Layer Slideshow: Thèmes
1. Création de diapositives
L'idée principale de Layer Slideshow est de pouvoir créer un joli diaporama avec des calques sans complexité.
Sur l'interface principale, sur le côté gauche, vous avez accès à un bouton Nouveau Chaque nouveau diaporama contient des options de diapositives et de calques.
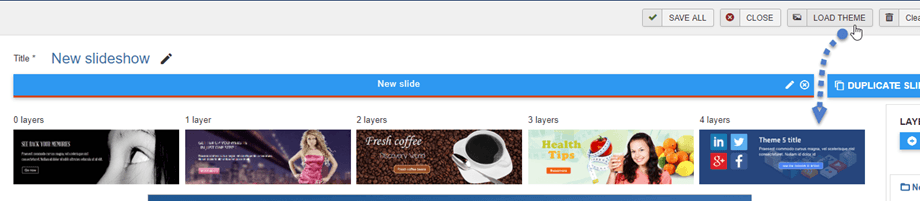
Si vous n'avez pas de thèmes, vous pouvez consulter nos exemples de thèmes. Il y a 5 thèmes disponibles au total, veuillez cliquer sur Charger le thème pour les afficher.
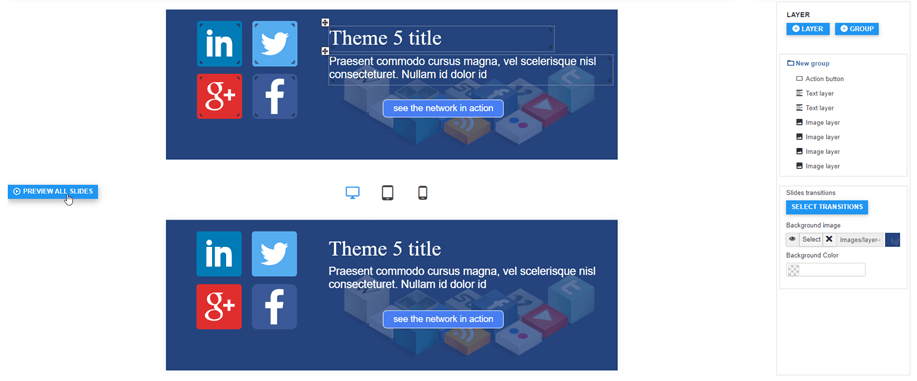
Une fois que vous en avez choisi un, la partie centrale sera rechargée avec l'arrière-plan du thème, les liens et les calques. Les calques sont regroupés dans le panneau de droite.
Sous la diapositive, vous pouvez voir le bouton Aperçu de toutes les diapositives et il y a 3 appareils (ordinateur portable / bureau, tablette, mobile) pour vous permettre de vérifier à quoi ressemblera votre diaporama.
Vous pouvez également utiliser le bouton Dupliquer la diapositive ou Ajouter une nouvelle diapositive sur la droite.
Chaque diapositive contient l' icône Modifier et supprimer
2. Paramètres de mise en page
Vous pouvez définir une mise en page spécifique pour chaque diaporama. Il est préférable de définir la mise en page avant de lancer l'édition des calques car elle déterminera la largeur de l'image, la taille du texte, la position des éléments...
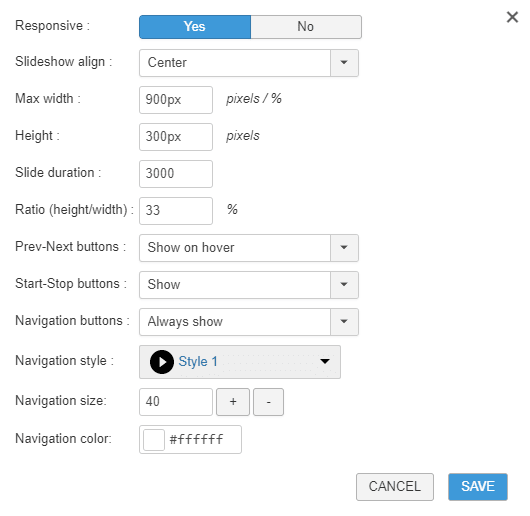
Les options de mise en page du diaporama sont les suivantes :
- Réactif: créez votre diaporama avec un élément adaptatif pour les appareils mobiles, tous les textes, les images seront redimensionnés dynamiquement en fonction des appareils mobiles
- Aligner le diaporama: aligner l'ensemble du diaporama
- Largeur/hauteur : Définissez la largeur/hauteur du diaporama. C'est le paramètre le plus important, car une fois défini, toutes les images que vous mettrez dans le diaporama pourront être redimensionnées avec notre outil de recadrage à cette dimension. Si vous modifiez la taille, vous devrez peut-être mettre à jour vos images.
- Durée: définir la durée de chaque diapositive
- Style de bouton: définir le style d'élément de navigation
3. Ajoutez un diaporama dans votre contenu
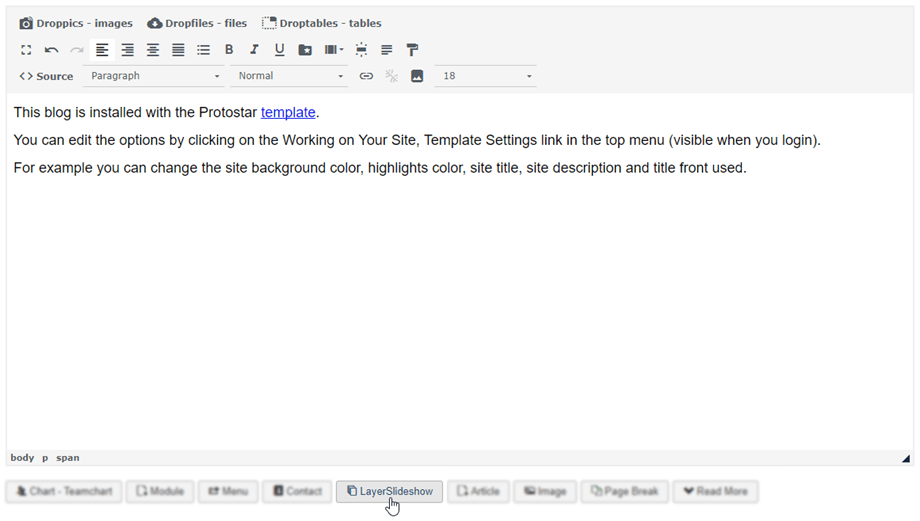
Pour ajouter un diaporama dans votre contenu et le mettre en ligne, vous devez utiliser le bouton éditeur. Chargez un article, un module personnalisé ou autre chose et cliquez sur le bouton Layer Slideshow .
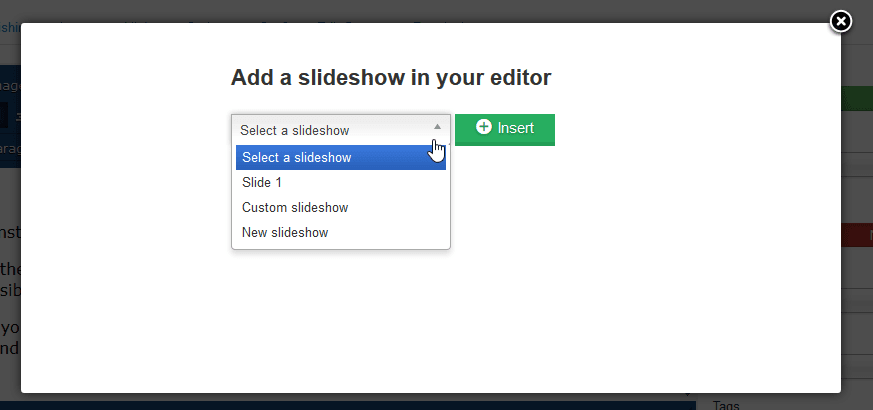
Choisissez ensuite un diaporama à insérer