Layer Slideshow: édition de diapositives
1. Arrière-plan de la diapositive
Chaque diapositive a un arrière-plan, vous pouvez charger le vôtre à partir de votre bibliothèque d'images.
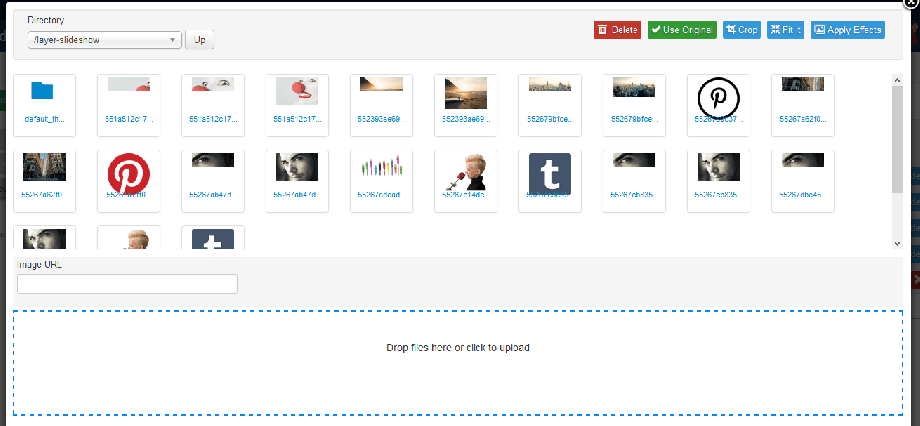
Le Sélectionner ouvrira une lightbox avec un gestionnaire de médias, il s'agit d'une version améliorée du gestionnaire de médias Joomla.
Il vous offre des options pour glisser-déposer de nouvelles images, sélectionner, supprimer, ajuster ou appliquer des effets sur les images.
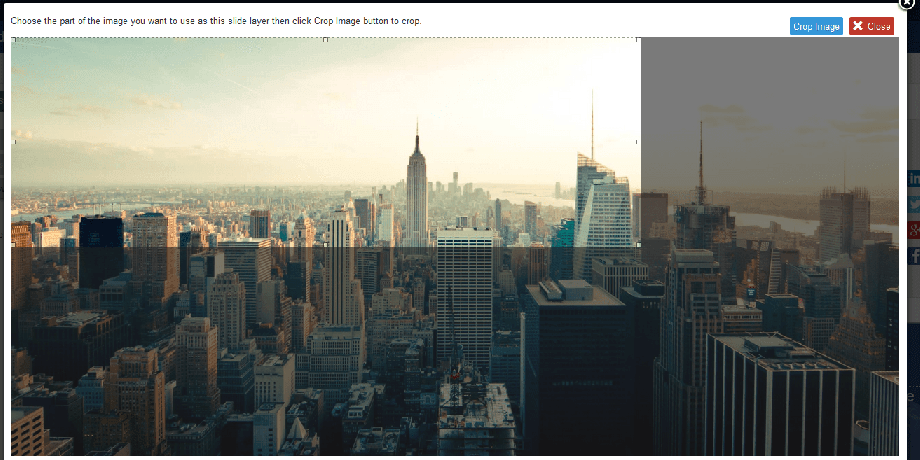
Le plus important est la fonction de culture. La fonction de recadrage chargera une fenêtre avec votre image et un cadre qui prend la taille du diaporama défini dans la mise en page.
Cliquez sur l' image cultures bouton pour insérer l'image recadrée comme arrière plan.
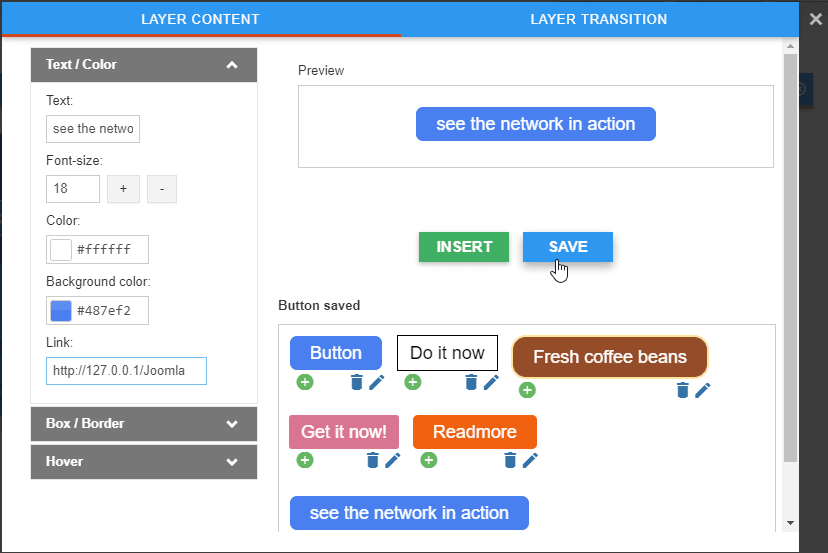
2. Éditeur de couche de boutons
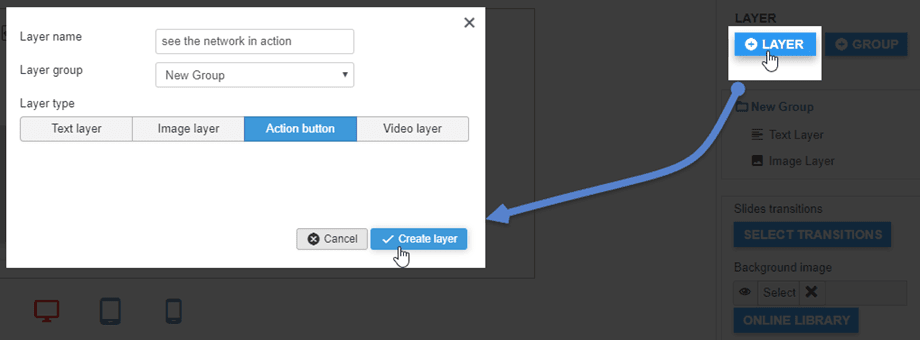
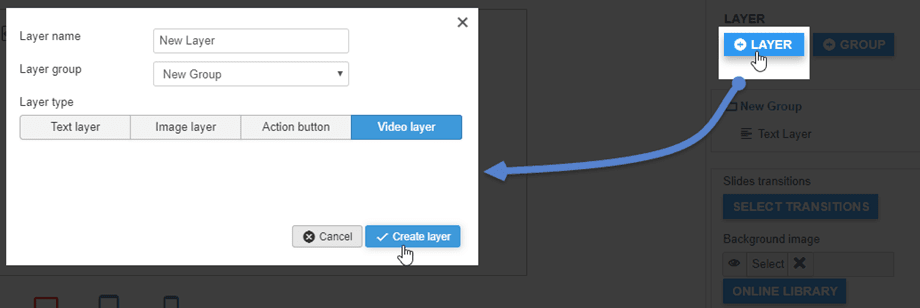
Vous pouvez créer un nouveau calque de boutons en cliquant sur le bouton + Calque dans le panneau de droite.
Après avoir rempli le formulaire, cliquez sur le bouton Créer un calque . Un nouveau bouton apparaît sur votre diapositive.
Le gestionnaire de boutons vous permettra de créer votre propre style de bouton, de le stocker et de le réutiliser ultérieurement. Habituellement, les boutons sont définis pour toutes les diapositives et doivent être réutilisés.
Vous pourrez créer un style à l'aide de l'outil de la fenêtre latérale gauche, puis l'insérer/enregistrer/modifier. Vous disposez d'options pour définir l'arrière-plan, les styles de bordure et l'effet de survol de la souris.
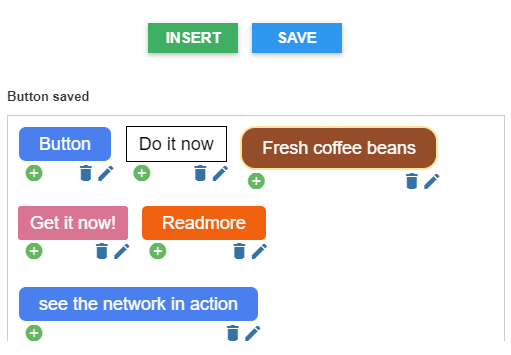
Pour insérer un bouton dans le contenu, vous avez la possibilité de cliquer sur le bouton Insérer ou sur le symbole + d'un bouton enregistré.
Vous pouvez également modifier et enregistrer un style existant, cliquez simplement sur le stylet et modifiez les paramètres.
Enfin, vous pouvez définir un lien personnalisé pour le bouton.
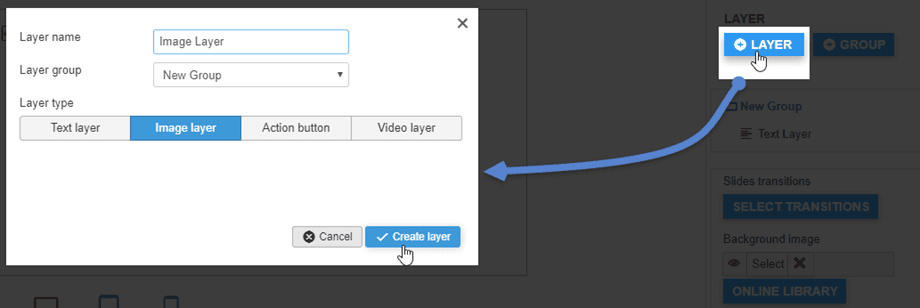
3. Éditeur de calques d'images
Vous pouvez créer un nouveau calque d'image en cliquant sur le bouton + Calque dans le panneau de droite.
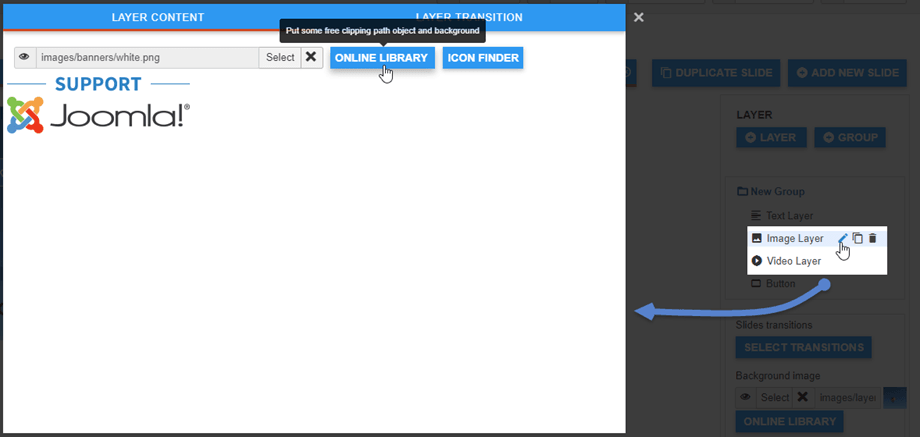
Vous pouvez insérer votre propre icône ou image dans le calque d'image en cliquant sur le bouton Modifier pour les modifier.
Vous pourrez ensuite choisir votre propre image ou utiliser une image de notre bibliothèque JU ou une icône d'Icon Finder.
Vous pouvez bien sûr définir la position de chaque élément depuis l'aperçu par glisser-déposer.
4. Éditeur de couches vidéo
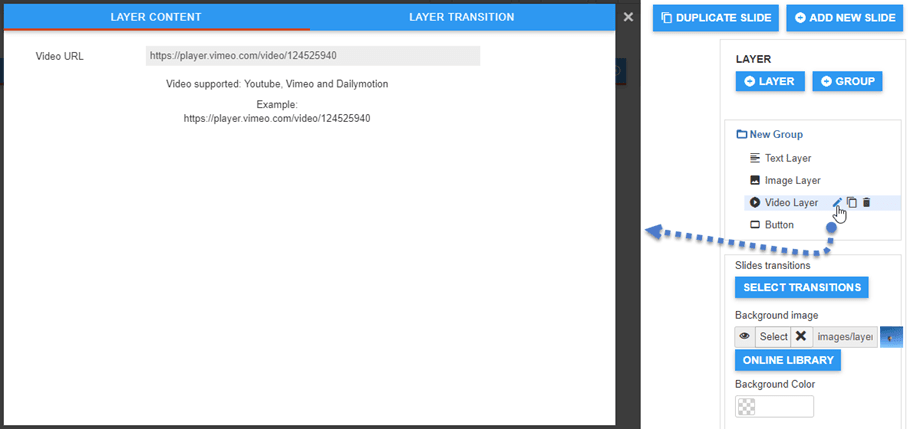
Vous pouvez ajouter un nouveau calque vidéo en cliquant sur le bouton + Calque dans le panneau de droite.
En cliquant sur l' icône Modifier du calque vidéo, vous pouvez modifier l'URL de la vidéo sur le calque. Il prend en charge les URL vidéo de Youtube, Vimeo, Dailymotion.
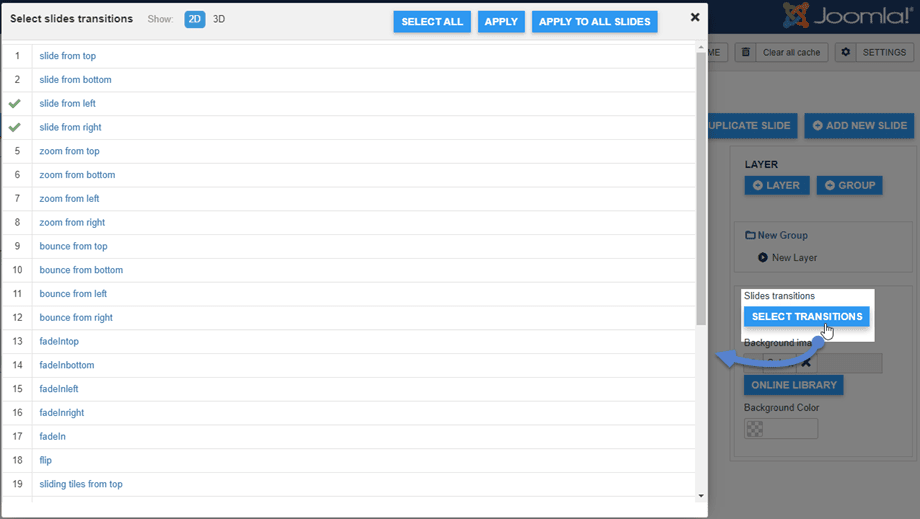
5. Transitions
Vous pouvez définir les transitions pour une diapositive ou pour toutes les diapositives de votre diaporama. Il existe 2 types de transitions : 2D et 3D.
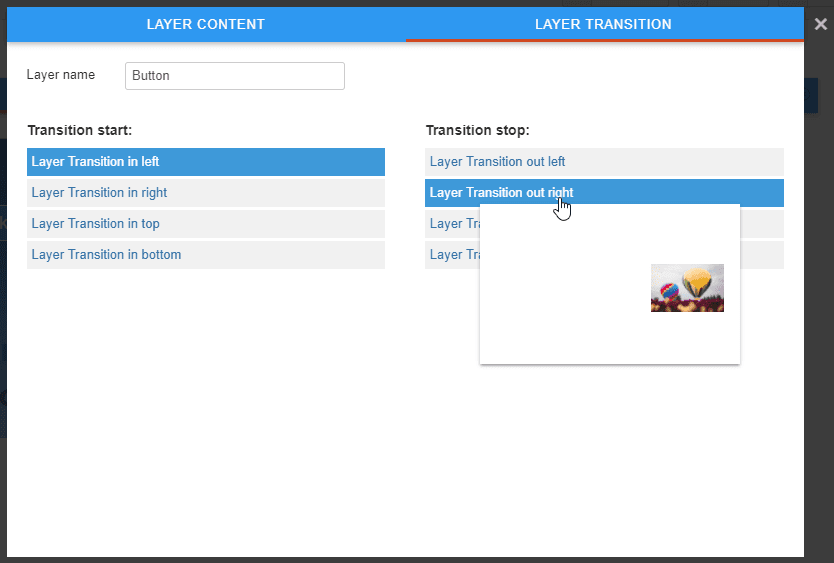
Chaque calque a Transitions afin que vous puissiez choisir un style pour eux.