My Maps location: emplacements et catégories
1. Obtenez une clé API Google Maps
Chaque fois que vous utilisez les API Google Maps, si votre domaine a été créé après le 22 juin 2016, vous devez inclure une clé pour valider votre requête.
Obtenez une clé et activez l'API : https://developers.google.com/maps/documentation/javascript/get-api-key
Plus d'informations : https://developers.google.com/maps/documentation/javascript/usage?hl=en
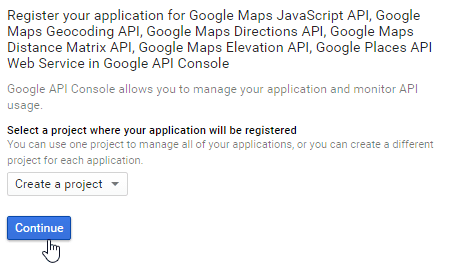
La première étape consiste à créer un projet, puis à saisir le nom de ce projet.
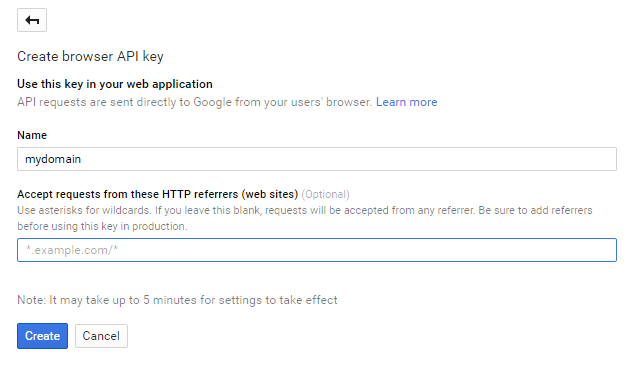
Si je souhaite autoriser toutes les requêtes provenant de mon domaine, le modèle à suivre est *.joomunited.com/*.
Si je souhaite autoriser uniquement un seul domaine, par exemple mondomaine.com, le modèle sera joomunited.com/*.
En environnement local, vous pouvez utiliser n'importe quelle clé valide et elle fonctionnera sans référence à un domaine.
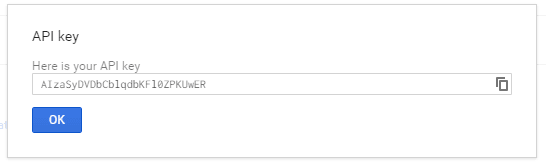
La clé API est alors générée ; c'est cette clé que vous devez copier pour ajouter My Maps location.
Ajouter la clé à My Maps Location.
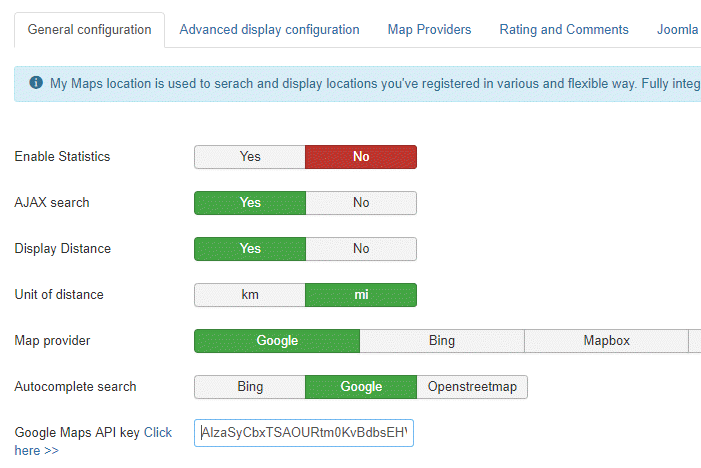
Dans la Composants > My Maps Location > Options , vous pouvez ajouter une clé dans la configuration.
Collez la clé.
Résumé étape par étape :
Voici donc les étapes que je suis :
- Accédez à la console Google API
- Créer ou sélectionner un projet
- Cliquez sur Continuer pour activer l'API et les services associés.
- Sur la page des identifiants, obtenez une clé de navigateur (et définissez les identifiants API).
- Pour éviter le vol de quotas, sécurisez votre clé API en suivant ces bonnes pratiques.
2. Gérer les catégories de localisation
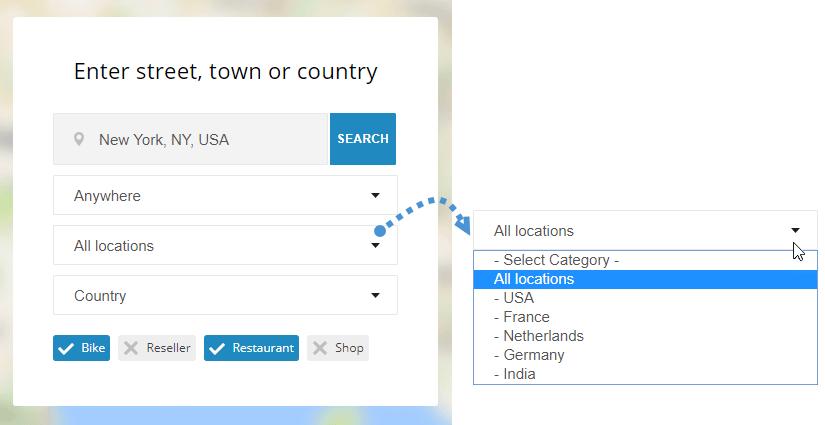
Les lieux sont classés par catégories. Ces catégories peuvent être affichées comme filtre dans l'interface ou utilisées comme paramètre prédéfini dans un élément de menu pour charger des lieux catégorisés.
Si vous avez de nombreux lieux, il est recommandé d'utiliser des catégories. Vous pouvez créer des catégories et des sous-catégories.
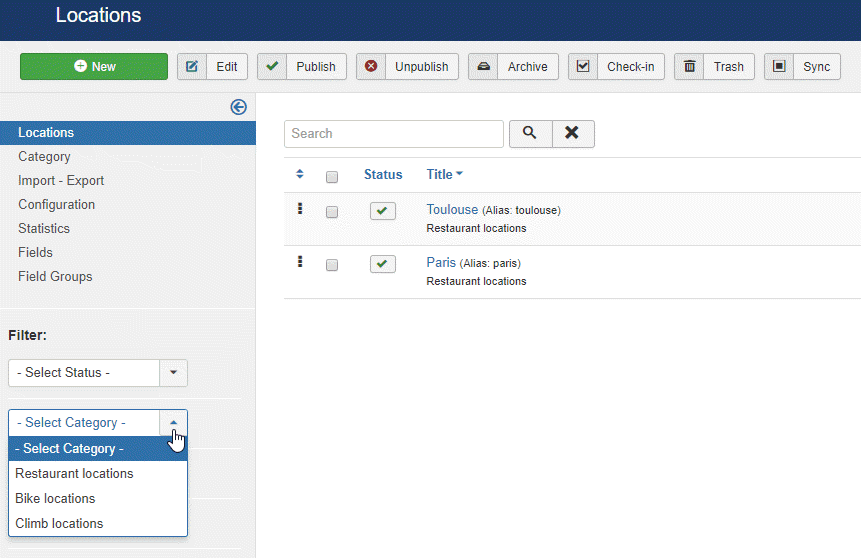
Pour créer une catégorie, rendez-vous dans My Maps location > Lieux > Catégorie et cliquez sur Nouveau
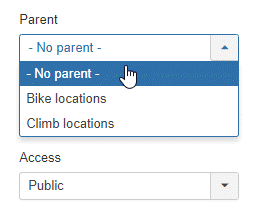
Ensuite, depuis l'écran de catégorie, vous devrez ajouter un titre et une catégorie parente si vous souhaitez créer une sous-catégorie
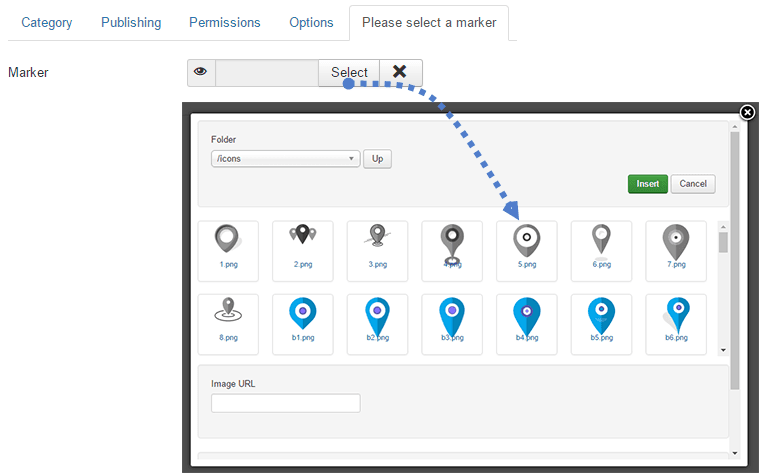
Vous pouvez également définir un marqueur par défaut pour l'emplacement dans la catégorie à l'aide de l'onglet Sélection du marqueur
3. Créez un emplacement
Pour créer un lieu, veuillez vous rendre dans My Maps location > Lieux > Nouveau
Il y a 3 champs obligatoires :
- Nom du lieu
- Catégorie du lieu
- Détails de localisation (adresse)
Pour l'adresse, vous avez 3 solutions pour l'ajouter :
- Utilisez le champ de recherche (recommandé)
- Accédez à la carte et utilisez le curseur pour pointer un emplacement
- Saisissez une adresse (doit être valide sur Google Maps)
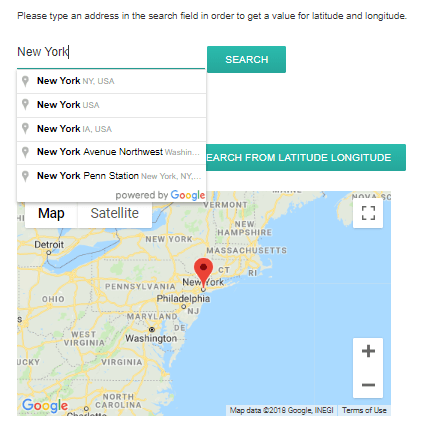
Pour ajouter un lieu au moteur de recherche, saisissez le nom du lieu que vous souhaitez ajouter.
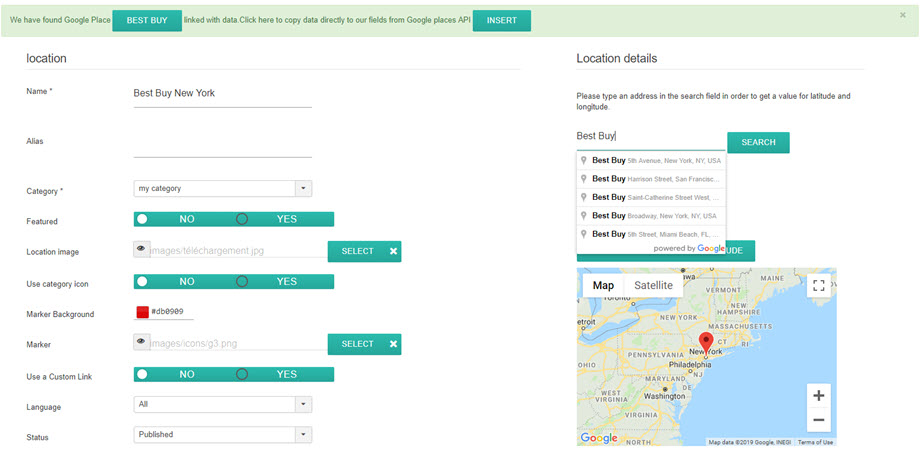
Une fois la sélection effectuée, les champs de latitude et de longitude seront automatiquement remplis. My Maps est également intégré à Google Places ! Vous pouvez ainsi rechercher un magasin ou tout autre lieu enregistré sur Google Maps ; notre composant récupérera toutes les informations nécessaires.
Vous pouvez également vous déplacer sur la carte et placer directement un marqueur ; le résultat sera le même et vous obtiendrez automatiquement une latitude et une longitude.
Si vous remplissez manuellement le champ adresse et le code postal, soyez vigilant : ils doivent correspondre à une adresse enregistrée sur Google Maps.
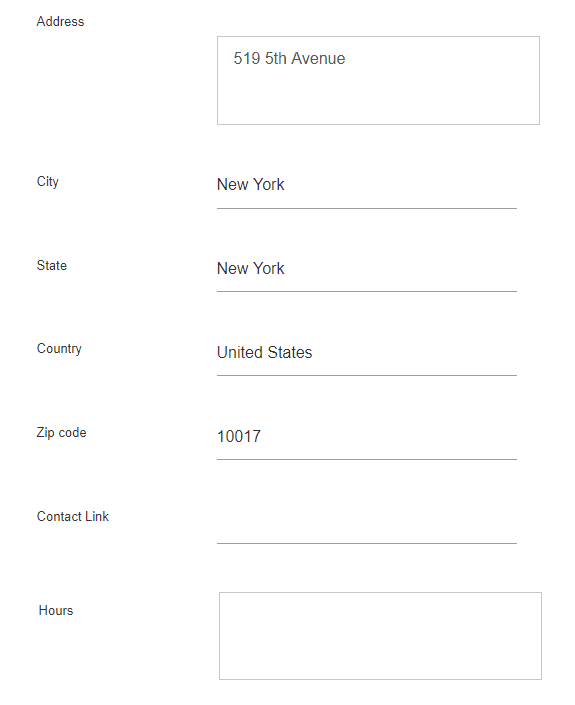
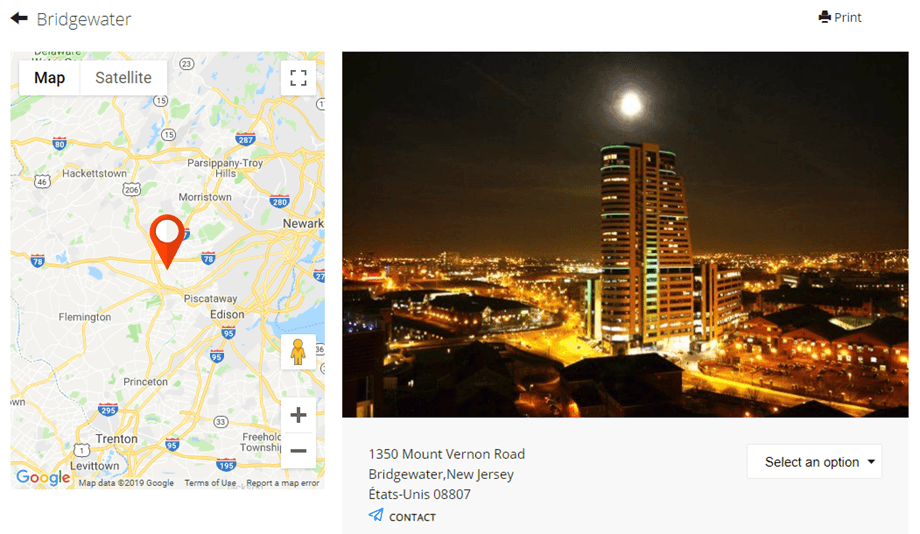
Toutes les autres informations concernant le lieu (description, horaires, etc.) sont affichées dans la vue détaillée du lieu.
Le lien de contact dans la fiche détaillée d'un lieu permet d'ajouter un lien de contact, une adresse mailto ou une URL pour chaque lieu. Sur le site, il s'agira d'un bouton de contact qui ouvrira l'URL ou exécutera l'action mailto.
4. Autres informations sur la localisation
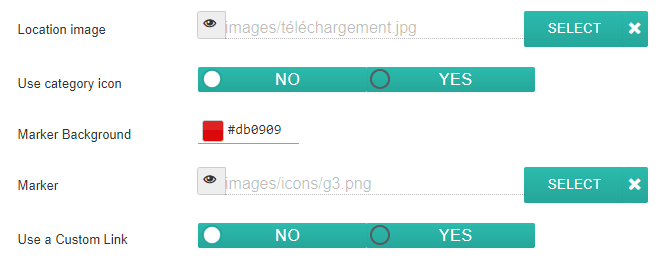
Vous pouvez ajouter une image et un marqueur à chaque emplacement.
- Image du lieu : L’image sera affichée sous forme de vignette dans l’infobulle du lieu et en plus grand format sur la page de détails du lieu.
- Utiliser l'icône de catégorie : Utilisez l'icône que vous avez saisie dans le champ « catégorie » de mes emplacements sur la carte
- Fond du marqueur : choisissez la couleur de votre marqueur de fond
- Le marqueur s'affichera sur la carte sous forme d'icône de localisation. Vous disposez également de jolis ensembles de marqueurs pour vos emplacements grâce à My Maps Location .
- L'utilisation d'un lien personnalisé remplacera le lien vers les détails de l'emplacement par une URL personnalisée.
My Maps location utilise la fonctionnalité multilingue native de Joomla. Vous pouvez définir une langue dans les catégories et les emplacements. Lors d'un changement de langue, les emplacements seront filtrés comme tout autre contenu Joomla afin d'afficher uniquement le contenu autorisé dans la langue sélectionnée.
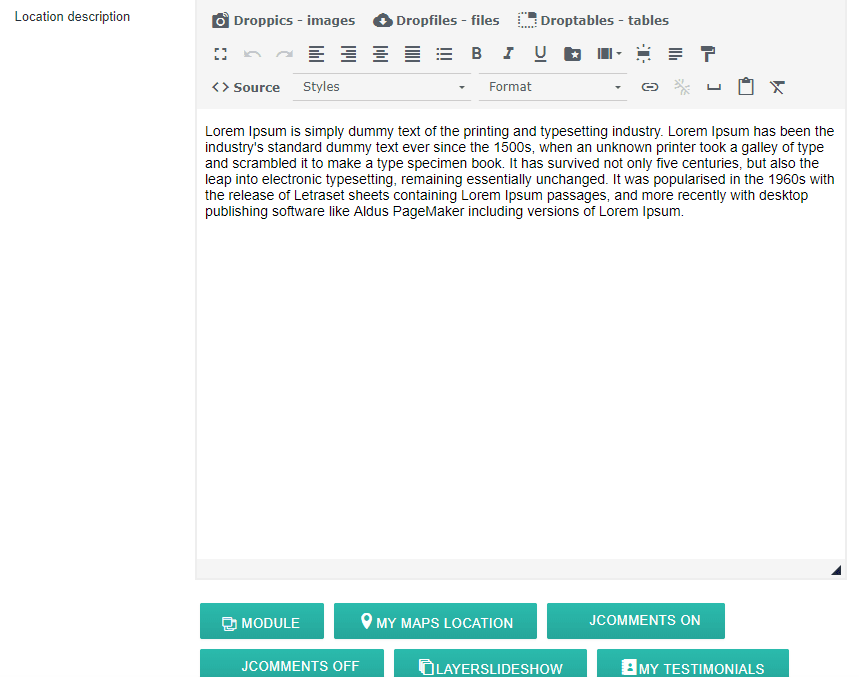
Le champ de description du lieu est essentiel.
Il s'affichera sur la page détaillée du lieu et, selon le thème, comme texte d'introduction dans les résultats de recherche. De plus, cet éditeur WYSIWYG intègre tous les plugins nécessaires ; vous pouvez donc y ajouter tout ce que vous souhaitez (images, vidéos, etc.).
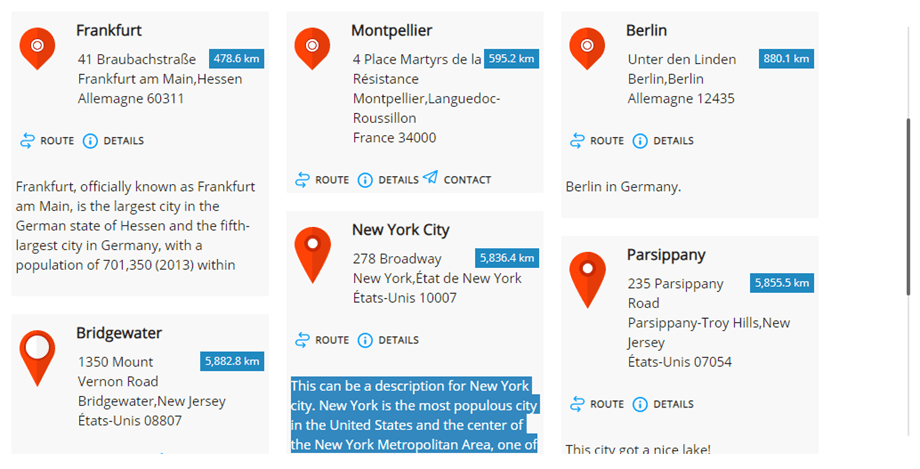
Voici le texte d'introduction affiché dans les résultats de recherche de lieu.
Le système de tags est identique à celui de Joomla. Vous pouvez ajouter des tags et des sous-tags, puis les afficher comme filtre en front-end. Pour gérer tous les tags, il suffit de charger le composant de tags Joomla : Composant de menu > Tags.
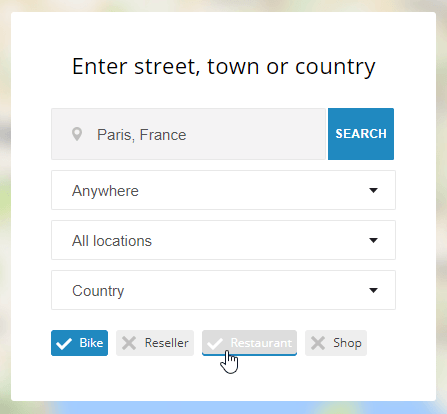
En front-end, selon la configuration, les tags peuvent s'afficher sous forme de cases à cocher (comme ci-dessous) ou de liste déroulante.
My Maps Location dispose désormais de champs supplémentaires pour renseigner les métadonnées (destinées aux moteurs de recherche). Ces champs sont affichés sur la page de détails de l'emplacement.
5. Afficher les emplacements sur le frontend
Pour afficher vos emplacements sur le front-end, vous pouvez utiliser :
- Un menu permettant d'afficher le moteur de recherche de lieux, un lieu unique ou une catégorie de lieux
- Un module permettant d'afficher un champ de recherche ou de sélectionner un ensemble de lieux
- Un bouton d'éditeur permettant d'afficher un ou plusieurs emplacements dans n'importe quel éditeur
Charger les emplacements à partir d'un menu
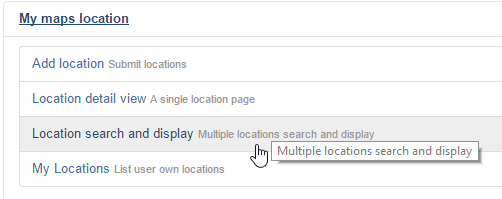
Dans le gestionnaire de menus Joomla, ajoutez un élément et sélectionnez « Recherche et affichage de localisation » comme type. Le moteur de recherche de localisation avec filtres s'affichera.
Sélectionnez « Affichage détaillé de la localisation » pour afficher une localisation prédéfinie.
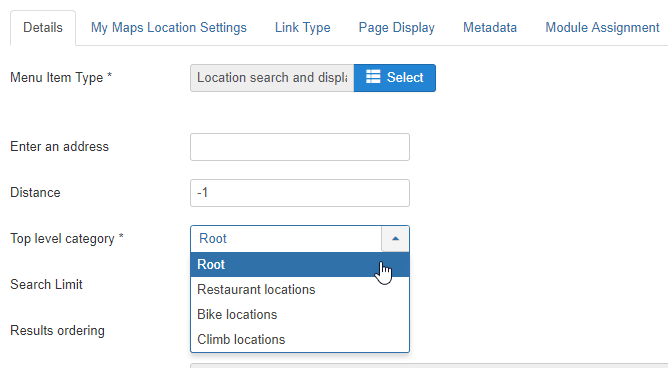
Depuis l'onglet principal du menu, vous pouvez configurer :
- Saisissez l'adresse : vous pouvez forcer l'affichage d'une adresse par défaut au chargement de la page. Vous pouvez laisser ce champ vide.
- Distance : distance à laquelle verrouiller la cible, en se référant à l’adresse ci-dessus. Peut être laissée à -1 (valeur par défaut).
- Catégorie : charger une catégorie spécifique de lieu
- Limite de recherche : limite le nombre de résultats. La valeur 10 ne renverra que les 10 premiers résultats pour la recherche par lieu.
- Tri : trier les résultats de recherche par date, titre, distance (par défaut)
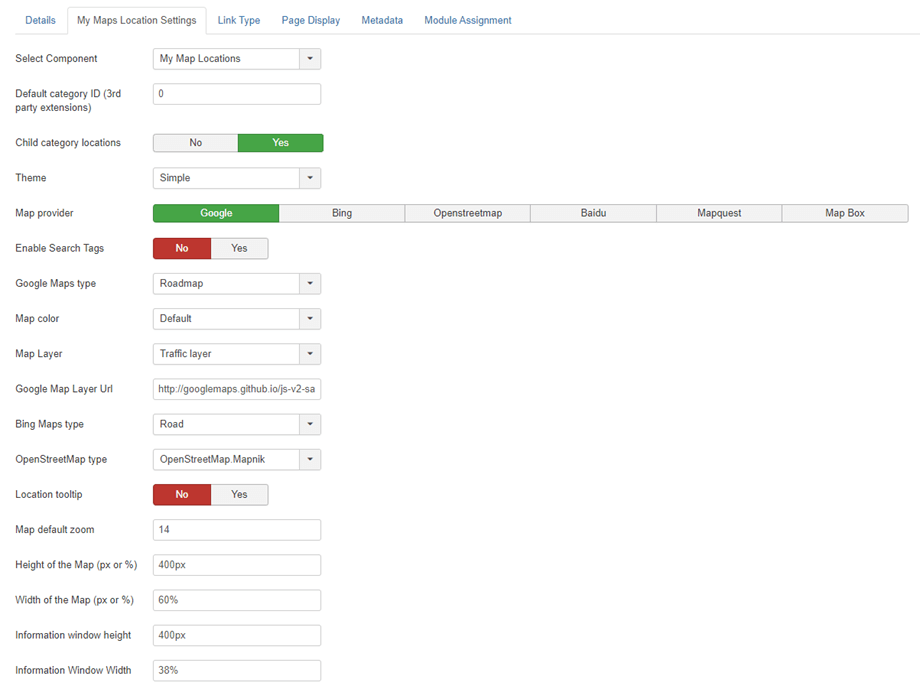
Ensuite, dans l' onglet du menu My Maps Location , vous pouvez configurer :
- Sélectionnez un composant : My Maps Location ou toutes les intégrations tierces comme K2, Jomsocial …
- ID de catégorie par défaut (extensions tierces) : Catégorie par défaut à charger lorsqu’une extension tierce est utilisée, comme K2, Hikashop ou Adsmanager, ID de la liste CB pour Community Builder
- Emplacements des catégories enfants : Afficher également dans les résultats de recherche les emplacements des sous-catégories, et pas seulement celui sélectionné ci-dessus.
- Thème : sélectionnez l’un des 3 thèmes disponibles pour l’élément de menu : par défaut, pleine largeur et barre latérale.
- Fournisseur de cartes : Choisissez Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu ou Mapquest pour personnaliser vos cartes.
- Activer les balises de recherche : Permet d’effectuer des requêtes de recherche à l’aide des noms de balises de localisation
- Conception : Selon la source de la carte, vous avez le choix entre plusieurs types et couleurs de cartes.
- Couche cartographique : ajoutez des données (couche) à vos cartes. Il existe des couches KML, des couches trafic, des couches transport en commun et des couches cyclables.
- URL de la couche Google Maps : Utilisez la couche de données pour stocker vos données personnalisées ou pour afficher des données GeoJSON sur une carte Google.
- Type de Bing Maps : Si Bing Maps est votre fournisseur de cartes, sélectionnez l’apparence et les données de Bing Maps.
- Type OpenStreetMap : Si OpenStreetMap est votre fournisseur de cartes, vous pouvez ajouter des données (couches) à vos cartes.
- Info-bulle de localisation : Au chargement de la carte, l’info-bulle de localisation s’ouvre automatiquement après la recherche de localisation.
- Zoom de la carte : Définir un niveau de zoom par défaut sur la carte
- options de largeur et de hauteur de la carte et des résultats de recherche
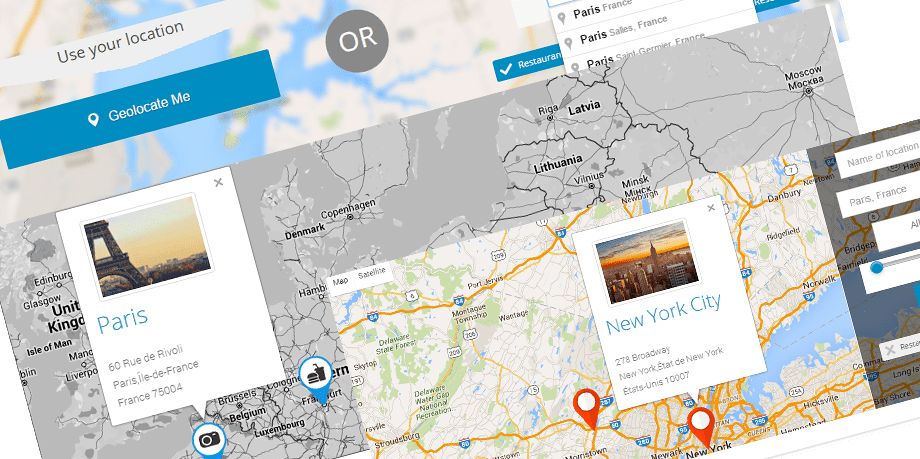
Affichage frontal basé sur le thème
Affichage des résultats pour une recherche à un seul emplacement :
Afficher les emplacements à l'aide d'un module
My maps location comprend 2 modules pour les emplacements natifs + un autre pour l'intégration de services tiers (comme un module pour afficher les emplacements des articles K2)
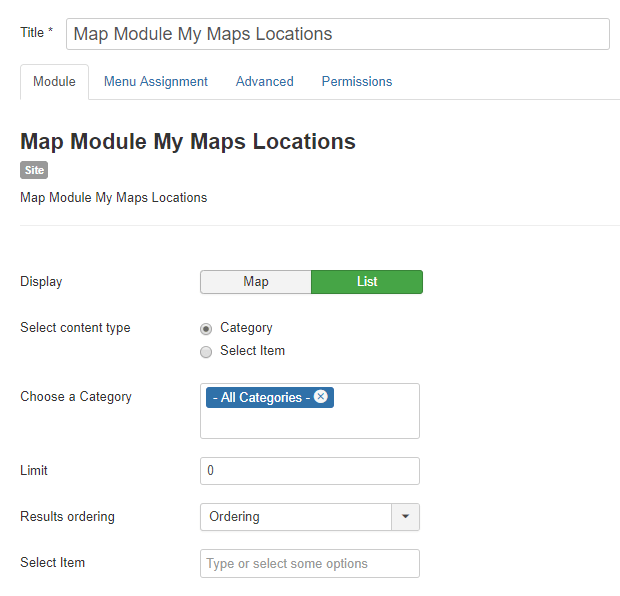
Le module Carte vous permet d'afficher vos emplacements avec les mêmes filtres que le menu, mais dans un module. Les emplacements s'afficheront sous forme de carte ou de liste. Vous pouvez sélectionner un ensemble d'emplacements ou des catégories d'emplacements.
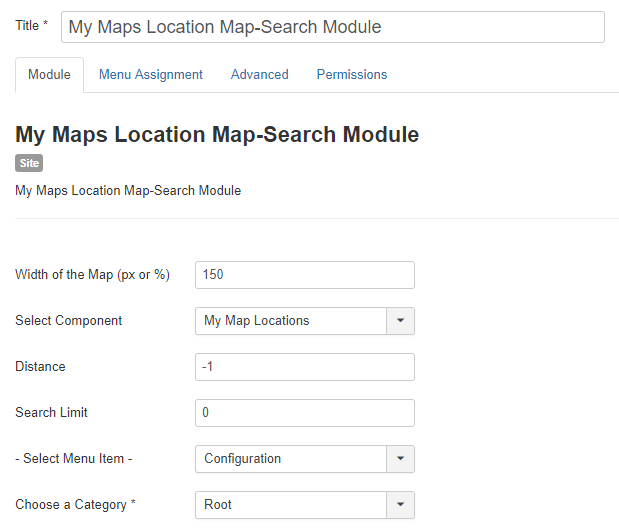
Le module de recherche de la carte My Maps Location affichera un moteur de recherche avec des options de filtrage telles que la largeur de la carte ou le composant dans lequel la localisation sera recherchée (par exemple, rechercher uniquement la localisation K2).
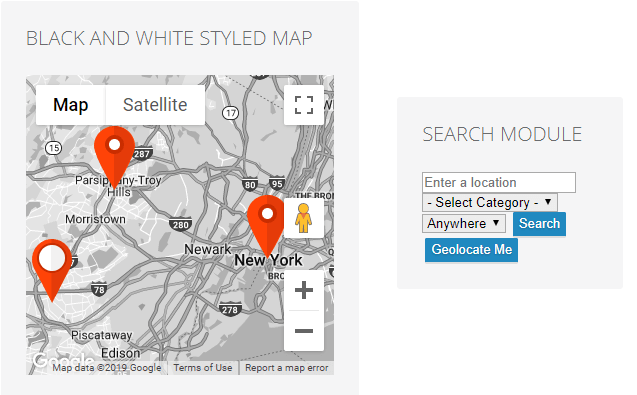
Module d'affichage côté client :
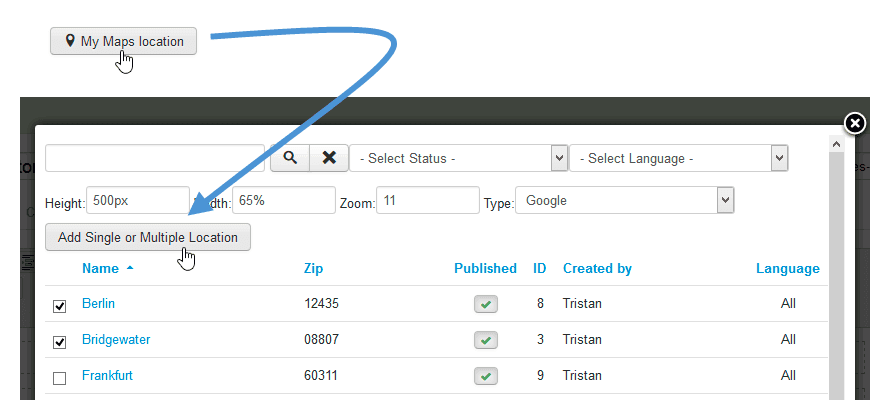
Afficher les emplacements à l'aide d'un bouton d'éditeur
Le bouton d'édition sera chargé dans votre éditeur Joomla (généralement dans les articles ou les modules HTML personnalisés). Vous le trouverez en bas de l'éditeur.
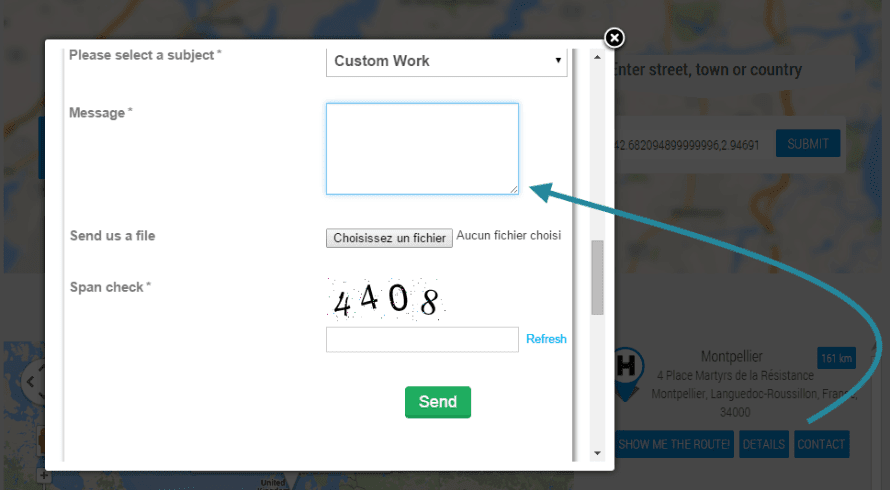
En cliquant dessus, une fenêtre s'ouvrira et vous permettra de sélectionner un ou plusieurs emplacements que vous avez ajoutés précédemment.
Vous pouvez ensuite sélectionner un ou plusieurs emplacements et cliquer sur le bouton pour les ajouter à votre article. Si vous ne spécifiez pas de niveau de zoom, l'emplacement s'adaptera automatiquement à la zone affichée.
Le code de la balise affiché dans votre éditeur WYSIWYG ressemblera à ceci : {mymaplocations mapid width height}
Exemple : {mymaplocation id=1 width=58% height=400px zoom=10 type=google} Ce code affichera une carte avec l'identifiant de localisation 1, une largeur de 58 %, une hauteur de 400 px, un zoom x10 et le type Google. Utilisez la virgule pour ajouter plusieurs localisations sur une carte. Exemple : {mymaplocation id=1 width=58% height=400px zoom=10 type=google} Les identifiants de localisation sont 1, 2, 3.