Droptables: Table de style
- 1. Formater dans le tableau
- 2. Thème et options de tri
- 3. Ajouter une info-bulle sur les cellules
- 4. Administration des listes de contrôle d'accès et frontend
- 5. Gel des lignes et des colonnes
- 6. Filtrage des données de colonne
- 7. Remplissage des cellules et rayon de la bordure
- 8. CSS personnalisé
- 9. Tableaux Joomla responsive
- 10. Télécharger le tableau
- 11. Pagination
- 12. Format pour les cellules individuelles
- 13. Imprimer le tableau sur le frontend
1. Formater dans le tableau
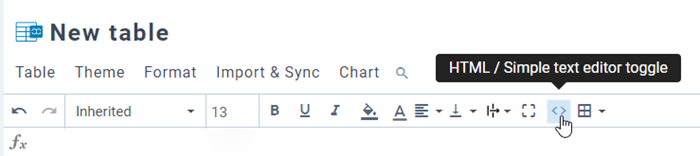
Dans la barre d'outils, vous pouvez définir le style de la cellule tel que : la police, la taille de la police, le style du texte, la couleur d'arrière-plan de la cellule, la couleur du texte, l'alignement horizontal et vertical de la cellule,... Il peut être appliqué à une seule cellule ou à plusieurs cellules.
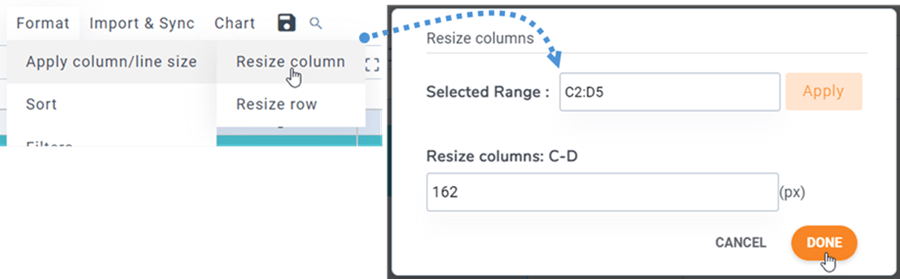
La hauteur des lignes et la largeur des colonnes peuvent être définies en pixels. Veuillez accéder au Menu Format > Appliquer la taille de la colonne/de la ligne , puis sélectionnez Redimensionner la colonne / Redimensionner la ligne . Dans la fenêtre contextuelle, vous pouvez sélectionner une plage et définir des px pour les colonnes ou les lignes. Cliquez sur Terminé pour terminer.
2. Thème et options de tri
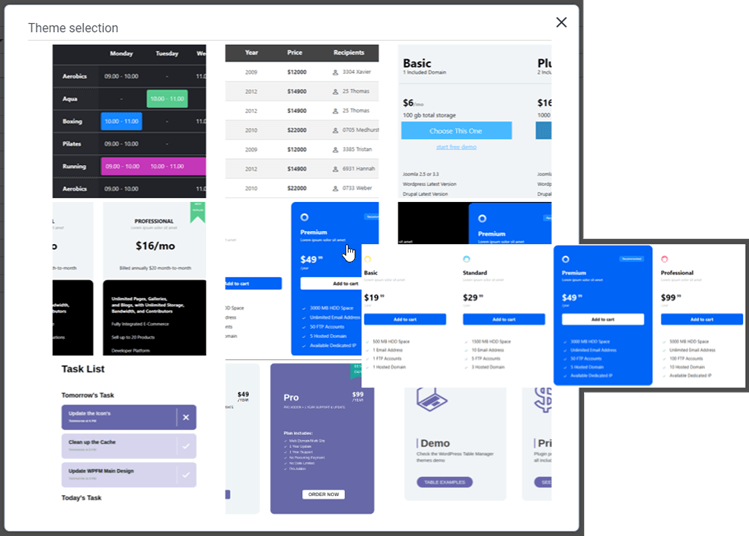
Dans chaque tableau, vous pouvez trouver de sélection de thème dans Thème . Cliquez simplement sur un thème pour l'appliquer.
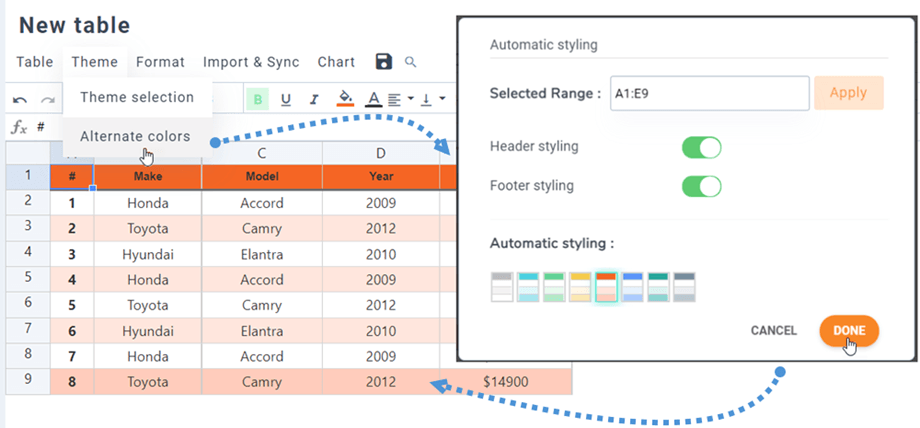
Sur le même thème de menu > Couleurs alternatives , la fonction "Style automatique" vous aide à colorer la ligne sur votre tableau avec les options tête et de style de pied Vous pouvez sélectionner les styles de modèle ou créer les vôtres dans les paramètres du plugin.
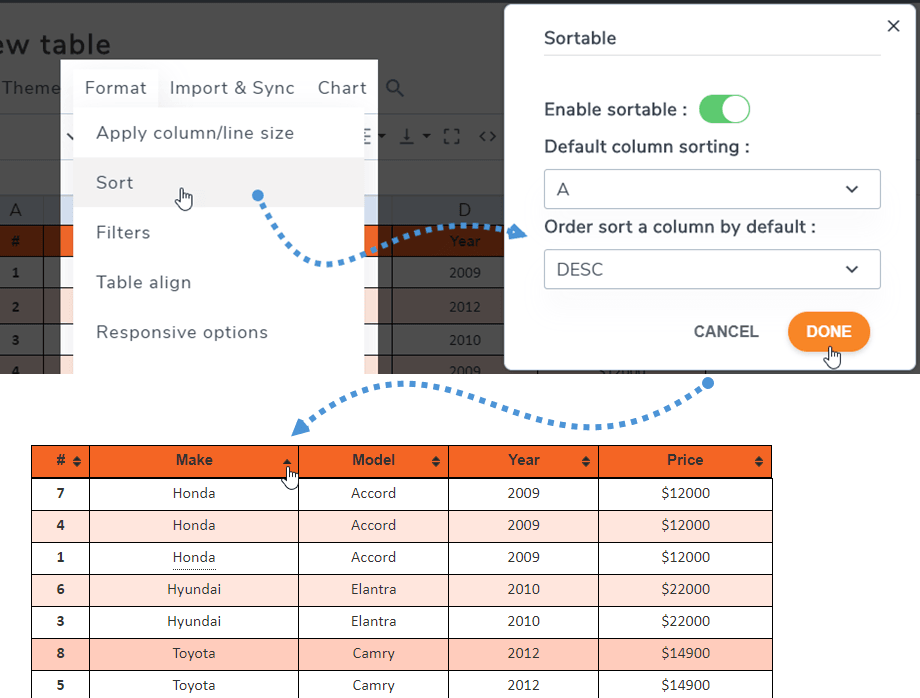
Le paramètre sortable vous permet de faire le tri des données AJAX sur le frontend. Vous pouvez voir dans Menu Format > Trier .
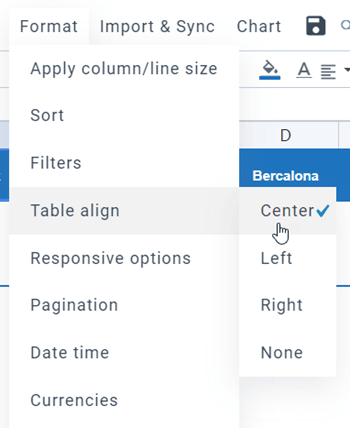
L'alignement de la table consiste à aligner le div qui contient toute la table, centrer toute la table par exemple. Vous pouvez le trouver dans Menu Format > Table align .
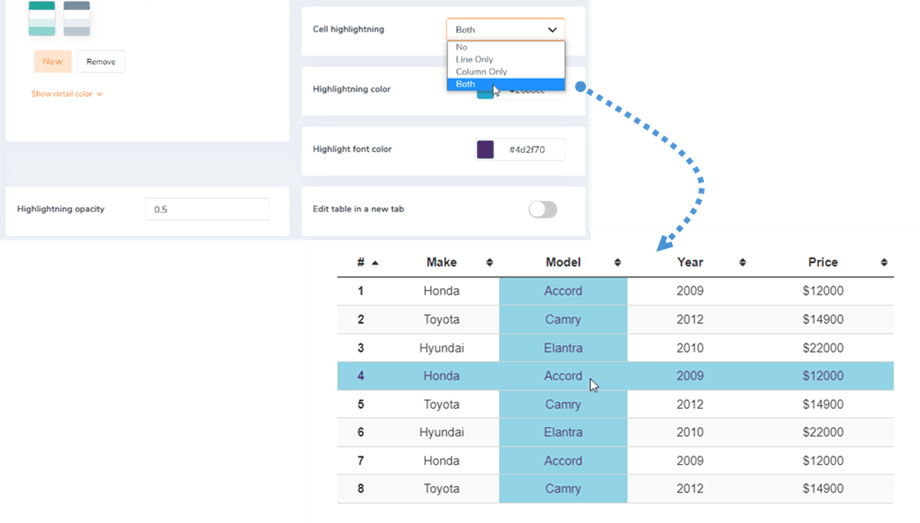
Une mise en surbrillance de cellule est également disponible en option. Vous pouvez activer les options Ligne, Colonne ou Les deux dans la configuration . Il est désactivé par défaut. Vous pouvez ajuster la couleur et l’opacité de la surbrillance.
3. Ajouter une info-bulle sur les cellules
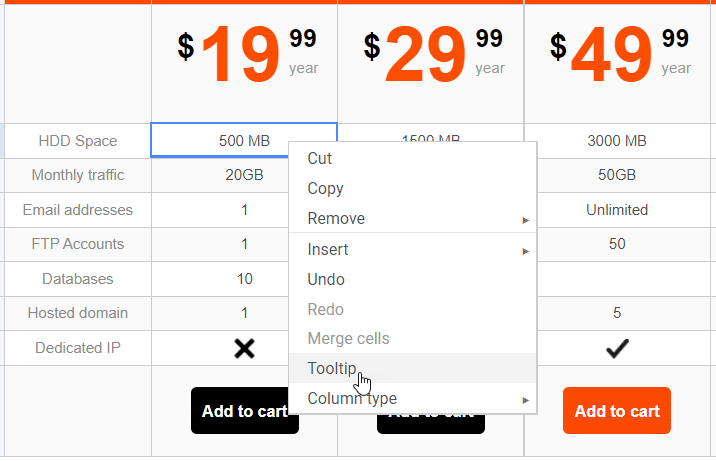
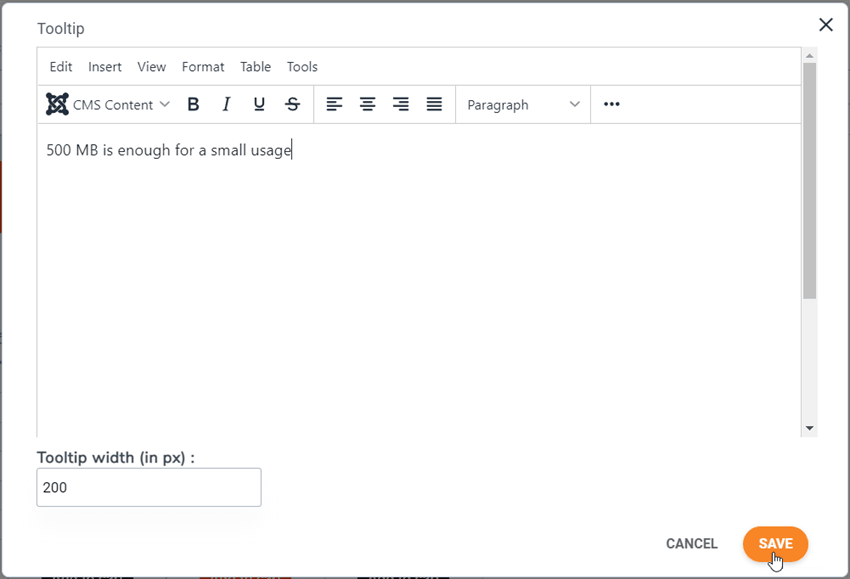
Une info-bulle lors du survol de la souris sur la cellule est également disponible (doit être activée à partir des options du composant). Sur chaque cellule d'un tableau, vous pouvez voir l' Info-bulle lorsque vous faites un clic droit dessus.
Vous pouvez définir la largeur de l'info-bulle en pixels. Cela vous amènera à une info-bulle avec un éditeur à modifier.
Ajoutez du contenu et enregistrez, vous avez terminé, l'info-bulle sera affichée du côté public au survol de la souris.
4. Administration des listes de contrôle d'accès et frontend
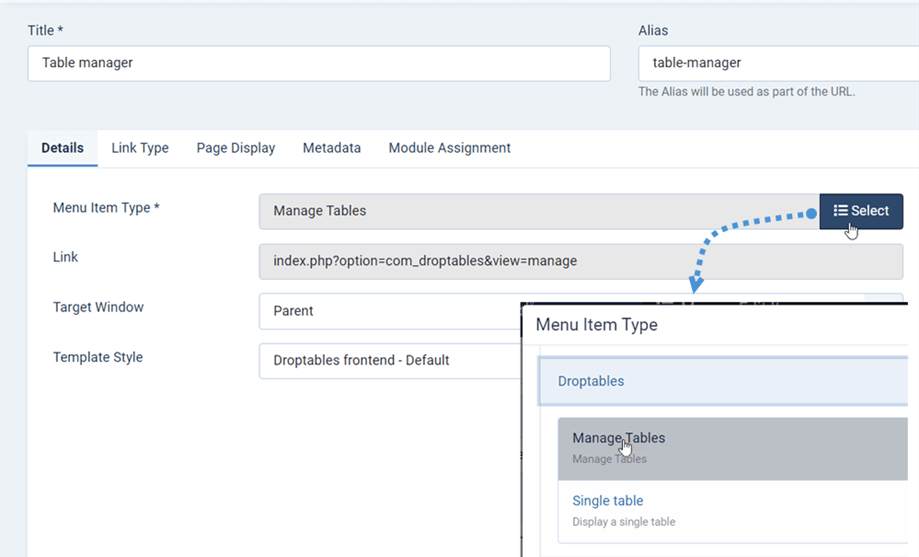
Il est possible de gérer vos tables depuis le frontend Joomla. Dans le gestionnaire de menus Joomla, ajoutez un nouvel élément de menu et sélectionnez comme type Gérer les tables et sélectionnez Droptables - Par défaut comme modèle.
Voici ce que vous pouvez voir Droptables Manager depuis le frontend.
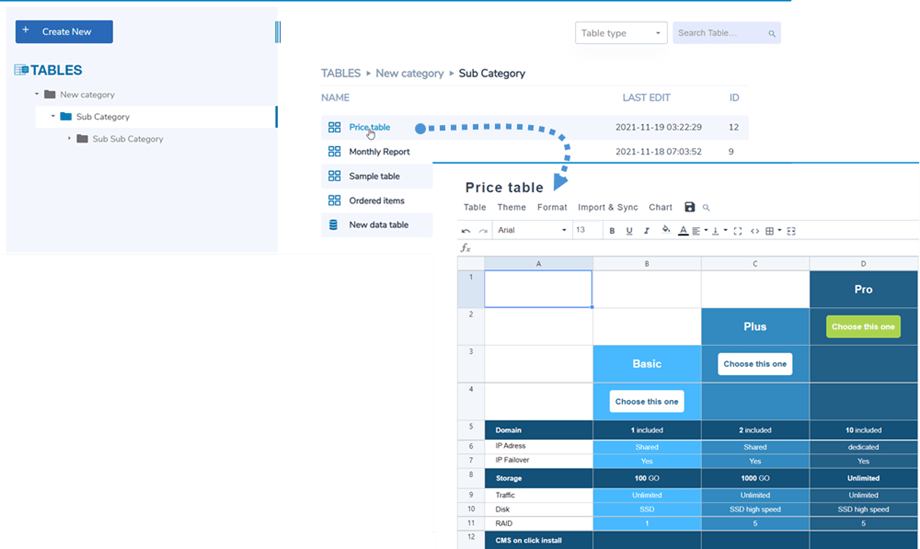
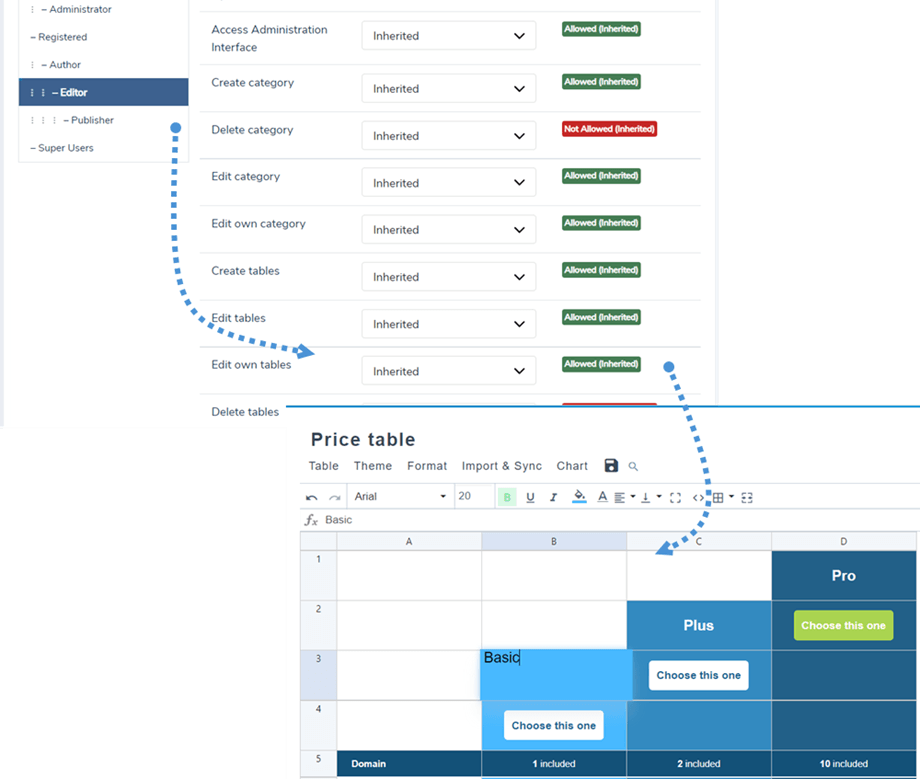
Vous pouvez utiliser l'ACL du groupe d'utilisateurs Joomla pour contrôler les actions d'édition de table. Tout d'abord, pour configurer qui est autorisé à afficher les tables, vous devez accéder à Rôles d'utilisateur dans Droptables .
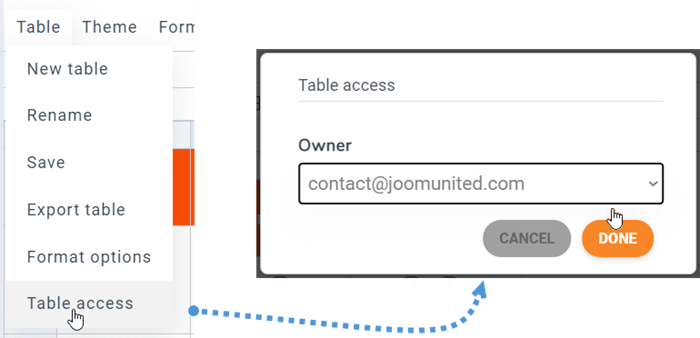
Vous pouvez définir le propriétaire d'une table à partir de Menu Table > Accès à la table.
5. Gel des lignes et des colonnes
Gel de colonne
Le gel des colonnes est disponible dans le menu Format > Options réactives . Vous pouvez geler jusqu'à 5 colonnes. C'est compté à partir du premier col.
Pour geler les colonnes/lignes, il existe une option supplémentaire qui vous permet de fixer la hauteur de la table (car votre conteneur de table peut avoir une hauteur infinie).
Lorsque vous aurez choisi la colonne à geler, vous pourrez faire défiler votre tableau et afficher toujours la colonne fixe.
Congélation de rangs
Vous pouvez le trouver dans Menu Format > En-tête de tableau , à partir de là, vous pouvez activer l'option et définir les lignes à geler (jusqu'à 5 lignes).
Si vous souhaitez définir la hauteur de la table, veuillez revenir aux options réactives.
Ensuite, la première ligne sera gelée sur le frontend après le réglage.
6. Filtrage des données de colonne
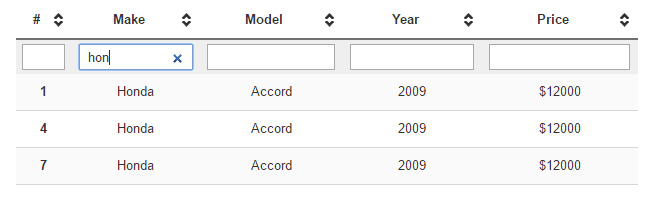
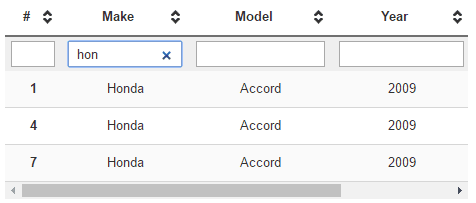
Une option de filtrage est disponible dans Menu Format > Filtres . Vous pouvez l'activer en cliquant pour activer les champs de filtrage des données publiques.
Exemple de filtres:
7. Remplissage des cellules et rayon de la bordure
Vous pouvez trouver l'icône de bordure dans la barre d'outils qui permet d'ajuster le remplissage et le rayon de la bordure de la cellule.
8. CSS personnalisé
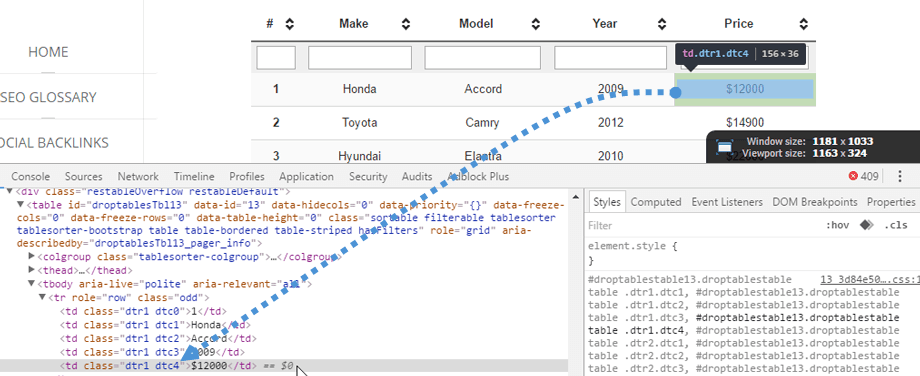
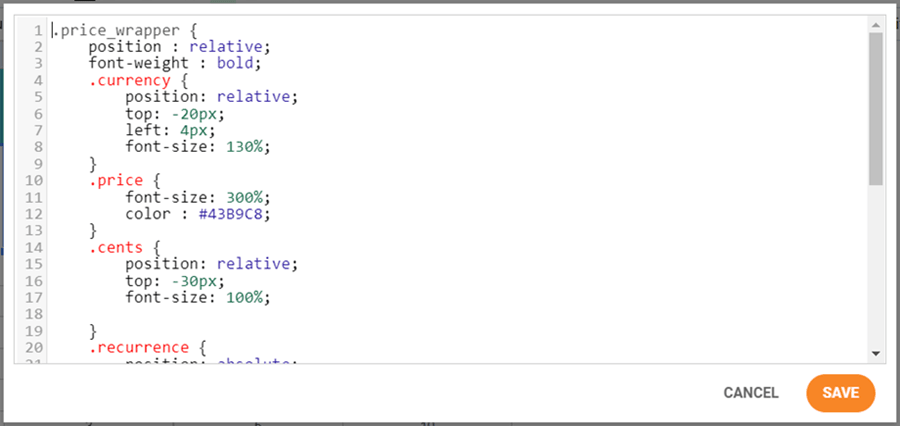
Allons un peu plus loin. Si vous êtes un concepteur Web possédant des compétences en édition CSS, vous pourrez ajouter du CSS dans Menu Format > CSS personnalisé .
Les cellules, lignes et colonnes ont des coordonnées pour identifier chacune d'entre elles et lui appliquer du CSS personnalisé. R est une ligne, C est une colonne. Ici c'est la ligne 1 (r1), la colonne 4 (c4) = dtr1 dtc4
Le code CSS est coloré à l'aide de code miroir. Le code CSS peut être moins de code, ça marche aussi !
9. Tableaux Joomla responsive
Mes tableaux sont-ils responsive ou utilisent-ils le défilement sur de petits appareils?
Cacher les cols
Droptables gèrent la conception réactive avec un outil prioritaire, en option. Par défaut, la fonctionnalité réactive est désactivée, il y aura un débordement (qui fonctionne très bien sur mobile cependant). Pour utiliser Hiding Cols , vous devez aller dans Menu Format> Options réactives.
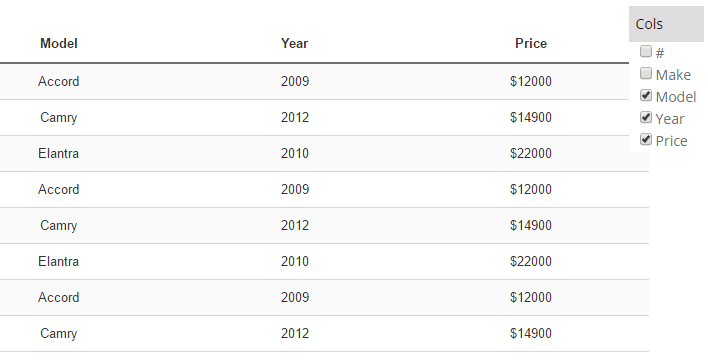
Le mode responsive est avancé, vous pouvez définir une priorité pour masquer les colonnes sur les tailles mobiles.
Lorsque les colonnes sont masquées, un menu mobile avec une case à cocher s'affichera pour forcer l'affichage/masquage des colonnes. La taille des colonnes est fixée lors de l'édition du tableau. Si la taille de toutes les colonnes est trop grande pour le conteneur, vous aurez un débordement et vous pourrez facilement faire défiler sur les appareils mobiles.
Tableau avec un parchemin (mieux pour un petit nombre de colonnes)
Tableau avec colonne masquée (mieux pour un grand nombre de colonnes)
En-tête répété
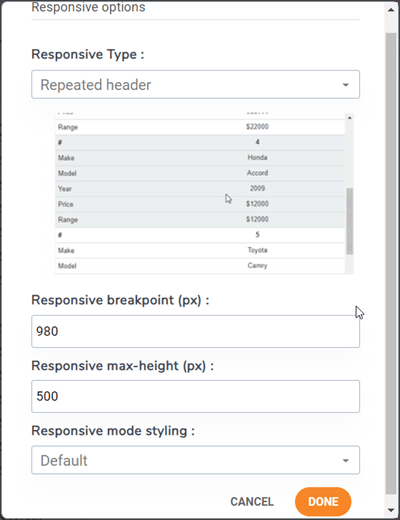
C'est une autre option si vous souhaitez insérer un tableau dans une petite zone de votre site. Vous devez accéder à Format de menu > Options réactives. Sélectionnez ensuite Type réactif > En-tête répété.
Il y aura des options à personnaliser selon votre demande:
- Point d'arrêt réactif (px): sélectionnez une valeur de point d'arrêt en pixel pour définir le moment où la table basculera vers ce mode réactif
- Responsive max-height (px): lorsque le mode responsive est activé, en fonction de la valeur du point d'arrêt, définissez une hauteur max pour éviter une table très longue
- Style de mode réactif: appliquez un style par défaut pour ce mode réactif ou utilisez les couleurs du tableau
Après cela, vous pouvez voir à quoi ressemblera la table sur le frontend.
10. Télécharger le tableau
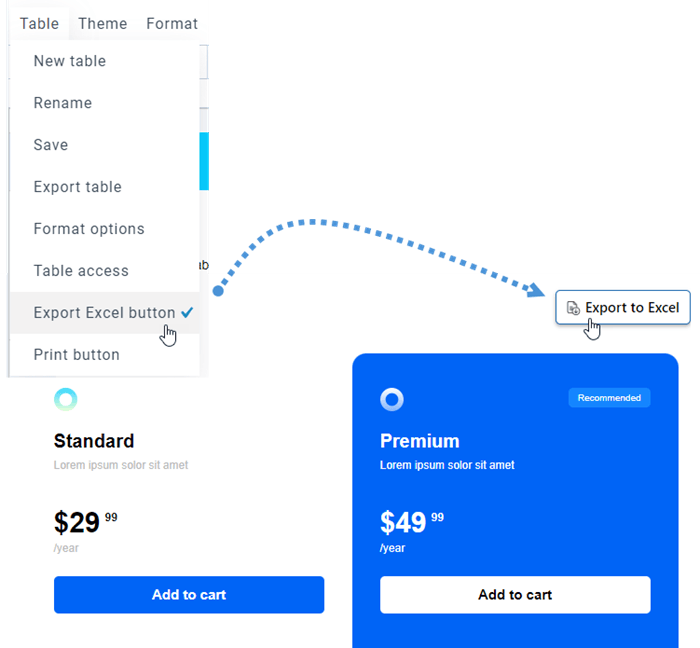
Afin de partager votre tableau avec le public, accédez à Menu Table et cochez l' bouton Exporter Excel . Le type de fichier sera *.xlsx lors du téléchargement sur le frontend.
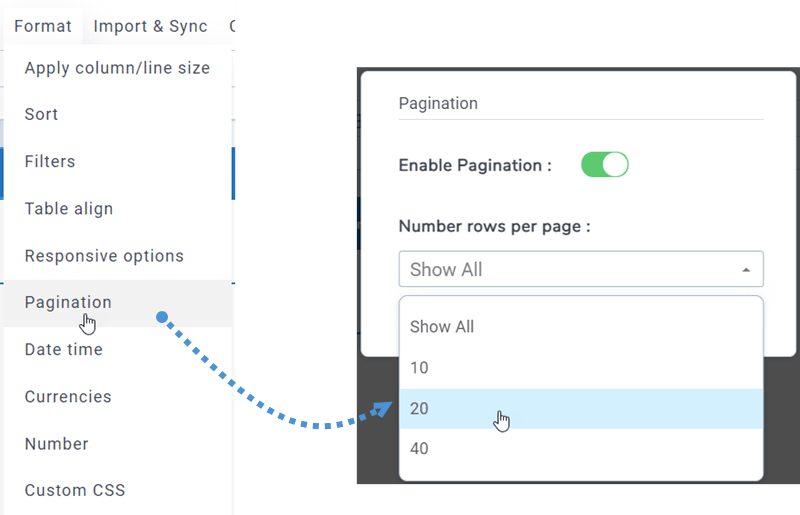
11. Pagination
Vous pouvez trouver cette fonctionnalité dans Menu Format > Pagination dans chaque édition de tableau. Utilisez le bouton bascule pour activer et choisir le nombre de lignes à afficher sur une page.
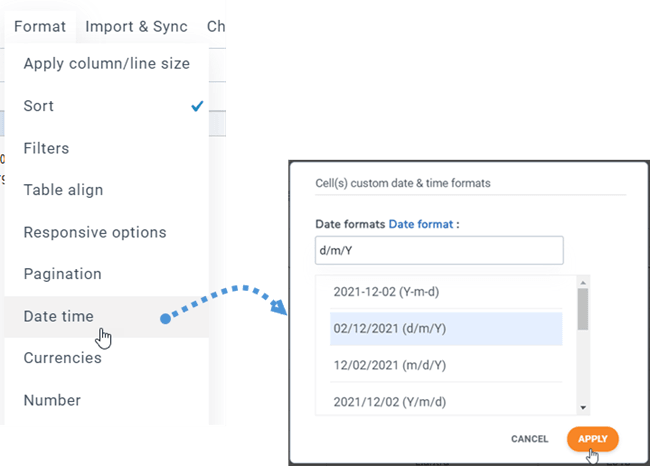
12. Format pour les cellules individuelles
Vous pouvez définir le format : date, heure, devises, nombre pour une ou plusieurs cellules dans Droptables . Tout d’abord, vous devez sélectionner une ou plusieurs cellules. Ensuite, allez dans Menu Format > Date heure.
Après cela, les devises et le numéro peuvent être effectués de la même manière.
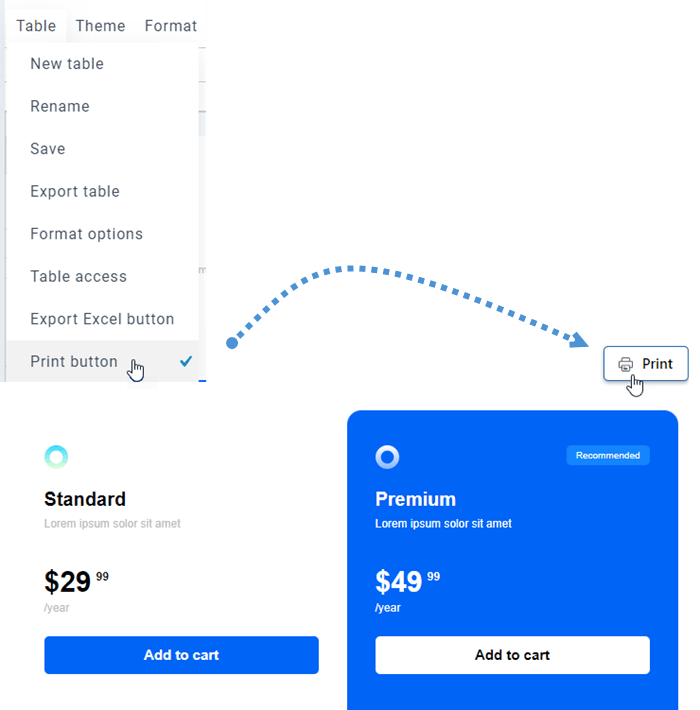
13. Imprimer le tableau sur le frontend
Parfois, vous devez imprimer votre tableau. Ainsi, pour afficher le bouton Imprimer sur le frontend, vous devez d’abord accéder au tableau de menu et cocher du bouton Imprimer .