Droppics: Paramètres
1. Paramètres d'extension
Pour accéder aux Droppics , utilisez le Composant > Droppics > Options .
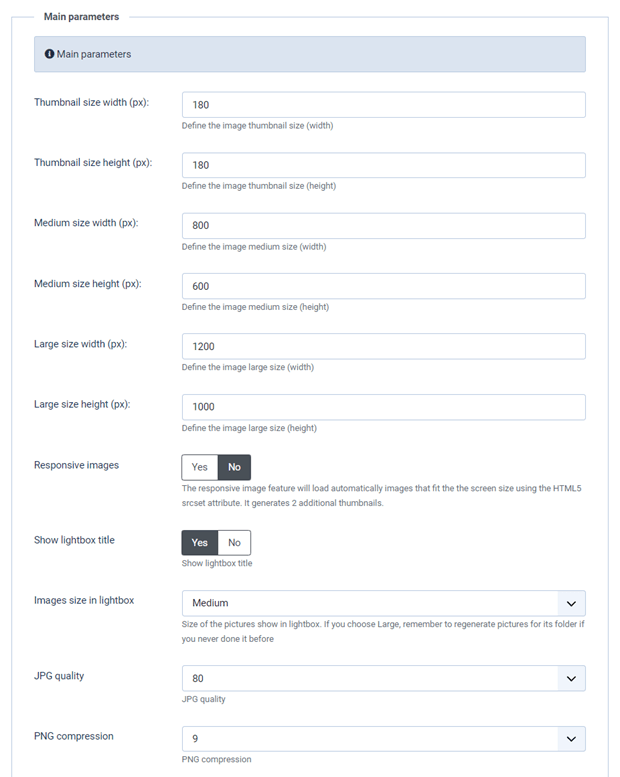
- Taille des miniatures: la taille de toutes les miniatures qui sont soit générées lors de l'importation d'images, soit affichées dans des galeries et sous forme d'images uniques
- Taille moyenne: la taille de l'image agrandie, utilisée dans la lightbox, par exemple
- Taille de téléchargement d'origine: la taille de l'image d'origine stockée sur le serveur, utilisée pour générer de nouvelles tailles
- Images réactives : permettez-lui de générer 2 nouvelles tailles d'image avec des largeurs de 768px et 300px qui seront chargées sur les écrans des appareils mobiles
- Afficher le titre de la lightbox: affiche le titre de l'image lorsqu'une image est ouverte dans une lightbox
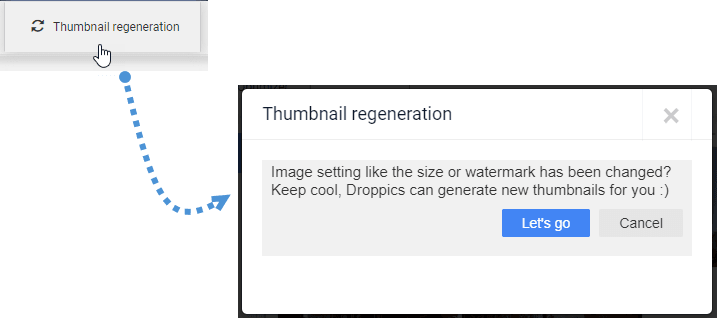
- Taille des images dans la lightbox: la taille des images affichées dans la lightbox; si vous choisissez Grand , n'oubliez pas de régénérer les images pour son dossier si vous ne l'avez jamais fait auparavant
- Qualité JPG : définissez la qualité de vos images .jpg
- Compression PNG: utilisez-la si vous souhaitez compresser vos images lors du téléchargement
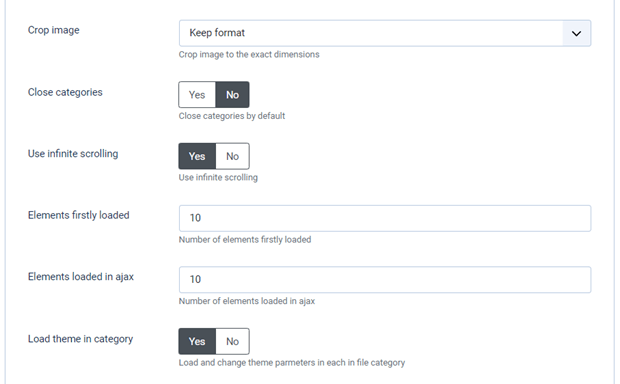
- Recadrage des images : vous pouvez recadrer vos images lors de l'upload en fonction de la taille que vous avez définie au début - sinon le ratio de l'image sera respecté
- Fermer les catégories: charger la vue des catégories / sous-catégories d'administration ouverte ou fermée
- Définir des options de défilement infinies : charger l'image progressivement, plutôt que toutes les images au chargement de la page
- Éléments chargés en premier : nombre d'éléments chargés initialement
- Éléments chargés en ajax : Nombre d'éléments chargés en ajax
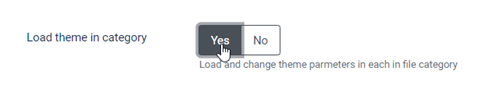
- Charger le thème dans la catégorie : charger et modifier les paramètres du thème dans chaque catégorie de fichier
2. Gestion des autorisations et des images frontales
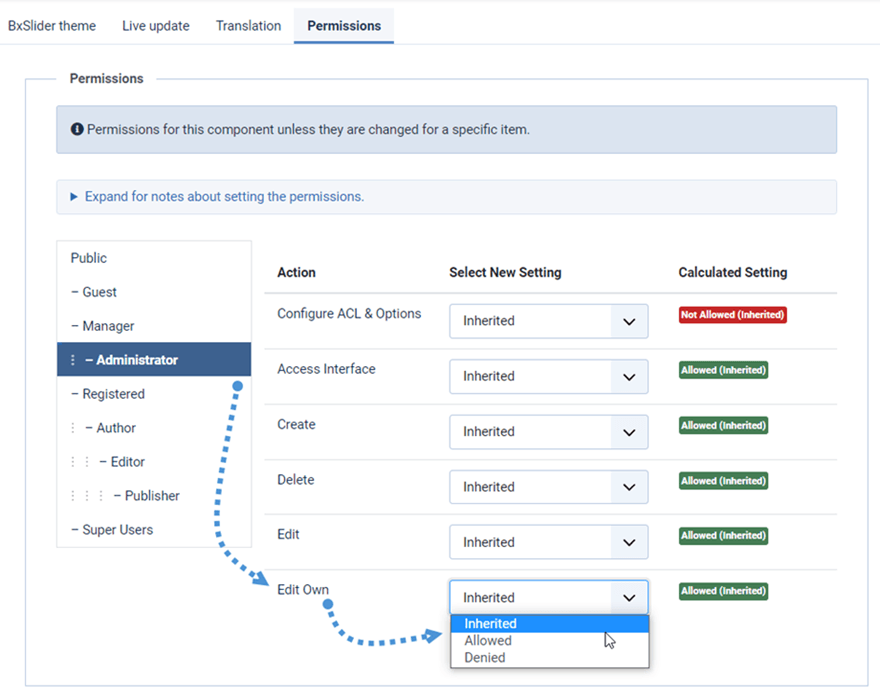
Droppics utilise le système de contrôle d'accès (ACL) par défaut de Joomla pour gérer les images. Par défaut, l'administrateur principal a toujours accès à toutes les galeries.
Si vous souhaitez restreindre l'accès à certains utilisateurs, ajoutez-les au moins au groupe Administrateurs ou créez un nouveau groupe d'utilisateurs Joomla. Par exemple, si vous voulez qu'un administrateur puisse accéder à ses propres images et les modifier , définissez le droit « modifier » sur « refusé » et le droit « modifier ses propres images » sur « autorisé » . Vous pouvez également restreindre :
- Accès à la configuration Droppics
- Accès à l'interface
- Création d'image / galerie
- Suppression d'image / galerie
- Édition / édition de votre propre fichier
Droppics offre la possibilité de gérer les images depuis l'interface publique grâce au bouton d'édition (comme dans l'administration) ou via une interface dédiée. Lors de l'installation Droppics , un modèle est ajouté à cet effet.
Utilisez un menu Joomla pour afficher Droppics sur le site. Bien entendu, toutes les permissions que vous avez définies seront respectées.
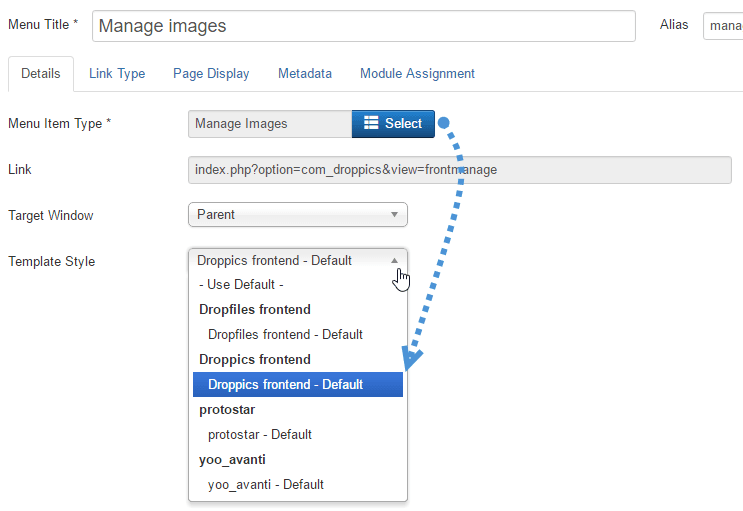
Ajoutez un menu Joomla et configurez le style du modèle frontal Droppics .
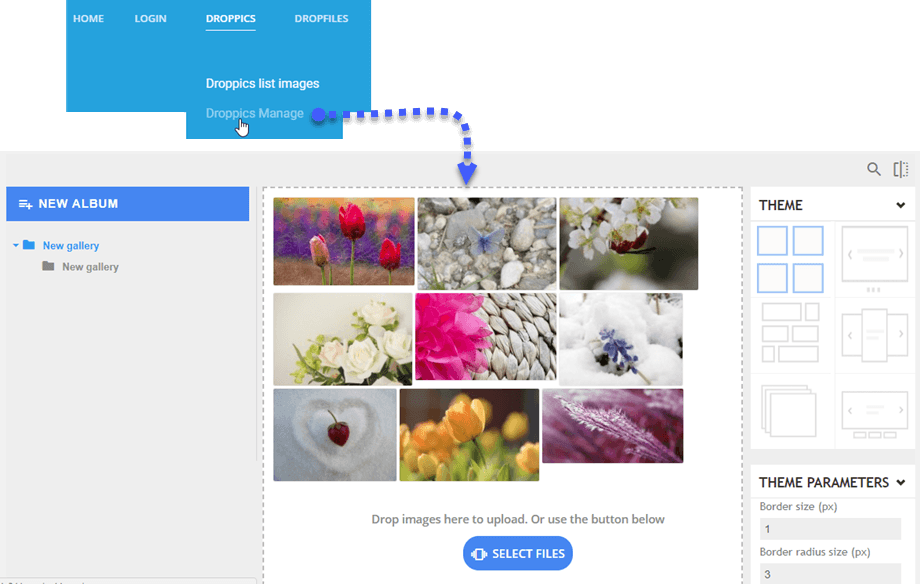
Ensuite, si vous y êtes autorisé, vous pouvez gérer les images à partir de l'interface du site Web.
3. Thèmes et paramètres d'image
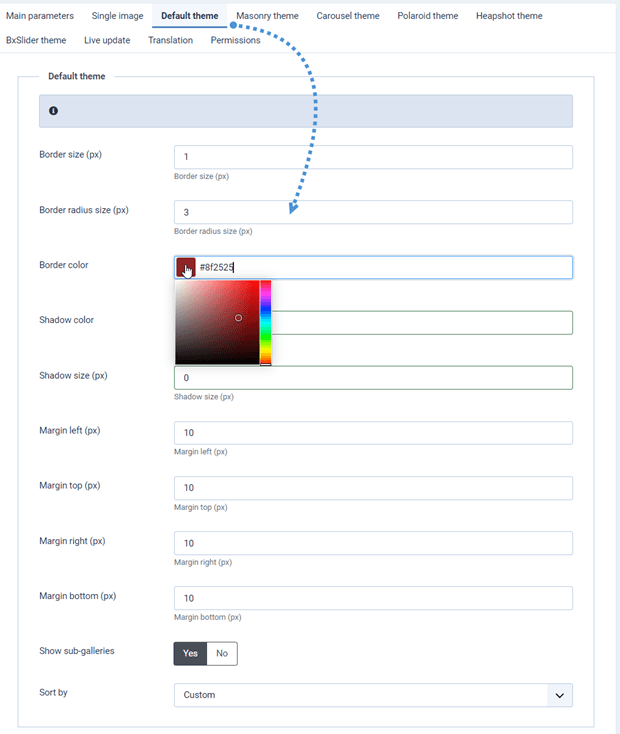
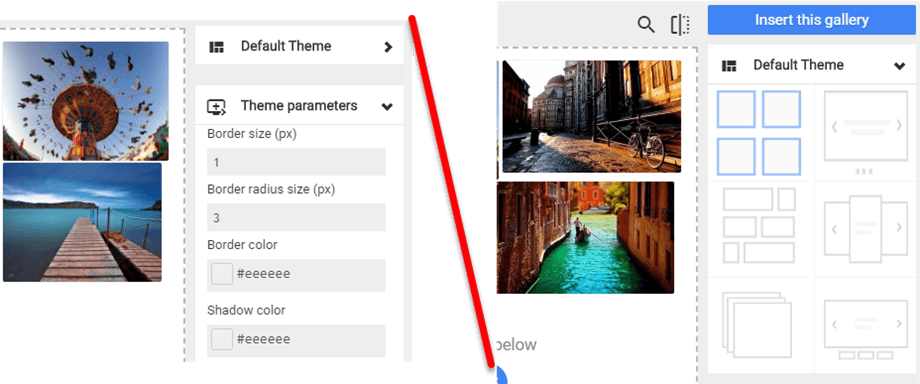
Avec Droppics vous pouvez définir le thème et les paramètres d'image pour chaque image et catégorie d'images, ou uniquement comme paramètre global.
Tous les paramètres de thème de la configuration globale ne seront appliqués que si vous ne permettez pas que les modifications soient effectuées dans la catégorie d'image.
Voici l'illustration des paramètres de thème autorisés et non autorisés dans les catégories d'images. Dans la deuxième image, vous pouvez uniquement changer de thème, mais pas modifier les paramètres de thème.
4. Vidéos à distance
Droppics permet d'intégrer des vidéos externes provenant de YouTube, Vimeo et Dailymotion à vos images. Pour activer cette option, accédez au Composant > Droppics > Options > Ajouter des vidéos externes .
Vous pouvez également définir la largeur par défaut de la vidéo, qu'elle soit ajoutée individuellement ou affichée dans une lightbox.
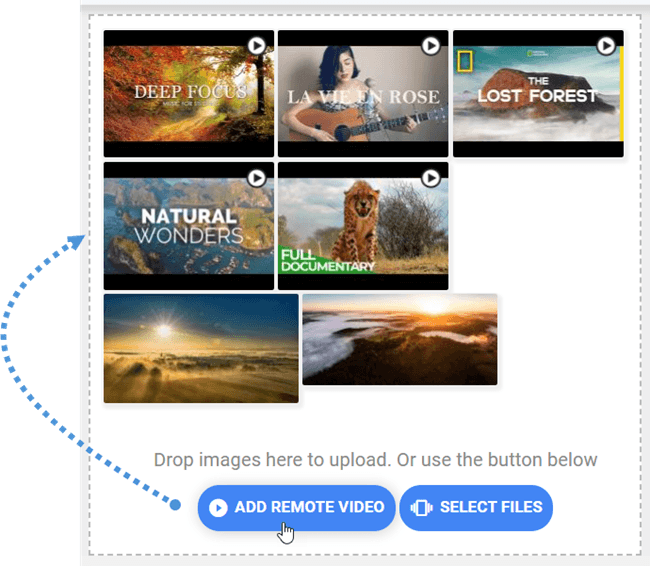
L'activation de ce paramètre ajoutera un bouton au-dessus du bouton de téléchargement.
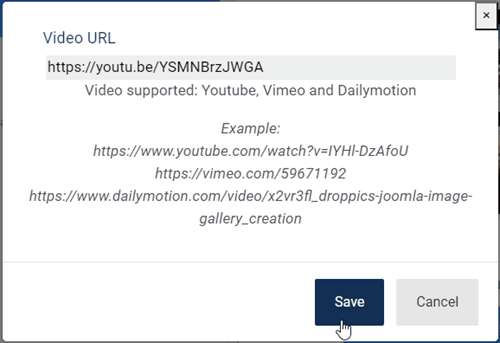
La seule chose que vous devez ajouter est l'URL de la vidéo.
5. Importateur d'images Droppics
Droppics dispose d'un importateur de médias permettant de parcourir et d'importer des images depuis votre serveur. Pour activer cette option, accédez à Composant > Droppics > Options > onglet Paramètres principaux > Afficher le paramètre d'importation d'images .
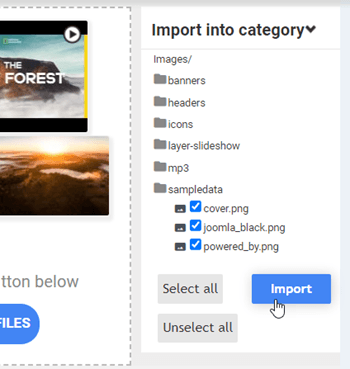
Utilisez ensuite l'interface principale Droppics pour sélectionner des médias et les importer dans la catégorie souhaitée.
6. Filigrane d'image
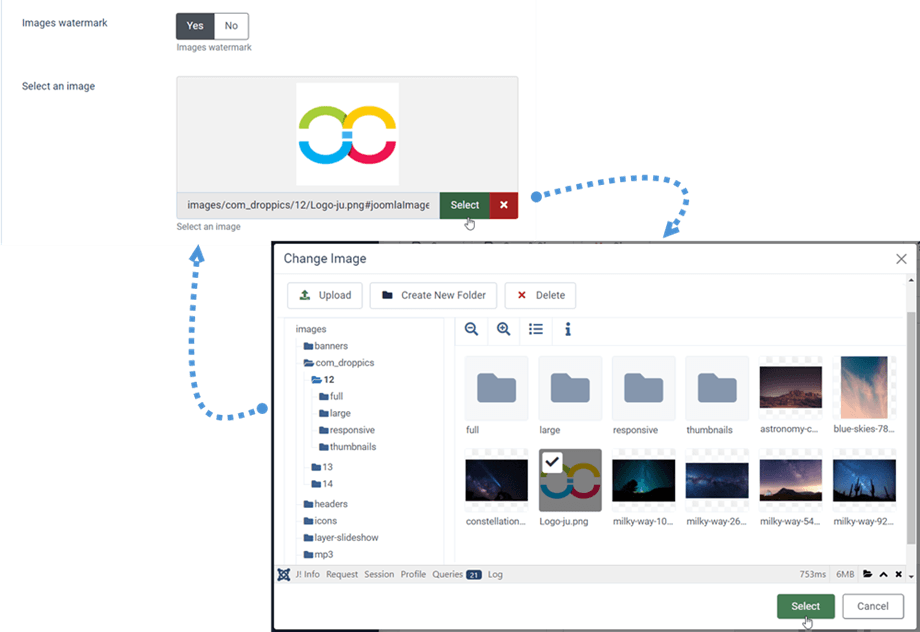
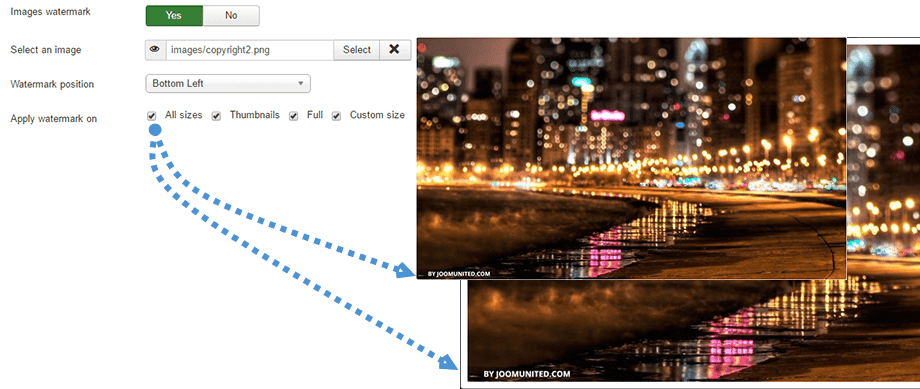
Droppics peut appliquer automatiquement un filigrane (mention de droit d'auteur) à vos images. Pour cela, vous devez d'abord activer l' « Filigrane d'images » dans la configuration du composant.
Sélectionnez ensuite l'image en filigrane à appliquer sur vos images. Il peut s'agir de n'importe quelle image, mais faites attention à la dimension.
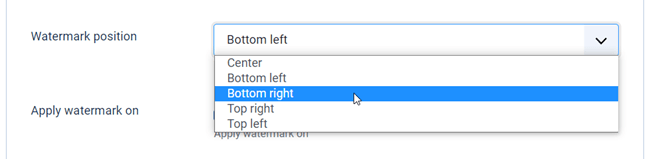
Il existe 5 positions où vous pouvez placer le filigrane :
- Centre
- En bas à gauche
- En bas à droite
- En haut à droite
- En haut à gauche
Les tailles possibles lorsque le filigrane est appliqué sont:
- Toutes les tailles
- La vignette
- Grand
- Moyen
- Format personnalisé
Vous pouvez appliquer des modifications et des effets:
- Surgir
- Redimensionner
- Miroir
- Tourner
- Appliquer des effets de style