Item Rating: Intégration tierce
1. Intégration K2
Item rating est intégrée à de nombreuses extensions tierces telles que : K2, Ads manager , JomSocial , FlexiContent, Gmapfp, Hikashop, Zoo, Moset Tree, Virtuemart, SP Page Builder.
Sous l'onglet principal de l'article K2, vous trouverez également le item rating .
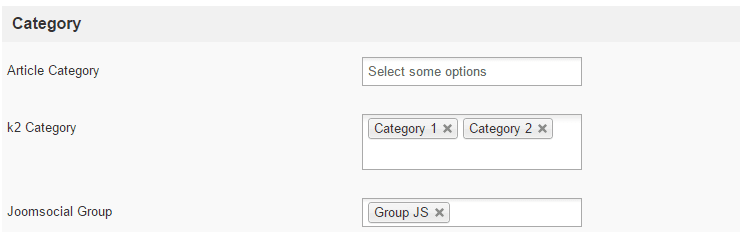
Vous pouvez charger n'importe quel groupe et critère que vous avez créés auparavant. Un groupe de notation par défaut peut être attribué aux catégories K2.
2. Intégration Jomsocial
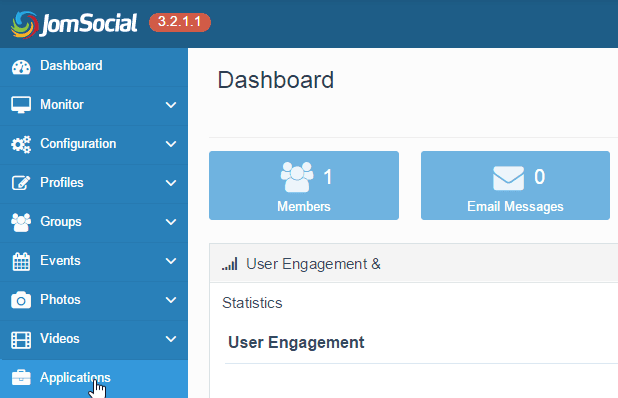
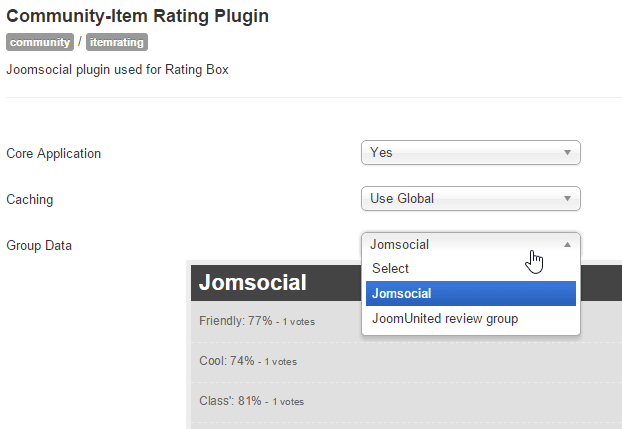
Un groupe d'évaluation par défaut peut être attribué au Jomsocial . Allez dans Jomsocial > Applications.
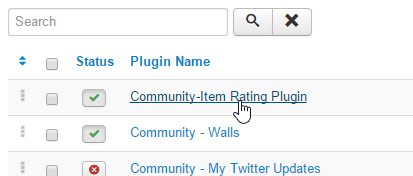
Sélectionnez ensuite l' item ratingdu plugin.
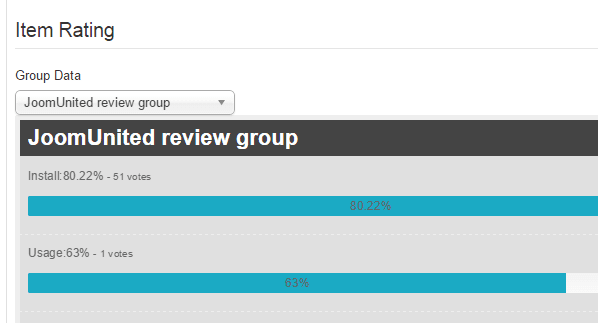
À partir de là, vous pourrez définir le groupe de notation chargé par défaut sur les profils et permettre aux utilisateurs d'évaluer. Voici un profil Jomsocial sur le frontend avec item rating chargée.
3. Intégration Hikashop
Item rating dispose d'un plugin dédié pour évaluer les produits hikashop. Le plugin est activé par défaut, vous pourrez donc attribuer un groupe de notation au produit de l'édition du produit hikashop.
4. Intégration de l'arbre Mosets
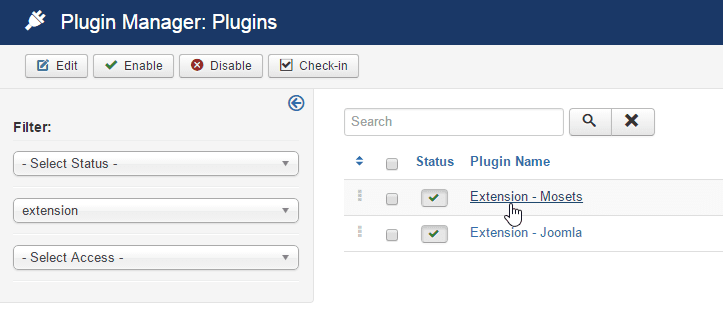
Item rating a reçu un plugin dédié pour l'arbre Moset. Allez dans le plugin et recherchez le mot « extension », activez le plugin.
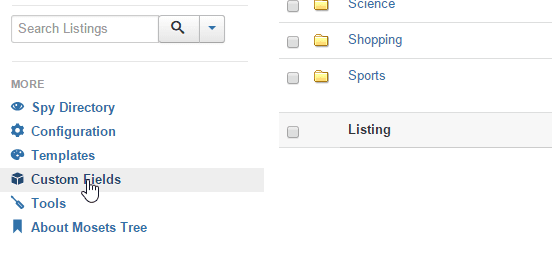
Ensuite, accédez à la gestion des champs personnalisés sur le composant de l'arborescence Mosets, cliquez sur un nouveau champ et sélectionnez-y item rating .
Ensuite, ajoutez une modification et un type item rating .
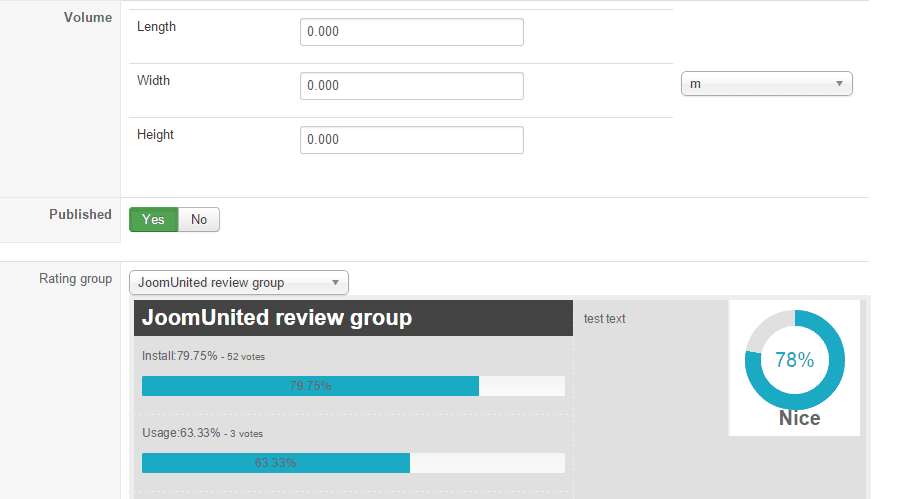
Chargez ensuite votre champ personnalisé dans l'arborescence Mosets que vous souhaitez comme n'importe quel autre champ. Le groupe de notation sera affiché sur le frontend.
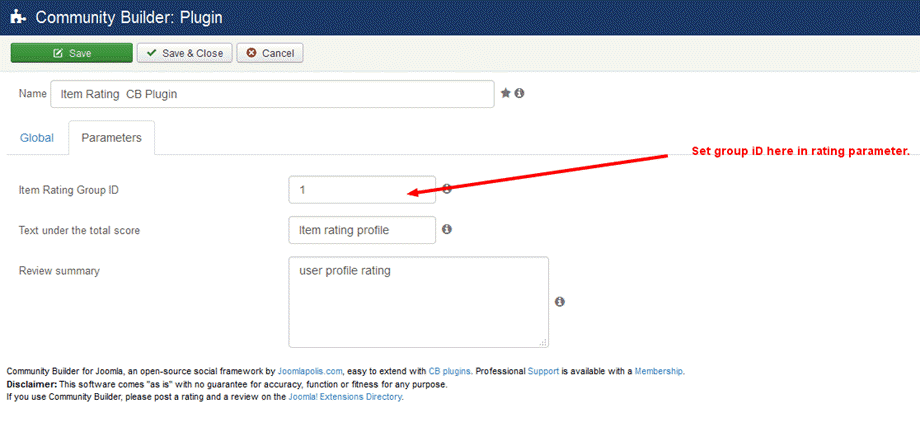
5. Prise en charge de Community Builder
Item rating a reçu un plugin dédié pour Community Builder. Téléchargez-le et installez-le séparément de Community Builder. Accédez au paramètre du plugin CB et sélectionnez l'identifiant du groupe de notation que vous souhaitez afficher. Publiez ensuite l'onglet.
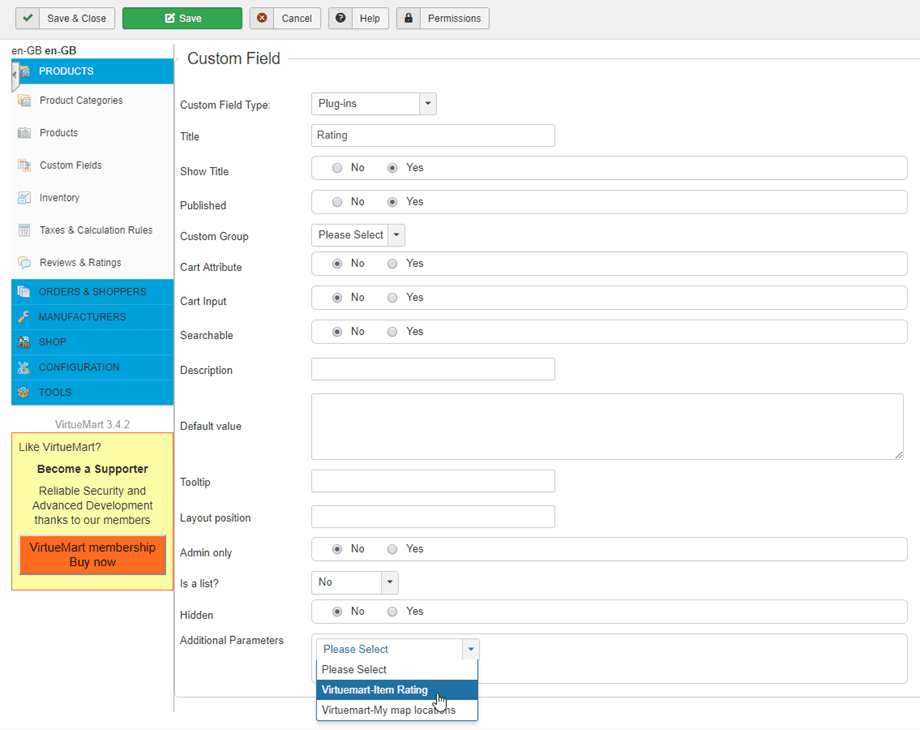
6. Intégration VirtueMart
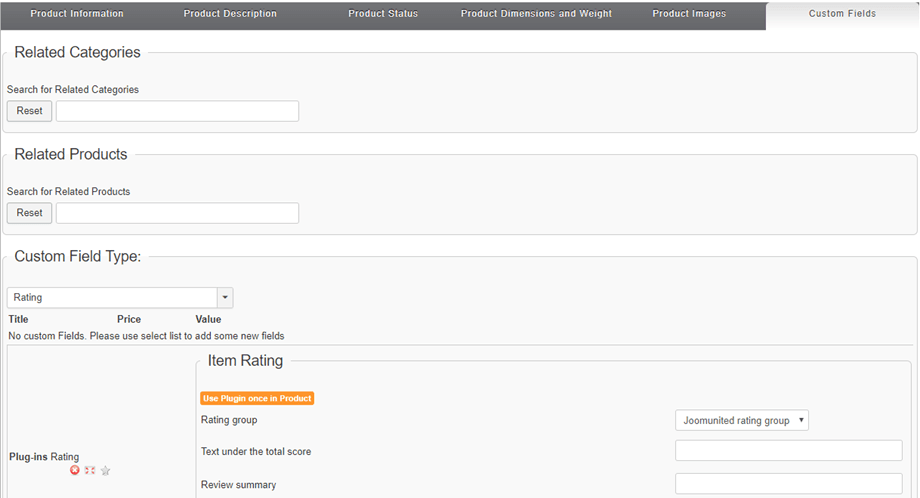
Pour utiliser Item rating dans VirtueMart, allez d'abord dans Virtuemart > Produit > Champs personnalisés , cliquez sur le bouton Nouveau pour créer un nouveau champ personnalisé. Le type de champ personnalisé est Plug-ins et les paramètres supplémentaires sont Virtuemart- Item Rating .
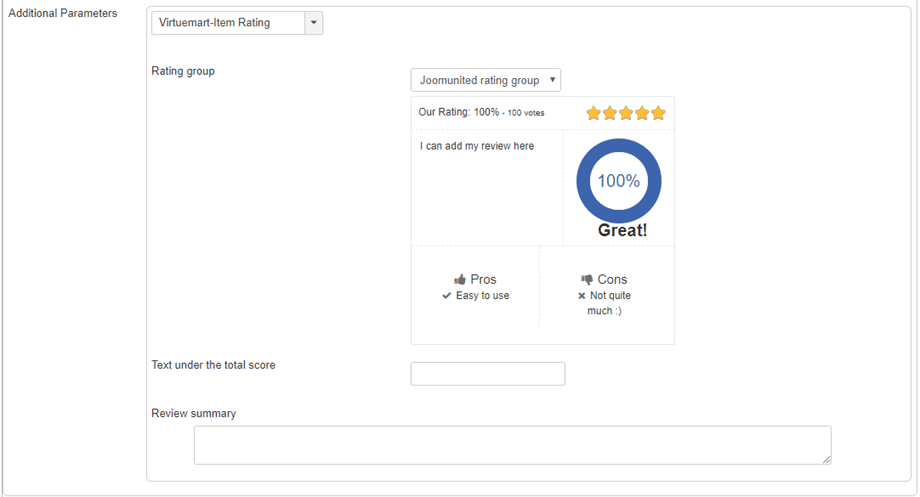
Après cela, vous pouvez ajuster les paramètres répertoriés sous les paramètres supplémentaires ; tels que : sélectionnez le groupe de notation,... puis cliquez sur Enregistrer .
Ensuite, lors de la création d'un nouveau produit, vous verrez la note dans Champs personnalisés . À partir de maintenant, le groupe de notation doit être affiché sur chaque produit sur le frontend.
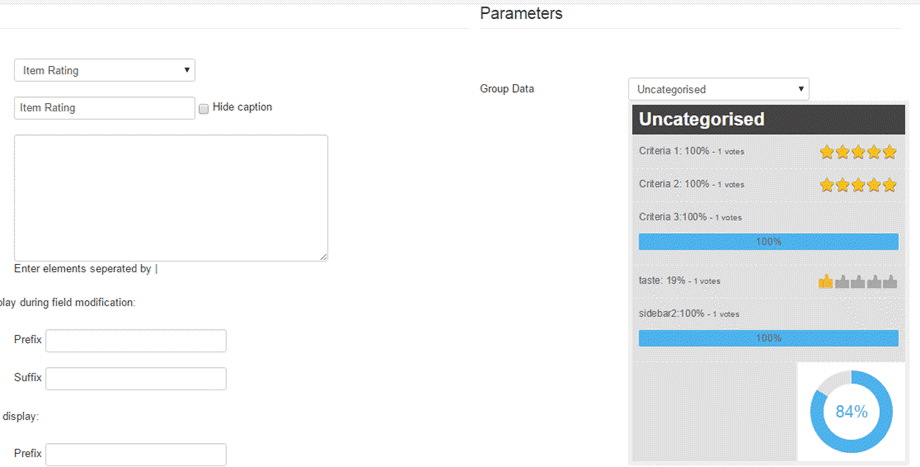
7. Intégration de SP Page Builder
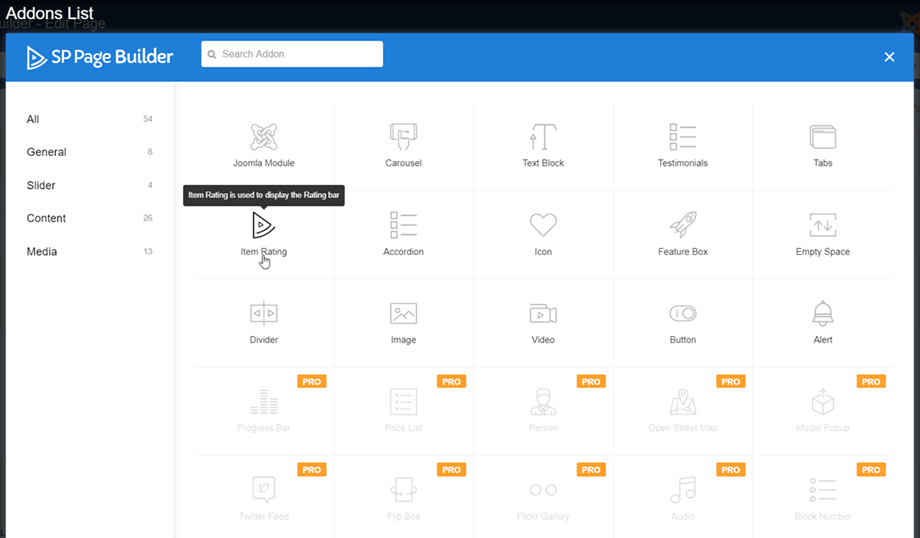
Notre Item rating est intégrée au générateur de pages SP, vous trouverez donc l' addon Item rating lors de l'ajout d'un nouvel addon consécutif .
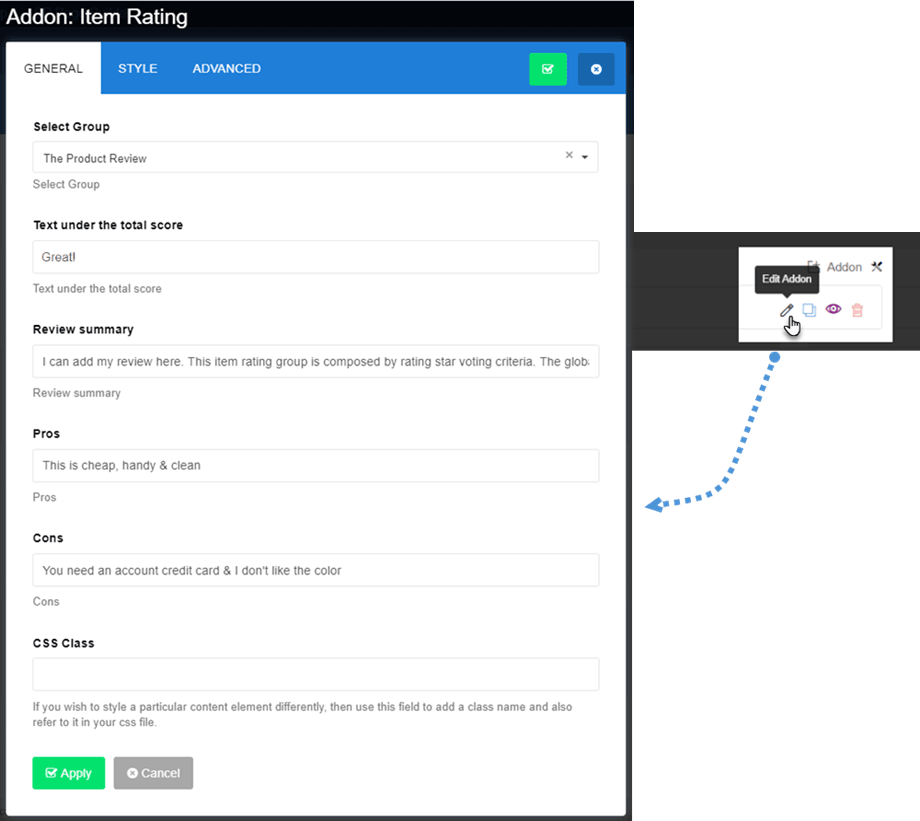
Après cela, vous pouvez modifier le module complémentaire. Vous pouvez ajuster plusieurs paramètres avant de publier.
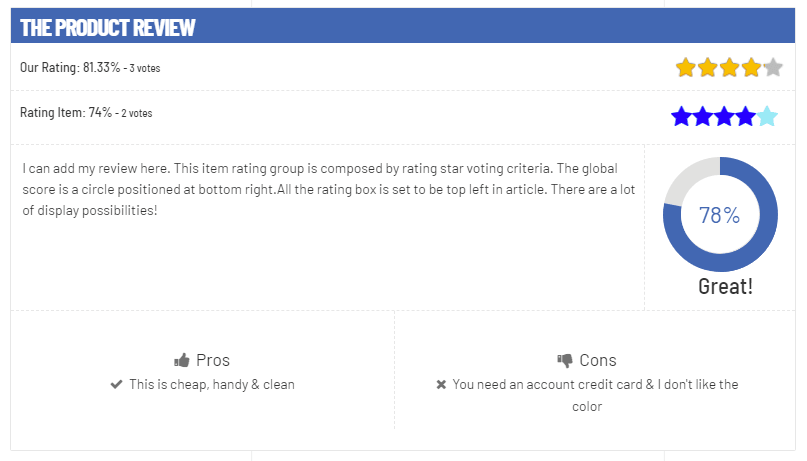
Enfin, vous verrez le résultat sur frontend. C'est super! :)