WP Latest Posts: Source de contenu
L'idée principale de WP Latest Posts est d'afficher votre contenu comme vous le souhaitez en utilisant une instance du plugin en tant que widget ou dans l'éditeur. WP Latest Posts fonctionne sur tous les éditeurs WordPress WYSIWYG. Par exemple, vous pouvez l'utiliser dans des articles et des pages.
1. Ajouter une instance WP Latest Posts
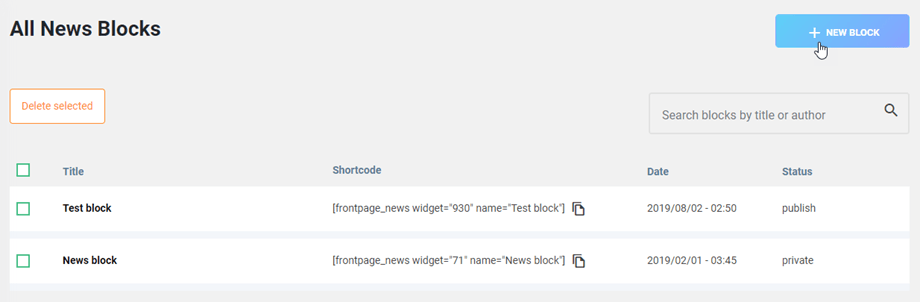
Lorsque WP Latest Posts est installé, vous avez une entrée de menu à gauche qui vous permet d'ajouter une nouvelle instance d'un bloc d'actualités. Cliquez sur NOUVEAU BLOC pour générer une nouvelle instance.
L'interface de WP Latest Posts sera chargée et vous aidera à configurer :
- La source du contenu
- L'affichage et le thème
- La source des images
- Le shortcode
- Paramètres avancés
2. Configuration de la source de contenu
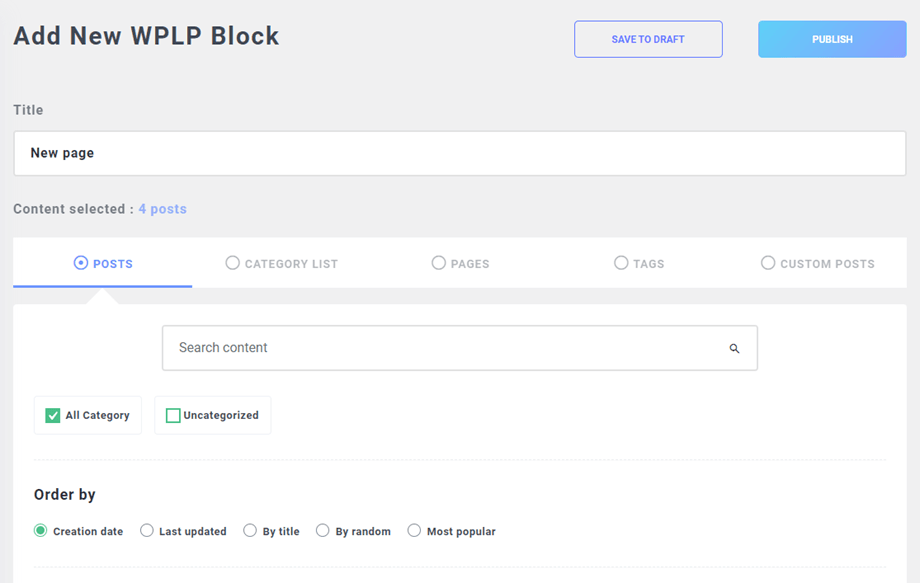
Ajoutez un titre et démarrez la configuration.
La configuration est divisée en onglets.
L' onglet Source de contenu permet de choisir le contenu que vous souhaitez charger dans la nouvelle instance. Vous avez la possibilité de charger:
- Articles WordPress à partir d'une sélection de catégories
- Liste des catégories WordPress
- Toutes les pages dans WP
Dans PRO , il existe d'autres filtres, notamment :
- Sélectionnez des pages individuelles
- Sélectionnez les balises de publication
- Charger du contenu à partir de types de publication personnalisés avec la taxonomie
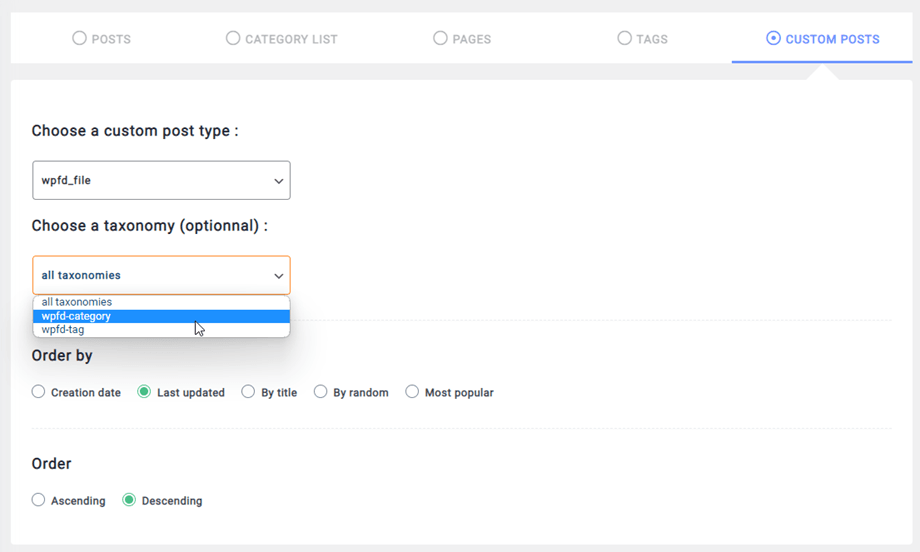
La sélection du type de publication personnalisé activera une liste déroulante dans laquelle vous pourrez sélectionner :
- Le type de publication personnalisé
- La taxonomie du type de publication personnalisé (pas obligatoire, si disponible)
- Le terme ou la catégorie du type de publication personnalisé (non obligatoire, si disponible)
Voici un exemple dans WP File Download
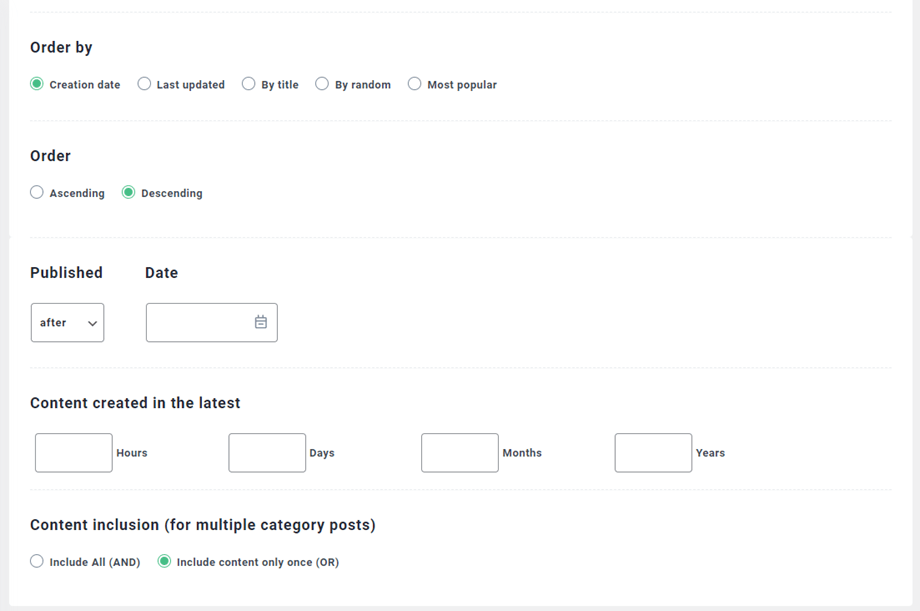
Un nombre maximum d'actualités et un classement peuvent également être définis pour chaque source de contenu.
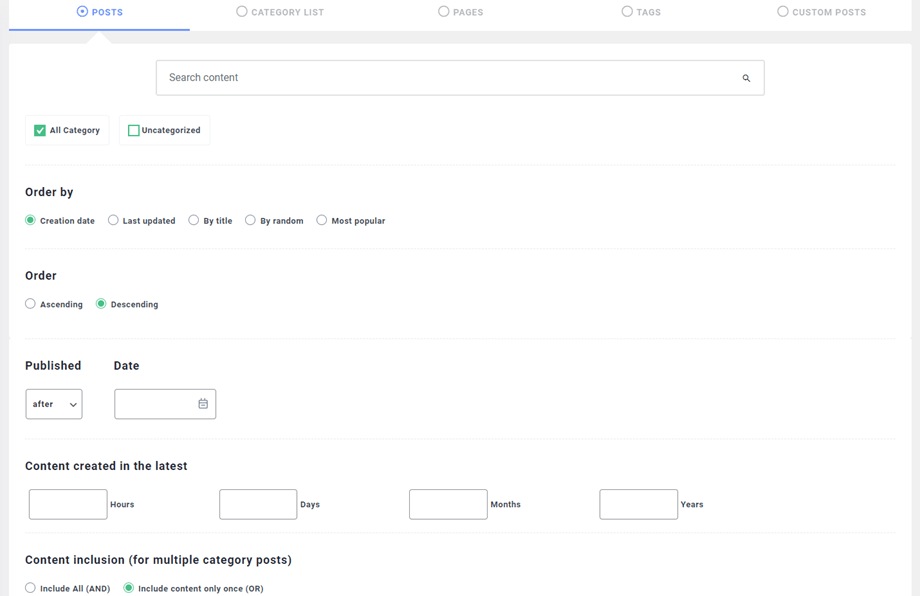
L' ordre par est un paramètre permettant de configurer la manière dont les actualités sont triées, notamment par:
- Date de publication du contenu
- Dernière mise à jour (version PRO)
- Titre (alphabétique)
- Ordre aléatoire
- Le plus populaire
3. Affichage et thème par défaut
L'onglet Affichage et Thème proposera des options pour définir la manière dont votre contenu sera affiché dans cette instance.
Le nombre de pages avec des articles ajoutera une pagination en fonction de la quantité de contenu que vous avez et du thème que vous avez choisi; c'est la même chose pour les colonnes. Par exemple, si vous chargez 10 articles d'une catégorie avec 2 colonnes et limitée à 3 pages, voici ce que vous obtiendrez:
Dans cet exemple, il n'y a que 10 articles car le numéro de page est limité à 2. Vous avez également la possibilité d'ajouter une limite sur le numéro d'élément.
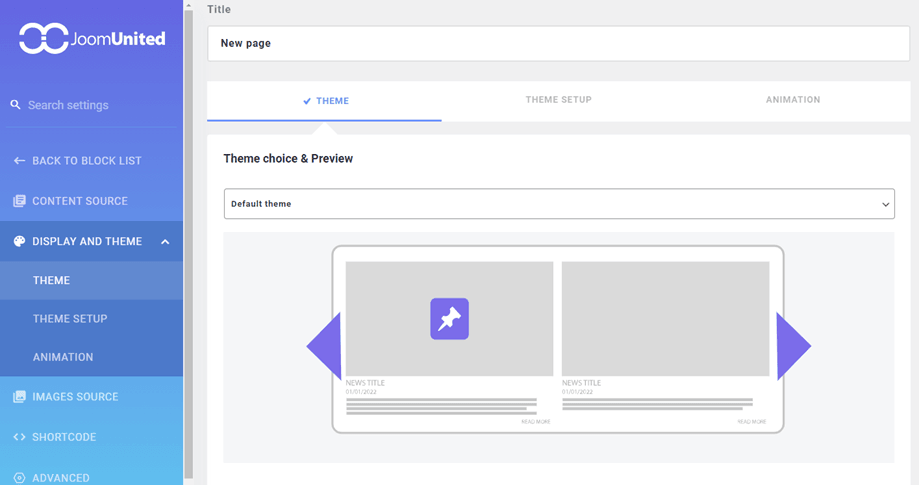
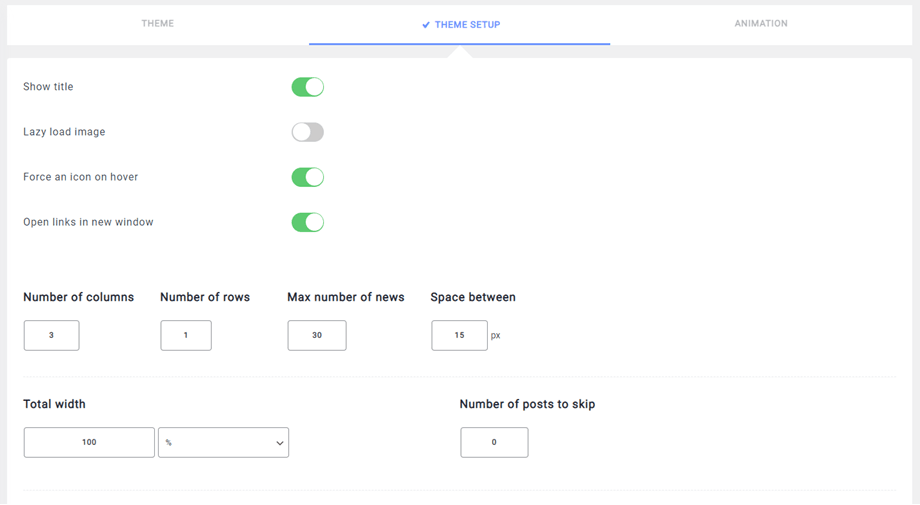
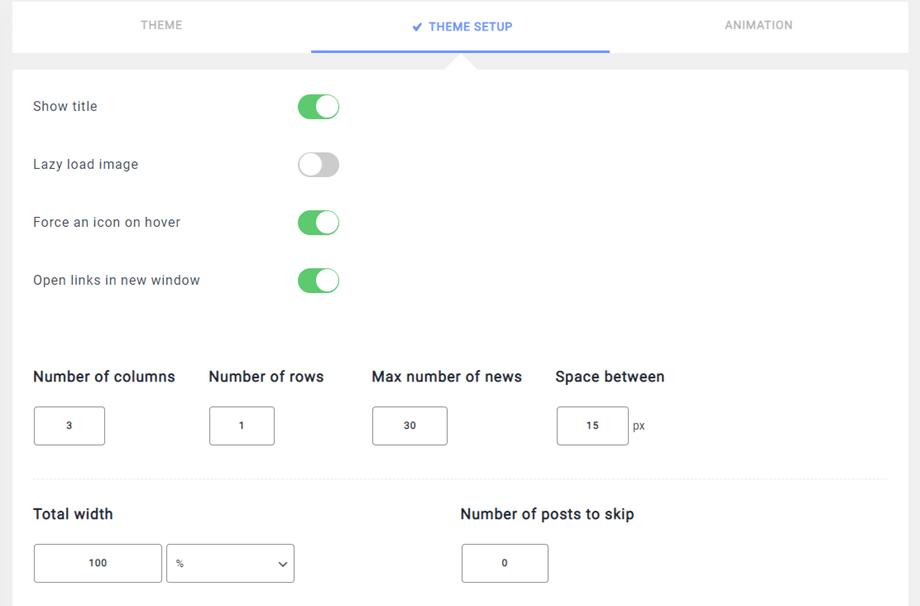
Onglet Configuration du thème
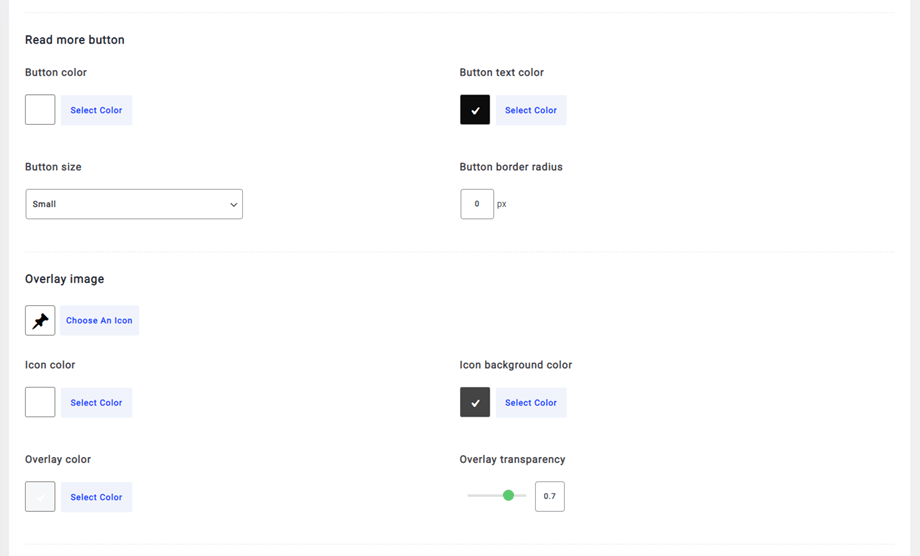
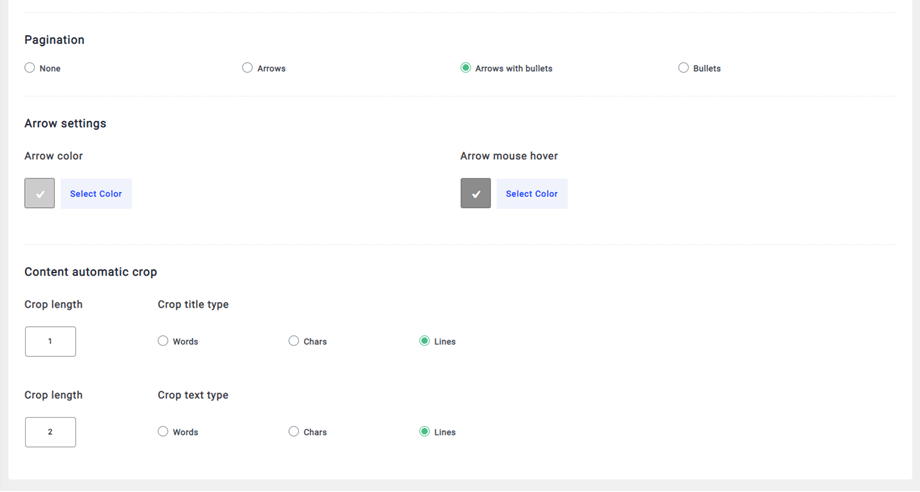
Dans l' Thème par défaut > Configuration , vous pouvez désormais personnaliser le bouton En savoir plus, l'image de superposition, la pagination, les paramètres des flèches et le recadrage automatique du contenu .
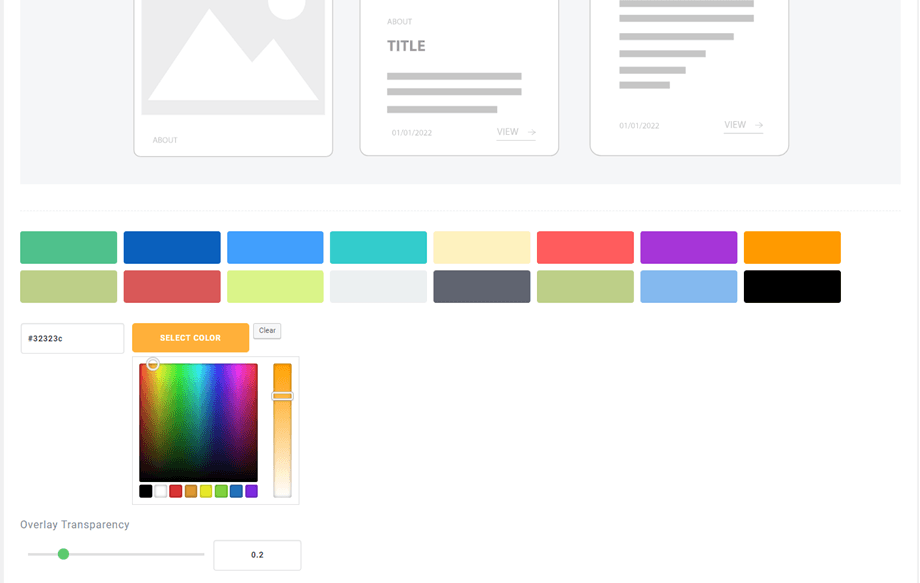
Dans les autres thèmes, vous pouvez choisir une couleur pour le thème sélectionné.
Dans l' Configuration du thème , vous pourrez définir toutes les options liées à l'affichage du texte et aux fonctionnalités. Le titre de l'émission ajoutera ou supprimera le titre d'instance d'actualités.
L'option de recadrage raccourcira votre contenu, en ajoutant un bouton Lire plus (éventuellement). Vous pouvez recadrer votre contenu à l'aide de lignes (en CSS), du nombre de mots ou de caractères.
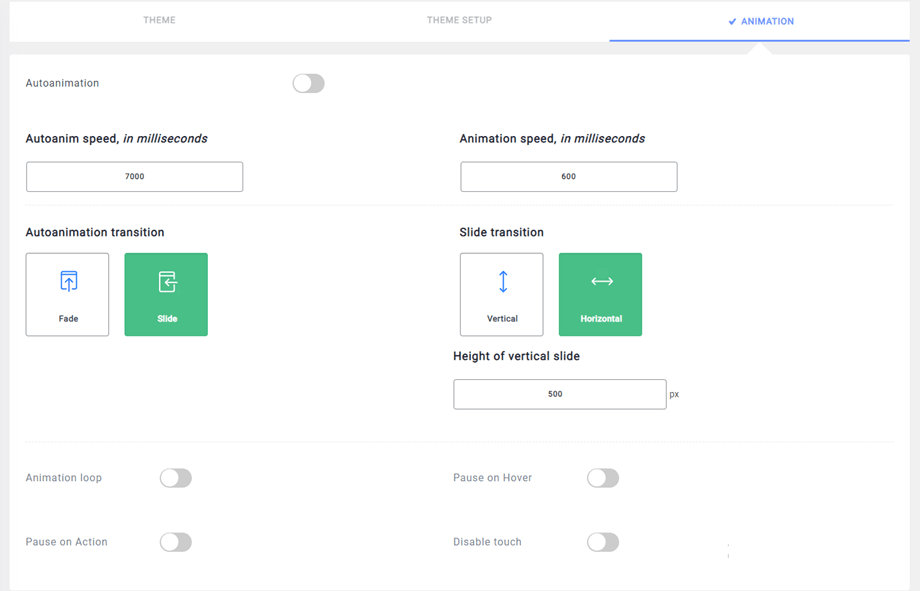
Onglet Animation
L' d'animation vous aide à configurer si l'effet de diapositive sera activé par défaut ou non. (Version Pro)
- Autoanimation: Animez automatiquement le curseur d'actualités avec un défilement automatique horizontal
- Boucle d'animation: le diaporama bouclera automatiquement l'animation si cette option est activée
- Pause sur le plan de vol d'attention: pause le diaporama lors du plan de la souris. Remarque: l'autoanimation est requise
- Pause sur l'action: pause le diaporama lors de l'interaction avec les éléments de contrôle. Remarque: l'autoanimation est requise
- Désactiver le toucher: ne pas autoriser la navigation à glissement tactile du curseur sur les appareils compatibles tactiles
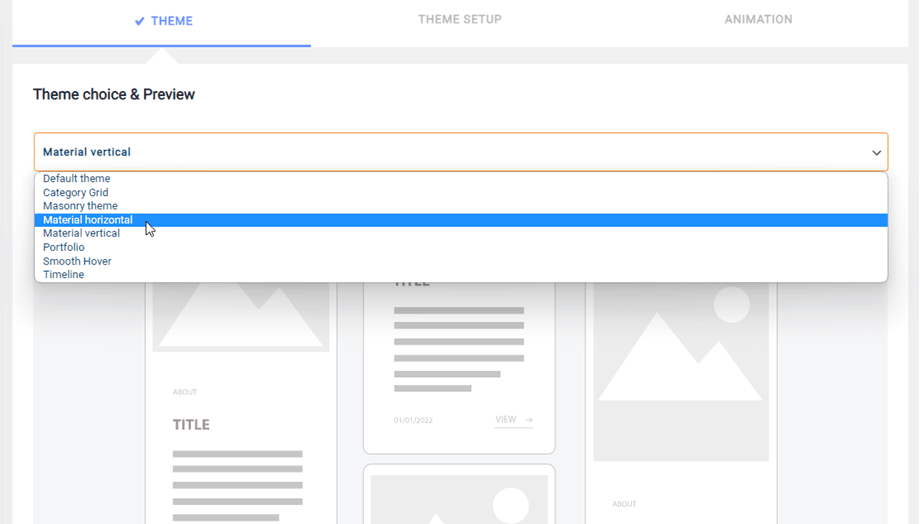
Onglet Thème
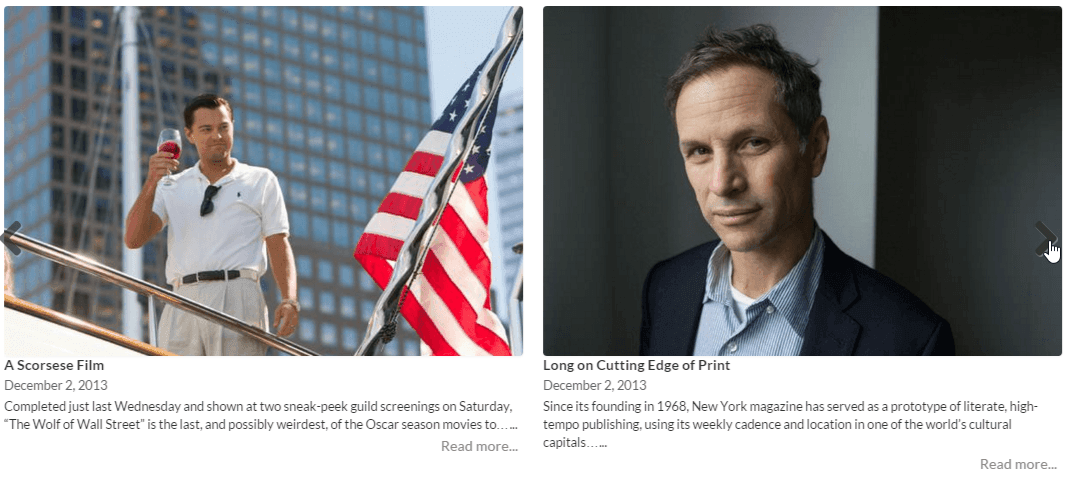
La section thème vous aide à définir un style d'affichage qui sera appliqué à cette nouvelle instance, comme le montre l'aperçu.
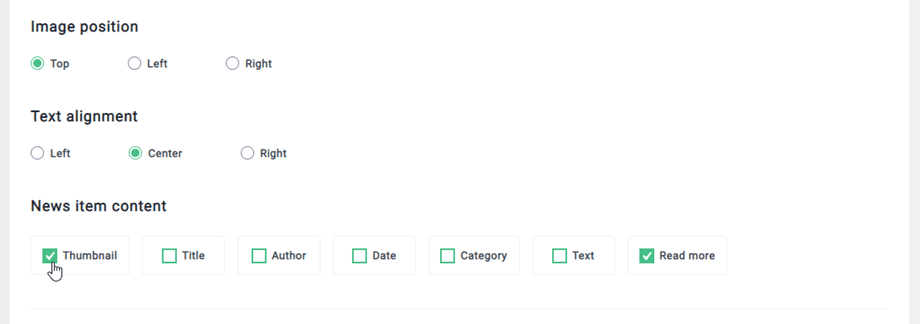
Le thème par défaut vous permet d'ajuster les Position de l'image et Alignement du texte . Pendant ce temps, la de contenu des articles d'actualité , qui vous permet d'ajouter ou de supprimer des détails, s'applique à tous les thèmes.
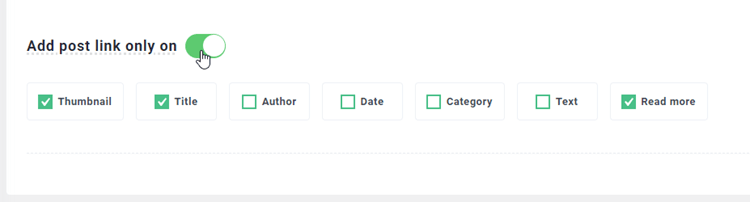
En outre, vous pouvez sélectionner des éléments pour ajouter un lien vers la publication dans chaque bloc. Veuillez activer Ajouter un lien de publication uniquement sur l'option, les éléments sélectionnés par défaut pour ajouter le lien sont : Vignette, Titre et En savoir plus . Vous pouvez sélectionner d'autres éléments : Auteur, Date, Catégorie, Texte.
Dans les thèmes de grille Grille et Catégorie, vous disposez d'une option supplémentaire pour charger plus de publications dans AJAX.
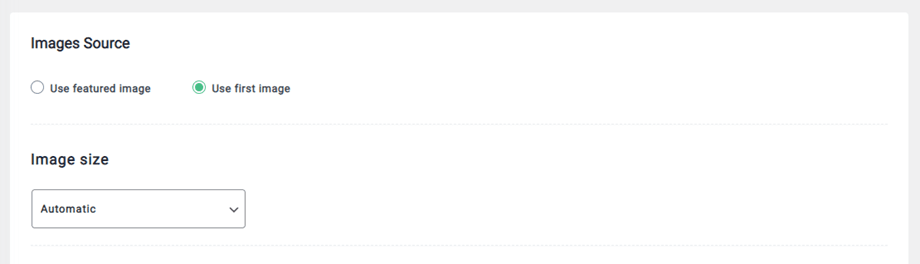
4. Configuration de la source d'images
La configuration de la source d'image concerne quoi et comment charger les images. Vous pouvez définir le chargement de l'image sélectionnée ou de la première image d'article détectée dans votre contenu, ainsi que la taille de la vignette. Les 3 tailles WordPress par défaut sont disponibles : Vignette, Moyenne, Grande.
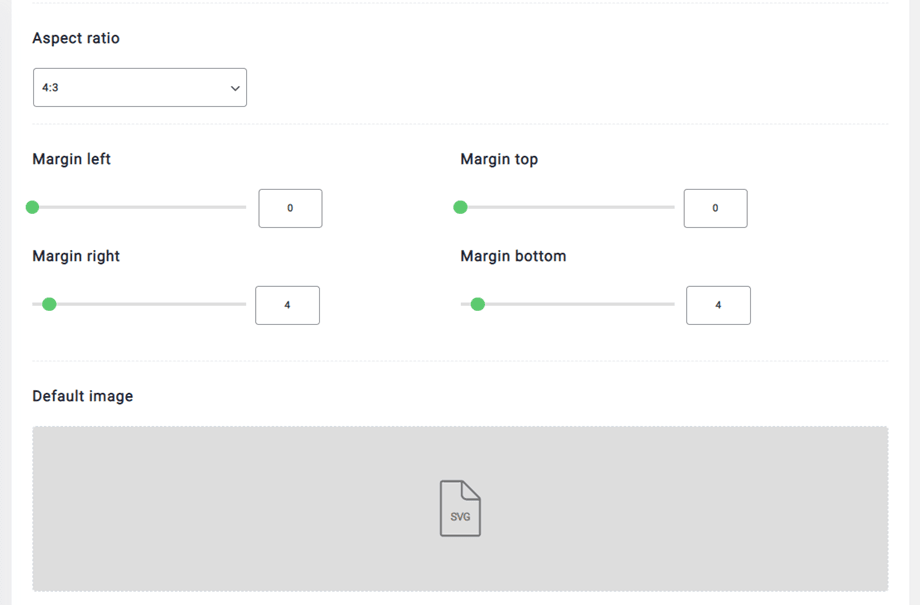
Une fonction de recadrage est également disponible pour que l'image s'adapte exactement à la taille souhaitée. Une valeur de marge peut être appliquée à chaque image pour empêcher le texte de passer sur les images. Vous pouvez définir une image par défaut au cas où il n'y aurait pas d'image dans votre contenu.
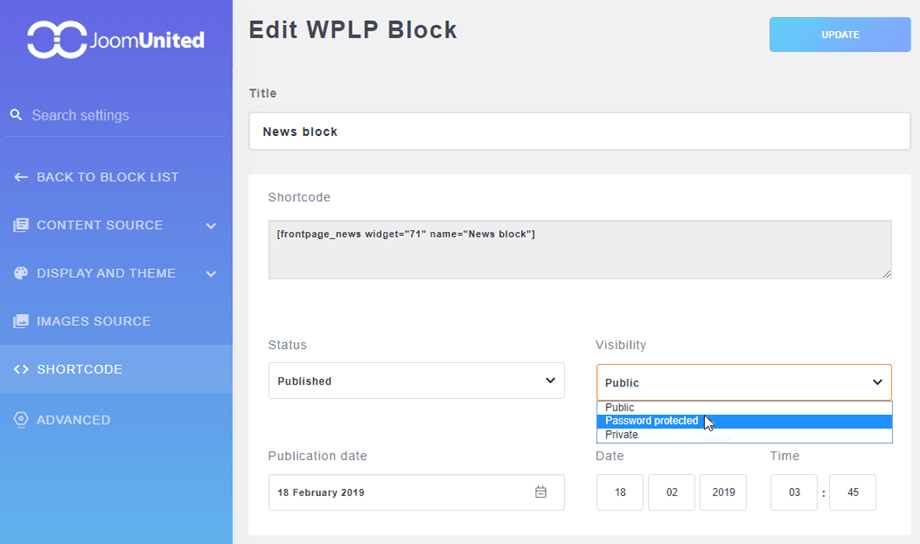
5. Bloquer le shortcode
Ici, vous pouvez copier le bloc de shortcode rapidement et facilement en cliquant sur la zone de shortcode. Et vous pouvez changer le statut, définir la visibilité ou ajuster la date et l'heure de publication.
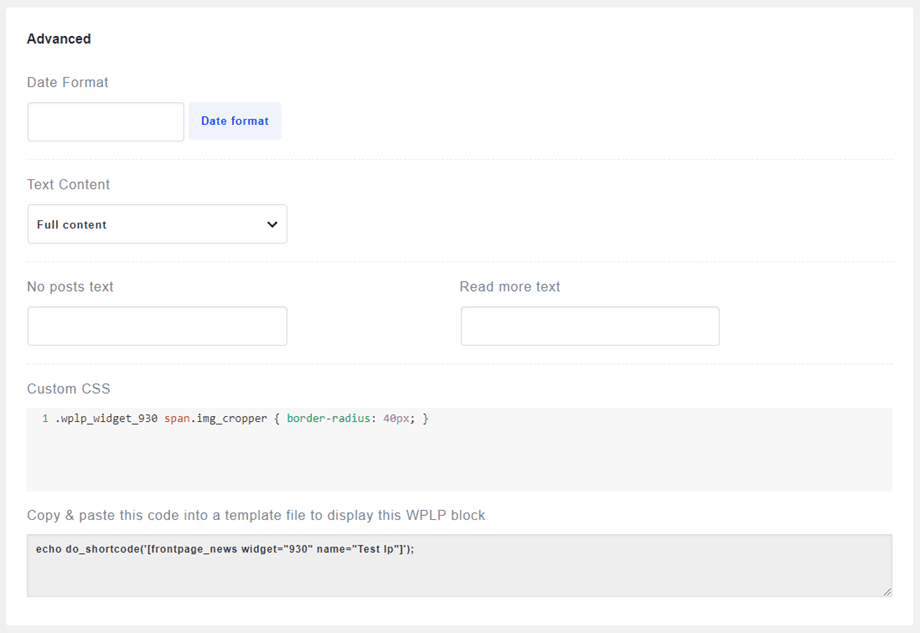
6. Paramètres avancés
Les paramètres avancés sont utilisés pour définir le format de la date ou pour remplacer le texte savoir plus Un champ CSS personnalisé est également disponible pour appliquer un CSS personnalisé sur le bloc d'actualités. Le shortcode vous permet d'ajouter votre instance de nouvelles à l'intérieur d'une mise en page, par exemple.