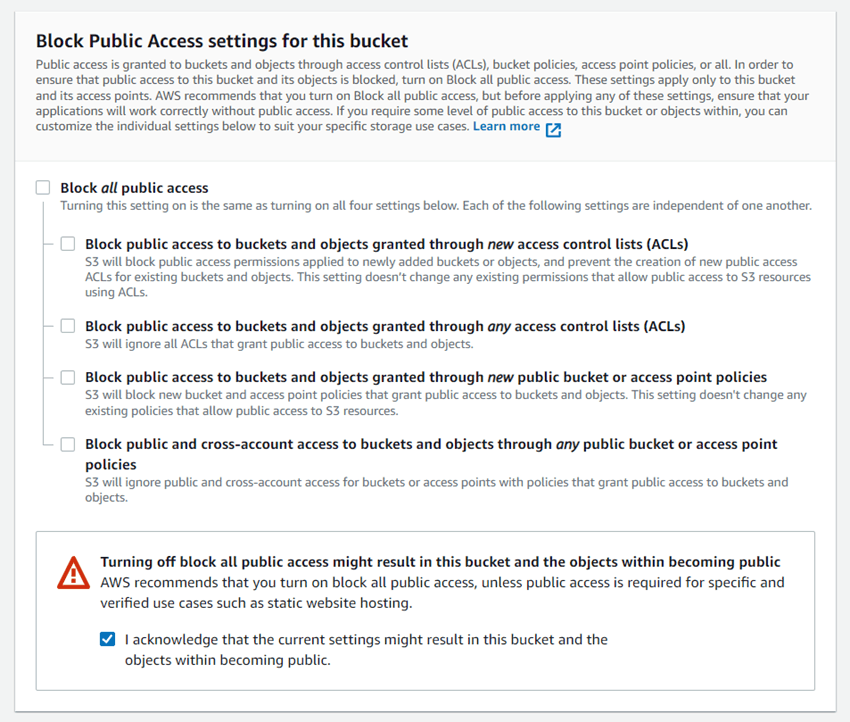
Dans les paramètres de blocage de l'accès public pour cette section, décochez l'option « Bloquer tout accès public » et cochez l'option « Je reconnais que le présent... » comme sur l'image ci-dessous.
Laissez ensuite toutes les autres options par défaut, puis cliquez sur Créer un compartiment .
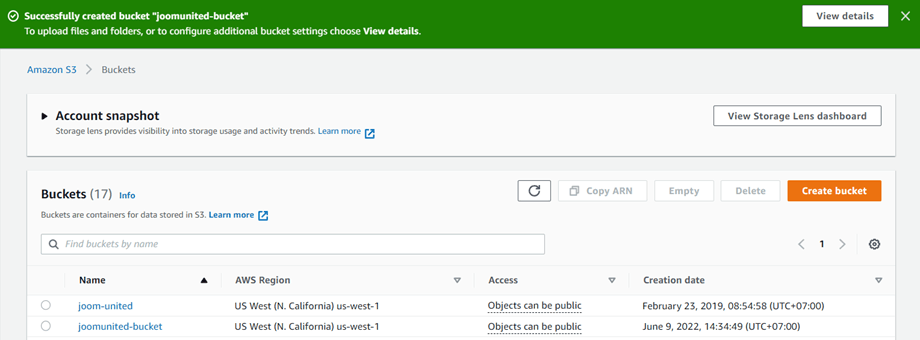
Enfin, un nouveau compartiment devrait être créé avec succès, avec le statut de la colonne Access : « Les objets peuvent être publics » .
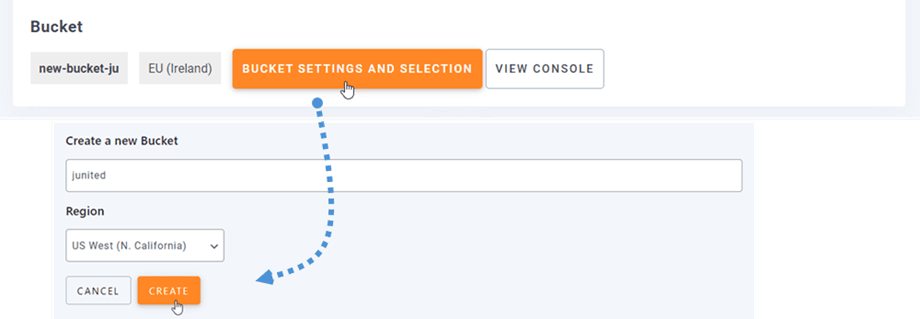
Vous pouvez également créer un nouveau compartiment dans WP Media Folder . Accédez au menu Paramètres > WP Media Folder > Cloud > Décharger les médias > Amazon S3, puis cliquez sur de sélection des paramètres du compartiment . En bas de la fenêtre contextuelle, saisissez le nom du compartiment et cliquez sur Créer .