WP Media Folder: dossiers et médias
L'idée principale de WP Media Folder est de classer les médias directement à partir du gestionnaire de médias. WP Media Folder fonctionne sur le gestionnaire de médias natif, à la fois du côté public et du côté administrateur. Par exemple, vous pouvez l'utiliser dans des articles et des pages.
1. Gérez les dossiers à partir de publications ou de pages
Dans l'éditeur classique, pour utiliser WP Media Folder cliquez simplement sur le bouton Ajouter un média . Avec l'éditeur Gutenberg, veuillez consulter cette section 7. Bloc Lightbox à image unique dans Gutenberg pour plus d'informations.
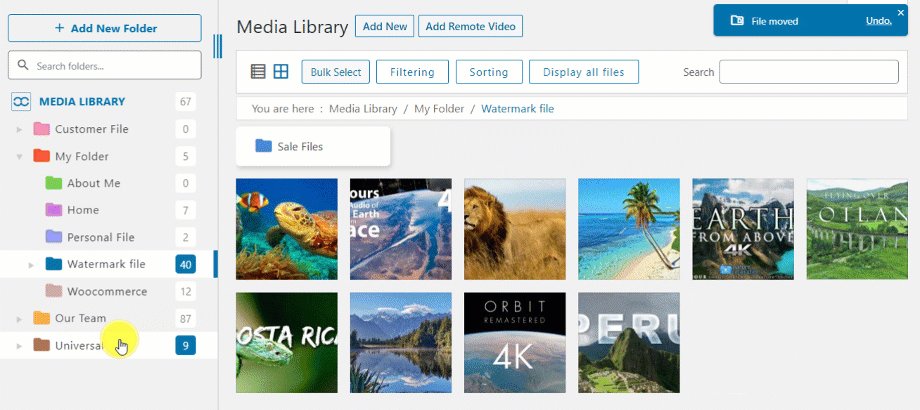
Cliquez dessus pour ouvrir la vue multimédia principale avec la gestion des dossiers.
Il y a un bouton pour créer un dossier et les répertoires sont listés ci-dessous. Lorsque vous cliquez sur le bouton Ajouter un nouveau dossier , vous devez saisir un nom et valider la création.
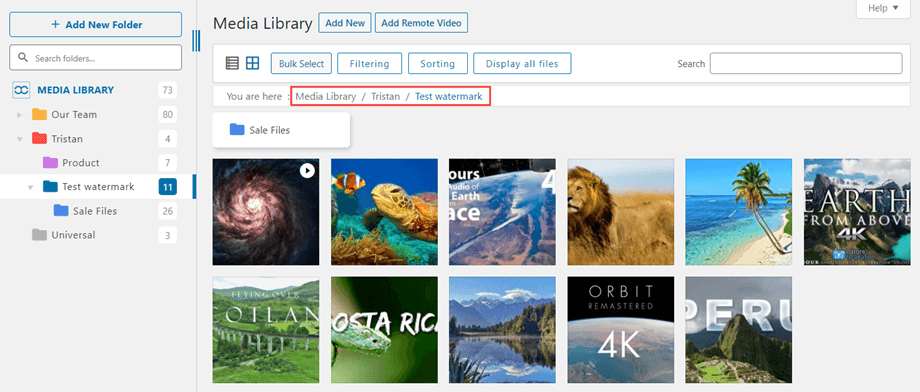
Si vous souhaitez créer un sous-dossier, il vous suffit d'entrer dans un dossier et de répéter l'opération. Vous pouvez ensuite utiliser le fil d'Ariane ou l'arborescence de dossiers pour ne pas vous perdre dans les niveaux de dossier :)
Restreindre l'accès aux dossiers
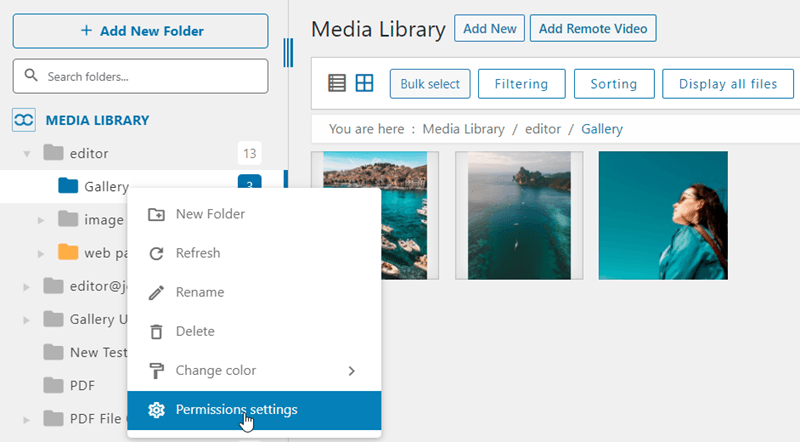
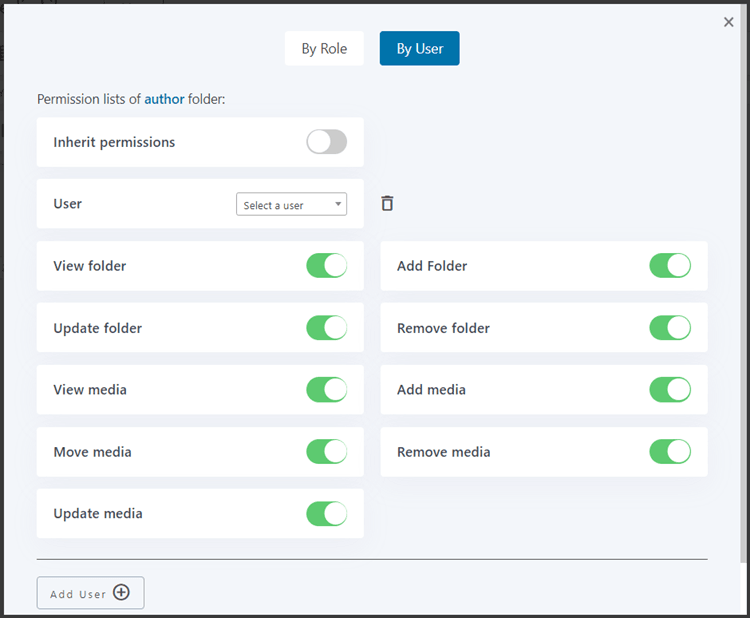
Les dossiers virtuels de la médiathèque peuvent être restreints par utilisateur ou rôle. Cette fonctionnalité est appliquée à la fois aux dossiers locaux et aux dossiers cloud (Google Drive, Dropbox, OneDrive Personnel et Entreprise). Seul le rôle d'administrateur peut voir cette fonctionnalité dans le menu contextuel du dossier. Afin de définir des rôles, vous devez activer médias par utilisateur ou rôle d'utilisateur du plug-in > Accès et conception > Accès aux médias . Ensuite, allez dans Médiathèque, faites un clic droit sur un dossier et sélectionnez Paramètres d'autorisation.
Ensuite, dans la fenêtre contextuelle, vous pouvez sélectionner, ajouter ou supprimer des rôles/utilisateurs. Il s'agit de 2 onglets principaux et incluent les options ci-dessous :
- Hériter des autorisations : hériter du rôle du dossier parent. Une fois activé, les autres options seront supprimées.
- Afficher le dossier : les utilisateurs/rôles peuvent afficher les dossiers
- Ajouter un dossier : les utilisateurs/rôles peuvent ajouter de nouveaux dossiers
- Mettre à jour le dossier : les utilisateurs/rôles peuvent renommer les dossiers
- Supprimer le dossier : les utilisateurs/rôles peuvent supprimer des dossiers
- Afficher les médias : les utilisateurs/rôles peuvent afficher les médias téléchargés par d'autres
- Ajouter un média : les utilisateurs/rôles peuvent ajouter de nouveaux médias
- Déplacer le média : les utilisateurs/rôles peuvent déplacer le média d'un dossier à l'autre.
- Supprimer le média : les utilisateurs/rôles peuvent supprimer le média
- Mettre à jour le média : les utilisateurs/rôles peuvent mettre à jour les informations des images : titre, texte alternatif, ...
2. Gérer les médias
Vous pouvez faire glisser et déposer un ou plusieurs dossiers, y compris leurs sous-dossiers, dans la médiathèque. Ou vous pouvez cliquer sur Télécharger le dossier .
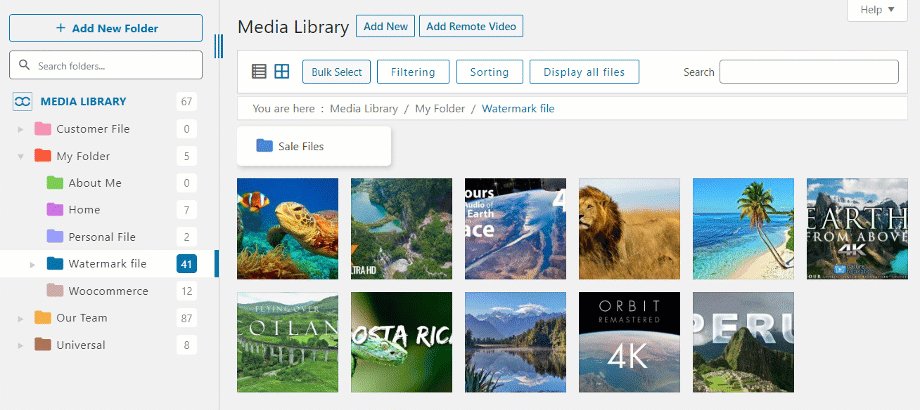
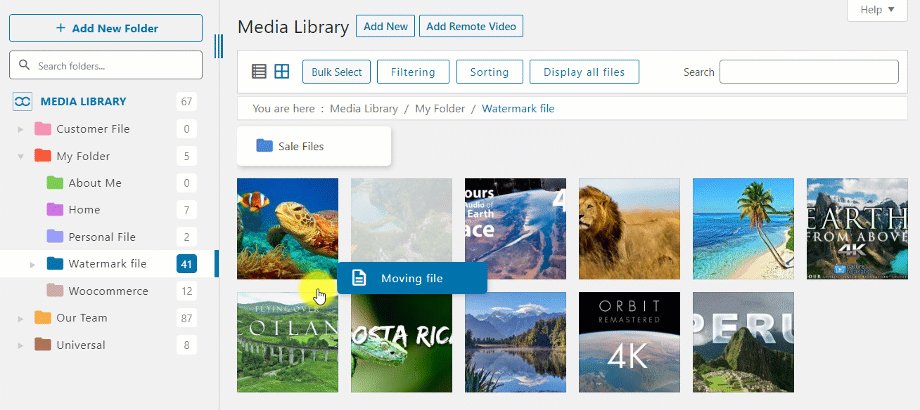
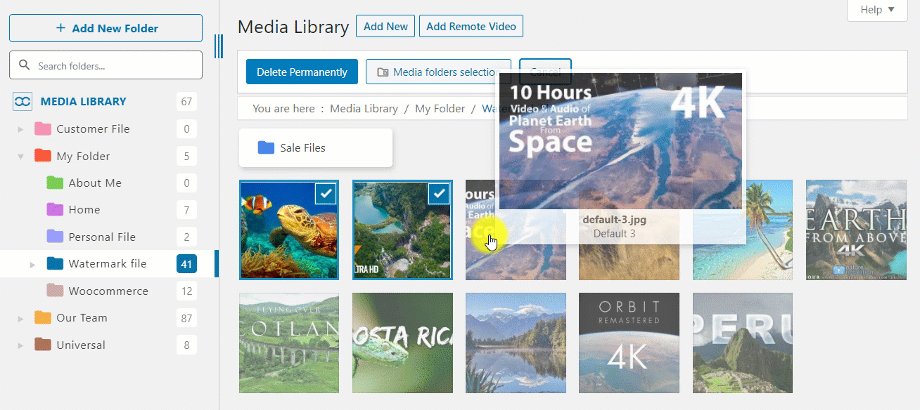
Pour déplacer un ou plusieurs médias dans un dossier, cliquez sur le média et faites-le glisser dans le dossier de votre choix.
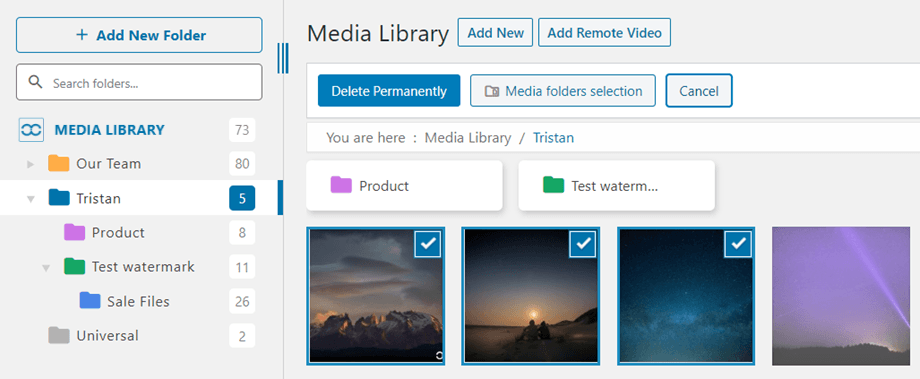
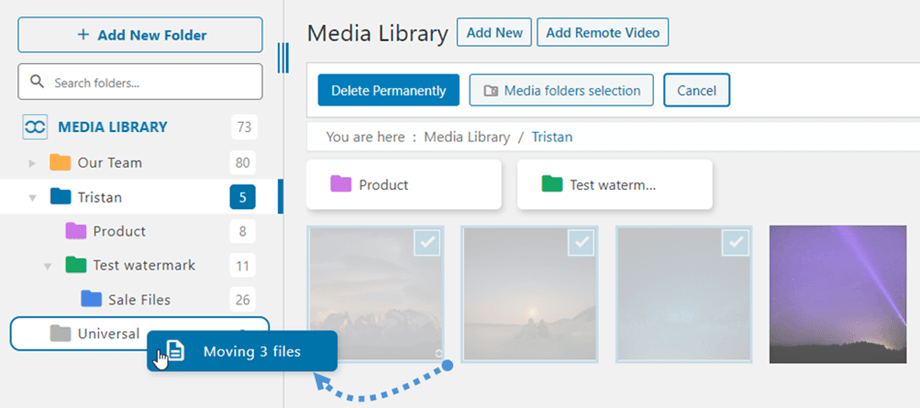
Vous avez également la possibilité de faire glisser plusieurs images dans des dossiers ou dans l'arborescence de dossiers. Sélectionnez d'abord le média.
Faites ensuite glisser le média dans des dossiers.
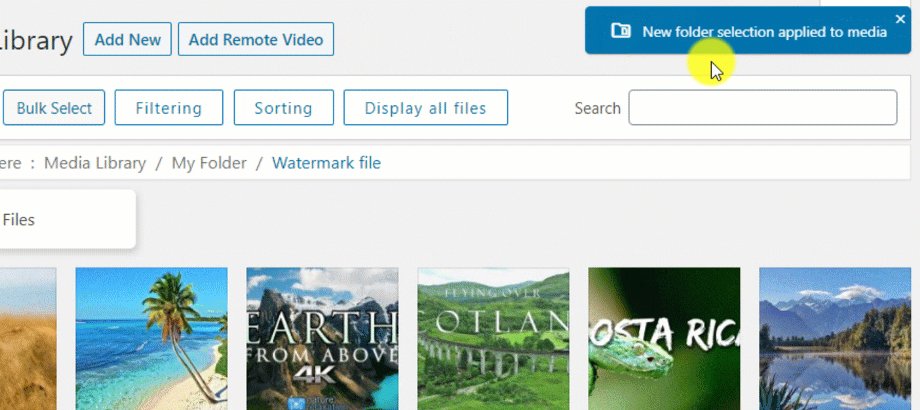
Une notification s'affichera alors dans le coin supérieur droit avec la possibilité d' ANNULER le dernier déplacement de média que vous venez d'effectuer.
Médias dans plusieurs dossiers
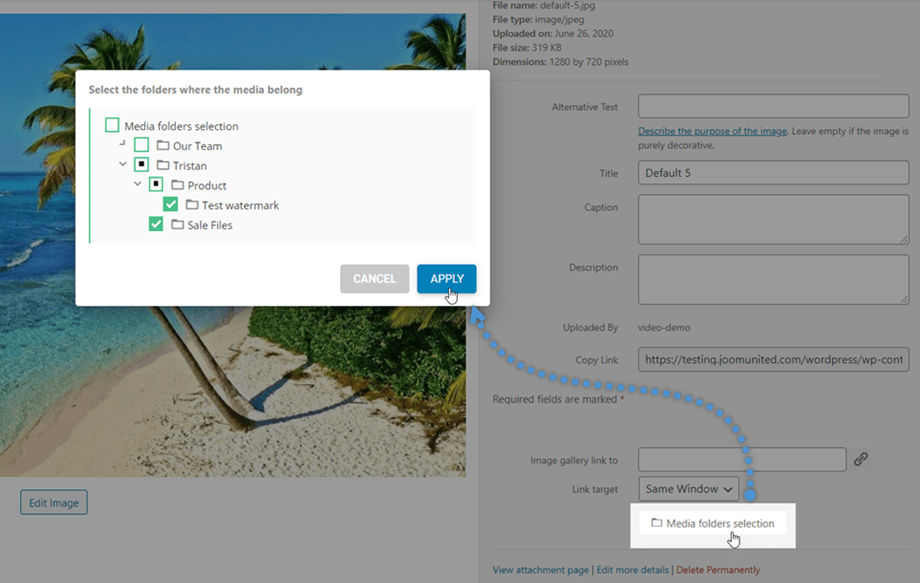
Un même média peut appartenir à plusieurs dossiers. Lorsque vous cliquez sur un fichier, recherchez le paramètre de sélection Dossiers multimédias dans la colonne de droite et cliquez dessus.
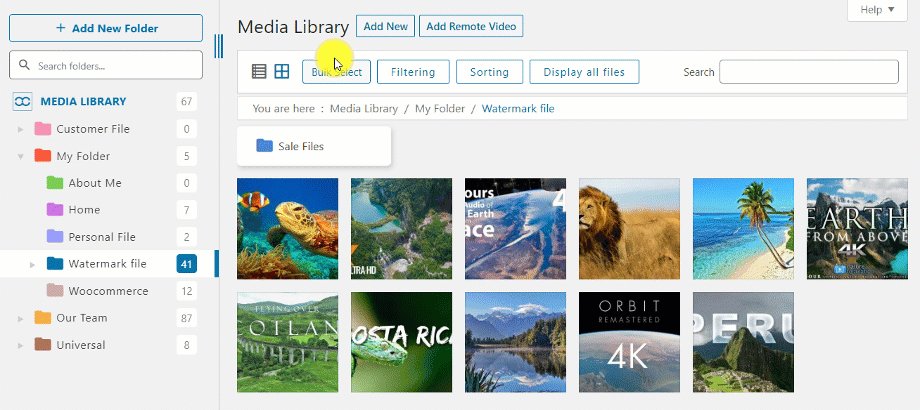
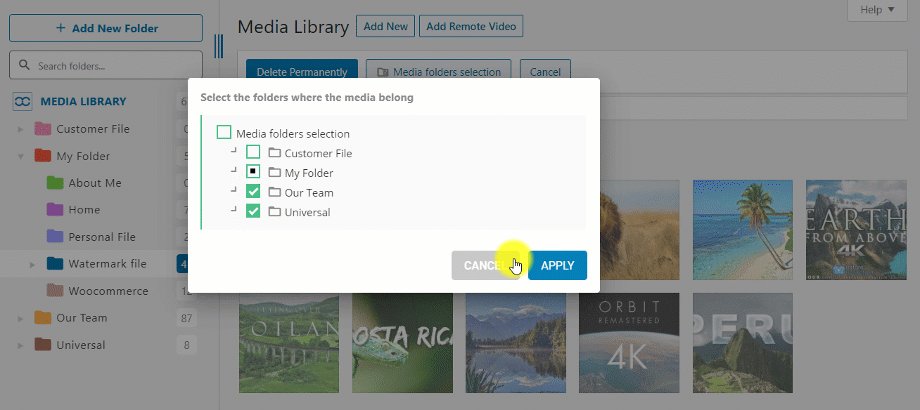
Vous pouvez également utiliser le gestionnaire de médias WordPress pour appliquer par lots plusieurs dossiers à plusieurs médias. Tout d'abord, cliquez sur Sélection en bloc , choisissez les fichiers multimédias, puis appuyez sur le bouton de sélection des dossiers multimédias .
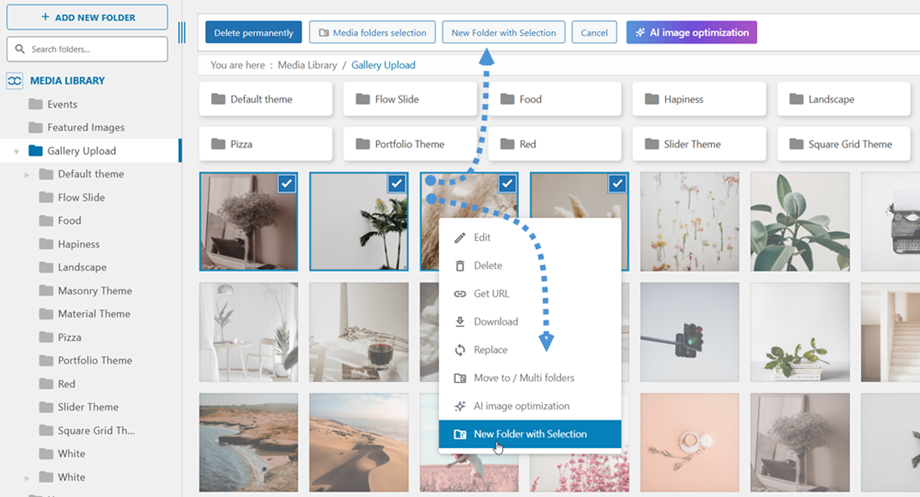
Créer un dossier à partir des images sélectionnées
Une fois que vous avez sélectionné plusieurs images à organiser dans un nouveau dossier, cliquez sur le « Nouveau dossier avec la sélection » . Vous pouvez également cliquer avec le bouton droit sur votre sélection et choisir « Nouveau dossier avec la sélection » dans le menu contextuel.
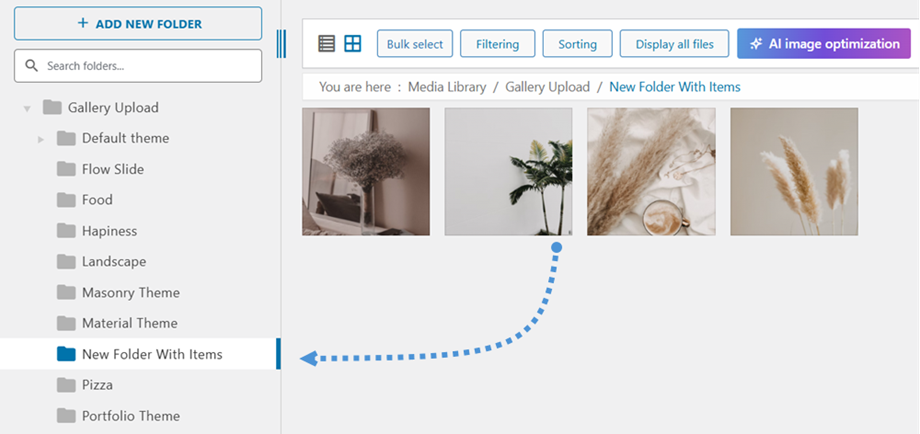
Un nouveau dossier intitulé « Nouveau dossier contenant des éléments » sera automatiquement créé et apparaîtra comme sous-dossier dans le panneau de gauche.
Comment télécharger une image?
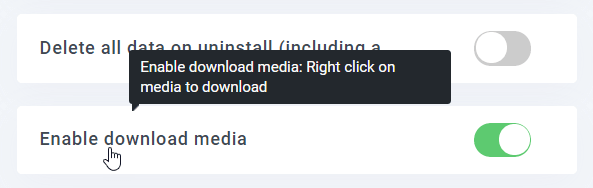
Tout d'abord, vous devez activer "Télécharger le média" du plug-in onglet Paramètres principaux
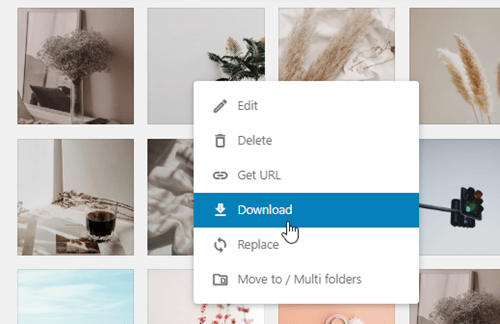
Ensuite, dans la bibliothèque multimédia avec vue Grille, faites un clic droit sur n'importe quelle image et vous verrez le bouton Télécharger
Comment télécharger un dossier ?
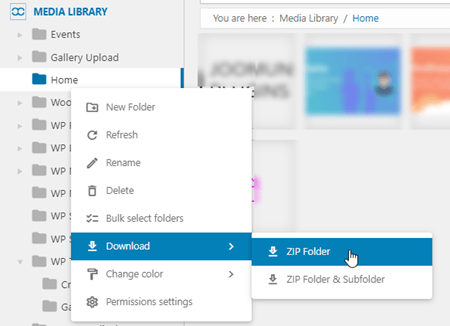
Pour télécharger un dossier ainsi que tous les sous-dossiers inclus, cliquez simplement avec le bouton droit sur le dossier souhaité et choisissez Télécharger > Dossier ZIP/Dossier ZIP et sous-dossier.
Sélection de dossier lors du téléchargement de nouveaux fichiers
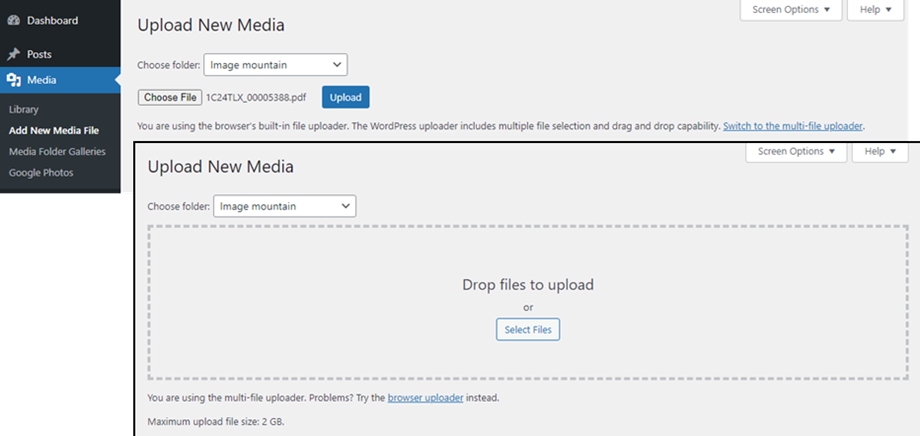
Lorsque vous accédez à Média > Ajouter un nouveau fichier multimédia , vous pouvez désormais sélectionner un dossier avant de télécharger de nouveaux fichiers.
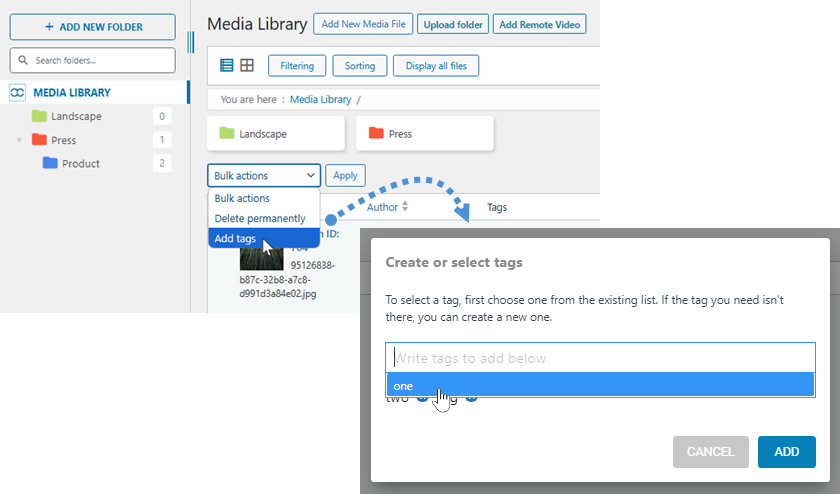
Médias de marquage en masse
Pour ajouter des balises à plusieurs images simultanément, commencez par passer à la de la vue Liste dans Médias. Ensuite, sélectionnez en masse les fichiers que vous souhaitez baliser. Ensuite, choisissez l' option "Ajouter des balises" "Appliquer" . Une fenêtre contextuelle apparaîtra, vous permettant de saisir une nouvelle balise ou de sélectionner parmi celles existantes.
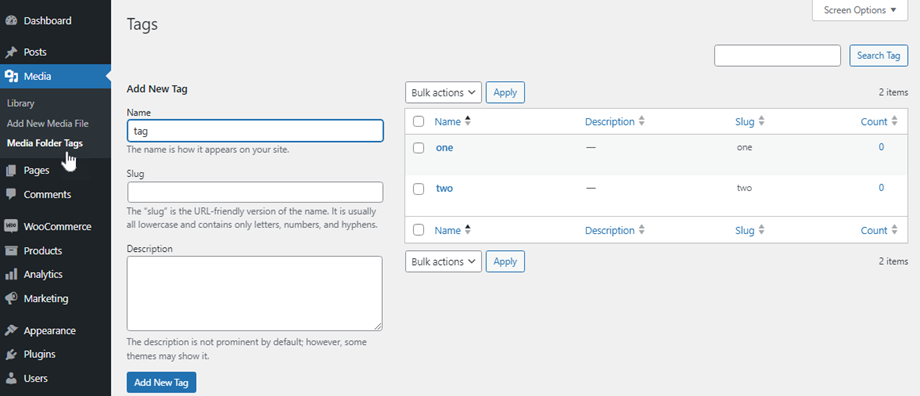
Pour gérer les balises, accédez à Menu Média > Balises du dossier multimédia . À partir de cette section, vous pouvez ajouter, modifier ou supprimer des balises selon vos besoins.
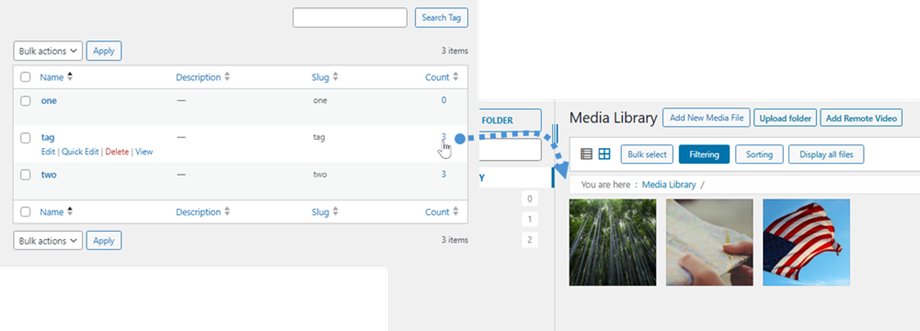
Une fois qu'une balise a été attribuée à des images, vous pouvez afficher tous les fichiers avec la même balise en cliquant sur le numéro dans la Nombre .
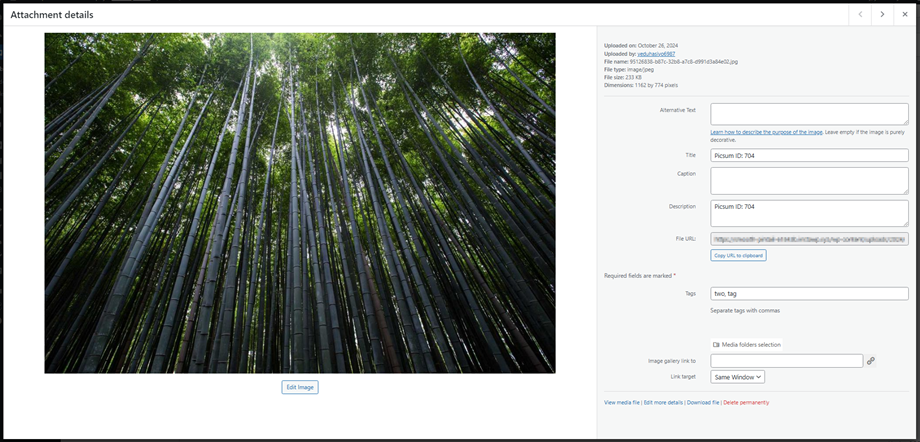
Dans la Détails de la pièce jointe , vous pouvez également ajouter des balises pour une seule image dans le Balises . Veuillez noter que l'interface utilisateur diffère légèrement entre la vue Liste et la vue Grille .
3. Supprimer et modifier des dossiers
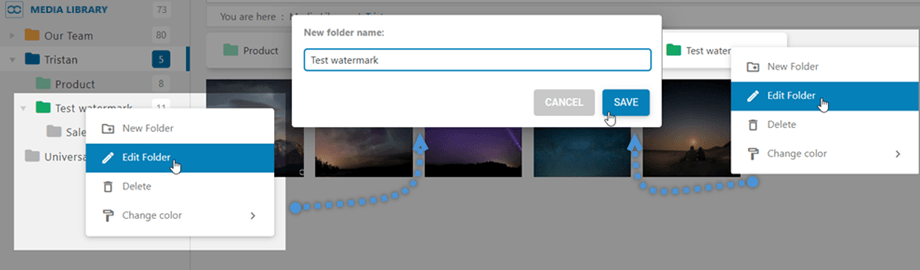
Le dossier peut être renommé en double-cliquant sur le dossier dans le panneau de gauche ou en cliquant avec le bouton droit sur le dossier et en choisissant Modifier le dossier .
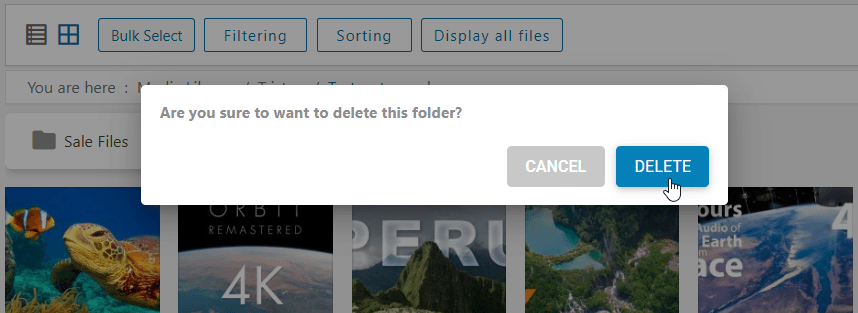
Pour supprimer un dossier, faites simplement un clic droit dessus et sélectionnez le Supprimer .
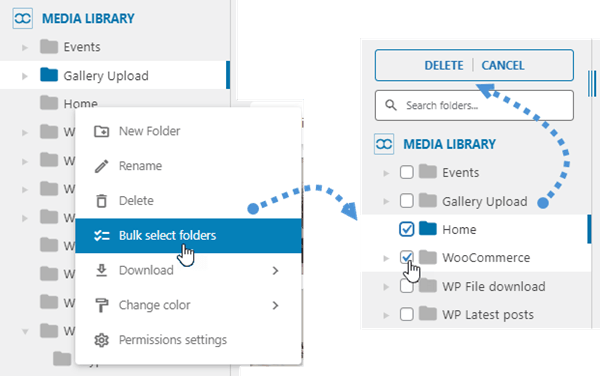
Pour supprimer plusieurs dossiers simultanément, faites un clic droit et choisissez l' « Sélectionner les dossiers » . Cochez ensuite la case en face de chaque dossier à supprimer et cliquez sur le « Supprimer » situé en haut de l'arborescence.
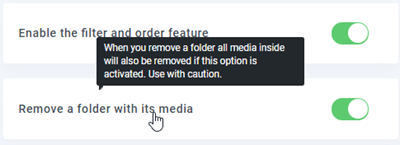
Si vous supprimez un dossier contenant des médias, par défaut, tous les médias à l'intérieur retourneront à la racine du gestionnaire de médias.
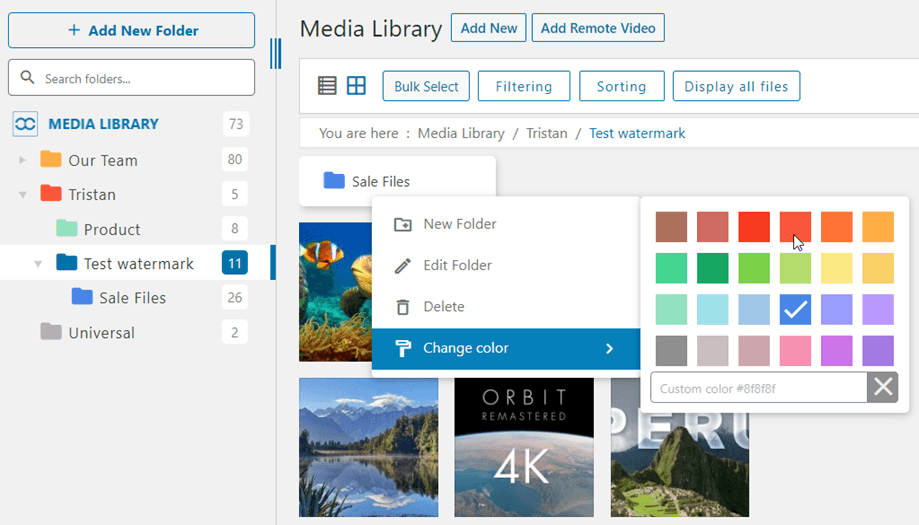
Vous pouvez également modifier la couleur du dossier à partir du Modifier la couleur .
4. Vue média
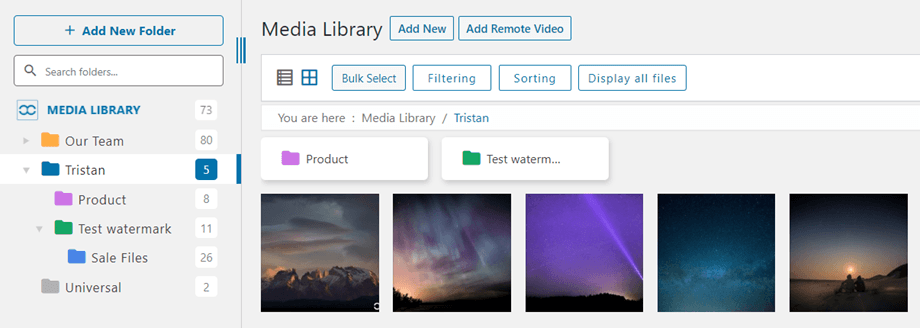
Les médias et les dossiers peuvent également être gérés à partir de la vue du gestionnaire de médias WordPress. Vous pouvez ajuster la largeur du panneau de gauche contenant votre arborescence de dossiers.
Vous verrez également les dossiers existants dans la vue multimédia. Notez que les catégories d'articles sont automatiquement ajoutées sous forme de dossiers.
Pour télécharger des médias dans des dossiers particuliers, sélectionnez-en un ou recherchez un dossier dans le panneau de gauche. Cliquez ensuite sur le bouton Ajouter un nouveau ou faites glisser et déposez votre média. À partir de l'arborescence des dossiers, vous pouvez vous assurer que vous êtes dans le bon dossier.
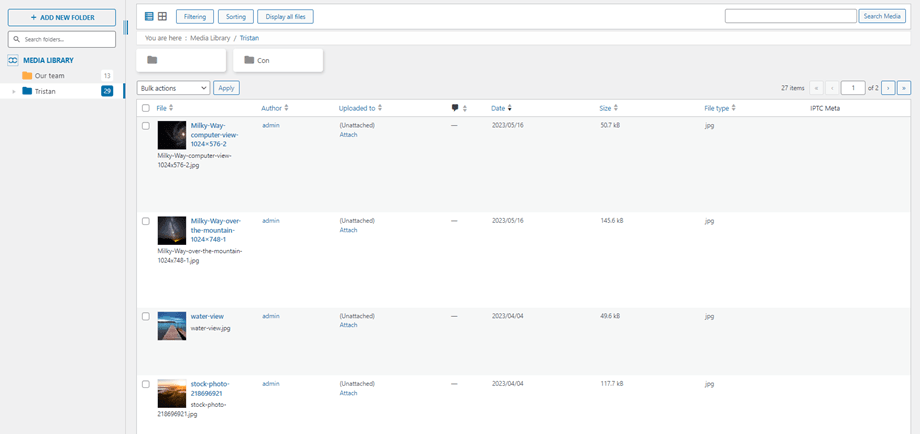
Vous pouvez afficher les médias en mode liste.
5. Recherche et filtrage des médias WordPress
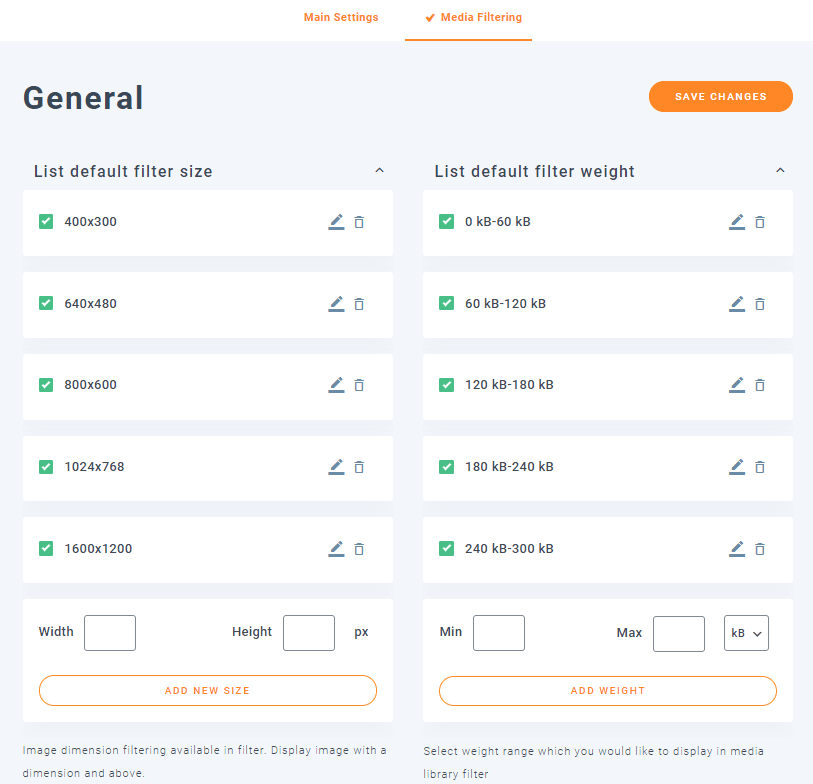
WP Media Folder ajoute de nouvelles fonctionnalités au gestionnaire de médias par défaut. Vous trouverez tous les paramètres dans la configuration du plugin General > Media Filtering . Vous pouvez utiliser ceux par défaut, supprimer certains filtres et ajouter les vôtres.
À partir de la configuration, vous pouvez configurer les plages de filtres de poids et de taille.
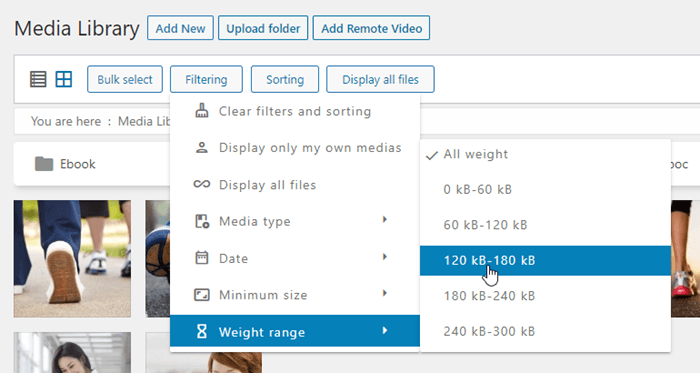
Les listes déroulantes de tri peuvent filtrer et trier les images et les dossiers en fonction:
Filtration
- Effacer les filtres et le tri
- Afficher uniquement mes propres médias
- Afficher tous les fichiers
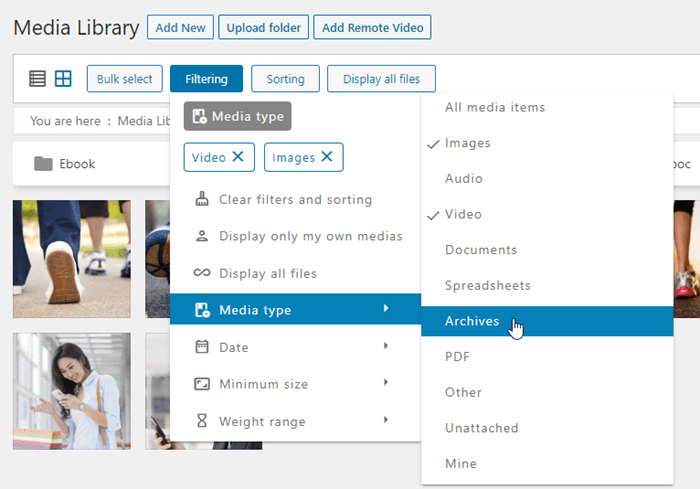
- Type de média (image, zip, pdf, non joint, le mien,...)
- Date
- Taille minimale (en pixels)
- Échelle de poids
Vous pouvez sélectionner plusieurs options à filtrer dans la bibliothèque multimédia.
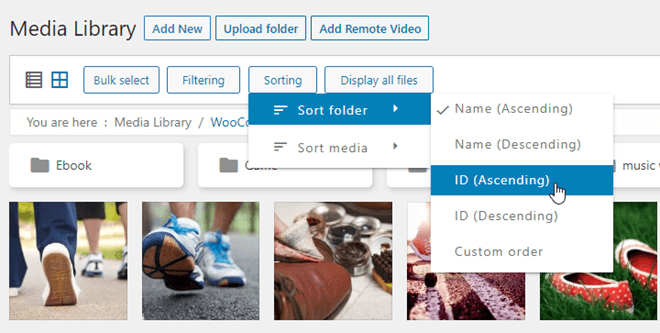
Tri
- Dossier de tri (ID, nom, commande personnalisée)
- Trier les supports (date, titre, taille, type de fichier, commande personnalisée)
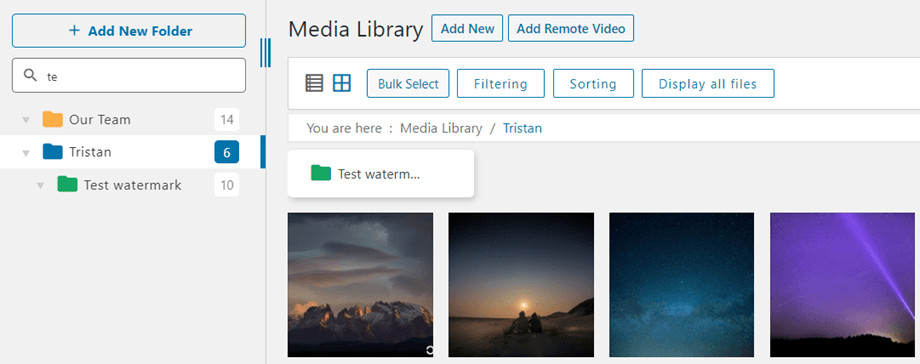
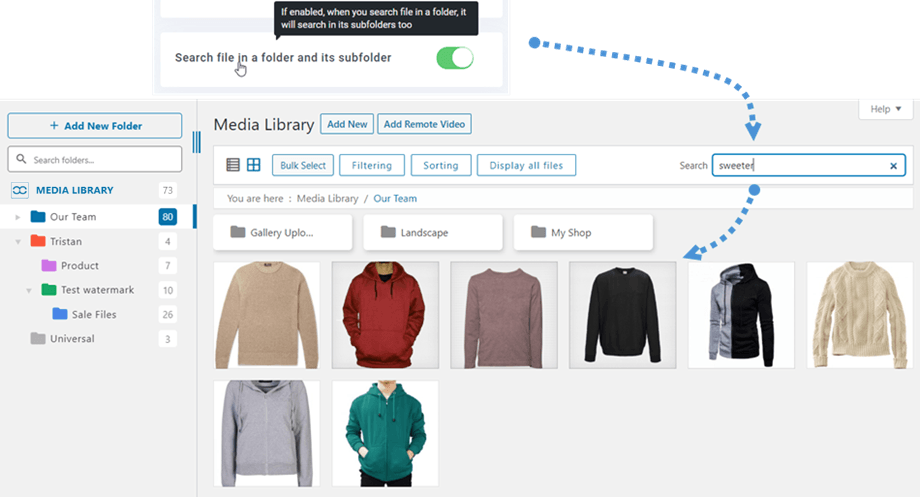
Une fois l'option "Rechercher un fichier dans un dossier et son sous-dossier" activée, vous pouvez rechercher le nom du fichier non seulement dans ce dossier mais également dans ses sous-dossiers.
6. Ajouter une vidéo à distance
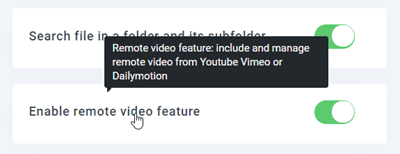
Tout d'abord, si vous ne voyez pas le Ajouter une vidéo à distance dans la médiathèque, vous devez activer option Activer la fonction de vidéo à distance l'onglet Général > Paramètres principaux.
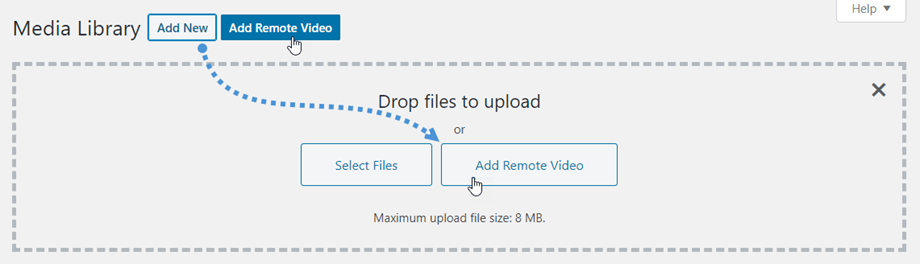
Ensuite, vous verrez le bouton Ajouter une vidéo à distance dans l'en-tête ou cliquez sur le bouton Ajouter un nouveau >> Ajouter une vidéo .
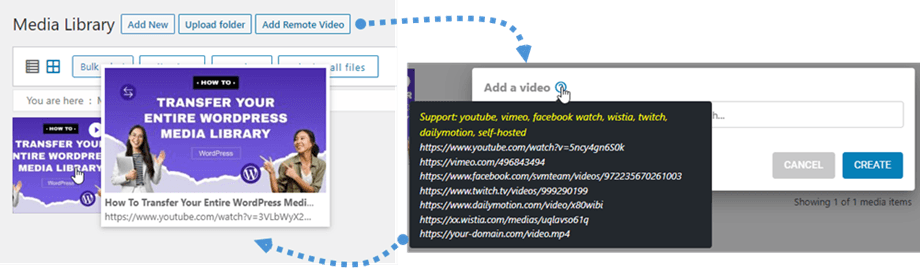
Ensuite, une zone de texte s'affiche à l'écran où vous pouvez coller le lien YouTube. Ensuite, vous verrez un fichier YouTube parmi vos médias.
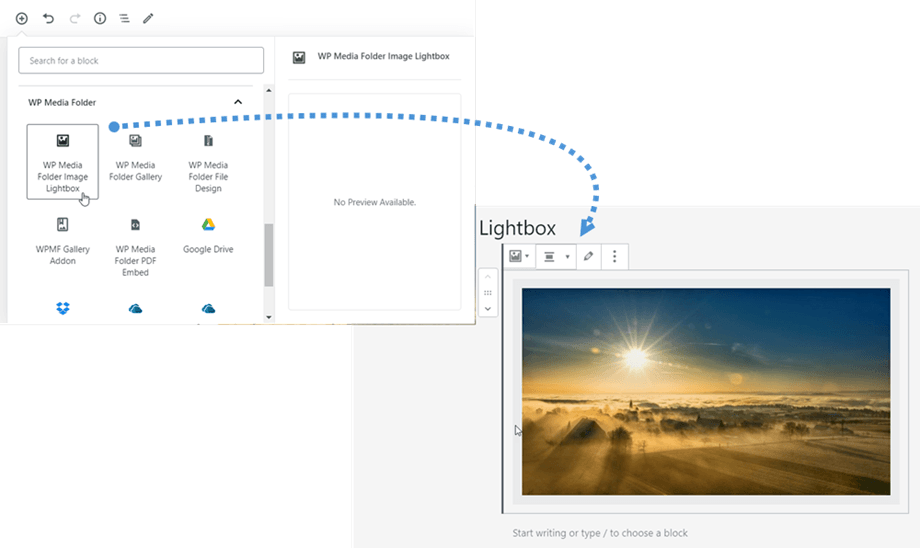
7. Bloc Lightbox à image unique dans Gutenberg
Semblable à l'éditeur classique, une seule image peut être insérée dans vos articles/pages. Veuillez vous rendre dans WP Media Folder > WP Media Folder Image Lightbox , puis sur le bloc, cliquez sur le « Ajouter une image » pour choisir une image que vous souhaitez mettre sur le contenu.
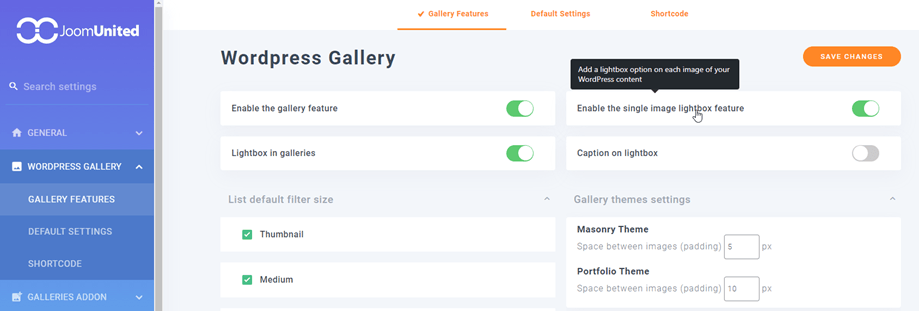
Pour voir le bloc, assurez-vous que l' Activer la fonctionnalité Lightbox à image unique est activée dans Configuration > Galerie Wordpress > Fonctionnalités de la galerie.
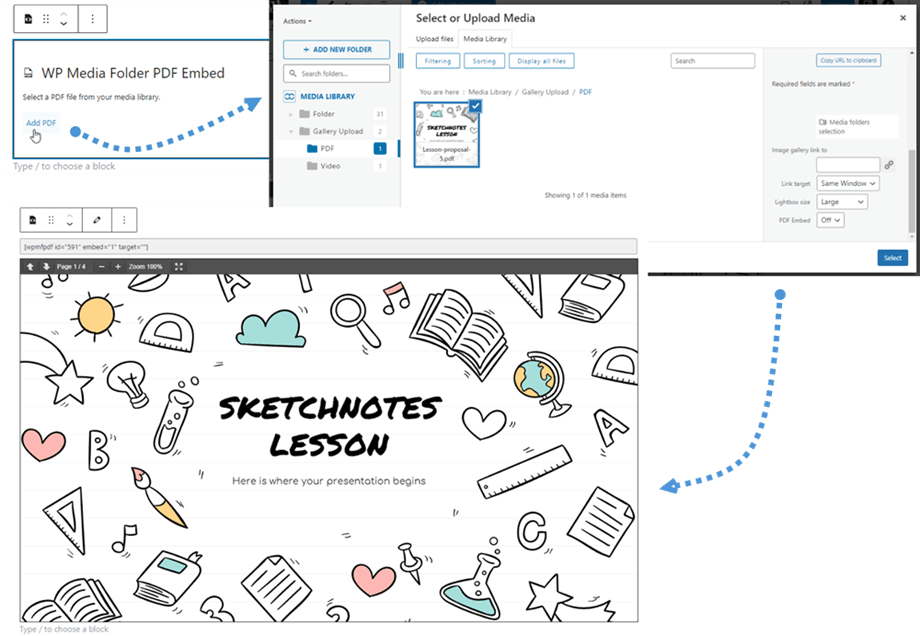
8. PDF intégré dans Gutenberg
Il existe une option pour intégrer un fichier PDF lorsqu'il est inséré dans Classic Editor. Vous pouvez désormais également le faire dans l’éditeur Gutenberg.
Tout d’abord, cliquez sur le « WP Media Folder PDF Embed » dans la WP Media Folder . Ensuite, appuyez sur le « Ajouter un PDF » et choisissez le fichier PDF souhaité, puis cliquez sur le « Sélectionner » . Après ces étapes, vous pourrez prévisualiser l'intégralité du PDF directement dans l'éditeur.
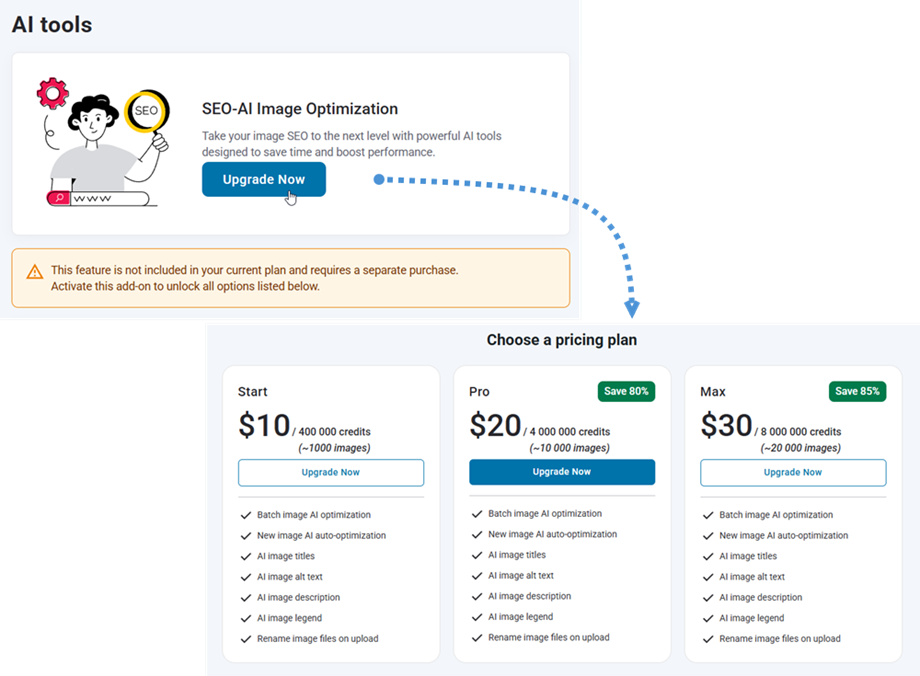
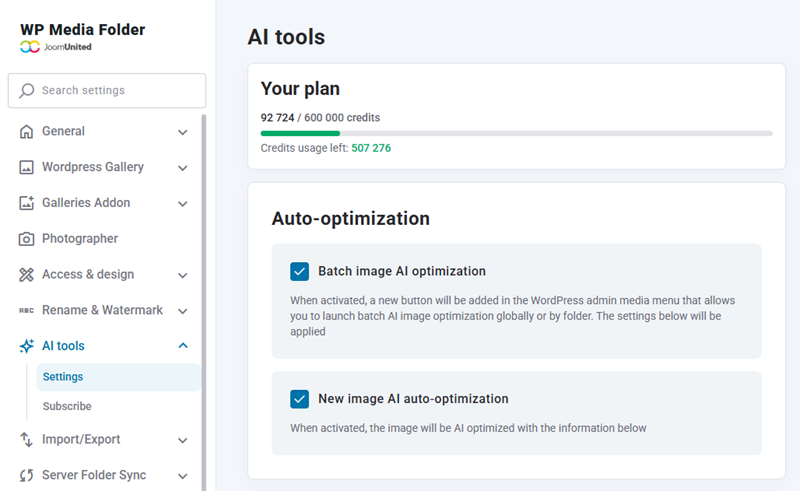
9. Outils d'IA
Cette fonctionnalité vous permet d'optimiser les images sur votre site Web pour améliorer les performances et les temps de chargement. Pour accéder à cette fonctionnalité, vous devrez mettre à niveau votre abonnement via la configuration des outils AI. Accédez à WP Media Folder > Tools d'outils AI> Paramètres où vous trouverez les options de mise à niveau d'abonnement. Cliquez sur le Metgrade Now pour afficher les packages disponibles et sélectionnez le plan qui répond le mieux aux besoins de votre site Web.
Après avoir terminé votre paiement avec succès, revenez à l' Tools AI> Paramètres pour commencer la configuration de vos paramètres d'optimisation d'image.
Auto-optimisation
- Image par lots Optimisation de l'IA: Lorsqu'il est activé, un nouveau bouton sera ajouté dans le menu WordPress Admin Media qui vous permet de lancer l'optimisation de l'image AI par lots globalement ou par dossier. Les paramètres ci-dessous seront appliqués
- Nouvelle image AI Auto-Optimisation: Lorsqu'il est activé, l'image sera optimisée avec les informations ci-dessous
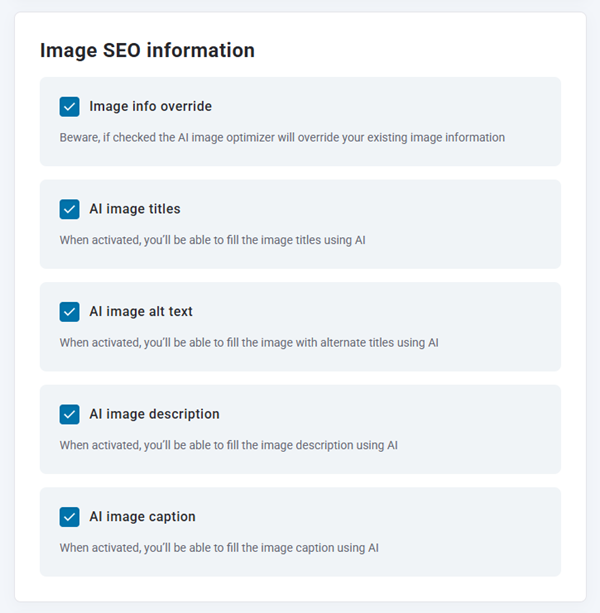
Informations sur le référencement d'image
- Évasion des informations d'image: Méfiez-vous, si vous vérifiez l'optimiseur d'image AI remplacera vos informations d'image existantes
- Titres d'image AI: Une fois activé, vous pourrez remplir les titres d'image en utilisant AI
- Texte d'image AI ALT: Lorsqu'il est activé, vous pourrez remplir l'image avec des titres alternatifs en utilisant AI
- Description de l'image AI: Une fois activé, vous pourrez remplir la description de l'image à l'aide de l'IA
- Légende d'image AI: Une fois activé, vous pourrez remplir la légende de l'image en utilisant AI
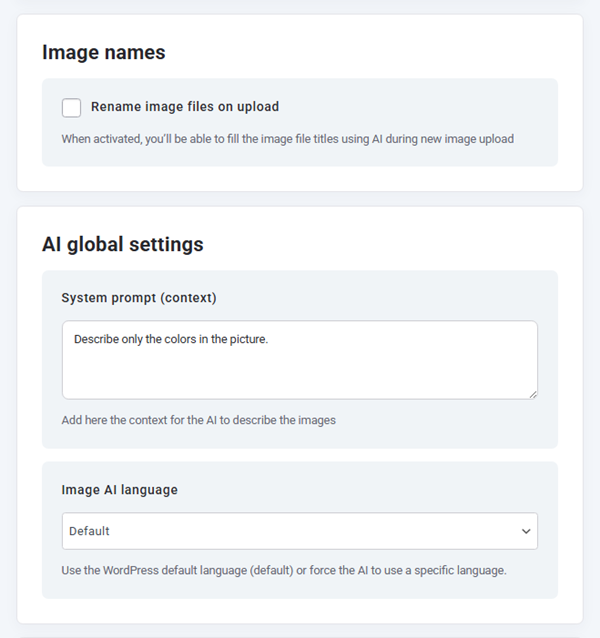
Noms d'images
- Renommer les fichiers d'image sur le téléchargement: lorsqu'il est activé, vous pourrez remplir les titres des fichiers d'image en utilisant l'IA pendant la nouvelle image Téléchargement
Paramètres globaux de l'IA
- Invite système (contexte) : ajoutez ici le contexte permettant à l'IA de décrire les images
- Langue de l'IA de l'image : utilisez la langue par défaut de WordPress (par défaut) ou forcez l'IA à utiliser une langue spécifique.
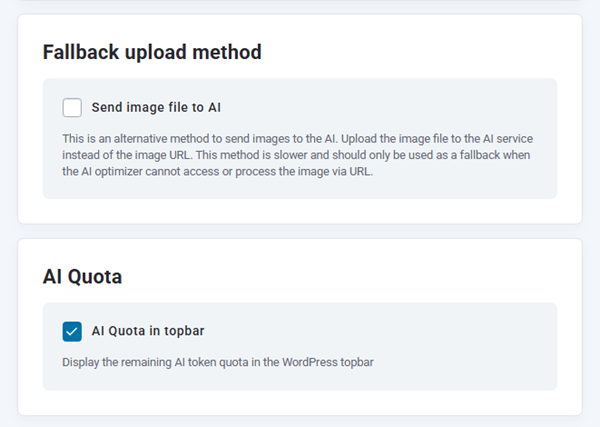
Méthode de téléchargement de secours
- Envoyer un fichier image à l'IA : il s'agit d'une méthode alternative pour envoyer des images à l'IA. Téléchargez le fichier image sur le service d'IA plutôt que l'URL de l'image. Cette méthode est plus lente et ne doit être utilisée qu'en cas d'impossibilité pour l'optimiseur d'IA d'accéder à l'image ou de la traiter via l'URL.
Quota AI
- Quota AI dans Topbar: Affichez le quota de jeton AI restant dans la barre toppresse WordPress
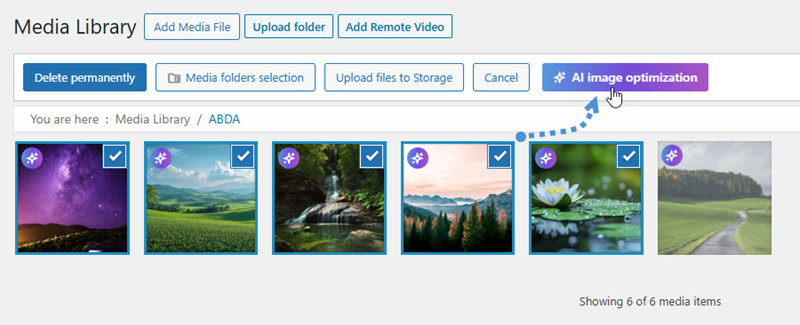
Dans votre bibliothèque de médias, vous pouvez optimiser les images individuellement ou par lots. Pour optimiser une seule image, sélectionnez-la et cliquez sur le d'optimisation de l'image AI . Pour plusieurs images, utilisez la fonctionnalité en vrac pour choisir plusieurs images à la fois, puis cliquez sur le d'optimisation de l'image AI pour les traiter simultanément.
Cette approche rationalisée vous permet d'optimiser efficacement votre collection d'images en fonction de vos préférences de workflow.